Voici donc comme promis depuis plus de six mois une version simplifiée et nettoyée du menu arborescent dynamique que nous (Clever Age) avons réalisée pour la partie du site EDF dédiée aux particuliers.
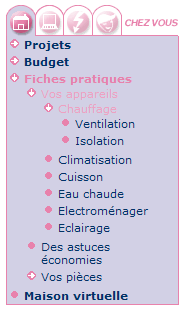
Voilà un exemple très parlant de ce que l’on peut en faire :

Voyez par vous-même : http://particuliers.edf.fr/rubrique...
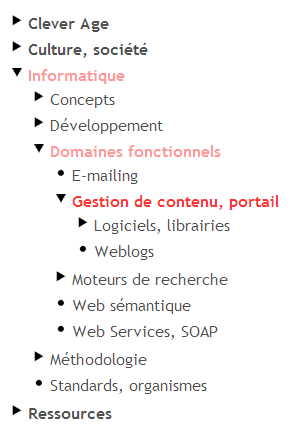
Et voilà ce que ça donne en installation de base :

Utilisation
Il suffit de télécharger le fichier ci-dessous, de le dézipper à la racine de votre SPIP en s’assurant au préalable qu’il n’y a pas déjà
un fichier menu.html et/ou un fichier menu.php3.
Ensuite, ajoutez par exemple dans le rubrique.html, à l’endroit où vous voulez voir le menu :
<INCLURE(menu.php3){id_rubrique}>Personnalisation
Personnalisation des textes : couleurs, polices, tailles ...
La personnalisation s’effectue via la feuille de style présente dans le squelette menu.html :
<style>
.secteuroff { font-weight: bold; }
.rubriqueoff { font-weight: normal; }
.secteuron, .rubriqueon { font-weight: bold; color: #ff9999; }
.secteur, .rubrique { font-weight: bold; color: #ff3333; }
</style>Une différentiation est faite entre les secteurs et les rubriques de niveaux inférieurs et entre ces mêmes éléments selon qu’ils font ou non partie de la hiérarchie de l’élément courant :
- secteuroff pour un secteur différent de celui de l’élément courant
- secteuron pour le secteur de l’élément courant
- rubriqueoff pour une rubrique n’appartenant pas à la hiérarchie de l’élément courant
- rubriqueon pour une rubrique appartenant à la hiérarchie de l’élément courant
- secteur pour un secteur si c’est l’élément courant
- rubrique pour la rubrique courante si ce n’est pas un secteur
Cette feuille de style peut éventuellement être retirée de ce squelette et replacée dans la feuille de style générale.
Personnalisation des images
Comme vous pourrez le lire ci-dessous, ce menu exploite des fonctions déjà présentes dans SPIP, mais utilise une copie des images concernées.
Il est donc possible de remplacer les images de pliage et dépliage par d’autres, mais à condition de les remplacer par des images de mêmes noms et de même taille : 16 x 14 pixels.
De même, les puces peuvent aussi être remplacées.
Pourquoi recopier le répertoire img_pack/ ?
Comme vous pourrez le voir dans le zip, il est nécessaire de reprendre dans la racine une partie du répertoire img_pack/ qui se trouve normalement dans ecrire/.
C’est tout simplement que ce menu exploite les fonctionnalités DHTML développées pour l’interface de publication de SPIP (ie ce qui se trouve dans ecrire/inc_layer.php3) plutôt que s’appuyer sur un script DHTML externe à la manière du menu proposé par Kangourou.
Or, les fonctions utilisées génèrent du code HTML faisant référence de manière relative aux images contenues dans img_pack, ce qui oblige à en faire une copie à la racine. Heureusement, cela permet par ailleurs la personnalisation expliquée ci-dessus.
Compatibilité
| Plateforme | Navigateur | Fonctionne | Ne fonctionne pas |
|---|---|---|---|
| Windows | Internet Explorer | 6.0 | . |
| Windows | Netscape | 6.1, 7.02 | 4.51 [1] |
| Windows | Mozilla | 1.0, 1.3 | . |
| Windows | Phoenix | 0.5 | . |
| Windows | Opera | . | 6.05 [1] |
| Windows | Crazy Browser | 1.05 | . |

Discussions par date d’activité
95 discussions
Etant donné que le fichier inc/layer.php a été modifié dans les versions 2.0 de SPIP, ce joli menu est maintenant inutilisable ...
C’est typiquement mon cas aujourd’hui lors de mes tests de migration de SPIP 1.9.2 en 2.0.8
Répondre à ce message
J’utilise depuis plusieurs annéers cette contrib pour un site alors merci pour ce louable partage ... mais le code html généré est monstrueux avec des appels à js dans tous les sens alors je migre vers une solution plus légère !
Voir
- http://www.spip-contrib.net/Une-arb...
- http://www.spip-contrib.net/Menu-de...
Ce serait quand même bien d’utiliser jquery pour une fonctionnalité comme ça...
Répondre à ce message
Bonjour à tous,
Cela fait une semaine que je cherche moi aussi, en me tapant régulièrement la tête contre les murs, à régler proprement le problème du passage à la 1.9.
Le truc c’est que, comme tout le monde, j’ai d’abord été obligé de passer la durée du cache à zéro : 0*3600
Mais cela faisait recalculer chaque page à chaque visite. Et puis j’avais des plantages sur la prévisualisation des pages, quelquefois.
Finalement, après une longue recherche et un coup de chance MONSTRUEUX, je suis tombé sur la solution, sur un forum perdu au milieu de nulle part qui traitait un problème de cache sous 1.9
Je ne sais pas pourquoi ni comment cela fonctionne, mais par rapport à ce qui a déjà été dit ici, je rajoute la ligne magique :
include_spip(’/inc/filtres’) ;
Ce qui donne au total :
// inclusion du script de gestion des layers de SPIP
$flag_ecrire = false ;
include ’ecrire/inc/layer.php’ ;
include_spip(’/inc/filtres’) ;
Là cela fonctionne à tous les niveaux, j’ai enfin pu repasser mon cache à #CACHE3600
Bingo ! J’espère que cela fonctionnera pour vous aussi
Fabrice
(me contacter : http://gely.info/_F-Gely_.html)
Suite à un problème de mise en forme dans mon message, je reprends les lignes magiques :
SPIP $flag_ecrire = false ;
include ’ecrire/inc/layer.php’ ;
include_spip(’/inc/filtres’) ;
Bonjour à tous,
Suis passé en 1.9.1, et je n’arrive pas à faire fonctionner normalement ce menu :
je m’explique :
Les rubriques sélectionnées ne « s’exposent » pas, et le plus important, contrairement aux sites mis en exemples, le menu ne reste pas déplié sur la rubrique où l’on se trouve.
Sinon tout est affiché correctement, même si ca ne se déplie que sur le clique de la fleche et non pas de la rubrique.
En gros le site d’edf cité en exemple (même si il y a une css) ne correspond pas du tout à la source, au niveau des fonctions...
Quelqu’un aurait une source à jour 1.9.1 en exemple à proposer ?
Merci
Répondre à ce message
Bonjour,
Je suis passé sous 1.9.1 depuis 1.8.2 et j’ai eu de grosses difficultées à faire marcher ce menu.
J’ai finalement inséré ce code dans menu.html :
et surtout ne pas oublier de mettre
#CACHE{0*3600}J’espère que ca en aidera certains
Arhtur
CORRECTION ET PRECISION
!!! attention à la syntaxe et erreur de frappe (guillemets, espaces, etc.) ou aux copier-coller les gars !
Après être devenu fou pendant un quart d’heure, Chez moi c’est cela qui marche :
/////en première ligne de menu.html
#CACHE0*3600
///puis au niveau de :
// inclusion du script de gestion des layers de SPIP
$flag_ecrire = false ;
include_spip(’ecrire/inc/layer’) ;
include_spip(’ecrire/inc/minipres’) ;
afficher_script_layer() ;
Ben, c’est encore pareil que dans tous les messages ci-dessus (en tout cas je ne vois vraiment aucune différence), donc ça marche toujours pas :)
Warning : Division by zero in /mnt/112/sdc/7/d/aae.infos/galerie/ecrire/public.php(24) : eval()’d code on line 26
Warning : Division by zero in /mnt/112/sdc/7/d/aae.infos/galerie/ecrire/public.php(24) : eval()’d code on line 26
et ça fait ça pour chaque ligne du menu dynamique. Sachant qu’il n’y a aucune raison pour qu’il y ait une histoire de division par zéro, je me demande si ça vient pas de chez Free...
Bref, dommage que ça ne marche pas sous la 1.9 :(
Ah oui et j’ai oublié (peut-être que ça donnera des idées à quelqu’un) -> la dernière erreur est :
Fatal error : Call to undefined function : afficher_script_layer() in /mnt/112/sdc/7/d/aae.infos/galerie/ecrire/public.php(24) : eval()’d code on line 30
Donc en fait après avoir 15 fois le message d’erreur de la division par 0 ça se termine par celui là.
Bonjour, pour passer de spip 1.7.2 en 1.9.0 , j’ai modifié le fichier menu.html de la manière suivante :
Et cela fonctionne enfin !
Bonne chance...
