Présentation
Le squelette Ueno est un squelette éditorial idéal pour présenter de nombreux articles d’actualités.
Il est très simple à installer et configurer.
Conçu avec Bootstrap4, il est responsive et très léger.
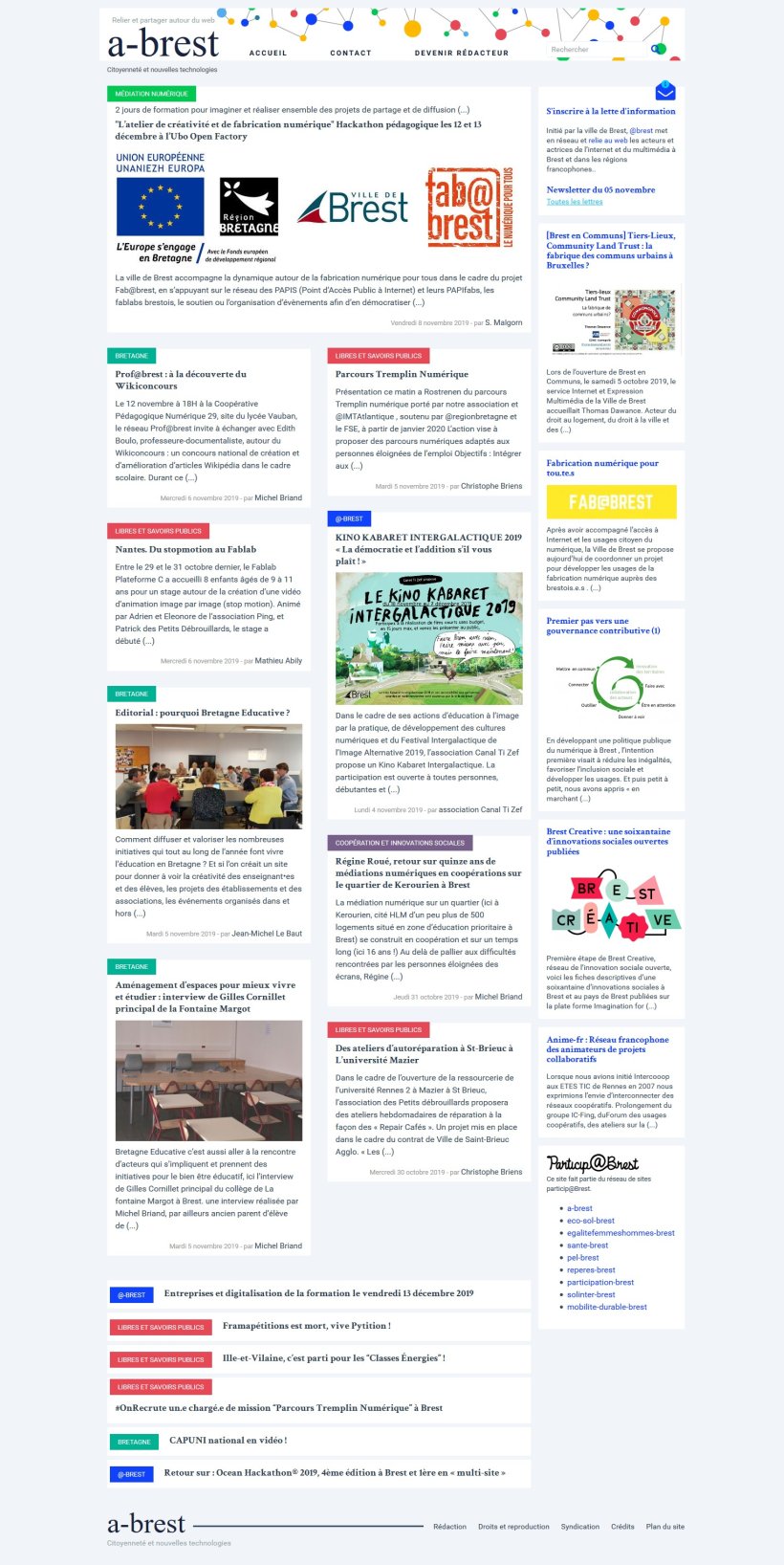
Aperçu
URL démo https://www.a-brest.net/
Installation et configuration
- Télécharger et activer le plugin
- Le plugin active automatiquement les plugins belles puces, oEmbed, crayons. metas+
- Le menu de configuration du plugin permet de choisir les liens que vous voulez placer dans la bannière, dans la barre latérale et dans le pied de page
Le squelette est aussi compatible avec le plugin agenda
Les plugins Favicon, Fulltext sont aussi recommandés
Lorsque votre site passe en production, il est recommandé d’activer la compression des fichiers javascript et CSS pour avoir un site rapide à charger.
