Voici donc comme promis depuis plus de six mois une version simplifiée et nettoyée du menu arborescent dynamique que nous (Clever Age) avons réalisée pour la partie du site EDF dédiée aux particuliers.
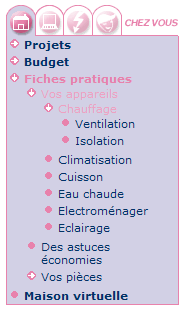
Voilà un exemple très parlant de ce que l’on peut en faire :

Voyez par vous-même : http://particuliers.edf.fr/rubrique...
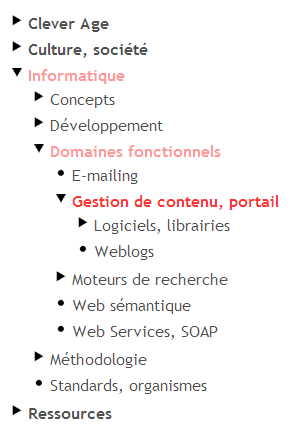
Et voilà ce que ça donne en installation de base :

Utilisation
Il suffit de télécharger le fichier ci-dessous, de le dézipper à la racine de votre SPIP en s’assurant au préalable qu’il n’y a pas déjà
un fichier menu.html et/ou un fichier menu.php3.
Ensuite, ajoutez par exemple dans le rubrique.html, à l’endroit où vous voulez voir le menu :
<INCLURE(menu.php3){id_rubrique}>Personnalisation
Personnalisation des textes : couleurs, polices, tailles ...
La personnalisation s’effectue via la feuille de style présente dans le squelette menu.html :
<style>
.secteuroff { font-weight: bold; }
.rubriqueoff { font-weight: normal; }
.secteuron, .rubriqueon { font-weight: bold; color: #ff9999; }
.secteur, .rubrique { font-weight: bold; color: #ff3333; }
</style>Une différentiation est faite entre les secteurs et les rubriques de niveaux inférieurs et entre ces mêmes éléments selon qu’ils font ou non partie de la hiérarchie de l’élément courant :
- secteuroff pour un secteur différent de celui de l’élément courant
- secteuron pour le secteur de l’élément courant
- rubriqueoff pour une rubrique n’appartenant pas à la hiérarchie de l’élément courant
- rubriqueon pour une rubrique appartenant à la hiérarchie de l’élément courant
- secteur pour un secteur si c’est l’élément courant
- rubrique pour la rubrique courante si ce n’est pas un secteur
Cette feuille de style peut éventuellement être retirée de ce squelette et replacée dans la feuille de style générale.
Personnalisation des images
Comme vous pourrez le lire ci-dessous, ce menu exploite des fonctions déjà présentes dans SPIP, mais utilise une copie des images concernées.
Il est donc possible de remplacer les images de pliage et dépliage par d’autres, mais à condition de les remplacer par des images de mêmes noms et de même taille : 16 x 14 pixels.
De même, les puces peuvent aussi être remplacées.
Pourquoi recopier le répertoire img_pack/ ?
Comme vous pourrez le voir dans le zip, il est nécessaire de reprendre dans la racine une partie du répertoire img_pack/ qui se trouve normalement dans ecrire/.
C’est tout simplement que ce menu exploite les fonctionnalités DHTML développées pour l’interface de publication de SPIP (ie ce qui se trouve dans ecrire/inc_layer.php3) plutôt que s’appuyer sur un script DHTML externe à la manière du menu proposé par Kangourou.
Or, les fonctions utilisées génèrent du code HTML faisant référence de manière relative aux images contenues dans img_pack, ce qui oblige à en faire une copie à la racine. Heureusement, cela permet par ailleurs la personnalisation expliquée ci-dessus.
Compatibilité
| Plateforme | Navigateur | Fonctionne | Ne fonctionne pas |
|---|---|---|---|
| Windows | Internet Explorer | 6.0 | . |
| Windows | Netscape | 6.1, 7.02 | 4.51 [1] |
| Windows | Mozilla | 1.0, 1.3 | . |
| Windows | Phoenix | 0.5 | . |
| Windows | Opera | . | 6.05 [1] |
| Windows | Crazy Browser | 1.05 | . |