Bonjour,
Je n’arrive pas à bien executé le sript, j’ai recopier le ficier menu.html, sous spip 1.9.1, mais il me met des erreurs juste avant :
Parse error : parse error in c :\program files\easyphp1-8\www\outil_catalogue\squelettes\menu.html on line 34.
les balise php sont visiblement mal placé, et je ne sais pas ou les mettre, quelqu’un pourrait il donner le code de menu.html pour spip 1.9.1.
PS : je doit créer un menu contextuel utilisant des tables externes à spip. Je doit avoir 4 onglets dans mon menu du même type que celui qui est présenté, et chaque onglet doit se mettre à jour en fonction du choix sur un onglet et ainsi de suite. Suivant que les choix faits, corresponde à un résultat dans la base de données.
avez vous une idée ?
D’autre part, j’ai remarqué qu’il était difficile de faire des requêtes évolués avec spip, et je pense me rabattre vers le SQL classique, qu’en penser vous ?, peut être y a t il un forum ouvert à ce sujet ?
(je n’est pas pu récupérer des enregistrements (DISTINCT) dans une table doublons ne marche pas.
Répondre à ce message
même erreur que tout le monde sur la 1.9 :(....
pourquoi chez certain ca fonctionne ? POuvez vous recopier le code ici ?
Je viens de le corriger il y a 5 minutes et ca fonctionne et sous Firefox et sous IE6
// inclusion du script de gestion des layers de SPIP
$flag_ecrire = false ;
include_spip(’ecrire/inc/layer’) ;
include_spip(’ecrire/inc/minipres’) ;
afficher_script_layer() ;
?>
Oui, ca fait 3 fois que ces lignes sont copiées-collées dans les derniers messages... mais ca n’explique toujours pas pourquoi cette modif marche chez certains et pas chez d’autres !
spip 1.9.1 pareil, marche pas...
Le code du menu.html m’inquiète un peu... il semble qu’il manque au moins une déclaration
<?php...
Merci quand même.
Répondre à ce message
Salut,
J’ai quelque mal à remettre cette contrib au goût du jour de spip 1.9 Quelqu’un a-t-il réussi la mise à jour ? Un coup de pouce serait vraiment appréciable.
J’ai remplacé l’appel :
include ’ecrire/inc_layer.php3’ ;
par
include ’ecrire/inc/layer.php’ ;
Mais ça ne suffit pas. Le calcul des page s’arrête net quand on tente d’inclure le menu.
Merci d’avance de vos aide et lumières !
gandalf
Il faut désormais mettre dans la 1.9 :
include_spip(’ecrire/inc/layer’) ;
include_spip(’ecrire/inc/minipres’) ;
Chez moi et quelques autres, ça fonctionne...
Ça marche ! Merci beaucoup.
gandalf
dans quel fichier exactement : menu.html ?
à ce niveau ?
// inclusion du script de gestion des layers de SPIP
$flag_ecrire = false ;
include_spip(’ecrire/inc/layer’) ;
include_spip(’ecrire/inc/minipres’) ;
afficher_script_layer() ;
?>
petit soucis chez moi, j’ai le message d’erreur suivant :
Warning : Division by zero in /var/alternc/html/c/couac/ecrire/public.php(24) : eval()’d code on line 31
J’ai exactement la même erreur au numéro de ligne près. (code on line 22 ou 23 ou 24)
Personne n’aurait une idée pour rendre cette contrib opérationnelle proprement avec la 1.9 ?
Bon, j’ai essayé plusieurs petites bidouilles et rien n’y fait !
Je ne comprends pas pourquoi la modification indiquée ci-dessus passe chez certains et pas chez d’autres... ça me paraît un peu bizarre pour du code « propre » ?
Help please !
J’ai parlé trop vite. Ca marche sur firefox mais l’affichage est carrément cassé sur IE6.
Ce serait vraiment utile d’avoir une mise à jour « officielle » de cette contrib. :-)
a+
Répondre à ce message
Bon beh je crois que le titre est explicite, je trouve le menu efficace, mais il le serait encore plus si je pouvais l’adapter à l’horizontale, mais je galère pour le modifier les sources...si quelqu’un à des idées ou a déjà réussi à le faire, dite le moi !
merci.
voici un site proposant beaucoup d’exemples de menus fait à partir de listes.
Répondre à ce message
bonjour,
J’essais depuis quelques jours de transformer ce menu (génial en l’état) en un menu horizontal (je me doute que c’est faisable voir peut-être facile...mais po moyen !!!)
Ce que je voudrais c’est :
sur ma page d’accueil avoir le menu suivant :
secteur1 - secteur2 - secteur 3
ensuite qd je clique sur secteur2 je veux avoir le menu suivant sur ma nouvelle page :
secteur1 - secteur2(autre couleur par css) - secteur 3
rub1secteur2 - rub2secteur2 - rub3secteur2
puis qd je clique sur rub3secteur2 je veux avoir le menu suivant sur ma nouvelle page :
secteur1 - secteur2(autre couleur par css) - secteur 3
rub1secteur2 - rub2secteur2 - rub3secteur2(autre couleur par css)
srub1rub3secteur2 - srub2rub3secteur2 -
et qd je clique sur l’une de ces sous-rubriques cela m’affiche une page dans laquelle cette sous-rubrique est d’une couleur différente...
Voilà en ce qui me concerne, je m’arrête ici mais il faudrait que cela soit infini (ou presque)...
Merci si quelqu’un peut m’aider...
Oui moi aussi je suis interessé par cette idée, mais je n’ai toujours pas trouvé la solution.
Si quelqu’un aurait des idées ?
Merci.
Répondre à ce message
Personne n’a une version de cette contrib avec l’affichage des articles formatés comme les rubriques ?
Enfin en un deuxième temps voudrais que la base du menu ne soit pas la racine du site (que je dédie aux langues), ni du premier nivau de sous-rubriques mais dès le deuxième :
Niveau racine ->langues
Niveau 1—>choix des themes (sous-rub de 1er niveau)
Niveau 2--->sous-rubriques (2e niveau et suivants) et articles des themes dans le menu
Je peux faire ca en créant un squelette par sous-rubrique de 1er niveau/theme (embêtant mais ca fonctionne déjà, par ex. rubrique-3.html) mais après comment depuis un article appeler le menu correctement pour qu’il s’affiche comme dans la sous-rubrique qui le contient ?
J’ai proposé un code dans les variantes de cette contrib.
Cordialement
Stan
Répondre à ce message
Quand j’utilise cette contrib’, mes articles ne s’affichent pas, et les sous-rubriques s’affichent comme des articles...
Quelqu’un sait pourquoi, et commment afficher l’intégralité de mon site dans ce menu ?
Répondre à ce message
J’ais également besoin de voir l’affichage des articles de mon sites.
Pour le moment, seules les rubriques s’affichent, avec le style prévu pour les articles en plus...bizarre
Répondre à ce message
Comme beaucoup d’entre vous , je trouve ce menu terrible, mais je voudrais y intégrer les articles, malheureusement j’arrive un peu tard puisque les liens cités plus bas où l’on expliquait comment faire pour intégrer les articles sont morts
Pouvez vous m’aider en postant un marche a suivre ?
Merci bcp
ok dsl j’avais pas mis le repertoire img_pack a la racine du site. Maintenant ça marche nikel. Seulement j’ai une question : je voudrais changer la couleur des texte. Quand j’ouvre le fichier menu.html (avec le logiciel n-vu) je prends l’option de voir la page en html mais je ne vois pas comment changer les couleurs. Quelqu’un sait comment faire svp ? merci d’avance.
Même souci... je vois que personne ne répond, et pourtant même problème que vous tous, à savoir : où placer le code manquant, pour que les articles apparaissent dans l’arborescence du menu ?
Dans quel fichier ? Où ?
Je débute, merci beaucoup.
Répondre à ce message
bonsoir, ce menu marche fort bien , comment faire pour faire afficher les branches superieures dans un ordre imposé , autre que l’ordre alphabetique
Répondre à ce message
Le passage à la version 1.8 a mis à mal cette contribution, sur mon site le menu ne fonctionne plus, argh
Pareil pour moi... Je cherche une solution... Apparemment, y’a une ligne au niveau du déroulement que Spip n’aime pas (j’y connais rien en php)...
Bon, c’est de la grosse bidouille, mais ça fonctionne et c’est stable. Si quelqu’un peut mieux présenter...
Ca concerne en fait le menu d’EVA-Spip qui est basé sur celui-ci. A vous d’adapter les CSS.
Voici ma correction du menu pour Spip 1.8
Ba, ça ne veux pas fonctionner. Bizarre, de plus il y a également une partie du code pour l’affichage des documents en popup qui ne fonctionne plus sur mon site.
Rarement une version aura autant créer de petits bugs.
Faut être sacrément rapide pour accéder au sous-menu dans la partie privée...
Bizarrement après un nouvel envoi de la version complète de Spip 1.8 tout est rentré dans l’ordre.
En fait le problème était lié à un manque de place chez l’hébergeur (à force d’essayer un tas de choses).
Finalement j’ai opté pour un menu plus classique.
Répondre à ce message
Le menu fonctionne correctement ms lorsque je passe de la page rubrique à la page article, le menu, qui était déplié, se replie entièrement. Je voudrais qu’il reste déplié comme il l’était sur la page rubrique.
Est-ce que quelqu’un pourrait m’aider si tant est que vous ayez compris quelque chose a mon problème ;).
Merci
j’ai le meme pb, as tu trouvé la solution ??
