- Nom du Squelette : @-brest
- Auteur : erational
- Codage : HTML4.0 et CSS
- Compatibilite SPIP : 1.5+ monolingue
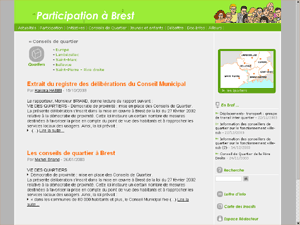
- Sites exemples : @-brest, participation-brest
- Licence : GPL
- Captures écrans exemples :


- Testé sur ces navigateurs :
| Testé ? | Plateforme | Navigateur | Version | Compatibilité |
|---|---|---|---|---|
| oui | win | IE | 5.0 | oui |
| oui | win | IE | 6.0 | oui |
| oui | win | Moz | 1.0 | oui |
| oui | win | Moz | 1.4 | oui |
| oui | linux | konqueror | ? | oui |
| oui | mac | IE | 5.2 | oui |
| non | mac | Moz | 1.4 | ? |
- Principales fonctionalités et spécificités :
Ce jeu de squelettes est assez simple à mettre en place
Le but est de mettre en place des sites SPIP lisibles et faciles à naviguer.
La « philosophie » est de bloquer les rubriques principales grâce à l’interface de navigation
pour avoir le site le plus simple possible et ne pas se perdre dans les méandres de SPIP.
Les squelettes sont HTML4.0 valide dans les limites du moteur SPIP. La présentation utilise toutefois des tableaux.
Le tout est facilement modifiable et adaptable en changeant les bannières et la feuille de style
- Installation et configuration :
éditer les fichiers inc_footer.html, inc_header.html, inc_menu.html pour définir la navigation : liens vers les rubriques principales, les fonctions tel que agenda, carte, acces admin, ...
lire le README pour tous les détails.


Discussions par date d’activité
29 discussions
Très beau squelette... Merci...
Pourriez-vous me dire comment faire pour que le « texte explicatif » (spip 1.7) apparaisse lors de l’affichage des rubriques...
pour que texte explicatif apparaisse sur la rubrique modifier la page rubrique.html en ajoutant juste avant le commentaire :
les lignes suivantes :
si vous autorisez les documents joints au niveau des articles, vous devez aussi ajouter la boucle suivante dans la page rubrique.html :
bonne chance !
il faut lire les doc.joints au niveau des rubriques.
pour les articles, la boucle doc. joints le code est deja incluse ;)
Merci !!
C’est tout ce qui me manquait sur ce squelette !! (enfin, on sait jamais ça vient si vite les envies :D )
erational, le 19 février 2004 : > Squelette @-brest
pour que texte explicatif apparaisse sur la rubrique modifier la page rubrique.html en ajoutant juste avant le commentaire :
les lignes suivantes :
#DESCRIPTIF
#TEXTE
Bonjour ! et merci pour tout... En insérant ces lignes tout par en vrac (faut-il les insérer dans le tableau ?) Si je suis strictement ce que vous dîtes c’est juste entre la balise
et votre commentaire. Je n’ai eu aucun problème pour l’installation pour modifier les css mais dès que je touche à un squelette j’ai plus de bannière etc...
Merci
le tableau n’est pas obligatoire.
verifier votre code si vous avez bien ferme vos tags et que la css est correcte. c’est trop vague pour debugger cela, vous auriez une URL pour voir ?
Non en fait j’ai trouvé, pour faire apparaître le descriptif ou le texte explicatif de la rubrique (sous le titre) c’est juste avant le commentaire
(!— article —)
En fait le nouveau souci c’est de modifier le css pour le texte affiché si ce n’était pas prévu au départ dans la feuille de style.
Merci
Répondre à ce message
Bonjour, et merci pour ce beau squelette simple et efficace !
Une question, est-il possible de remplacer la page actualité par une page en Html ?
merci
il suffit juste d’editer actualites.html avec votre propre code HTML
Répondre à ce message
Bonjour et merci beaucoup pour ce squelette très bien pensé. Je butte toutefois sur une chose : J’ai essayé d’insérer au moins une image dans un des articles de la page Actualités et je n’y arrive pas. Est-ce possible ??? D’autre part, je n’arrive pas à insérer un texte de présentation comme vous l’avez fait toujours dans la page actu :
« Initié par la ville de Brest, le site @brest met en réseau les acteurs et actrices de l’expression et des intiatives de l’internet et du multimédia à Brest, en Pays de Brest, en Bretagne Armorique »
Voili, voilou, si vous avez un moment merci de me mettre sur la voie. bonne continuation ;-)
« Jai essayé dinsérer au moins une image dans un des articles de la page Actualités et je ny arrive pas. Est-ce possible ? ? ? »
non pour l’instant car le squelette actualite ne liste que le resume de l’article
vous pouvez modifier cela soit en remplacant #INTRODUCTION par #TEXTE ou encore afficher le #LOGO_ARTICLE
« Dautre part, je narrive pas à insérer un texte de présentation comme vous lavez fait toujours dans la page actu : "Initié par la ville de Brest, le site @brest met en réseau les acteurs et actrices de lexpression et des intiatives de linternet et du multimédia à Brest, en Pays de Brest, en Bretagne Armorique" »
oui, il faut regarder actualite.html
dans l’exemple, l’actualite est la rubrique 17.
