Présentation
- Nom du Squelette : « IENSP »
- Version du squelette : 3.1
- Auteur : Stéphane Kus
- Licence : GPL
- Compatibilite SPIP : compatible SPIP > 1.9.2
- Sites exemples : site de développement
Principales fonctionalités et spécificités
Un squelette simple qui rajoute au squelette par défaut une barre de navigation et un menu déroulant tout en CSS, un annuaire des sites web référencés, ainsi qu’un portfolio qui utilise le plugin Thickbox2. A part quelque déplacement de <div>
et le rajout de l’album, seuls les fichiers habillage.css et spip_style.css ont été modifiés.
Le but pour moi a été de mettre en pratique mon travail sur les CSS, et donc de faire une mise en page qui ne modifie quasiment pas les squelettes par défaut de SPIP à part le fichier habillage.css. J’espère que ces squelettes vous donnerons envie de plonger dans le CSS afin de créer un style propre à vos sites.
- La version 2.0 améliore le rendu avec Firefox (utilisation de la propriété CSS3 border-radius pour arrondir les angles des blocs), amélioration de l’esthétique du portfolio, ajout d’un bloc « derniers sites référencés » en page d’accueil, ajout d’un fichier annuaire.html qui donne la liste de tous les sites référencés, ajout d’un dégradé autour de la page.
- La version 2.1 rajoute un 3e niveau au menu déroulant
- La version 2.2 corrige un bug du menu déroulant avec des titres qui débordaient parfois du cadre et intègre un calendrier dans la page d’accueil (nécessite l’installation des plugins Widget calendar et Agenda dans le répertoire « plugins » à la racine de votre site et leur activation dans l’espace privé).
- La version 3.0 améliore le menu déroulant (transparence), la barre de navigation (survol des liens modifiant l’image de fond) et intègre le plugin Thickbox2 pour le portfolio (fonction diaporama) et le plugin accès restreint pour mettre certaines zones du site public en accès réservé aux abonnés.
- la version 3.1 corrige 2 petits bugs de l’identification
Il est à noter que IENSP utilise maintenant le filtre « supprimer_numero » qui vous permet d’ordonner vos rubriques en leur ajoutant un numéro qui sera invisible dans l’espace public. Pour faire apparaître les rubrique dans l’ordre que vous souhaitez il suffit de les nommer de la manière suivante :
- 01. marubrique
- 02. marubrique
Attention : vous devez obligatoire mettre un espace après le point pour que ça fonctionne.
Testé sur ces navigateurs
| Testé ? | Plateforme | Navigateur | Version |
|---|---|---|---|
| oui | windows | Internet explorer | 6 et 7 (le menu déroulant ne marche pas avec IE6) |
| oui | windows | Firefox | . |
| oui | Mac | Safari | . |
| oui | Mac | Firefox | . |
| oui | Mac | Opera | . |
| oui | Unix/Linux | Firefox | . |
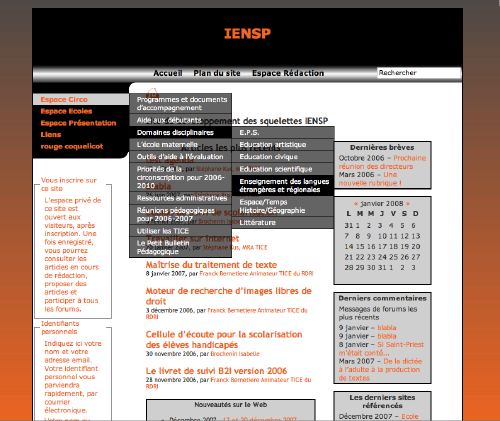
Un petit aperçu

Personnaliser le squelette
Vous pouvez aisèment personnaliser ces squelettes en changeant les couleurs dans le fichier habillage.css, il suffit de faire un rechercher/remplacer sur ces couleurs :
- #FFFFFF : couleur de fond de la page
- black : couleur des bordures, du fond de l’entête du menu
- #cfcfcf : couleur de fond des blocs
- #f26522 : couleurs du titre du site, des liens et des textes de formulaires
images à modifier :
- coinrond.gif et coin.gif (arrondis du menu)
- degrade.gif (fond)
- pixtrans.png (fond transparent du menu déroulant)
- fondbarrehaut.png (fond de la barre de navigation)
- fondbarrehautsurvol.png (fond des liens survolés de la barre de navigation)
- fondbarre.png (fond du pied de page)

Discussions par date d’activité
16 discussions
Suite à la mise en place du squelette sur mon site, j’ai un grand chamboulement de l’interface privée. Et même en revenant à mon squelette précédent, rien à faire, tout est modifié.
