Comment installer TimeCircles ?
TimeCircles s’installe comme n’importe quel autre plugin.
Il ne dépend de rien d’autre que de la librairie jQuery 1.9.1 ou supérieur, ce qui le rend naturellement incompatible avec toute version précédant SPIP 3.1 [1].
Bien que la dépendance ne soit aucunement obligatoire, TimeCircles a été conçu et imaginé pour fonctionner avec le plugin Agenda, alors que je travaillais à la conception d’un site web pour un festival (en ligne 1er semestre 2019 si tout va bien).
L’association souhaitait en effet afficher en page d’accueil le « final countdown » jusqu’à l’heure de l’ouverture des portes, laquelle était enregistrée en base de données sous forme d’événement SPIP dans une logique de publication de la programmation complète du festival.
Comment l’utiliser ?
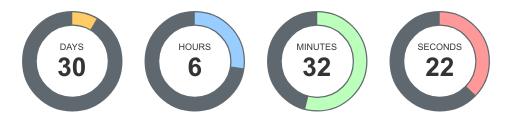
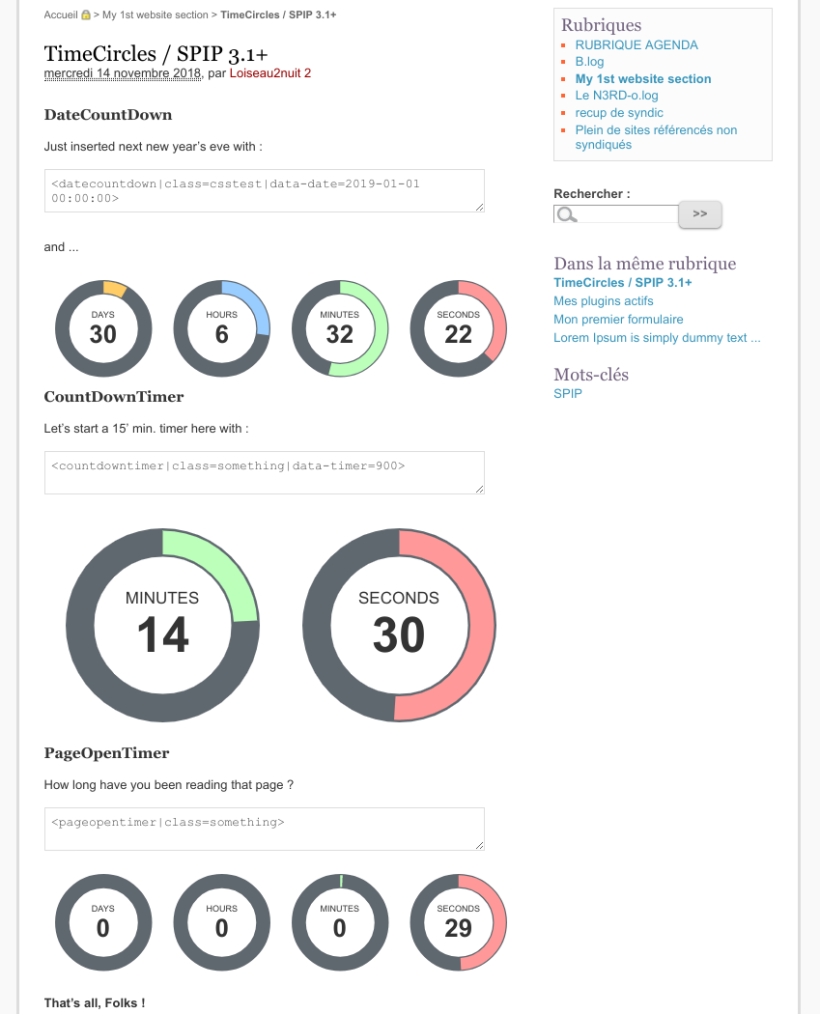
TimeCircles est livré avec 3 modèles de rédaction, permettant de générer dans vos textes des comptes à rebours et autres chronomètres, animés par jQuery, un peu dans ce style :
Quelque soit le contenu que vous éditez, ajoutez simplement l’un des modèles suivants pour générer le timer approprié
NOTE : le plugin ne stocke AUCUNE donnée en base (bientôt peut être mais chaque chose en son temps...)
