Note : ces squelettes sont en HTML5, contrairement au squelette de base de SPIP qui est en XHTML.
Attention : Ce bug peut empêcher les vidéos de s’afficher avec Firefox. Il devrait être corrigé dans SPIP 2.2.
Présentation
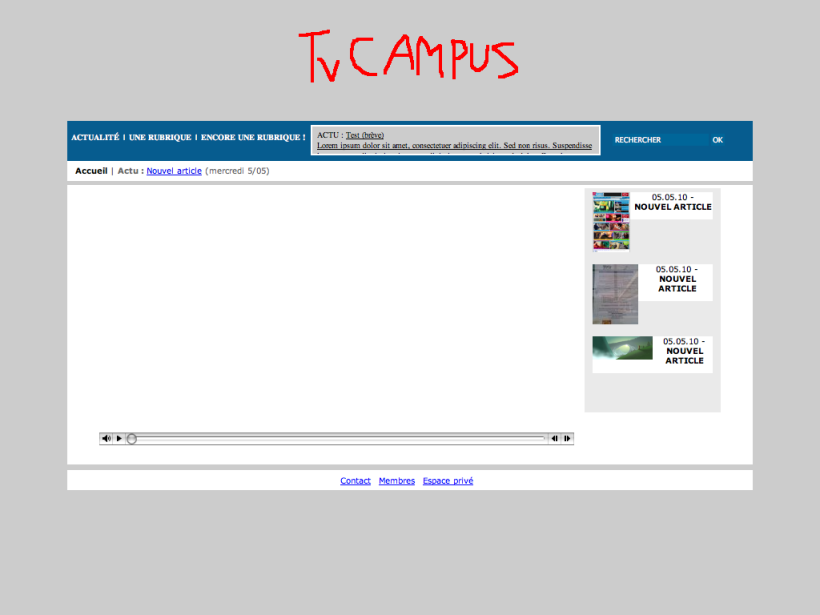
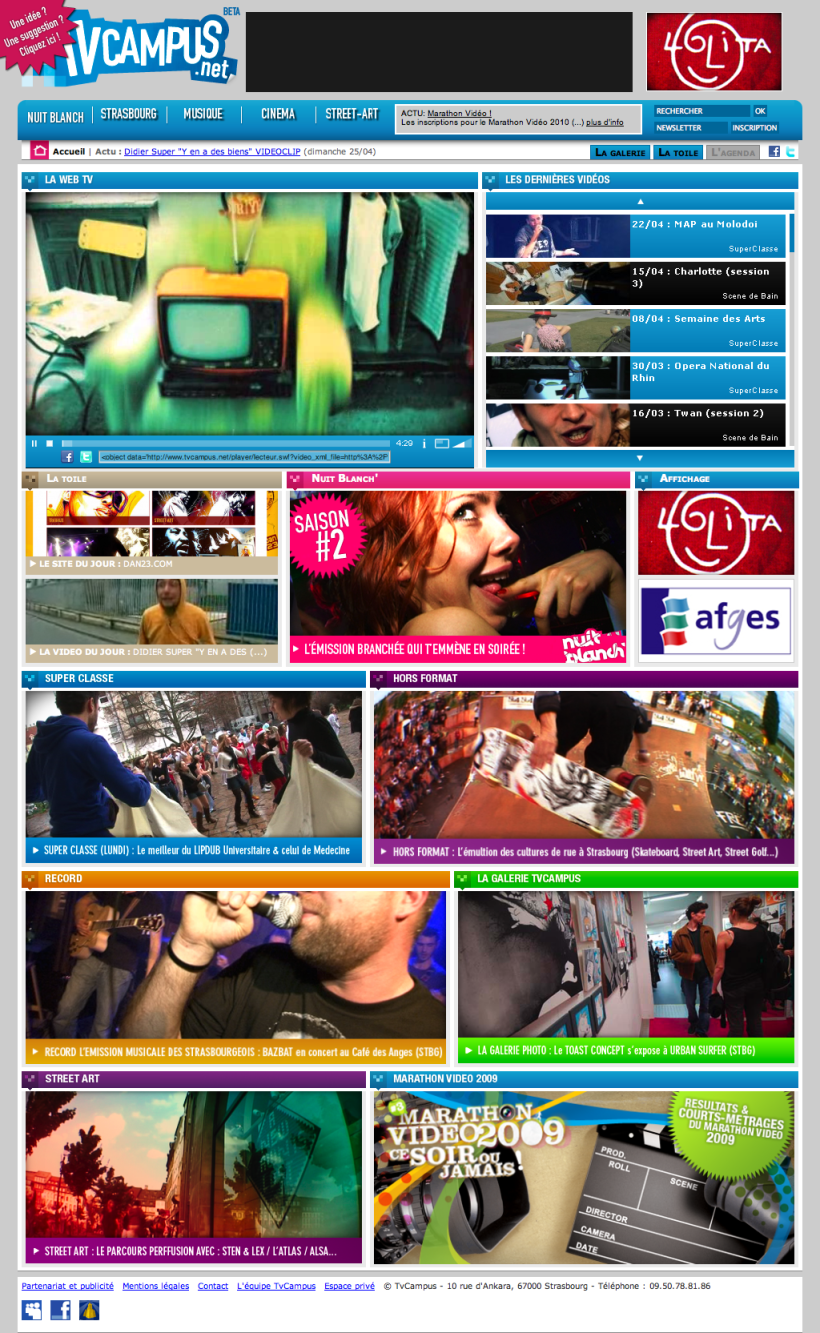
Ces squelettes fournissent une base pour créer une web-tv avec SPIP. Ils sont basés sur ceux de tvcampus.net.