Principes généraux
- La page sommaire liste des articles par date.
- Le 1er article est affiché en pleine largeur
- Les articles suivants sont affichés sur deux colonnes
- Les articles suivants plus anciens sont affichés sur une seule ligne comme des brèves
- On n’affiche pas la structure des rubriques dans un menu. L’affichage se fait à « plat ». Les rubriques servent plutôt à indiquer les thématiques. Chaque rubrique à la racine se voit associée arbitrairement une couleur pour bien identifier les thématiques.
Personnaliser Ueno
Personnaliser l’habillage graphique d’Ueno
Vous pouvez surcharger les feuilles de style du squelette en ajoutant la vôtre.
Cette feuille de style devra s’appeler css/perso.css.
Il est recommandé de la déposer dans le répertoire squelettes/
Personnaliser le contenu d’Ueno
Comme partout dans SPIP, si une partie de squelettes ne convient pas, vous pouvez la personnaliser en la surchargeant.
Il suffit de copier le code en question et de placer la version modifiée dans le répertoire squelettes/
Cela permet de conserver vos modifications même lors de la mise à jour du plugin.
Par exemple, vous voulez ajouter un bloc d’inscription à une newsletter et un slogan sur la barre latérale.
- Vous copiez le fichier du plugin plugins/auto/ueno/.../inc/inc_sidebar.html
- Vous placez le fichier dans squelettes/inc/inc_sidebar.html
- Vous modifiez le contenu avec votre guise
Voici à quoi pourrait ressembler le code modifié :
[(#REM)
sidebar - surcharge de la fichier du plugin ueno/inc_sidebar
Parametre:
(aucun)
]<div class="row">
<div class="bloc">
<h1>Newsletter</h1>
#FORMULAIRE_NEWSLETTER_SUBSCRIBE
</div>
<BOUCLE_sidebar(ARTICLES){id_article IN #CONFIG{ueno/sidebar_articles}|picker_selected{article}}>
<div class="bloc">
<a href="#URL_ARTICLE">
<div class="bloc-title">#TITRE</div>
<div class="bloc-illus">
[(#LOGO_ARTICLE|image_reduire{500,0}|inserer_attribut{alt,[(#_news:TITRE|couper{20}|textebrut)]})]
<BOUCLE_illus0(DOCUMENTS){extension IN jpg,png,gif}{id_article}{0,1}{par num titre}{si #LOGO_ARTICLE|non}>
[(#FICHIER|image_reduire{300,0}|inserer_attribut{alt,[(#_news:TITRE|couper{20}|textebrut)]})]
</BOUCLE_illus0>
</div>
[<div class="bloc-intro">
(#INTRODUCTION|couper{220})
</div>]
</a>
</div>
</BOUCLE_sidebar>
<div class="bloc">
ici une autre personnalisation ....
</div>
</div>

Discussions par date d’activité
7 discussions
Bonjour,
Mon site uenoesque prend forme peu à peu.
J’ai ajouté un texte de présentation sur la page d’accueil, mais il apparaît à gauche du bandeau, et il est très mal intégré. J’aimerais bien qu’il soit juste en-dessous (et seulement sur la page d’accueil). Je pense avoir trouvé le fichier dont la copie pourrait être modifiée : /inc/inc_header.html.
Il me semble qu’il faudrait ajouter quelque chose du genre
Après quoi, on place cette copie modifiée dans /squelettes/inc/inc_header.html.
Mais je suppose qu’il faut intervenir sur d’autres fichiers.
Je vais continuer à chercher, mais plutôt que de faire n’importe quoi, je préfére vous demander conseil.
Merci d’avance
Répondre à ce message
Bonjour,
Je viens d’adopter Ueno, pour éditer des biographies, et je voulais d’abord vous remercier de l’avoir créé et mis à la disposition de tous.
J’aurais deux questions à vous poser :
- où placer (sur le serveur) une image destinée à illustrer le bandeau ?
