Note : le plugin est d’ores-et-déjà opérationnel. Cependant, ses fonctionnalités sont encore limitées (voir plus bas).
Historique
iSPIP correspond au portage sous forme de plugin d’un squelette développé par Abel Poucet et nommé MobileSPIP.
Principe
Une fois activé, ce plugin fournit une version optimisée de votre site pour l’iPhone et l’iPod Touch accessible à l’adresse http://monsite.example/spip.php?page=ispip.
Exemples :
- iSPIP sur le site de Joseph
- MobileSPIP, le squelette original, sur le site de son auteur Abel Poucet.
- le squelette avec les nouvelles fonctionnalités (brèves, événements)
Installation
iSPIP étant développé dans SPIP-Zone, vous pouvez y récupérer la dernière version sous forme de fichier zip. Il s’active comme tout plugin (voir la documentation officielle).
Personnaliser votre ’apple-touch-icon’
Il s’agit d’une sorte de super favicon utilisé par l’iPhone / iPod Touch pour rajouter un accès direct à un site sur le springboard (le « bureau » de l’iPhone). Vous trouverez plus d’informations sur cette page.
Pour personnaliser l’apple-touch-icon de votre site, créer une image PNG de 57x57 pixels ou plus, nommez-là apple-touch-icon.png et placez là dans le répertoire squelettes. Elle viendra surcharger l’icône fournie par iSPIP.
Compatibilité
iSPIP est compatible avec les plugins Accès restreint et Accès restreint par groupes : les rubriques en accès restreint seront normalement filtrées. Pour le moment, iSPIP ne propose pas encore de formulaire d’identification permettant d’avoir accès au contenu restreint.
Le plugin est compatible avec le plugin agenda2. La gestion des événements est faite sous forme de liste. Seuls les prochains événements sont gérés pour l’instant.
Nécessaire
Le plugin sélection d’articles qui permet de changer l’ordre des articles dans les rubriques.
Nouveautés
version 1.1
- intégration de la gestion des brèves,
- affichage des prochains événements ( plugin agenda nécessaire ).
- utilisation du plugin sélection d’articles pour changer l’ordre d’affichage dans les rubriques
Détecter un iPhone/iPod Touch et proposer une redirection vers iSPIP
En chantier...
Voici une liste non exhaustive de fonctionnalités à intégrer à iSPIP :
- Personnalisation et configuration avec CFG
- Gestion correcte des liens internes
- Internationalisation du squelette
- Ajout d’un formulaire de choix de la langue
- Gestion des traductions
- Gestion des forums
- Formulaire d’identification
- Gestion correcte des liens internes entre articles
- Détection de l’iphone sur les pages standard du site et proposition le cas échéant de basculer sur la version iphone
Captures d’écran







Discussions par date d’activité
57 discussions
ajouter les forums.
à mon niveau, je n’ai pas réussi à recréer les formulaires pour en poster en ligne, donc avec les codes suivants, ils seront juste en consultation et c’est déjà pas mal !
- ispip-article, ispip-breve, etc :
je n’ai pas réussi à inclure une page avec les codes globaux, donc je les ai mis sur chaque des pages en adaptant leurs codes respectifs
code pour ispip-article.html :
pour ispip-rubrique.html, ispip-breve.html, etc, remplacer id_article ? dans la BOUCLE_decompte et la BOUCLE_forums
- sur ispip.html, les 5 derniers messages - perso je les ai mis sous le groupe « Actualités »
- sur ispip_css.html :
ajouter :
peut-être changer le background de ul .forum-tete, car celui-ci est adapté au design du site sur lequel je travaille
je viens de m’apercevoir que le design css ne passe pas sur l’iphone..
re !
suffit de coller aussi les codes css de l’habillage de forums dans iui.css et iuix.css du dossier iui
;)
ci-joint une tof des forums/iphone. attention les couleurs originales ont été modifiées, donc à réadaptées par vos soins
Répondre à ce message
une dernière chose, plutôt une question :
lorsque les rédacteurs ajoutent des vidéos à l’interieur des articles à l’aide de lignes de codes récupérées sur youtube, dailymotion etc, avec les dimensions évidemment incluses dans les codes, les dimensions dépassent le format de l’iphone.
je ne souhaite pas modifier ces dimensions car cela les réduirait sur le site classique.
mais je voudrais limiter les dimensions des ajouts de vidéo par les rédacteurs des articles, car cela fait bugger l’affichage sur l’iphone lorsqu’on tourne l’écran pour passer en affichage horizontal, et que l’on revient en affichage standage
il s’agit souvent de codes
<embed width=...></embed>ou encore<object width=...></object>, des choses comme celà. j’ai essayé de créer une commande sur le css, masi évidemment ça marche pas !serait-il possible, et comment pourrait-on forcer ce genre de dimensions pour ispip ?