Je cherche desperemment mais je trouve po.....
Merci de me faire signe si tu as une piste
Pour ceux qui peuvent encre être intéressé par cette contrib :
Si on veut que le menu ne repli pas lorsque l’on accède à un article, il faut lui passer l’id_rubrique de la rubrique ou l’article se trouve.
Donc dans rubrique.html :
Effectivement ca marche !
Mais ce code est à mettre ds article.html et non rubrique.html
Répondre à ce message
Tout d’abord BRAVO et MERCI. Cela fait plaisir que des gens placent leur savoir à la disposition de tous.
Je vais moi aussi apporter une minuscule contribution. Je suis sous Mac OS version 10.2.8. J’ai essayé les navigateurs suivant :
Avec Camino 0.8 OK !
Avec Safari 1.0.3 ok !
Avec Firefox 1.0 Ok !
Avec Netscape 7.0 Ok aussi. Voilà finalement cela fonctionne avec tous :-))
Une petite précision pour les « pas doués » comme moi. Si vous voulez avoir toutes vos puces qui s’affichent au moment de dérouler le menu. Ne vous posez pas de questions ! Le fichier img_pack vous le prenez, avec les 4 images de puces à l’intérieur, et vous le posez à la racine de votre site SPIP chez votre hébergeur avec votre logiciel FTP. Et hop comme sur des roulettes...
Je précise, car les explications étaient un peu technique du coup je ne savais pas moi même si je devais faire pas faire ??
Voilà c’est dit...
Et merci encore
Répondre à ce message
un super menu ...
une petite question cependant :
comment faut il modifier ce menu pour voir apparaitre les articles...
il en est question plus bas mais les liens sont morts... snif.
Répondre à ce message
Comment faire pour gérer l’ordre des rubriques, afin qu’elle n’apparaissent pas classé par ordre alphabétique, mais dans l’ordre souhaité ?
Existe il un système de pondération permettant de gérer l’ordre des rubriques ?
Merci d’avance pour votre aide
Il te suffit de nommer tes rubriques avec des numéros.
Exemple :
1. def
2. abc
3. ghi
Quitte à changer un peu le code d’affichage en filtrant le titre de la rubrique :
(#TITRE|supprimer_numero)
il me semble que le filtre est deja dans le code du menu.html fourni, or quand je numérote mes rubriques, le numéro reste apparent...
<?php echo (#ID_RUBRIQUE == $actuelle ? '' : (in_array(#ID_RUBRIQUE, $hierarchie) ? 'on' : 'off')); ?>«
" >(#TITRE
»
que dois-je donc faire :)
Répondre à ce message
Tout d’abord, merci et bravo. J’utilise ce menu et je le trouve super.
Mais un ou 2 petits soucis : je suis passé en spip 1.8 et j’ai mis mes pages en tout CSS (ou presque) et depuis, si le menu s’affiche bien, les sous-rubriques disparaissent (le menu se referme) quand on clique dessus au lieu de rester apparente avec l’icone « actif » .
De plus, quand on clique sur une rubrique, les sous-rubriques n’apparaissent pas.
Sans doute un problème de CSS mais je ne vois pas où.
Voir le site :
Si le concepteur ou un utilisateur peut éclairer ma lanterne ... merci beaucoup.
Oups, désolé j’ai pas mis l’adresse comme il faut.
Oups désolé encore !
L’erreur venait du fait que j’avais viré le id_rubrique après l’appel du fichier menu.
Désolé pour le bruit inutile
Répondre à ce message
Comme notre site est en CSS, j’ai remplacé les TABLE avec des UL. Cela donne :
Tres bien, merci ! mais ça m’affiche les rubriques et toujours pas les articles...
1°) pourquoi ?
2°) quoi modifier ?
Répondre à ce message
Je l’ais instalé sans probleme sur mon site.....
par curiosité je suis allé le faire valider W3c
et je me suis fais jeter.
il y aurait deux-trois modiffs a faire (en particulier poru le css)
et il serait valider ;)
ce qui n’enleve bien evidement rien au travail accomplis :)
Une version plus respectueuse des standards, et surtout sans tableaux, a été réalisée il y a déjà quelque temps, mais je ne la retrouve pas...
Répondre à ce message
bonjour
J’utilise depuis qq temps ta contrib, c’est vraiment top.
Une question se pose maintenant pour moi, néophyte, je voudrais la faire fonctionner dans un site multilingue en ne faisant apparaitre que l’arborescence du secteur où je suis.
Francais secteur 1
Anglais secteur 2
Espagnol secteur 3
Je ne sais ou intervenir dans ta contrib ? Dans le fichier « menu.html » ?
Amicalement Joss
En général, il suffit de rajouter une boucle secteurs englobant tout le menu...
Répondre à ce message
Vous trouverez ici une bonne manière de gérer une arborescence dynamique au moyen d’un menu contextuel (nombre de niveaux illimités) :
http://xl714.free.fr/tree-menu-dynamique/
Faites moi un signe sur mon site si la source vous intéresse.
Le problème est que cela oblige à avoir Javascript actif alors que mon script fonctionne même sans Javascript ...
Tout à fait et il est plus rapide aussi. Mais cela pourra donner des idées en plus. :)
Répondre à ce message
Bonjour,
Ca fait un an et demi que je vois cette contrib, mais l’aperçu du menu EDF m’a toujours dissuadé de l’essayer. Je pense qu’une image plus grosse de l’installation de base rendrait bien compte que ce n’est pas la seule possibilité et que la contrib utilise des fonctions de base de SPIP, la rendant plus économe en ressources.
J’avoue ne pas comprendre ... ;)
Mettre une vignette plus grosse, c’est ça ??? Bin voilà qui est fait, en tout cas partiellement, puisqu’il semble qu’on ne puisse plus mettre soit même une vignette ...
Répondre à ce message
Bonjour,
j’utilise des boutons qui font
11 par 11 pixels (je les ai copié dans
img_pack) et nommé pour qu’ils soient
utilisés. MAIS, le pb est qu’il sont
redimensionné dans la page (semble t il
dans inc_layer.php3 ...
Comment faire pour qu’ils restent à leur
taille d’origine (11 par 11 pixels) ?
Merci !
José
Répondre à ce message
Je travail sur un site multilingue
J’utilise ta contrib que je trouve génial !
le problème est que je souhaiterais ne voir apparaitre que le menu dans la bonne langue pour le visiteur, ce qui suit explique l’ensemble de ce que je souhaite obtenir comme resultat.
Je monte un site multilingue, avec la particularité de changer de squelette en fonction de la rubrique(avec un appel à une image différente pour chaque rubrique - 3 images dans le cas qui suit), (voir des sous rubriques et des article inclus)
- Pour les langues j’ai créé un goupe de mots clefs « lang » :
- fra
- ang
- deu
mot clef que j’ai appliqué aux rubriques et articles correspondant.
- Pour les rubriques, comme elles doivent utiliser des squelettes différents, j’ai aussi créé un groupe de mots clefs « rubart » :
- rub1
- rub2
- rub3
mot clef que j’ai aussi appliqué les rubriques et articles correspondant.
De plus, quand le visiteur (par exemple anglais) arrive, je souhaite qu’il arrive non seulement sur la bonne page (ça c’est fait - Grand merci à : Laurent Laville pour sa contrib « Une page d’accueil dans la bonne langue pour chaque visiteur »),
mais qu’il ne voit que la partie anglaise du site et enfin pour « boucler la boucle », l’accès au plan du site ne devant lui donner que le plan de la partie « anglaise » bien sur.
Le top du top pour finir, je soumets cela à votre sagacité mais je vais aussi prendre contact avec l’auteur de cette contrib : « un menu contextuel et dynamique ».
je ne voudrai afficher que le menu dans la bonne langue ... OOOops. Je sais il est pas toujours bien le garçon.
j’ai bien reçu une reponse de Olivier Gendrin :
Regarde du côté des mots-clés, ou encore de la balise #LANG pour essayer
de ne faire que 5 CSS différentes, en insérant soit un mot clé, soit
#LANG au bon endroit dans le link de la CSS.
Mais là j’avoue que mon petit neurone s’est liquéfié vers les 3 heures du mat cette nuit et son état n’est pas au mieux à l’heure qu’il est.
Si des « costauds » de la boucle peuvent me guider ...
Arborescence de mon travail
- FR (rubrique secteur)
Rub 1
Rub 2
Rub 3
- EN (rubrique secteur)
Rub 1
Rub 2
Rub 3
- DE (rubrique secteur)
Rub 1
Rub 2
Rub 3
J’ai appelé le squelette des mes rubriques et articles différents
rubriquetic.html
rubriquetac.html
rubriquetoc.html
et
articletic.html
articletac.html
articletoc.html
Parce qu’en les nommant du num de la rubrique cela ne peut fonctionner bien sur
En regardant dans la liste, j’ai trouvé une reponse de Paolo, dans un mail « Re:Multilinguisme » :
... J’explique comment je fais ici :
http://mag.spip.net/ecrire/articles.php3?id_article=28
mais je n’ai pas accès à cette article ... sur le spip mag la page est blanche ...
Promis !!! Dès que tout cela fonctionne, je fais un article pour regrouper toutes ces infos et les mettre en ligne
As tu déjà fait cela ? Où doivent se porter les modifs pour obtenir ce que je souhaite ?
