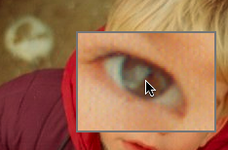
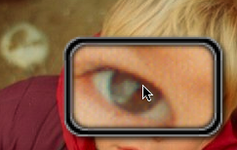
Ce plugin ajoute un modèle pour afficher une loupe sur une image et offrir un agrandissement localisé : <imgXX|zoom>.

Encore mieux, on peut utiliser une image de plus forte résolution pour l’agrandissement, mais laisser une petite vignette pour l’image de base.
La page de configuration permet de spécifier un style pour la loupe et des styles personnalisés peuvent être créés avec la notation détaillé à la fin de cet article.
Le code est basé sur TJPZoom par Jànos Tòth.
Le plugin ne marche qu’avec les squelettes utilisant la balise #INSERT_HEAD
Si vous utilisez SPIP 1.9.2, il faut télécharger la librairie javascript TJPZoom et placer le contenu de l’archive dans un répertoire tjpzoom dans votre répertoire squelettes. Si vous utilisez SPIP 2, cela sera fait automatiquement pour vous.
Utilisation de la Loupe
La loupe est activée dès que la souris entre sur la vignette de l’image. Si l’image d’origine est très grosse, alors un message « loading... » apparaît et la loupe utilise la vignette pour le grossissement en attendant d’avoir la version haute résolution.
En gardant le bouton gauche de la souris pressé sur l’image et en déplaçant la souris de haut en bas, on peut changer le niveau de grossissement de la loupe.
En gardant le bouton gauche de la souris pressé sur l’image et en déplaçant la souris de gauche à droite, on peut changer la taille de la loupe.
Options du Modèle
Le modèle <imgXX|zoom> peut être aligner à droite ou à gauche avec, respectivement, <imgXX|zoom|right> et <imgXX|zoom|left>. Attention, contrairement à l’alignement de la balise img de SPIP, ce modèle ne permet pas de faire « couler » le texte autour de l’image.
La largeur maximale de la vignette insérée dans le texte peut être définie globalement depuis la page de configuration ou avec le paramètre <imgXX|size=340>
Format des styles personnalisés
La configuration d’un style personnalisé se fait à travers d’un fichier de configuration en javascript. Ce fichier doit être nommé tjpzoom_config_XXXX.js et être placé dans votre répertoire squelettes.
Le fichier définit un certain nombre de variables :
| variable | utilisation |
|---|---|
var TJPzoomwidth=160; |
largeur initiale de la loupe |
var TJPzoomheight=120; |
hauteur initiale de la loupe |
var TJPzoomwindowlock=0; |
si la variable est égale à 1, la taille de la loupe est fixée |
var TJPzoomoffsetx=.5; |
déplacement vertical de la loupe par rapport à la souris. 0.5 centre la loupe |
var TJPzoomoffsety=.5; |
déplacement horizontal de la loupe par rapport à la souris. 0.5 centre la loupe |
var TJPzoomamount=4; |
zoom initial de la loupe |
var TJPzoomamountmax=12; |
zoom maximum de la loupe |
var TJPzoomamountmin=1; |
zoom minimum de la loupe |
var TJPborderthick=2; |
largeur de la bordure |
var TJPbordercolor='#cccccc'; |
couleur de la bordure |

En plus de ces paramètre, on peut spécifier une bordure autour de la loupe. Pour personnalisé cette bordure, il faut créer un répertoire XXXX dans le répertoire squelettes qui contient les images pour la bordure. Le répertoire doit contenir huit images png :
n.png, ne.png, e.png, se.png, s.png, sw.png, w.png, nw.png qui sont les coins et les bords.
Il faut aussi ajouter dans le fichier de configuration la moitié de la largeur des image : var TJPshadowthick=8;

Discussions par date d’activité
2 discussions
Salut fd,
bizarre quand même,
premier « comment » depuis le dépôt du plugin (2008) et tout ça pour dire que ça ne marche pas.
Ce plugin n’intéresse-t-il donc personne ;-)
Ah ben si, il m’intéresse ce plugin ! Mais j’ai mis très très longtemps à le trouver dans la galaxie de possibilités des plugins.
Et du coup, comme je suis maintenant sur Spip 4, j’ai peur que ce soit un peu tard…
Les dures lois de la concurrence et de l’obsolescence auraient donc cour même dans l’univers Spip ?
Mon commentaire ne sert donc plus à grand-chose, sauf que je tenais à encourager l’auteur.
Répondre à ce message
Dommage sur une 2.1.12 ça ne fonctionne pas ça me donne ce message d’erreur
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
