Nota SPIP-Contrib : la ligne rédactionnelle actuelle de SPIP-Contrib est clairement tournée vers les versions de SPIP post 1.9, et les plugins pour éviter de modifier le code du coeur de SPIP (ce qui est ingérable lors des mises à jour). La présente contribution ne répond pas à ces critères.
Cependant il est intéressant de la publier au titre de témoignage d’une utilisation d’intranet aboutie en production, et des besoins pour cet objet. En espérant que ce beau travail évoluera vers la 1.9 et suite, au rythme adapté à son environnement de mise en oeuvre.
Présentation
Cet article est une archive, veuillez consulter désormais l’article suivant Plugins pour SPIP 2.0 correspondants aux fonctions de GISEH
Nom du Squelette : Giseh
Version du squelette : 2.4.15
Auteur : ministère de l’Écologie, de l’Energie, du Développement Durable et de la Mer. La conception et la réalisation ont été effectuées par un agent du ministère (une partie de ce ministère s’intitulait précédemment « ministère de l’Équipement » d’où le pseudo « Equipement » de l’auteur, qui est basé à Nantes).
Licence : GPL
Compatibilité SPIP : Les squelettes Giseh reposent sur SPIP 1.8.3b (et pas SPIP 1.9) pour des contraintes de stabilité. Ils utilisaient précédemment SPIP 1.6. L’absence des possibilités de plugins de SPIP 1.9 est compensée par le grand nombre de fonctionnalités offertes (qui évitent de recourir à des plugins moyennant une modification de seulement 3% du code de SPIP). Les squelettes sont fournis avec SPIP 1.8.3 afin de simplifier l’installation. À noter que parmi les fichiers de langues, seules 4 langues sont fournies – français, anglais, allemand, espagnol - afin d’alléger le fichier ZIP d’installation (on passe de 5980 Ko de fichiers de langues à 524 Ko).
Compatibilité PHP : Les squelettes Giseh version 2.3.5 (du 24/09/07) sont compatibles avec PHP4 et sont désormais compatibles avec PHP5.
Compatibilité avec les navigateurs : Ces squelettes sont utilisés depuis plusieurs années sur Firefox version 1 et 2 (sous windows) et sur Internet explorer version 5.5, 6 et 7 (sous windows). Des tests ont montrés que les squelettes Giseh sont compatibles avec d’autres navigateurs, mais un test n’a pas la même valeur qu’une utilisation sur un grand nombre de sites pendant plusieurs années. À noter que les squelettes utilisent une mise en page sans tableau HTML pour une meilleure accessibilité, ainsi qu’une taille de police redimensionnable (« em ») qui est recommandée pour l’accessibilité.

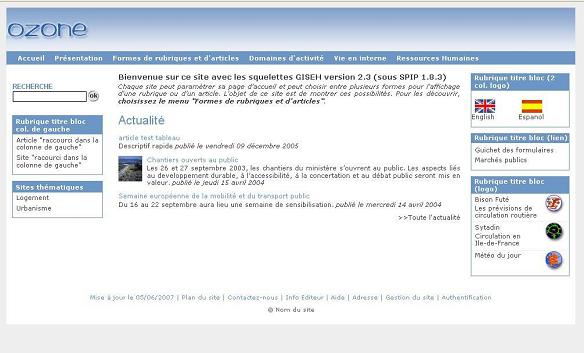
Exemple de page d’accueil (son contenu est paramétrable)
Principales fonctionnalités
Menu déroulant horizontal alimenté automatiquement (le nombre de niveaux est paramétrable, le premier niveau respecte les règles d’accessibilité, on peut ne pas faire apparaître certaines rubriques dans le menu, le contenu du menu s’adapte aux droits de l’utilisateur authentifié).
24 formes de rubriques (sélection dans une liste déroulante)
Choix entre plusieurs types de colonnes de gauche pour les rubriques (affichage des rubriques sœurs ou bien affichage des sites référencés dans la rubrique ou bien même colonne de gauche que la page d’accueil …)
Choix de l’ordre de tri des articles dans une rubrique (par numéro de titre, par ordre alphabétique, par date de publication décroissante, par date de publication croissante)
14 formes d’articles (sélection dans une liste déroulante)
Choix entre plusieurs types de colonnes de gauche pour les articles (affichage des articles frères ou bien affichage des articles ayant un mot clé identique à l’un des mots clés associés à l’article en cours ou bien même colonne de gauche que la page d’accueil …)
La page d’accueil est quasiment intégralement paramétrable (texte de bienvenue, contenu des colonnes de gauche et de droite, nombre maxi d’actualités, mots-clés pour les moteurs de recherche, …)
Gestion automatique de l’historique des actualités (avec affichage par année et pas mois)
Téléchargement de l’image du bandeau haut du site
Le contenu du pied de page est paramétrable
Recherche portant sur les articles et les forums
Possibilité de laisser des commentaires à la suite des articles, possibilité de forums
Possibilité de mettre en place une pétition
Possibilité de calendrier
Chemin d’accès à la page consultée
Plan du site
Possibilité de marquage Xiti
Possibilité d’intégrer des vidéos au format « FLV ».
Fonctionnalités avancées
Possibilité de permettre au visiteur de proposer un article depuis le site public (sans avoir un compte sur SPIP)
Modifier directement le texte de certains articles depuis le site public (avec suivi des révisions sur le site public)
Foire aux questions (formulaire pour poser une question et affichage des questions / réponses)
CHAT
Possibilité de restreindre, aux utilisateurs authentifiés, l’accès à certaines rubriques sur le sites public. Une optimisation permet de conserver les avantages du cache de SPIP pour les utilisateurs non authentifiés.

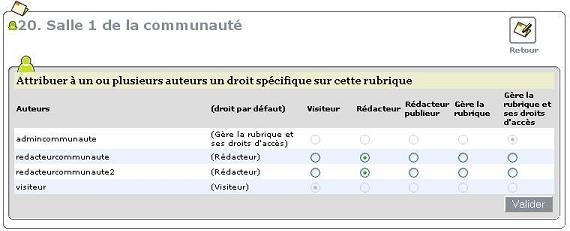
Restreindre l’accès d’une rubrique à certains auteurs
Possibilité de restreindre, à certains utilisateurs authentifiés, l’accès à certaines rubriques sur le site public et dans l’espace privé. Avec la possibilité de modifier le statut de l’auteur pour l’une de ces rubriques (on peut décider de donner à un administrateur restreint uniquement un rôle de rédacteur sur une rubrique protégée). Une optimisation permet de conserver les avantages du cache de SPIP pour les utilisateurs non authentifiés.

Changer le statut d’un auteur pour une rubrique
Un statut supplémentaire : « rédacteur qui peut publier ses articles ».
Multilinguisme
Simulation de multirubricage pour faire apparaître un même article dans plusieurs rubriques

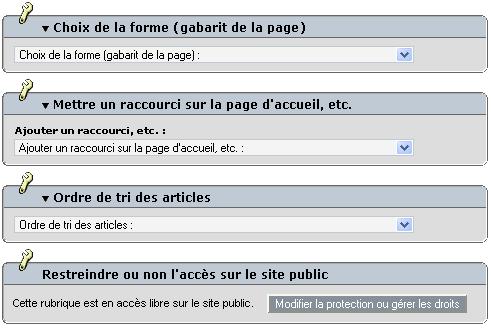
Paramétrage d’une rubrique
Une prévisualisation étendue (on peut naviguer sur le site en prévisualisation)
Uploader plusieurs pièces jointes en une seule manipulation
Remplacer directement une pièce jointe
Import d’une liste d’auteurs
Ajout d’une feuille de style avec des arrondis

|
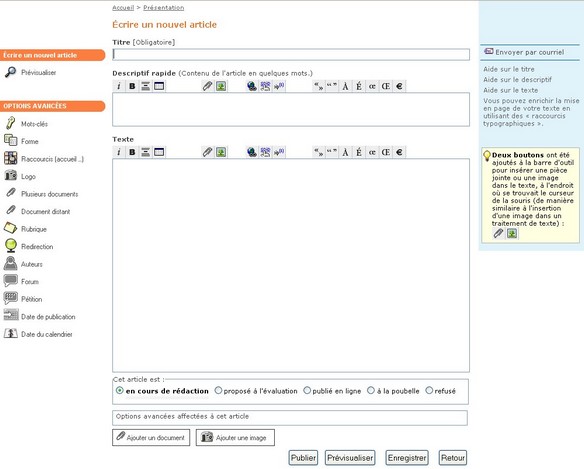
Formulaire de création et de modification d’un article sur le site public
La version 2.4.10 du 31/07/2008 (modifiée le 22/09/2008) apporte la possibilité de créer et modifier un article directement sur le site public (cf. copie d’écran ci-dessus). Pour plus de détails, consulter le document « Nouveautés de la version 2.4.10.pdf ». Une vidéo illustrant cette fonctionnalité peut être visualisée (en format réduit) à l’adresse suivante : http://videos.spip.org/spip.php?article100 ou bien peut être téléchargée :
.
La version 2.4.12 du 24/12/2008 repose sur SPIP 1.8.3b.
La version 2.4.13 du 10/02/2009 ajoute une forme d’article « photothèque ».
La version 2.4.14 du 15/04/2009 corrige deux failles de sécurité de SPIP 1.8.3.
La version 2.4.15 du 19/11/2009 corrige quelques points.
La version 2.4.18 du 13/01/2011 corrige quelques points.



Discussions par date d’activité
145 discussions
après la migration en SPIP 2 sur mon poste avec easyphp 2.01b + base MySQL 5.0 UTF8
les caractères accentués apparaissent correctement.
Une fois le site transféré chez mon hébergeur « 1and1 » avec un base MySQL 5.0
puis restauré la base,
les accents des titres des articles et rubriques ainsi que dans le corps des articles ne sont pas pris en compte par contre les textes invariables du squelette « publié le .... » et en bas de page « le mise à jour le ... » sortent correctement.
les deux bases sont en UTF8
ou est l’erreur ?
Les questions concernant SPIP sont à poser sur le forum de SPIP.
Répondre à ce message
Bonjour
OK pour easyphp.
Autre problème.
j’ai migré un site en spip2
J’ai perdu la restriction de certaines rubriques...
Je ne retrouve pas dans le formulaire de la rubrique la possibilité de restreindre celle-ci.
Le visiteur lambda a donc une vision sur toutes les rubriques, c’est très génant
Les questions relatives aux plugins Giseh pour SPIP 2 doivent être posées dans l’article Plugins-Giseh-pour-SPIP-2.
Répondre à ce message
quand je lance un site giseh sur mon poste avec easyphp version 5.3.6
avant de recevoir le message site en construction j’ai les erreurs suivantes : merci de m’aider
Deprecated : Function ereg() is deprecated in C :\Program Files\EasyPHP-5.3.6.0\www\farfadets59\ecrire\inc_version.php3 on line 481
Deprecated : Function ereg() is deprecated in C :\Program Files\EasyPHP-5.3.6.0\www\farfadets59\ecrire\inc_version.php3 on line 627
Deprecated : Function eregi() is deprecated in C :\Program Files\EasyPHP-5.3.6.0\www\farfadets59\ecrire\inc_version.php3 on line 663
Deprecated : Function eregi() is deprecated in C :\Program Files\EasyPHP-5.3.6.0\www\farfadets59\ecrire\inc_version.php3 on line 665
Deprecated : Function split() is deprecated in C :\Program Files\EasyPHP-5.3.6.0\www\farfadets59\ecrire\inc_version.php3 on line 811
Deprecated : Function ereg() is deprecated in C :\Program Files\EasyPHP-5.3.6.0\www\farfadets59\ecrire\inc_lang.php3 on line 85
Deprecated : Function eregi() is deprecated in C :\Program Files\EasyPHP-5.3.6.0\www\farfadets59\ecrire\inc_lang.php3 on line 109
Deprecated : Function ereg() is deprecated in C :\Program Files\EasyPHP-5.3.6.0\www\farfadets59\ecrire\inc_lang.php3 on line 85
Deprecated : Function split() is deprecated in C :\Program Files\EasyPHP-5.3.6.0\www\farfadets59\ecrire\inc_version.php3 on line 1331
Site en travaux
Ce site n’est pas encore configuré. Revenez plus tard...
Bonjour,
SPIP 1.8 n’est pas compatible avec PHP 5.3.
Ceci explique les messages constatés (function deprecated).
Il faut soit utiliser une version PHP inférieure à 5.3 ou bien passer à SPIP 2.1 avec les plugins giseh.
Répondre à ce message
spip 2.1.8 et plugins Giseh
Bonjour,
J’ai un serieux probléme, après avoir migrer mon site de spip 1.8 vers spip 2.1.8 tout était ok BDD ok mais le problème vient du faite que je ne peux plus publier une rubrique sans avoir ajouté au préalable un article à cette nouvelle rubrique, chose que je pouvais faire dans l’ancien site sous spip 1.8 et squelette giseh.
Quelqu’un peut-il m’orienter
une autre chose je ne vois plus l’option de redirection
Bonjour,
Le plugin « cipubrub » est-il activé ?
Répondre à ce message
Bonjour,
La version 2.4.18 du 13/01/2011, jointe ua présent article, corrige quelques points.
Bonjour Equipement,
dans les quelques points, y-a-t’il la réparation de la dernière faille de sécurité ?
cordialement
Bonjour,
J’ai analysé les révisions de code, apportées par la version 2.1.8 de SPIP, qui concernent la sécurité. Giseh v2.4 n’est pas concerné par cette alerte de sécurité.
Cordialement
Grand merci pour cette réponse rapide et positive !
longue vie à Giseh
Répondre à ce message
Bonjour,
peut-on envisager d’utiliser le plugin didaspip avec giseh 1.8.3 ou doit-on obligatoirement passer à spip 2...
merci d’avance de la réponse
Bonjour,
SPIP 1.8.3, sur lequel repose Giseh v2.4, n’est pas compatible avec les plugins. Aussi pour utiliser des plugins, il convient de passer à SPIP 2 et d’utiliser les Plugins pour SPIP 2.0 correspondants aux fonctions de base de GISEH. Les fonctionnalités avancées de Giseh feront l’objet d’autres plugins d’ici à fin 2010.
Répondre à ce message
Bonjour,
Il est possible de selectionner la forme « Les sous-rubriques sont présentées sur 2 colonnes », seuls les titres des sous-rubriques s’affichent. Nous aurions aimé que le contenu des articles de cette sous-rubrique s’affiche aussi. Est-ce possible ?
Toutefois, si on affecte à une rubrique « Espace dédié », la colonne de droite des rubriques étant vide via la configuration « Colonne de droite des articles », les articles et leur contenu s’affichent alors sur deux colonnes, ce qui est déjà un début, mais nous souhaiterions plus. Comment faire pour en avoir 3 par exemple ?
Merci et crdl
Bonjour,
Giseh n’offre pas de forme de rubrique qui corresponde à ces deux cas de figure.
Répondre à ce message
euh . . . spip 1.8.3 ? c est pas un peu dangereux niveau faille de securite ?
la on en est renddu a spip 2.0.10 . . .
Giseh a pris en compte les failles de sécurité signalées sur SPIP 1.9 et sur SPIP 2.0. Par ailleurs, Giseh a bénéficié d’un audit de sécurité.
Enfin, les fonctions de base de Giseh sont déjà disponibles sous SPIP 2.0 : http://www.spip-contrib.net/Plugins-pour-SPIP-2-0,3401
Répondre à ce message
Je suis dans une phase d’observation et en lisant le fichier d’aide je vois :
"N. B. Il est important de comprendre que, par rapport au choix interface simplifiée / interface complète, qui n’influe que sur l’interface de chaque utilisateur, le choix des options de la « configuration précise » influe sur l’ensemble des utilisateurs. Ainsi, si vous décidez de désactiver l’utilisation du surtitre, plus aucun rédacteur ni aucun administrateur ne pourra utiliser de surtitre dans ses articles.
Le fichier d’aide est celui de SPIP. Votre question concerne donc SPIP et non Giseh, aussi merci de poser votre question sur des forums consacrés à SPIP, tel que par exemple : http://forum.spip.org/fr_rubrique193.html
Pour que les Giseh puisse fonctionner, SPIP doit être paramétré en conséquence. Afin d’éviter de devoir régler ces paramètres, ils sont automatiquement pré renseignés par Giseh lors de l’installation. A noter que ces paramètres sont mentionnés, pour mémoire, dans l’annexe de la documentation de Giseh.
Répondre à ce message
Merci et désolé, je pensais que c’était des fichiers sources.
Alors, une fois installé, ça semble fonctionner mais pas tout... entre autre, le menu de configuration ne contient pas « configuration précise »...
Bonjour,
Le terme « configuration précise » n’existe pas dans SPIP ni dans Giseh. Que voulez-vous configurer ?
Répondre à ce message
Bonjour
Désolé mais je ne trouve nulle part le zip de Giseh ?
Quels sont les fichiers à envoyer sur le serveur.
Merci d’avance
Bonjour,
Le ZIP de Giseh est le fichier Master v2_4_15 ci-dessus.
Ce ZIP contient SPIP 1.8.3 et Giseh.
Répondre à ce message
après avoir mis mon site en ligne, chez ovh, la page d’ouverture s’affiche avec :
Site en travaux
Attention : un problème technique (serveur MySQL) empêche l’accès à cette partie du site. Merci de votre compréhension.
Qu’est-ce que cela signifie et comment puis-je régler le problème ? OVH me dis que ce n’est pas de leur ressort.
Merci d’avance
Ce problème relève de l’installation de SPIP. Il ne concerne pas Giseh.
Répondre à ce message
Merci super çà marche grâce à TextWrangler ..
Répondre à ce message
Je désespère d’installer Giseh en local sur mon Mac via MAP
J’ai installé MAMP dans Applications puis j’ai copié tous les fichiers de Giseh dans htdocs.
Là, j’appelle la page : http://localhost:8888/ecrire
Et cela m’affiche : http://localhost:8888/ecrire/install.php3 avec une page pleine de code php et pas du tout de visuel Spip comme lors d’une installation...
Quelqu’un peut-il m’éclairer ?
Bonjour,
Extrait de l’article suivant :
icp.ge.ch/sem/cms-spip/spip.php ?article273
Il faut modifier un fichier de configuration afin de faire fonctionner SPIP 1.8.3 sur le serveur local MAMP car SPIP 1.8.3 utilise l’extention php.3. Pour ce faire, il faut utiliser un éditeur comme TextWrangler, logiciel gratuit en anglais. Installer le logiciel.
Le fichier à modifier se trouve dans le dossier MAMP > conf > apache > httpd.conf. Ouvrir le fichier avec TextWrangler et rajouter à la ligne 291 « .php3 ». Pour faire apparaître la numérotation des lignes, aller dans Preferences > Text Status Display.
Répondre à ce message
Bravo pour cet énorme travail ! -)
Répondre à ce message
Le portage sous spip2 est une très bonne nouvelle vu qu’une fois qu’on a découvert la richesse et la modularité de giseh, on ne peut plus s’en passer.
Encore merci pour ce remarquable travail. ratai
Répondre à ce message
Bonjour,
J’aimerais savoir si vous envisagez de faire évoluer Giseh vers Spip 2.
J’utilise Giseh depuis un long moment, suffisamment long pour apprécier cet admirable travail et je ne peux plus m’en passer. Il me reste un site sous spip 1.9 que je ne fais plus évoluer dans l’espoir de le passer un jour sur Giseh.
Est-ce réaliste ou non ?
Cordialement et merci pour tout ce travail mis à la disposition de tous.
Martine
Bonjour,
Le portage de Giseh sous SPIP 2 est en cours. Giseh sera décomposé en plusieurs plugins, qui seront publiés tout au long de l’année 2010.
Cordialement
Répondre à ce message
La version 2.4.15 se traduit par un changement de technique d’insertion de document (ou image) dans le texte, pour la nouvelle interface de saisie dans Giseh. Ceci évitera les décalages actuellement constatés lorsque l’article contient plusieurs paragraphes et que l’on insère le document au delà du premier paragraphe.
Répondre à ce message
Bonjour,
J’ai des soucis avec l’affichage des Actualités dans les rubriques.
1) si j’ai plus de 5 actualités, les 5 premières s’affichent normalement. Les suivantes s’affichent sur la même page mais en dessous la mention Toute l’actualité.
2) En outre, si je clique sur Toute l’actualité, le titre de page ne varie pas (Actualité de l’année xxxx ) qu’elle que soit l’année choisie. Il semble que ce soit celle de l’actualité la plus récente.
Voir ici : http://www.amisnature-colombes.org/rubrique.php3?id_rubrique=10 ou
ici : http://www.amisnature-colombes.org/rubrique.php3?id_rubrique=41
Pas de problème par contre pour l’affichage sur la page d’accueil.
Merci de votre aide. Cordialement
Martine
1) Si un article apparaît en dessous la mention « Toute l’actualité », cela signifie que cet article est rattaché à la rubrique. C’est un comportement normal.
2) Je confirme le problème dans le titre. Il sera corrigé ultérieurement.
Merci.
Est-il envisageable dans le cas de rubriques gérant l’actualité de rajouter à chaque actualité la date de publication de la même façon que pour les actualités de la page d’accueil ?
Dans quels squelette(s) faut-il intervenir ?
Cordialement
Martine
Dans le fichier _template/__rubrique-avecactualitetn.html
remplacer
par
Merci beaucoup. Ca marche.
