L’affichage de contenu dans un calque n’est pas disponible par défaut dans SPIP. Pour implémenter cet effet dans SPIP, commencez par installez le plugin Thickbox.
Configurez ensuite SPIP pour qu’il génère automatiquement les vignettes de vos images :
- Allez dans le menu Configuration > Fonctions avancées.
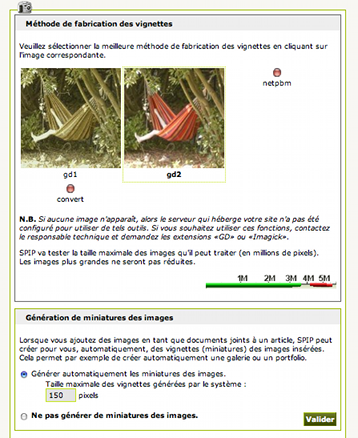
- Cliquez ensuite sur l’image correspondant à une méthode de fabrication des vignettes. Si aucune image n’apparaît, alors le serveur qui héberge votre site n’a pas été configuré pour utiliser de tels outils. Contactez le responsable technique du serveur et demandez-lui d’installer les extensions « GD » ou « Imagick ».
- Cochez ensuite le choix "Générer automatiquement les miniatures des images.".
- Saisissez la taille des vignettes.
- Validez.


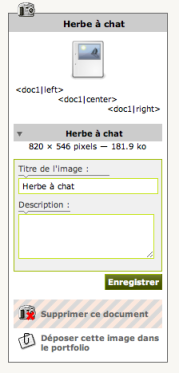
Ajoutez l’image à votre article. Une fois l’image téléchargée, cliquez sur le triangle en regard du nom de l’image. Cliquez ensuite sur « Déposer cette image dans le portfolio ».
Les images ajoutées dans le portfolio étant considérées comme des documents, insérez le raccourci typographique correspondant à l’image en utilisant le raccourci typographique :
<doc1>
SPIP remplace automatiquement le raccourci typographique par la vignette de l’image. Un clic sur cette vignette permet d’afficher l’image originale dans un calque.

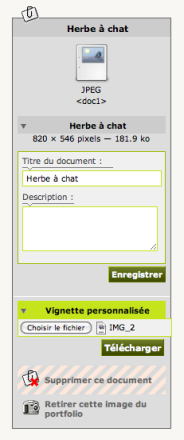
Si la taille de la vignette générée par SPIP ne vous convient pas, vous pouvez rajouter la votre depuis le formulaire de l’image :
- Cliquez sur le titre de l’image.
- Cliquez sur « Vignette personnalisée ».
- Téléchargez votre vignette.


Discussions par date d’activité
4 discussions
Bonjour,
J’ai effectivement créé deux squelettes différents pour mes articles, l’un qui utilise la class « thickbox » pour afficher des photos avec légende et diaporama, l’autre qui utilise la class « fancybox » pour afficher des photos sans légende. Mais j’ai en fait toujours les deux types d’affichage superposés, même en vidant le cache, en tirant la chasse d’eau et en fermant le gaz. Le diable étant dans les détails, quelle précaution supplémentaire ai-je oublié ?
Merci pour votre réponse.
Répondre à ce message
Bonjour. Je veux utiliser SPIP pour mon site de photos. Pour certaines catégories de photos (simples galeries), j’utilise Fancybox. Mais pour d’autres catégories de photos (reportage photo avec légende), je préférais utiliser Thickbox qui convient mieux. Mais si j’active les deux plugins, quand je clique sur les vignettes, mes photos s’affichent avec les deux systèmes superposés. J’ai pourtant pris soin dans le « rel » du lien des vignettes de mettre « thickbox » dans un cas et « fancybox » dans l’autre, mais cela n’a aucune action. Je débute en SPIP et j’ai besoin de votre aide. Merci !
Salut,
Ce n’est pas le rel, mais le class qu’il faut changer.
Le mieux serait de faire ton propre squelette , de décider quand c’est tickbox ou fancybox. Comme c’est du jquery : chacun va sélectionner ses photos en fonctions d’une classe. Y a un peu de travail, mais c’est faisable.
:)
Répondre à ce message
Dans la ’fausse pop up’ qui s’ouvre avec le document, est-il possible de modifier le template pour ajouter une i-frame ou un javascript sous la photo ?
Si oui comment ?
D’avance merci pour votre aide
Répondre à ce message
j’utilise spip 1.92 qui semble compatible avec thickbox pourtant si j’arrive à afficher le cadre blanc du plugins l’image elle ne s’affiche pas malgré un message « loading » encourageant. Pouvez vous me dire ce que j’oublie. J’ai mis le #INSERT_HEAD sur différents squelettes dont article. Je désespère.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
