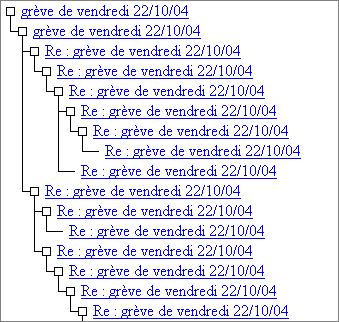
Un dessin vaut parfois mieux qu’un long discours. Avez-vous envie de pouvoir présenter l’arborescence de vos forums de façon aussi explicite que ceci ?

C’est désormais possible, en utilisant spip, et rien que spip. Dans la perspective d’une émulation complète en spip de phorum, après la rédaction d’un convertisseur permettant des pomper les données des forums sous phorum pour les injecter dans spip, voici le bout de squelette qui permet de générer les fils (threads) de forums.
Trois améliorations notables sont en outre ajoutées par rapport à phorum :
- Pas une seule ligne de php ne s’exécute à l’affichage : les squelettes spip suffisent entièrement à la tâche et le cache de spip est utilisé à plein, ce qui est loin d’être négligeable vu le nombre conséquent d’appels à la base de données que requiert l’affichage d’un forum.
- Alors que phorum a massivement recours à des tableaux html pour générer l’affichage des fils, nous n’utilisons pas une seule table : tout est fait en positionnement css, ce qui allège considérablement les pages générées.
- Corrolaire indirrect du point précédent, là où phorum est incapable de produire un affichage correct des éléments dont la hauteur est supérieure à une ligne, les boucles présentées ici surmontent cet obstacle sans problème.
L’installation, se fait en trois étapes :
1. Téléchargez la feuille de style suivante et appelez-la dans chaque squelette où vous souhaitez utiliser un forum « à la phorum ».
2. Décompressez l’archive suivante et installez son contenu (un répertoire nommé forums) dans le même répertoire que celui où vous avez placé la feuille de style spip-phorum.css (vous devez avoir un repértoire nommé forums contenant les images utilisées par la feuille de style).
3. Enfin, utilisez les boucles suivantes dans les squelettes où vous souhaitez générer des threads « à la phorum ».
<B_forum>
<div id="forum">
<BOUCLE_forum(FORUMS) {id_article} {par date} {inverse} {0,50}>
<div class="forum_thread">
<div class="forum_fond_<BOUCLE_fond1(FORUMS){id_parent}></BOUCLE_fond1>[(#TOTAL_BOUCLE|>{0}|?{suite:simple})]<//B_fond1>">
<div class="forum_init_box_<BOUCLE_suite1(FORUMS){id_parent}></BOUCLE_suite1>[(#TOTAL_BOUCLE|>{0}|?{suite:simple})]<//B_suite1>">
<div id="forum#ID_FORUM" class="titre"><a href="#URL_FORUM">#TITRE</a></div>
<div class="detail">[(#DATE|affdate)][, par (#NOM)]</div>
</div>
</div>
<BOUCLE_enfants(FORUMS) {id_parent} {par date}>
<div class="forum_fond_<BOUCLE_fond2(FORUMS){id_parent=#ID_PARENT}{age_relatif<0}></BOUCLE_fond2>[(#TOTAL_BOUCLE|>{0}|?{suite:simple})]<//B_fond2>">
<div class="forum_<BOUCLE_suite2(FORUMS){id_parent=#ID_PARENT}{age_relatif<0}></BOUCLE_suite2>[(#TOTAL_BOUCLE|>{0}|?{suite:simple})]<//B_suite2>">
<div class="forum_fond_<BOUCLE_fond3(FORUMS){id_parent}></BOUCLE_fond3>[(#TOTAL_BOUCLE|>{0}|?{suite:simple})]<//B_fond3>">
<div class="forum_box_<BOUCLE_suite3(FORUMS){id_parent=#ID_FORUM}></BOUCLE_suite3>[(#TOTAL_BOUCLE|>{0}|?{suite:simple})]<//B_suite3>">
<div id="forum#ID_FORUM" class="titre"><a href="#URL_FORUM">#TITRE</a></div>
<div class="detail">[(#DATE|affdate)][, par (#NOM)]</div>
</div>
</div><BOUCLE_descendance(boucle_enfants)></BOUCLE_descendance>
</div>
</div></BOUCLE_enfants>
</div></BOUCLE_forum>
</div></B_forum>La présente contrib n’est pas un squelette finalisé de gestion des forums : il ne s’agit que d’une « brique » utile si vous souhaitez produire vous-même vos squelettes de forums. Cela vous permet par exemple de proposer le sommaire d’un long forum (comme sur cette page — squelette ici).
De plus, les boucles présentées ici demandent un travail complémentaire de finition graphique qui n’y a pas du tout été réalisée.

Discussions par date d’activité
3 discussions
Bonjour qq’un pourrait inspecter mon site https://transponyx.com et me dire quels ligne CSS je pourrai supprimer
On m’a dis que je pourrai faire ca avec Devtools de chrome mais pour moi cest du chinois
merci d’avance
Répondre à ce message
Allez, comme je suis pas chien, je vous signale une petite erreur mais qui m’a quand même coûté quelques dizaines de minutes :
pour bien voir les petits carrés et les petits traits, il faut remplacer dans le code proposé simple:suite par simple, suite
Merci de ce super petit code qui me fait quand même gagner du temps
Répondre à ce message
Bonjour,
Très chouette ce travail. J’aime beaucoup, depuis le temps que je cherchais.
Cependant j’aimerai que les titres du fil phorum renvoient vers les contribution du même article et non vers les forum.php3
J’ai mis l’url article avec le numero forum mais ca me renvoi vers le même titre du fil, he oui.
Librement,
Draikhin
Normal, puisque les div qui constituent l’arborescence sont identifiés par le même id que celui que tu appelles (
<div id="forum#ID_FORUM"). Il suffit de supprimer lesid="forum#ID_FORUM"dans l’arborescence.François
Merci. Que suis je beteuh ...
Ca commence à prendre une forme agréable
Ca serait bien d’insérer ce travail au squelette Bloog.net non ?
Librement,
Olivier
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
