Présentation
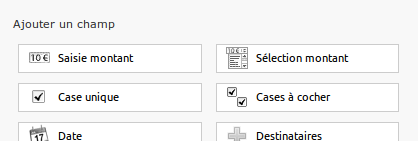
Transaction introduit 3 nouveaux types de champs, qui modifieront le comportement d’un formulaire lorsque ceux-ci lui sont ajoutés.
Un champ “montant fixe” pour définir un prix
Ce champ offre la possibilité de définir un montant qui sera associé au formulaire. C’est le montant qui sera réglé par le visiteur après avoir validé le formulaire. Ce mode est le mode classique pouvant être utilisé pour l’achat d’un produit.Deux champ “saisie montant” et “sélection montant” : c’est l’internaute qui choisit le montant à payer
Ces deux champs offrent au visiteur la possibilité de saisir un montant libre ou de sélectionner un montant parmi une liste de montant proposés. Ce mode de fonctionnement est utilisable par exemple dans le cas d’un formulaire de don.

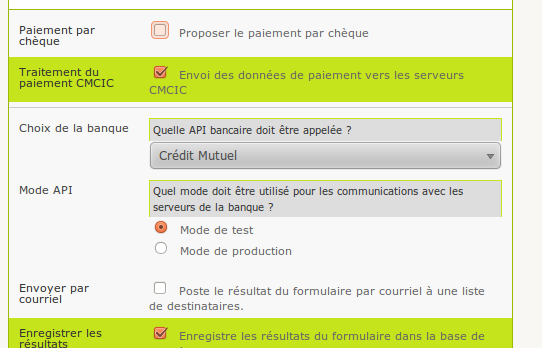
L’interface de paramétrage des traitements associés au formulaire est complétée de nouveaux traitements dédiés au paiement en ligne : un traitement par module de paiement bancaire.

Modules de paiement livrés avec les plugin
| CMCIC | Crédit Mutuel, CIC, Banque OBC,.. |
|---|---|
| PAYPAL | Paypal |
| CHEQUE | Paiement par chèque |
| VIREMENT | Paiement par virement |
| ATOS | Société Générale, BNP Paribas (Mercanet) |
| PAYBOX | Crédit coopératif, La poste,... |

Ce sont des adaptations des modules de paiement Thélia.
Installation
Le plugin transaction s’installe comme tout plugin SPIP et requiert l’installation préalable du plugin Formidable.
Appel du formulaire
Il est possible d’appeler le formulaire formidable en l’appelant par son id
- dans un article
<formulaire|formidable|id=34> ou bien <formulaire|formidable|id=contact>
- depuis un squelette :
#FORMULAIRE_FORMIDABLE{34}ou bien#FORMULAIRE_FORMIDABLE{contact}; il est alors possible de passer en paramètre la valeur de certains champs par exemple celui du montant fixe#FORMULAIRE_FORMIDABLE{contact, #ARRAY{montant_fixe_1, Ma valeur}}
ou d’utiliser le modèle transaction pour appeler le formulaire en passant en paramètre la valeur du champ.
- dans un article
<transaction|id=contact|montant_fixe_1=Ma valeur>
Message de retour du formulaire
Attention : il ne faut pas utiliser le « message de retour » de formidable dans la configuration du formulaire sinon celui-ci prends le devant et aucun mode de paiement ne s’affiche à la validation du formulaire.
Paramétrage
Documentation extraite des modules Thélia et adaptée pour Transaction
- Paramétrage CMCIC
- Editez le fichier
paiement/cmcic/config.phpet configurez les variables avec les données que vous a fournit votre banque. - La banque vous fournira toutes les valeurs (exceptées les url de retour)
- Pour utiliser la réponse automatique, vous devrez fournir l’url à appeler à votre banque. Renommez
paiement/cmcic/paiement_cmcic_confirmation.phpavec un nom personnalisé (ex : confirmdupond2011.php) - Dans l’onglet “configurer les traitements” associé au formulaire, indiquez quelle API bancaire doit être appelée parmi CIC, Crédit Mutuel ou Banque OBC, et activez le mode test ou le mode production.
