Note : le plugin est d’ores-et-déjà opérationnel. Cependant, ses fonctionnalités sont encore limitées (voir plus bas).
Historique
iSPIP correspond au portage sous forme de plugin d’un squelette développé par Abel Poucet et nommé MobileSPIP.
Principe
Une fois activé, ce plugin fournit une version optimisée de votre site pour l’iPhone et l’iPod Touch accessible à l’adresse http://monsite.example/spip.php?page=ispip.
Exemples :
- iSPIP sur le site de Joseph
- MobileSPIP, le squelette original, sur le site de son auteur Abel Poucet.
- le squelette avec les nouvelles fonctionnalités (brèves, événements)
Installation
iSPIP étant développé dans SPIP-Zone, vous pouvez y récupérer la dernière version sous forme de fichier zip. Il s’active comme tout plugin (voir la documentation officielle).
Personnaliser votre ’apple-touch-icon’
Il s’agit d’une sorte de super favicon utilisé par l’iPhone / iPod Touch pour rajouter un accès direct à un site sur le springboard (le « bureau » de l’iPhone). Vous trouverez plus d’informations sur cette page.
Pour personnaliser l’apple-touch-icon de votre site, créer une image PNG de 57x57 pixels ou plus, nommez-là apple-touch-icon.png et placez là dans le répertoire squelettes. Elle viendra surcharger l’icône fournie par iSPIP.
Compatibilité
iSPIP est compatible avec les plugins Accès restreint et Accès restreint par groupes : les rubriques en accès restreint seront normalement filtrées. Pour le moment, iSPIP ne propose pas encore de formulaire d’identification permettant d’avoir accès au contenu restreint.
Le plugin est compatible avec le plugin agenda2. La gestion des événements est faite sous forme de liste. Seuls les prochains événements sont gérés pour l’instant.
Nécessaire
Le plugin sélection d’articles qui permet de changer l’ordre des articles dans les rubriques.
Nouveautés
version 1.1
- intégration de la gestion des brèves,
- affichage des prochains événements ( plugin agenda nécessaire ).
- utilisation du plugin sélection d’articles pour changer l’ordre d’affichage dans les rubriques
Détecter un iPhone/iPod Touch et proposer une redirection vers iSPIP
En chantier...
Voici une liste non exhaustive de fonctionnalités à intégrer à iSPIP :
- Personnalisation et configuration avec CFG
- Gestion correcte des liens internes
- Internationalisation du squelette
- Ajout d’un formulaire de choix de la langue
- Gestion des traductions
- Gestion des forums
- Formulaire d’identification
- Gestion correcte des liens internes entre articles
- Détection de l’iphone sur les pages standard du site et proposition le cas échéant de basculer sur la version iphone
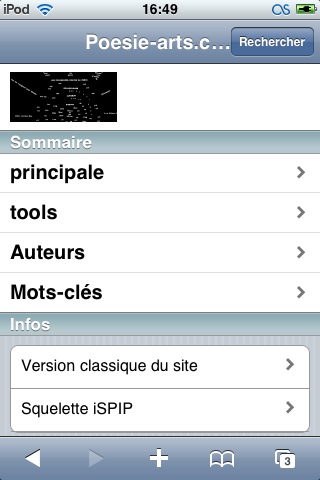
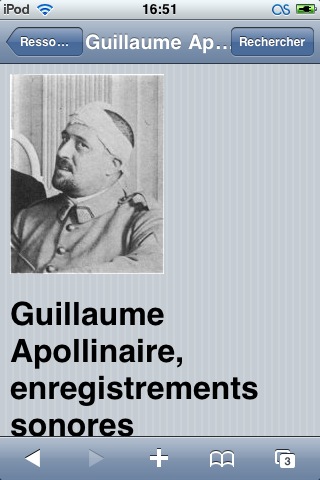
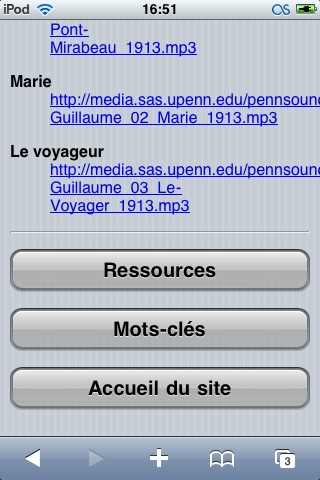
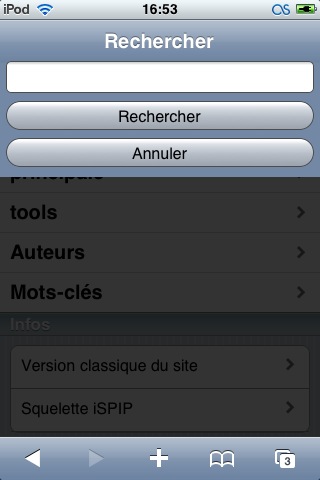
Captures d’écran







Discussions par date d’activité
57 discussions
Pour info, Billou, il est important que la boucle mots_de_art reste en dehors de la div
#article. En effet, ainsi, la liste des mots-clefs liés à l’article n’apparaît pas sur la page, mais elle s’affichera (avec un joli slide) lorsque l’on tapottera sur le bouton « mot-clefs ».Si on veut la mettre dans la div
#articlela liste s’affichera directement en bas de la page article, il faudra alors virer le bouton « mots-clefs » qui ne servira plus à rien.La boucle corrigée est donc :
En tout les cas, merci encore pour ton intérêt !
