Le squelette
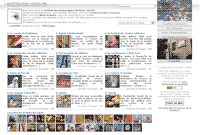
J’ai voulu une mise en page claire et aérée.
Les rubriques sont accessibles uniquement depuis le sommaire, alors que les articles (donc les images) peuvent être vus de 3 façons : en entrant dans les rubriques (bien sûr), en cliquant sur « une image au hasard » (fonction random de Spip) et en utilisant le moteur de recherche qui permet une navigation transversale.
Le squelette contient donc :
- sommaire.html,
- rubrique.html,
- article.html,
- recherche.html,
- forum.html (publication des commentaires),
- backend.html (fil rss).
Installation du squelette
Comme toujours, tous les fichiers .html sont à copier dans un répertoire « squelettes » à la racine de Spip.
Espace privé
- Gestion rubriques et articles
La gestion des rubriques et des articles utilise le numérotage des titres : numéro, suivi d’un point et d’un espace. Exemple : 1. Rétrospective argentique 1999/2000
Dans les squelettes, les numéros n’apparaissent pas. J’ai opté pour ce type de classement parce qu’il m’arrive de publier des rubriques plus récentes avant d’autres plus anciennes. Même chose pour les images. Donc, pas d’affichage par date possible.
Le site étant très récent (avril 2006) mais toutes les images largement antérieures, j’ai utilisé la balise « #DATE_REDAC » dans les articles. Ce qui permet d’afficher la date de la prise de vue indépendamment de la date du serveur. Bien sûr, il faut autoriser cette fonction dans la configuration de Spip.
- Gestion des images des articles
IMPORTANT : Chaque image est un logo. Je ne poste que la « grande image » apparaissant dans les articles (en moyenne 640px maxi). Les différentes vignettes, dans les rubriques et le random, sont gérées par Spip.
- Gestion des images des rubriques
Ce sont des petites images indépendantes. Postées en tant que logos, ces images fonctionnent avec « ruboffxxx.jpg » et « rubonxxx.jpg » (70px x 63px ici).
- Descriptif et textes des rubriques
Les articles n’utilisent que le champ « texte » (et « Titre » bien sûr). Par contre, les rubriques ont un descriptif, affiché partiellement sur le sommaire et complètement dans la rubrique, et un texte. Le champ « Texte » est utilisé pour la balise d’en-tête méta description (rubriques + articles). Le texte est le même que le descriptif, mais sans retour à la ligne ou un quelconque habillage.
Eléments hors-Spip
Oui il y a quelques pages dont le contenu n’est pas géré par Spip. Les 3 rubriques de droite (Creative Commons, etc.) sont de simples pages dont le contenu est « en dur », mais Spip gère tout ce qu’il y a autour. De fait, ces trois pages .html (à copier dans le répertoire « squelettes ») ont leur équivalent .php3, à copier à la racine de Spip :
- disclaimer.php3,
- me_contacter.php3,
liens.php3.
Evidemment, pour quelqu’un plus à l’aise avec Spip que moi, il doit être facile d’inclure ces éléments sans qu’ils n’interfèrent dans la gestion des rubriques et articles de la galerie proprement dite.
Fichiers modifiés de Spip
Deux fichiers ont fait l’objet d’une modification :
- formulaire_recherche.html,
- formulaire_forum.html.
_Ces fichiers sont à copier dans le répertoire « formulaires », mais c’est optionnel au sens où j’ai juste supprimer des fonctions qui ne m’intéressaient pas. Rien ne vous empêche de conserver les originaux ;)
Fichier css
La feuille de style (« portfolio.css ») est commentée ;)
Voilà. L’archive zip contient l’ensemble du squelette, la feuille de style, les fichiers php3 et les deux formulaires modifiés. Merci d’utiliser cette contrib.
Rémy SALAÜN - Avril 2006
contact@remy-salaun.com
http://portfolio.remy-salaun.com || http://remy-salaun.com (prochainement sous Spip)


Discussions par date d’activité
4 discussions
J’ai ajouté deux fonctionnalités importantes à cette contrib, après avoir recueilli les nombreuses réactions et suggestions sur la liste de diffusion de Spip.
Je vous laisse en découvrir le contenu en suivant le lien de Spikini ci-dessus ;)
Merci à tous,
Rémy :)
Très belle contrib, je pense utiliser ton squelette ! mais il est où ton spikini ci-dessus ? comme dit dans le message .