- Editez le fichier
- Paramétrage Paypal
- Dans l’onglet “configurer les traitements” associé au formulaire, indiquez simplement l’adresse email du compte à créditer.
L’Environnement de test PayPal permet de tester la plupart des aspects du système PayPal incluant la notification instantanée de paiement. Pour effectuer un test sur l’Environnement de test :
- 1. Créez un compte développeur dans l’Espace Intégration http://developer.paypal.com
- 2. Créez un compte Personnel dans l’Environnement de test et ajoutez une carte bancaire.
- 3. Créez un compte Business dans l’Environnement de test puis ajoutez et confirmez un compte bancaire.
- 4. Dans votre bouton PayPal et le script de gestion NPI, utilisez l’URL https://www.sandbox.paypal.com/cgi-bin/webscr là où vous utiliseriez normalement https://www.paypal.com/cgi-bin/webscr.
- 5. Procédez à un paiement en utilisant l’email et le mot de passe du compte Personnel pour la connexion.
- Paramétrage Paybox
- Renommez
paiement/paybox/paiement_paybox_confirmation.phpavec un nom personnalisé (ex : confirmdupond2011.php) - Editez le fichier
paiement/paybox/paiement.phpet remplacez les valeurs par les valeurs fournies par paybox.
- Renommez
- Paramétrage ATOS
- Copiez les binaires fournis par ATOS dans le répertoire
paiement/atos/bin/
il s’agit de request et response - Renommez
paiement/atos/paiement_atos_confirmation.phpavec un nom personnalisé (ex : confirmdupond2011.php) - Copiez le contenu du certificat fourni par votre banque dans
paiement/atos/conf/certif.fr.xxxxxxxxxxxxxxx - Editez le fichier
paiement/atos/conf/parcom.xxxxxxxxxxxxxxxet indiquez les bonnes url (n’oubliez pas de remplacerpaiement_atos_confirmation.phppar votre nom personnalisé) - Renommez les fichier
paiement/atos/conf/certif.fr.xxxxxxxxxxxxxxxetpaiement/atos/conf/parcom.xxxxxxxxxxxxxxx
remplacez tout simplement les xxxxxxxxxxxxxxx par votre n° de marchand - Editez le fichier
paiement/atos/paiement.phpet inscrivez votre n° de marchand.
- Copiez les binaires fournis par ATOS dans le répertoire
Sécurité des données bancaires et validation des paiements
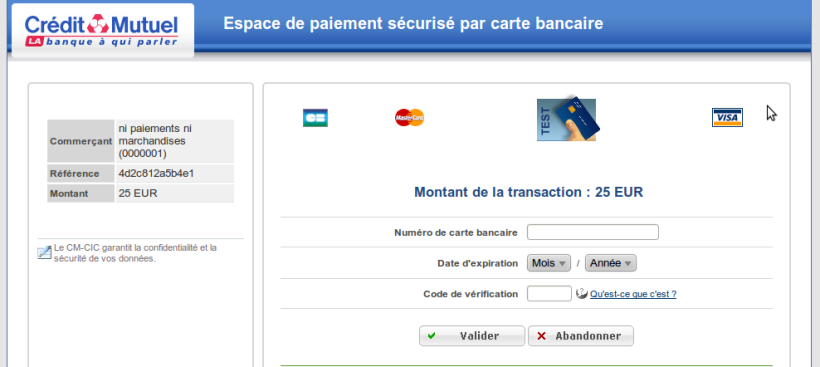
Tous les paiements bancaires s’effectuent sur le site des banques, aucune donnée bancaire (numéro de carte, code de vérification, ...) n’est traitée dans l’environnement SPIP.
Comme dans tout module de vente en ligne, il convient de toujours vérifier qu’un paiement a été effectivement réalisé dans l’espace d’administration de vos paiements reçus, fourni par votre banque.
