- Nom du Squelette : @-brest
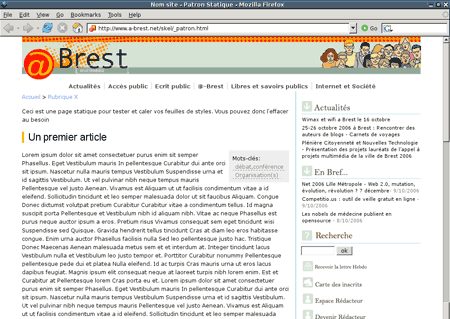
- Site(s) exemple : http://www.a-brest.net/ http://www.creatif-public.net
- Auteur : erational
- Licence : GPL version 2
Testé sur ces navigateurs
| Testé ? | Plateforme | Navigateur | Version |
|---|---|---|---|
| oui | windows | Internet explorer | 5.1 |
| oui | windows | Internet explorer | 6 |
| oui | windows | Internet explorer | 7 |
| oui | windows | Firefox | 1.5 |
| oui | windows | Firefox | 2.0 |
| oui | windows | Firefox | 3.0 |
| oui | Mac | Safarir | 2 |
| oui | Unix/Linux | Konqueror | 3.4 |
| oui | Unix/Linux | Firefox | 1.0 |
| oui | Unix/Linux | Firefox | 1.0 |
| oui | Unix/Linux | Opera | 9.0 |

Présentation
Nouvelle version du squelette @-brest est un squelette pour gérer un site d’actualités relativement important. Par exemple, le site @-brest contient plus de 200 rédacteurs, 2500 articles, ...
Il utilise de nombreuses fonctionnalités de SPIP. Il est légèrement complexe à installer donc requiert un minimum de connaissances sur SPIP. Le squelette est disponible sur le SVN de la zone
Caractéristiques
- Squelette monolingue XHTML transitionnel encodé en Array UTF-8
- Présentation CSS bannière + 2 colonnes élastiques
- Affichage paramétrable via des mots-clés réservés
- Feuille de style d’impression
- Pagination pour supporter de grosses quantités d’informations.
- Compatible avec le plugin Crayons
Installation
L’installation est habituelle : copier des fichiers sur votre serveur dans un répertoire spécial et mettre à jour votre ficher ecrire/mes_options
Dans le répertoire /doc vous trouvez un fichier html qui explique l’installation en détails
Cela suffit pour utiliser le squelette !
Graphisme
Editer les feuilles de style. La page statique _patron.html permet de tester les CSS simplement sans installation, sans serveur.
Paramétrages avancés
Le squelette est paramétrable par des mots-clés. Vous devrez créer ces groupes et mots-clés puis les attribuer aux articles, rubriques spéciales de votre site.
Par ex. je crée un article « crédits » et je lui ajoute le mot-clé « A lister dans le pied de page » pour ajouter crédits systématique en bas de toutes les pages du site.
Le groupe « - articles spéciaux - »
- Créer le groupe articles spéciaux (Articles uniquement, Attribué par l’administrateur)
- Créer les mots dont vous avez besoin
| nom du mot-clé | Action |
| A lister dans le pied de page | Ajoute le titre de l’article dans le pied de page |
Le groupe « - rubriques spéciales - »
- Créer le groupe - rubriques spéciales - (Rubriques uniquement, Attribué par l’administrateur)
- Créer les mots dont vous avez besoin
| nom du mot-clé | Action |
| A considerer comme Agenda | Affiche la rubrique de la façon agenda (voir plus bas) |
| A lister comme intro au site | Affiche le description de cette rubrique sur la page d’accueil du site |
| A lister dans wiki | Affiche dans la page sommaire, un menu deroulant où l’on liste les sites listés sur la rubrique qui possède ce mot-clé |
| Ne pas lister dans la barre de navigation | Masque cette rubrique de la barre navigation générale (par ex. pour une rubrique actualité) |
Rubrique spéciale : Agenda
Pour une rubrique où l’on affiche des dates à venir
- Page exemple : L’agenda de @-brest
- Comportement : On affiche uniquement les événements à venir. Chaque article de la rubrique correspond à un événement. pour indiquer la date de fin de l’événement, on utilise la date de rédaction antérieur
- Installation : Le modèle de la rubrique agenda est le squelette rubrique-68.html. Renommer le fichier avec le numéro de votre rubrique agenda. Ajouter aussi le mot-clé « A considerer comme Agenda »
Rubrique spéciale : Fils d’infos
Pour une rubrique où l’on met en valeur les actualités de sites syndiqués.