Faut-il aussi faire le remplacement après :
(#INTRODUCTION) (2 occurrences : boucle_articles et boucle_mot_ sous_rubrique )
Cordialement
Martine
Non, car l’objectif mentionné est de rajouter la date de publication à chaque actualité (et pas aux autres éléments de la page).
Répondre à ce message
Bonjour,
Page 97 en haut a) de la documentation figure « les auteurs affectés à cet article ». Comment faut-il comprendre cette expression ?
Comment affectons un auteur à un article ?
Merci
Lors de la création d’un article, SPIP affecte son auteur à cet article. Il est possible d’ajouter d’autres auteurs à cet article. C’est une fonctionnalité de SPIP.
Répondre à ce message
Il serait bien de pouvoir placer dans un bloc en colonne de gauche ou de droite, une syndication.
Cela n’est pas prévu à l’heure actuelle dans Giseh, y-a-t-il une difficulté ?
est-ce que cela sera intégré lors d’une prochaine version ?
Bravo et merci pour la réactivité !
C’est possible uniquement dans la colonne centrale de la page d’accueil et dans la colonne centrale de la forme de rubrique « syndication ».
Répondre à ce message
Bonjour,
Nous avons modifié le template/__haut-prop.html pour ajouter un logo interactif au bandeau d’un site.
Sur un site cela ne marche pas, il a fallu modifier __haut-fixe...
Quel faut-il faire ? Quel est le critère ?
Merci
Cordialement
Pour certains sites, il est possible de choisir la largeur des titres de premier niveau dans la configuration du site (largeur proportionnelle aux titres, largeur identique pour chaque titre, retour à la ligne si la largeur du menu est supérieure à la largeur de l’écran).
Le choix « largeur proportionnelle aux titres » utilise le template __haut-prop.html
Le choix « largeur identique pour chaque titre » utilise le template __haut-fixe.html
Le choix « retour à la ligne si la largeur du menu est supérieure à la largeur de l’écran » utilise le template __haut-retlig.html
Répondre à ce message
Bonjour équipement et encore merci pour ta précieuse aide qui me permet d’avance beaucoup mieux avec Giseh Spip, un très bon outils qui a mon sens n’est pas exploité à son maximum au niveau de ses templates au niveau du MEEDDM ... bon ce n’est pas la question.
Voilà, j’ai fait le choix de personnaliser entièrement ma sidebar de droite en y insérant uniquement des images en « html » ... pour cela j’ai créer un fichier sidebar.php3 dans mon dossier racine et j’ai ensuite insérer une balise dans les fichiers /sidebar/__droite_article-freres.html et /sidebar/__droite_rubrique-freres.html ... jusque là tout fonctionne à merveille par rapport à mes attentes ... c’est à dire que toutes les pages de mon site affichent ma sidebar.php3 personnalisée.
Mais voilà, au niveau des articles insérés en page d’accueil « en tant que actualité temporaire » ... et uniquement sur ces article ... la sidebar ne s’affiche pas ... et je ne comprend pas : à la place apparait le logo de l’article, les mentions imprimer et envoyer par courriel puis les derniers sites en ligne et enfin un accès direct par numéro ???
Pourrais tu m’aider à arranger le problème stp ? Je joint un screen de la page qui pose problème.
Si tu veux tu peux me contacter par email si tu as du mal à comprendre : contact@delkcreations.com ... je te donnerai l’URL exacte de mes pages.
Encore merci pour ton aide.
Cela vient du fait que les articles en question sont rattachés à une rubrique, à qui on a affecté la forme « Avec une image cliquable dans le texte de la rubrique (dépt, ...) ».
En effet, cette forme de rubrique impose une colonne de droite particulière à ses articles.
Il convient d’insérer la balise en question également dans les fichiers :
__article-cartesites.html , __article-cartesites2.html et __article-cartesites3.html
Répondre à ce message
depuis hier mon site à des comportements bizarres sans avoir rien modifié.
Visiblement il ne trouve plus les libellés qui sont contenus dans le fichier : ecrire/lang/local_fr.php3
- Première piste : recalculer la page
- Seconde piste : vérifier que le fichier ecrire/lang/local_fr.php3 est présent et qu’il a des droits suffisants.
ok ce fichier avait disparu.
mais comment ce fichier a-t-il pu disparaitre ? ceci est un mystère
merci
Les fichiers de langues de SPIP ne s’effacent pas sans intervention.
Répondre à ce message
L’icône qui s’affiche dans la barre d’adresse du navigateur et dans les onglets figure dans le fichier : _images/favicon.ico
Si l’on souhaite utiliser l’icône de SPIP à la place de celle de Giseh, il suffit de copier le fichier ecrire/img_pack/favicon.ico et de le coller dans le répertoire _images (en écrasant le fichier actuel).
Répondre à ce message
Bonjour,
J’ai oublié le mot de passe de mon compte admin, sur giseh, y’a t il un moyen de le récupérer ?
Merci.
La procédure est décrite à l’adresse suivante :
http://www.spip.net/fr_article1472.html
Si le lien « mot de passe oublié ? » n’apparaît pas, il convient de saisir "/spip_pass.php3" après l’adresse du site.
Répondre à ce message
Bonjour,
Est il possible dans GISEH de réaliser une redirection d’un article vers une URL, cad que si je clique sur mon article, il va me rediriger vers une URL extérieure ...
Un exemple sur ce site http://www.champagne-ardenne.developpement-durable.gouv.fr/ puis en cliquant à droite sur l’icone RN19, on tombe sur un autre site...
Merci par avance pour ta précieuse aide.
- SPIP permet de créer des articles virtuels qui redirigent vers une URL de son choix. Pour plus de détails, consulter par exemple : http://www.infocom21.net/spip.php?article14
- Giseh permet également de faire des redirections sur des rubriques (c’est le cas de l’icône RN19).
Dans SPIP, on ne peut pas faire de redirection sur une rubrique, mais on peut faire une redirection sur un article. Aussi une rubrique à qui on a affecté « Redirection : affiche directement le dernier article (redirection) » et dont le dernier article possède une redirection, utilisera un squelette qui redirige automatiquement vers le site indiqué dans la redirection du dernier article de la rubrique.
Répondre à ce message
A l’image d’une « pub » ou d’une « promo », je souhaiterai ajouter une image dans une colonne ’droite’ ou ’gauche’ du squelette GISEH ... est il possible d’effectuer cela sans forcément tout chambouler au squelette ? Sinon ou dois je insérer le code html (ds quel fichier du template ?) ... Merci par avance pour ta précieuse aide !
Les fichiers concernés s’intitulent _template/__droite_*.html
et pour le fichier template droite_accueil, c’est lequel ?
merci
La colonne de droite de la page d’accueil se trouve dans le fichier _template/__sommaire.html
Répondre à ce message
Bonjour,
Tout est coché correctement. Puisque Giseh ne modifie rien, je vais chercher sur les forums de SPIP, et notamment le lien que vous m’avez indiqué. Merci encore.
Martine
J’ai suivi les étapes du ficher d’installation.
Or lorsque je me connecte sur le site, l’interface Giseh n’apparait pas, c’est comme si j’avais SPIP original....
Je ne sais pas comment modifier les droits d’accès comme indiqué ci après :
Annexe a) Droits d’accès système aux répertoires :
- pour fonctionner, SPIP doit pouvoir accéder en écriture aux répertoires suivants :
/CACHE
/IMG
/ecrire
/ecrire/data
- pour fonctionner, les squelettes doivent pouvoir accéder en écriture au répertoire suivant :
/_cache
Annexe b) Droits d’accès http aux répertoires :
- pour sa sécurité, SPIP dispose de fichiers htaccess (contenant « deny from all ») dans les répertoires suivants :
/CACHE
/ecrire/data
- pour leur sécurité, les squelettes dispose d’un fichiers htaccess (contenant « deny from all ») dans le répertoire suivant :
/_template
- par ailleurs, lorsque l’on renseigne l’url d’un des répertoires dans un navigateur, on ne doit pas voir son contenu.
Merci
Quel est l’hébergeur ? Pour mémoire, les fichiers d’installation de Giseh contiennent SPIP. Aussi, il ne faut pas installer SPIP puis Giseh, mais Giseh directement.
Merci pour la réponse.
En fait, ça a marché, mais je ne trouvais pas les « fonctions » supplémentaires et croyais que c’était mal installé.
Je suis chez free, et apparemment les droits d’accès sont déjà bien configuré puisque j’ai rien changé à ce niveau et ça marche.
Merci
Nico
Dans le cas d’un hébergement chez FREE, il faut suivre le paragraphe « Cas de l’hébergement chez FREE » de la notice d’installation de Giseh.
Répondre à ce message
Cela ne change rien. Il semble que ce soit l(es) article(s) à faire apparaître qui bloque(nt), mais je ne vois ni ce qu’ils ont de commun entre eux, ni surtout en quoi ils sont différents de ceux qui apparaissent bien.
Martine
Bonjour,
Giseh ne modifie pas le mécanisme de syndication de SPIP. Aussi, ce problème concerne SPIP. Il convient donc de poser la question sur les forums consacrés à SPIP.
Par exemple, d’autres sites rencontrent des problèmes de syndication avec un version particulière de PHP :
http://forum.spip.org/fr_203763.html
Sur le site2, il convient de vérifier dans les sites référencés, que les options en bas de page pour le site1, ont la ligne « publier (modération à posteriori) » bien cochée :
Options de syndication :
Que faire des prochains liens en provenance de ce site ?
- publier (modération à posteriori)
- bloquer (modération à priori)
Répondre à ce message
Bonjour,
La case est bien cochée. Je vous joins le fichier renommé spip.txt pour pouvoir l’ajouter.
Merci de votre aide. Cordialement
Martine
Il n’y rien d’anormal dans le fichier de log.
Supprimer les éventuels fichiers syndication*.lock (ou synd*.lck) qui figureraient sous ecrire/data . Puis cliquer sur « Mettre à jour maintenant ».
Remarque : cela n’a rien à voir avec le problème rencontré, mais je recommande d’utiliser la dernière version de Giseh (v2.4.14).
Répondre à ce message
Bonjour,
J’ai un souci concernant la syndication de sites Giseh. J’ai 2 sites : le site 1 sous Giseh affiche des actualités. backend-actu.php3 me renvoie bien toutes les actualités.
Ce site est syndiqué d’un site2 également sous Giseh, où les actualités du site 1 sont affichées. Or toutes les actualités ne sont pas reprises, sans que je parvienne à trouver une logique. Par exemple, j’ai modifié la date d’un article dans le site1. Cet article apparait bien avec backend-actu.php3. Sur le site 2, je clique sur mettre à jour « les articles maintenant ». L’article manquant n’apparaît pas !
J’ai vérifié sur un site 3 sous Giseh (dont je ne suis pas webmestre) où le site 1 est également syndiqué. Le problème est le même : ce sont les mêmes articles qui ne s’affichent pas.
Le fichier backend-actu du site 1 étant correct, je pense que le problème est plutôt du côté de la récupération des articles ... Je n’ai pas d’autre idée.
Avez-vous déjà constaté ce problème ? Merci
Martine
Bonjour,
Vérifier que dans la configuration de SPIP, la case « Ne pas bloquer les liens issus de la syndication » soit bien cochée.
Si le problème persiste, merci de joindre le fichier ecrire/data/spip.log du site2.
Répondre à ce message
Bonjour a vous.
J’utilise le squelette Giseh pour faire un site internet et je suis devant un problème. Je voudrais faire une galerie de logo sur une seul colone dans le menu droit du site. « menu2 ». Mais je ne trouve pas dans quel fichier mettre mon code php qui génère ma galerie. en gros je ne trouve pas la DIV du menu de droite. Si quelqu’un pourrait m’indiquer où ?
merci de vos réponses
alban
Les fichiers qui contiennent le menu droit du site sont les suivants :
__sommaire.html
__droite_rubrique*.html
__droite_article*.html
Répondre à ce message
La version 2.4.14 de Giseh est disponible. Elle corrige deux failles de sécurité de SPIP 1.8.3.
Merci pour cette mise à jour.
Répondre à ce message
Bonjour,
La fonction de chargement des documents via un fichier compressé fonctionne mais ne filtre pas les caractères accentués de la même manière que si on charge les fichiers un par un.
Avec le fichier compressé, les lettres accentuées disparaissent alors que dans l’autre cas les lettres sans accent sont présentées.
est-ce normal ?
Merci et crdl
La fonction de chargement des documents via un fichier compressé est une fonctionnalité native de SPIP, aussi cette question concerne SPIP et pas Giseh.
Répondre à ce message
Bonjour,
Comment augmenter le nombre de tentatives sans échec ? 3 est un peu faible... Serait-il possible de le paramétrer dans mes_options ?
Serait-il possible de paramétrer la présence d’un lien Oubli du mot de passe ?
Merci et crdl
Pour des raisons de sécurité, au bout de 3 erreurs de mot de passe, l’utilisateur devra attendre 10 minutes avant de pouvoir tenter une nouvelle connexion ( 20 minutes au bout de 4 erreurs, etc.). Le nombre de tentatives restantes avant blocage, voire le temps à attendre avant de pouvoir faire une nouvelle tentative, est indiqué dans le formulaire de login.
Toujours pour des questions de sécurité, la fonction « Oubli du mot de passe » a été désactivée.
Répondre à ce message
Bonjour,
une fonctionnalité de gestion des utilisateurs par groupes est-elle prévue dans l’application ?
Si non, quelle solution est envisageable aujourd’hui ?
J’ai trouvé cette solution. Y a-t-il mieux ?
Merci d’avance
SPIP ne gère pas les utilisateurs par groupe et Giseh non plus. Il serait souhaitable que SPIP propose une gestion par groupe d’utilisateurs comme d’autres outils de gestion de contenu.
Répondre à ce message
La version 2.4.13 de Giseh est disponible. La nouveauté concerne l’ajout d’une forme d’article « photothèque », qui a les fonctionnalités suivantes :
- galerie de vignettes d’images ;
- un clic sur une vignette affiche l’image (dimensionnée pour tenir dans un carré de 400 pixels) avec son titre, son éventuel descriptif, ses dimensions, sa taille et un lien pour obtenir l’image dans sa dimension native (un clic sur l’image de 400 pixels ouvre une nouvelle fenêtre avec l’image dans sa taille réelle). A noter la présence de liens pour passer à l’image suivante ou précédente. Par ailleurs, un lien "Défilement automatique" est proposé (pour sortir du défilement automatique, cliquer sur le lien "Stopper le défilement"). Enfin, les vignettes figurent dans la partie basse de la page pour faciliter la navigation.
- une fonction de recherche (par exemple, en tapant "ville" on obtient les images dont le titre contient ce mot). On peut naviguer dans les résultats d’une recherche. Un lien "Retour" permet de sortir de la recherche.
- pagination automatique des vignettes (12 vignettes par page) ;
- les vignettes sont automatiquement générées par SPIP. La taille des vignettes est volontairement de 110 pixels. En effet, c’est la taille que SPIP utilise dans l’espace privé, ce qui évite de générer une taille de vignette supplémentaire.
- il suffit d’utiliser la fonction permettant de joindre 10 documents pour déposer 10 images d’un coup.
Par ailleurs, des problèmes signalés sur les versions précédentes ont été corrigés.
bonjour,
quand les feuilles de style de type MAP ou DDEA seront dispos ?
Merci
Les feuilles de style de type MAP ou DDEA ne sont pas livrées pour des raisons de droits d’utilisation.
Répondre à ce message
Bonjour,
Je tiens tout d’abord à vous remercier pour le développement de Giseh
qui pour moi m’a faciliter la développement de site Internet. Par contre
je m’intérroge sur la futur version (si existe) de Giseh ?
Merci de nous tenir au courant.
Fabien
La dernière version de Giseh est la version 2.4.12 qui date du 24/12/2008.
Bonjour,
merci pour votre réponse. Y aura-t-il une évolution compatible avec spip 2 ?
Cordialement,
Une fois que la version 2 de SPIP sera stabilisée, il conviendra d’examiner l’opportunité de porter Giseh dessus ou bien d’attendre une version 2.1 de SPIP. Pour mémoire, Giseh est passé directement de SPIP 1.6.2 à SPIP 1.8.3 sans passer par SPIP 1.7. Par ailleurs, le fait d’être resté sur SPIP 1.8.3, au lieu de migrer sur SPIP 1.9, a évité les problèmes de non compatibilité ascendante vis-à-vis des plugins.
Répondre à ce message
Bonjour,
suite à mon message du 6 janvier (à propos de l’installation de Giseh : Giseh ne créait pas de compte utilisateur, je ne pouvais donc pas accéder à l’administration), vous me suggériez de regarder les logs d’Apache.
Je n’y ai rien trouvé, en revanche, c’est la log mysql.log (/ecrire/data/) qui m’a mis sur la piste.
J’y ai vu ceci :
Cette erreur survient lorsque l’on créé une table avec un champ texte avec blanc comme valeur par défaut ’’ :
J’ai donc fait des recherches et j’ai découvert que cela vient de la valeur sql-mode du serveur MySQL.
S’il contient le paramètre STRICT_TRANS_TABLES, il arrêtera la requête si une valeur ne peut être insérée.
J’ai trouvé la solution ici : http://blog.guidol.nl/archives/23-MySQL-sql-mode-breaks-PHP-application.html
Après avoir supprimé ce paramètre, je n’ai plus aucun problème !
Je vous envoie cette info car elle peut peut-être vous servir ou servir à d’autres personnes qui se retrouveraient dans mon cas.
Répondre à ce message
Bonjour,
Je viens d’installer la version 1.4.12 (la totalité des fichiers). Pourtant, dans l’espace privé, je vois que c’est toujours la version SPIP 1.8.3a qui est utilisée et non pas la version 1.8.3b que je voudrais installer (suite à un message d’alerte de mon hébergeur).
Merci pour votre réponse
Cordialement
Martine
La version 2.4.12 utilise bien la version 1.8.3b de SPIP. En revanche, je n’avais pas modifié le numéro de version qui s’affiche dans l’espace privé. Ceci est désormais rectifié dans le fichier ZIP intitulé Master v2_4_12 (seul le fichier ecrire/inc_version.php3 a été modifié pour afficher le dernier numéro de version).
Bonjour,
je souhaite déplacer le champs recherche à droite (soit au dessus les blocs soit sur la barre d’adresse de la page) ; le problème est que je ne sais pas quel fichier modifié pour cela !
Quelqu’un pourrait-il m’indiquer le (ou les) fichiers à modifer ?
Cordialement,
barbs
J’explique les possibilités de Giseh. En revanche mon rôle n’est pas de réaliser une fonctionnalité sur mesure pour un site particulier.
Répondre à ce message
Bonjour,
Giseh est excellent.
On en veux toujours plus... Y a t il des possibilités de cartographie, à l’image du plugin SPIP-CARTO ? Est-ce envisagé ?
Merci
Giseh n’offre pas de possibilité de cartographie car il laisse cela aux logiciels spécialisés dans le domaine.
Pour donner l’illusion que la carte est sur le site, une solution consiste à ouvrir un lien vers le logiciel spécialisé, dans une nouvelle fenêtre dépourvue des barres d’outils du navigateur.
Bonjour,
Je cherche à faire pour ma part une carte avec des liens avec la sélection d’une balise vers d’autres pages. ce n’est pas de la carto mais un petit début. je recherche donc comment faire avec giseh. faut-il installer un autre plugins ?
Cordialement,
barbs
La réponse se trouve dans la documentation de Giseh version 2.4, chapitre « 5.7 Rubrique avec une image cliquable dans le texte de la rubrique », à la page 23.
Merci beaucoup pour la réponse.
Cela fonctionne. maintenant comment fait-on pour connaître les coordonnées du liens hypertextes voulus (ex : coords=« 224,2,235,2,250,10,274,27,274,36,248,39,240,17,230,15 »)
Merci
Barbs
Bonjour,
je souhaiterai mettre sur la page d’accueil de mon site des annonces qui défilent toutes seules avec un lien vers un article complet ?
De plus, je n’arrive pas à intégrer des plugings dans giseh (ex walma) ? est- ce possible ?
Cordialement
et merci pour giseh très pratique
Barbs
- des annonces qui défilent toutes seules avec un lien vers un article complet : j’explique les possibilités de Giseh. En revanche mon rôle n’est pas de réaliser une fonctionnalité sur mesure pour un site particulier.
- je n’arrive pas à intégrer des plugins dans giseh : les plugins ne sont pas compatibles avec SPIP 1.8 (qui est utilisé par Giseh).
- comment fait-on pour connaître les coordonnées du liens hypertextes voulus : cette question ne concerne ni SPIP, ni Giseh. Elle concerne le mapping d’image.
Bonjour,
Quel(s) css et quelle(s) ligne(s) faut-il modifier pour :
- modifier la couleur de la police du menu déroulant du bandeau haut
- modifier la couleur de la police des liens avant et après avoir cliqué dessus ?
Merci pour vos réponses.
La couleur de la police du menu déroulant du bandeau haut est définie dans la CSS par les lignes suivantes :
La couleur de la police des liens est définie dans la CSS à différents endroits, selon le lien en question.
Répondre à ce message
Bonjour,
Si en colonne de droite, on pose des rubriques avec « Page d’accueil : titre d’un bloc lien en col de droite » et une rubrique avec « Page d’accueil : titre d’un bloc (logo) dans la col de droite », l’ordre des numéros que l’on affecte aux rubriques via les numéros cachés n’est plus respecté : la rubrique « Page d’accueil : titre d’un bloc (logo) dans la col de droite » est placée à la fin. Est-ce-normal ?