DateCountDown
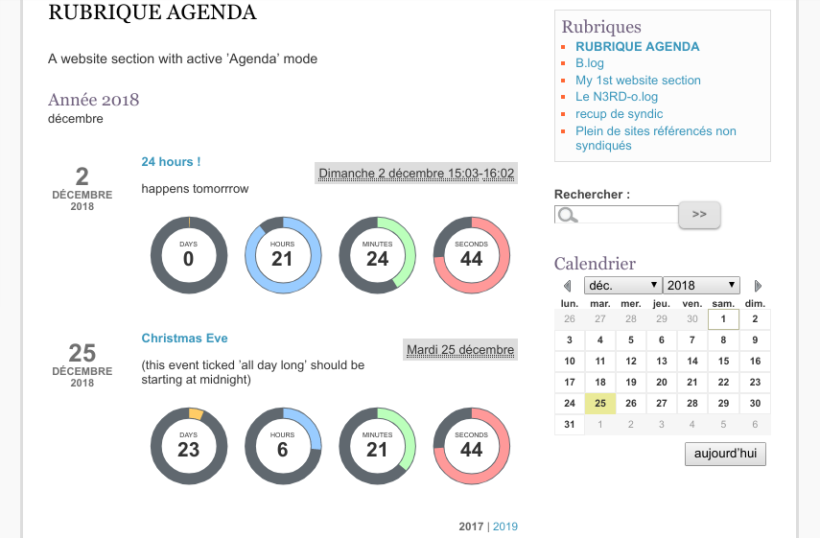
Si vous utilisez Agenda, le modèle suivant fonctionnera très bien et, partout dans le site, pour afficher un décompte temps jusqu’au départ de n’importe quel événement SPIP à venir.
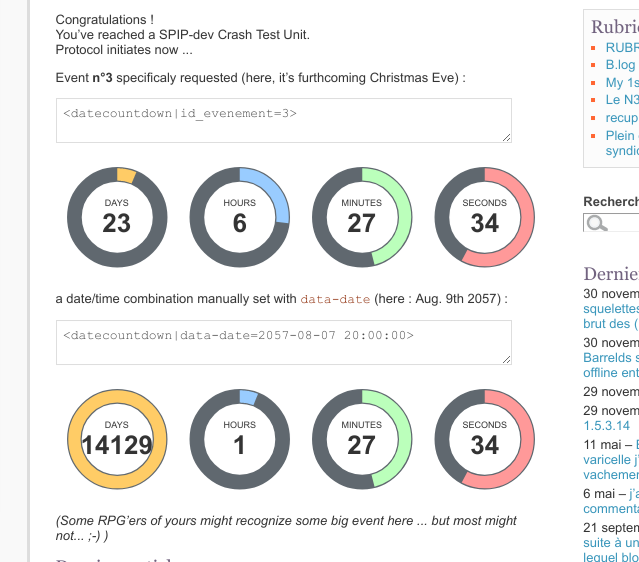
Exemple ici avec un id_evenement=3 (1er de l’an 2019 en l’occurrence)
<datecountdown|id_evenement=3>
Le modèle fonctionnera également très bien avec une date que vous aurez au préalable déclaré au modèle :
<datecountdown|data-date=2057-08-07 20:00:00>Ces 2 exemples à l’oeuvre, ici sur la page d’accueil de mon site de tests :

Attention :
Les valeurs de date doivent être renseignées en utilisant le format date de php : Y-m-d h:i:s (ou grand ’H’ pour les heures en mode 0-24) ex. : 2019-01-01 00:00:00
Dans un contexte d’événement (avec Agenda)
<datecountdown|>placé tel quel, n’importe où dans le contenu texte de votre événement, fera également l’affaire, en se basant sur l’heure de début de votre événement.
Vous pouvez également appliquer TimeCircles de manière automatique à tous vos événements en ajoutant simplement la balise #MODELE{datecountdown} aux endroits voulus, dans vos squelettes d’agenda et autres boucles événementielles.