- Page exemple : Fils infos de @-brest
- Comportement : On affiche uniquement les événements à venir. Chaque article de la rubrique correspond à un événement. pour indiquer la date de fin de l’événement, on utilise la date de rédaction antérieur
- Installation : Le modèle de la rubrique fils d’infos est le squelette rubrique-89.html. Renommer le fichier avec le numéro de votre rubrique fils d’infos
Autres éléments
Le squelette ne contient pas la carte, ni la newsletter du site @-brest car ils ne correspondent pas à des éléments standards et pour éviter de trop compliquer l’installation de ce squelette
Historique des mises à jour
version 2.4 - 18 mai 2009
- Compatible avec SPIP 2.0
version 2.3 - 2 janvier 2008
- Compatibilité avec le plugin Thickbox2 (galerie d’images en jQuery)
version 2.2 - 21 aout 2007
- Mise à jour du code HTML pour rester valide w3c
version 2.1 - 3 avril 2007
- Compatibilité avec SPIP 1.9.2
- Accessibilité améliorée
- Compatibilité avec le plugin Crayons
version 2.0 - 17 octobre 2006
- Sortie de la version compatible avec SPIP 1.9


Discussions par date d’activité
15 discussions
Bonjour,
Est-ce que ce squelette a été mis à jour pour les versions plus récentes, et en particulier la dernière à ce jour, 3.2.7 ?
Sinon est-ce envisagé ? Est-ce compliqué ?
Le squelette de la newsletter est-il maintenant sous plugin courant, et est-il disponible ?
Merci beaucoup !
Bonjour
@-brest est un squelette d’il y a 15 ans..... Le code (X)HTML, CSS , l’esthétique et la sémantique ont tellement évolué qu’il me semble inutile de le maintenir.
Le site @-brest actuel a été refondu avec le squelette Ueno qui est compatible avec SPIP 3 et en accord avec les standards actuels.
Il est donc très facile pour les anciens sites sous @-brest de passer sur Ueno.
Ah, voilà l’info qui me manquait !
Merci beaucoup, pour le squelette et pour l’info :)
Répondre à ce message
Equipement :
- SPIP 1.9.2h [13886]
- Thickbox : Revision : 28933
- Squelette @Brest
1) Thickbox ne fonctionne pas en partie privée et publique sur les doc : Ouverture de l’image dans une nouvelle fenêtre.
2) Thickbox fonctionne en partie privée et publique avec l’inclusion suivante :
Je ne comprends pas, je ne comprends plus...
De l’aide ?
Merci à vous.
Robert Caron
Répondre à ce message
problème de pagination réglé ! merci Erational.
Au final c’était quelque chose de tout simple, mais je n’ai jamais pris le temps de comprendre le langage des boucles SPIP. Merci bcp pour votre aide et pour ce squelette, je n’ai jamais eu de soucis avec !
http://qse.free.fr
Répondre à ce message
Bonjour,
D’abord, mer-ci ! Grâce à votre superbe squelette, j’ai pu réaliser un intranet en 3 jours. Ce faisant, je me suis aperçu d’une erreur de pagination. Le code suivant :
[(#PAGINATION{noancre}) - ]#GRAND_TOTAL[ (#GRAND_TOTAL|<{2}|?{<:article:>,<:articles:>})]Provoque l’erreur suivante :
Erreur : filtre « calcul_bornes_pagination » non définiDu coup je l’ai remplacé par du plus simple qui fonctionne (mais moins bien que ce qui est attendu par le mode de pagination) :
[(#PAGINATION) - Il y a #GRAND_TOTAL articles au total, cette page en affiche #TOTAL_BOUCLE.]Bonjour,
Après mise à jour de mon site avec spip 2.0.7, la migration a pas mal réussi en gardant le squellette @-brest utilisé d’origine, sauf que maintenant l’affichage de la pagination est défaillante et que j’ai une erreur de type : "Erreur : filtre « calcul_bornes_pagination » non défini"
Il y a certainement qqch à modifider dans le squelette de mon site au niveau pagination mais quoi (je ne connais pas grand chose à spip) ?? Si vous avez la solution, je suis bien preneur à qse@free.fr merci à vous !!
mon site est à cet emplacement http://qse.free.fr
le squelette est maintenant compatible SPIP 2.
Pour télécharger la dernière version de @-brest l(le paquet sera généré ce soir)
Merci de me signaler les erreurs ou anomalies que vous rencontrez
Concernant votre erreur, il fallait reprendre le squelette en remplacant
#PAGINATION{noancre}par#PAGINATIONRépondre à ce message
Bonjour,
Merci pour ces squelettes. Une petite question cependant :
Le bloc « sur le web » affiche les x derniers sites syndiqués. Cette boucle m’intéresse car on y trouve le titre du site + le titre du lien .
Mais comment faire pour faire apparaitre en + un petit résumé (premières lignes de l’article cible) ?