Merci et crdl
C’est normal. L’ordre des formes de bloc dans la colonne de droite est imposé car il résulte de choix graphiques.
Répondre à ce message
La version 2.4.12 de Giseh du 24/12/2008 repose sur SPIP 1.8.3b.
Répondre à ce message
Dans giseh, existe-t-il un système de pagination pour l’affichage des titres d’article d’une rubrique ?
La réponse se trouve dans la documentation.
Répondre à ce message
Bonjour,
j’utlise le squelette pour pour le formulaire pour poser une question.
Cela me va bien mais j’ai remarquer que chaque message était retenu dans
l’administration de spip comme une demande de publication de breve ou
d’article ? Existe-t-il un moyen pour ne garder que la fonction message sans
l’aspect demande de publication ?
Quelques pistes si le formulaire pour poser une question ne correspond pas au cas demandé :
- première solution : affecter à l’article la forme « Formulaire pour envoyer un message anonyme ». La question ne sera pas mémorisée dans la base de données de SPIP.
- seconde solution : désactiver le « Suivi de l’activité éditoriale » dans la configuration de SPIP.
- troisième solution : utiliser la balise de SPIP : #FORMULAIRE_ECRIRE_AUTEUR
Répondre à ce message
Bonjour,
Les visiteurs d’un site avec le squelette giseh (version 2.4.11) peuvent écrire ou corriger des articles ? Si c’est es cas, comment éviter cela pour l’ensemble des articles sauf certains que je choisirais ?
Ce même squelette accepte-t’il certain plugins ?
- Concernant la création ou la modification d’articles sur le site public, les droits sont strictement identiques à ceux de l’espace privé. C’est-à-dire que l’utilisateur doit être authentifié, doit avoir au moins le statut « rédacteur », etc.
- Les plugins ne sont pas compatibles avec SPIP 1.8 (qui est utilisé par Giseh).
Répondre à ce message
il y a 3 squelettes qui contient la partie haute des pages dont le menu principal : __haut-fixe.html, __haut-prop.html, __haut-retlig.html.
Quel est la différence ? Lequel est pris en compte ?
C’est __haut-prop.html qui est pris en compte.
ok merci !
Dans mon menu principal je souhaite faire en sorte que lorqu’il y a de
ssous-rubriques (et donc un menu déroulant) que le lien de la rubrique
parente (dont le nom s’affiche dans le menu) ne renvoit pas vers une page
avec le titre des sous-rubriques. Je voulais que cela renvoie vers la
première sous rubrique mais je n’ai pas réussi (une astuce ?). J’ai
modifié le code comme suit et le résultat me satisfait c’est à dire que
pour les rubriques ayant des sous-rubriques, le lien de la rubrique
principale ne renvoie vers rien mais pour les rubriques n’ayant pas de
sous-rubriques, le lien est toujours actif.
Est-ce que vous pourriez m’expliquer le code ci-dessous pour que je
comprenne en fin de compte ce que j’ai fais. Il y a des syntaxes que je
ne connais pas «
<//B_sous_rub1>».J’explique les possibilités de Giseh. En revanche mon rôle n’est pas de réaliser une fonctionnalité sur mesure pour un site particulier.
Pour en savoir plus sur les syntaxes de boucle : http://www.spip.net/fr_article898.html
Répondre à ce message
Bonjour, je souhaite améliorer l’affichage de la page d’accueil en
affichant les actualités et/ou les actualités des sites syndiqués sur 2
colonnes. Avez-vous une idée ? Merci d’avance.
J’explique les possibilités de Giseh. En revanche mon rôle n’est pas de réaliser une fonctionnalité sur mesure pour un site particulier.
Répondre à ce message
Bonjour,
Je n’arrive pas à faire apparaître les brèves sur le site web. Avez vous une solution à me proposer ?
Merci.
Giseh n’utilise pas les brèves.
A la place, il utilise les articles à qui ont a affectés le raccourci « Page d’accueil : actualités (raccourci temporaire) » ou bien « Rubrique : raccourci temporaire dans les dernières actualités ».
La raison est simple, les utilisateurs souhaitaient pouvoir associer une pièce jointe à une actualité. Les brèves ne le permettent pas, mais les articles le permettent.
Répondre à ce message
Les photos s’affichent bien sur un squelette d’un article en reportage
photo ou mosaïque, sauf si à la rubrique contenant l’article on a
spécifié « afficher directement le texte de ses articles ».
Si la rubrique contient un seul article, on peut affecter à la rubrique le forme « Redirection : affiche directement le dernier article (redirection) ».
Si la rubrique contient plusieurs articles, dont des articles avec une forme particulière (reportage photo, etc.), il ne faut pas affecter à la rubrique la forme "afficher directement le texte de ses articles" ou ses variantes.
Répondre à ce message
Je n’arrive pas à afficher les vignettes des documents (jpg) joint à un
article, alors que je sélectionne bien le gabarit reportage photo.
a) s’assurer que les images ont été jointes à l’article en tant que « document » (et pas en tant qu’image) ;
b) joindre une vignette à chacun de ces documents ;
c) retirer la forme « reportage photo » de cet article, puis lui affecter à nouveau. Ceci force le recalcul du fichier IMG/forme_article.php3 qui sert de cache pour la liste des formes qui ont été affectées aux articles.
Répondre à ce message
Je cherche à afficher le nom de l’auteur d’un article à la suite de
’publié le [date]’ et je ne trouve pas quel est le fichier à modifier.
- le fichier en question est : _template/__sommaire.html .
La ligne à modifier est la suivante :
- il est déconseillé de modifier directement ce fichier. En effet, lors d’une mise à jour de version, les modifications apportées risquent d’être perdues. Pour éviter ce problème, il convient de copier le fichier _template/__sommaire.html vers le fichier _template/intraano__sommaire.html et de modifier ce dernier.
Répondre à ce message
La version 2.4.11 de Giseh est disponible. Les nouveautés qu’elle apporte sont détaillées à la fin du document intitulé « Nouveautés des versions 2.4.10 et 2.4.11 ».
bonjour
pour faire une mise à jour... il suffit de télécharger « 2.4.11 » par ftp et ecraser les fichiers déja en place avec « 2.4.10 » ?
merci d’avance pour votre attention
Il suffit de télécharger « 2.4.11 » par ftp, d’écraser les fichiers déjà en place avec « 2.4.10 » et de vérifier les droits des fichiers (cf. notice d’installation).
quelle célérité
merci pour votre réponse
Répondre à ce message
Le passage à la version 2.4.10 c’est parfaitement bien déroulé.
En revanche lorsque je suis en mode prévisualisation (qui fonctionne tout de même) j’ai le message suivant en haut de la fenêtre :
[function.implode] : Bad arguments. in /home/H2442/fampoux.fr/ecrire/_giseh_inc_calcul.php3 on line 125
Pourriez vous m’éclairer afin que je fasse le nécessaire pour éviter ce message ?...
Voir le site réalisé grâce à Giseh.
Je n’arrive pas à obtenir ce message d’erreur. Toutefois, j’ai modifié le fichier en question pour contourner ce problème. Il convient de copier, dans le répertoire « ecrire », le fichier _giseh_inc_calcul.php3 contenu dans ce ZIP. Merci de m’indiquer si le message disparaît.
Bonsoir,
C’est tout simplement parfait !!!
Merci beaucoup.
bonjour peut-on utiliser des plugins dans ce squelette ? Ils semblent désactivés ou qu’on ne puisse pas les activer !
Merci
Les plugins ne sont pas compatibles avec SPIP 1.8 (qui est utilisé par Giseh).
Répondre à ce message
Bonjour,
Je suis chez FREE,
J’ai installer GISEH mais quand je veux mettre des « fichiers joints » voilà ce qu’il me dit :
Erreur...
Ce fichier est trop gros pour le serveur ; la taille maximum autorisée en upload est de 2M.
C’est étrange car mon fichier fait 439 Ko (450 499 octets) et c’est une image.
Merci d’avance pour vos lumineuses remarques.
Cette question concerne SPIP.
Le message renvoyé par SPIP (« Ce fichier est trop gros pour le serveur ... ») est généré suite à l’un des 3 messages d’erreur PHP :
- UPLOAD_ERR_INI_SIZE : Le fichier téléchargé excède la taille de upload_max_filesize, configurée dans le php.ini.
- UPLOAD_ERR_FORM_SIZE : Le fichier téléchargé excède la taille de MAX_FILE_SIZE, qui a été spécifiée dans le formulaire HTML.
- UPLOAD_ERR_PARTIAL : Le fichier n’a été que partiellement téléchargé.
Aussi, il s’agit vraisemblablement du 3e cas « Le fichier n’a été que partiellement téléchargé ». Il faut tenter de déposer le fichier à noveau.
Répondre à ce message
Bonjour,
je souhaiterais que l’utilisateur ayant rentré un mauvais mot de passe
soit redirigée vers une page spéciale. Comment faire ?
De plus comment faire pour supprimer le blocage au bout de 3 tentatives
(je en trouve pas le fichier qui inscrit le message en rouge)...
J’explique les possibilités de Giseh. En revanche mon rôle n’est pas de réaliser une fonctionnalité sur mesure pour un site particulier.
Répondre à ce message
Tout d’abord bravo pour ce travail - Je suis trés admiratif de la connaissance de certains.
Je vous expose mon problème. Je mets en place un site collaboratif. Je souhaite utiliser le Squelettes Giseh. J’aimerai créer un formulaire personnalisé à destination des utilisateurs du site. Comment puis-je m’y prendre ?
Merci
Quelles informations devront renseigner les utilisateurs du site dans ce « formulaire personnalisé » ?
Le formulaire devra comprendre les champs :
Nom
Prénom
Age
Adresse
Code Postal
Ville
Commenataires/Notes
Merci
Giseh n’offre pas ce genre de formulaire. En effet, pour ce type de besoin, nous utilisons l’outil « Limesurvey ».
Merci pour vos réponses,
Je continue sur mon idée de formulaire.
J’ai essayé de détourner les champs des articles. Ca fonctionne assez bien. Cependant je n’arrive pas enregister les Champs ( Chapo, soustitre,... ) dans le formulaire de modification des articles (__giseh_article.html ) sur l’espace public. Ne fonctionne que les champs titre, rubrique, texte.
Je n’arrive pas à envoyer ces données dans la table « spip-article » de la base
Pouvez-vous m’aider
Merci
J’explique les possibilités de Giseh. En revanche mon rôle n’est pas de réaliser une fonctionnalité sur mesure pour un site particulier.
Répondre à ce message
L’objectif de la forme de rubrique « Affiche directement le texte de ses articles » est d’éviter au visiteur de cliquer sur le titre de chaque article pour lire le texte de l’article. Aussi, c’est volontairement que le titre des article n’est pas cliquable dans cette forme.
C’est ce que je recherche : afficher directement l’article, mais c’est bien là le problème, le contenu de l’article ne s’affiche pas : j’ai juste son titre sans lien (la redirection ne se fait pas)
A noter que si j’enlève la forme de la rubrique, l’article apparait avec son lien et c’est correct.
Dans ce cas il ne faut pas appliquer de forme à la rubrique.
A noter que dans SPIP, on ne peut pas faire de redirection sur une rubrique, mais on peut faire une redirection sur un article. Aussi une rubrique à qui on a affecté « Redirection : affiche directement le dernier article (redirection) » et dont le dernier article possède une redirection, utilisera un squelette qui redirige automatiquement vers le site indiqué dans la redirection du dernier article de la rubrique.
Répondre à ce message
J’ai une rubrique avec le choix de la forme :
« Affiche directement le texte de ses articles »
A l’intérieur de la rubrique, des articles avec une redirection.
Quand je clique sur cette rubrique, c’est le titre de l’article qui s’affiche et il n’y a aucun lien pour l’afficher (alors que l’affichage devrait se faire directement)
Est-ce un problème connu ?
L’objectif de la forme de rubrique « Affiche directement le texte de ses articles » est d’éviter au visiteur de cliquer sur le titre de chaque article pour lire le texte de l’article. Aussi, c’est volontairement que le titre des article n’est pas cliquable dans cette forme.
Si l’on veut vraiment utiliser cette forme et permettre à l’utilisateur de cliquer, il faut mettre un lien dans le texte de l’article (SPIP offre des raccourcis typographiques pour cela) au lieu d’utiliser un article avec une redirection.
Répondre à ce message
Bonjour collègue,
Je viens d’installer la version 2.4 pour un site perso. Problème, dans l’espace privé, je n’arrive pas à activer les gabarits de pages et raccourci pour les articles, ni le tri des articles d’ailleurs.
Rien n’apparaît, le menu déroulant n’est pas cliquable.
Y’a t’il une chose que j’aurais oublier de faire lors de l’installation ?
- Si l’hébergement est chez free, il faut consulter le présent forum car le cas s’est déjà présenté.
- Si l’hébergement n’est pas chez free, merci de me le faire savoir.
effectivement.
J’ai du chercher un peu mais j’ai trouvé ton fichier ZIP.
Ca marche maintenant.
Merci
La notice d’installation comprend désormais un paragraphe spécifique au cas d’un hébergement chez FREE.
Répondre à ce message
Bonjour,
Merci pour vos réponses fortes utiles !
Répondre à ce message
Bonjour,
Comment peut-on faire pour insérer une icône sur la page d’acceuil qui renverrai vers le fichier backend du site permettant aux visiteur de s’abonner aux flux RSS ?
Merci d’avance
- La page d’accueil de Giseh informe déjà le navigateur de la présence d’un flux RSS et de son adresse. Par exemple, lorsque l’on consulte un site Giseh avec Firefox 3, un icône apparaît sur le côté droit de la barre d’adresse du navigateur. Idem pour Internet Explorer 7.
- Si l’on veut en plus mettre un lien qui apparaisse dans la page d’accueil, plusieurs solutions sont possibles.
- Premier exemple : on créé un article et on lui affecte le raccourci « Pied de page : raccourci vers l’article ». On crée une redirection (au sens SPIP). Le formulaire demande l’adresse de la redirection « http://... » et l’on indique « backend-actu.php3 » (sans http://).
- Second exemple : on créé un article et on lui affecte le raccourci « Page d’accueil : le texte figure en permanence ». Dans le texte de l’article on insère une image (un icône RSS). Ensuite, dans le texte, on sélectionne le raccourci vers l’image (<img....>) et on utilise le bouton permettant de faire un lien. Un formulaire demande l’adresse du lien « http://... » et l’on indique « backend-actu.php3 » (sans http://).
Répondre à ce message
J’aimerais savoir comment mettre en place une liste de diffusion pour les nouveautés du site, à ceux qui en font la demande, soit un formulaire de demande d’inscription et de désinscription à cette liste. Merci d’avance.
La question, relative à la mise en place d’une liste de diffusion pour les nouveautés du site, concerne SPIP.
Bonjour,
Je susi en train d’installer la version 2.4 et dans la notice on dit que l’on ne doit pas pouvoir accéder à l’in de répértoires via l’url (dernière ligne du fichier de la notice), comment fait-on ? car j’ai juste mis un .htaccess où cela est demandé : dossier /CACHE, /ecrire/data et /_template (où il y était dejà d’ailleurs). Une petite aide ?
Le fait de mettre un fichier .htaccess contenant « deny from all », dans les répertoires /CACHE, /ecrire/data et /_template, empêche l’accès à ces répertoires via l’URL.
Et pour les autres répértoires ? il est normal de pouvoir y accéder par l’url ?
Concernant les autres répertoires, il est normal et même nécessaire de pouvoir y accéder par l’URL. Cette question concerne SPIP.
Très bien , super ! pour infos dans la version 2.4 j’ai dû ajouter moi-même le htaccess dans les répértoires /CACHE et ecrire/data, alors que dans /_template il y était comme indiqué dans la notice
Le fichier Master_v2_4_10_communaute_partie1.zip (à la fin de l’article ci-dessus) a été mis à jour le 20/10/2008, afin d’ajouter un fichier « .htaccess » dans les répertoires /CACHE et ecrire/data.
Est-il possible avec les squelettes GISEH d’avoir une authenification à l’entrée du site, c’est à dire qu’aucune page du site ne soit visible avant authentification de l’internaute.
J’ai lu dans la documentation de GISEH qu’il était possible d’interdire l’accès à tout le site mais l’utilisateur « tout le monde » voit quand même une partie du site, même s’il ne s’authentifie pas (page 54 de la doc). Y’a-t-il une solution ? Obligé de passer par un htaccess ?
La documentation indique, page 53, que si les rubriques qui sont à la racine du site sont protégées, l’ensemble du site le sera.
Le visiteur non authentifié verra le lien « Accueil » dans le menu, la case « Recherche » (qui ne donnera aucun résultat), le lien « Plan du site » en pied de page (qui ne donnera aucun résultat), les liens « Gestion du site » et « Authentification » en pied de page.
Répondre à ce message
Bonjour, je constate que la barre de recherche à disparue dans la nouvelle version, je me doute qu’il y a une div à placer quelques part mais je préfère pas tenter le diable, donc pourriez-vous me dire où place la div manquante ...
Merci encore pour cette contribution géniale !
Bonjour,
je fais le même constat sur la disparition de la barre de recherche et j’aimerai la faire reparaitre car elle est bien utile.
Comment faire ?
Merci de votre aide.
J’ai mis à jour la feuille de style de Giseh « style_site_intraano_bleu_arrondi_1024.css », le 20/10/2008, pour l’affichage de la case « Recherche ».
Le fichier Master_v2_4_10_communaute_partie1.zip (à la fin de l’article ci-dessus) a été mis à jour le 20/10/2008, suite à cette modification.
merci beaucoup pour cette rapidité, tout est réglé.
Répondre à ce message
Bonjour, les réponses sont toujours pertinentes et claires. J’avance donc, mais je ne vois pas, après de nombreuses recherches comment mettre en place un compteur de visites, avec par exemple en pied de page « nombre de visites aujourd’hui : ...... / nombre total de visites : ....... / en moyenne il y a ....... visites par 24h ». Il me semble que l’on peut utiliser une balise #visites... J’ai testé spip listes et divers boucles mais je ne suis pas un « maître » du code spip, php... Pouvez-vous m’aider à y voir plus clair. Merci d’avance.
La question, relative à un compteur de visites, concerne SPIP.
Répondre à ce message
Ok pour la feuille de style à bords ronds.
Je n’arrive pas à trouver dans la feuille de style où l’on configure la balise < H2 > pour changer la couleur du mot « Actualités » de la page centrale.
Pour changer la couleur du mot « Actualités » de la page d’accueil, il convient de modifier, dans la feuille de style, le bloc ci-dessous :
Répondre à ce message
J’ai mis à jour les deux feuilles de style de Giseh, le 30/09/2008, pour le plan du site.
Le fichier Master_v2_4_10_communaute_partie1.zip (à la fin de l’article ci-dessus) a été mis à jour le 30/09/2008, suite à cette modification.
Bonjour,
Merci pour la modification
Bonsoir et merci à toi « Equipement » pour ce squelette hyper-pro !
Et merci encore de suivre ces petits bugs sur la version free.
colleges tp (free)
planete tp (cete-so)
Cordialement
J’ai remplacé les fichiers (avec Master_v2_4_10_communaute_partie1.zip) sur mon site afin d’avoir un plan du site « décalé » en fonction du niveau des menus mais rien ne change !
Quelle est le pb et la solution ? Mon site : http://www.clg-couldre-mlb.ac-versailles.fr
De plus, je cherche à changer la taille, couleur... des dates pour l’affichage des actualités dans la page d’acceuil. J’ai trouvé dans mon seul fichier CSS modifié et placé dans le répertoire IMG (perso_style_site.css / je n’ai pas changé le nom) un code « .dateactu font-size : medium ;color : lime ;font-style : bold ;font : fantasy ; » que j’ai donc un peu changé !
Mais ca ne fonctionne pas !
Merci de votre aide et BRAVO pour votre squelette qui est très performant et souple.
- La modification concernant le plan du site se trouve dans les feuilles de styles (fichiers : style_site_intraano_bleu_arrondi_1024.css et style_site_intraano_bleu_1024.css). Comme le site www.clg-couldre-mlb.ac-versailles.fr utilise une feuille de style personnalisée, il est normal que rien ne change.
La solution consiste à copier depuis le fichier style_site_intraano_bleu_1024.css tout ce qui concerne « #plan2 » et de le coller dans la feuille de style personnalisée. Il convient ensuite de faire CTRL + F5 dans le navigateur pour recharger la feuille de style.
- Concernant la mise en forme de la date des actualités, il convient de compléter dans la feuille de style personnalisée, le code actuel :
par exemple, par :
puis de faire CTRL + F5 dans le navigateur pour recharger la feuille de style.
Répondre à ce message
J’ai essayé la feuille de style « bord arrondi », il y a un problème ; les titres « bloc en colonne de droite » ne s’affichent pas alors qu’ils s’affichent avec l’ancienne feuille. les autres « blocs de titre à gauche » et « raccourcis à droite et gauche » s’affichent bien.
merci de me donner des pistes pour corriger.
Je n’arrive pas à reproduire le problème.
Par exemple, cela fonctionne parfaitement sur le site colleges.planete-tp.fr.
Quelle est l’adresse du site concerné ?
www.ciq-est-aixenprovence.fr
Ce site n’utilise pas le squelette standard « __sommaire.html » de la version 2.4.10.