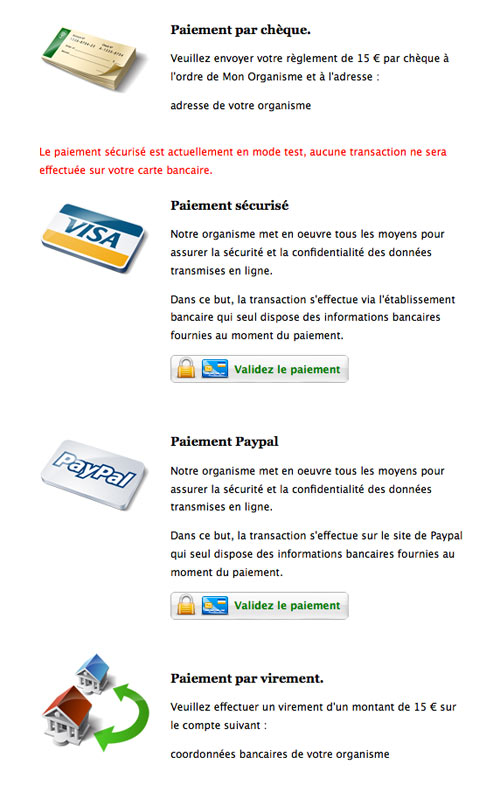
Exemple - démo
Voici un formulaire en phase de mise en place, que vous pouvez tester. Le portail CMN utilisé ici ne traitant que le montant, le formulaire se charge de recueillir les coordonnées complètes du donateur. Dans le cas d’un paiement par Paypal, cela serait inutile puisque Paypal se charge déjà de les recueillir (autre exemple à venir).



Discussions par date d’activité
47 discussions
Bonjour
bravo à tous ceux qui font évoluer spip et y adaptent toujours plus de fonctionnalités.
J’utilise ce plugin transaction en version 0.3.1 avec le plugin formidable en 1.3.4 sous Spip en version 3.0.5
je n’utilise que les options paiement via paypal et par chèque (plugin configuré dans ce sens)
je rencontre 2 soucis :
lorsque la méthode de transaction utilise le champ « sélection multiplicateur de montant » lorsque je valide la transaction au lieu d’ouvrir une page me permettant de sélectionner - chèque- ou bien -paypal- un message m’ indique que mon message a bien été envoyé par courriel et ne me permet pas de faire l’achat.
Avec la même config en utilisant cette fois les champs « saisie montant » « montant fixe » ou « selection montant », aprés validation de la transaction et choix de paypal comme methode de payement, une page paypal s’ouvre en m’indiquant que mon panier est vide (?!)
j’ai beau lire et relire la doc j’ai du zapper un truc dans la config mais quoi ou ? merci pour votre aide - mes Spip connaissances sont encore « limitées »
Bonjour Manu,
Ton message commence à dater mais j’ai le même problème que toi.
A savoir le message de Paypal indiquant que le panier est vide.
Es-tu arrivé à trouver une solution ?
Petite précision dans mon cas je n’ai qu’un seul moyen de paiement qui est Paypal et le bug n’est visible que pour certaines personnes alors que pour les autres tout ce passe bien.
En bloquant la redirection automatique du formulaire vers Paypal, je constate effectivement que les champs sont vides pour les gens qui ont le bug. Ces champs ont l’air d’être rempli via des variables de session... peut-être que le problème vient de là ???
Bonjour,
Peut-être qu’en remplaçant dans le fichier transaction\paiement\paypal\paiement.php :
par :
Cela arrange la situation (cela éviter de créer une nouvelle session si une session existe déjà).
Bien cordialement,
Bruno.
Répondre à ce message
Bonjour,
Il est conseillé en haut de page de ne plus utiliser ce plugin car plus supporté, il est proposé en remplacement un plugin lié à Formidable. Malheureusment ce plugin n’est pas documenté.
Est-ce que vous utilisez toujours le plugin Transaction ? Est-ce qu’il est encore d’actualité ?
Merci
Répondre à ce message
Je suis arrivé, chez moi à régler le problème de répétition (uniquement pour PayBox, mais le problème semble être partout).
Le diff est ici, c’est juste un « .= » qui se transforme en « = ».
http://pastebin.com/VAWhSbmD
Comme je n’ai pas étudié l’impact en profondeur de ma modif, je ne l’ai pas commit, mais Arnault Pachot, ou Emmanuel Nurit ont une petite envie d’y jeter un coup d’oeil...
Bonnes transactions.
