Présentation
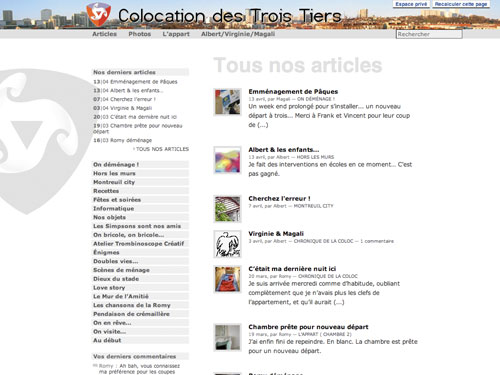
Vous construisez ? Vous habitez en colocation ? Vous gérez un lieu animé ? Vous rénovez une ferme dans le Larzac ? Ce site convient à tous les lieux vivants partagés à plusieurs. Le site s’organise avant tout comme une chronique d’un lieu et de ses habitants et habitantes. C’est d’abord un blog. Mais c’est un blog amélioré : visite des lieux, présentation des habitants et livre d’or.
Exemple : Il n’y a pas de site de démo. Si vous utilisez ces squelettes, merci de l’annoncer ici (via les forums ci-après).

Caractéristiques générales
Ce jeu de squelettes SPIP a été conçu courant 2003 pour la « Colocation des Trois Tiers » (site privé non référencé). Il s’est affiné à l’usage. Ceci est déjà la quatrième version (les versions précédentes n’ont pas été distribuées).
Conçus et développés par tetue, ces squelettes sont aujourd’hui mis à disposition sous Licence Publique Generale GPL. Vous pouvez donc les utiliser librement pour n’importe quel site motorisé avec SPIP 1.9.2.
Ces squelettes vous font bénéficier des fonctionnalités habituelles de SPIP, notamment l’édition en contexte (les fameux crayons), les mots-clés (ici en nuage) et la diffusion via syndication (flux RSS).
Notez cependant que brèves et pétitions ne sont pas prises en charge par ces squelettes qui ne sont pas (encore) optimisés pour le multilinguisme et l’accessibilité. Ils sont en largeur fixe, pour écran de 1 000 px de large minimum et la typo est exprimée en pixels.
Installation
L’installation de ce jeu de squelettes est tout à fait classique :
- Téléchargez et dézippez le paquet ci-joint ;
- Placez ensuite ces fichiers à la racine de votre dossier « squelettes » (si ce dossier n’existe pas, créez-le) ;
- Videz les caches avant de visiter votre site. C’est tout !
Si besoin, pour en savoir plus, reportez-vous à la documentation suivante : « Où placer les fichiers de squelettes ? ».
Utilisation
Ces squelettes sont prêts à l’emploi et ne nécessitent aucune configuration préalable. Commencez donc à publier vos pages ! Cela se passe comme pour n’importe quel site SPIP. En cas de difficulté, consultez l’aide en ligne disponible depuis l’espace privé de votre site.
Certaines personnalisations se feront automatiquement, en fonction des contenus du site et des options activées depuis l’espace privé. Vous pourrez également ajouter quelques pages spéciales.
- Commencez d’abord par publier vos contenus : rédigez plusieurs articles, faites des albums photos (en documents joints aux articles) et, si besoin, répartissez-les en différentes sous-rubriques. Notez que les rubriques à la racine n’apparaissent pas sur le site public.
- Activez ensuite les pages supplémentaires qui pourraient vous être utiles. Lorsque votre site contiendra plus d’une trentaine d’articles, vous pourrez en effet trouver un intérêt à l’ajout de quelques pages spéciales (voir ci-après).
Personnalisations
- Personnaliser l’apparence visuelle
- Logo du site : voir doc officielle.
- La favicon est fabriquée de façon automatique à partir du logo du site.
- Bandeau : remplacer le fichier img/panorama.jpg par le vôtre. Cette image doit faire 60 pixels de haut.
- Image de fond : remplacer le fichier img/background.gif par le vôtre. Cette image doit faire 215 par 456 pixels.
- Il n’est pas nécessaire d’attribuer des logos à vos articles : les logos d’articles sont fabriqués de façon automatique, à partir de la première image jointe à l’article (sinon du logo de la rubrique parente, sinon du logo du site).
- Les autres personnalisations graphiques sont à coder en CSS dans un fichier que vous nommerez surcharge.css.
- Ajout de pages spéciales
Ce site fonctionne avec une dizaine de squelettes, dites « pages spéciales ». Ces pages sont activables et/ou personnalisables depuis l’espace privé, par l’ajout de mots-clés à vos articles.