En effet, pour obtenir les arrondis, des balises HTML ont été ajoutées dans le squelette standard « __sommaire.html » par la version 2.4. En particulier les balises :
Répondre à ce message
J’ai réalisé une courte vidéo d’une minute pour illustrer le fonctionnement du formulaire de création et de modification d’un article sur le site public.
La vidéo est au format FLV (dans un fichier ZIP) et peut être téléchargée en cliquant ici ou bien être visualisée (en format réduit) à l’adresse suivante :
http://videos.spip.org/spip.php?article100
Répondre à ce message
J’ai modifié Giseh le 22/09/2008, afin de corriger un bug de SPIP 1.8.3 dans le fichier ecrire/inc_admin.php3
Le fichier Master_v2_4_10_communaute_partie1.zip (à la fin de l’article ci-dessus) a été mis à jour le 22/09/2008, suite à cette modification.
Répondre à ce message
J’ai installé la dernière version de Giseh (que je ne connais pas) mais il m’est impossible de déplier les menus des gabarits ou des raccourcis des rubriques ou articles. Chose étrange, j’arrive a déplier les menus des autres items (ex mots clefs)...
Est-ce un problème d’archive ? De butineur (mais alors pourquoi les autres fonctionnent que ce soit sous Opéra, Firefox et même ie) ?
Merci de m’éclairer, j’ai hâte de construire mon site avec Giseh. :)
Je n’arrive pas à reproduire ce cas.
Une piste consiste à vérifier l’existence des groupes de mots-clés suivants :
_forme_article
_forme_rubrique
_affichage_article
_affichage_rubrique
_articles_ordre_de_tri
En fait je pars d’une base existante, et donc je n’ai pas créés ces groupes (je n’ai rien vu dans la doc :() J’ai juste écrasé mes fichiers sur le ftp comme indiqué dans la doc.
Je viens de créer ces groupes de mots clefs, mais le 1er caractère n’est pas pris en compte (ex> « _forme_article » devient « forme_article »).
Du coup rien n’a changé...
Existe-il une doc sur l’installation autre que le document texte ci-dessus ?
Merci de votre aide.
Giseh effectue automatiquement la création des ces groupes de mots et des mots clés correspondant, lorsque l’on se connecte avec un compte administrateur sur SPIP, si « equip_motcle_version » n’existe pas dans la table spip_meta (Mysql).
- s’est-on au moins une fois connecté avec un compte administrateur sur SPIP ?
- la table spip_meta (Mysql) contient-elle « equip_motcle_version » ?
- si oui, quelle valeur est affectée à « equip_motcle_version » ?
Désolé mais je suis vraiment un webmaster amateur. Il y a bien cette clef avec comme valeur : 220200.
C’est pas bon ?
La valeur est correcte. La création des mots clés aurait du s’effectuer automatiquement.
Une piste consiste à mettre cette valeur à zéro pour déclencher, lorsque l’on se connectera en tant qu’administrateur du site (et pas administrateur restreint), la création automatique des groupes de mots clés et des mots clés.
Super les mots clefs se sont effectivement créés. Par contre il n’y a toujours rien qui apparaisse lorsque je clique sur déplier, alors que sur les menus spips originels (comme les mots clefs justement) ça fonctionne...
Merci de me donner l’adresse du site en question.
Les groupes de mots-clés ont été créés (parfois en double) mais pas les mots clés.
Visiblement, le traitement doit être interrompu par le timeout de PHP.
Je propose la solution suivante :
- télécharger ce fichier ZIP
- extraire le fichier php3 contenu dans ce ZIP et le copier dans le répertoire « ecrire » du site
- aller dans l’espace privé de SPIP et dans l’adresse saisir "adresse du site/ecrire/__ajouter_mots.php3
- regarder si les mots clés ont été créés.
J’ai eu une page blanche. Aucun mots créés.
J’ai rafraichi plusieurs fois mais toujours aucun mot clef créé.
ça doit venir de Free, non ?
Merci de refaire la procédure avec cette nouvelle version du fichier __ajouter_mots.php3 largement modifiée.
Yesssssssssss !
Bravo et merci à vous, les mots ont bien été créés et les menus déroulant s’affichent enfin !
MERCI pour votre disponibilité.
En fait, j’ai décomposé l’unique requête SQL chargée de créer tous les mots en autant de requêtes que de mots. L’hébergeur free a l’air de mieux s’en accommoder.
Remarque : certains groupes de mots sont en double. Il faudrait supprimer dans la table spip_groupes_mots (Mysql) les groupes de mots dont l’identifiant est :
- 23 (_forme_article)
- 24 (_forme_article)
- 25 (_forme_article)
- 26 (_forme_article)
- 16 (_affichage_rubrique)
- 20 (_affichage_rubrique)
- 17 (_affichage_article)
- 14 (Thèmes nationaux T - Z)
D’accord, je vais faire cela.
En espèrant que cela incite les freenautes à utiliser Giseh.
Merci encore.
Tout marchait très bien jusqu’à ce que le problème se pose à nouveau pour :
- le choix des liens des sites référencés
- le choix du multibricage
Je pense que ces groupes de mots n’ont pas été créés précédemment, non ?
Merci
PS : sinon ça commence à prendre forme et sera prê pour la rentrée ;)
Je propose la solution suivante :
- télécharger ce fichier ZIP
- extraire le fichier php3 contenu dans ce ZIP et le copier dans le répertoire « ecrire » du site
- aller dans l’espace privé de SPIP et dans l’adresse saisir : adresse du site/ecrire/__ajouter_mots_siteref.php3
- regarder si les mots clés qui concernent les sites référencés et le multirubricage ont été créés.
Je dois être maudit car ça ne fonctionne pas. J’obtient une page blanche.
Pourtant j’ai vu que vous aviez calqué ce fichier sur le précédent. J’ai réexcuté ce précédent pour voir si j’avais une page blanche, mais non. Résultat j’ai deux fois les mots clefs du précédent dans mes menus déroulants mais toujours pas ceux concernant le multirubricage ou les sites....
J’ai créé un article avec redirection ce qui m’a quand même permis d’avoir des liens en page d’accueil ;)
Si l’on obtient une page blanche, cela provient :
- soit du fait que le fichier __ajouter_mots_siteref.php3 n’est pas dans le répertoire « ecrire » ;
- soit du fait que l’on ne s’est pas authentifié.
Non, je suis bien authentifié et le fichier dans /ecrire/, à côté du précédent dont la rééxécution a (trop) bien marchée...
Les deux scripts fonctionnent parfaitement sur mon serveur.
Bonjour,
je rencontre le meme probleme en utilisant spip en local.
Les manipulations à effectuer sont les memes ?
Si oui, comment ouvrir les tables ? (programme spécifique ?)
Mes essais en passant par l’installation de MySql ont nécessité une réinstallation de EasyPhP.
(Pour info, je suis encore plus amateur que Cyberprof ...)
Merci.
Les solutions précitées concernent l’hébergement chez free.
Si un problème similaire intervient dans une installation en local, la cause est différente.
Si l’on dispose d’un site existant (il doit être en version spip 1.6.* ou spip 1.8.*), il convient d’installer Giseh dans le même dossier que ce site, puis de se connecter en tant qu’administrateur du site. Giseh assurera alors la création automatique des mots-clés.
Répondre à ce message
Bonjour,
j’ai installé Giseh en intranet au travail.
J’ai une petite question :
J’aimerai bien récupérer les actus d’un site X (sous dotclear 1.2.8) qui n’a pas de fichier backend mais un flux RSS.
Je n’ai rien vu dans la doc concernant le flux RSS.
La manip est-elle possible ?
Merci beaucoup
Bertrand
Cette question concerne SPIP et pas Giseh.
Lors de la création ou modification d’un « site référencé » (au sens SPIP), il suffit de mettre l’adresse complète du flux RSS au lieu de l’adresse complète du fichier backend.
A noter que SPIP doit avoir le droit d’appeler le site en question (par exemple, un pare feu peut l’interdire).
merci beaucoup
c’est donc à moi de jouer...
Bertrand
Répondre à ce message
La version 2.4.10 de Giseh du 31/07/2008 apporte la possibilité de créer et modifier un article directement sur le site public (cf. copie d’écran). Pour plus de détails, consulter le document « Nouveautés de la version 2.4.10.pdf ».
Bonjour,
J’ai modifié par erreur le mot de passe à la base de données sur mon hébergement.
Comment peut-on rétablir l’accès de spip à la base de données...
D’avance merci.
Guillaume.
SPIP 1.8.3 stocke le mot de passe de la base de données dans le fichier ecrire/inc_connect.php3
Super merci ça marche, c’est reparti
Répondre à ce message
Est-il possible svp de supprimer dans le corps de texte d’un article la création automatique d’un espace insécable avant le caractère : (cela est parfois pénalisant notamment pour le cas de liens ftp comportant login + pass) ?
Merci d’avance
Il suffit d’utiliser le raccourci typographique de SPIP pour les liens externes. Dans ce cas aucun espace n’est ajouté dans le lien ftp.
Exemple :
Répondre à ce message
Bonjour,
J’ai fait la mise à jour 2.4, j’ai également mis à jour la feuille de style. Tout cela sans souci. Puis j’ai utilisé les URL propres.
Est-ce la cause de mon problème actuel : la forme de rubrique « Affiche directement le titre de ses articles avec pagination » n’est plus pris en compte, et plus généralement la modification d’une forme de rubrique n’est pas pris en compte.
J’ai fait quelques vérifications : dans les mots clés, pas de souci (dans _forme_rubrique, tout est bon). J’ai effacé le fichier forme_rubrique.php3 et je l’ai régénéré (curieusement il est bon aussi, alors que l’affichage ne l’ai pas), j’ai vidé le cache.
Rien n’y fait et je n’ai plus d’idées.
Mon site en local est bon : seule différence entre les 2, l’utilisation des URLs propres. Je ne sais pas supprimé les URLs propres sur mon site pour voir si c’est la cause du problème. Le fait de supprimer la ligne
$type_urls = « propres2 » ;
dans mes_options.php3 ne suffit pas, il faut probablement agir sur les tables ?
Merci de vos lumières.
Martine
Répondre à ce message
bonjour
Il arrive assez souvent que le menu dynamique du haut ne s’affiche pas (sauf accueil)alors que les autres rubriques à droite, à gauche et tout le reste s’affiche correctement.
Je l’ai personellement constaté mais aussi beaucoup d’autres internautes.
????
Quelle est l’adresse du site ?
www.utan-aixenprovence.fr
Dans le présent forum il est indiqué, concernant le bug du menu, que le correctif a été intégré dans la version 2.3.52 de Giseh. Or le site en question est en version 2.3 tout court. Il convient donc de mettre la dernière version de Giseh (v2.4.10) sur le site (en sauvegardant préalablement votre feuille de style).
Répondre à ce message
Bonjour,
Super squelette ! Je suis débutant en Spip
Je souhaiterai ajouter un « bandeau haut du site » en flash avec une hauteur de 120 px.
Quelle solution ?
Merci de m’aider !
Marc
Si l’animation flash doit figurer uniquement sur la page d’accueil, il convient de :
- créer un article ;
- ajouter un document (l’animation) ;
- mettre le raccourci de ce document dans le texte de l’article ;
- affecter à cet article « Page d’accueil : le texte figure en permanence ».
Si l’animation flash doit figurer dans toutes les pages, il convient de :
- créer un article ;
- ajouter un document (l’animation) ;
- modifier le fichier _template/__haut-intraprop.html en y insérant manuellement un code HTML spécifique à l’animation ;
- modifier dans la feuille de style la déclaration suivante en remplaçant 75px par 120px :
Merci beaucoup !
Marc
Bonjour je souhaite également mettre une bannière flash, pouvez vous détaillez le code à insérer et/ou à modifier dans le fichier _haut-intraprop.html, je n’y arrive pas !
De plus, la classe css « logodusite » n’existe pas, je ne comprend pas à quoi elle sert ?
Enfin, pourquoi faut-il créer un article et y ajouter un document, ne peut-on pas plutot joindre le fichier via le ftp?
Merci de votre aide !
Code de ma bannière :
a) Insérer la bannière flash dans le texte d’un article et visualiser le code HTML résultant. C’est cette partie de code HTML qu’il faut insérer dans le fichier _haut-intraprop.html
b)la classe css « logodusite » ne sert pas dans le cas présent.
c) On peut tout à fait joindre le fichier via le ftp.
Répondre à ce message
croyant que ma base était seul responsable de pertes repérées, j’ai commencé à tenter de repartir de zéro juste avec le squelette vide, depuis un site vide même au niveau sql, mais à peine j’ai commencé à créer des rubriques et 1 ou 2 redacteurs, j’ai eu des ralentissements, 1 erreur d’accent non décodé en description rubrique (j’ai donc réapré base sql et optimisé) et surtout ceci :
# Erreur(s) dans le squelette
* (articles)
Erreur MySQL
SELECT articles.date, articles.id_article, articles.lang FROM spip_articles AS articles WHERE articles.statut=’publie’ AND articles.id_rubrique NOT IN (0) ORDER BY articles.date DESC LIMIT 0,1
AIDE,
* (mots)
Erreur MySQL
SELECT mots.id_mot FROM spip_mots AS mots WHERE (mots.titre = ’_portail_permanent’)
AIDE,
* (mots)
Erreur MySQL
SELECT mots.id_mot FROM spip_mots AS mots WHERE (mots.titre = ’_portail_actu’)
AIDE,
* (mots)
Erreur MySQL
SELECT mots.id_mot FROM spip_mots AS mots WHERE (mots.titre = ’_portail_permanent_haut’)
AIDE,
* (mots)
Erreur MySQL
SELECT mots.id_mot FROM spip_mots AS mots WHERE (mots.titre = ’_portail_actu’)
AIDE,
soit la dernière version master semble génèrer un bug sql soit le serveur académique est mauvais.
qu’en pensez-vous ?
Ces requêtes sont les mêmes qu’avec la version 2.3 de Giseh. Aussi, ce n’est pas la version de Giseh qui est en cause.
Certes ces requêtes indiquent certainement des faiblesses du serveur académique dont je dépends, mais puisque puisque la base sql n’était pas cette fois-ci importée d’une ancienne issue de giseh 2.3, mais toute neuve avec la 2.4, peut-on clairement soupçonner une incompatibilité entre le serveur académique dont je dépends et le codage du squelette giseh ? (
surtout est-ce résolvable ?
Faire un « check » des tables MYSQL.
Répondre à ce message
Article Reportage photos mosaique
L’article reportage fonctionne parfaitement par contre quand cet article est dans une rubrique avec mot-clé « Afficher directement l’article », les miniatures n’apparaissent pas, ells sont remplacées par une liste des noms des photos.
Autre problème : quand on récupére le site pour le réinstaller en local pas exemple, en récupérant un dump + le répertoire IMG
on perd les miniatures.
Une rubrique, avec mot-clé « Redirection : affiche directement le dernier article (redirection) », ne tient pas compte de la forme de l’article. En effet, ce mot clé sert uniquement à simuler une redirection sur une rubrique (le dernier article de la rubrique devant être un article redirection au sens SPIP).
Le répertoire IMG contient les miniatures. Aussi, si l’on récupère l’intégralité du répertoire IMG pour une installation en locale, les miniatures sont de fait récupérées.
Répondre à ce message
Dans la nouvelle feuille de style de la version 2.4 où règle-t-on la hauteur de l’image de la page d’accueil ?
Comme dans la première feuille de style, la hauteur du bandeau haut est fixée dans « div#haut » :
Répondre à ce message
Bonjour
Sur 2 de mes sites à une rubrique Calendrier j’ai ce message :
« Parse error : syntax error, unexpected T_STRING, expecting ’)’ in /homepages/10/d220045033/htdocs/utanaix/inc-public.php3(20) : eval()’d code on line 78 »
Sur mes autres sites le calendrier s’affiche normalement
Je n’arrive pas à reproduire le problème.
Est-ce que cela se produit uniquement pour le calendrier du mois de juin 2008 ou est-ce que cela se produit également sur mai 2008 ?
Pour afficher le mois de mai, il suffit d’afficher la rubrique et d’ajouter à la fin de l’adresse les paramètres suivants :
sur les sites ou le calendrier va bien, en mettant les paramètres avec syntaxe indiquée exemple month=1 year=2006 tout va bien.
Par contre sur 2 autres sites cela ne change rien j’ai toujours le Parse Rrreur
Ce problème se produit quand on affecte la forme « calendrier » à une rubrique et qu’au moins un des articles qu’elle contient comporte un logo.
Ce problème provient d’une incompatibilité entre le code généré pour le logo (par SPIP 1.8.3) et le calendrier élaboré à l’époque sous SPIP 1.6.
J’ai donc enlevé les balises de logo dans le fichier _template/__agenda.html
J’ai mis à jour le Master en incluant cette nouvelle version du fichier __agenda.html. Il suffit de copier le fichier __agenda.html sous le répertoire « _template ».
j’ai téléchargé ce midi la nouvelle version et copié _agenda.html dans _template cela ne change rien ??
Je n’arrive pas à reproduire le problème.
Merci de m’indiquer le titre de chaque article qui doit figurer dans le mois de juin du calendrier.
Après avoir copié __agenda.html, est-ce que le cache de SPIP a été vidé ?
même en retirant le seul article du mois de juin du calendrier, le calendrier vide ne s’affiche pas.
test sur un nouvel article avec mot clé calendrier même effet
oui cache vidé plusieurs fois
J’ai enlevé les articles ayant un logo et devant apparaitre au calendrier et j’obtiends bien un calendrier vide, cela proviend bien du logo des articles.
J’ai mis le fichier _template/__agenda.html (sans les balises de logo) dans un fichier ZIP à part.
Merci de le copier sur le site en question et de me dire si cela règle bien le problème.
J’ai enlevé le logo du seul article affiché dans le calendrier, ça fonctionne
Je remets le logo il y a erreur
« Parse error : syntax error, unexpected T_STRING, expecting ’)’ in /homepages/46/d206285678/htdocs/cap/inc-public.php3(31) : eval()’d code on line 120 »
a) Ouvrir le fichier : /homepages/46/d206285678/htdocs/cap/_template/__agenda.html
et vérifier s’il contient la balise
#LOGO_ARTICLE_SURVOL(en 4 exemplaires).Si oui, ce n’est pas la version que j’ai modifiée.
b) Dans le répertoire /homepages/46/d206285678/htdocs/cap/CACHE
supprimer tous les fichiers skel*.php
OK maintenant le calendrier fonctionne.
Pourtant je pense que j’avais bien réinstallé _agenda.html ???
merci beaucoup
Répondre à ce message
Bonjour, je me permet d’apporter une information qui peut aider.
Pour ceux qui cherchent à mettre leur icône dans la barre en haut à gauche de leur explorateur à la place de celle de spip ou du ministère (selon la version) il suffit de créer votre icone « .ico » puis d’écraser les fichiers « favicon.ico » situés ici :
Personnellement et comme vous pouvez le constater ici, celà fontionne parfaitement.
Répondre à ce message
Bonjour, je souhaite pouvoir personnaliser un article de page d’accueil, pour cela j’aimerais insérer une image mais en tant que fond de l’article, cela est-il possible ou dois-je utiliser du code html et donc utiliser une image externe au serveur ?
C’est possible en utilisant du code HTML. L’image peut être jointe à un article non publié (il convient alors d’utiliser l’URL de l’image dans le code HTML).
Répondre à ce message
Voici le message d’erreur sous phpmyadmin lors du choix analyse/réparation : « si
Il y a des problèmes avec les index de la table
spip_cachesWarning La colonne
fichierne devrait pas faire partie à la fois d’une clé primaire et d’une clé indexIl y a des problèmes avec les index de la table
spip_versionsWarning La colonne
id_articlene devrait pas faire partie à la fois d’une clé primaire et d’une clé index »suivent les pertes indiquées dans la base avant réparation (provisoire visblement car elle replante)
spip_caches728 MyISAM latin1_swedish_ci 151,1 Ko 3 886 Octets
spip_meta 92 8,4 Ko 88 Oc
spip_referers 188 33,5 Ko 4 552 Octets
spip_referers_articles 68 15,9 Ko 2 048 Octets
spip_referers_temp 9 15,1 Ko 6 076 Octets
Si vous avez ne serait-ce qu’une piste...
Ce problème est indépendant de Giseh.
Vraisemblablement, la structure de l’index de la table MYSQL spip_caches a été modifiée.
Un problème similaire est évoqué à l’adresse suivante :
http://forums.ovh.net/showthread.php?t=16257
en supprimant l’index en doublon de spip-caches et de spip_versions, il semble que le souci soit vraiment réglé car il n’y a plus d’indication de pertes, et la création d’un article, lente depuis quelque temps, est devenue immédiate.
merci pour la piste, cela m’a fait gagner beaucoup de temps.
Répondre à ce message
Parfait ! Le passage à la version 2.4 s’est déroulé sans le moindre souci ;-)
J’aimerai savoir comment faire pour que le site s’affiche immédiatement sur toute la largeur de l’écran de la personne qui consulte. Actuellement j’ai « une marge » de 4,5 cm de chaque côté, que ce soit avec IE ou Mozilla.
Merci par avance.
http://www.fampoux.fr/
Dans la feuille de style, il convient de remplacer :
par :
Merci, c’est parfait :-)
J’ai une nouvelle question : je souhaite metre en ligne un forum mais après avoir publié celui-ci, l’icone « ajouter une image » ou celui « ajouter une pièce jointe » sont inactif, rien ne se passe, alors que les autres icones du forum fonctionnent normalement...