Camille
J’ajouterais qu’en ce qui concerne PAyBox, le plugin n’est plus d’actualité. Je suis en train d’y ajouter les infos qui manquent dans le formulaire à soumettre à PayBox à savoir :
PBX_HASH
PBX_HMAC
PBX_TIME
Ça marche ? J’ai le même problème dans un site et ça m’évitérait de réinventer la roue
Pour l’instant, je n’arrive pas à valider mes infos auprès de PayBox. Je pense que le plugin n’est pas à jour pour la partie PayBox au moins. Mais je n’ai pas d’effets secondaires pour le moment. Donc je dirais que oui, ça marche.
Je vais devoir y jeter un coup d’œil ce we, si je trouve, j’avise
Bon, en fai, j’ai investigué plus profondément le problème et j’ai mis à jour le plugin dans la zone pour tous les types de paiements. Une mise à jour de Transaction devrait régler définitivement le problème.
Camille
Super ! Je n’ai pas eu finalement le temps ce weekend d’y mettre le pif dessous. Ça marche avec Paybox et les autres ou avec PayPal seulement ?
En tout cas merci
Je viens de faire un svn up at je vois que tous les traitements ont changé
Voilà. J’ai mis à jour tous les traitements. J’avoue, ça fonctionne parfaitement avec PayBox, que je devais mettre en place et j’ai extrapolé pour les autres traitements.
Là j’écris tout petit : je n’ai pas essayé avec les autres (honte, quolibets).
Mais je serais heureux et soulagé d’avoir des retours pour les autres traitments !
Camille
Suite à un message sur la ZONE, il existe une alternative au plugin Transaction. Elle n’est pas présentée forcément dans les résultats d’une recherche sur Google (mots spip et paybox). Cette alternative m’a été soufflée par Cédric, je cite :
« je te conseille plutôt d’utiliser l’alternative plus récente
http://zone.spip.org/trac/spip-zone/browser/_plugins_/formidablepaiement/
qui se branche sur le plugin bank
https://github.com/nursit/bank
que je maintiens a jour (et enrichi) en ce qui concerne les systèmes de paiement.
Il est plus complet et est utilisé en production sur de nombreux sites. »
À évaluer très sérieusement avant d’envisager d’utiliser Transaction...
Oui, je connais. Mais je n’ai pas réussi à le faire fonctionner encore. Merci.
speciale : si tu arrives à faire fonctionner Transaction, chapeau ! (je dis ça mais j’y arrive ; mais après avoir récrit un bon 20% du code spécifique à PayBox dans mon cas et avoir sué sang et eau). De toute façon je vais commit mes modifs PayBox. Tu pourras voir ce que j’ai retouché...
A vrai dire, j’hérite le problème, c’est-à-dire, il était installé dans un site et ça ne marchais pas. J’essayé donc de trouver des alternatives, mais tout ce que j’ai trouvé explosait, d’une manière ou d’autre. Puis, je commencé à faire mon machin à moi. Et je continue. Si ça t’intéresse de voir où je suis avec ma cuisine, je peux te donner l’URL en privé. lspeciale-•-gmail
A +
Hello, je suis en train de m’arracher les cheveux avec paybox… j’ai abandonné l’idée de faire fonctionner bank et formidablepaiement… Sans doc, impossible pour moi de comprendre où est le truc qui coince, je n’ai absolument rien qui s’affiche… Du coup, j’aimerais essayer de faire fonctionner transactions (qui a au moins le mérite de m’afficher un message d’erreur paybox - Shop identification problem. Access refused ! )
J’ai vérifié mes paramètres, et a priori, ils sont exacts. Je pense que j’ai le souci évoqué par csauvage… Du coup, j’imagine que je n’ai pas la version modifiée ?
J’ai installé la version 0.4.0… et je me perds un peu dans les révisions de la zone… Y a t’il moyen de récupérer une version à jour ? Ou quelqu’un a-t-il une idée pour résoudre ce problème et installer paybox d’une manière ou d’une autre ? Merci beaucoup !!!
Salut [so], j’ai fait en sorte que Transaction fonctionne tel quel. Tu as bien la dernière version mise à jour par moi-même. Si tu ne mets rien dans mes_options.php, tu devrais te retrouver avec une config de test qui marche.