Nota :
Dans l’utilisation d’un site monolingue, j’ai constaté un nom dépliment des menus lorsque des articles sont en cours de rédaction, est ce normal ?
Amicalement
Eric
Répondre à ce message
bonjour a tous.
J’ai un probleme avec ce menu, les images deplierbas , deplierhaut , puceoff et puceon ne s’affichent pas sur mon site. Pourtant quand je clique dessus leur fonction marche (pour les deplierbas et haut). Je les ai bien chargées sur mon ftp dans le dossier ecrire/img_pack. Je comprends pas pourquoi ça me fait ça.
Sinon merci pour ce menu c’est exactement ce que je cherchais.
il est écrit :
contenues dans img_pack, ce qui oblige à en faire une copie à la racine.
donc img_pack dans la racine et pas ecrire/...
tout simplement !
Répondre à ce message
Bonjour,
Je viens d’installer les fichiers menu.html, menu.php3 et le dossier img-pack à la racine de mon site et j’ai fait le lien dans le fichier rubrique.html
Pourtant, la page reste comme auparavant. Aucun affichage du menu et aucun message d’erreur.
D’où peut venir ce pb ?
Help !!
t’as essayé de vider ton cache ?
Répondre à ce message
salut ! Merci pour ce menu !
Cependant j’ai une question. Comment faire pour changer la couleur de texte du menu ? Je ne comprends pas l’explication parce que dans mon fichier menu.html je n’ai pas le paragraphe Et donc je ne peux pas changer les couleurs. Je précise que le rose et le rouge ne vont vraiment pas avec les couleurs de mon site ! lol
merci d’avance !
Répondre à ce message
Malgré les différentes indications données pour afficher les articles dans le menu, je n’y arrives pas.
Quelqu’un pourrait il avoir la gentillesse de mettre clairement le code à insérer dans le fichier menu.html, et où l’insérer.
Pour l’instant, les indications données ne marchent pas chez moi
Pour visualiser la chose :
Un grand merci par avance
A force de tâtonner, je crois avoir réussit.
Ce n’est pas du plus bel effet, notamment les articles ne modifient pas leur apparence en fonction de la page visitée (actif/innactif)
Bref, si vous avez des tuyaux, n’hésitez pas. Merci
Bonjour, je suis nouvel utilisateur de SPIP et je ne connais pas vraiment les procédures à suivre ...
D’abbord je voudrais dire un grand merci aux personnes qui ont écrit ce code de menu, très bien écrit à mon goût.
Donc j’ai eu le même désir que toi d’ajouter les articles à ce menu. C’est chose faite et je te propose de mettre à disposition sur le web le nouveau code, histoire de ne pas poster un message inutilement long sur ce forum.
Par contre, pour appeler le menu, faudra ajouter :
Tu pourras le trouver en cliquant sur le lien suivant :
Alors là, je dis
bravo
Ca fais 2 mois que je cherchait un truc, que je m’étais finalement résigné. Mais plus mon site avançait, plus je voulais afficher les articles d’une manière ou d’une autre, et de façon présentable.
J’ai utilisé ton « hack ». C’est niket. J’ai personnalisé les icônes ainsi que l’endroi duquel part le menu (de la rubrique mère en cours, selon son mot clefs) et vraiment, je suis content.
Merci
Merci
Merci
Bonjour,
Nous sommes actuellement en train de réaliser un site web sous SPIP. Nous avons intégré le fichier menu.html, et nous souhaitons avoir la possibilité d’ajouter les articles à ce menu.
Nous venons de visiter le forum et nous avons pris connaissance de ton script. Cependant, nous avons un problème pour le mettre en place, ça ne veut pas fonctionner.
Aurais-tu une solution à nous proposer.
Merci par avance pour ta réponse.
L’équipe de projet
moi je veux bien tenter de vous répondre, mais faudrait que vous décriviez un peu votre problème.
Sinon, le site sur lequel j’ai mis en place le menu « personnalisé » est visible sur un autre site (le précédent à changé complètement)
voici : http://www.cbondesign.com/
Moi aussi je suis très intéressé par l’affichage des articles dans le menu, mais malheureusement les liens vers les squelettes modifiés ne fonctionnent plus :-(
Répondre à ce message
Bonjour à tous
j’ai un petit soucis avec ce menu qui est super d’ailleurs
voila
la premiere fleche et la premiere de la premiere fleche ne fonctionne pas
en effet l’action se deroule, la fleche bouge mais les rubriques en dessous n’apparaissent pas
il faut que je clique sur le texte pour voir les rubriques apparaitrent en dessous et la premiere rubrique c’est pareil
mais la rubrique en dessous ca marche
j’ai fait le test en rajoutant une rubrique avec articles pour voir si ca venait de ma rubrique mais idem la premiere ne marche pas mais l’autre qui n’est plus en 1re position refonctionne
quelqu’un a une idée
pour infos c’est une erreur javascrip qui m’empeche de faire cette action
ligne : 17
car : 3
erreur : ’layer.style’ a la valeur Null ou n’est pas un objet
code : 0
url : http://xxxx
xxxx c’est mon site qui est en local
Moi pareil...
Répondre à ce message
personnellement j’utiliserai des ul et des li plutot que des tables pour mettre en forme le menu pour gagner en accessibilité et en sémantique, il faut juste spécifie le li list-type=none dans le css ( netscape 4 met un ? à la place de la puce mais au chiotte netscape 4).
A noter également que le menu ne déroule pas sous opera6
Sinon beaux boulot
L’accessibilité était à l’époque une notion bien moins hype que maintenant, donc on avait fait au plus rapide.
Mais c’est vrai qu’il serait possible de faire beaucoup mieux avec des listes !!!
Si quelqu’un a le courage d’essayer ... ;-)
bah en fait je l’ai fait moi même du moins c’est en cours et reussi dans une version non spip restera plus qu’a le spiper après
Bonjour,
J’ai lu un des pessages que vous avez laissé en mars 2004 sur http://www.spip-contrib.net/article.php3?id_article=103 .
Peut-être pourrez-vous m’aider :
J’aimerais savoir comment faire pour que une branche de menu ayant été « étendue » le reste même après le refresh de la page ou un click sur une des sous pages de cette section « ouverte ».
J’ai implémenté l’arborescence dynamique et contextuelle trouvée ici :
http://www.spip-contrib.net/article103.html?var_recherche=menu
mais le problème persiste.
Merci pour votre aide.
Gianni
Répondre à ce message
Salut, tout d’abord félicitation pour ce menu, j’orais juste une question :
Comment déplier d’emblée une des branche du menu ? C’est à dire que comme sur edf, je voudrais que les sous-rubriques d’une rubrique s’affichent sans que l’internaute ait cliqué pour les afficher.
En gros, pour bien me faire comprendre, quend on va sur edf particuliers, on a directement accès à ventilation ou isolation, sans qu’on ait cliqué sur « fiches pratiques/vos appareils/chauffage/ »
Voilà, j’ai vu la question posée sur un autre sujet, je suis donc pas seule à m’y intéréssé, et une réponse serait la bienvenue :)
Merci à celui qui me la donnera !
Répondre à ce message
salut,
j’ai un pb parce que le « INCLUDE » fonctionne bien dans une page rubrique mais pas dans la page sommaire dans laquelle le mnu ne s’affiche pas...
est-ce que j’aurais loupé quelquechose ?
merci d’avance si qqu’un à un idée ladessus...
ricco
Répondre à ce message
Bonjour,
Je viens d’installer le menu dynamique et ça marche parfaitement, si ce n’est un petit détail. Je n’arrive pas à faire ouvrir la rubrique dans le frame d’à coté. A chaque fois que je clique sur une rubrique, ça l’ouvre à l’endroit ou se trouvait le menu. Je n’arrive pas à trouver dans le code le lien à modifier.
D’autres part, est il possible de modifier les liens afin d’afficher une page faite à la main plutôt que les pages préconstruites ?
Merci d’avance et désolé de poser des questions aussi simples mais je débute...
Dans ta page menu.html cherche les lignes ou tu as < a ref= blabla... > et à la fin juste avant le « > » tu mets target=nom_de_ton_cadre et voilà ton lien s’ouvrira là où tu le souhaites...
Répondre à ce message
Maintenant qu’avec le multilinguisme les langues sont dans des secteurs, comment faire pour l’adapter à ceci ?
Il faudrait trouver un moyen pour qu’il n’affiche pas la première rubrique de la racine généralement appelée « fr », « en »... et directement afficher les sous-rubriques et faire la même chose avec les autres langues, tout ceci sans que pour chaque nouvelle langue nous devions entrer dans le script et indiquer une rubrique particulière...
je me pose la même question... il suffirait de changer l’id_parent a la ligne 37 avec le n° du secteur... mais il faut autant de menus que de langues... est-ce possible avec un seul menu ?
merci
Répondre à ce message
Comment faire pour que ce (superbe) menu soit déplié d’emblée (sur la page sommaire) ?
merci
tjrs pas de réponces ? moi aussi je suis trés intereser par la solution.. ;)
merci..
François Schreuer m’avait écrit dans le forum : « Les deux fonctions sont bouton_block_visible et bouton_block_invisible, il faut ajouter une structure conditionnelle qui, si id_rubrique est le bon et si la condition requise est ok, charge bouton_block_visible au lieu de bouton_block_invisible. »
j’ai pas testé ça, c’était trop difficile pour moi...
