Présentation
Un squelette de blog pour zpip, sous forme de plugin, présentant les articles par date, dans leur intégralité, avec la possibilité de lire les commentaires, et commenter, en un seul clic.
Voir le site démo du squelette Timeline (en complément de Essential clair)
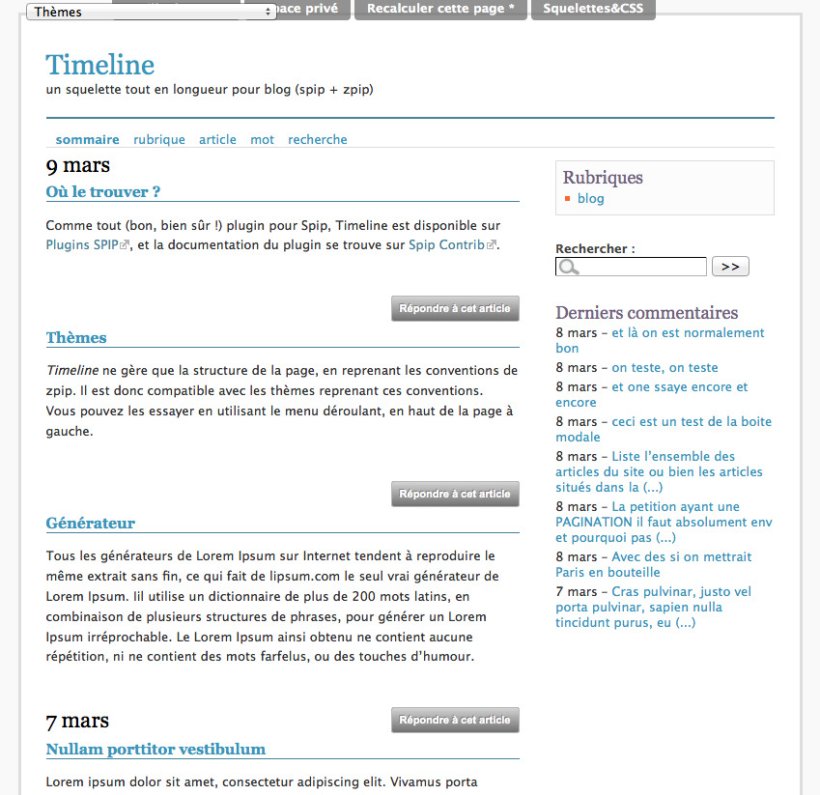
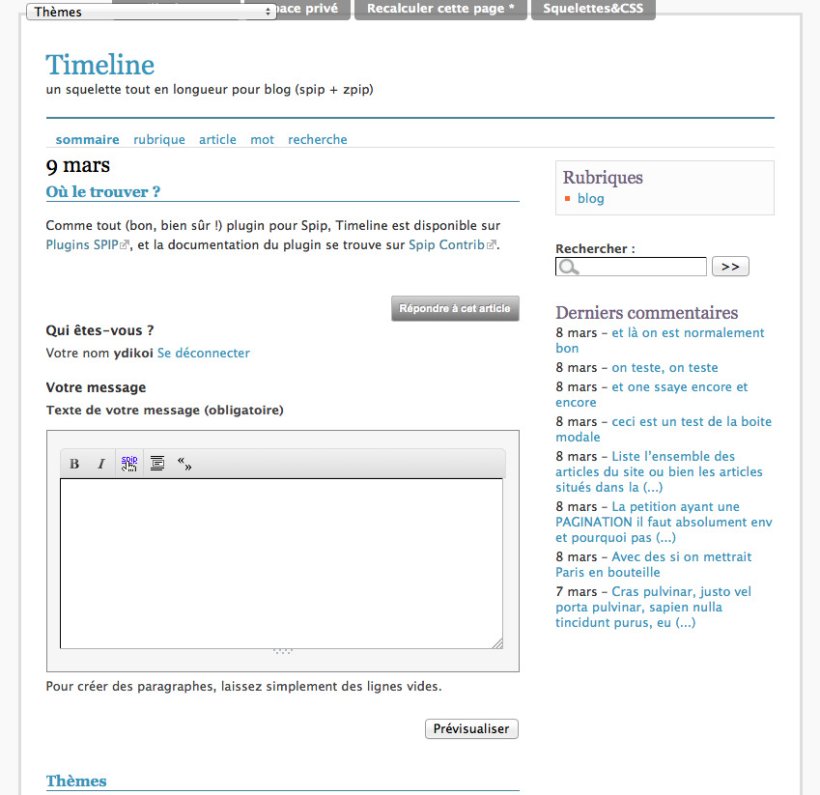
Captures
Caractéristiques du squelette
Le squelette modifie les contenus « page-sommaire » et « rubrique ».
La liste des articles est présentée par jour de publication, dans leur intégralité, portfolio inclu.
Un bouton « Répondre », reprenant également le nombre de commentaires (le cas échéant) permet d’afficher les commentaires et le formulaire de réponse.
Timeline ne gère que la structure de la page, en reprenant les conventions de zpip. Il est donc compatible avec tous les thèmes reprenant ces conventions.
Dépendances
Le squelette Timeline requiert le plugin Zpip, ainsi que le plugin Comments
En cas d’utilisation avec un spip 2.*, le plugin jqueryUI est nécessaire (et uniquement dans ce cas, puisque jqueryUI est inclus nativement dans spip 3.* !).
Installation
Le squelette Timeline est conçu sous la forme d’un plugin. Son installation est donc classique
Utilisation avec Aveline/Noizetier
Dans le bloc "contenu", sélectionner la noisette "articles timeline". Le forum est automatiquement géré par le plugin Comments (il faut donc penser à le paramétrer !).
Dans les pages "article", le forum est géré par la noisette "forum" d’Aveline.
Evolutions
v. 0.3.2 » ajout des noisettes compatibles Aveline
v. 0.2.1 » stylisation du bouton




Discussions par date d’activité
Une discussion
Bonjour,
est-il possible d’adapter le projet timeline à votre squelette ?
http://thetimelineproj.sourceforge.net/
Cordialement
Je ne vois pas trop le pourquoi du comment
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