CountDownTimer
Ici nous démarrons un compte à rebours de 15 minutes avec le modele suivant (les valeurs doivent être renseignées en secondes : ici 900 = 15 minutes)
<countdowntimer|class=something|data-timer=900>
PageOpenTimer
Et sinon, ça fait combien de temps que tu es en train de lire cette page web ?
<pageopentimer|>
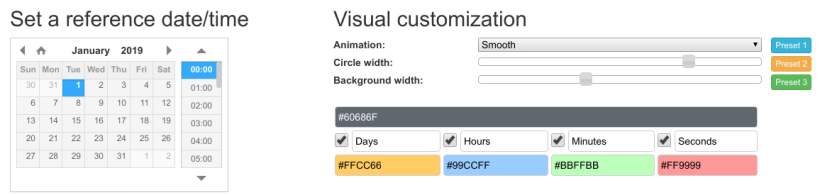
Modification et styles
Le plugin fournit une feuille de style css/timecircles.css. Ce fichier, ainsi que tout le jacascript, sont insérés automatiquement dans votre <head> via les balises SPIP #INSERT_HEAD & #INSERT_HEAD_CSS. Vous n’avez donc rien à faire dans vos squelettes pour les appeler.
Si vous souhaitez des idées ou/et un générateur automatique de javascript d’appels, rendez vous sur le site de l’auteur dont vous pourrez copier/coller le code dans un fichier /squelettes/js/vos_scripts.js.
Note aux développeurs de squelettes : Depuis la version 1.5.3.22, et suivant la méthode suivante, les comptes à rebours sont rendus responsifs par défaut grâce à la function rebuild() de javascript, invoquée sur le conteneur lors d’un redimensionnement. Ce code est directement passé au pipeline insert_head_.
$(window).on('resize', function(){
$('.DateCountdown').TimeCircles().rebuild();
$('.CountDownTimer').TimeCircles().rebuild();
$('.PageOpenTimer').TimeCircles().rebuild();
});Ce tronçon de code sera donc à conserver idéalement dans vos surcharges sui vous décidez de coder des chronos spécifiques dans un fichier personnel /squelettes/js/vos_scripts.js.
Plugin naturellement gratuit et open source
Son code source est bien évidement libre et accessible sur SPIP-ZONE, pour téléchargement et développement collaboratif :
https://zone.spip.net/trac/spip-zon...
N’hésitez pas à git clone / svn co la dernière version et “let’s dance” !
TO DO
- Faire fonctionner le plugin sur la page en_travaux
- Proposer un panneau de config générique à l’image du générateur d’appels JS personnalisés disponible sur le site de l’auteur :
- Gérer l’insertion des modèles via le plugin inserer_modeles
- trouver un moyen de stocker les infos de démarrage/arrêt pour les modèles
<pageopentimer|>et<countdowntimer|>
“That’s All, Folks !”





Discussions par date d’activité
6 discussions
Bonjour,
Juste pour signaler que ce plugin fonctionne sur mon site sous Spip 4.2.10 en modifiant la balise du fichier paquet.xml compatibilite=« [3.1.0 ;4.2.*] »
Bonjour,
Juste pour signaler que ce plugin fonctionne sur mon site sous Spip 4.2.10 en modifiant la balise du fichier paquet.xml compatibilite=« [3.1.0 ;4.2.*] »
Vous pouvez combiner ce plugin avec une petite boucle pour faire disparaître un formulaire créé avec le plugin formidable lorsque le timer est terminé
Premièrement insérer le modèle dans votre article du plugin timecircles :
<datecountdown|data-date=2024-03-30 15:00:00>et ensuite à l’aide du modèle suivant :
Pour utiliser ce modèle, placez-le dans le dossier squelettes/modeles/ de votre installation SPIP et nommez-le formulairetimer.html. Ensuite, vous pouvez l’inclure dans vos articles avec la balise suivante :
<formulairetimer|id=24|data=2024-03-30 15:00:00>_Ce modèle prend deux paramètres : id pour l’identifiant du formulaire et data pour la date et l’heure après lesquelles le formulaire ne doit plus s’afficher.
Répondre à ce message
Bonjour,
Merci pour ce superbe plugin.
Juste une question... Est-il possible de recalculer la page automatiquement lorsque que le compte à rebours arrive à zéro pour rafraîchir la page ?...