Répondre à ce message
Bonjour,
J’utilise cette arborescence depuis quelques mois et cela fonctionne très bien.
Je suis maintenant passé à la version 1.7 de SPIP, notamment pour son support du multiliguisme, et je cherche comment prendre en compte la langue pour n’afficher l’arborescence que dans la langue active.
Merci d’avance pour votre aide.
Je rencontre également le même problème, et je ne dispose pas des connaissances suffisantes en la matière pour le résoudre. J’essaye tant bien que mal d’en comprendre le fonctionnement, mais j’ai plutôt l’impression de me perdre dans des chemins inutiles...
Si quelqu’un a la solution, n’hésitez pas à nous en faire part... Vous serez bien charitables...
Avec une langue par secteur, comme sur mon phpHeaven, c’est simple, il suffit de limiter le menu au secteur courant.
Avec des langues mélangées dans les contenus, c’est sans doute un peu plus complexe, je n’ai pas encore essayé.
un grand bravo !
mais « c’est simple » pour toi ! ;) bon, j’ai quand même pris mon courage à 2 mains et je me suis dit que j’allais étudier comment est fait ton phpheaven... c’est exactement ça que je cherche à faire depuis 2 semaines ! et là je ne comprends rien ! les urls ont été réécrites ? comment fait-on pour acceder aux squelettes ?
Répondre à ce message
Un site sans arborescence textuelle (ca devient vite complexe) et un autre avec (cool). Y a pas photo. Un grand bravo pour la contrib !
Répondre à ce message
Félicitations pour ce menu contextuel et hiérarchique. Je l’ai utilisé et un peu customisé pour mon site, cela rend bien.
J’ai tout de même deux petites questions :
1. Je voudrais afficher les articles de la rubrique en cours sur la même page, je sais qu’il y a déjà une explication à ce sujet mais je ne sais pas où mettre les boucles articles, je ne me repère pas bien dans le php et tout le reste du ficher menu.html. Quelqu’un pourrait-il me renseigner ?
2. Quand on clique sur les rubriques, il nous renvoie sur les pages de type rubrique.html, pourquoi pas, mais dans mon cas, j’ai opté pour une réorganisation totale du squelette du site. J’aimerais que lorsqu’on clique sur une rubrique il envoie sur la page qui correspond à cette rubrique. Je suppose que c’est possible mais je ne sais pas quel paramètre modifer...
Merci à Nicolas pour ce menu,
et merci d’avance à ceux qui prendront la peine de me répondre ;))
Aurore
Répondre à ce message
Bonjour,
Je voudrais limiter la profondeur à laquelle on peut déplier les menus (c’est-à-dire : pouvoir afficher les rubriques de la racine et leurs sous-rubriques, mais pas les sous-sous-rubriques)... Comment faire ?
Merci d’avance.
Répondre à ce message
Salut je sais pas si ce serait possible, mais il y a surement moyen de simplifier le code de ce menu en utilisant le #EXPOSER, ça limiterait déjà le PHP
- voir : Exposer un article dans une liste
Répondre à ce message
Bonjour,
et grand merci pour ce superbe outil, hautement compatible, et ideal pour un plan du site ou pour atteindre des sous-rubriques bien planquees.. :-)
Bon, j’ai personnalisé un ptit poil, pour ne garder dans la page rubrique.html que la rubrique en cours, depliee avec les sous rubriques.
(la modif indiquee ici meme sur le
id_parent=0)
Par contre je me trouve avec un ptit souci, par rapport a cette modif, quand j’arrive en fin d’arborescence, et qu’il ne me reste qu’une rubrique, et ses articles.. je souhaiterais qu’il n’affiche rien quand il n’y a qu’une seule rubrique..
Des pistes ? ou une solution, meme ?
Merci en tout cas, jolie contribution !
Je me reponds a moi meme, ca peut servir a d’autres...
j’ai rajoute les codes suivants, le script lui meme etant dans un couple menu.php3/html
En gros ca revient a compter le nombre de sous rubriques et a n’afficher le menu que si on a au moins UNE sous rubrique .. y’a ptet plus simple ou sans php, mais j’ai pas vu !
C’est possible rien qu’en SPIP, c’est même le B A BA des boucles
Répondre à ce message
Salut,
j’ai vu sur le site de boomtchak que leur menu ne se repli pas lors de l’affichage de la selection si une branche est deja developpée au dessus. En fait , meme si on developpe tout et qu on selectionne un lien , ca revient pas a zero comme chez moi avec le menu (superbe cependant) que vous nous offrez.
Je sais que leur spip c’est plus tellement un spip mais est ce que c’est possible à faire avec la v 1.6 de spip (j’ai pas droit a la v 1.7 je suis ches les basics n france) :o)
Ne suis pas sûr que le problème soit une question de version SPIP.
Je l’utilise sur 2 sites, et ça ne marche pas ( 1.6 et 1.7)
Pencherais plutôt pour version de PHP de l’hébergeur.
Répondre à ce message
ça marche du tonnerre ! http://www.lycee-cormier.com
Répondre à ce message
Je voudrais remplacer les flèches par des images qui ne sont pas de même taille ... C’est possible ?
Répondre à ce message
j’ai cette erreur :
Fatal error : Cannot redeclare test_layer() in /home/sites/site123/web/ecrire/inc_layer.php3 on line 14
et rien ne s’affiche plus en dessous
Répondre à ce message
bonjour,
j’ai un soucis avec cette arborescence dynamique ;
En effet, lorsque je sélectionne une rubrique sur mon menu (ou une sous sous rubrique par exemple), le menu se repli complètement et je ne sait donc pas ou je suis !!!
quelqu’un peut il m’aider ?
Répondre à ce message
Bonjour, imaginons la rubrique mère A et ses sous-rubriques B, C, D
Je souhaiterais en cliquant sur le titre de la rubrique A ( et non sur la flèche position haute) faire déplier (exactement de la même façon qu’en cliquant sur la flèche) les sous-rubriques B, C et D.
En fait que je voudrais que mes rubriques mères ne servent qu’à déplier le menu. Je trouve personnellement qu’il n’est pas forcément évident aux visiteurs peu habitués de deviner la fonction de la flèche.
Techniquement celà est-il possible ?
(J’espère avoir été clair :))
Merci et encore bravo pour cette superbe contribution.
Répondre à ce message
J’ai intégré le menu.php3, menu.html etc, mais lorsque je charge la page, le message d’erreur suivant s’affiche :
Warning : main(menu.php3) : failed to open stream : No such file or directory in /srv/www/htdocs/devel1/CACHE/8/devel1-rubrique_test-4.0099c6.NEW on line 120
Warning : main() : Failed opening ’menu.php3’ for inclusion (include_path=’. :/usr/share/php’) in /srv/www/htdocs/devel1/CACHE/8/devel1-rubrique_test-4.0099c6.NEW on line 120
Là, je suis vraiment paumé.... si qqun a une idée, c’est welcome.
Boris
J’ai exactement le meme probleme si une bonne ame voulait bien nous eclairer ...
En reflechissant j’ai trouve la solution.
Le pb vient des droits sur les fichiers.
Il suffit d’appliquer les bons droits sur les fichiers apres les avoir recopier comme lors de l’install.
Répondre à ce message
bonjour, j’utilise spip et je voudrais savoir comment vous faite pour ke l’affichage corresponde toujours bien et ke ne soit visible ke la ou tu te trouve...merci d’avance
Et en français, ça donne quoi ?
Répondre à ce message
Bonjour,
Tout d’abord, merci pour cette magnifique contribution dont le fonctionnement ne pose aucun problème.
Par contre, je souhaiterais pouvoir contrôler l’indentation des menus (réduire l’espace avant notamment) et j’ai beau modifier les feuilles de style dans tous les sens, je n’y arrive pas.
Une suggestion ?
Merci d’avance.
fo modifier les td du tableau
Répondre à ce message
Bonjour et encore merci pour ce superbe menu.
Mais, comme je ne suis pas comme tout le monde, je voudrais utiliser cette fonction de « déroulement » pour une boucle article :
- Titre de l’article
- Titre de l’article
- Titre de l’article
et lorsque l’on clique sur l’une des flèches, le contenu de l’article s’affiche en dessous de son titre.
Rassurez vous, c’est seulement pour quelques articles de maximum 5 lignes. Je n’aurais donc pas d’énorme page avec un très long code source.
Voila, si quelqun peut m’aider... J’ai vu qu’une question presque similaire a été posée mais je n’ai pas bien compris. Sinon je suis allé jeter un coup d’oeil au code source de menu.html mais c’était encore pire.
@+
Répondre à ce message
Je suis assez débutant avec SPIP et PHP mais j’ai réusi à installer ce menu dépliant sans problème particulier.
Sauf que j’ai fait sauter les affichages de sous-rubriques qui fontionnaient par défaut dans le spip de base.Cela faisait doublon avec ce menu.
Mais je perds ainsi une fonctionnalité qui m’intéressait : je pouvais voir du texte présent dans le champ texte d’une sous-rubrique lorsqu’elle ne contenait pas d’article ; comment récupérer cette option avec ce nouveau menu ?