Discussions par date d’activité
95 discussions
J’ais également besoin de voir l’affichage des articles de mon sites.
Pour le moment, seules les rubriques s’affichent, avec le style prévu pour les articles en plus...bizarre
Répondre à ce message
Comme beaucoup d’entre vous , je trouve ce menu terrible, mais je voudrais y intégrer les articles, malheureusement j’arrive un peu tard puisque les liens cités plus bas où l’on expliquait comment faire pour intégrer les articles sont morts
Pouvez vous m’aider en postant un marche a suivre ?
Merci bcp
ok dsl j’avais pas mis le repertoire img_pack a la racine du site. Maintenant ça marche nikel. Seulement j’ai une question : je voudrais changer la couleur des texte. Quand j’ouvre le fichier menu.html (avec le logiciel n-vu) je prends l’option de voir la page en html mais je ne vois pas comment changer les couleurs. Quelqu’un sait comment faire svp ? merci d’avance.
Même souci... je vois que personne ne répond, et pourtant même problème que vous tous, à savoir : où placer le code manquant, pour que les articles apparaissent dans l’arborescence du menu ?
Dans quel fichier ? Où ?
Je débute, merci beaucoup.
Répondre à ce message
bonsoir, ce menu marche fort bien , comment faire pour faire afficher les branches superieures dans un ordre imposé , autre que l’ordre alphabetique
Répondre à ce message
Le passage à la version 1.8 a mis à mal cette contribution, sur mon site le menu ne fonctionne plus, argh
Pareil pour moi... Je cherche une solution... Apparemment, y’a une ligne au niveau du déroulement que Spip n’aime pas (j’y connais rien en php)...
Bon, c’est de la grosse bidouille, mais ça fonctionne et c’est stable. Si quelqu’un peut mieux présenter...
Ca concerne en fait le menu d’EVA-Spip qui est basé sur celui-ci. A vous d’adapter les CSS.
Voici ma correction du menu pour Spip 1.8
Ba, ça ne veux pas fonctionner. Bizarre, de plus il y a également une partie du code pour l’affichage des documents en popup qui ne fonctionne plus sur mon site.
Rarement une version aura autant créer de petits bugs.
Faut être sacrément rapide pour accéder au sous-menu dans la partie privée...
Bizarrement après un nouvel envoi de la version complète de Spip 1.8 tout est rentré dans l’ordre.
En fait le problème était lié à un manque de place chez l’hébergeur (à force d’essayer un tas de choses).
Finalement j’ai opté pour un menu plus classique.
Répondre à ce message
Le menu fonctionne correctement ms lorsque je passe de la page rubrique à la page article, le menu, qui était déplié, se replie entièrement. Je voudrais qu’il reste déplié comme il l’était sur la page rubrique.
Est-ce que quelqu’un pourrait m’aider si tant est que vous ayez compris quelque chose a mon problème ;).
Merci
j’ai le meme pb, as tu trouvé la solution ??
Je cherche desperemment mais je trouve po.....
Merci de me faire signe si tu as une piste
Pour ceux qui peuvent encre être intéressé par cette contrib :
Si on veut que le menu ne repli pas lorsque l’on accède à un article, il faut lui passer l’id_rubrique de la rubrique ou l’article se trouve.
Donc dans rubrique.html :
Effectivement ca marche !
Mais ce code est à mettre ds article.html et non rubrique.html
Répondre à ce message
Tout d’abord BRAVO et MERCI. Cela fait plaisir que des gens placent leur savoir à la disposition de tous.
Je vais moi aussi apporter une minuscule contribution. Je suis sous Mac OS version 10.2.8. J’ai essayé les navigateurs suivant :
Avec Camino 0.8 OK !
Avec Safari 1.0.3 ok !
Avec Firefox 1.0 Ok !
Avec Netscape 7.0 Ok aussi. Voilà finalement cela fonctionne avec tous :-))
Une petite précision pour les « pas doués » comme moi. Si vous voulez avoir toutes vos puces qui s’affichent au moment de dérouler le menu. Ne vous posez pas de questions ! Le fichier img_pack vous le prenez, avec les 4 images de puces à l’intérieur, et vous le posez à la racine de votre site SPIP chez votre hébergeur avec votre logiciel FTP. Et hop comme sur des roulettes...
Je précise, car les explications étaient un peu technique du coup je ne savais pas moi même si je devais faire pas faire ??
Voilà c’est dit...
Et merci encore
Répondre à ce message
un super menu ...
une petite question cependant :
comment faut il modifier ce menu pour voir apparaitre les articles...
il en est question plus bas mais les liens sont morts... snif.
Répondre à ce message
Comment faire pour gérer l’ordre des rubriques, afin qu’elle n’apparaissent pas classé par ordre alphabétique, mais dans l’ordre souhaité ?
Existe il un système de pondération permettant de gérer l’ordre des rubriques ?
Merci d’avance pour votre aide
Il te suffit de nommer tes rubriques avec des numéros.
Exemple :
1. def
2. abc
3. ghi
Quitte à changer un peu le code d’affichage en filtrant le titre de la rubrique :
(#TITRE|supprimer_numero)
il me semble que le filtre est deja dans le code du menu.html fourni, or quand je numérote mes rubriques, le numéro reste apparent...
<?php echo (#ID_RUBRIQUE == $actuelle ? '' : (in_array(#ID_RUBRIQUE, $hierarchie) ? 'on' : 'off')); ?>«
" >(#TITRE
»
que dois-je donc faire :)
Répondre à ce message
Tout d’abord, merci et bravo. J’utilise ce menu et je le trouve super.
Mais un ou 2 petits soucis : je suis passé en spip 1.8 et j’ai mis mes pages en tout CSS (ou presque) et depuis, si le menu s’affiche bien, les sous-rubriques disparaissent (le menu se referme) quand on clique dessus au lieu de rester apparente avec l’icone « actif » .
De plus, quand on clique sur une rubrique, les sous-rubriques n’apparaissent pas.
Sans doute un problème de CSS mais je ne vois pas où.
Voir le site :
Si le concepteur ou un utilisateur peut éclairer ma lanterne ... merci beaucoup.
Oups, désolé j’ai pas mis l’adresse comme il faut.
Oups désolé encore !
L’erreur venait du fait que j’avais viré le id_rubrique après l’appel du fichier menu.
Désolé pour le bruit inutile
Répondre à ce message
Comme notre site est en CSS, j’ai remplacé les TABLE avec des UL. Cela donne :
Tres bien, merci ! mais ça m’affiche les rubriques et toujours pas les articles...
1°) pourquoi ?
2°) quoi modifier ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