Répondre à ce message
merci beaucoup pour ce plugin, que je n’ai pas encore testé sur un autre smartphone que l’iphone..
petit soucis : le lien sur les images du portefolio renvoie sur le site classique
j’ai donc apporté une petite modif au skel afin de générer une page ispip-document
voici les codes :
1/créer un fichier ispip-document.html
y mettre les codes suivants :
2/ modifier ispip-article :
dans la boucle portfolio, remplacer
<a href="#URL_DOCUMENT" type="#MIME_TYPE" onclick="location.href='[(#URL_ARTICLE| (...)>par
<a href="#URL_PAGE{ispip-document,id_document=#ID_DOCUMENT}">Je viens d’intégrer les modifications sur le dépot de la zone.
Pouvez vous me dire, si tout est ok ?
revoir ispip-article :
dsl j’ai dû résumer le code original à remplacer, car la ligne de code était trop longue et m’empêchait d’avoir le bouton de validation pour poster mon message
donc tu remplaces ton code sur ispip-article qui enferme le
<a href....>par celui que j’ai donnésoit
[<a href="#URL_PAGE{ispip-document,id_document=#ID_DOCUMENT}">(#FICHIER|copie_locale|image_reduire{0,100}|inserer_attribut{alt,[(#TITRE|supprimer_numero|attribut_html|couper{60})]})</a>]dans la boucle portfolio
voilà c’est fait, merci pour ta contribution.
Répondre à ce message
Bonjour,
J’ai installé les plugin ISPIP, pour que mon site soit compatible avec les smarphones Iphone, Android et Blackberry, Ipad
Pour rediriger a partir de l’index de mon site, vers l’index sous ISPIP pas de problème voici la code :
<script type="text/javascript">function iPhoneAlert() {
if((navigator.userAgent.match(/iPhone/i)) || (navigator.userAgent.match(/Android/i)) ||(navigator.userAgent.match(/BlackBerry/i))|| (navigator.userAgent.match(/iPod/i)))
{
location.replace("http://www.monsite.com/spip.php?page=ispip");
}
}
</script>
Mais pour rediriger les articles, vers les même articles sous ISPIP, c’est a dire de
http://www.monsite.com/spip.php?article79 vers http://www.monsite.com/spip.php?page=ispip#_art79Je n’y arrive pas, le javascrip n’est pas trop mon fort, en sachant que les URL sous ISPIP sont comme suite :
http://www.monsite.com/spip.php?page=ispip#_art79J’ai tenté comme ceci mais cela ne fonctionne pas
Avez vous une solution ?
Bonjour,
merci pour ce plugin.
J’ai un problème dont personne n’a encore parlé ici :
Dans ma page d’accueil sur iphone, mon titre « Recettes secrètes » devient « Recettes secrA »tes" (A avec un gna dessus...)
et au-dessous les titres de mes rubriques possédant des accents aigus ou graves me donnent la même chose : ApA@ritifs (en fait l’arobase est un signe copiright), EntrA@es...pour Apéritif, Entrées...
Une idée ? Merci.
vérifie les réglages de l’encodage (passe en utf-8 normalemene)t
Répondre à ce message
Bonjour,
je voudrais ne pas faire apparaitre certains éléments comme les cartes insérées Gogle maps et j’ai donc mis dans la css de ispip des display:none mais ils ne sont pas pris en compte.
Est-ce qu’il y a une syntaxe spéciale pour cette css ?
merci
dd
j’ai oublié de dire que ce plugin est nickel !
merci à l’auteur
dd
Répondre à ce message
Je pense qu’il serait bon d’indiquer ce lien dans la partie principe du plugin :
(je n’ai pas lu les 30 messages afin de vérifier si cela avait été fait...)
http://abel.foxylounge.com/Detecter-un-iPhone-iPod-Touch-et.html
On y explique comment faire pour que l’iPhone détecte le bon squelette...
Ajouté dans le corps de l’article.
Génial :D merci !