Ciao Marcello,
En cliquant sur « Voir et proposer des variantes », c’est normalement accessible ;)
Sinon, eh bien je te fais un copier/coller :
"Après les nombreuses réactions recueillis sur la liste de diffusion de Spip, j’ai intégré les fonctionnalités suivantes :
- Menu déroulant (en javascript) pour accès direct aux rubriques (« jump-menu » classique de reroutage),
- Navigation horizontale à l’intérieur des articles : image précédente / image suivante,
- Les images des puces liées à cette navigation.
Le css a subit quelques petites retouches afin d’atténuer les quelques écarts de pixels qui subsistent entre Internet Explorer 6.0.x et Firefox 1.5 (qui lui est conforme).
L’ensemble des modifications ont été intégrées dans le zip téléchargeable à l’adresse du site.
Merci pour ces retours qui ont été constructifs et très encourageants ! _ Rémy :)"
Voilà ;)
- Attention, petit bug. lorque l’on navigue dans chaque article par les touches prec ou suiv, tout va bien. Par contre si on clique sur la combo des rubriques il y a une erreur sur la page.
- Sur ton site tu a apporté une notion de rubriques archivées que je ne retrouve pas dans le squelette téléchargeable.Encore une évolution en prévision ?
Bon travail
Didier
Salut Didier,
je ne vois pas l’erreur sur la « combo » des rubriques. Peux-tu être plus précis stp ?
Sinon, concernant le sommaire divisé, oui c’est très récent et ce n’est pas dans le squelette. Comme j’ai beaucoup de séries, j’ai été obligé de diviser le sommaire en deux.
Je posterai à ce sujet... ;)
En fait l’erreur est différence sous IE et Firefox. Si je clique sur la combo donnant l’acces direct aux rubriques à partir d’un article, voila ce qui se produit.
- Sous IE rien ne se passe mais j’ai le petit triangle jaune signifiant une erreur sur la page et sous firefox pas d’erreur mais je ne retourne pas au sommaire de la rubrique choisie.
- La combo fonctionne tres bien à partir du sommaire principal ainsi que du sommaire de chaque rubrique.
Merci Didier,
avec ces précisions j’ai pu identifier le bug et le résoudre facilement. C’était simplement un appel javascript manquant dans le « head » ;)
Le .zip de la contrib a été mis à jour.
Merci à toi :)
Répondre à ce message
J’ai commencé l’installation sur un site d’essai Un petit problème Création de rubrique OK, création d’article OK mais les photos intégrées dans l’article n’apparaissent pas ni en vignette, ni celle au hasard ! qu’elles aient été insérées dans le corps de l’article en « images » ou en « document ». J’ai du oublier quelque chose ou bien je n’ai pas tout compris ? Merci de m’éclairer ;
Site de test http://www.heoui.jexiste.fr
Option vignette configuré dans l’interface spip « G2 »
Merci
Bonjour Marcello,
la réponse est dans le texte d’explication. Les photos ne sont pas des images dans les articles, ce sont des logos d’articles ;)
Si tu regardes les squelettes, tu verra qu’à chaque fois c’est bien « #LOGO_ARTICLE » qui gère les images :)
Maintenant, ça devrait fonctionner.
Bon courage et merci d’utiliser la contrib,
Rémy :)
Répondre à ce message
Franchement beau ! Mériterait largement une vignette / copie d’écran dans ton article de présentation ;-)
Et si le choix un article=une photo est lourd pour la mise en ligne, cela donne la possibilité de poster des commentaires sous chaque image, ce qui est précieux pour une « vraie » gallerie.
Bravo.
Merci beaucoup Suske !
Je retiens l’idée d’une capture d’écran ;)
Répondre à ce message
Pas mal, pas mal. Je suis toujours en veille sur ce type de squelette. Il y a tout de meme quelques contraintes. C’est un peu long de créer systématiquement un article par photo. De meme si l’on place une photo trop grosse elle n’est pas limitée en affichage. Je retiends tout de meme quelques bonnes idées. Merci pour la contrib.
Didier
Effectivement, je limite la hauteur ou largeur au maximum à 700px. Cela dit, il suffit d’éditer article.html pour contraindre davantage ;)
Merci pour ton commentaire :)
P.S. : je travaille à quelques aménagements, suivant les retours que j’ai eu :
- menu déroulant d’accès direct aux rubriques,
- image précédente / image suivante.
Je posterai la version remaniée prochainement ;)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
