Le plugin voki
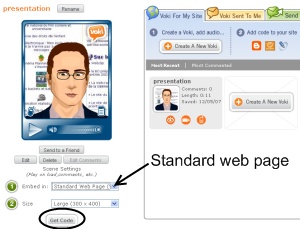
Le site http://www.voki.com/ vous propose de créer un avatar, qu’il est ensuite possible d’insérer dans une pages web, à l’aide d’un code.
Le plugin voki (téléchargeable plus bas) rend possible l’intégration et le paramétrage de cet avatar dans vos articles SPIP (Notez qu’il s’agit d’un modèle SPIP distribué sous la forme d’un plugin).
Exemple sur ce site
Téléchargement
Voir pièce jointe plus bas
Dernière version sur la page dédiée au développement de ce plugin
Installation
Comme tous les plugins SPIP :
http://www.spip.net/fr_article3396.html
Comment ça marche ?
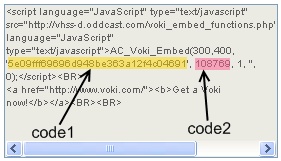
Une fois que vous aurez créé votre avatar sur le site http://www.voki.com/, vous devrez repérer et relever 2 codes :



Ce sont ces deux codes que vous devrez insérer dans vos articles en respectant la notation suivante :

Les paramètres
1er paramètre :
- Ce paramètre définit l’alignement, il est optionnel (par défaut l’avatar se positionne à gauche).
- Choix possibles : left, center ou right, selon que l’on souhaite positionner son avatar à gauche, au centre ou à droite.
2e paramètre : définit la largeur en pixels, il est optionnel ( par défaut 150)
3e paramètre : définit la hauteur en pixels, il est optionnel ( par défaut 200)
4e paramètre : il est obligatoire, il s’agit du premier code que vous aurez relevez suite à la création de votre avatar voki. Respectez la syntaxe suivante : code1=xxxxxxxxxxxxxxxxxxx
5e paramètre : il est obligatoire, il s’agit du deuxième code que vous aurez relevez suite à la création de votre avatar voki. Respectez la syntaxe suivante : code2=xxxxxx
Chaque paramètre est séparé par le caractère « | » (touches "Majuscule" + 6 sous windows)
Exemple de code à utiliser dans vos articles :
<voki|right|largeur=150|hauteur=200|code1=5e09fff69696d948be363a12f4c04691|code2=108769>
Pistes pédagogiques à mettre en œuvre grâce à ce plugin :
- un avatar pour présenter le site de l’école.
- un avatar afin que les élèves se présentent.
- un avatar pour donner une consigne orale plutôt qu’écrite.
- un avatar qui parle anglais (ou une autre langue) dans le cadre de l’enseignement des langues vivantes.
- ...


Discussions par date d’activité
3 discussions
<voki|right|largeur=300|hauteur=400|code1=302c4d80d081cd6167ef1c8c25536911|code2=, 455172>
je met mon code un forum mais mon voki ne s’affiche pas !!
Que faire ?
Répondre à ce message
Dans l’interface privée, l’avatar est bien présent.
Dans la partie public, dans l’article j’ai le texte suivant.
<script language="JavaScript" type="text/javascript" src="http://vhss-d.oddcast.com/voki_embed_functions.php"><p>le plugin est bien activé et j’ai bien recopier le code avec les coordonnées de mon avatar.</p>
<p>Donc problème<small class="fine d-inline"> </small>! pourquoi<small class="fine d-inline"> </small>???</p>
<p>Merci</p>
Difficile à dire.
Quelle version de SPIP utilisez-vous ?
Y a t’il une adresse où l’on peut voir la page en question ?
Attention j’ai modifié le code de l’article (que l’on peut éventuellement copier/coller), il ne fallait pas d’espace ni de retour à la ligne.
voici l’adresse de l’article.
En regardant le code source de la page, on voit que le < devant script est remplacé par <. Pourquoi ??? que veut dire ce sigle ??
Merci pour ce plugin et j’espère pouvoir l’utiliser
spip1.9.2b
dans tous les cas, un bon reveillon.
Bonne Année
<script language="JavaScript" type="text/javascript">AC_Voki_Embed(300,400, '7c5cf54555c205678bb7bb80301b4dfc', 138707, 1, '', 0);</script>oups
voici l’adresse de l’article
http://dunkerquepatinage.free.fr/spip.php?article53
Ce code est celui du < « inférieur à » en html.
En effet ce signe a du sens en typographie et en html. Pour ne pas être interprêté et être considéré comme un caractère typographique il est remplacé par
<.Le code de ton avatar n’est donc pas interprêté mais considéré comme du texte.
Spip n’accepte pas les codes javascript, php... dans les articles, c’est une question de sécurité. Tu le remarqueras en utilisant, par exemple, le code fournit par le site voki.
Via les modèles, le code étant inscrit dans un squelette (donc forcement maîtrisé par l’administrateur du site) il est accepté dans l’article. C’est le principe utilisé dans ce plugin.
En tout cas je remarque que ça fonctionne maintenant...???
Bonne année à toi, ainsi qu’à tous les utilisateurs de SPIP.
Cédric
Répondre à ce message
Bravo pour ce plugin !
Voilà qui met une note multimédia sympathique dans un article ...
... mais que se passerai t’il si le site http://www.voki.com/ ne met plus cette fonctionnalité à disposition ?
Meilleurs messages
FDG
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