Si quelqu’un a une idée, je suis preneur.
Hello et merci pour ton message !
Non, j’avoue que cette fonctionnalité là n’est pas prévue. Dans le sens où la page indiquant l’événement dédié, n’a, à priori, pas vocation a changer de contenu.
L’idée est intéressante, ceci dit, au cas où ton événement soit si « Woaw » que tous tes visiteurs seront là au moment où on passe à 0:00:00, auquel cas, un petit Javascript tout bête devrait pouvoir lancer un event particulier (genre des étincelles qui apparaissent ou autre *plop*eries dans le style), Mais je n’y ai pas réfléchis et c’est pas vraiment une priorité pour moi.
Je me note ça quand même dans un coin de ma TODO, au cas où, mais si tu as des idées d’implémentation d’ici que j’y réfléchisse vraiment, n’hésite pas à les partager ici ;-)
#PrenezSoinDeVous #RestezChezVous
L’idée était de faire apparaître une vidéo postée sur YouTube (ou autre) une fois le compteur terminé, utile en ce moment pour faire un live ! Voyons ça aussi pour une enchère, une promotion... Franchement, je trouve ça utile ;-)
Mais, je trouve déjà le plugin très très bien !!
Merci et Bon confinement,
Oui je vois bien... Bon après ce qui me dérange un peu c’est que ca sortirait du rôle de ce plugin, dont l’unique fonction, au final, est d’intégrer proprement un JQuery, tel quel, dans SPIP, sans modifier son fonctionnement de base. Le point noir en ce cas, est que TimeCircles ne stocke aucune info (heure de démarrage, d’arrêt, des timers...) car ce n’est pas sa fonction.
Pour ton besoin, je verrais bien, en revanche, un squelette d’événement avec les boucles d’Agenda et faire une boucle conditionnelle selon la date du jour :
- si on n’est pas le Jour J => on affiche TimeCircles
- si on est le Jour J => on affiche autre chose
avec un peu de JS éventuellement, pour que la bascule puisse se voir en direct si on est sur la page au moment M
A creuser ...
Bon confinement de même !
J’ai pas testé mais je pense que tu peux partir sur un truc comme ça (et venir nous dire si ca donne quelque chose)
Un peu de lecture :
Bon sprint ! ;-)
Répondre à ce message
Bonjour et merci pour ce plugin.
Tout fonctionne très bien à un détail près. Je n’ai l’affichage des cercles sur le site public que lorsque je suis connecté. Si je ne le suis pas, pas d’affichage.
Et ce, quelque soit la plateforme (ordi, mobile,…) ou le navigateur.
J’ai bien rajouté les quelques lignes de javascript dans mon squelette mais cela ne change rien.
Merci pour tout début de piste.
Bonjour.
Tel quel à froid, ca pourrait ressembler un soucis de cache.
Auriez vous l’URL d’une page exemple svp ?
+ Vous me confirmez que vs êtes bien en version 1.5.3.22 ?
Cache vidé (et même désactivé).
J’ai supprimé tous les plugins non nécessaires pour être sûr de ne pas avoir de conflit.
Je suis en version 1.5.3.22 pour TimeCircles.
Url de test http://forum.hopitalpsy.fr/nec/spip.php?article2
Je confirme aussi que cela fonctionne parfaitement dans le privé et côté public quand je suis connecté.
J’ai pu reproduire de mon côté en effet. Pour un raison qui m’échappe, dès que l’auteur n’est plus connecté, spip.php rencontre une erreur 403 lorsqu’il essaie de construire la lib depuis le squelette /lib/timecircles.js.html ...
Je suis en train d’essayer de voir d’où ça peut venir...
Salut
J’ai continué mes investigations.
À la ligne 35 de
timecircles_pipelines.php, on fait appel au fichierlib/timecircles.js.htmlpargenerer_url_public('lib/timecircles.js')Il semble que le caractère / soit mal interprété ce qui conduit à des erreurs.
J’ai contourné le problème en modifiant cet appel et en déplaçant le fichier
lib/timecircles.js.htmlà la racine du plugin (donc en dehors du répertoirelib).Il semble que cela solutionne le souci mais ça ne me parait pas très propre.