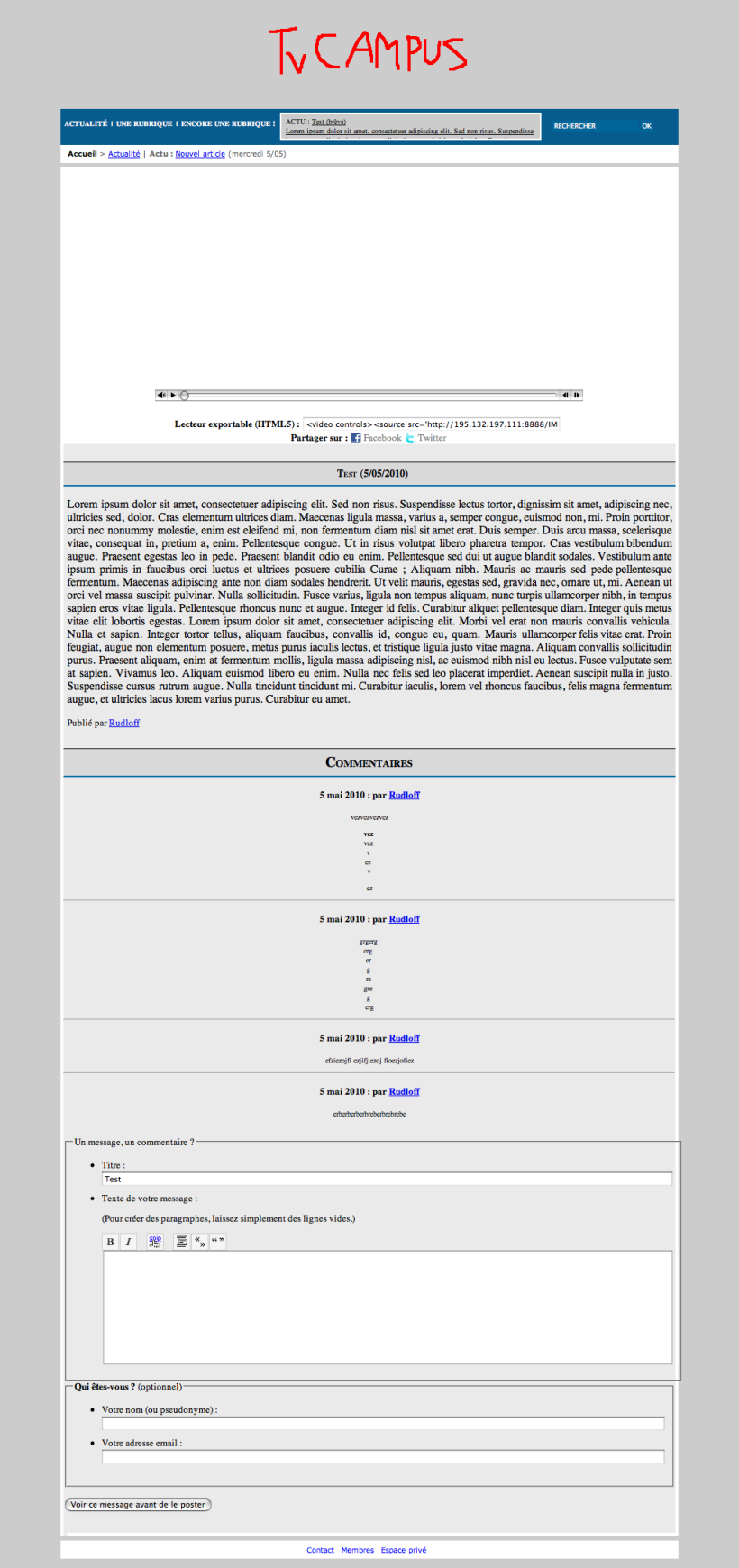
Il suffit de rajouter une vidéo à un article pour qu’elle apparaisse dans le lecteur.