dans actualite.html, je liste toutes les nouveautes du site et avec la boucle precedente, on liste le descriptif de la rubrique actu (17) : « initie.... »
Bonjou et encore merci pour ce superbe squelette.
J’ai juste une petite question, dans la page de demarrage, plus precisemment dans actualites.html.
J’aimerais modifier la couleur du tete qui est noire comme sur votre site « Initié par la ville de Brest, @brest met en réseau et relie au web les acteurs et actrices de l’internet et du multimédia à Brest, en Pays de Brest et Bretagne Armorique. » J’aimerais savoir ou se situe dans le fichier web.css les variables pour changer son apparence.
Merci pour votre reponse
il s’agit de la ligne 40 :
si vous voulez gerer son aspect dans la feuille de style, vous pouvez la modifier par :
bonne chance !
ps. je vais sortir bientot un nouveau jeu de squelettes qui sera aussi assez complet
Merci beaucoup !! ca marche très bien
Bonne continuation et vivement le nouveau squelette ;-)
Répondre à ce message
Tout d’abord félicitations et merci pour le partage d’un squellette qui permet au débutant que je suis de pouvoir mettre en ligne un site ayant belle allure.
Quelques questions :
- la rubrique actualité conserve les articles indéfinniment ou est-il possible de limiter le nombre d’articles affichés dans cette rubrique ? Peut-on supprimer un article dans cette rubrique tout en le conservant dans sa propre rubrique ?
- comment peut-on modifier la police de titre des rubriques que je trouve un peu trop petite ?
- j’ai d’autre part un petit souci de mise en page mais je ne suis pas certain qu’il soit imputable au squelette. J’ai créé un article en insérant du code html que j’ai récupéré sur le site de l’insee afin de donner quelques infos démographiques. C’est la que se pose mon souci : les deux ou trois lignes de présentation se trouve complètement décalé apr rapport au tableau : l’un prenant la place de « rechercher - espace rédacteur » et l’autre se trouvant en position centrale...
Merci encore pour tout et eventuellement pour votre aide.
- la rubrique actualité conserve les articles indéfinniment ou est-il possible de limiter le nombre d’articles affichés dans cette rubrique ? Peut-on supprimer un article dans cette rubrique tout en le conservant dans sa propre rubrique ?
la page actu liste les dernieres articles du site (les 8 derniers je crois). modifier le squelette pour modifier ce nombre.
pour exclure un article de l’actu : il suffit d’antidater l’article
pour exclure une rubruque de l’actu : il faut modfier le squelette avec une condition dans la boucle genre
{id_rubrique != 16}- comment peut-on modifier la police de titre des rubriques que je trouve un peu trop petite ?
oui, il faut editer la feuille de style (fichier css)
- j’ai d’autre part un petit souci de mise en page mais je ne suis pas certain qu’il soit imputable au squelette. J’ai créé un article en insérant du code html que j’ai récupéré sur le site de l’insee afin de donner quelques infos démographiques. C’est la que se pose mon souci : les deux ou trois lignes de présentation se trouve complètement décalé apr rapport au tableau : l’un prenant la place de « rechercher - espace rédacteur » et l’autre se trouvant en position centrale...
cela doit un conflit entre les 2 htmls. verifier votre code
Merci pour tout mais un pb subsite. Cela fait quelques minutes (dizaines) que nous recherchons désespérément le bon fichier css afin de modifier la police d’affichage des rubriques et nous n’y arrivons pas...
Help ;-)
Sinon OK pour le reste !
repertoire /css/
2 feuilles de style : une pour ecran, une pour le print
modifier la classe « .article » avec un font-size, font-weight....
Encore merci pour ta patience envers nous (grands débutants)... J’ai compris l’intérêt et le fonctionnement des feuilles de styles, néanmoins lorsque je modifie la feuille de style quei se trouve dans le fichier css/web.css pour la classe article, rien ne se passe (y compris lorsque je recalcule la page) Peut-être que je ne modifie pas la bonne classe ! Je te rapelle que je souhaitai modifier la taille d’affichage de la police du titre des rubriques (actualités, coopérations, etc) ; Dans la feuille de style je ne retrouve pas une classe titre, quelle est celle qu’il faut que je modifie ???