Répondre à ce message
Bonjour, j’utilise ispip, et j’ai un problème avec le formulaire ’ecrire_auteur’. Le formulaire s’affiche correctement, mais tous le processus qui suit n’est pas effectué. Les processus suivant l’entrée des données ne sont pas affiché. Est ce que ispip ne gère pas cette partie, ou bien , c’est un problème venant de moi ? Merci pour votre aide
Message passé en mode inapercue apparement. Merci quand même >_<.
Sujet Clos.
Répondre à ce message
Bonjour, j’ai un souci avec l’affichage de certaines rubriques. Lorsque je clique sur l’une d’elles rien ne se passe. Il semble que cela se produise lorsqu’une rubrique comporte des articles avec des redirections. Comment contourner le problème ? Quelqu’un a-t-il une idée ?
Merci
Philippe
Salut !
Peux-tu nous dire si l’adresse de la page change quand tu cliques sur cette rubrique ? (ou si vraiment rien ne se passe). A mon avis ça doit quand même te rajouter à la fin un « #rub1 » par exemple.
Bonjour,
effectivement cela met un #_rub35 à la fin de l’url comme les autres qui fonctionnent sauf que rien ne s’affiche le lien ne fonctionne pas.
A mon avis, ton problème vient du javascript qui n’est pas intégré. Vérifie que dans ispip.html, dans le head, tu as cette ligne :
<script type="application/x-javascript" src="#CHEMIN{iui/iui.js}"></script>Et vérifie que le fichier iui est à côté et que le lien iui/iui.js est donc correct.
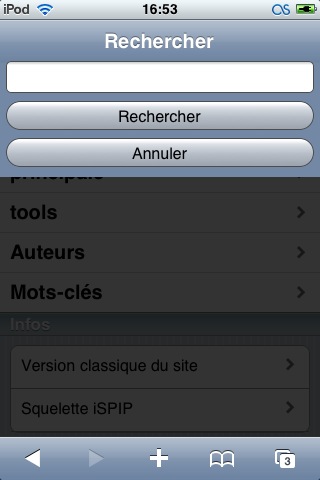
Test également de cliquer sur rechercher en haut à droite de ta page ispip, si ça ne fonctionne pas, le problème vient du javascript.
Bon courage :D
En fait tout est ok. Le javascript est présent dans le head. Le chemin vers iui/iui.js également.
De même, le clic vers Rechercher fonctionne. Une autre idée ? ;)
Répondre à ce message
Bonjour,
Ce plugin est très intéressant, et je voudrais l’utiliser. Mais...
J’ai lu les commentaires précédents, et je n’ai pas trouvé de piste pour ce qui m’intéresse :
J’ai placé tous mes articles destinés à l’iphone dans une rubrique spécifique, car il y en a peu, la rubrique 21 de mon spip (201 en local).
Je voudrais que ne s’affiche au lancement de l’interface iphone, que la rubrique 21 et ses articles
Je suis parvenu à ne lancer que cette rubrique à partir des liens du sommaire, mais celui ci affiche le contenu entier du site source, et je voudrais l’éviter.
J’ai placé « id_rubrique21 » dans les dossiers concernés, ce qui force les liens.
En attendant un peu d’aide,
Merci
Salut !
Je ne sais pas si j’ai bien cerné ton problème mais, si tu saisis, dans ta barre d’adresse, http://monsite/spip.php?page=ispip-rubrique&id_rubrique=21 (ou 201). Qu’est ce que ça te donne ?
Si ça ne t’affiche rien, c’est que ta rubrique et ses liens sont sûrement faux, si tu as tous les articles du site source, c’est qu’il y a une erreur dans la boucle qui récupère tes articles.
Bonjour, et merci pour ta réponse.
A l’ouverture du site sur iphone, je voudrais qu’il n’affiche que la rubrique 21 et pas toutes les rubriques du site.
Par contre, tout clic sur une rubrique renvoie vers la rubrique 21. C’est un début.
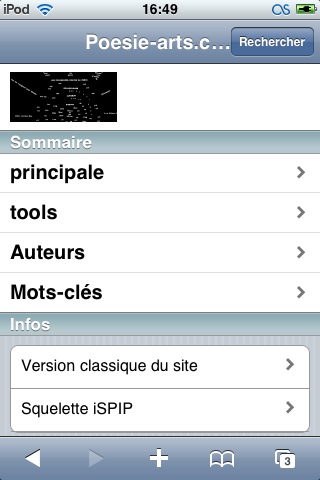
Le jpg montre ce que je vois lors de l’appel au site iphone (sommaire).
