Compréhension
Dans la documentation sur la balise #SESSION, on peut lire :
#SESSION, permet d’accéder aux informations liées au visiteur authentifié et de différencier automatiquement le cache en fonction du visiteur.
En d’autres termes, si votre squelette utilise la balise #SESSION, un internaute authentifié visitant la page correspondante sera servi non pas par le cache courant mais par un cache dédié à sa session.

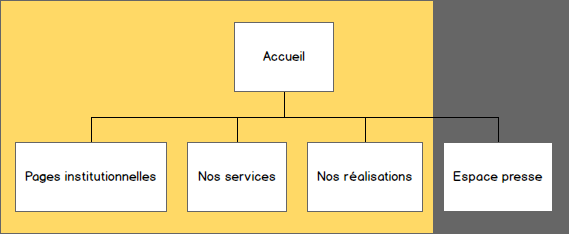
En jaune : les pages servies par le cache courant ;
En gris : les pages créées par des squelettes utilisant #SESSION et donc servies par un cache dédié.
Cela a deux conséquences :
- Un visiteur authentifié va avoir une navigation moins fluide (rapide) ;
- l’ensemble des caches (courant + dédiés) va prendre un espace plus important sur le disque du serveur.
Cet article montre au travers de deux études de cas comment minimiser ces inconvénients grâce aux inclusions et à un peu d’astuce.
Étude de cas #1 : inclusion simple
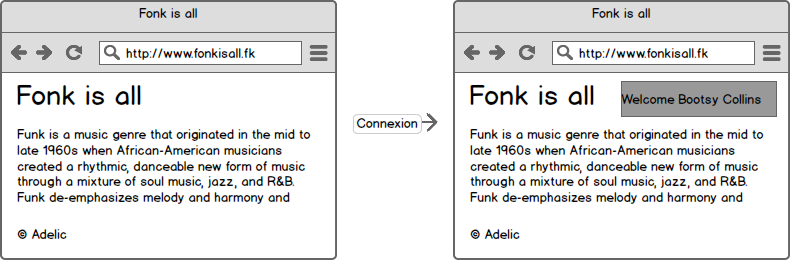
Objectif : si le visiteur est authentifié, afficher son nom sur la page d’accueil.

Voici le code SPIP non optimisé de cette page
…
<h1> Fonk is all</h1>
[<div class='nom_visiteur'>Welcome (#SESSION{nom})</div>]
<p>Funk is a music genre that originated in the mid to late 60s…</p>
<div class='footer'>© Adelic</div>
…puis le code optimisé
…
<h1> Fonk is all</h1>
<INCLURE{fond=inclure/nom_visiteur}>
<p>Funk is a music genre that originated in the mid to late 60s…</p>
<div class='footer'>© Adelic</div>
…avec le code de l’inclure (inclure/nom_visiteur.html)
[<div class='nom_visiteur'>Welcome (#SESSION{nom})</div>]Résultat, seul le fichier inclure/nom_visiteur.html sera mis en cache dédié au visiteur « Bootsy Collins ».
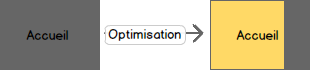
Ainsi la page d’accueil de ce site est bien du type

On voit ici que SPIP utilise les deux caches pour servir la page : la plus grande partie de cette page est déjà construite via le cache courant. Seule la partie contenant des informations de session est mise dans le cache dédié.
Étude de cas #2 : afficher un contenu via une boucle
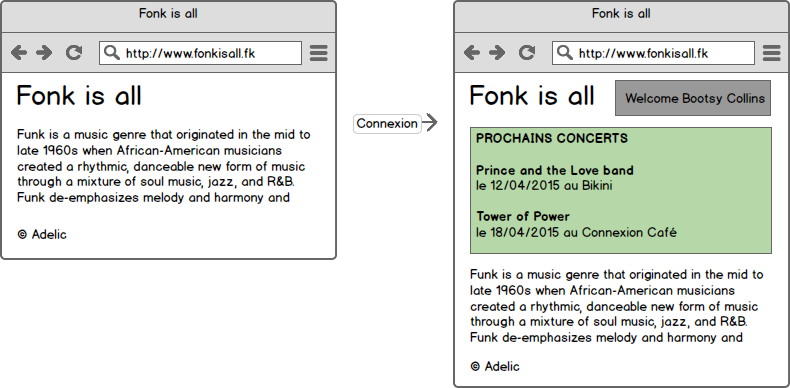
Objectif : Pour les utilisateurs authentifiés, afficher un bloc avec un agenda listant les 2 prochains événements.