Encore merci pour tout
les titres sont en h1 donc il faut modifier la css ligne 118
merci de bidouiller ensuite vous même, le code est commente
pour plus d’aide me contacter directement
Bonjour, je voulais tout d’abors vous félécitez pour votre superbe travail !
J’ai quelques questions à vous posez, j’ai installé SPIP 1.7.2 avant hier avec succès puis j’ai télécharger votre squelette en version php. Quand j’ai fait les procèdures d’installation de votre squelette (j’ai vidé le cache, puis deconnecté mon compte pour revenir à la page principale) la page était blanche... j’ai reinstallé votre squelette en version php3 cette fois-ci et là ça marchait trés bien, d’où vient le problème ?
De plus j’ai constatais sur mon site quand j’étais à actualites.php3 et que je tapé actualites.html la page était totalement differente.. quand je suis allé sur votre site vos pages étaient en html et elles marchaient, j’aimerai faire comme vous, comment avez-vous fait ?
« la rubrique actualité conserve les articles indéfinniment ou est-il possible de limiter le nombre darticles affichés dans cette rubrique ? Peut-on supprimer un article dans cette rubrique tout en le conservant dans sa propre rubrique ? »
le squelette actu liste les derniers articles publies dans le site mais ceux ci restent bien sur archivés ds leur rubriques respectives. pour limiter le nombre modifier la boucle ARTICLES du squelette
« comment peut-on modifier la police de titre des rubriques que je trouve un peu trop petite ? »
modifier la feuille de style. attention de verifier d’autres configurations que la votre
« jai dautre part un petit souci de mise en page mais je ne suis pas certain quil soit imputable au squelette. Jai créé un article en insérant du code html que jai récupéré sur le site de linsee afin de donner quelques infos démographiques. Cest la que se pose mon souci : les deux ou trois lignes de présentation se trouve complètement décalé apr rapport au tableau : lun prenant la place de "rechercher - espace rédacteur" et lautre se trouvant en position centrale... »
votre tableau doit etre mal forme et detraque toute la page
bonne chance !
bonjour,
comment fait on pour installer le squelette de Brest...
j’ai easy php
spip
cela fonctionne mais je cherche la solution qui permette a un débutant d’installer un squelette...
et je trouve pas de tutorial qui l’explique clairement.
jJ’ai beau bidouiller rien n’y fait
merci d’avance de votre collaboration
eric
Répondre à ce message
Je rencontre un probleme quant a l affichage des rubriques avec l interface de @ Brest.
Tout se passe bien pour les articles et pour la rubrique actualité, mais pour les autres rubriques le squelette n est pas pris en charge.
Pourquoi ?
Merci par avance
bien lire le README. il faut editer le inc_header.html. attention aussi d’avoir des rubriques non vides
Pourtant je l ai bien lu ...
Effectivement j ai des rubriques vides mais d’autres sont composées de sous rubrique et d’articles ..
La lien pointe bien sur la page de ma rubrique mais pas avec la meme interface .. je retombe sur l interface intiale de spip ... un truc tout pas convivial en gros ...
MEA CULPA
En retelechargeant la version zip du squelette ... la je n ai eu aucun probleme ...
Merci pour ce squelette vraiment sympa
Répondre à ce message
Salut à tous...
Squelette très sympa et lisible... merci pour le partage.
J’aimerais beaucoup mettre en place un Agenda comme sur @brest ? Ou puis je trouver les fichiers agenda.php et agenda_search.php et comment cela fonctionne. Merci d’avance
j’ai ecrit un autre article sur spip_contrib a ce sujet.
j’attends sa publication.
l’astuce consiste en gros a utiliser la date de publication comme date de peremption de l’evenement
Répondre à ce message
Bonjour,
j’ai réussi à installer spip vi7r (après 2 semaines !), j’ai chargé le squelette @-brest mais rien ne se passe, spip reste le même, il faut envoyer @brest dans quel dossier ?
Merci
il faut le placer dans le meme dossier que celui ou est ton spip. (tu ecrases les fichiers article.html, rubrique.html, ...)
attention de bien prendre la meme version que ton spip installee : php ou php3
Répondre à ce message
bonjour,
Grâce à ce squelette j’ai enfin mis les mains dans le camboui :) J’ai mis en place un site et je me retrouve confronté à de petits problèmes.
- j’aimerais pouvoir activer ou non les forums. Et malgré les changements de réglage effectué sur la partie privée, il reste toujours « réagir à cet article(accés au forum) ». Comment faire ?
- j’aimerais pour certains articles intemporels que la date de publication ne s’affiche pas. Est-ce possible ?
- j’essaye de faire un tableau statique en suivant les instructions de l’aide de SPIP. Tout se passe bien dans l’affichage sur la partie privée mais sur la partie publique la structure du tableau a disparue. Que se passe-t-il ?