Vous avez une solution ?
Merci par avance.
Ces icônes apparaissent par erreur. En effet, SPIP ne permet pas d’ajouter des images ou des pièces jointes dans un forum.
Solution : copier dans le répertoire « ecrire » le fichier inc_barre.php3 contenu dans ce fichier ZIP (ou bien télécharger à nouveau Giseh que je viens de modifier sur ce point).
Répondre à ce message
Bonjour, je rencontre actuellement un problème de cookie probablement due à la traduction du squelette en PHP5 lorsque je souhaite me connecter sous un autre identifiant, voici le message :
The requested URL / iupgeii/spip_cookie.php3 was not found on this server.
Le probleme c’est que je ne trouve pas cette ligne dans les fichiers du site ! Pourriez-vous m’aider la dessus ?
Je n’arrive pas à reproduire ce problème (sous PHP5 et sous PHP4).
Il convient de vérifier que l’un de ces 2 fichiers n’a pas été altéré :
- formulaires/inc-login_public.php3
- spip_cookie.php3
Une solution consiste à renommer ces deux fichiers sur le serveur et à les copier à nouveau.
A noter que ces deux fichiers n’ont pas été modifiés par la version 2.4.
Bonjour, j’ai migrer mon site vers la version 2.4, le problème est maintenant résolu, la script PHP5 vers PHP4 avait peut etre mal été executé !
Merci quand meme, autre question au passage,peut-on créer des comptes qui auraient des rubriques vierges déjà créer à l’intérieur ? Ces comptes seraient dans mon cas destinés à des enseignants qui souhaiteraient avoir la même structure de compte pour éviter la confusion.
Merci.
Ni SPIP, ni Giseh n’ont un script de migration d’une version de PHP à une autre.
SPIP ne permet pas de créer automatiquement des rubriques à chaque création d’auteur.
Pardonnez mon manque de précision, je parlais de ce script : http://www.spip-contrib.net/Script-php-pour-convertir-les
C’est donc avec celui que j’ai convertit Spip - Giseh en PHP5 (mon hébergeur ne supportant pas le PHP4) !
Merci pour votre réponse, je m’en doutait un peu ...
Répondre à ce message
La version 2.4.00 du 12/06/2008 apporte plusieurs nouveautés qui sont décrite dans le document « Nouveautés de la version 2.4.00.pdf ». En particulier, le code HTML des squelettes a été enrichi afin de permettre des formes arrondies et une feuille de style supplémentaire a été ajoutée et illustre une partie de ces possibilités de formes arrondies (cf. copie d’écran).
Répondre à ce message
Avec un essai de mise à jour du site sont apparues des erreurs mysql (indiquée 1040)dont suit le texte : est-ce grave...?
# Erreur(s) dans le squelette
* (articles)
Erreur MySQL
SELECT articles.date, articles.id_article, articles.lang FROM spip_articles AS articles WHERE articles.statut=’publie’ AND articles.id_rubrique NOT IN (0) ORDER BY articles.date DESC LIMIT 0,1
AIDE,
* (mots)
Erreur MySQL
SELECT mots.id_mot FROM spip_mots AS mots WHERE (mots.titre = ’_portail_permanent’)
AIDE,
* (mots)
Erreur MySQL
SELECT mots.id_mot FROM spip_mots AS mots WHERE (mots.titre = ’_portail_actu’)
AIDE,
* (mots)
Erreur MySQL
SELECT mots.id_mot FROM spip_mots AS mots WHERE (mots.titre = ’_portail_permanent_haut’)
AIDE,
* (mots)
Erreur MySQL
SELECT mots.id_mot FROM spip_mots AS mots WHERE (mots.titre = ’_portail_actu’)
AIDE,
La réponse se trouve sur le site de MYSQL :
http://dev.mysql.com/doc/refman/5.0/en/error-messages-server.html
Error : 1040 SQLSTATE : 08004 (ER_CON_COUNT_ERROR)
Message : Too many connections
Répondre à ce message
Bonjour
Bravo pour ce squelette.
Une difficulté y compris en version 2.4 concernant la création d’un espace collaboratif : après avoir cliquer sur le bouton [Modifier la protection ou gérer les droits] dans la rubrique concernée, le 3e choix « Cette rubrique est un espace collaboratif selon les droits d’accès » n’apparaît pas.
La rubrique est sous la racine. Je ne vois pas ce qui perturbe.
Merci et crdl
pjfr
La documentation indique, en page 64, comment donner à un administrateur le droit de créer des espaces collaboratifs (cf. paragraphe 10.1.2.4 « Si l’on souhaite qu’un administrateur du site puisse créer des espaces collaboratifs »).
Ca marche impeccable.
Réponse plus rapide que la lumière.
Désolé
Merci beaucoup
Répondre à ce message
Bonjour,
La taille maximale d’insertion de vidéos au format FLV est de 4 Mo, comment augmenter cette dernière ?
Merci par avance.
La taille maximale n’est pas fixée par SPIP, ni par Giseh, mais par le fichier de paramétrage de PHP.
Répondre à ce message
Bonjour, je cherche une solution simple pour avoir une bordure autour de chaque photo dans un article ? En effet dès l’ajout d’une photo le texte est « coller » à cette dernière.
Une idée docteur ? Merci de votre aide.
Avant de poser une question, il convient de s’assurer qu’elle n’a pas été déjà posée et que la réponse n’a pas été déjà donnée.
La réponse à la présente question figure déjà dans un des commentaires de cet article.
Désolé ! Je pense que cela va me convenir !
Merci
Répondre à ce message
Bonjour, je souhaiterais que l’on puisse se logguer sur mon site autrement que par le lien « authentification », je me suis renseigner, la balise #LOGIN_PUBLIC peut faire cela mais je ne sais pas dans quel squelette l’insérer ?
Merci d’avance
Le squelette de la page d’accueil est dans le fichier sommaire-intra.html.
Répondre à ce message
Bonjour (et toujours compliment pour votre squelette et de la qualité de vos réponses !!),
J’ai ajouté des boutons d’inscription et désinscription à une liste de diffusion (newsletter) et j’ai donc créé les deux pages de confirmation respectives (pour l’inscription et la désinscription).
Mais lorsque la page de confirmation s’affiche, je vois toute l’arborescence et donc, dans mon cas, aussi la 2e page de confirmation. J’ai pourtant affecté à ma rubrique « Les sous rubriques et les articles ne sont pas affichés » , mais il semble ne pas en tenir compte.
Je fais quelque chose de faux ou c’est un petit bug à corriger ?
Merci !
Pablo
Lorsque l’on affecte une forme à une rubrique, par exemple « Les sous rubriques et les articles ne sont pas affichés », il faut ensuite cliquer sur le bouton "Choisir" situé à droite de la liste déroulante.
Remarque : la forme de la rubrique s’applique à la colonne centrale, aussi le contenu de la colonne de gauche reste (sauf pour la forme "sous page d’accueil".
OK, merci beaucoup.
Répondre à ce message
Bonjour,
Je voudrais savoir où est-ce que l’on peut modifier la taille des logos, lorsqu’ils s’affichent, réduit, comme article ou sous-rubrique.
Actuellement ils ont une largeur de 44pixels, soit 30.5% de la taille du logo de rubrique (145).
Merci !
La largeur est actuellement imposée dans les squelettes (fichiers html). Dans l’avenir, elle sera transférée dans la feuille de style.
A noter qu’avec l’outil gratuit Purple Editor 5.5 on peut effectuer un remplacement dans un ensemble de fichiers (menu « extras », sous menu « remplacements externes »).
Il convient également de changer la valeur de la taille maximale des vignettes générées automatiquement par SPIP. Dans l’espace privé, menu « configuration », onglet « Fonctions avancées », remplacer la valeur « 44 » par une autre valeur.
MERCI BEAUCOUP !
Répondre à ce message
Bonjour,
Je voudrasi empêcher les visiteurs de voir les sous-rubriques ou les articles qui lui sont liés.
J’ai en effet intégré des boutons de liste de diffusion et je voudrais éviter que l’on puisse ensuite retorver l’arborescence des mesages de confirmation de l’inscription, respectivement de désinscription.
J’ai suivi votre manuel (p14) :
3.8 Rubrique où les sous rubriques et les articles ne sont pas affichés
Comme son nom l’indique, une rubrique, à qui on a affecté « Les sous rubriques et les articles nesont pas affichés », affichera uniquement le titre et le texte de la rubrique et n’affichera pas ses sous rubriques et ses articles. mais il n’y a rien é faire, je retrouve la navigation à tous les coups ... !
Comment faire pour cacher l’arborescence des ces pages et avoir ainsi une page "qui vient de nulle part" en tant que message de confirmation ?
Merci,
Pablo
Répondre à ce message
Bonjour, j’ai syndiqué un site et je souhaiterais pouvoir afficher le contenu du flux RSS dans un article, comment puis-je faire cela ?
Dans SPIP, un « site référencé » est rattaché à une rubrique et pas à un article.
Aussi, Giseh permet d’afficher dans une rubrique le flux RSS des sites syndiqués (qui sont rattachés à la rubrique en question).
Pour cela il suffit d’affecter à la rubrique la forme « Rubrique consacrée aux actualités d’autres sites par syndication » (cf. documentation page 40).
Remarque : on peut créer un article « redirection » qui renvoi sur une rubrique.
Répondre à ce message
Bonjour,
Merci pour ce super outil qu’est Giseh. Il nous a permis de facilement réaliser notre site communal (fampoux.fr).
Ma question est la suivante :
Le calendrier des évènements va de 1995 à 2010... Puis revient à 1995.
Comment ajouter des années, 2011, 2012, etc... ?
Merci par avance.
Dans le fichier _template/__agenda.html (issu d’une contribution que j’avais récupérée), il convient de remplacer, dans la ligne 80, le chiffre 2011 par un autre :
Merci beaucoup.
C’est parfait, çà fontionne parfaitement ;-)
Répondre à ce message
Bonjour, merci pour votre travail remarquable, je trouve que ce squelette se démarque des autres par bien des points.
Voila mon problème :
Est-il possible qu’un rédacteur puisse créer des rubriques au sein de son espace restreint (à savoir une rubrique dans mon cas) ?
Je n’ai pas vu cette possibilité, les futurs rédacteurs seront des enseignants et j’ai trouvé utile qu’ils puissent totalement gérer la hiérarchie de leur rubriques, c’est à dire qu’il puisse y créer des articles mais aussi des sous-rubriques ...
PS : J’ai quelques notions en programmation web, je peux donc modifier du code si besoin est.
Si les articles publiés dans l’espace restreint de l’enseignant doit être librement consultables sur le site public, une solution consiste à donner le statut d’administrateur à l’enseignant puis à le restreindre à la rubrique en question. Il pourra alors créer des sous rubriques dans la rubrique à laquelle il est restreint.
Si les articles publiés dans l’espace restreint de l’enseignant doit être accessibles uniquement à certaines personnes, il convient de procéder autrement.
Giseh permet de donner à un utilisateur un droit spécifique, différent de son statut, sur un espace collaboratif particulier (et son arborescence descendante). Par exemple, cela permet de donner, à un rédacteur, un droit « Gère la rubrique » sur un espace collaboratif particulier, ce qui lui permettra de créer des sous rubriques dans cet espace. Attention, un espace collaboratif est accessible uniquement aux membres de cet espace. Pour plus de détails, se reporter aux pages 71 à 73 de la documentation.
Merci pour votre réponse, je n’avais pas envisager le fait que l’utilisateur puisse être un administrateur, je ne souhaite pas - pour le moment - que ces articles soient restreints à certaines personnes uniquement.
PS : Dans l’onglet « mettre un raccourci sur la page d’accueil » présent dans les rubriques, il se trouve l’option « Page D’accueil : lien toute l’actualite (site du ministère) » , bien que le squelette ait été crée par celui-ci à la base, est-ce normal que ce soit encore écrit cela ?
Bonjour, je souhaiterais savoir si il est possible de restreindre une rubrique dans l’espace public à des utilisateurs authentifiés MAIS qui ce sont inscris au préalable via un formulaire d’inscription ? Pour résumer, je veux que chaque visiteur est la possibilité de s’inscrire et une fois cela fait et validé, il puisse accéder à cette rubrique restreinte !
Actuellement Giseh ne propose pas le moyen de pouvoir activer l’inscription des visiteurs via l’espace public ! Est-ce donc possible ou alors comment puis-je insérer mon formulaire adéquat ?
Il suffit d’installer la « Mise à jour vers Giseh version 2.3.54 » qui active la fonctionnalité de SPIP permettant l’inscription des visiteurs via l’espace public.
Merci beaucoup pour votre réponse, je pensais avoir télécharger la version à jour.
Autre question, autre problème :
Lorsque j’active la possibilité de joindre des fichiers dans les rubriques, ces derniers n’apparaissent pas, est-ce normal ? sachant que je n’ai pas créer d’article dans cette rubrique.
Pour la question concernant les fichiers joints aux rubriques, je n’ai pas vu qu’elle avait été traitée précédemment, cependant j’ai installé la mise à jour comme vous me l’avez dit, mais je ne vois pas apparaitre pour autant la fonctionnalité qui permet aux visiteurs de s’inscrire via l’espace public ?!
Pourriez vous me dire comment cela s’active ?
Encore merci pour votre patience ...
Effectivement, j’ai désactivé le choix de l’option dans le paramétrage de SPIP.
Aussi, il convient, dans le fichier ecrire/config-contenu.php3, de supprimer la ligne 134 qui contient /* et de supprimer la ligne 194 qui contient */
Ensuite la procédure de SPIP est la suivante :
- dans l’espace privé, dans le menu « configuration », cliquer sur l’onglet « interactivité » ;
- dans le bloc « Inscription automatique de nouveaux rédacteurs », cocher « Accepter les inscriptions » et cliquer sur le bouton « Valider ».
Ensuite, pour s’inscrire en ligne, SPIP offre plusieurs solutions :
- dans le formulaire de login, un lien « S’inscrire » apparaît en dessous du formulaire de login ;
- ou bien une balise #FORMULAIRE_INSCRIPTION peut être ajoutée dans le squelette que l’on souhaite et affiche le formulaire d’inscription.
J’ai effectuer la modification sur le fichier, mais le lien n’apparait pas, j’ai également tenté d’insérer une balise #formulaire_inscription dans le squelette en vain ...
Pouvez m’indiquez la marche à suivre ?
Dans le fichier _template/__login.html, il faut ajouter à la ligne 32, le contenu suivant qui permet de faire apparaître le lien « s’inscrire » (ensuite il faut vider le cache de SPIP) :
Cela fonctionne, merci beaucoup !
Bonjour, l’inscription fonctionne correctement mais lorsque je saisis seulement l’adresse mail ou encore une adresse éronné aucun message d’erreur n’apparait, on retombe sur le formulaire en question, j’ai regarde le fichier « inc-inscription.php » car je suppose que le traitement se fait dans cette page mais cela n’a rien donné.
Globalement, je souhaiterais d’une part personnalisé le formulaire notamment sur l’adresse mail et d’autre part pouvoir filtrer celle-ci dans la page de traitement.
Comment puis-je donc faire cela, à partir de quelles pages ?
Et comment affiché une page soit d’erreur soit de réussite après ce formulaire ?
Merci de votre aide précieuse !
Cela relève de SPIP et pas de Giseh.
Répondre à ce message
Bonjour,
Que faut-il faire pour gérer les brèves ?
En effet, lorsque je veux en créer une, j’obtiens un message d’erreur sur le site public :
http://www.assa-geneve.ch/breve.php3?id_breve=1&var_mode=calcul
Giseh ne gère pas les brèves ? Comment faire pour voir apparaître les brève sur la page d’accueil ?
Dans Giseh, les actualités sont les articles à qui on a affecté « Page d’accueil : actualités (raccourci temporaire) ». Pour plus de détails, se reporter à la documentation page 35.
Les brèves n’ont pas été utilisées car un des besoins était de pouvoir rattacher une pièce jointe à une actualité (un article permet de le faire mais pas une brève).
Merci bcp pour votre réponse.
En effet les brèves, dans cette configuration sont inutiles. C’est pertinent et logique.
Merci !
Répondre à ce message
Bug ? Bien qu’ayant coché « autoriser les pièces jointes dans les rubriques »
cela n’apparait pas . Test avec un téléchargement de pdf et HTML, sur pagespersofree
(Giseh vierge) et Hébergement pro (site en production). Par contre, pas de pb avec les pièces jointes dans les articles.
En cochant « autoriser les pièces jointes dans les rubriques », on peut uploader un document dans une rubrique, en revanche les gabarits de rubriques ne l’afficheront pas. C’est un choix de conception de Giseh qui vise à ce que l’information soit dans les articles et que les rubriques servent uniquement d’arborescence.
A noter que l’on peut faire apparaître un lien vers une pièce jointe dans le texte d’une rubrique en utilisant les raccourcis SPIP ().
Répondre à ce message
Merci à Giseh pour cet outil si puissant. Juste un petit bug à signaler, quand je désactive
« utiliser les mots clés » il n’est plus possible lors de la création de rubriques ou articles de
les paramétrer. L’icone « choisir » apparait, mais quand on clique dessus rien ne ce passe.
J’ai essayé plusieurs installations sur les pages perso de Free et sur un hébergement Pro
toujours le même résultat. Merci.
Le paramétrage de Giseh repose sur l’utilisation des mots-clés de SPIP. Aussi, il est normal de ne pas pouvoir paramétrer Giseh si l’on désactive l’utilisation des mots-clés.
Répondre à ce message
Complément à mon message précédent :
Lorsque je cliques sur Imprimer, j’obtiens bien le texte de la pétition, mais pas les signatures.
Est-ce normal ?
Martine
L’impression utilise un gabarit générique qui ne prend pas en compte ce cas particulier.
Répondre à ce message
Bonjour,
J’ai un souci concernant les caractères des messages, par exemple : « Un courrier de confirmation vient de vous être envoyé ... ». Ce message n’est pas dans une div.
Je ne peux pas modifier le style. Dans quel squelette faut-il intervenir ?
Merci de votre réponse.
Martine
Effectivement, SPIP ne place pas ce message dans un DIV (inc-formulaire_signature.php3 à la ligne 283).
Répondre à ce message
Bonjour,
tout d’abord merci d’avoir mis à disposition ce squelette ; ça m’a permis de créer facilement mon premier site. Enfin, ce n’est pas encore un site puisque je n’ai créé aucune rubrique pour le moment.
Quelque chose me chagrine : j’ai passé beaucoup de temps à créer un fond d’écran et je m’aperçois qu’il n’est pas affiché dans son intégralité quelque soit la taille de l’écran. Comment puis-je faire pour qu’il soit toujours full screen ?
Merci par avance.
ermakoa
Répondre à ce message
bonsoir et bravo pour ce squelette !
avec tout ce forum j’ai réussi à construire un site dont je suis assez fier.
mon problème : les URL propres.
j’ai essayer d’utiliser la méthode proposée dans htaccess.txt mais à chaque fois ca plante.
mon site est en www.maville.com/~mairie quel pramètre doit on utiliser pour RewriteBase ??
merci pour votre aide.
Les URL propres ne sont pas utilisables avec Giseh.
merci pour l’info
Répondre à ce message
Bonjour,
Tout d’abord, merci pour cette version de squelette que je trouve vraiment sympa.
J’ai 2 questions :
1 - je souhaiterais mettre en place une banière google adsence
code :
<script type="text/javascript"><!--google_ad_client = "pub-xxxxxxxxxxxx";
//728x90, date de création 12/01/08
google_ad_slot = "xxxxxxxxxxxx";
google_ad_width = 728;
google_ad_height = 90;
//--></script>
<script type="text/javascript"src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
J’ai cherché dans quelle page, mais vu aussi le nombre de posts concernant ce problème, je préfére te demander comment faire.
2 - Dans le pied de page, je souhaiterai inserer des mentions, genre contact webmestre et mentions légales avec liens cliquables.
Comment faire ?
D’avance merci de tes réponses.
1 - A quel endroit la bannière doit-elle apparaître (bas de la page ? ....)
2 - Se reporter à la documentation page 39.
Merci pour la réactivité :)
1 - A quel endroit la bannière doit-elle apparaître (bas de la page ? ....)
En haut, sous le menu et sur toutes les pages ou colonne de droite sur toutes les pages.
Encore merci pour ton aide.
Une piste peut consister à placer le code à la fin du fichier _template/__haut-intraprop.html, puis à vider le cache de SPIP afin de recompiler le squelette.
Répondre à ce message
bonjour,
ayant updaté ma version 2.53 à la 2.54, j’obtiens l’erreur suivante dans l’interface privée :
ajout CI --------------------- function http_style_background($img, $att=’’) return « style=’background : url(\ »« . _DIR_IMG_PACK . $img . ’ »)’ . ($att ? (’ ’ . $att) : ’’) . « ;’ » ; ?>
et je ne parviens pas à en trouver l’origine.
merci de votre aide
Ce fragment de code appartient à la fin du fichier ecrire/inc_presentation.php3 ... qui ne figure pas dans le fichier compressé comprenant les fichiers pour la mise à jour de la version 2.53 à la version 2.54. En effet, le fichier ecrire/inc_presentation.php3 n’a pas été modifié depuis la version 2.53.