Je me retrouve un peu prise au dépourvu, ne sachant trop comment intervenir.
Merci d’un peu d’aide...
A priori, rien à voir avec les squelettes qui ne modifient que l’espace public...
Le mieux est sans doute de réinstaller SPIP avec le fichier spip_loader.php que tu trouves sur spip.net
Effectivement, cela fonctionne maintenant !
J’avais dut faire une erreur en manipulant les fichiers.
En tout cas, tous mes remerciements pour ce squelette qui est facile à personnaliser et trés fonctionnel.
Merci aussi pour votre réactivité aux questions posées !
Répondre à ce message
bonjour voila je voudrais adapter le menu au couleur de mon site (en developpement grace a zazouminiserver, spip, et iensp)
mais j’ai beau changer dans tout les sens la présentation, cela reste hermetique à mon neurone du coup je pousse un cri : HHHHHEEEELLLPPPPP !!!!!
Donc pourrais-tu fournir une explication sur le menu déroulant ou une piste pour les couleurs (je voudrais que le hover du level 2 soit de la couleur du level1 alors que le level1 redevienne normal)
merci par avance des pistes
Ca m’aiderai beaucoup à t’aider si tu me donnais l’adresse de ton site que je puisse regarder ce que ça donne et les modifs que tu as déjà faites dans la feuille de style...
Répondre à ce message
Bonjour Stephan,
Une autre petite amélioration à réaliser pourrait être l’apposition des logos des articles et rubriques lors de l’affichage.
Qu’en penses-tu ?
Bonne continuation
Salut,
Le logo des articles et des rubriques apparaît quand tu es dans une page rubrique ou article, où souhaiterais-tu qu’il apparaisse ? dans la page d’accueil ?
Ecoute moi je n’ai pas d’affichage de logo, sur aucune page. Ni sommaire ni rubrique ni article... Alors que c’est souvent joli un petit logo qui change à chaque page !!
Désolé pour la lenteur de cette réponse... long WE !!
Peux-tu me donner l’adresse de ton site ? Je regarderai ce qui bug...
@+
Je crois que j’ai trouvé : remplace les lignes 45 à 50 du fichier squelettes/article.html par ce code :
Tu devrais voir apparaître le logo dans les pages articles de ton site.
@+
Bonjour,
J’ai lu quelque part qu’il existait effectivement des bugs avec firefox sous linux ...
Après mon problème de calendrier qui m’avait amené à vous appeler au secours ... je me pose une question à propos du fichier habillage.css : j’aimerais comprendre à quoi correspond .page_photoalbum ...
j’aimerais aussi avoir un tuyau sur un logiciel simple qui me permettrai de changer la couleur de coin.gif et coinrond.gif. Je c qu’on peux le faire avecphotoshop mais c usine à gaz
merci d’avance
Bonjour, pour Firefox sous linux, j’ai testé à l’école avec la version pour Edubuntu 6, ça fonctionne sans problème...
En ce qui concerne la classe .page_photoalbum, elle ne sert plus à rien depuis que le portfolio fonctionne avec le plugin Thickbox2 - j’aurai dû d’ailleurs l’enlever... Par contre tu peux utiliser le fichier /plugins/thickbox2/thickbox.css pour modifier l’apparence du diaporama d’images...
En ce qui concerne les fichiers coinrond.gif et coin.gif, j’utilise personnellement the GIMP qui a l’avantage d’être libre et gratuit (dispo pour win, mac et linux). Je le trouve assez commode. Il existe sûrement des logiciels plus simples (mais moins complets...), qui permettraient de changer facilement les couleurs mais je ne les connais pas...
@+
Salut Stephane,
Ecoute désolé. Le logo que j’avais tout simplement mis sur m’article s’était envolé. D’où... pas d’affichage. Encore désolé pour le déplacement ! Les logos focntionnent très bien !!
Bjr Stéphane,
merci pour tes réponses tjrs aussi rapides !!!
si ce n’est pas indiscret ... quand tu dis « à l’école » ... tu es prof ?