Mes deux sous
Salut Amaury et désolé pour le délai de correction, j’avoue qu’avec les fête et la reprise ca n’a pas été simple.
J’ai investigué dans ce même sens en effet mais n’ai pas retenu la solution (qui risquait de péter mes devs autour d’un formulaire de config plus complet que maintenant).
Là le code d’erreur renvoyé par le plugin en l’état me laisse à penser qu’on ne s’en tirera pas à si bon compte... je suis en train de creuser du côté de l’API authorisation voire si je n’aurais pas zappé une brique élémentaire...
(ps : et je m’excuse une fois encore pour le temps, il faut dire qu’à la base je suis plus front-end dev (HTML/CSS/JQUERY) que back-end donc forcément ya des codes et des méthodes à prendre ^^)
ps : par ailleurs, je réfléchis également à revenir sur cette écriture .js.html du moins pour le contenu de la lib, laquelle doit rester simple à mettre à jour (c.a.d ne pas être modifée de trop, et là c’est pas le cas ...)
Salut
Il n’y a pas d’excuses à faire, j’ai moi même un projet que je dois finir pour dans deux semaines depuis deux ans…
Ce qui me surprenait, c’était que j’avais une erreur 403 et que le caractère / était transformé en 2f ou quelque chose d’approchant.
J’ai essayé dans un premier temps de passer le dossier lib en accès public en mettant
à la fin du paquet.xml comme je le fais pour tout mes plugins contenant un squelette
mais ça n’a pas semblé fonctionner.
En désespoir de cause, j’ai déplacé le fichier et modifié son appel, ce qui a fait le taf. Mais c’est clair que ça ne correspond pas du tout à ta toutdouxliste
Non ... mais tu viens de soulever un lièvre quand même !
Donc dans notre cas, la présence de
<chemin>est à proscrire car on attend bien que l’effet se produise en public ET en privéMais là du coup la lib se comporte comme si on avait
<chemin path="lib" type='prive'/>...Bon... c’est du patch et je cherche mieux mais la version 1.5.3.23 (dispo dans l’heure ou 2 max. via SVP) devrait fonctionner en attendant mieux.
Peux tu confirmer que c’est ok ?
(En revanche, ca remet en cause une partie de la doc que je vais adapter de ce pas .)
J’essaye de te faire ça dans le weekend mais ça risque d’être un peu dur. Retour à la normale mardi, je te tiendrai au courant à ce moment là au plus tard.
En tout cas, merci pour le boulot effectué.
Bonjour Loiseau2nuit,
bonne nouvelle ce matin, chaimoissamarche !
Super ! Merci encore pour tes retours ! :-)
Répondre à ce message
Bonjour et bravo pour ce plugin.
Je serais très intéressé par la possibilité de l’associé à un mot clé.
Pour le site d’un team bénévole d’endurance moto, j’utilise actuellement, pour afficher le compte à rebours de la prochaine course dans un squelette, un petit script avec TargetDate = « 04/21/2019 3:00 PM »
J’affiche le résultat accompagné des éléments, d’une boucle, du dernier mot clé « course »
avec un mot clé par épreuve (24 Mans2019, Bol d’Or2019 etc.)
Le mot clé est nécessaire pour préciser les participations des pilotes
(un article/pilote dans la rubrique « Les Pilotes »)
- Sur la page article/pilote, on reprend les courses auxquelles il a participé (mots clés « courses » associé avec le logo)
- Sur la page sommaire, on affiche les pilotes associés au dernier mot clé (prochaine course)
Ce plugin pourrait - il correspondre à ce compte à rebours ?
Alain
Hello et merci pour ton message :)
Concernant ton besoin je ne suis pas certain d’avoir bien compris le fonctionnement que tu me décris ?
Est-ce que ton site utilise le plugin Agenda pour enregistrer les courses ?
Ce mot clé vient d’où et sert à taguer quoi ? Dans quel but ?
A quel moment est supposé intervenir le compte à rebours ? ... ?
Sinon dans l’absolu il est tout à fait possible d’utiliser le modèle directement dans un squelettes avec
#MODELE{datecountdown}placé dans une boucle événement. A partir de là si tu dis à ta boucle de n’afficher QUE les événements ayant le mot clé ’TRUC’, ca doit fonctionner... ou de n’afficher le timer QUE si l’événement en question a bien le mot clé ’BIDULE’.Répondre à ce message
Mis en test sur laccreteil.fr.