Créez un groupe intitulé « pages_speciales » dans lequel vous regrouperez les mots-clés dont vous avez besoin parmi ceux cités ci-après.
| Page | Squelette | Mise en service (mot-clé et remarques) |
|---|---|---|
Articles (blog) 
page_blog
|
page_blog.html | automatique ; squelette par défaut des articles et des listes d’articles (par rubriques, mots-clés et auteurs). |
Album photo 
page_photos
|
page_photos.html | automatique : s’il y a des images dans le site, cette page les liste toutes (sauf les plus petites [1]), classées de la plus récente à la plus ancienne. |
Nuage de mots-clés 
page_tagcloud
|
page_tagcloud.html | Associez des mots-clés (tags) à vos articles. Pour les afficher en nuage, regroupez-les dans un groupe de mots dont le titre contient le mot « tagcloud ». Le nuage s’affichera automatiquement dès que ce groupe contiendra une trentaine de mots. |
Visitez ! 
page_visite
|
page_visite.html | Attribuez le mot-clé « page_visite » à une rubrique dans le texte de laquelle vous présenterez votre habitation : pensez à y mettre un croquis du plan de votre habitation (ou une image map). Les articles qui présentent votre habitation peuvent être regroupés dans cette rubrique (mais ce n’est pas obligatoire).
Créez ensuite un mot-clé pour chaque pièce de votre habitation et regroupez-les dans un groupe de mots dont le titre contient le mot « visite ». Associez ensuite ces mots-clés aux articles présentant les pièces correspondantes ; par exemple, associez le mot-clé « Cuisine » à l’article qui présente votre cuisine en photos, etc. Cela va générer plusieurs galeries d’images, une galerie par pièce. Le titre, l’introduction et/ou le logo de cette rubrique sont également affichés en page d’accueil. |
Qui sommes-nous ? 
page_nous
|
page_nous.html | automatique : cette page liste tous les auteurs du site.
Pour la personnaliser, créez un article auquel vous ajoutez en auteurs les personnes que vous souhaitez présenter et associez-lui le mot-clé « page_nous ». Pensez à y ajouter une belle photo de groupe. Le titre, l’introduction et/ou le logo de cet article sont également affichés en page d’accueil. |
Nous écrire 
page_contact
|
page_contact.html | automatique : cette page affiche un formulaire permettant de contacter le premier auteur du site.
Pour la personnaliser, créez un article auquel vous ajoutez en auteurs les personnes à contacter et associez-lui le mot-clé « page_contact ». |
Livre d’or 
page_forum
|
page_forum.html | Si les forums sont activés sur le site, ajoutez le mot-clé « page_forum » à un article pour le transformer en forum : idéal pour faire un livre d’or. |
Liens 
page_liens
|
page_liens.html | automatique : s’il y a des sites référencés, cette page les liste tous. |
- La plupart de ces « pages spéciales » sont naturellement personnalisables via les habituels champs de saisie des articles (titre, texte, etc.). Essayez !
- Si vous souhaitez une page spéciale qui n’est pas listée dans ce tableau, merci d’en faire la demande en la décrivant avec précision. Rien ne vous empêche d’en ajouter vous-même.
- Il est important de nommer exactement de même les squelettes et les mot-clés qui les attribuent (sinon ça ne marche pas).
- Ajout de fonctionnalités
- Par défaut, le site est privé, c’est-à-dire qu’il est caché aux moteurs de recherche : les internautes ne risquent pas de le découvrir. Seuls les amis et amies connaissant l’adresse URL peuvent visiter le site. Un avertissement en ce sens est affiché en page d’accueil.
Dès que le site est doté d’un descriptif, il devient public et ce descriptif s’affiche à la place du message d’avertissement. - Pour afficher les images des albums photo en diaporama, ajoutez le plugin Thickbox et activez-le.
- Pour afficher la météo locale en page d’accueil, ajoutez le plugin SPIP-Météo, activez-le et paramétrez-le en indiquant votre ville, puis décomentez le code correspondant dans le fichier sommaire.html (ligne 56).
- Bien d’autres plugins sont disponibles. Essayez-les !
- Autres personnalisations
Pour toute autre personnalisation, vous êtes intivé-e-s à modifier ces squelettes pour les adapter à vos besoins. Pour ce faire, consultez le « Guide du webmestre et du bidouilleur » de la documentation officielle de SPIP.
Besoin d’aide ?
Aucun support n’est prévu pour ces squelettes qui ont été codés pour le plaisir et sont distribués gracieusement. En cas de difficulté, faites appel aux autres utilisateurs et utilisatrices de ces squelettes, via le forum ci-après. Entr’aidez-vous !


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