Quant à ton css :
peux tu me dire à quoi correspondent :
.une et
.signature
J’aimerais aussi savoir comment faire pour pallier les problèmes d’affichages liés aux résolutions d’écran,
Aussi j’aimerais savoir si tu as des astuces pour le référencement d’un site sous spip. J’ai adopté définitivement ton jeu de squelettes qui est nikel et convient parfaitement à mes attentes. J’essaye toutefois de l’adapter encore à mes besoins.
J’espère bientôt en réaliser un mieux que le tient !!! LOL ... dans dix ans peut-être...
j’aimerais aussi importer la base XML dans SQL serveur ... g regardé sur le net mais rien trouvé de très abordable pour un néophyte comme moi mais je ne v pas lacher l’affaire si tu as des tuyaux là-dessus je suis preneur
Merci pour tout ...
Et encore félicitations pour ton travail ...
@rno
PS : voici mon site qui est en travaux ... je suis surtout dans l’architecture et le design ... les couleurs sont appelées à changer
http://valarep.free.fr
Tous commentaires même négatifs sont bienvenue
Je vais essayer de travailler sur un roll-over sur 4 niveaux - j’espère m’en sortir seul comme un grand ...
BON WEEK
Bonjour,
Effectivement, je suis instit, même si depuis cette année je n’ai plus d’élèves ayant comme fonction coordonnateur de zone d’éducation prioritaire.
Pour ce qui est de la feuille de style css, .une est une classe qui ne sert plus dans cette version du squelette (tu peux virer...) par contre #signature sert à l’habillage des signatures de la pétition que tu peux associer à un article.
En ce qui concerne l’affichage, les squelettes sont prévus pour que tous les éléments soient proportionnels à la taille de police. L’affichage par défaut permet de voir toute la largeur du site en 800x600, mais en grandissant la taille de la Police un utilisateur grossit donc tous les éléments du site et peut donc l’adapter à son écran.
Pour ce qui est de ton site, je vois que tu as su le personnaliser avec beaucoup de talent en te plongeant dans le fichier habillage.css, j’en suis heureux car j’ai en partie publié ces squelettes pour donner envie aux gens de se plonger dans le CSS.
Pour ce qui est de d’XML et SQL, là ça sort carrément de mes compétences...
Bon courage pour terminer ton site
@ bientôt
Stéphane
Bjt Stéphane,
Ok pour le fait que tu es instit ...
moi je bosse dns un centre de formation de valenciennes en tant que formateur et administrateur réseau. J’interviens aussi dans l’administration (côté serveurs) dans un lycée.
Par ailleurs je suis en formation moi-même depuis environ 4 ans (reprise détudes à 34 ans) : j’ai cumulé diplôme de technicien de maintenance info et réseau et MCSA microsoft et là je termine tech sup Info et réseaux)
En ce qui concerne le xml je viens de comprendre qu’il sert juste au transport des données et que la base de donnée (mysql) peut être managée depuis le sql.free.fr. dc pas besoin d’un sql serveur ...
Merci pour tes compliments sur mon css ... j’y ai effectivement passé beaucoup de temps depuis 2 mois ... je suis tombé dedans ... dur dur de décrocher !!! j’ai aussi refilé le virus au patenel qui a aussi adopté ton jeu de squelettes (http://fe6hhcrene.free.fr) et à un collègue de travail (http://sosemploidutemps.free.f).
J’aimerais aujourd’hui pouvoir mettre à disposition des cv de stagiares aux employeurs .... mais je voudrais que ces derniers s’inscrivent au préalable sur ma page sommaire. J’ai vu pas mal de plugins ... dw2, accés restreint, inscription2 etc
Pourrais-tu me conseiller ?
J’aimerais aussi obtenir des infos ou des astuces pour que mon site soit bien côté dans google (référencement)
Merci encore et @ bientôt
@rno
Répondre à ce message
Bonjour Stephane,
au risque peut-être de me tromper, mais le fichier inc-head.html me semble pas assez fourni en détails... Exemple trouvé sur d’autres squelettes :
...meta http-equiv=« Content-Language » content=« fr-fr » /> ou autre...