Pour personnaliser, dans mes_options.php tu mets :
et c’est prévu pour marcher directos
Répondre à ce message
Bonjour tout le monde,
J’utilise le plugin transaction + formidable , j’ai crée un formulaire sans problème mais à chaque fois que je clique sur le bouton valider j’ai le bouton paypal qui se multiplie (le bouton s’affiche 6fois), je m’attendais a un seul bouton paypal....d’où vient le problème ? Merci
Hello
j’ai le même problème. 6 fois aussi :-/
bien à vous
Eric
Bonjour,
Exactement le même problème pour moi, 6 fois le bouton paypal, en fait quelque soit le moyen de paiement configuré il s’affiche 6 fois.
Si quelqu’un a une solution ou une piste, merci
Chris
Bonjour,
J’ai le même problème, affichage 6 fois des moyens de paiement.
Est-ce que quelqu’un aurait trouvé une solution ?
Cordialement, Olivier.
Répondre à ce message
Bonjour
Sur un site Spip 2.1.23 avec Formidable 0.6.6, j’ai installé Transaction 0.3.1.
J’ai besoin d’utiliser l’API du Crédit Mutuel, j’ai obtenu auprès de cette banque tous les renseignements nécessaires, j’ai modifié le fichier paiement/cmcic/config.php
Je suis en phase de test :
je remplis le formulaire
lorsque je valide la saisie, et que je dois « valider le paiement », j’obtiens une belle erreur 500...
J’ai dû rater kekchose d’important ?
Merci
Luc
Bonjour,
Après moultes tentatives, je viens de parvenir à utiliser le plugin Transaction en évitant l’erreur 500...
Les essais de paiement « test » fonctionnent.
Juste une bizarrerie : dans la configuration des traitements du formulaire, j’ai choisi l’enregistrement des résultats dans la base de données et ceux-ci s’y affichent en double...
J’aurais aimé également que la « référence » des paiements puisse être extraite dans le fichier CSV créé, elle n’y est pas : seulement visible depuis la page « voir les réponses » de l’espace privé. Cet élément est important puisque c’est depuis cette référence que le croisement avec le fichier établit par la banque peut s’effectuer...
Luc
Répondre à ce message
Bonjour,
Bravo pour ce plugin, depuis le temps que je galérais avec les vilains boutons « Faire un don » de Paypal pour encaisser les cotisations de mon asso.
J’ai donc fait un formulaire d’adhésion avec formidable (un petit script php pour lier avec le plugin associaspip ? plus tartd ;-) ) qui propose le paiement par chèque, virement et Paypal. Jusque là tout marche impec. y compris le test de paiement dans la sandbox de Paypal, mais quand on revient sur le site (j’ai mis l’url de renvoi http://www.avectoit.org/?page=transaction_merci sur mon compte marchand Paypal), le contenu brut de celle-ci s’affiche et j’ai 4 erreurs dans le squelette qui s’affichent (copie d’écran jointe). Il manque un include quelque part non ? ou cela viendrait-il d’une limitation de la sandbox ?
D’autre part j’aimerais envoyer à Paypal, pour les visiteurs qui n’ont pas encore de CB enregistrée dans un compte paypal, les données first_name last_name address1 zip city email depuis celles qu’ils ont saisies dans mon formulaire (leur demander de retaper chez Paypal ce qu’ils viennent de faire chez moi ne fait pas très sérieux !). Ça devrait être possible ?
Je suis en spip 3.0.7
Merci de vos lumières.
Re :
J’ai trouvé pour les erreurs dans le squelette (pour ma dist. 3.0.7) : dans le squelette
/plugins/auto/transaction/transaction_merci.html il faut remplacer dans les quatre
<INCLURE{fond=inc-...}>inc-headparinclure/headinc-enteteparinclure/headerinc-rubriquesparinclure/rubriquesinc-piedparinclure/footeret je retrouve l’habillage de mon site :)
Ma question sur le passage des variables à l’API de Paypal reste pendante.
Répondre à ce message
Bonjour,
Une intégration avec SystemPay est-elle prévue ?