Première question concernant les possibilités de paramétrage du Plugin TimeCircles :
- Serait-il possible de définir la largeur en pixel ou en pourcentage de l’affichage et son positionnement, comme cela se fait habituellement (left, center, right) ?
Bonne journée.
Michel
Complément d’info :
- En natif il est à 100% mais lors d’un redimensionnement manuel de la fenêtre de l’explorateur, il faut actualiser la page pour que l’affichage du décompte soit aussi redimensionné ...
Exemple sur cette page : http://laccreteil.fr/spip.php?article407
Possible en effet.
Le plugin n’est rien de plus que l’insertion par les bons tuyaux SPIP d’un script auquel je n’ai apporté aucune modif (autre que l’internationalisation des chaines de langues, s’entend).
Pour les modèles, savoir que, comme la CSS et l’appel JS, tu peux également les surcharger dans
/squeletteset jouer sur le paramètre style=« width:what-you-need px ; »OU utiliser le paramètre class du modèle pour appliquer une class CSS perso :
<datecountdown|class=ta-class--css|data-time= ...>...mais cette histoire de non-redimensionnement automatique effectivement ca ne me plait qu’à moitié. Peut-être que enlevant
style="100%"dans le modèle et en systématisant l’utilisation d’une class css perso, avec un sélecteur prévu et codé pour êre déjà responsive ...Ecoute je te dis pas que c’est pour dans l’heure qui suit mais je vais regarder ce que je peux faire là dessus.
Merci beaucoup pour la rapidité de la réponse !
Je vais faire des essais et des retours ensuite...
L’affichage du compte à rebours n’est pas visible sur IOS (smartphone).
même en vidant bien le cache ?
(j’avoue que je n’ai rien pour tester sous Mac OS ici ...)
Pour le redimensionnement responsif, la version 1.5.3.22 devrait corriger le problème.
Sur mac OS, c’est OK avec Safari, mais pas avec Firefox 63.0.3... il donc se pourrait peut-être que ce soit lié aux limitations volontaires des ces navigateurs Internet ?
Aucun soucis sous Firefox 63.0.3 ici avec timecircles 1.5.3.22 (je suis sous Linux Mint mais c’est le même moteur de rendu pour FF) ... il y a peut être un autre problème dans ton squelette là ...
Avec la mise à jour, c’est maintenant OK pour le redimensionnement.
Répondre à ce message
Bonjour,
Ḿerci pour ton plugin, j’en aurai l’usage.
Pourquoi ne pas renommer ton plugin en langue de Molière, cela serait plus parlant pour ceux qui recherchent cette fonction.
ex
Compte à rebours
Éphéméride
Je t’en prie, ravi qu’il plaise :-)
MOUARF ! :D Alors celle-là on peut dire qu’elle tombe à propos :-D
Plusieurs raisons à ca :
Le plugin porte le même nom que la librairie qu’il propose afin que tu saches *vraiment* ce que tu installes sur ton site.
(exemple tout bête : si l’équipe qui a développé cet autre plugin avait décidé de l’appeler « bande de démarrage », perso jamais je n’aurais fait le lien direct avec Bootstrap ...)
Ceci dit, rien ne t’empêche d’utiliser le plugin en français hein, la version 1.5.3.21 prévoit une internationalisation des chaines de langues.
Donc si sur mes captures, réalisées sur un site paramétré en anglais, les chaines ’heures’ ’minutes’ ... s’affichent en anglais, elles s’afficheront bien en Français sur un site paramétré en français.
Bon... je n’ai pas changé le titre mais en tout cas, suite à ta remarque, j’ai relu ma doc et effectivement, pour ré-équilibrer un peu le champ lexical, j’ai remplacé dans le texte plusieurs occurrences de ’timer’ et ’countdown’ en ’compte à rebours’ et autres ’chronomètre’. Ca devrait déjà permettre à la doc de remonter beaucoup plus facilement lors d’une recherche sur ces termes.
Merci pour tes remarques en tout cas et n’hésite pas à poster tes retours d’utilisation :-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