Abel
Répondre à ce message
C’est corrigé Billou. Merci.
Répondre à ce message
Bonjour,
Merci pour cette contribution très utile !
J’ai quelques remarques à faire néanmoins sur le code du plugin. Il y a quelques erreurs dedans qui supprime des fonctionnalités, comme par exemple l’affiche des mots-clés associés à un article.
La boucle qui permet ceci ne s’affiche pas car en dehors de la div qui affiche l’article, de plus l’adresse qui pointe vers la page qui affiche la liste des articles associés au mot-clé est erroné :
Fichier ispip-article.html à la fin, voici le code que l’on y trouve :
Or il devrait être :
En résumé : Déplacement de la balise de fin de div, et le lien du mot clé pointait vers id_mot=#ID_mot au lieu de id_mot=#ID_MOT.
J’ai modifié d’autres choses pour que le site mobile corresponde plus à mes besoins, mais je ne sais plus si dans le tas il y avait d’autres erreurs. Il ne me semble pas !
Bonne continuation !
PS : Je viens de voir via le premier message de ce forum que l’erreur était aussi présente dans ispip.html, apparemment un vilain copier/coller est responsable =D
Répondre à ce message
Bonjour,
Merci pour ce plugin, il est bien fait !
Malheureusement javascript n’est pas pris en charge je crois, du moins la lame javascript des blocs dépliables de couteau suisse ne fonctionne pas.
Quelqu’un saurait-il comment faire fonctionner les blocs dépliables ?
Merci.
Répondre à ce message
Merci pour cette contribution très à la mode (à la veille de la sortie de l’iPhone 3G).
Y aurait-il un moyen pour rediriger automatiquement vers la version iPhone du site dès qu’une connection iPhone est reconnue ?
Arno avait proposé ça :
http://www.paris-beyrouth.org/Une-version-iPhone
Est ce incorporable dans le plugin ?
Bravo en tout cas !
Bonjour,
En attendant d’intégrer la technique au plugin, ci dessous la marche à suivre optimisée pour le plugin.
Grâce à un javascript on va détecter si le périphérique utilisé par le visiteur pour naviguer sur votre site est un iPhone ou un iPod Touch. Ensuite, si tel est le cas on va lui proposer de naviguer sur la version optimisée du site à l’aide de la boite de dialogue par défaut de l’iPhone.
Il ne s’agit pas d’une redirection automatique, ici on laisse le choix à l’usager d’utiliser la version optimisée ou pas. L’usager peut, pour diverses raisons, préférer utiliser la version « originale » du site.
1/ Le javascript proposant le choix au travers d’une boite de dialogue, à mettre en tre les balises head de la page sommaire :
3/ Appeler la fonction avec la balise body de la page sommaire :
<body onLoad="iPhoneAlert();">Pour en savoir plus avec des captures d’écrans : http://abel.foxylounge.com/Detecter-un-iPhone-iPod-Touch-et.html
En complément au message d’Abel Poucet ajoutant pour le visiteur le choix de naviguer en mode iPhone ou classique, voici une version :
onloadplutôt queonLoad)Ce code sera intégré à la prochaine mise à jour des squelettes d’Alternatives.
Répondre à ce message
Excellent !
Ceci étant un plugin, et non un « simple » jeu de squelettes, ne faudrait-il pas le déplacer sur la zone ?
iSpip est déjà développé sur la zone. Voir http://zone.spip.org/trac/spip-zone/browser/_squelettes_/ispip.
Bien cordialement
Répondre à ce message
Salut,
Merci pour le plugin :-)
Une petite erreur : dans le fichier
ispip.html, dans la boucle des mots-clés, on aid_mot=#ID_motau lieu deid_mot=#ID_MOT.a+
Corrigé. Merci pour ta vigilance.
Its a fantastic plugin !
well written, a bit slow.. (??)
Maybe its just in my end, but Im very happy..
Bonjour ,
mon site est le suivant : seishokan.be.ma , j’avais vu le web toolkit de beeweb permettant à Wordpress , Joomla d’être vu par des Ipod ou Itouch ou tout autre mobile , dommage le cms spip pas repris.
Sur la zone de spip , on m’a recommandé votre plugin.
Il tourne sous spip 192d et le squelette sarka 2.02 , j’ai installé le plugin Ispip,vu que je n’ai pas de Ipod ni Iphone ,j’ai utilisé Safari comme recommandé cependant lors de ma demande de référencement Ipod et Iphone , l’admin du site m’a renvoyé ce message : « PArcontre il y a des problemes avec pour plug in spip. Il est pas possible de revenir dans les pages precedente, et le format de la page n’est pas bonne. »
Comment puis-je corriger ce blème car en regardant le site avec safari , cela me semblait bon toutefois ....
Une petite aide serait la bienvenue !
Bien à vous ,
Jacques Chantraine
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