Exemple à voir en ligne, la rubrique L’Equipe affichait lorsqu’on cliquait les membres de l’équipe. Plus rien maintenant :-(
Sur Mon site
Répondre à ce message
Bonsoir,
Bravo, bravo.... vraiment ! J’ai récupéré et inséré... ça marche impec.
Evidemment, j’ai une question :
J’ai cinq rubriques qui s’affichent par ordre alphabétique. Je voudrais choisir moi même un ordre désordonné bien à moi. Une idée ? Je ne suis pas un utilisateur confirmé !!
Merci !
Michel.
Bonjour,
Nouveau a Spip, je decouvre un peu plus chaque jour. J’ai rencontré le meme probleme que vous, afficher des rubriques dans un ordre specifique. Ma methode vaut ce qu’elle vaut et je ne sais pas si vous pourrez l’appliquer dans votre cas.
J’ai créé une liste de mot clé appelée : ordre
dedans, j’ai créé 10 mots-clés : 1, 2, 3, ..., 10
a chaque rubrique, j’ai attribué un mot clé. 1 pour celle qui doit apparaitre en 1er, 2 pour celle qui doit apparaitre en second et ainsi de suite.
J’ai alors utilisé la boucle suivante, (dans mon cas, elle affiche toutes les rubriques non vides de la racine du site) :
type_mot=Ordre va faire la jointure sur le mot clé
par titre_mot va trier par mot clé (1, 2, 3, ...)
En esperant que cela vous aidera.
Si quelqu’un a une autre idee, je suis preneur :)
Chag
Il y a beaucoup plus simple. SPIP contient une fonction en natif (au moins depuis la version 1.6, avant, je ne sais pas)... Cette fonction permet d’afficher un titre sans le numéro qui le précède. Ainsi, on peut classer les rubriques de façon « invisible ». Un exemple :
- 1. Rubrique machin
- 2. Ma Rubrique
Si dans le squelette (ici, celui du menu, on remplace le #TITRE de la rubrique par un (#TITRE, les numéros disparaissent, mais l’ordre est respecté ! Le résultat d’affichage sera donc :
- Rubrique machin
- Ma Rubrique
C’est le but recherché, non ? Evidemment, il faut que la fonction |supprimer_numeros soit utiliser à chaque fois faute de quoi le numéro risque de ressortir dans d’autres pages de squelette...
Veillez à respecter la syntaxe « numero »+« point »+« espace »+« titre »
Répondre à ce message
Bonjour,
je souhetarai affihcer le menu contextuelle que sur une rubrique et ses descendants (et pas à partir de secteur=0).
euh... comment je fais... Ton descriptif laissait penser qu’il y avait un passage de parametre possible mais j’y arrive pas...
J’suis bete ?
Il suffit de modifier la boucle
en
où 42 est l’ID de ta rubrique ...
Pas testé, mais ça devrait être ça en théorie.
yep, c’est ça, mais il y a deux lignes à changer. J’avais raté la deuxième...
Merci,
Maxou
Bonjour et merci pour ce menu, ca marche vraiment bien
mais j’aimerais l’adapter la moindre et j’ai essayé, je suis a mes limites :
j’ai un menu principale avec 5 rubriques. j’aimerais quand je clique sur une de ces rubriques que le menu dynamique commence a cette rubrique et fonctionne de la meme manière
puis si on clique sur un enfant d’un enfant d’un enfant, je voudrais que le menu dynamique commence toujours par la rubrique principale et affiche le chemin.
en gros, ton explication part de id_parent=42, moi j’aimerais faire en sorte que id_parent=ma_rubrique_principale. (en tete de hierarchie)
merci de m’aider
Répondre à ce message
Bonjour,
Peut-on m’aider à afficher les derniers articles en dessous de leur rubriques respectives dans le menu ?
Merci
Répondre à ce message
Bonjour,
J’aimerai adapter ce menu.
Je souhaiterais qu’au lieu de renvoyer les rubriques et sous-rubriques depuis la racine du site (id_parent=0), il renvoie, en tête du menu, le titre de la rubrique n°« x » (avec un lien actif vers l’url) et les sous-rubriques de la rubrique n°« x » (lien actif vers leur url également).
Je n’arrive qu’à des erreurs de boucles. Quelqu’un à un idée ?
Répondre à ce message
Bonjour,
J’ai intégré sans aucun problème ce menu (excellent !) mais je souhaite pouvoir, lors de l’accès à une (sous-)rubrique, déplier le menu afin qu’il affiche l’arborescence ayant conduit à cette rubrique. Cela donnerait un truc dans le genre « vous êtes içi.. »
Comment forcer le dépliement ?
Merci d’avance pour toute aide..
Jean-Luc
Répondre à ce message
Pour faire encore plus tordu, est-ce que quelqu’un a une idée du code à produire pour faire un bouton « tout déplier » qui permettrait d’afficher l’ensemble de la structure en un clic ?
Répondre à ce message
lORSQUE j’affiche une page de mon site, il arrive souvent que le menu ne s’affiche pas. Si je rafraichis la page, il apparait alors. Est-ce que vous avez eu ce pb et coment l’avez-vous solutionné ?
C’est tres frustrant parce que le boulot du dev est extra et le rendu excellent.
Répondre à ce message
ca a l’air super, j’ai tout fait bien comme il faut...je crois...mais je suis sur la distrib 1.6 et ca ne me donne que la liste des rubriques, sans les flèches ni rien d’autre :(
Est-ce quelqu’un a testé en 1.6 ???
Je suis également en 1.6 et pas de problème.
As tu bien créé le répertoire img_pack à la racine du site ?
vi, c’est nickel, c’était à cause des rubriques vides, aieu non pas sur la têteu...
Répondre à ce message
Bonjour,
Novice absolu en HTML, j’aimerais pourtant utiliser cette fonction de l’arborescence dans mon site sous SPIP 1.6
J’ai suivi la procédure jusqu’à « placer les fichiers à la racine du site », mais ensuite j’ai deux fichiers « rubrique » : un « rubrique-dist.html » et un autre « rubrique.php3 ». Dans lequel ajouter la ligne « INCLURE(menu.php3)id_rubrique », et à quel endroit exactement ?
Deuxième problème, (très très bête !) comment modifier le texte du fichier en question pour y inclure cette ligne, justement ?? Après l’avoir affiché dans mon logiciel ftp, je place le curseur au début d’une ligne donnée, ou essaye d’effacer quelque chose, mais rien ne se passe...
Merci de vos conseils, si mon ignorance absolue ne vous démoralise pas trop !
Bonjour,
Le est à ajouter dans le fichier .HTML dans lequel vous souhaiter voir apparaitre le menu (par exemple Rubrique.html)
Pour modifier le fichier : le rappatrier sur votre poste avec FTP, l’ouvrir avec un editeur HTML ou notepad, le re-transférer sur le site avec FTP
Répondre à ce message
Bonjour,
voila j’utlise une ancienne version de spip 1.3, et lorsque j’insert menu.php3 dans ma page sommaire (ou autres) ca ne marche pas, alors que lorsque j’affiche la page menu.php3 le scipt marche nickel. Est ce que cela viendrai de ma version de Spip ?
spip 1.3 ne gère pas
INCLURERépondre à ce message
Premièrement bravo pour ce menu magnifique !
Tout va bien juste un petit détail...
J’ai un site en deux langues,(chaque langue dans une rubrique principale) où sur la deuxième langue (italien) le site utilise un squelette différent et où chaque fonction rubrique est appelée ainsi : rubrica.php3 ?id_rubrique=[(#ID_RUBRIQUE)]
Cela me permet ainsi d’avoir un squelette en italien (rubrica.html/php3)
J’ai ainsi créé un menuit.html/php3 en essayant de changer le code et adapter tous les appels de la fonction rubrique par rubrica.php3 mais n’y arrive pas. Peut-être la fatigue...
Quelqu’un pourrait me dire quels seraient les changements à faire ? ... merci infiniment
Répondre à ce message
Comment faire pour exclure des rubriques, ou bien pour definir 1 seule rubrique ?
Il faut ajouter les sélecteurs normaux des boucles de rubriques aux boucles utilisées ici ...
Peux tu etre plus precis, j’ai besoin de creer Une arborescence dynamique et contextuelle avec une seule rubrique.
Il faut modifier le code dans
menu.htmlpour restreindre la sélection à ta rubrique en question (d’identifiant 42 par la suite).Dans le code, trouve la ligne suivante :
Et remplace là par :
Ca devrait marcher, tiens-nous au courant ... ;-)
Genial.Merci
Salut, j’utilise l’arborescence dynamique. Je voudrais l’appliquer à chaque secteur de mon site... (en clair : je voudrais ne pas avoir la totalité de l’arborescence de mon site mais seulement chaque secteur)...
Comment dois-je faire ?
Répondre à ce message
Bonjour et merci pour cet outil très pratique.
Cependant, les éléments téléchargeables ne me permettent d’afficher que les rubriques alors que, comme dans le cas d’EDF, je souhaite aussi pouvoir accéder aux articles.
Comment dois-je faire ?
Quelqu’un peut-il m’apporter du secours :-) ?
Merci d’avance.
Nao
Salut,
Pour afficher les articles, il faut repérer les endroits dans le code où tu affiches le titre des rubriques. Juste après, tu insères la boucle appropriée pour afficher les articles de la rubrique courante.