En fait je souhaite faire un article dédié à une rubrique. Cet article utiliserait cette boucle et afficherait un flux rss issu de mon bookmark delicious. J’ai besoin d’y voir les commentaires que je détaille dans mon bookmarK.
Répondre à ce message
Merci pour ce squelette simple à installer et permettant une présentation claire. J’aurais 2 questions à poser pour mettre mon site plus en harmonie avec ce que je souhaite :
- comment modifier la colonne de droite pour qu’elle soit moins large ?
- et surtout comment modifier la page « actualités » pour y mettre un texte non dynamique (pas le ou les derniers articles mais un texte que je choisis)
Merci d’avance pour vos réponses
Philippe
Répondre à ce message
Bonjour et bravo pour ce squelette...
Je cherche à trouver des explications sur les mots-clés spéciaux.
Où peut-on trouver la liste des mots-clés possibles pour les articles, les rubriques ?
Je voudrais afficher un ou plusieurs articles (en entier) sur la page sommaire, par exemple.
Lorsque je mets le texte de cet article dans le texte d’une rubrique « A lister », cette dernière n’apparaît pas...
Merci pour votre réponse
Les mots-clés spéciaux sont une fonctionnalité spécifique ce squelette. Il faut les créer à la main (bien respecter la casse). Leur action est expliquée dans ce même article.
Si vous voulez lister plusieurs articles sur la page sommaire d’une façon fixe (non liée à l’actu), il faut modifier le mot-clé A lister comme intro au site pour pouvoir l’attribuer aux articles (en plus de pouvoir les attribuer aux rubriques) et ajouter dans sommaire.html une boucle du genre
bonne chance
Merci beaucoup...
J’essaie...
Mais où peut-on trouver la liste des mots-clés spéciaux ?
Répondre à ce message
Toout d’abord : Un grand merci pour ce squelette . Je l’adapte à mes besoins, j’espère que ça fait pas pleurer les créateurs ou créatrices ;-))
J’ai un soucis : dans la page rubrique, quand ma souris effleure un titre d’article ou les mots clés, hop ! le menu de droite (inc-sidebar) disparaît ! Il réaparaît immédiatemet mais c’est assez surprenant, oups oups !
Si qq’un-e a déjà rencontré ce genre de surprise.. Merci de me donner une piste.
Et encore merciiiiiiiiiiiiiiii !!
as tu une URL pour voir ? sans doute un
<div>mal fermé.Voilà, j’ai la réponse !! Andouille que je suis, j’ai ajouté une image, une ligne en fait, pour séparer chaque brève affichée dans inc_sibebar. Mon erreur est que je lui ai mis une mesure en px au lieu d’un %.
Du coup, en mettant 90% pour cette image, plus de soucis ! Je disais dans mon message précédent que cette colonne de droite disparaissait ; en fait elle passait en bas de page évidemment, vu que la ligne était trop large.
Je n’indique pas d’url parce que c’est uniquement un chantier pour le moment, je mets n’importe quoi en texte et n’importe quelle image pour mes essais !!! J’aurai mieux fait de rester en local..
Dès que je termine, je donnerai l’url bien sûr, au cas où mes modifs intéressent.
Je crois qu’en effet, sans indiquer l’URL je n’y arriverais pas. Cette URL est provisoire. Tout le contenu est « n’importe quoi » !
- Page rubrique : la colonne de droite descend sous le contenu central !! J’ai beau créduire et encore réduire le logo rubrique, pas moyen. Remarque pour I.E, Firefox et Opera. Sans doute une mauvaise manip avec des > ???
- Page « forum », je renonce à afficher le contenu de l’article dans la colonne de droite ; pas moyen non plus, je l’ai placé sour le formulaire. ( ne pas tenir compte des couleurs, pas eu le temps de m’en occuper)
- Dommage que le papier peint en haut de page occupe 100% en largeur, mais pas les bannière (pas fini non plus ma déco) ni la inc_navbar. Le décalage est bof bof
Beaucoup de travail encore !!
Merci
Pour ne pas encombrer cette page je vais désormais poser mes questions techniques sur la liste de diffusion. SInon ça va déborder ici !! :-<
Bonjour Magalie,
J’aimerais savoir comment faites-vous pour inclure des image dans la listes d’articles d’une page rubrique (exemple) ?
Aussi, j’ai remarqué que l’éditeur du squelette utilise des includes dans le fichier inc. Ainsi, la présentation des résumés d’articles présents sur la page rubrique.html est appelée par l’includes « inc_article_preview ».
Après plusieurs tentatives, je ne sais pas à quel endroit dois-je inclure le code du logo image « #LOGO_ARTICLE » ou encore « [(#LOGO_ARTICLE|left||image_reduire120,120)] » dans le code de l’include.