Merci pour votre prompte réponse ... :-)
Répondre à ce message
Bonjour,
Pourriez-vous m’indiquer comment modifier/quel fichier surcharger pour faire évoluer l’apparence du retour de formulaire avec les choix de moyens de paiements.
Je voudrais par exemple supprimer les images sur certains moyens de paiements...
Merci beaucoup pour cet incroyable plugin !
Pierre-Jean
Je up mon message et complète :
J’affiche le formulaire dans une colonne à droite du contenu principal, j’ai donc dans les 250 pixels pour l’afficher du coup, le retour de formulaire oblige un scroll monstrueux car il n’y a plus asssez de place pour le texte situé à droite de chaque logo associé à un moyen de paiement...
Bon week-end !
Répondre à ce message
Excellent plugin.
Dans le cas d’une utilisation avec la dist en 3.0.13, il faut refaire les squelettes transaction_regret.html et transaction_merci.html.
Attention tout de même, d’après mon expérience, à savoir :
- Mise en place d’un paiement ATOS (BNP Parisbas ) sur serveur mutualisé OVH (Plan Perso)
Les enregistrements se passent de la manière suivante :
- Saisie d’un montant et validation du formulaire
-> Ajoute une entrée dans la table « spip_formulaires_transactions » sans montant et avec une « ref_transaction » (champ) généré automatiquement (13 caractères) qui non compatible avec l’API de paiement BNP (6 caractère max).
- Choix du mode de paiement
-> Ajoute encore une entrée dans « spip_formulaires_transactions » (bizarre ?!)
- Validation du formulaire donnée bancaire chez BNP
-> Si valide : appel de la page de confirmation automatique (response_auto ou aussi appelée confirmclientannée.php)
-> N’arrive pas à changer la valeur du champ statut_transaction
Donc à vous de bien vérifier si les appels automatiques sont effectués et efficients. Et il n’est paspossible de consulter la table « spip_formulaires_transactions » depuis spip seulement depuis la BDD (phpmyadmin, bizarre également)
Je ne demande qu’a me tromper mais voici le retour de mon expérience récente.
Répondre à ce message
Pas de redirection vers Paypal
Bonjour, un léger problème que je rencontre avec « Transaction ». Je réalise une inscription en ligne pour un colloque. Les gens remplissent le formulaire d’inscription et sont dirigés vers Paypal pour payer les frais d’inscription.
Lorsque je configure mon formulaire, si je n’indique rien dans la case « Message de retour », une fois le formulaire rempli je suis bien redirigé vers Paypal
Si je mets un message du genre « Merci pour votre inscription », le message s’affichent une fois le formulaire rempli mais les gens ne sont pas redirigés vers Paypal, et l’inscription n’est pas validée.
Ai-je oublié quelque chose ? Merci pour votre aide
(en attendant, je désactive le message)
Eric LM
Ok, je viens de voir le paragraphe correspondant dans le topo
Message de retour du formulaire
Attention : il ne faut pas utiliser le « message de retour » de formidable dans la configuration du formulaire sinon celui-ci prends le devant et aucun mode de paiement ne s’affiche à la validation du formulaire.
Désolé pour le bruit. Ce qui me pose un problème, car dans mon cas, l’inscription est gratuite pour les étudiants, et j’aurais bien voulu que quelque chose s’affiche lorsque les étudiants s’inscrivent.
- si je mets un message comme quoi l’inscription est confirmée, ceux qui paient ne sont pas redirigés vers Paypal
- si je ne mets rien, ceux qui ne paient pas n’on pas de message comme quoi l’inscription a bien été prise en compte.
Eric LM
Bonjour, je viens de contourner le problème en créant deux formulaires : un avec paiement des frais de participation (et le fichier transaction_merci.html me permet de confirmer que la transaction s’est bien passée), et un autre formulaire « simple », sans règlement des participations aux frais, et dans lequel je confirme l’inscription grâce au message de retour du formulaire
Mais, bon : comme dans Transaction il y a une proposition de montant multiple, l’un d’entre eux devrait pouvoir être nul.
N’hésitez-pas à me contacter si vous voulez plus d’infos.
Bonne journée, Eric LM
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