Par contre, ici le jpg montre ce que je vois lorsque je rentre ton adresse
En effet, pour le deuxième cas, c’est normal, avec ce type d’adresse, les liens css / js ne fonctionnent pas, c’est pourquoi la mise en forme est assez moche :P
Mais ce qui m’intéresse c’est : Est-ce que le résultat du deuxième screenshot correspond à ce que ta rubrique 21 doit afficher ?
Si tu veux, il est impossible d’accéder à la page http://monsite/?page=ispip#_rub21 directement, la version iPhone va obligatoirement te rediriger vers ta page d’accueil http://monsite/?page=ispip#_home (avec toutes tes rubriques, comme sur le screenshot 1).
Pour accéder à ta rubrique 21, tu dois appeler l’adresse http://monsite/spip.php?page=ispip-rubrique&id_rubrique=21, et redéfinir les css / js pour la mise en forme.
Mais déjà, est-ce que j’ai bien cerné ton problème :D ?
Je voudrais que l’ouverture du site iphone se présente comme ceci (c’est la rubrique 21), dés le sommaire, pour cacher toutes les autres rubriques, et leur contenu. (srceen shot obtenu après l’appel au site iphone puis clic sur la rubrique « A la une »)
Vu ta réponse, je pense que tu me conseilles un lien direct vers la rubrique 21 du site iphone(?)
Merci pour la rapidité de ta réponse.
Ok, donc ta boucle fonctionne bien, tu récupères les bonnes informations.
J’ai eu ce problème et j’ai pas mal galéré. Tu peux faire un test si tu veux. Tu démarres ton navigateur et tapes d’abord : http://monsite/?page=ispip#_rub21 (normalement tu tombes sur la page d’accueil)
Ensuite, tu tapes http://monsite/spip.php?page=ispip-rubrique&id_rubrique=21 (là, tu arrives où tu veux mais vive la mise en forme :P)
Et ben, pas de bol mais tu vas devoir opter pour la deuxième solution, (à moins qu’il y ai une autre solution, mais, ayant demander sur ce site-même, personne n’a trouvé d’autres solutions :P)
Ce que tu peux faire, c’est réécrire les liens et le head de ton id_rubrique21, en plaçant au début :
et à la fin de id_rubrique21 :
C’est la seule solution que j’ai trouvée et c’est franchement pas génial, surtout qu’il faut copier cet entête sur chaque page que ta rubrique pourra ouvrir, bof bof !
Merci, j’essaye
A+,Patrick
Rebonjour,
J’y suis parvenu, en remplaçant les lignes 45 à 47 des ispip.html
par ceci :
<li><a href="#URL_SITE_SPIP/spip.php?page=ispip-rubrique&id_rubrique=21">A la Une</a></li>Je rappelle que ma rubrique 21 est exclusivement bâtie pour héberger les articles destinés aux présentations iphone.
Ça marche en local, et l’appel est fait sur la page sommaire :
http://127.0.0.1/spip.php?page=ispip#_home
Merci pour ton aide, je m’attaque au css.
Dernière question, sais tu comment placer un logo, comme dans la page d’exemple du plugin ?
Et bien sur, Merci
Ah oui, j’avais pas pensé à carrément remplacer la page d’accueil, pourquoi pas, dans ton cas ça me paraît même être le mieux !
Et pour le logo, aucune idée :P, bonne journée !
Merci, il faudra aussi enlever certains liens qui renvoient sur l’ensemble du site, par exemple (il doit y en avoir d’autres) : dans ispip_article.html , il y a un lien vers « tous les articles de cet auteur », de même que la recherche peut renvoyer vers des articles que l’on ne veut pas montrer.
Bonne journée !
Répondre à ce message
Bonjour,
Mon problème est le suivant :
Les liens qui se trouvent dans un article ne fonctionnent pas, car il doivent retourner sur la version classique du site.
D’où vient ce problème ?
J’ai eu un problème du genre, la redirection vers la version classique ne fonctionnait pas.
Personnellement, c’était parce que Ce lien me renvoyait à l’adresse de mon site mais avec des espaces (genre : « /Squelette iSPIP »), apparemment il ne reconnaît pas certains caractères, le mieux c’est de ne pas mettre de « _ », « - », etc.
Je sais pas si ton problème vient de là, bonne chance :)
Nous avons résolu le problème avec mon collègue.
Nous avons fait en sorte qu’il modifie les liens en direct pour rester sous ispip et pour ceux qu’on ne pouvait pas faire ça on a ajouté un target self.
Bonjour, pour l’ajout du target Self, comment faites-vous pour qu’il soit pris en compte ?
Cordialement.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