- a-brest contient un lien renvoyant à Mémoires des Résistants et FFI de l’arrondissement de Brest. Est-ce que ce dernier site a été réalisé à partir d’Ueno (le bas de la page d’accueil ne donne pas d’indication) ? Si non, à partir de quoi ?
Merci, et à bientôt,
LeFred
Website
Bonjour
c’est dans la css :
https://git.spip.net/spip-contrib-squelettes/ueno/src/branch/master/css/style.css#L149
sinon le plus simple est de surcharger
inc/inc_header.htmlen créant votre propre fichier danssquelettes/inc/inc_header.htmla-brest a été concu sur une base ueno légérement adapté
https://www.resistance-brest.net/ n’est pas en ueno
il a été concu par @b_b
https://www.resistance-brest.net/article69.html
Merci beaucoup d’avoir pris le temps de me répondre, aussi rapidement et aussi précisément.
Merci beaucoup d’avoir pris le temps de me répondre, aussi rapidement et aussi précisément.
Je viens de regarder le contenu de
/htdocs/plugins/auto/ueno-e4f76-v1.1.5/ueno/img. J’y avais placé la photographie que je souhaite utiliser, renommée enbanner.pngpour qu’elle puisse être appelée. Mais le bandeau restait le même, alors que le fichier d’origine a été supprimé.Je vais suivre vos indications : « surcharger
inc/inc_header.htmlen créant [mon] propre fichier danssquelettes/inc/inc_header.html».Pour le site sur la Résistance, j’aurais dû consulter les mentions légales…
Merci encore !
Avant que j’agisse, je viens de voir que le bandeau avait changé. Il suffisait donc d’attendre…
Répondre à ce message
Bonjour,
j’utilise ueno pour mon site perso chez free.fr
je visualise sur les articles le mot « comment »
lorsque je clic dessus , j’ai « Erreur 404
Désolé, cette page n’existe plus. »
Qu’est ce que j’ai loupé dans l’installation ?
merci de votre aide
Avez vous une URL à fournir pour voir plus précisemment ?
Free n’est pas conseillé pour héberger un site .... les serveurs sont bridés et très incomplets.
tout a fait
http://stephanepoupard.free.fr/spip/
pour free.fr , je suis parfaitement au courant ...
En effet, les chaines de langue et la syntaxe gérant le forum ont un peu changé.
J’ai mis à jour le plugin pour en tenir compte dans la version ueno v1.1.1 qui devrait sortir d’ici quelques heures.
Merci pour ce retour :)
Yop nickel
toujours aussi efficace ;)
Bonjour,
Je reviens vers vous car j’ai un problème de personnalisation.
Pour un seul article, j’ai le besoin de supprimer la colonne de droite pour utiliser toute la page.
je penser a tord qu’en créant article=185.html dans squelette je pouvais réalisé l’opération de modification
j’ai essayé plein de méthode (je vous passe les détails), lu pas mal de doc) aucune na été efficace, pouvez vous éventuellement m’indiqué la marche a suivre.
merci.
Je viens de tester
Attention : pour utiliser cette fonctionnalité et si vous êtes sur SPIP 4.0 il faudra utiliser le plugin https://git.spip.net/spip/squelettes_par_rubrique qui n’est maintenant plus livré par défaut dans le core.
Merci pour l’info
pour info je suis en SPIP 3.2.11 [24473] chez free.fr avec tous les pb liés a l’hébergeur.
beauciup de plugin ne fonctionne plus sur celui-ci
et j’avoue ne pas encore avoir essayé de migrer en spip 4 chez free.fr qui risque d’être rock en roll et sans pouvoir utilisé les plugins genre (saisies, coordonné, profils, etc ...) a cause de get
merci pour la piste , je vais faire comme indiqué, de toute manière je risque rien chez free la mise à jour c’est a la mano et quand ça veux bien
MDR enfin si j’ose dire
Hop,
ça n’est pas possible avec les variantes de squelettes, cf la doc https://www.spip.net/fr_article3445.html qui mentionne bien :
article=22.html : squelette pour tous les articles de la seule rubrique 22,
Pour ce genre de besoin il faut passer un squelette page ou plus simplement avec le plugin compositions.
Merci , c’est donc ce que j’ai réalisé
http://stephanepoupard.free.fr/spip/spip.php?page=genea
Répondre à ce message
Bonjour,
Dans le squelettes /inc/inc_article_full.html j’ai un
qui traîne tout seul, abandonné, et qui se retrouve d’ailleurs tel que dans la source dans le site.
