Accessibilité des vidéos
Accessibilité de la vidéo
Afin d’être pleinement accessible, une vidéo (composée d’images et de sons) doit répondre à plusieurs critères.
Le critère de base est de fournir une alternative textuelle à la vidéo, c’est ce qu’on appelle également un transcript (ou retranscription) textuel.
Pour améliorer encore l’accessibilité il peut être utile voir nécessaire de fournir des alternatives synchronisées à la vidéo. Ces alternatives peuvent être de deux types :
- des sous-titres (alternatives aux sons),
- une audio-description (alternative aux éléments visuels)
Ces alternatives synchronisées peuvent être incrustées directement dans le fichier vidéo ou gérées/activées par le lecteur vidéo qui utilisera alors des fichiers externes de type xml pour les sous-titres et mp3 pour l’audio-description.
Accessibilité du lecteur vidéo
Enfin l’interface du lecteur vidéo lui-même doit également être accessible à savoir, être pleinement utilisable au clavier et être lisible dans un lecteur d’écran de type JAWS ou NVDA. La navigation au sein de l’interface se fait en utilisant la touche tabulation (attention les navigateurs autres que IE ont besoin de la souris pour mettre le focus sur l’élément ou sortir de l’élément)
Que fait ce plugin ?
Ce plugin a donc été développé de manière à pouvoir :
- permettre l’association entre une vidéo et les différents fichiers servant d’alternatives :
- fichier de transcript,
- fichier de sous-titre,
- fichier d’audio-description.
- afficher cette vidéo dans un lecteur vidéo accessible
Le plugin vidéo accessible
Choix du player
Le lecteur JWPlayer par LongTail vidéo, disponible sous licence CC-BY-NC, répond aux différents critères d’accessibilité.
Un exemple d’intégration du plugin est notamment visible sur les sites de l’Agence de la Biomédecine pour lesquels le plugin a été développé dans le cadre d’une mise en conformité au RGAA : www.dondorganes.fr
Enrichissement des vidéos
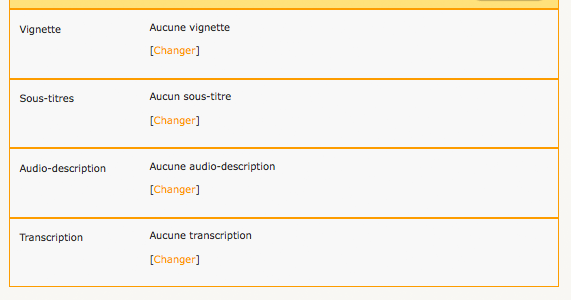
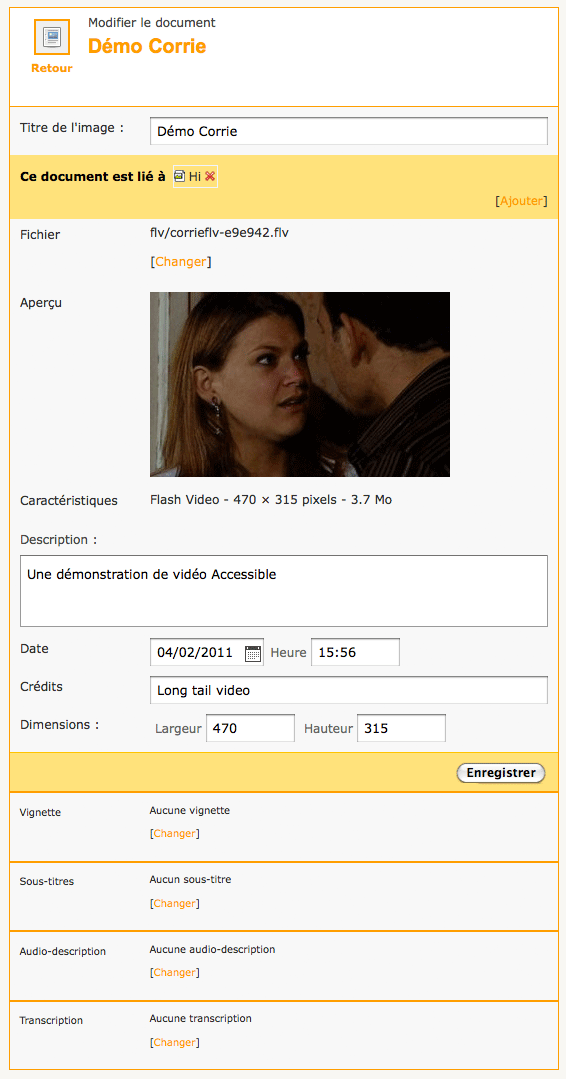
Lorsque vous ajoutez un document de type vidéo, le formulaire d’édition proposé par le plugin Médiathèque est alors enrichi avec de nouvelles possibilités.
En plus de la possibilité d’ajouter une vignette à la vidéo, comme SPIP le prévoit aussi nativement, il devient possible d’y ajouter plusieurs fichiers complémentaires :
- Un fichier de sous-titrage
- Un fichier d’audio-description
- Un fichier de transcription

Chacun de ces fichiers peut être téléchargé depuis votre ordinateur, ou depuis une URL distante, comme pour la vignette.

