Dans quel cas l’utiliser
Ce plugin représente une solution idéale pour l’aide aux téléchargement de gros fichiers (dans le cas par exemple de la gestion d’une zone de téléchargement de fichiers, souvent dépassant les 2Mo)
Il est également parfaitement indiqué en thérapie des mots de tête induits par la mise en ligne d’un grand nombre de fichiers en une seule fois, comme c’est le cas par exemple lors de gestion de galeries photos.
Basé sur le plugin jQuery/Flash Uploadify, ce plugin assume globalement le même rôle que le plugin SWFUpload.
Différence entre les deux plugins
Ce que fait le plugin SWFUpload :
- ne fonctionne que pour les administrateurs et administrateurs restreints
- sélection et téléchargements de multiples fichiers en un seul lot
- téléchargement dans les articles
- les fichiers sont téléchargés dans tmp/upload et y restent (sauf par suppression volontaire de l’utilisateur)
Ce que fait le plugin Uploadify :
- fonctionne pour les rédacteurs
- sélection et téléchargements de multiples fichiers en un seul lot
- téléchargement dans les articles
- les fichiers ne sont pas disponibles dans tmp/upload après téléchargement
Branches et versions
- Version 0.x (branches/v0/) : compatible avec SPIP 2.0 et SPIP 2.1
- Version 1.x (trunk/) : compatible avec SPIP 3.0
Installation
- Téléchargez l’archive ’.zip’ correspondant à votre version dans la colonne téléchargement à droite et décompressez la vers le dossier de plugins de votre SPIP
- Installez et activez le plugin depuis votre espace privé comme expliqué ici : http://www.spip.net/fr_article3396.html
Limitations
Limitations liées à SPIP
Si vous souhaitez déposer des documents autre que images, n’oubliez pas d’activer cette possibilité en autorisant l’upload de fichier depuis la configuration du contenu de SPIP, section « Documents » (ecrire/ ?exec=configurer_contenu).
Limitations serveur
Le téléversement (oui, enfin l’upload quoi...) de fichiers est par défaut limité au niveau du serveur Apache et de la configuration PHP de votre hébergement.
Ce plugin permet de s’affranchir de la limitation par défaut liée au serveur Apache (en général 2 ou 3Mo).
La taille maximale autorisée par fichier sera en revanche limitée par la configuration PHP de votre serveur, par les variables suivantes dans php.ini :
- max_post_size
- upload_max_filesize
Sous Debian par exemple, c’est la variable upload_max_filesize qui est impliquée :
% more /etc/php5/apache2/php.ini| grep upload_max_filesize upload_max_filesize = 2M
Après édition du fichier et remplacement de la valeur :
sudo nano /etc/php5/apache2/php.ini
On obtient le résultat attendu (ici 100Mo maximum) :
% more /etc/php5/apache2/php.ini| grep upload_max_filesize upload_max_filesize = 100M
Pour en savoir plus : http://php.net/manual/fr/features.file-upload.common-pitfalls.php
Utilisation : SPIP 3 (version 1.x)
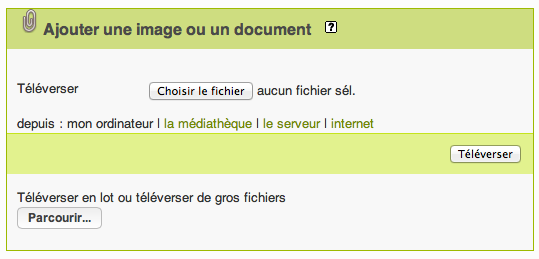
Intégré à la médiathèque de SPIP (plugin Médias), le plugin Uploadify est disponible partout où le téléversement d’images ou de documents est autorisé (visualisation et édition d’article et de rubrique, depuis la page de gestion des documents, etc.).
Il prend la forme d’une boîte supplémentaire sous le téléversement classique de fichier.

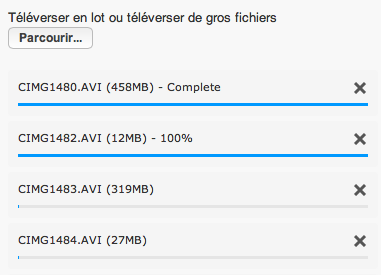
La progression du téléchargement individuel de chaque fichier est visible et un bouton d’arrêt est également disponible pour chaque fichier.

Pour l’instant, aucun paramétrage de limitation (type de fichier, taille de fichier, etc.) n’est disponible depuis SPIP, la configuration par défaut s’applique.
Utilisation : SPIP 2 et SPIP 2.1 (version 0.x)
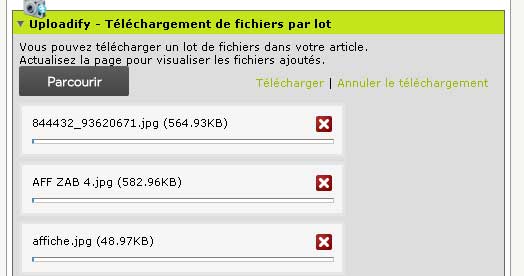
Une boite dépliable apparaît dans la page article de l’espace privé et permet aux rédacteurs d’ajouter des documents par lot dans leurs articles.
Le plugin ne nécessite pas CFG, mais si ce dernier est installé vous pouvez configurer le type, la taille limite de chaque fichier et le nombre de fichiers envoyé en un lot (ne limite pas le nombre de fichiers téléchargeables par l’utilisateur).
Par défaut, le plugin autorise l’envoi d’images aux format, jpg, png, et gif, avec une taile de fichiers ne dépassant pas 2Mo.
Le plugin est étiquetté en test, mais il semble fonctionner.