Il s’agit vraisemblablement d’une altération de fichier. Une solution consiste à supprimer (sur le serveur) le fichier actuel ecrire/inc_presentation.php3, puis à le déposer à nouveau sur le serveur.
merci beaucoup
Répondre à ce message
Bonjour,
Une partie de mon site est accessible par mot de passe (site associatif avec un login et un mot de passe unique pour tous les adhérents). Cette partie comporte un forum.
Lorsque quelqu’un souhaite participer au forum, la partie « Qui êtes-vous » en bas du formulaire fait apparaître la zone « Votre nom » prérempli avec l’identifiant, sans qu’il soit possible de le changer et ne permet pas la saisie d’une adresse e-mail.
Quel squelette faudrait-il modifier et comment pour que les zones Nom et adresse mail puissent être remplies par le participant ?
Merci de votre aide.
Martine
C’est volontairement que la zone « Votre nom » est préremplie avec l’identifiant (cela épargne du travail à celui qui rédige le message), sans qu’il soit possible de le changer (pour ne pas qu’il poste un message au nom d’un autre personne).
L’adresse e-mail est préremplie si elle a été renseignée lors de la création ou modification de l’auteur.
Répondre à ce message
bonjour,
toutes les pages (enfin les articles, rubriques, sous -rubriques ... ) sont-elles automatiquement marquées par Xiti ?
Merci
La page d’accueil, les rubriques (et sous rubriques), les articles sont automatiquement marqués pour Xiti (si l’on a suivi la procédure relative à Xiti décrite dans la documentation).
A noter que les pièces jointes sont également automatiquement marquées pour Xiti.
Répondre à ce message
Bonjour et merci pour ce très bon support.
J’aimerai ajouter des bordures à toutes les images insérées dans les articles ainsi qu’un attribut margin ou padding, pourriez vous me dire ou ajouter celà dans le CSS je ne trouve pas.
Merci d’avance.
Cordialement
a) SPIP ajoute systématiquement dans la balise de l’image : style=’border-width : 0px ;’. Aussi la CSS ne peut rien faire.
b) pour margin ou padding, ajouter dans la feuille de style par exemple :
merci beaucoup
bien cordialement
Re bonjour, merci pour votre solution. Cependant, cela ne résout pas mon problème que je vais donc vous exposer :
Lorsque j’insère une image dans un article spip, et que je lui attribue « |left », le texte se colle à l’image sans aucun espace blanc entre le bord de l’image et le texte : ce n’est pas très esthétique : y’aurait-il un moyen d’arranger ca ?
Malheureusement, en insérant le code ci dessous, rien ne se passe :
#contenu img
padding : 10px 10px 10px 10px ;
margin:10px 10px 10px 10px ;
Par avance, merci pour votre précieux éclairage.
Une piste serait intéressante :
a) copier dans le répertoire « /ecrire/ » le fichier inc_documents.php3 contenu dans le fichier tar suivant : inc_documents.tar
b) recalculer la page en question
c) ajuster margin ou padding dans les déclarations suivantes qui figurent dans la feuille de style :
Merci de m’indiquer si cela fonctionne.
Cela fonctionne et c’est parfait !
Pour ma part et dans un soucis de simplicité, je gère le margin et le padding par l’intermédiaire de ceci
[code]
#contenu img
padding : 10px 10px 10px 10px ;
margin:10px 10px 10px 10px ;
[/code]
...
qui donne un attribut commun quelquesoit l’alignement de l’image ! Merci
Pourquoi ne pas crée « une marge » à ta photo sur le logiciel de traitement d’images... avant de joindre cette dernière ? à l’affichage ni vu ni connu et le texte ne sera pas collé à cette dernière ;-)
Disons que pour une photo je peux, mais pour une dizaine consécutive, c’est assez contraignant surtout si l’on a pas un logiciel adapté sous la main ;)
Répondre à ce message
Bonjour,
Je souhaiterai personnaliser le fond de page des pages d’impression : en effet, j’utilise un fond de page « img » pour mon site qui a une largeur fixe de 980px ... cependant, les pages d’impressions sont configurés en width de 100% ... du coup mon texte n’es plus lisible en impression. Pourriez vous apporter de l’eau à mon moulin svp ? Merci par avance. Bien cordialement.
Dans le fichier _template/__article_print.html
et dans les fichiers _template/__rubrique_print*.html, supprimer le code suivant :
Répondre à ce message
Bonjour, je souhaiterai modifier le css de mon giseh afin de personnaliser la couleur de fond des cellules des tableaux spip. J’aimerai particulièrement configurer mes tableaux de manière à ce que deux couleurs alternent pour chaques lignes (row_odd & row_even ?) mais je ne trouve pas la ligne à modifier ou à compléter ... pourriez vous m’éclairer sur le sujet ? Par avance merci. Bien cordialement.
Dans la feuille de style, ajouter :
Remarque : Concernant row_first, la feuille de style comprend déjà la définition suivante :
merci beaucoup pour votre support. bien cordialement
Répondre à ce message
Tout d’abord merci pour ce squelette qui est facile à installer et dont la feuille de style est assez facile à modifier.
J’ai un petit souci avec le paramétrage de la page d’accueil. Je voudrais qu’il y ait mes rubriques dans la colonne de gauche, et au milieu un texte de présentation et les 5 derniers articles parus. Quand je suis dans l’espace privé, dans une rubrique, je n’ai aucune option dans Mettre un raccourci sur la page d’accueil, etc. —> Ajouter un raccourci, etc.
Comment faire pour activer ces options ?
Je vous remercie d’avance pour vos explications.
Dans l’espace privé, dans le menu « Edition », sous menu « Mots clés », vérifier qu’il existe un groupe de mot intitulé « _affichage_rubrique » (il est créé automatiquement par Giseh).
Sous le titre de ce groupe de mots figurent ses options. Vérifier qu’elles sont les suivantes :
> Rubriques
> Un seul mot à la fois > Groupe important
> Administrateurs
Alors j’ai bien « _affichage_rubrique » mais ça apparait trois fois c’est normal ? et puis à l’intérieur des 3, je n’ai pas « > Un seul mot à la fois ». De plus, je n’ai pas la possibilité de modifier ces groupes ! Que faire ?
Il est normal que l’on ne puisse pas modifier ces groupes. Par contre il n’est pas normal que le groupe _affichage_rubrique figure 3 fois.
Si le site ne contient pas encore d’informations, le plus simple est de repartir de zéro (nouvelle installation sur une base vide).
Sinon, il convient d’intervenir sur la base de données (par exemple avec phpmyadmin).
Le site est en fait quasiment fini et hébergé sur ifrance.
Que dois-je faire dans la base de données ? J’ai easy php d’installer sur mon ordi.
Merci pour tout.
Dans la table spip_groupes_mots, repérer les enregistrements dont le titre correspondant est _affichage_rubrique.
S’il y en a plusieurs, supprimer les doublons.
Je viens de retirer les doublons pour _affichage_rubrique. Cependant j’ai d’autres doublons : j’ai 2 fois _affichage_article et 5 fois _forme_article (pour ces derniers les options ne sont pas les mêmes). Dois-je aussi les supprimer dans la base ?
J’ai peut être ces problèmes car avant Giseh, j’avais un autre squelette (que j’ai supprimé avant de mettre Giseh).
a) sauvegarder les données.
b) supprimer les autres doublons.
Bonjour,
J’ai supprimé tous les doublons dans la base de données mais je n’ai toujours pas la possibilité de paramétrer la page d’accueil. Y a-t-il une autre solution ? Sinon, en dernier recours, est-il possible de paramétrer une rubrique quelconque en tant que page d’accueil ?
Je vous remercie pour toute votre aide.
a) récupérer le fichier suivant
sql_mots_cles.tar.zip qui contient 2 fichiers :
- les requêtes SQL d’alimentation de la table spip_groupes_mots (spip_groupes_mots.sql).
- les requêtes SQL d’alimentation de la table spip_mots (spip_mots.sql).
b) sauvegarder les données du site.
c) vider le contenu actuel des tables spip_mots et spip_groupes_mots.
d) exécuter dans l’ordre la requête qui figure dans le fichier dans spip_groupes_mots.sql puis celle contenue dans spip_mots.sql
J’ai bien récupéré le fichier, merci.
Je vais surement passer pour une incapable mais comment sauvegarder les données du site ? En fait je ne comprends pas où sont sauvegarder les rubriques et les articles de mon site.
Je vous remercie encore pour tout.
La sauvegarde de SPIP, qui est détaillée dans l’article suivant http://www.spip.net/fr_article3418.html, génère un fichier de sauvegarde dans le répertoire ecrire/data
Enfin ça marche, merci beaucoup.
Par contre dans les 2 codes, pour les dates et heures j’ai dû rajouter des « » sinon ça ne marchait pas. Mais l’essentiel est qu’à présent j’ai une vrai page d’accueil.
Répondre à ce message
Bonjour,
1/ Est-il possible d’attribuer un style différent à chaque menu déroulant du menu principal ? (le mien n’aura qu’un seul niveau) ... en effet mon site se structure autour de 4 couleurs principales et contien 4 rubrique, je souhaiterai donc attribuer une couleur différente à chaque « menu déroulant » ...
Pour changer, dans le menu, la couleur de la partie déroulante d’une rubrique, une piste consiste à ajouter dans la feuille de style le code suivant (ATTENTION : « Rub1 » ne correspond pas à la rubrique 1, mais à la première rubrique déroulante en partant de la gauche. Par ailleurs il convient de mettre ses propres couleurs) :
Pour changer, dans le menu, la couleur de la partie NON déroulante d’une rubrique (c’est à dire le titre des rubriques situées à la racine), une piste consiste à remplacer dans _template/__sommaire-intra.html le code :
par
Ensuite on ajoute dans la feuille de style le code suivant (cette fois-ci « menup1 » correspond bien à la rubrique dont l’identifiant est 1) :
Génial cela fonctionne chez moi : cependant contrairement à tes indications, chez moi le numéro correspond non pas à l’ordre de la rubrique mais bien à l’id de la rubrique.
exemple pour moi :
div#menuRub24 a
background :#ffffff ;
div#menuRub24 a:hover
background :#13aeb3 ;
div#menuRub2 a
background :#ffffff ;
div#menuRub2 a:hover
background : #c9015b ;
div#menuRub4 a
background :#ffffff ;
div#menuRub4 a:hover
background : #ffb515 ;
div#menuRub3 a
background :#ffffff ;
div#menuRub3 a:hover
background : #47016f ;
Merci beaucoup !
Effectivement, le numéro qui suit « menuRub » est bien l’id de la rubrique. Merci d’avoir rectifié.
Répondre à ce message
La version 2.3.54 du 04/03/2008 corrige plusieurs anomalies. Pour plus de détails consulter le document « Nouveautes giseh v2_3_54.txt ». Pour ceux qui utilisent déjà Giseh v2.3.53, une mise à jour incrémentale est proposée (elle n’impacte ni les gabarits, ni la feuille de style).
Répondre à ce message
bonjour,
merci pour le squelette Giseh, c’est vraiment un outil formidable.
j’aimerai savoir s’il est possible d’avoir accès aux statistiques directement sans passer par l’interface spip
merci
Giseh dispose d’un squelette qui affiche les 15 articles les plus visités ( _visites.php3).
On peut par exemple créer un article redirection vers _visites.php3 (sans http:// devant) et de lui affecter comme raccourci « Pied de page : raccourci vers l’article ».
Merci beaucoup, c’est la un très bel outil. C’est bien plus que ce que j’espérai.
Mais n’y a t-il pas moyen de récupérer le nombre de visisteurs ?
En explorant votre code, j’ai trouvé comment supprimer la popularité (que je ne comprends pas malgré les articles SPIP) et à faire afficher les 20 articles les plus visités, mais il m’affiche toujours « Statistiques du site : les 15 articles les plus visités », ce n’est pas grave, c’était juste pour voir.
Encore merci.
SPIP ne propose pas de balise pour afficher le nombre de visiteurs.
Une piste consiste à créer une balise supplémentaire.
L’article http://www.spip-contrib.net/Plugin-pour-des-balises-de détaille comment le faire sur SPIP 1.9.
Pour faire la même chose sur SPIP 1.8.3 (sur lequel repose Giseh), il convient d’ajouter dans le fichier mes_fonctions.php3 le code suivant :
Ensuite on place dans le squelette que l’on souhaite, la balise #TOTAL_VISITES
Merci beaucoup. C’est superbe, ca marche très bien.
Si j’ai mis aussi longtemps à vous répondre, c’est parce que j’essaie de comprendre comment vous avez fait. j’ai bien dit j’essaie.
Quand on regarde les fichiers php de près :
Certain sont très clair, enfin on peut suivre ... (je pense que ce sont les votres).
D’autres sont très fouillis (ils ne sont pas de vous le nom de l’auteur est à l’intérieur !)
Je ne suis pas experte en php, alors je me permets une question :
Y-a-t il un risque à « déplier » ces fichiers pour les rendre plus lisibles.
Quel logiciel utiliser, moi j’utilise le bloc note de Windows. Envisagez vous de les rendre plus lisibles dans les futures version de Giseh ?
Enfin, un grand MERCI pour cet outil et votre aide.
Bonsoir,
Pour avoir des fichiers php en clair, je vous conseillerai plutôt d’utiliser un éditeur html, personnellement j’utilise Nvu qui à le mérite d’être gratuit.
Cordialement
Répondre à ce message
Bonsoir,
C’est avec le plus grand plaisir que je vois Giseh se développer. Je ne regrette pas mon choix de juillet dernier. Je remercie Equipement qui remplit plus qu’une mission de service public, en mettant à notre disposition cet outil et en répondant à nos questions.
Personnellement, j’aimerai effectuer quelques petits changements pour lesquels la réponse ne sera pas forcément simple. J’aimerai :
1. Changer de police de caractères, pour disons du Times new roman. Disons quelques choses de moins austère que l’Arial. Je n’ose pas parler de Comics sans MS (même si personnellement je trouve cette police plus que correcte). J’ai déjà essayé de modifier la feuille de style mais le résultat est décevant, c’est très petit en times new roman, et très grand en comics.
2. Changer la taille de la police (partout), on me reproche qu’elle est trop petite. J’aimerai l’augmenter de 25% à 30%. Là aussi j’ai essayé de modifier la .css, ce fut plus que décevant.
3. Enfin pour terminer, j’aimerai rebaptiser « Actualité » par « Nouveauté », en cherchant un peu partout je n’ai rien trouvé.
En vous remerciant pour votre disponibilité.
Bien cordialement
3) En raison du multilinguisme, le titre « Actualité » est stocké, conformément à l’architecure de SPIP, dans le fichier ecrire/local_fr.php3 (ligne 16) : ’eq_actu’ => ’Actualité’, (ainsi que dans local_en.php3, local_de.php3, local_es.php3).
2) dans la feuille de style remplacer :
par exemple par :
1) Il faut modifier la police de caractères et la taille (cf. point précédent).
Bonsoir,
Je vous remercie une fois de plus pour votre réactivité et efficacité.
Les manœuvres fonctionnent très bien. J’apporterai juste quelques précisions :
1) Les fichiers local_fr et autres sont situés dans ecrire/lang/
2) Il convient de modifier plusieurs lignes
l 14 ’eq_actu’ => ’Nouveautés’,
l 16 ’eq_actu_de’ => ’Nouveautés de’,
l 17 ’eq_actu_en’ => ’Nouveautés en’,
l 190 ’eq_toute_actu’ => ’Toute les nouveautés’,
je signale ceci pour ceux qui souhaitent faire de même.
Encore merci
Bien cordialement
Répondre à ce message
Je ai suivi récemment un stage sur spip, où on nous a présenté un certain nombre de squelette donc celui ci, que je trouve très bien d’ailleurs.
Mais avant de faire mon choix définitif, j’aimerai savoir si Giseh intégre les flux RSS 2.0 avec une petite icone, comme celle qui est en bas de cette page.
merci
Bonne soirée
a) Giseh affiche automatiquement l’icône RSS dans la barre d’adresse des navigateurs tels Firefox ou IE7.
b) En pied de page on peut ajouter des liens. Si on veut ajouter une image, il faut modifier le fichier _template/__pied-intra.html
c) Le format RSS utilisé par Giseh est actuellement le 0.91 (il passera au 2.0 dans une prochaine version).
Merci beaucoup
Bonne soirée
Répondre à ce message
Bonjour,
j’ai la version 1.8.3 de spip. Je n’arrive pas à installer le squelette Giseh. J’ai placé les fichiers à la racine du site dans un dossier que j’ai nommé « squelettes ». Il n’y a aucun changement ! Où faut-il donc placer les fichiers ?
Merci beaucoup
Extrait de la notice d’installation :
"La migration d’un site SPIP existant est possible uniquement si sa version de SPIP est inférieure ou égale à 1.8.3.
Il convient d’effectuer la procédure suivante :
- on extrait le contenu du fichier au format ZIP en cochant « utiliser les noms de dossiers » ;
- on copie le contenu du répertoire « squel_giseh_v2_3_50 » (et de ses sous répertoires) dans le répertoire du site existant. "
Aussi, il convient de copier les fichiers à la racine du site (et pas dans un dossier « squelettes »).
Répondre à ce message
Bonjour,
Mon site est en deux langues (Fr, En) et je souhaiterais donner la possibilité de choisir sur un un lien ou un drapeux le choix de la langue de navigation, avec les rubriques correspondantes.
Je ne trouve pas cette possibilité.
Soit j’ai toutes les rubriques mélangées qui s’affichent sous la bannière soit je mets une rubrique principale pour chaque langue, mais au niveau navigation c’est franchement pas idéal.
Comment faire ?
Merci beaucoup !
Pablo
Pour le multilinguisme, Giseh offre deux possibilités :
- 11.6.2 Cas d’un site avec quelques rubriques dans une langue étrangère (documentation de Giseh page 102)
- 11.6.3 Cas d’un site par langue (documentation de Giseh page 106)
Si le site est intégralement traduit en anglais, le plus simple est de créer deux sites.
Si le site existe déjà, Giseh offre une fonctionnalité de publication multsites (où l’on choisit sur lequel des deux sites une rubrique doit être publiée). Cela nécessite d’installer deux fois Giseh en utilisant la même base de données puis d’effectuer un paramétrage dans un fichier (ce n’est pas simple à installer). Si cette voie (peu commode) semble intéressante, je peux la détailler.
Merci pour la réponse rapide...
J’aime pas trop la voie « peu commode ».
Oui le site existe déjà, et je voudrais effectivement que sans le quitter on puisse passer de la partie française à anglaise, même si cela signifie repartir depuis del aracine de chaque langue.
L’idéal serait d’avoir :
Accueil - rub-fr 1 rub-fr 2 rub-fr 3 etc. (et leurs sous-rubriques)
et la possibilité de passer à la partie anglaise (lien ou drapeaux) et avoir ainsi à la place :
Home - rub-en 10 rub-en 11 rub-en 12 rub-en 13 etc. etc.
Est-ce vraiment si compliqué à mettre en oeuvre ??
Pablo
Sans la voie « peu commode » et en gardant un seul site, la solution est de mettre une rubrique principale pour chaque langue (ce qui n’est pas très pratique pour naviguer).
Une autre approche serait de mettre une rubrique principale pour chaque langue et de les masquer dans le menu (« masquer cette rubrique dans le menu dynamique »), puis de et d’affecter la forme « sous pages d’accueil » à ces deux rubriques, et enfin de recréer la navigation dans la colonne de gauche (une sous page d’accueil se paramètre comme la page d’accueil en utilisant les raccourcis « Sous page accueil : ... » au lieu de « Page accueil : ... »). Il faut choisir dans ce cas comme type de colonne de gauche pour les rubriques et les articles « freres_ou_sp_accueil ». Mais cela reste plutôt compliqué.
C’est ce que j’avais fait en fait mais ce n’est effectivement pas super pratique ... :-(
En paramétrant comme vous le décrivez je navigue donc avec les blocs sur la gauche (ou alord en cliquant sur le chemin qui s’affiche en haut des pages), mais là aussi, selon le nombre de niveaux, on n’a jamais une vraie vision d’ensemble, d’autant plus qu’en ayant une rubrique principale pour chaque langue, on augmente le nombre de nivaux de rubriques.
Le tout reste un peu alambiqué, décousu, sans vraie logique apparente et c’est dommage.
Sur la copie d’écran d’ozone (site que je n’ai pas trouvé) je voyais deux drapeuax de langues. J’ai donc désespérément essayé de les afficher aussi, mais sans résultat. Ca aurait été tellement bien !!
Et la voie « création de deux sites » ... du coup, serait-ce vraiemnt la solution ?
Je n’ai pas modifié les fichiers et le site ne présente pas énorméement de pages, donc finalement ça pourrait peut-être aller. Comment on passe de l’u à l’autre, est-ce un choix tout en amont ?
La piste suivante semble intéressante :
a) pour que le menu contienne uniquement les rubriques racines d’une langue, remplacer dans le fichier _template/__haut-intraprop.html :
par :
b) pour passer d’une langue à une autre, créer deux liens (2 articles avec redirection par exemple) en page d’accueil, avec les adresses suivantes :
index.php3 ?forcer_lang=true&lang=en
index.php3 ?forcer_lang=true&lang=fr
Remarque : sur la copie d’écran « ozone », les drapeaux sont des logos de rubriques qui sont des rubriques de forme « redirection » (elles affichent leur dernier article qui est lui-même un article redirection).
c) on peut également limiter l’affichage de la colonne de gauche de la page d’accueil aux rubriques de la langue en cours. Pour cela, remplacer dans le fichier _template/__gauche_sommaire.html :
par :
Je m’en vais tester au plus vite, mais d’ores et déjà un très très très grand merci pour votre efficacité et clarté !