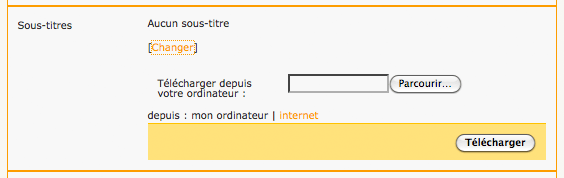
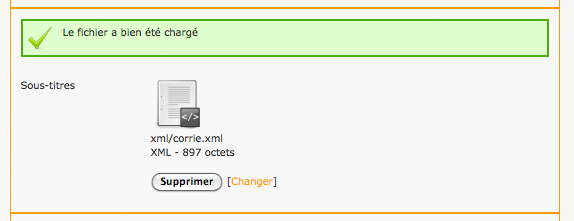
Ajouter un sous-titrage
Un fichier de sous-titrage doit être au format .srt ou au format .xml. Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.xml

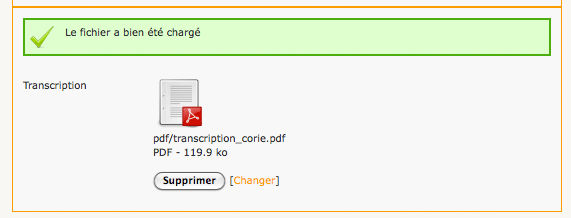
Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
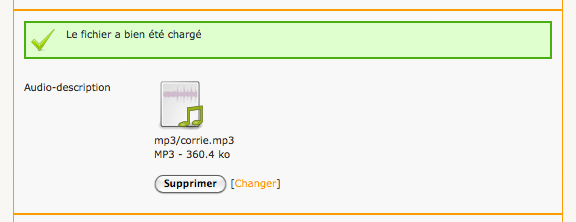
Ajouter une audio-description
Un fichier d’audio-description doit être au format audio, mais JWPlayer ne prend en charge que deux formats : AAC (.aac, .m4a) et MP3 (.mp3). Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.mp3

Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
Ajouter un transcription au format texte
Pour la transcription, vous pouvez utiliser n’importe quel fichier fournissant un contenu texte, avec bien sûr une préférence pour un format ouvert et interopérable.

Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
Installation du plugin Vidéo Accessible
Ce plugin s’installe comme n’importe quel autre. Il ne nécessite pas le plugin Médiathèque car il est utilisable sans (dans le cas où l’on ne veut utiliser que le modèle vidéo). Il est toutefois fortement recommandé de l’utiliser conjointement avec le plugin Médiathèque pour bénéficier de l’interface enrichie lors de l’édition des vidéos dans les documents de SPIP.
Pour la page de configuration du plugin, il est nécessaire de disposer de SPIP-Bonux ou du plugin itérateurs qui fournissent l’un et l’autre la boucle POUR.
Activer le plugin
L’activation du plugin donne accès à une page de configuration dédiée au plugin, via l’icone en forme d’outils située sur la droite.