Chez moi... et dans a-brest, ce qui prouve qu’il n’est pas de toute jeunesse...
J’imagine donc qu’il avait un copain
qui a disparu, corps et âme, ainsi que tout, ou partie, de ce qui était entre les deux, non ?
Quelqu’un a-t’il encore un fichier qui serait au complet, je suis en train d’ajuster pour ajouter titre et descriptif du logo, du plugin Titre du logo ?
Merci beaucoup.
Bonjour
J’ai corrigé la broutille... Le squelette est sur la zone, il est simple de corriger directement ....
En effet, c’est pour cela que j’ai préféré l’indiquer ici.
Merci.
Répondre à ce message
Excellent squelette responsive, mais avec l’ambition d’être un squelette éditorial idéal pour présenter de nombreux articles d’actualités, il devrait proposer un menu des rubriques, au moins en option.
Je suis d’accord, un menu facile à mettre en service (plugin menu ?) pour ceux qui en ont besoin ou envie :)
Je plussoie, un menu serait parfait !
Merci pour cette belle contribution.
Ce squelette essaie justement de montrer que l’on peut gérer un site autrement. D’une facon plus simple et plus fluide comme un fil d’actualités.. Les rubriques apparaissent comme des mots-clés thématiques colorés.
Avec Le menu, on risque de retomber dans le rangement traditionnel avec des rubriques et sous rubriques et 5 clics pour trouver un contenu.
Le pari ici est de lister le flux de l’info.
Si le menu est indispensable pour certains, le squelette est en open-source .... vous pouvez le développer et l’ajouter en option dans le menu de configuration..
Je comprends parfaitement l’idée, qui se rapproche plus du blog que d’un site web, avec cette manière de présentation.
Mais même si on l’utilise exclusivement dans cet esprit, le réflexe du menu est indispensable parfois, que ce soit du point de vue de la fabrication que de l’utilisateur.
Je pense utiliser ce squelette pour un site à faire au printemps, si quelqu’un d’autre intègre le plugin menu d’ici là je veux bien des pistes.
Sinon, je tenterai de le faire.
En tout ça, merci pour ce plugin squelette qui a une très belle gueule :)
Après une bonne dizaine de jours de mise en production de notre site avec ce squelette, force est de constater que... cela fonctionne ! Je retire mon message précédent, tant il est vrai que nous sommes formatés à l’usage d’un menu « traditionnel ».
J’imagine que dans le même esprit (fil d’actualité) les brèves n’ont pas lieu d’être... Du moins n’ai-je pas vu de possibilité de les faire apparaitre dans le squelette...
Je serais également désireux de connaître l’outil/le plugin permettant l’affichage de l’encart « Particip@Brest » sur le site démo.
D’avance merci !
Bonjour,
Je suis content que l’option « sans menu » vous plaise :)
Pour le bloc Partip@brest, il s’agit d’une personnalisation maison du site @brest.
J’ai complété la documentation pour expliquer comment faire cela simplement https://contrib.spip.net/Ueno#surcharger_contenu
MERCI pour ce complément !
Pour info, après de nombreuses tergiversations et essais, peu concluants, en particulier dans le header, j’ai choisi de présenter le menu construit avec le plugin du même nom dans la sidebar, à droite, dans une div bloc.
Et j’en suis très contente !
Facile à implémenter, le seul « problème » est qu’il faut faire les styles, c’est ce qui prend du temps.
Si quelqu’un veut faire ou partager une feuille css par défaut, de base et simple, compatible avec celles de Ueno, pour celleux qui ont du mal à se passer de leur doudou menu (dont je suis évidemment), on peut y aller :D
Répondre à ce message
Bonjour,
L’ajout d’un menu, et donc une gestion par rubriques arborescentes, n’entre pas en conflit avec l’organisation principale du squelette que vous avez développé et qui permet de gérer un site autrement. C’est une option non contraignante. C’est une manière complémentaire d’exploiter l’organisation de la matière. L’ajout d’un menu enrichit les possibilités d’exploration-navigation dans la matière. Ainsi chacun a la possibilité de fonctionner spontanément avec l’outil de navigation qui lui convient le mieux, l’un, l’autre ou les deux, selon ses besoins et affinités, que cela soit pour alimenter le site ou pour le visiter.
salutations cordiales
FDG
Répondre à ce message
Excellent, merci pour ce thème !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