Problèmes connus (entre autres...)
- si vous rencontrez une erreur 406, elle est le plus souvent due à la configuration du serveur apache et au module mod_security. Vous pouvez recopier le contenu du fichier htaccess.txt dans votre fichier .htaccess.
- la taille maximale et le nombre de fichiers téléchargeables en une seule fois dépend aussi la configuration du serveur et de votre ’post_max_size’ and ’upload_max_filesize’ dans votre php.ini, configurable aussi via .htaccess me semble-t-il.


Discussions par date d’activité
22 discussions
Bonsoir et bonne année
Une version pour spip 3.1 est-elle prévue ?
Merci d’avance
Je dirais même plus « une version pour SPIP 3.1.1 est-elle prévue ? »
Bonjour,
Je n’utilise pas ce plugin, mais il me semble que pour spip3, le plugin Html5 Upload, fait strictement la même chose avec l’avantage de ne pas utiliser flash (manifestement condamné a disparaitre).
Ce que je cherchais existe sous un autre nom : Formulaire d’Upload en HTML5
Merci à Mist. GraphX pour m’avoir signalé ce plugin !
Répondre à ce message
C’est moi ou le plugin ne fonctionne plus avec les dernières versions de SPIP (3.0.21) ?
Au lieu du bouton « Parcourir » j’ai maintenant un bouton « Choisir le fichier » exactement comme le bouton par défaut pour uploader image par image. Si je clique dessus, je ne peux choisir qu’un seul fichier…
Je ne saurais dire depuis quand exactement c’est comme ça, je ne poste pas souvent d’articles et les rédacteurs ne m’ont rien dit jusque là.
Pareil chez moi. Plus de possibilités d’importer par lots...
Robert
Répondre à ce message
Un ami à moi (qui souhaite rester anonyme...) a détecté de faiblesses semble-t-il dans la version actuelle de Uploadify, voici ce qu’il a vu passer dans ces logs récemment et ce qu’il me dit :
Avant de passer à 2016, je fais une relance... :-O
Répondre à ce message
Est-ce que cela fonctionne ou pourrait fonctionner pour les documents joints au réaction d’article ?
Répondre à ce message
Ce plugin est incompatible avec Albums.
Répondre à ce message
Petit rapport d’un bug.
Une fois le plugin installer, impossible de modifier un document la première fois que l’on clique sur « modifier ». Le pop-up est vide (blanc). Il faut alors quitter le pop-up et re-cliquer une seconde fois sur « modifier » pour accéder au propriété du document.
Voilà.
Répondre à ce message
Quand j’ai installe le plugin il ne fonctionnait pas, ca semblait uploader les documents mais ils ne s’ajoutaient pas a SPIP. J’ai corrige cela en enlevant une virgule en trop, dans noisettes/uploadify.html :
’removeCompleted’ : true,
devient :
’removeCompleted’ : true
Répondre à ce message
Pour ceux qui souhaitent voir le portfolio se mettre a jour pendant les uploads j’ai fait un petit patch facile a mettre en place. C’est un peu du bricolage mais ca semble tres bien fonctionner. Dans le fichier /noisettes/uploadify.html, ajoutez le parametre suivant a l’appel a la fonction uploadify :
Donc au final la fonction ressemble a ceci :
Ca fonctionne pour les articles. Je n’ai pas teste sur les autres objets car je n’en ai pas l’utilite, cet aspect est donc a confirmer.
je tente de reposter mon code car des caracteres ont ete remplaces dans le message initial :
Répondre à ce message
Bonjour,
Félicitations pour ce plugin qui va m’être bien utile. Comme un autre utilisateur ayant posté ici, je rencontre le même problème que lui. Seuls les administrateurs peuvent utiliser le plugin. Les rédacteurs ne voient pas l’encart réservé au plugin et n’ont pas le droit dès lors de l’utiliser.
Comment puis-je modifier cela ?
Merci par avance.
Fred
SPIP : 2.1.12
Il semble que cela se décide à la ligne 96 du fichier Uploadify_pipelines.php (du moins pour l’affichage de l’encart du plugin dans les articles) :
en supprimant la seconde condition du AND, l’encart apparaît mais cela ne semble pas suffir, il doit y avoir une affaire de droits lié à l’utilisateur... En effet, je peux choisir les fichiers mais au moment de l’upload, le script swf fait patauger la machine lamentablement...
Note, j’utilise le plugin « Autorité » mais j’ai bien vérifié que les auteurs puissent toujours modifier leurs articles même proposés à la publication...
j’ai pour ma part commenté le OR !autoriser(’joindredocument’, $type, $id_article) ça a l’air de fonctionner pour les rédacteurs
Répondre à ce message
Bonjour,
Ce plugin upload parfaitement bien, par contre, les nom des fichiers n’apparaissent pas.
ils apparaissent sous format de numéro :
.jpg
1.jpg
2.jpg
3.jpg
Pourriez-vous m’aider ?
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