C’est vraiment sincèrement extraordinaire comment vous aidez les gens sur ce terrain.
Je vous tiendrais au courant et, en fait, si cela marche bien, ce serait utile de l’intégrer dans la doc non ?
A très bientôt !
Le site en deux langues, avec les modifications proposées fonctionne bien. Merci encore !
J’étais cependant insatisfait pour ce qui est le passage d’une langue à l’autre, car avoir une rubrique avec un article ou un lien sur lequel cliquer était peu ergonomique (par défaut il ouvre une nouvelle fenêtre ..) et peu élégant.
Alors j’ai seimplement mis dans le titre d’une rubrique le lien HTML, de type
99. <a href="http://www.monsite.com/rubrique.php3?id_rubrique=3" target="_parent">français</a>Il se trouve ainsi à la fin et permet de passer d’une partie à l’autre.
Bon le titre n’est pas exactement sur la même ligne que le reste, mais disons que là est le moindre mal (pour le moment en tout cas).
J’ai évité d’utliser le lien pour forcer la langue car la page sommaire (accueil) ne me plaît pas. En fait je n’arrive pas à la modifier pour par exemple, ajouter une image.
Mais où diable est cette page
_template/__sommaire ?????
Merci !!
Pablo
Pour afficher ce que l’on veut sur la page d’accueil (plus précisément en colonne centrale, au dessus des actualités), il suffit de créer un article, de lui affecter le raccourci « Page d’accueil : le texte figure en permanence » et de mettre ce que l’on veut dans le texte de l’article.
Pour information, le squelette de la page d’accueil est dans le fichier _template/__sommaire-intra.html
Encore une question.
Pour la langue j’ai pu ajouter deux liens (sur deux drapeaux) dans une nouvelle cellule que j’ai ajouté dans le tableau qui gère la barre de navigation (__haut-intraprop.html) et c’est tout à fait satisfaisant.
Merci beaucoup.
La page d’accueil est maintenant unique, c’est à dire que j’ai un article qui s’affiche indistinctement dans la version en français et dans la version en anglais (Accueil, resp. Home).
Ma question est : peux-t-on avoir DEUX pages d’accueil, c’est à dire une qui est typique pour le français et une qui est typique pour la 2e langue ??
Merci !!
Pablo
Une piste consiste à ajouter le critère
{lang}dans :- la boucle suivante de __gauche_sommaire.html : BOUCLE_colonne_gauche
- les boucles suivantes de __sommaire-intra.html :
BOUCLE_articles_permanents, BOUCLE_actu_titre, BOUCLE_permanent_haut, BOUCLE_actu, BOUCLE_permanent_bas, BOUCLE_actu_pied, BOUCLE_comtitre, BOUCLE_artcom, BOUCLE_compied,
BOUCLE_centre_rubrique, BOUCLE_centre_lienrub, BOUCLE_dossierscol3, BOUCLE_dossierscol4
BOUCLE_centre_article, BOUCLE_dossierscol1, BOUCLE_dossierscol2
BOUCLE_espaces_dedies, BOUCLE_service_rubrique, BOUCLE_pratique_rubrique, BOUCLE_grandLOGO_RUBRIQUE_SURVOL
Merciiiiiiiiiiii !! Ca marche ++++ !
Génial :-)))
Pablo
Répondre à ce message
Je n’arrive pas à insérer un calendrier dans une rubrique tel qu’indiqué p.19 de la doc. J’ai bien affecté « calendrier » à une rubrique mais rien ne se passe même quand j’ajoute des articles à cette rubrique.
Ai-je tout ce qu’il faut pour pouvoir utiliser un calendrie ? (Version téléchargée sur cette page)
MErci de votre aide
Pour qu’un article, de la rubrique qui a la forme « calendrier », figure dans le calendrier, il faut, juste en dessous de la date de création (ou de publication) de l’article :
- cliquer sur le triangle situé à gauche de « date de l’événement dans le calendrier » ;
- cocher la case située à gauche de « Afficher » ;
- renseigner la date sous laquelle l’article doit apparaître dans le calendrier ;
- cliquer sur le bouton « Changer » ;
- s’assurer que l’article est publié.
Merci de votre réponse, mais j’avais déjà bien fait toutes vos recommandations. En fait, ma rubrique calendrier est en titre de bloc de gauche. Mais n’apparaissent que les articles sous forme textuelle, comme une rubrique classique. Ma rubrique calendrier est bien définie en gabarit calendrier et masquer dans le menu dynamique avec un titre d’un bloc de gauche.
J’aurai voulu, un bloc de gauche sur la page d’accueil contenant un (mini ?)calendrier, avec la possiblité d’associer les articles à certaines dates. Est-ce possible ? Merci
La version actuelle de Giseh ne permet pas d’afficher un calendrier dans une colonne latérale.
Répondre à ce message
Bonjour,
Je voudrais proposer l’inscription à une lettre d’information . J’utilise un script en php (sabonner.php3). Le formulaire d’inscription pourrait être placé sur la page d’accueil à gauche sous Rechercher.
J’ai placé le script dans _template, j’ai modifié _gauche_sommaire.html en rajoutant sous
Cela ne suffit pas. Que faut-il faire d’autre ?
Merci de votre aide
Martine
Pour cela, dans le fichier _gauche_sommaire.html, il convient de remplacer :
par
Si besoin, définir dans la feuille de style l’apparence que l’on veut pour le bloc #abonnement.
Répondre à ce message
Bonjour,
Je voudrais modifier la taille du bandeau (notamment la hauteur) de l’en-tête du site
(« La hauteur de l’image doit être au plus de 75 pixels. »), et je ne trouve pas où le faire...
Merci !
Pablo
Dans le fichier _css/style_site_intraano_bleu_1024.css, remplacer :
par
La valeur de 93px est un exemple et doit être ajustée en fonction de ce que l’on souhaite.
J’avais pourtant essayé, ... mais là en insistant ça marche (problème de cache du navigateur certainement).
Merci, c’est impeccable !!
Pablo
Répondre à ce message
Bonjour,
Je souhaiterais éviter le spam sur les forums. Une solution serait de réaliser un forum sur abonnement : les utilisateurs désirant participer doivent s’inscrire en fournissant leur adresse email. Ils reçoivent alors un identifiant par email.
Est-ce possible ?
Martine
Pour des raisons de sécurité, l’inscription en ligne a été désactivée dans Giseh (et par conséquent les forums sur abonnement). Pour les réactiver, il convient de :
a) dans spip_inscription.php3 ET dans formulaires/inc-formulaire_forum.php3 ET dans formulaires/inc-formulaire_inscription.php3 supprimer les lignes :
ainsi que
b) dans ecrire/inc_forum.php3 supprimer les lignes :
ainsi que
c) De manière facultative, pour l’aspect cosmétique (taille du texte dans l’écran de login), on peut :
dans _template/__login.html, ajouter en ligne 8 :
ET dans formulaires/formulaire_login.html, remplacer :
par
Merci pour cette réponse qui appelle néanmoins une nouvelle question :
Si les forums sur abonnement ont été désactivés pour des raisons de sécurité, qu’est-ce que je risque à les réactiver ? Mon souci est le spam : entre 2 maux, autant choisir le moindre ....
Martine
Le risque consiste en une attaque en saturation de la table des auteurs (chaque inscription d’un visiteur se traduit par la création d’une ligne dans la table de auteurs).
Par ailleurs, si des rubriques sont en accès restreint aux personnes authentifiées, il suffit de s’inscrire dans un forum pour pouvoir s’authentifier et donc voir le contenu de ces rubriques.
Enfin, Giseh dispose d’un mécanisme antispam sur forum qui effectue 4 vérifications (SPIP en effectue une seule).
Répondre à ce message
Un petit message pour vous mettre en garde contre les failles de sécurité découvertes depuis cette version. Bien sûr, il est souhaitable que ce squelette passe en compatibilité 1.9.2d et que ses fonctionnalités soient livrées sous forme de plugins, mais au moins, je vous remercie de promouvoir la version 1.8.3c de SPIP.
Sur le site de développement de SPIP, la dernière version de la branche 1.8 est la version 1.8.3a qui date du 19/09/07 (et sur laquelle repose Giseh) :
http://trac.rezo.net/trac/spip/changeset/10336/branches/spip-1.8
Sur le site de téléchargement de SPIP aussi :
http://www.spip.net/spip-dev/DISTRIB/
A noter que Giseh renforce la sécurité de SPIP 1.8.3a (par exemple en utilisant une version plus récente de safehtml, en limitant à 3 le nombre de tentatives de connexion, etc.).
Après vérification de mes sources, je confirme et retire mes dires. Autant pour moi.
La version pour SPIP 1.92 est-elle sur les rails ? Comptez-vous la développer sur SVN ? Je pourrais peut-être donner un coup de main.
Une fois que la branche 1.9 de SPIP sera stabilisée (SPIP 1.9.3 est en développement), il conviendra d’examiner l’opportunité de porter Giseh dessus ou bien d’attendre une version 2.0 de SPIP. Pour mémoire, Giseh est passé directement de SPIP 1.6.2 à SPIP 1.8.3 sans passer par SPIP 1.7.
L’énorme avantage de SPIP 1.9 sont les plugins et les nombreuses surcharges de fonctions. GISEH pourrait déjà se passer de modifier le core à de nombreux endroits.
Et il n’y a pas, me semble-t-il, de bouleversements notoires entre 1.92 et 1.93 concernant les squelettes. La version 1.8 a déjà 2 ans...
Répondre à ce message
Bonjour et bravo pour ce squelette.
J’utilise Giseh surtout pour sa fonction « multirubricage ». Jusqu’à maintenant, je n’ai pas eu de problème.
Mais aujourd’hui j’ai essayé d’imprimer (par l’intermediaire de _rubrique_print_texteta.php3) une rubrique ne contenant que des articles multirubriqués et là seul le titre s’affiche.
Pouvez-vous me dire comment faire (si c’est possible) pour que les pseudo articles soit affichés dans la page print.
En vous remerciant
Dans le fichier _template/__rubrique_print_textetn.html, remplacer le code :
par le code :
ça marche super merci
Répondre à ce message
Bonjour,
Plusieurs de mes articles comportent des adresses mail et je souhaiterais installer un antispam. J’ai trouvé une contrib pour spip 1.8.3 : http://www.spip-contrib.net/Mailcry....
Pourriez-vous m’aider en m’indiquant comment modifier le squelette des articles pour intégrer le javascript ? D’autre part, est-ce bien utile de modifier le squelette d’impression alors qu’une ligne “meta name="robots" content="noindex, nofollow"” est présente dans _article_print.html.
Je ne vois pas d’autre possibilité, je n’ai rien trouvé sur un filtre |antispam inclus dans SPIP !
Merci de votre aide.
Plutôt que de modifier les squelettes des articles pour intégrer le javascript de Mailcrypt, une solution consiste à copier / coller le code javascript de Mailcrypt :
directement à la fin du fichier _js/menu.js de Giseh. Puis de faire un CTRL + F5 dans le navigateur pour recharger la nouvelle version de menu.js
En revanche, comme _article_print.html n’utilise pas le menu de Giseh, il faut lui ajouter la ligne suivante avant la balise
(sauf si on pense que c’est inutile) :
Merci, c’est presque bon.
Les adresses sont bien masquées. Mais je suis obligée de modifier quelque chose pour que l’@ s’affiche à l’impression : il faudrait qu’en cliquant sur « Imprimer », j’obtienne _article_print.php3 ?id_article=xxx&printver=1 ou _rubrique_print_textetn.php3 ?id_rubrique=xxx&printver=1
Comment faire pour rajouter ce &printver=1 ?
Merci bien
Il faut modifier environ 15 fichiers : __droite_rubrique-*.html et __droite_article-*.html
Par exemple, dans __droite_article-logo_seul.html, il convient de remplacer :
par
Remarque : cela n’est volontairement pas factorisé pour des questions de performances.
Merci, c’est super !
Répondre à ce message
bonjour,
tres sympa comme squelettes, cela fait plusieurs semaine que j’essai des squelettes mais aucun ne me convient, celui ci est plus que convenablepour l’utilisation que je veux en faire.Donc d’entrée merci.
Je souhaiterai avoir des blocs arrondis et non pas carré...j’ai trouvé comment changer couleur mais pas la forme.en fait je pense à un script type : jquery.corner...
Enfin si que’qu’un peut m’aider ce serait tres sympa.
Mon objectif serait de me rapprocher du design de « « Ministere de l’equipement » plutot que de celui de « Ozone » »
Si quelqu’un a idée ???
merci pour tout et tous
Le design en question utilise des images de fond qui sont arrondies.
Il convient de remplacer dans le feuille de style la définition suivante :
par cette définition :
puis de copier dans le répertoire _images le fichier fd_titre_a.gif (avec l’image de son choix d’environ 172 x 26 pixels).
Attention, ce procédé nécessite que la largeur et la hauteur du titre ne dépassent pas l’image de fond.
Répondre à ce message
Bonjour,
J’avais commencé à travailler avec la version précédente de Giseh.
Depuis que j’utilise celle de décembre, je ne parviens pas à afficher directement le texte d’un article dans une rubrique.
Ce qui avait été fait avec la version précédente continue à bien s’afficher.
D’autre part, j’ai réutilisé l’ancien squelette du plan. Le nouveau ne prend pas en compte la feuille de style.
Merci pour cet outil formidable
Martine
Le squelette qui permet d’afficher directement le texte d’un article dans une rubrique n’a pas été modifié dans la version de décembre. Je l’ai essayé et il fonctionne. Si le problème persisite, une solution consiste à sélectionner une autre forme pour cette rubrique (et cliquer sur le bouton [choisir]) puis de sélectionner à nouveau la forme qui permet d’afficher directement le texte d’un article dans une rubrique (et cliquer sur le bouton [choisir]).
Le nouveau squelette du plan permet de gérer le décalage des rubriques de niveau supérieur à 3. Il intègre des déclarations de style. Il est possible de reporter ces déclarations dans la feuille de style (plan2 ...) et de les supprimer dans le squelette. J’ai procédé de la sorte afin d’éviter de modifier la feuille de style et d’écraser ainsi la version précédente de la feuille de style qui a été aménagée par certains utilisateurs.
Je confirme ce qu’écrit Martine
Avec le mot clé dans la rubrique « affiche directement les articles »
on obtient que les premiers mots (une centaine) de l’article et l’image incluse n’est pas affichée.
On n’a pas l’article en entier alors qu’avant on l’avait ????
Est-ce que la solution, qui consiste à sélectionner une autre forme pour cette rubrique (et cliquer sur le bouton [choisir]) puis de sélectionner à nouveau la forme qui permet d’afficher directement le texte d’un article dans une rubrique (et cliquer sur le bouton [choisir]), a été appliquée (il suffit de le faire sur une seule rubrique) ?
Oui, sans résultat.
J’ai même vidé le cache de SPIP et celui de mon micro au cas où .....
Martine
Sur mon serveur de test avec la version de décembre, la forme de rubrique, qui affiche directement le texte de ses article, fonctionne.
Je vais tenter une réinstallation des fichiers. A suivre.
Martine
Bonjour,
Pour être le plus précis possible :
— la manip indiquée pour sélectionner la forme fonctionne bien sur mon poste en local et sur mon site de test chez free. Elle ne fonctionne pas chez mon hébergeur « normal ».
- J’ai tout réinstallé chez mon hébergeur sans succès . Le problème d’affichage des textes d’articles dans la rubrique concerne la situation : racine/rubrique/sous-rubrique/sous-sous-rubrique/article. A priori la situation racine/rubrique/sous-rubrique/article fonctionne bien.
Cela pourrait-il venir de la version de php ? php4 chez Free et sur mon poste, php5 chez mon hébergeur ?
Pour obtenir de meilleures perfomances, l’association, entre les numéros de rubrique et les mot-clés correspondants aux formes de rubrique, est mise en cache, dans le répertoire IMG, dans le fichier IMG/forme_rubrique.php3.
Exemple de contenu de ce fichier IMG/forme_rubrique.php3 :
Ce fichier est regénéré automatiquement chaque fois que l’on affecte une forme à une rubrique, ou qu’on la supprime ou qu’on la modifie.
Aussi, pour le problème précité, il est intéressant de vérifier que le fichier IMG/forme_rubrique.php3 contient bien par exemple si la rubrique en question est la rubrique 36 :
36 => « _textearticle »
En local, le fichier est correct, mais pas chez l’hébergeur.
Cela m’a permis de voir que la date de ce fichier n’évoluait pas lorsque je refaisais la manip et que ces droits étaient 644. J’ai mis 666 et maintenant cela fonctionne.
Mon problème est réglé, mais je ne comprends pas tout : le répertoire IMG est à 777, tous les répertoires « cache_xxx » sont à 777, mais les images sont en 644 de même que les fichiers php3 (forme_article, tri_rubrique et forme_rubrique avant que je ne les change).
Peut-être dois-je aussi corriger les droits de ces fichiers ?
Lorsque l’on ajoute une image dans SPIP, celui-ci positionne les droits de l’image sur 666 (rw-rw-rw-). Aussi, il est curieux que les images aient comme droits 644 (rw-r—r—).
Je ne sais pas pourquoi il en est ainsi. Mais je vais mettre tous les fichiers d’IMG en 666.
Merci de votre aide.
Répondre à ce message
Bonjour,
J’essaye d’utiliser Giseh pour mon site. Je suis heberge chez Online.net. J’ai transfere les fichiers sur le serveur, quand je tape l’adresse « http://monsite/ecrire », je suis dirige vers la page « http://monsite/ecrire/install.php3 ». Quand je clique sur suivant je suis dirige vers la page « http://monsite/ecrire/install.php3?etape=dirs » j’ai une erreur :« Internet Explorer ne peut pas afficher cette page Web ».
Quelqu’un a deja eu ce probleme ?
Par avance merci.
Ce problème concerne SPIP 1.8.3 et Online.net.
Merci pour votre reponse.
Sur les forums SPIP le probleme vient de l’utilisation de spip en PHP3. Il est conseille d’utiliser la version de spip 1.8.3 en PHP.
Est ce que Giseh peut etre utilisee avec cette version de SPIP ? Qu’est ce qu’il faut faire ?
Par avance merci.
Extrait de : http://faq.online.net/php
Online vous propose deux versions de PHP :
* la version 4 qui est utilisée par défaut pour les fichiers nommés .php3 et .php
* la version 5 qui est utilisée par défaut pour les fichiers nommés .php5
Si vous souhaitez faire éxécuter vos fichiers .php (ou .php3) par le moteur PHP5, il vous suffit de rajouter la ligne suivante dans un fichier .htaccess :
# Pour faire parser les fichiers .php par PHP5
AddType application/x-httpd-php5 .php
# Pour faire parser les fichiers .php3 par PHP5
AddType application/x-httpd-php5 .php3
Répondre à ce message
très satisfait de ce squelette, j’aimerai savoir si à l’avenir il est envisagé par le concepteur d’y intégrer directement une spipliste ?
mieux encore, ayant créé une sous rubrique dédiée, je voulais savoir s’il serait possible d’y implémenter une sorte de sous menu de rubrique pour qu’on soit dans un micro-site dédié selon qu’on veuille thématiser l’affichage (biensûr au global la structure est idem mais dans la page centrale un sous menu de rubrique complète l’affichage )
pour l’heure, j’ai un peu bidouillé l’html sur mon site mais qui sait si cela peut être envisagé en amont...
encore bravo pour ce squelette dont tous les utilisateurs / webmasters / visualisateurs sont ravis...
ratai
Pour installer Spip-Listes sur Giseh, la démarche est la suivante :
- télécharger la version de Spip-Listes pour SPIP 1.8.2 à l’adresse suivante : http://bloog.net/_telecharger.php3?id_article=83
- extraire les fichiers de spip-listes_1_8.zip en utilisant les noms de dossiers
- copier le contenu du dossier spip-listes_1_8 dans le dossier contenant le site Giseh (en respectant les sous répertoires).
- dans le fichier ecrire/inc_presentation.php3 de Giseh, remplacer la ligne 2648 :
par les lignes suivantes :
- dans le fichier ecrire/mes_options.php3 de Giseh, ajouter :
Pour qu’une rubrique dédiée donne l’impression d’être dans un micro-site dédié, il est possible d’utiliser la forme de rubrique "Forme de sous page d’accueil (paramétrable)". Cette forme permet de paramétrer la rubrique de la même manière que la page d’accueil.
Les seules différences sont :
- au lieu d’affecter, par exemple, « Page d’accueil : raccourci dans … », on affecte « Sous page d’accueil : raccourci dans … » ;
- seuls les articles, sous rubriques et sites référencés qui sont dans l’arborescence de cette rubrique (c’est à dire dans la rubrique ou l’une de ses sous rubriques) pourront figurer dans cette sous page d’accueil.
En mettant dans la colonne de gauche ce que l’on souhaite, on peut simuler un menu propre à la rubrique. Et en choisissant comme type de colonne de gauche pour les rubriques : "freres_ou_sp_accueil", les rubriques hériteront de la même colonne de gauche que la sous page d’accueil si la rubrique en question est dans l’arborescence d’une sous page d’accueil.