Je vous remercie par avance pour votre aide.
Bonjour Magalie,
J’aimerais savoir comment faites-vous pour inclure des image dans la listes d’articles d’une page rubrique (exemple) ?
Aussi, j’ai remarqué que l’éditeur du squelette utilise des includes dans le fichier inc. Ainsi, la présentation des résumés d’articles présents sur la page rubrique.html est appelée par l’includes « inc_article_preview ».
Après plusieurs tentatives, je ne sais pas à quel endroit dois-je inclure le code du logo image « #LOGO_ARTICLE » ou encore « [(#LOGO_ARTICLE|left||image_reduire120,120)] » dans le code de l’include.
Je vous remercie par avance pour votre aide.
Bonjour, l’exemple que vous donnez est celui de mon blog installé sur OverBlog. Cette page qui résume les articles, et son gabarit ne sont pas de ma création.
Et je n’utilise plus le squelette Brest depuis longtemps sur mon site allocarpentras, que j’avais du mettre en lien pour exemple.
Vous devriez cependant obtenir des réponses, en tout cas je vous le souhaite. Sur mon site la page « plan » n’en contient pas. Elle est même terriblement ennuyeuse. ;-)
Bon courage :-)
Répondre à ce message
Bonjour,
Je tiens tout d’abord à vous remercier pour votre contribution à ce site en nous donnant un grand coup de main pour la réalisation de mon site internet.
Aussi, je suis très intéressé par le squelette qui contient la carte, ainsi que la newsletter du site @-brest (avec un outil back-office de gestion des emails).
Je vous remercie par avance pour votre réponse.
Fred
Carte
Code de la carte ... C’est livré en l’état, à vous débrouiller avec ce vieux code
Newsletter
Cela dépend de votre serveur et de votre kilométrage ... vous pouvez utiliser SYMPA Mailman ou encore SPIP-Listes
bonne chance !
Bonsoir,
Merci pour votre réactivité concernant vos conseils. Aussi, je me demande quel est la solution Newsletter la plus facile a mettre en place, lorsque l’on débute comme moi : SYMPA, Mailman et SPIP-Listes ?
Enfin, concernant ma question relative à l’intégration de logos (images) présents sur chaque pavé-article d’une page rubrique (cf infra), après avoir bidouillé , j’aimerais savoir si il faut rajouter du code dans la page rubrique.html, ou dans un fichier CSS ?
Par avance, merci !
Fred
Utilisez alors SPIP Listes qui ne requiert aucune connaissance technique.
Le logo ou la boucle pour votre image de rubrique est à placer dans la page rubrique.html. Les fichiers CSS ne gèrent que la mise en forme graphique et ne contiennent en général aucune boucle ni balise SPIP.
Merci pour vos conseils. J’ai choisi SPIP-LIST est ça fonctionne merveilleusement bien ! Je suis étonné du résultat, cela ne m’a pris qu’une petite demi-heure pour l’installation.
En revanche, concernant l’image, je ne sais toujours pas quel code et à quel endroit dois-je faut que je l’insère sur la page rubrique.html ?
Encore merci pour votre contribution à mon projet.
bonjour, je voudrais installer spip listes mais je ne sais pas comment faire (débutante !). Doit on enregistrer le fichier compressé et a quel endroit doit on le mettre ???
merci
catherine
Je vous remercie pour cette précision. Aussi, j’ai remarqué que vous utilisez des includes dans le fichier inc. Ainsi, la présentation des résumés d’articles présents sur la page rubrique.html est appelée par l’includes « inc_article_preview ».
Après plusieurs tentatives, je ne sais pas à quel endroit dois-je inclure le code du logo image « #LOGO_ARTICLE » ou encore « [(#LOGO_ARTICLE|left||image_reduire120,120)] » dans le code de l’include suivant :
***************************************************
[(#REM) previsualisation d’article
pour affichage page type rubrique, sommaire, recherche, ...
l’affichage est assez succint (site type portail news))
l’affichage peut etre plus complet pour les sites de type blog
- parametre : id_article
][
][
(#TITRE|supprimer_numero)
][
]
[(#INTRODUCTION)]
<:lire_article_seul :>
*********************************************************
Je vous remercie pour votre aide, car après cette dernière demande, le site sera enfin pret !
<:pass_vousinscrire:>
[(#REM) Inscription au site ]#FORMULAIRE_ABONNEMENT
#FORMULAIRE_MODIF_ABONNEMENT
#SPIP_CRON
Répondre à ce message
Bonjour,
Comment faire pour mettre un logo actualité et un texte d’intro dans la rubrique actualité comme sur le site brest.
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