Merci d’avance et bonne journée.
jaimerais pouvoir activer ou non les forums. Et malgré les changements de réglage effectué sur la partie privée, il reste toujours « réagir à cet article(accés au forum) ». Comment faire ?
oui, c’est place en defaut. modifier le code article.html comme cela :
jaimerais pour certains articles intemporels que la date de publication ne saffiche pas. Est-ce possible ?
qd tu valides l’article, mettre date non disponible (ds la partie privee)
jessaye de faire un tableau statique en suivant les instructions de laide de SPIP. Tout se passe bien dans laffichage sur la partie privée mais sur la partie publique la structure du tableau a disparue. Que se passe-t-il ?
le tableau doit etre la mais l’affichage et son look depend de la feuille de style qu’il faut editer au niveau table, td, tr
bonne chance !
le code precis pour afficher le forum uniquement s’il est disponible dans article.html est :
Merci mais je vais encore t’embêter :)
- j’ai réussi à ce que l’accès au forum ne s’affiche plus systématiquement mais lorsque je l’active et que j’essaye d’y accéder. Je tombe sur « impossible de trouver la page ». Comment faire le lien ?
- pour les dates. Dans l’espace privé j’ai essayer différents réglages pour ne pas l’afficher sur la partie publique. le seul résultat que j’obtienne est sous la forme
/00/2004. As tu une autre idée où c’est mes neuronnes qui ont pris froid :)
- pour le tableau j’ai cru sentir dans ta réponse que j’allais m’attaquer à un gros morceau (bcp de temps). Les récents échanges sur SPIP et CSS sur la liste SPIP me montrent que les questions ne manquent pas. Alors je vais prendre patiente ou confier cela à un prestataire. tu en connais un ? :)
« jai réussi à ce que laccès au forum ne saffiche plus systématiquement mais lorsque je lactive et que jessaye dy accéder. Je tombe sur "impossible de trouver la page". Comment faire le lien ? »
tu as verifie tes urls : l’extension php ou php3 ?
« pour les dates. Dans lespace privé jai essayer différents réglages pour ne pas lafficher sur la partie publique. le seul résultat que jobtienne est sous la forme /00/2004. As tu une autre idée où cest mes neuronnes qui ont pris froid :) »
voir la doc spip, il y a un filtre je crois genre (#DATE|affdate) pour avoir des dates plus humaines genre 9 mars 2004
« pour le tableau jai cru sentir dans ta réponse que jallais mattaquer à un gros morceau (bcp de temps). Les récents échanges sur SPIP et CSS sur la liste SPIP me montrent que les questions ne manquent pas. Alors je vais prendre patiente ou confier cela à un prestataire. tu en connais un ? :) »
un bon site pour apprendre les css.
pour les prestataires, faut chercher, je suis en train d’en devenir un ;)
Répondre à ce message
Bonjour,
Bravo pour ce superbe squelette.
J’aimerai savoir comment activer la fonction agenda qui existe sur le site @-Brest. Car je ne trouve pas de squelette pour l’agenda et je ne comprends pas comment créer des rubriques pour alimenter une telle rubrique.
Merci d’avance
j’ai ecrit un article sur spip_contrib pour expliquer comment realiser cet agenda. j’espere qu’il sera accepte et mis en ligne bientot...
Répondre à ce message
Bonjour
Tout d’abord un grand bravo et merci pour ce squelette très clair et très facile à prendre en main !
Je suis dessus depuis hier et ai une question qui me trotte dans la tête :
- comment faire pour obtenir un squelette semblable à celui utilisé sur participation-brest, avec les différents éléments en dessous de l’en-tête ne formant qu’un seul bloc (le bloc blanc sur brest-participation)...
Pour l’instant je n’obtiens qu’un résultat assez éloigné (j’ai ajouté des background-color à #pos, .article et #menuright) avec tout le temps un vide entre le fil d’ariane (#pos) et l’entête et entre l’article et le fil d’ariane, ainsi qu’un bloc-menu à droite qui finit avant le pied de page, ce qui apparaître la couleur de fond en dessous.
Si vous pouviez m’aiguiller dans ma recherche...
Merci encore et longue vie à ce squelette !
Une URL pour voir la chose !
Pour centrer les textes j’ai zappé une colonne avec un spacer.png et remis le format du tableau à 83%, mais cela ne colle pas exactement avec la largeur de l’en-tête.
Bricolage, bricolage !
il faut prendre du temps pour tester. pour recuperer participation exactement, aller sur participation la css et les squellettes sont en ligne, prete a etre enregistrer ;)
eviter les bidouillages avec spacer.... plus on utilise les css et les standards web W3, mieux c’est !
bonne chance
En effet il n’est pas trop difficle de récupérer le squelette directement en ligne, mon site a plus d’allure comme ça !
Merci !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