...meta name=« keywords » content=« [(#CHAPO|supprimer_tags|texte_script)]...BOUCLE_metadocs(DOCUMENTS)id_article »,">[(#TITRE|supprimer_tags|texte_script)]"/>
...meta name=« author » content=« ...BOUCLE_author(AUTEURS)id_article »,">#NOM"/>
...meta name=« revisit-after » content=« 15 days » />
Et peut-être d’autres. Je ne suis pas pro dans ces trucs là, mais ça aide certainement lors de l’indexation de certains moteurs de recherche...
Pour l’adresse du site que je développe (et en réponse à la question que tu me posais la dernière fois), il est pour l’instant en développement en local. J’attends d’avoir quelque chose qui tient la route avant de le mettre en ligne... Mais pour l’instant, ça se présente bien...
Bravo encore pour le squelette et pour ta disponibilité.
BS
Répondre à ce message
Bonjour,
J’apprécis beaucoup vos squelettes du point de vue graphique et fonctionnalités.
J’hésite cependant à l’installer chez moi. En voici la raison.
Sur votre site de développement, le scrolling vertical est très lent. Ça descend et remonte par accous au point de ne pas être praticable.
Généralement, je n’ai pas ce problème de navigation sur le web.
Avez-vous connaissance de ce problème ?
J’ai testé avec firefox mac et pc, safari, opéra, le scrolling fonctionne bien. Quel est ton navigateur ?
Firefox.
Je suis sous Linux (Ubuntu Gutsy). Je vais faire un essai sous Windows pour vérifier.
Bon... Après vérification sous Windows et Firefox, le site marche très bien.
C’est donc lié soit à Firefox sous Ubuntu (linux), soit à Ubuntu lui-même.... ? Pourtant, rares sont les sites qui me posent problème. Bizarre, bizarre...
Je testerai aussi lundi à mon école où j’ai installé 4 postes sous Edubuntu
Bonne Soirée
Stephane
Répondre à ce message
Salut,
J’ai remarqué 2 petits problèmes sur l’acces restreint :
1- Une erreur 404 apparait à chaque fois que l’on clique sur “abonnés”
Il faut corriger le fichier :
/squelettes/inc-pied.html
à la ligne 4, supprimer le caractère 29 :
remplacer (le mot indentification)
par
2- Une erreur 404 apparait lorsque l’on valide le mot de passe pour les abonnés
Il faut corrigé le fichier :
/squelettes/identification.html
à la ligne 65 :
remplacer
par
Tu as raison, je corrige les 2 bugs et je publierai une nouvelle archive...
Merci ;-)
Bonjour,
J’ai installé votre squelette aujourdh’ui (SPIP 192c) et depuis le départ, s’affiche sur la page d’accueil :
#ENVdate,’date’,#SELF
D’où cela vient-il ?...
Bravo à toute l’équipe !
Merci.
Laurent
http://f1loc.free.fr
(zut, les accolades ne s’affichent pas... J’espère que cela restera compréhensible)...
Salut,
Il faut avoir installer (dans le dossier plugins à la racine du site) et activer les plugins agenda et calendrier dans l’espace privé -> configuration -> gestion des plugins.
Si tu ne souhaites pas avoir le calendrier en page d’accueil, il faut modifier le fichier squelettes/sommaire.html en supprimant les lignes 84 à 86 :
@+ Stephane
Le pluging agenda n’est pas installé ou activé (gestion des plugings)
Bonjour,
tout d’abord FELICITATIONS pour le squelette, il est sensationnel et la css très bien ordonnée ... merci
Je me pose une question depuis un moment mais celle ci reste sans réponse : j’aimerais que le jour apparaisse dans le calendrier sur la page sommaire. C’est à dire qu’il soit souligné ou mis en surbrillance. j’ai vu ça sur certain site. Comment faire ?!
Merci
@rno
Bonjour, et merci pour ton appréciation
Pour le mini-calendrier, c’est plus simple que je ne le pensais ! le plugin calendrier attribut la classe CSS « today » au jour courant, il te suffit donc de rajouter un style dans squelettes/habillage.css dans ce genre :
td.today {border: 1px solid black;}@+ Steph
merci de ta réponse mais rien ne fait référence à l’agenda dans habillage.css, je ne vois donc pas ou mettre le td.today etc !!!
dsl mais je débute ...
merci
Où tu veux ! Moi j’y ai mis tout à la fin...
T Trop fort ...
Merci beaucoup
@rno
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
