Introduction
Le squelette Vittory’s est très utile pour créer rapidement un site simple de quelques articles, intégrant une galerie plein écran et un positionnement Google Map.
Dépendances
Nécessaire :
- CFG
Recommandé :
- Palette
- Nivoslider
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
Ce squelette utilise activement les librairies graphiques de PHP, n’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce squelette est une adaptation pour SPIP d’un template pour la restauration comprenant une galerie d’images pour le menu et une carte Google indiquant l’emplacement.
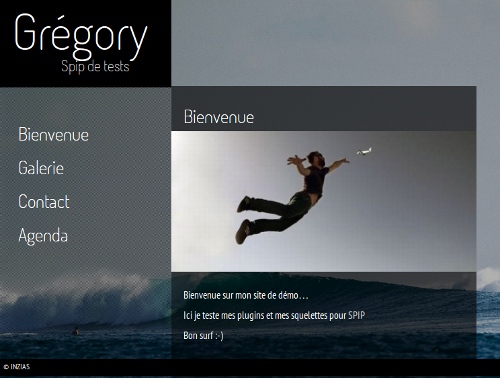
Aperçu de la page d’accueil agrémentée d’un nivoslider :

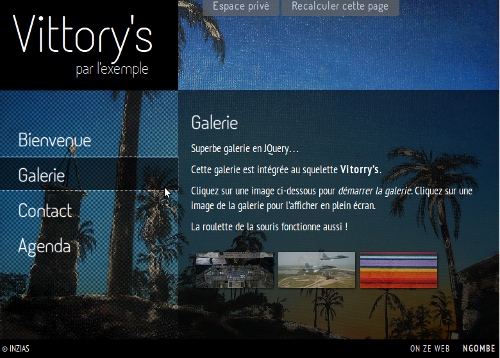
Lorsque l’utilisateur clique sur l’article utilisé comme galerie, son portfolio déclenche l’ouverture de la galerie :

Lors d’un clic sur une image du portfolio, l’image réduite, son titre et une description sont affichés ainsi que la même image comme fond de la page.
En utilisant les flèches de navigation à l’écran, les flèches gauche / droite du clavier, ou la roulette de la souris, l’utilisateur peut faire défiler les images. Le titre et la description s’animent derrière l’image en premier plan lors du défilement.

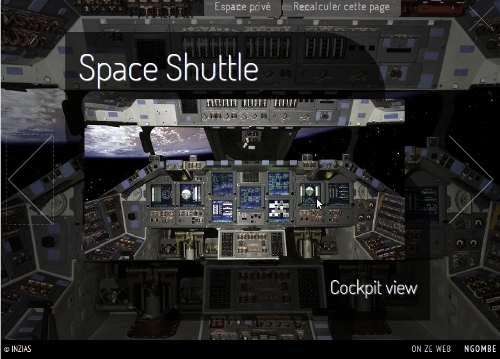
En cliquant sur l’image au premier plan, elle va disparaître et le fond devient plus lumineux. L’utilisateur peut alors visualiser l’image en plein écran et naviguer à travers le portfolio de la même façon. Un clic sur le fond va nous ramener dans la galerie.
Un clic sur la croix dans le coin supérieur droit permet de quitter la galerie.
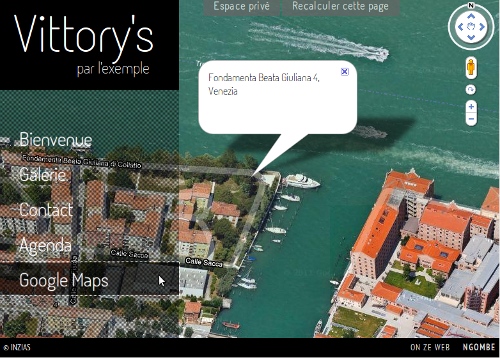
Un menu spécial activable via la configuration du squelette va cacher la boîte de contenu et montrer une carte Google en fond de page :