Configurer le plugin
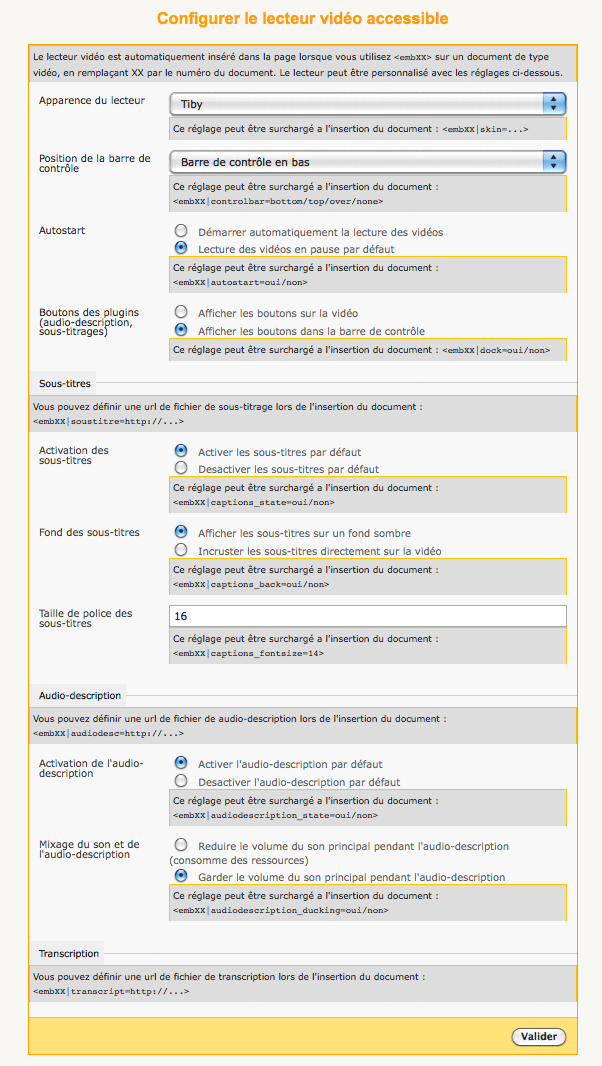
La page de configuration des vidéos permet de personnaliser le comportement par défaut et l’apparence des vidéos.
À partir du moment où le plugin est actif, toutes les vidéos insérées par le raccourci <embXX> ou <videoXX> seront prises en charge par le plugin et insérées via le player JWPlayer.
Les réglages configurables sont :
- Apparence du lecteur : choix parmi plusieurs skins libres.
- Position de la barre de contrôle du lecteur
- Autostart de la vidéo
- Position des boutons des plugins
- Activation des sous-titres par défaut
- Fond utilisé pour l’affichage des sous-titres
- Taille de la police des sous-titres
- Activation de l’audio-description par défaut
- Mixage de l’audio-description avec la piste son de la vidéo
Chaque réglage configuré ici peut-être surchargé au cas par cas par un paramètre du modèle. Cette page de configuration est donc aussi un aide-mémoire qui rappelle comment surcharger chaque comportement.
Ajouter une vidéo
Format des vidéos
JWPlayer supporte les formats vidéos H.264 (.mp4, .mov, .f4v), FLV (.flv) et 3GPP (.3gp, .3g2).
Néanmoins, si vous voulez bénéficier de la lecture de vos vidéos sur les mobiles de type iOS qui ne supportent que H.264, vous avez intérêt à utiliser ce format de préférence. Ainsi JWPlayer proposera la vidéo dans ce format via la balise HTML5 <video> pour la lecture sur ces périphériques.
Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.flv et sa vignette http://www.longtailvideo.com/jw/upload/corrie.jpg
Insérer une vidéo dans un texte
Une fois votre vidéo chargée dans les documents, et enrichie par les fichiers complémentaires vus plus haut, vous pouvez l’insérer par le raccourci SPIP habituel : <emb123> en remplaçant 123 par le numéro de document de votre vidéo.

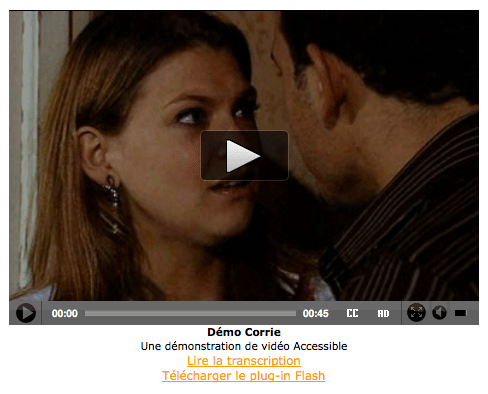
La vidéo est présentée au chargement avec la vignette en image statique. Un lien apparaît explicitement vers la transcription lorsqu’elle est disponible. Un lien apparaît aussi pour télécharger le plugin flash pour s’assurer que le visiteur dispose de tous les outils pour lire la vidéo.
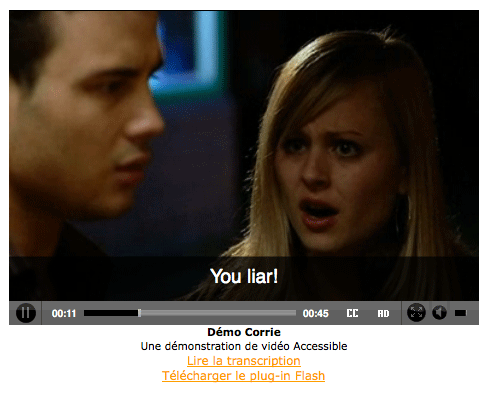
Un clic sur la vidéo suffit à déclencher la lecture avec sous-titrage et audio-description (si ils ont été activés par défaut).