Dans le squelette
…
[(#SESSION{statut}|in_array{#LISTE{0minirezo,1comite,6forum}}|oui)
<INCLURE{fond=inclure/prochains_concerts}>
]
…..faire plutôt
<INCLURE{fond=inclure/prochains_concerts}>et dans l’inclusion, faire le test de session...
[(#SESSION{statut}|in_array{#LISTE{0minirezo,1comite,6forum}}|oui)
<BOUCLE_concerts(EVENEMENTS){a_venir}{0,2}>
<div><strong>#TITRE</strong></div>
<div>le #DATE_DEBUT au #LIEU</div>
</BOUCLE_prochains_concerts>
]Mais ce code ne fonctionne pas avec le langage de SPIP. Il n’est pas possible de mettre une boucle dans une balise [1].
Le critère Si… à la rescousse
…grâce auquel on pourra mettre le test de SESSION dans les critères de la boucle.
<BOUCLE_concerts(EVENEMENTS){a_venir}{0,2}{si #SESSION{statut}|oui}>
<div><strong>#TITRE</strong></div>
<div>le #DATE_DEBUT au #LIEU</div>
</BOUCLE_prochains_concerts>Résultat : on retrouve le même partage du cache que dans le cas précédent.

Pour aller plus loin
Article complémentaire
Du php dans le squelette à la place de #SESSION ou #CACHE
Le plugin Zcore (anciennement zpip)
Zcore propose de construire votre site en créant une pyramide d’inclusions. L’utilisation de ce plugin est déjà en soit une bonne pratique, qui avec de l’habitude fait gagner un temps fou, et qui devient particulièrement recommandable pour des sites avec des utilisateurs connectés.
- Le plugin
- La doc officielle
- Un tuto bien utile pour démarrer avec Zcore
Le plugin Mémoïzation
Gestion du cache de SPIP par diverses méthodes.
Memoization
Le plugin XRay
Comprendre et explorer les caches SPIP avec memoization par APCu, pour débuguer et optimiser vos squelettes.
XRay
Le plugin Macrosession
Le plugin Macrosession propose des balises qui facilitent les recommandations de l’article Du php dans le squelette à la place de #SESSION ou #CACHE 0 et qui définissent des macro php pour SPIP qui permettent de ne pas sessionner le cache, dans les cas d’utilisation courants.

Discussions par date d’activité
Une discussion
Yo,
super pour aiguiller les gens vers la bonne pratique. :)
Pour la dernière partie, quel est l’intérêt de proposer l’option « faire une deuxième inclusion », alors qu’au final il y a le critère « si » qui est mieux juste après et qui est la vraie recommandation (puisque pas besoin d’un squelette et donc d’un cache en plus). Ça perd inutilement non ?
Pour moi les deux options sont :
- soit le critère « si » directement sur la boucle voulue
- soit une boucle (CONDITION) autour de l’ensemble, surtout si on a plusieurs boucles à y mettre (évite d’avoir un test par boucle).
Mais jamais la double inclusion.
Yep,
Archi d’accord. C’est amélioré/corrigé avec également une note de bas de page qui renvoi vers https://programmer.spip.net/Affichage-conditionnel.
Merci RastaPopoulos
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