Il est déconseillé de mettre une image dans le titre d’un article (ou d’une rubrique). En effet, le titre de l’article est utilisé dans les META pour les moteurs de recherche, dans les flux RSS, etc. Aussi l’insertion d’une image dans le titre génère des effets secondaires. Par exemple, cela génère un message d’erreur en haut à gauche de la page de l’article (car la balise META est perturbée par le code HTML de l’image).
j’entends bien les soucis que peuvent générer les insertions d’images dans les titres mais c’est le seul moyen que j’ai trouvé pour rendre identifiable un sous menu ou une sous rubrique sans modifier l’affichage global du site.
cf la rubrique Le Temps et L’Espace
Je mesure le danger d’une telle approche puisqu’elle ne se retrouve pas nécessairement au coeur du langage spip (d’où l’échec relatif de la barre fckeditor d’ailleurs), c’est pourquoi je reformule ma demande vers vous dont j’apprécie la rigueur et fiabilité de la réponse.
Tout comme est possible sous html l’insertion de iframe, ne peut-on créer des encarts d’affichage dédié de manière à rendre plus personnalisé un affichage spécifique pour une rubrique dédiée ?
peut-on mettre un extra (ou plugin ou balise spécifique) à une rubrique au niveau de l’affichage et le rendre automatisé pour un rédacteur s’il choisit de publier un article dans cette rubrique ?
S’il n’est pas possible de modifier la structure Spip 1.8.3, pour créer un affichage dédié faut-il réécrire une partie du squelette de Spip, passer à la 1.9 ou à un autre CMS ? ou alors créer un ensemble codé Html dans un répertoire séparé en faisant une redirection sous spip vers ce nouvel index (et mimer l’interface Giseh même si on est plus dessus au moment de cette rubrique) ?
Voilà de quoi bien commencer l’année
ayant relu à nouveau vos réponses précises à mon premièr post, voici les reflexions qu’elles m’inspirent.
En général, vous (re)donnez les possibilités liées à l’actuel squelette.
Soyons clair, bien évidemment j’ai déjà exploré ces possibilités (bloc notes de mon site en particulier).
Pire j’y trouve certaines limites :
vous proposez pour créer une rubrique dédiée de modifier le menu
Choix du type de colonne de gauche et de droite pour les rubriques et les articles
mais le choix de la rubrique « frère ... » est déjà conditionné par l’affichage d’une autre rubrique elle aussi dédiée....
Autrement dit votre réponse ne prend pas en compte la complexité d’un site comportant déjà une organisation figée par des affichages spécifiques.... ce que je demande au fond c’est la possibilité d’intégrer un complément à l’organisation globale spécifique à l’affichage d’une nouvelle rubrique sans tout avoir à refaire.
cordialement
J’explique en effet les possibilités de Giseh. En revanche mon rôle n’est pas de réaliser un squelette sur mesure pour un site particulier.
Répondre à ce message
Bonjour,
J’utilise le gabarit avec une image cliquable dans le teXte et un menu déroulant à gauche. Je souhaiterais faire disparaitre le bloc « Nouveautés » qui se trouve au dessus de ce menu déroulant. Dans quel squelette et comment faudrait-il intervenir ?
Merci d’avance
Martine
Il est possible d’utiliser la forme "Avec une image cliquable dans le texte (sans liste déroulante)" qui fait disparaitre le bloc « Nouveautés » ainsi que le menu déroulant.
Répondre à ce message
Ayant repéré qu’on pouvait joindre dans la config de spip, un feuille de style css, je me demandais si on pouvait trouver des modèles css spécifiques à Giseh déjà existant pour personnaliser l’affichage sans avoir à entrer dans le css et risquer de se planter ?
Quel est l’apparence souhaitée pour le site ?
En indiquant des liens vers des sites qui ressemblent à l’apparence souhaitée, je pourrait répondre s’il convient uniquement de modifier la CSS ou bien si cela nécessite de modifier également les squelettes.
Je voudrais que l’interface Giseh ait une apparence plus proche d’un site comme celui-ci : http://souriresduvietnam.free.fr/2005/index.htm
Le rouge étant la couleur nationale au Viêt-Nam...Est-ce possible de modifier la feuille CSS ? Merci d’avance...Voici le lien vers le Site concerné
Dans la feuille de style _css/style_site_intraano_bleu_1024.css
remplacer chaque occurence de : #6C96C6
par : #DB312B
Dans le navigateur ne pas oublier de faire CRTL F5 pour forcer le chargement de la nouvelle version de la feuille de style.
merci pour cette réponse... les communistes vietnamiens apprécieront.
ratai
Répondre à ce message
Méthode de fabrication des vignettes
sur mes 3 sites « giseh » hébergés chez 1and1, 2 arrivent à créer des vignettes , le troisième refuse. Il me manquerait la gestion des Extensions « GD » ou « Imagick ».
comment les mettre en œuvre ? puisque je n’ai rien fait sur les 2 sites qui fonctionnent.
merci de votre réponse
C’est la dernière fois que je réponds à un problème qui n’est pas lié à Giseh.
Une simple recherche sur Google permet de trouver ces liens :
http://faq.1and1.com/scripting_languages_supported/ssh_secure_shell/9.html
http://forum.typo3.fr/index.php?showtopic=3336&pid=20476&mode=threaded&show=&st=&#entry20476
http://www.spip.net/fr_article3024.html
Juste une info. La cause de mon problème provenait du fait que l’image « test_image.jpg » était absente du dossier IMG.
L’hébergeur 1&1 permet bien la fabrication des vignettes.
Répondre à ce message
Bonsoir,
La semaine dernière, j’ai changé de version pour 2.3.52 COMPATIBLE PHP5.
Sur mon site « d’essais » chez free pas de problème, mais sur mon site officiel institutionnel dans un premier temps plantage général. Puis, après une seconde tentative, en apparence retour à la normale, en fait ça tourne aussi bien qu’avant.
Mais en y regardant de plus près, je me suis aperçu que dans le site free j’avais :
EGT_SQUELETTE et MULTIRUBICAGE
Dans l’autre seulement MULTIRUBICAGE.
Est-ce dû à un essai que j’aurais oublié ?
Je profite de ce message pour demander comment insérer une photo dans un article dans le milieu d’un texte. Actuellement je renvoie vers une page html.
Merci de votre aide
Il n’y a pas de répertoire (dossier) EGT_SQUELETTE et MULTIRUBICAGE sous Giseh, ni de fichier de ce nom.
bonsoir
Effectivement, il ne s’agit pas de répertoires, ni de fichiers.
mais de catégories de mots clés qui apparaissent lors de la rédaction d’un article.
Il n’y a pas de mot-clé EGT_SQUELETTE sous Giseh.
Répondre à ce message
Bonjour, et merci pour le boulot, et sa mise à disposition...
La prochaine version de Giseh (spip 1.9, php 5...),
sera-ce celle qu’on aperçoit par ici, http://www.ecologie.gouv.fr/spip.php ?
Et pour quand essayez-vous de la prévoir ?
Merci de vos réponses, encore bravo
La version 2.3.5 de Giseh est compatible avec PHP 5 mais elle reste sous SPIP 1.8.3.
Le site http://www.ecologie.gouv.fr/spip.php n’est pas un site sous Giseh. En revanche, le site http://www.equipement.gouv.fr/index.php3 est un site sous Giseh.
Répondre à ce message
Depuis que j’ai mis à jour ma version de Giseh (>php5) je constate que de manière récurrente les menus additionnels disparaissent, et ne reste que le menu accueil.
C’est très embêtant car mon site repose sur l’accès à ces menu de barre ...
Un raz du cache règle le pb mais cela revient régulièrement...
Seul modif du code ces derniers temps, l’install de spip-listes....
Quelle solution apporter ?
Le correctif a été intégré dans la version 2.3.52.
Répondre à ce message
Bonjour
Est-il possible (et comment ?) de modifier le CSS proposé par Giseh pour que l’affichage s’adapte à l’écran de l’utilisateur comme pour une page html classique ? Avec une résolution de 1280x1024 un bon tier de l’écran ne sert à rien ce qui est à mon sens dommage, d’autant plus que la colonne centrale est relativement étroite.
Merci pour vos réponses !
De même, je souhaiterai modifier les couleurs de police des titres des articles et des rubriques et ce, quel que soit leur emplacement (colonne de gauche, droite ou au sein même d’une rubrique).
Où puis-je modifier ces paramètres ? J’ai bien tenté de lire le fichier CSS mais n’étant pas spécialiste, j’ai du mal à m’y retrouver.
Merci
Au début du fichier style_site_intraano_bleu_1024.css, remplacer :
par
D’une manière générale, il est déconseillé de modifier une CSS si l’on ne maîtrise pas le sujet.
Merci.
J’essayerai ça au plus vite et vous tiendrai au courant.
Super ! La page s’adapte parfaitement à la largeur de l’écran. En revanche, j’aimerai (je sais je suis exigeant lol) que la largeur de l’image composant le bandeau puisse, elle aussi, s’adapter à l’écran. J’ai tenté s’insérer un « width : 100% ; » sans succès. Auriez-vous une solution ?
Merci pour vos conseils !
Dans le cas d’une page redimensionnable, si l’image composant le bandeau a une couleur de fond qui n’est pas blanche, il faut éviter que l’image soit moins large que la résolution d’écran. Par exemple une image de 1280 pixels de large s’affichera convenablement jusqu’à une résolution d’écran de 1280. Une autre piste consiste à choisir une image dont la partie droite est une transition vers du blanc.
C’est exactement ce que j’ai fini par découvrir ce week-end en testant un bandeau de 1280 px de large.
Ca marche impec !
Merci
En revanche je butte toujours sur la couleur de plice que je souhaiterai uniforme, c’est à dire en #6c96c6, hormis dans la barre de menu horizontal.
Si quelqu’un pouvait m’aider à modifier cette couleur de police je lui en serai très reconnaissant !
Merci
Répondre à ce message
Bonjour
J’ai mis en oeuvre un squelette Giseh en modifiant dans la feuille css la couleur du fond de la page.
Hélas je n’arrive pas à trouver comment neutraliser l’espace blanc situé avant le titre de la rubrique bloc de colonne situé dans les menus gauches
pour voir http://www.cap-pontdeberaud.fr
merci
Dans la feuille CSS, remplacer la couleur de background dans la section suivante :
OK ça marche
merci
Répondre à ce message
Essayant de joindre un widget www.widgetbox.com, pour valoriser mon site, j’ai constaté que les accents n’étaient pas lus... le développeur du widget me répond que giseh use du format d’un format RSS non supporté :
puis on trouve ...rss version=« 0.91 » xmlns:dc="http://purl.org/dc/elements/1.1/"> dans le feed
Pour régler le problème, comment updater au format RSS v1 or v2 dont les specifications sont ici : http://www.rss-specifications.com/rss-specifications.htm
inutile de chercher une solution puisque le développeur vient de m’écrire..
The widget you’ve created from your blog is a Flash widget (not HTML). Unfortunately, CSS cannot be applied to the contents of a Flash widget. The only style that you can change is the border color (to one of the 12 options.)
:-()
Dans le fichier __backend-actu.html, remplacer :
par :
En effet, le contenu produit par ce fichier est théoriquement conforme au RSS version 2.0
Répondre à ce message
j’ai installé SPIP 1.8.3 ainsi que le squelette Giseh sur mon PC et tout va bien
lorsque je télécharge l’ensemble chez mon fournisseur 1and1 j’ai le message suivant :
Fatal error : Call to unsupported or undefined function include_once() in sommaire.php3 on line 7
merci de votre aide
Une recherche sur google avec les mots : spip 1and1
permet de trouver des solutions pour installer SPIP sur l’hébergeur 1and1.
Répondre à ce message
sur mon site maintenant opérationnel, j’aimerai aussi profiter dune newsletter à l manière de spip-liste car le système de notifications interne à spip m’a l’air un peu minimal (d’autant que je ne comprends pas vraiment comment créer une liste d’auteur qui souscrivent... sns passer par un autre site )
Il semblerait que spip-listes_1_8 popose un squelette tout fait pour améliorer le principe : mon problème est simple :
puis-je intégrer un tel objet sans risquer de rendre instable (si incompatibilité) le site sous giseh qui est à ce que je crois une spip 183 modifiée et améliorée ?
Disons que mon but est que les gens extérieurs parviennent facilement à s’inscrire pour une newsletter semi automatisée (avec edito ou non) qui liste les nouveautés du site, et qu’ils puissent aussi se désinscrire.
cordialement
ratai
Pour intégrer spip-liste_1_8 à Giseh, il convient de copier simplement les fichiers de spip-liste_1_8 sur le site Giseh (en respectant l’arborescence des dossiers) puis de modifier le fichier ecrire/inc_presentation.php3 de Giseh en remplaçant :
par
Ensuite il convient de modifier le fichier ecrire/mes_options.php3 de Giseh en remplaçant :
par
spip-liste_1_8 stocke chaque les caractéristiques de chaque liste de diffusion dans un article affecté à un id de rubrique égal à zéro. Or Giseh ne permet pas d’afficher sur le site public un article dont l’id de rubrique est égal à zéro. Ceci pose un problème lorsque l’on affiche abonnement.php3.
Aussi, il convient de modifier le fichier ecrire/spip_listes.php3 de spip-liste_1_8 en remplaçant :
par
Je viens de tester sur une copie du site.
J’ai donc copié les fichiers en les répartissant dans les dossiers préexistants. Il y a des doublons dans le dossier d’image mais j’ai gardé les originaux.
En redirigeant un article sur ecrire/abonnement.php3 j’obtiens le script d’inscription à la liste, celle que j’ai configuré dans l’interface privée.
J’attend que les emails de test reçoivent mais cela semble fonctionner...
quelle efficacité ! bravo pour ce professionnalisme. Je ne peux objectivement que recommander ce squelette dont l’interface et l’ergonomie étaient déjà excellentes, mais qui en plus peut s’améliorer grâce à la qualité du développeur
cordialement
ratai
Tu aurais pu indiquer sur ton site que c’est un site en spip dans les contributions en bas... sur la derniere ligne....comme cela se fait en général.....
Comme ca tu seras bien dans l’esprit logiciel libre.....
Le precedent message s’adressait à « ratai » evidement.
oups ! je rectifie. :-)
Répondre à ce message
Ayant installé et adopté le squelette, je regrette d’avoir été obligé d’affecter des mots clés pour afficher les auteurs (ceux-ci devant également afficher mots clés en bas de l’article dans le menu suivant) car je n’ai pas trouvé le moyen de faire apparaître le nom des rédacteurs avec les articles qu’ils publieraient en tant que simple rédacteurs.
Disons qu’une solution plus simple m’aurait arrangé (dont le choix multibriquage qui est moins bien que sous-page d’accueil pour afficher la sous-rubrique bloc-notes) mais en existe t-il une ?
site
Une solution consiste à modifier légèrement le fichier _template/__article-normal.html, en remplaçant :
par
Ceci permet d’afficher automatiquement le ou les auteurs d’un articles (en cliquant sur le nom de l’auteur on peut lui envoyer un message, si l’adresse email de l’auteur est renseignée dans SPIP).
Je vais essayer de ce pas. Merci de cette réponse utile.
ratai
Comme souvent une fonction en cache une autre...
Comme je souhaite que le lecteur moyen puisse réagir à l’article publié, j’ai posé comme principe que le rédacteur peut choisir dans le menu de publication « les visiteurs peuvent réagir à cet article » de sorte que s’affiche en bas de l’article « réagir à cet article », or si la modification du template affiche bien le nom de l’auteur, en revanche le choix de ce menu efface l’affichage du nom de l’auteur...
Pour faire simple, l’idéal serait que le nom du redacteur s’affiche directement à côté du titre de l’article (ou en dessous) de sort que même quand il y a une liste de début d’article (que j’appelle blog) les visiteurs savent qui l’a écrit.
Mieux encore, est-il possible d’attribuer publiquement à chaque rédacteur un email interne à spip, qui n’affiche donc pas l’email réel mais plutôt une redirection vers l’auteur référencé dans l’interface privé pour lui poster un message ?
J’ai bien compris que ce squelette est donné en l’état mais j’ai du mal à comprendre qu’il n’y ai pas de relation directe entre auteur et visiteur à partir du moment où l’intrface spip peut jouer le rôle de filtre...
cordialement
Dans ce ca précis, une solution consiste à modifier légèrement le fichier _template/__article-commentaire.html, en remplaçant :
par
génial le nom s’affiche !
bon visiblement il n’y a pas de possibilité de cacher en même temps l’email de l’auteur, sauf si on ne le remplit pas dans les paramètres de l’auteur.
merci
ratai
Répondre à ce message
Le Squelette Giseh est vraiement un outils très puissants et très convivial quand on a pris la peine de lire les 128 pages de notices ! (très claires et fort utiles).
est ce que ce squelette continuera d’être développé ?
y-a-t-il un moyen d’avoir plus de 3 niveaux dans les menus dynamiques ?
en tout cas MERCI.
Giseh propose au plus 3 niveaux de menus. Ce ne serait pas simple d’avoir plus de 3 niveaux pour la raison suivante :
Giseh permet de restreindre l’accès à certaines rubriques selon les droits des utilisateurs. Dans le cas où l’utilisateur est authentifié, chaque page est recalculée à chaque consultation et le contenu du menu aussi. En effet, selon les droits de l’utilisateur, le contenu du menu n’est pas le même.
A noter que si l’utilisateur n’est pas authentifié, le contenu du menu est stocké dans le cache de SPIP et n’est donc pas recalculé à chaque consultation d’une page.
Le temps de calcul du contenu du menu est convenable. En revanche, le nombre de requêtes SQL générées est très élevé. En effet, avec les boucles de SPIP, le nombre de requêtes SQL générées correspond au double du nombre d’items du menu. En effet , deux passes sont nécessaires pour savoir si un menu de niveau 2 a ou non des sous menus de niveau 3.
Avec un menu de 50 items, on obtient une centaine de requêtes SQL.
Aussi, 3 pistes ont été explorées :
La première piste consiste à paramétrer dans Giseh le menu pour qu’il soit seulement à 2 niveaux. En effet, les boucles SPIP génèrent alors très peu de requêtes SQL puisqu’elles n’ont pas à traiter les rubriques de niveau 3 (on passe par exemple de 100 requêtes à 8 requêtes).
La seconde piste consiste à multiplier les fichiers en cache (un par login et par page) lorsque l’utilisateur est authentifié. Dans ce cas, on limite le nombre de recalcul du contenu du menu. Toutefois, il y a un risque d’inflation de fichiers dans le cache. Enfin, lors du calcul initial du contenu menu le nombre de requêtes SQL reste élevé.
La troisième piste consiste à enrichir SPIP avec une nouvelle balise qui fait appel à une fonction spécifique et optimisée de calcul du contenu du menu qui utilise seulement 4 requêtes SQL. Le gain est conséquent puisque au lieu d’envoyer 100 requêtes à MYSQL, 4 requêtes suffisent désormais pour obtenir le même résultat.
Par ailleurs, quelque soit le nombre d’items dans le contenu du menu, ce chiffre de 4 requêtes n’augmentera pas. Alors que dans la situation précédente le nombre de requêtes correspondait au double du nombre d’items (nécessité de 2 passes), c’est-à-dire qu’il pouvait augmenter dès qu’une nouvelle rubrique apparaissait dans le menu. Il convient de souligner que cette fonction sera exécutée lors du calcul de la page mais pas lorsque la page est dans le cache. Cela n’a rien à voir avoir l’ajout de code PHP dans un squelette, qui est exécuté même lorsque la page est dans le cache de SPIP.
C’est cette troisième piste qui est implémentée dans Giseh. Aussi, pour obtenir plus de 3 niveaux dans le menu, il faudrait modifier cette fonction spécifique qui n’est pas simple.
Merci pour la réponse très détaillée et très rapide. 3Mieux que bien, c’est mal ..." dis je souvent à mes élèves. De toutes façons, ils me faudra bien un an pour former mes collègues et pour découvrir toutes les fonctionalités de Giseh.
Pour la petite histoire : je suis chargé de refonder un site disciplinaire académique (près de 4500 pages) à l’occasion des changement de programmes.
Pour le choix du CMS, j’ai exploré la plus grande partie des 740 qui sont proposés sur The CMS Matrix. J’ai restreint mon choix à ceux qui ont une aide en français et qui sont gratuit.
mon choix :
1) Guppy pour mes sites perso, ceux destinés à mes élèves, notamment pour sa simplicité et le look fun !
2) SPIP, pour sa communautés francophone très actives, et la multiplicité des gestions de contenu.
Pour le choix du Squelette, mon grand problème c’est les menu. Si on prend la rubrique lycée on se retrouve avec plus de 100 sous rubriques.
Lycée>Terminale>Terminale S>Bac> Modalités
Lycée>Terminale>Terminale S>Bac> Exemples de sujets
... etc, mutipliez cela par le nombre de niveaux et de section. Vous vous rendrez très vite compte du problème. J’ai donc testé tous les squelettes un par un, en cherchant des astuces pour les menus. Pendant un moment j’ai failli abondonner et retourner au site en HTML pur et dur. Après tout si on y regarde de près, la plus part des sites institutionnels de L’Elysée aux différents Ministères sont en HTML. Sauf un celui du Ministère du développement durable qui était sous SPIP. Voilà comment j’en suis arrivé à utiliser Giseh.
Encore merci pour tout ce travail.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