Typiquement :
< a href="#URL_RUBRIQUE" class="rubrique<?php echo (#ID_RUBRIQUE == $actuelle ? '' : (in_array(#ID_RUBRIQUE, $hierarchie) ? 'on' : 'off')); ?>" >[(#TITRE|supprimer_numero)]< /a > <?php if ($nb#ID_RUBRIQUE > 0) { if (in_array(#ID_RUBRIQUE, $hierarchie)) { echo debut_block_visible('rub#ID_RUBRIQUE'); } else { echo debut_block_invisible('rub#ID_RUBRIQUE'); } ?>A cet endroit, tu peux afficher les articles de la rubrique courante à l’aide de la boucle suivante :
< a href="#URL_ARTICLE" title="[(#DESCRIPTIF|textebrut|entites_html)]">[(#TITRE|supprimer_numero)]< /a >
Bien sûr, si tu conserves la mise en page avec des tables, tu dois mettre cette boucle à l’endroit que tu veux dans ta table. Pour ma part, j’ai transformé le code html fourni pour utiliser des < div >...< /div > comme dans les encarts des squelettes par défaut. J’utilise le menu arborescent ainsi obtenu pour afficher la table de matière des livres d’une bibliothèque en ligne. :o)
Le seul problème qui me reste à résoudre, c’est de trouver comment appliquer un style particulier au titre de l’article courant (comment cela est fait pour la rubrique courante). J’ai vu que la variable $actuelle servait à mémoriser la rubrique courante. Mais je n’ai pas réussi à récupérer l’id_article courante pour la stocker de la même façon. Si quelqu’un veut bien m’aider, j’en serais ravi. :)
a+
Salut,
Je constate après coup que la boucle a sauté. Il fallait donc insérer la boucle suivante (virer les espaces inutiles des balises) :
< BOUCLE_artik(ARTICLES)id_rubrique >
< a href="#URL_ARTICLE" title="[(#DESCRIPTIF|textebrut|entites_html)]">(#TITRE< /a >
< / BOUCLE_artik >
a+
Répondre à ce message
Bonjour,
J’ai un souci avec mon menu. En local (PHP Version 4.2.0), ça fonctionne nickel. Mais une fois sur le serveur (PHP Version 4.1.2 - site : http://www.inforumatic.net), l’image deplierbas.gif n’apparaît plus mais le script est toujours actif, c’est à dire que quand je clique à l’endroit où devrait se trouver mon image deplierbas.gif le champ se replie.
J’ai beau chercher, je ne comprends pas.
David
PS : j’ai bien vérifié que toutes les images étaient bien uploadées dans img_pack et j’utilise un inc_layer « bis » où j’ai juste modifié les tailles des images.
Du coup, j’ai viré le menu mais on peut toujours voir le problème à l’adresse suivante :
http://www.inforumatic.net/menu.php
pour info...
Bon, problème « résolu ». J’ai fini par transformer le inc_layer existant (du coup j’impacte l’admin mais c’est pas très grave) plutôt qu’en utiliser un deuxième. Et ça fonctionne... Le mystère reste entier...
David
Pas juste un problème d’URL des images, tout simplement, je suppose ...
Pas impossible ... :-)
Répondre à ce message
Bonjour,
je souhaite utiliser ce menu, mais j’ai un pb :
Sur la pages menu.php3 : il m’affiche toute les rubriques et sous rubriques et je ne peux pas agir sur les boutons pour fermer ou ouvrir les rubriques.
Et sur les pages où j’integre le menu voici le message d’erreur que j’ai :
Warning : 13 is not a MySQL link index in ecrire/inc_db_mysql.php3 on line 100
Warning : 13 is not a MySQL link index in ecrire/inc_db_mysql.php3 on line 100
Parse error : parse error in CACHE/7/menu-id_rubrique%3D.8942be on line 23
Merci pour votre aide
Répondre à ce message
Bonjour,
voici le message d’erreur que j’ai :
Warning : 12 is not a MySQL link index in ecrire/inc_db_mysql.php3 on line 100
Warning : 12 is not a MySQL link index in ecrire/inc_db_mysql.php3 on line 100
Parse error : parse error in CACHE/7/menu-id_rubrique%3D.8942be on line 23
Répondre à ce message
J’ai installé le module de menu Clever Age c’est super (avec menu.html et
menu.php)
Seulement j’aimerais limiter le nombre de dépliés, j’explique
je crée un
>annuaire rub-55
>>sous rub 56 : Belgique
>>>sous sous rub : se former
>>>>>sous sous sous rub : technique 1
>>>>>sous sous sous rub : technique 2
>>>>>sous sous sous rub : etc jusque 100 rub
>>>sous sous rub : pratiquer
>>>>> sous sous sous rub : technique 1
>>>>> sous sous sous rub : technique 2
>>>>> sous sous sous rub : etc jusque 100 rub
>>sous rub 57 : France
>>>sous sous rub : se former
>>>sous sous rub : pratiquer
ma question : comment faire pour ne pas faire apparaitre les sous sous sous
rubriques ?
merci.
Benoît
Salut Benoît,
Une piste à tester : dans menu.html,
tu as à un endroit le code suivant :
Je pense que tu peux configurer cette boucle pour obtenir ce que tu souhaites :
<BOUCLE_hierarchie(HIERARCHIE){id_rubrique}{0,3}>où 3 sera le nombre d’étages souhaités...
A +
David
Répondre à ce message
salut, et surtout merci pour cet excellent menu.
j’ai malgré tout un problème de personalisation des images de pliage et dépliage et des puces : j’ai remplacé les images d’origine par les miennes (même taille et même nom) mais elles n’apparaissent pas sur mon site après avoir recalculer ma page ??? ce sont toujours les anciennes qui apparaissent ???
why ?
Répondre à ce message
Bonjour,
Plusieurs semaines que je me casse la tete sur ce pb.
Je souhaiterais changer les rubriques par des groupes de mots clé et les sous rubriques par les mots clés.
J’ai essaye de changer id_rubrique par id_groupe et la boucle sous rubrique par boucles MOT,
Mais sans succes. SVP qq’un pourrais t’il m’aider..MERCI
Répondre à ce message
hi,
je ne ferais que repeter si je disais que ce code est bien utile, g un petit soucis cependant, je place mes rubriques tout en haut de ma page, et je souhaiterais qu’il n’apparaissent que les sou-rubriques et les sou_sous_rubriques dans le menu dynamique, comment faire ???
merci d’avance
Répondre à ce message
Salut,
tout d’abords BRAVO et MERCI pour ce menu dynamique..... Mais je galere...
Explication : je construit un site avec 5 rubriques. Dans c’est rubriques il y a des sous rubriques.(Pour l’instant tout va bien)
Mais le lien de ces sous rubriques pointent vers des mots clé.
En fait les noms des sous rubriques sont identiques au nom donné au mot clé. Ainsi les redacteurs selectionnent 1 ou plusieurs mot clé par articles (Permettant l’affichage de l’article dans plusieurs rubriques).
En fait voici mon menu actuelle :
Comment est ce que je peux integrer cela dans le menu dynamique ??
Help, merci
Bin à priori c’est pas trop compliqué puisque tu remplaces une arborescence à n niveaux par une à 2 niveaux, donc tu vires la boucle récursive sur les sous-rubriques, et tu mets la tienne avec les mots clefs ...
Merci pour cette reponse tres rapide,
mais je vire quelle partie du code ?
En fait ce que je souhaiterais c’est d’avoir a peu pres le menu que j’utilise actuellement mais avec les fonctions dynamique.
J’ai essaye plein de changements mais ca ne marche pas, j’arrive pas remplacer l’affichage des sous rubriques.
Car il faut remplacer les rubriques par les Groupe de mots clé,
et les sous rubriques par les mots clé
....Dur Dur
Salut,
j’ai essaye de remplacer la ligne 67
<BOUCLE_mots(MOTS){id_groupe}{par titre}{" - "}><?php ${'nb'.$id} = #TOTAL_BOUCLE; ?></BOUCLE_mots>Par la boucle mot :
<BOUCLE_mots(MOTS){id_groupe}{par titre}{" - "}><?php ${'nb'.$id} = #TOTAL_BOUCLE; ?></BOUCLE_mots>Mais cela m’affiche les rubriques et le lien que j’ai aussi changé ne trouve pas : #URL_MOT
Répondre à ce message
Bonjour Nicolas (et les autres).
Je cherche à utiliser ce menu en le customisant un peu mais c’est la galère... Je voudrais changer les images par défaut (les p’tites flèches) par des trucs à moi. Pour faire simple j’ai remplacé les images de img_pack par les miennes en gardant les noms, mais ce n’est pas suffisant.
en effet le fichier inclus fait appel au fichiers images, mais aussi à leur taille, et donc ça me transforme les miennes en truc pas beau.
Je n’ai pas trouvé comment utiliser ce fichier ecrire/inc_layer.php3 car il contient trop de code spip incompréhensible pour moi (avec ces histoires de fichiers de langue...)
ma dernière solution est donc de modifier directement ce fichier, affectant ainsi l’espace privé, ce qui n’est pas l’idéal (mais ça passe en mettant mes puces et triangles dans le img_pack de ecrire)
si qqn avait une autre solution ça m’arrangerait bien .
La solution est de copier inc_layer.php3 et d’en faire ta propre version, c’est tout.