Le lecteur utilise la balise video de HTML5. Il ne lit donc que les vidéos au format Ogg et n’est compatible qu’avec Firefox 3.5 ou plus récent (ou Safari/Chrome si les vidéos sont en MP4. Vous pouvez aussi publier les vidéos dans les deux formats et le navigateur choisira celle qui lui convient).
Si vous affichez la page avec un navigateur qui ne gère pas HTML5, un lecteur Flash devrait se charger. Le lecteur peut lire les vidéos en MP4 ou FLV.
Le squelette comprend aussi un flux RSS (podcast.html) qui fait aussi office de podcast compatible iTunes (à condition de publier les vidéos dans un format compatible), ainsi qu’un Sitemap Google (sitemap.html) pour référencer les vidéos sur Google Video.
Le CSS est basique pour vous permettre de l’éditer à votre guise, mais il n’est sûrement pas très utilisable tel quel.
Installation
Décompressez l’archive puis placez simplement le dossier webtv dans votre dossier plugins puis activez le comme expliqué ici.
Si vous avez déjà des squelettes personnalisés, il faudra sûrement modifier les nouveaux squelettes pour les adapter à votre site.
Vous aurez sûrement besoin d’éditer styles.css pour donner une apparence personnalisée et agréable à votre site.
Utilisation
Il suffit de joindre une vidéo à un article pour qu’elle apparaisse dans le lecteur, inutile de la placer dans l’article.
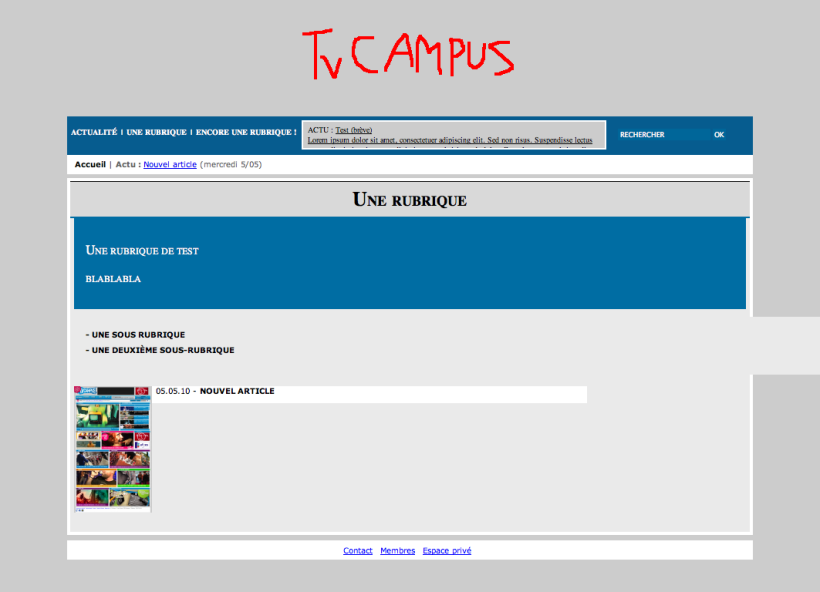
Le menu affiche toutes les rubriques contenant des articles + un premier niveau de sous-rubriques.
La dernière brève s’affiche à côté du menu.
Ce squelette n’implémente pas un certain nombre de fonctions avancées/plugins (mots clés, agenda, etc). Cependant, elles devraient être relativement facile à rajouter en modifiant les squelettes ou en en créant de nouveaux.
Note : le squelette est prévu pour des articles avec logo. Il est préférable, pour des histoires de format, que le logo soit une capture d’écran de la vidéo.
Dans quel format encoder ma vidéo ?
Pour être visible dans Firefox, Opera et Chrome, la vidéo doit être en Ogg Vorbis.
Pour être visible dans Chrome, Safari, avec l’iPhone et sur Android, la vidéo doit être en MP4 H.264.
Pour être visible dans les navigateurs qui ne gèrent pas HTML5 (via le lecteur Flash), elle doit être en FLV ou MP4.
Le plus simple est d’encoder chaque vidéo deux fois (Ogg et MP4, et ajouter les deux à l’article) et le navigateur choisira automatiquement le format qui lui convient.
Plus d’informations sur les formats gérés par les navigateurs (en anglais)
Remarques
Il faut impérativement spécifier la taille de la vidéo dans l’espace privé, sinon le lecteur Flash s’affichera avec une taille de 0x0 !
Ce plugin utilise JW Player pour le fallback. JW Player est sous licence Creative Commons (Paternité - Pas d’Utilisation Commerciale - Partage des Conditions Initiales à l’Identique 3.0 Unported).






Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