Utilisation
Le menu se compose des noms d’articles sélectionnés par le mot clé « menu ». Un mot clé « cacher » est aussi intégré au squelettes.
Les articles sont tous affichés par le squelette sommaire.html, il n’y a donc plus de notion de rubriques, chemin etc...
ATTENTION !
Dans cette version un seul article peut être utilisé comme galerie, de par la présence d’images dans son portfolio. Si plusieurs articles ont des images de portfolio la galerie fonctionnera mal, je vous ai prévenu ;-)
Configuration
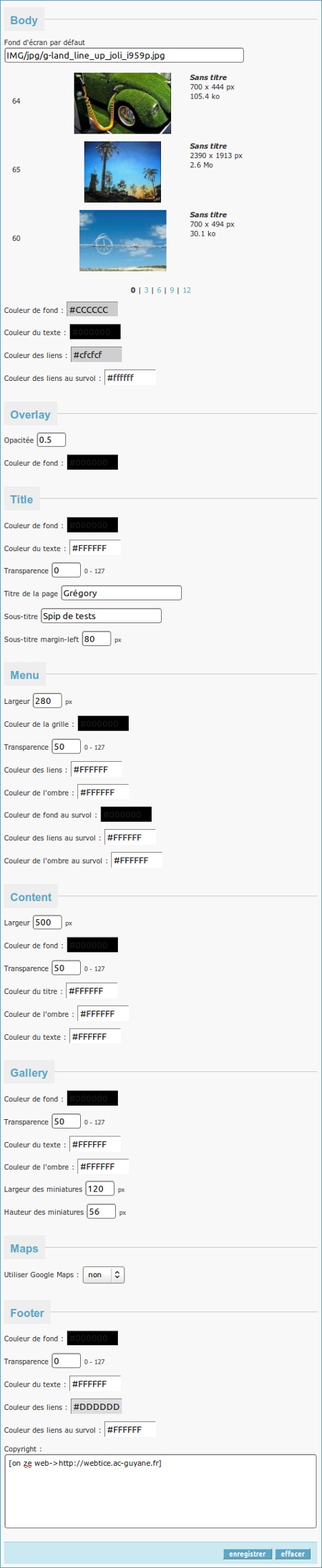
Un formulaire CFG permet de modifier rapidement toutes les options d’affichage, il est recommandé d’y faire un tour après avoir installé le plugin, au moins pour sélectionner le fond de la page d’accueil :
Conditions d’utilisation
Ce squelette est une adaptation pour SPIP du template Restaurant Website & Gallery Template crée par Mary Lou.
Pour plus d’informations, reportez-vous au site http://tympanus.net/codrops/.
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE9



Discussions par date d’activité
15 discussions
Bonjour à tous,
Un très grand bravo pour ce superbe projet, il fonctionne parfaitement mais j’ai besoin d’aide pour les articles trop long. (ainsi que pour les plus petite résolution).
J’ai essayé de trouver une solution, mais sans résultat ! Quelqu’un a une petite idée ?
Répondre à ce message
Bonjour, tout d’abord bravo pour ce super travail, j’aime beaucoup le style de ce squelette.
Par contre je me rend compte que les liens spip ne fonctionnent pas : j’essaie de créer un lien d’un article à un autre et ce lien renvoie toujours vers le premier article.
Comment dois-je faire pour que mes liens marchent ?
Merci d’avance !
Répondre à ce message
salut,
très belle prestation, chapeau bas ...
une question : dans Méthode de fabrication des vignettes je n’ai pas de vignettes alors que quand je désactive le squelettes elle réapparaissent toutes .......... !
Merci de ton boulot.
Salut,
GD est très sollicité dans ce squelette, alors n’hésitez pas à augmenter la quantité de mémoire alloué à php, ou à réduire la taille des images...
Dans la galerie il faut mettre les images dans le portfolio pour qu’elles soient traitées, les utilisateurs (moi y compris) ont tendance à l’oublier et pensent que c’est un bug :)
@+
salut ngombe
permet moi d’insister ! mais quand on active vittory’s dans la config Méthode de fabri....... les vignettes disparaissent. si on désactive le plugins tout réapparait !!
@+ et merci de tes réponses
Répondre à ce message
Bonjour,
Squelette très bien réalisé.
Est-il facilement adaptable pour du multilangues ?
Merci d’avance et bravo pour le travail !
Salut,
J’ai envie de te dire certainement, mais j’ai peur de m’avancer un peu :-)
@+
Répondre à ce message
Très beau squelette et bien pensé pour aller à l’essentiel.
Toutefois, n’avez vous pas des problèmes d’afichage lors des petites résolutions ?
smartbook, tablettes, ou encore des resolutions de 1024*768 ?
Salut,
En effet, il ne faut pas faire des articles top longs... Le projet est tout jeune et malheureusement je n’ai pas de terminaux mobiles pour faire des tests poussés.
Si tu veux gérer les petites résolutions il est toujours possible de proposer une CSS adaptée à la résolution du client, un peu à la manière de iSPIP.
@+
Bonjour, c’est pas que je veux gérer ds petites résolutions forcément, mais par exemple en prenant ton squelette, j’ai créé pas mal d’articles pour le menu à gauche et donc tous ne passent pas.
Si on a une bonne résolution, on s’en rend pas compte, c’est un mai qui a une résolution de 1024*768 (il y en a encore) qui me l’a signalé. Merci pour ton travail.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