J’ai utilisé l’existant pour ne pas avoir à dupliquer le code, mais c’est vrai que ça pourrait être sympa de faire une version encore plus paramétrable ...
j’avais compris que je devais faire mon propre fichier, ce que je disais c’est que depuis l’apparition du « multilingue » dans spip je ne comprends rien aux fichiers de spip. Je vais utiliser le inc_layer de la version précédente, ça devrait gazer. Merci quand même pour le service après-vente :-p
Répondre à ce message
Bonjour,
J’ai réussi sans difficultés à faire un menu déroulant en recopiant dans le fichier rubrique.html.
J’utilise biospip et ce dernier est composé d’une entête où s’affiche le menu ; aussi j’ai voulu recopier dans mon fichier entete.html et là impossible de faire fonctionner le menu déroulant voir à cette adresse le message d’erreur qu’il m’affiche http://www.etab.ac-caen.fr/AAA/index.php. Par contre le menu fonctionne impeccable à l’intérieur du même site à cette adresse http://www.etab.ac-caen.fr/AAA/rubrique.php3?id_rubrique=1...
J’ai tout essayé modifier l’appel php du squellete initial en mais en vain..
Je sèche désespèrement depuis plusieurs jours.
J’ai besoin d’aide...
Merci beaucoup
Répondre à ce message
souhaiterai faire un anuaire de site avec ce systeme comment l’adapter. merci
Répondre à ce message
Comme Emmanuel ... Je ne trouve pas de Rubrique.html ...? que faire .? en créé un ?
Thanks ... Un Novice amoureux de Spip...
N.B : : si doc vous avez, petitbiston est preneur.... ;-)
Avant de rajouter des fonctionnalités à SPIP, il faudrait comprendre un peu comment ça marche ... :-p
L’idée est de copier le squelette
rubrique-dist.htmlpour en faire un squeletterubrique.htmlet ne faire des modification que dans ce second fichier.Plus d’infos sur les fichiers
-dist:http://www.uzine.net/article1591.html
Merci Nico ... C kler qu’il faut que je fouine bien sur les déf. Spip ... :-D
Répondre à ce message
J’ai un problème pour modifier les liens. Comment est-ce que je peux fa ire pour que lorsqu’on clique sur un rubrique, ça m’ouvre une autre page que celle près enregistrée. C’est à dire qu’il faut que je récupère le numéro de la rubrique et que je l’inclue dans un lien.
exemple : si la personne clique sur rubrique1, je veux qu’elle arrive sur la page : www.c_est_la_galere/test ?id_rubrique=1
Vous comprenez ce que je veux dire ?
Non, pas trop. Où est le problème par rapport à ce que propose SPIP ???
Répondre à ce message
bonjour, je joins mes félicitations aux autres et me permets de vous demander s’il est possible de montrer également les articles du site ? si oui, est-il possible de ne montrer que ceux de certaines rubriques ?
grand merci d’avance pour vos renseignements !
Pour cela, il faut ajouter des boucles ARTICLES, bien entendu, avec des filtres éventuels sur les ids de rubriques ...
Répondre à ce message
merci pour ce superbe module !
il sera sous doute utilisé pour le site du MUNCI : le mouvement pour une union nationale des consustants en informatique
Répondre à ce message
c’est ok
seul probleme il me laisse tous les endroits où je l’ai inséré le menu apparait parfois 3 fois sur la page j’ai vidé le cache mais rien
autrement c’est ok
PS : si ces messages posent pbs indiquez moi où posez les questions et scratchés les genants.
Bonne nuit
Tu as une URL à donner pour qu’on voit quel est ton soucis ?
Répondre à ce message
bonjour
je viens de passer à spip, j’ai voulu installer votre module mais je ne trouve pas le rubrique.html j’ai bien rubrique-dist.html mais si je mets la ligne à l’intérieur rien ne se passe.
j’ai raté quoi ?
où alors j’ai voulu allez trop vite et dans ce cas merci de m’indiquer le bon cheminement.
Merci à tous
Emmanuel
Normalement, cela devrait aussi fonctionner dans le ’-dist’, mais il faut mieux te faire ton propre squelette sans ’-dist’ pour éviter les problèmes lors d’une future mise à jour.
Désolé, je ne retrouve pas dans la doc la partie expliquant cet usage de ’-dist’ pour les fichiers distribués.
Répondre à ce message
Génial, rien à dire.
Facile à installer, look pro.
Actuellement en test en local, prochainement sur le site final
Merci aux auteurs.
Répondre à ce message
B-) Ca c’est de la simplicité et de l’efficacité, autant dans l’installation que dans le paramètrage. Bravo et merci
Répondre à ce message
voilà que je me trouve avec un problème bien bizard, sur ma page d’accueil j’utilise ce super menu et m’en suis inspiré pour d’autres plier/déplier (article et brève)
je ne sais pas si c’est pour ça mais du coup il faut cliquer 2 fois sur la puce (blanche) pour déplier dans le menu alors que pas pour :
- sur cette même page les articles et brèves
- sur les autres pages tout bon, exemple rub
- ou même quand on ne regarde que ce même menu (include)
une idée ? super Nicolas (ou d’autres) ; car j’ai beau regarder dans tous les sens trouve po :’-(
et pourtant ça doit pas être grand chose :-((
MERCI d’avance
C’est étrange, en effet.
Pas sûr du tout que ça vienne de là, mais il semble de toute façon y avoir du code en trop au niveau des rubriques sans descendance.
Par exemple, tu as :
Alors que tu ne devrais avoir que :
Je vais creuser le sujet ... ;)
oui et bin c’est justement là ou mes compétances limitées en JavaScript ; ne me permettent pas de voir comment résoudre cela :’-(
- par ailleurs j’ai essayé en mettant directement le fichier original (ici) pour voir si ce n’était pas moi qui aurait eut un code erroné ... mais NON le problème est exactement le même !!!
MERCI d’avance !
en reprenant scrupuleusement le fichier qui semble avoir été mit à jour très récement ça refonctionne impécable !!!
MERCI pour tout Nicolas !
Répondre à ce message
Bonjour,
y a-t-il moyen d’avoir le squelette du menu utilisé sur le site edf (le fichier menu.html quoi...) histoire d’avoir une aide pour la personnalisation de ce menu :-D
Merci d’avance ! (vous pouvez me l’envoyer par email)
Impossible de fournir ce squelette personnalisé, il est la propriété de EDF bien évidemment.
Par contre, rien n’empêche de regarder le source HTML généré ... ;-)
je vois je vois ;-) Je comprends ça...
Si jamais quelqu’un développe un menu graphique dans le style je serai très intéressé :-)
En tout cas je vais suivre ton conseil et me plonger dans la source html :-D
Merci encore pour ce super outil !
/Ben
Bonjour,
Je ne voudrais pas causer une nuisance quelconque à EDF, compagnie nationale dont on peut être fier, mais il me semble que les squelettes et SPIP étant des choses intimement liées, le propriétaire des squelettes d’EDF est obligé de fournir leurs codes sources aux personnes qui le veulent.
Extrait de la GPL traduite en français
« Les exigences ci-dessus s’appliquent à l’ouvrage modifié pris en bloc. Si des sections identifiables de cet ouvrage ne dérivent pas du programme et peuvent être considérées raisonnablement comme représentant des ouvrages indépendants et distincts par eux-mêmes, alors la présente licence, et ses dispositions, ne s’appliquent pas à ces sections quand le concessionnaire les distribue sous forme d’ouvrages distincts. Mais quand le concessionnaire distribue ces mêmes sections en tant qu’élément d’un tout qui représente un ouvrage se fondant sur le programme, la distribution de ce tout doit se faire conformément aux dispositions de la présente licence, dont les autorisations, portant sur d’autres concessionnaires, s’étendent à la totalité dont il est question, et ainsi à chacune de ces parties, indépendamment de celui qu’il a écrite. »
Bien sûr, c’est juste un avis personnel ! Je ne me sens pas l’âme d’un juriste...
Cordialement
Pour ma part je suis pas du tout fier de EDF qui nous prépare quelques millénaires de radioactivité ambiante et que c’est bien le pire service qu’on peut rendre à l’humanité... (au contraire c’est la honte, et jamais j’accepterais de bosser pour eux !! )
Par contre, faut pas exagérer : même si spip est gpl, il n’y a pas d’obligation à rendre public ce qu’on fait avec ... Faut pas confondre l’outil et les oeuvres !
Répondre à ce message
J’aimerai que le Titre de la derniere rubrique est un lien #URL_SITE.
Comment faire ?
Répondre à ce message
Nico, tu es mon idole ....
Répondre à ce message
C’est vraiment tres bon felicitation
Répondre à ce message
merci beaucoup - beaucoup...
je me casse la tête depuis plusieurs jours sur des problêmes de menus et en 2 mn vous avez réglez mes problèmes.
J’espère un jour rendre le même service à d’autres.
bon vent à tous les contributeurs(?)
Répondre à ce message
Et hop !
En 2 temps-3 mouvements, on remplace le menu par défaut.
Classe !
Répondre à ce message
Excellent !!!
Quand je pense que je me suis cassé les dents pdt plusieurs nuits pour pondre un menu bcp moins bien sur astel.be :-(
Rien n’est perdu, ça ferra partie de la première mise à jour une fois le site lancé !
Et déjà merci !
Répondre à ce message
Pour en jeter, ça en jette !!! Bravo !
B-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