Considérations techniques
Web Performance
Le plugin a été optimisé pour les sites qui diffusent quelques vidéos dans leur contenu, avec l’hypothèse qu’une faible proportion des pages du site contient des vidéos.
De ce fait, au lieu d’insérer tout le javascript sur toutes les pages du site, le plugin ne l’insère à la volée que lorsqu’une page contient une vidéo, repérée par la chaine video-jwplayer insérée par le modèle <video>. Ce javascript est inséré en pied de page, pour ne pas ralentir le chargement du reste de la page.
Dans le cas d’un site qui utiliserait massivement la vidéo sur toutes ses pages, il serait préférable d’opter pour une insertion systématique du javascript, concaténé et minifié avec les autres scripts de la page.
Dans le HTML, il a été choisi d’insérer une balise HTML5 <video> qui porte nativement la vidéo et la vignette. Cela permet la lecture de la vidéo même sans javascript ni flash, pourvu que le format vidéo soit le bon. C’est donc la solution qui permet la plus grande interopérabilité.
Interopérabilité
Dans le cas de la lecture sur un périphérique iOS, JWPLayer insère la version HTML5 du player, basée sur un enrichissement javascript de la balise <video>.
Il suffit donc de choisir un format H264 pour que les vidéos soient lisibles sur la grande majorité des plateformes.
Personnalisation du player
JWPlayer est personnalisable par des skins et des plugins. Le plugin inclue nativement les skins sous licence libre disponibles sur http://www.longtailvideo.com/addons/skins
Si vous souhaitez ajouter une skin payante, ajoutez-la dans un sous-dossier jwplayer/skins/nomdelaskin de votre dossier squelettes. Elle apparaitra alors automatiquement dans la page de configuration.
Veillez bien à n’utiliser que des skins compatibles JW Player 5.2 et plus et à installer dans le dossier aussi bien le .zip que sa version décompressée qui est utilisée par la version HTML5 du player.




Discussions par date d’activité
73 discussions
Bonjour,
Plugin très utile, merci.
Seulement, je n’arrive pas à ce que mes anciennes vidéos .flv s’affichent partout (avec <embXXX|center> ou <videoXXX|center>)
Sur certains articles la vidéo ne ’affichent pas, en sachant que la même vidéo mise sur un autre article dans une autre langue marche, ou vice-versa, bizarre. Comme si seules certains inclusions marchaient, et d’autres non, ou comme si seule la 1re inclusion marchait, et pas d’autres ?
Est-ce que ça pourrait venir du fait que je n’ai pas désinstaller/effacer le plugin Lecteur Multimedia (juste désactiver) ?
Je vais tâtonner encore un peu...
Merci pour toute piste utile
...suite,
Ca n’a rien changé en désinstallant Lecteur Multimedia.
Précision :
Sur les pages ou les vidéos ne sont pas lisibles, j’ai quand même la vignette et le titre de la vidéo qui s’affichent, mais pas de lecteur/lecture vidéo, et la vignette n’est pas cliquable non plus pour afficher la vidéo comme si il n’y avait pas de plugin.
Merci
...suite,
Parfois, dans l’espace privé uniquement, certaines vidéos s’affichent normalement même là où elles ne s’affichent pas en mode public.
Les videos, dans l’espace privé des articles, sous dans la catégorie « documents ».
Un problème de cache spip ?, de cache navigateur (pourtant même chose sur IE que Firefox).
Je recalcule pourtant les pages
Je ne comprends pas
Ce serait plutotun probleme de javascript qui bug sur ceaines de tes pages. Tu peux donner l’url d’une page qui ne fonctionne pas ?
Voir par exemple :
http://tramage.com/REZIGN-film-d-animation-de-sable.html
http://tramage.com/Sand-painting-artist-in-music.html
(les vidéos plus petites du bas, pas les 1res qui sont de Vimeo)
- Si on clique à haut sur le lien vers la page dans l’autre langue (même vidéos), là elles s’affichent
Merci
J’oubliais, j’ai aussi des pages, avec plusieurs vidéos dedans, où seules une partie, les premières, fonctionne correctement. Pour les autres il n’y a que les vignettes.
Voir par exemple : http://tramage.com/Videos-sable-en-ligne.html
Je vois deux problèmes dans ton site qui bloquent la lecture des vidéos :
DD_roundiesinexistante dans le html de ta pageBravo et merci pour la réactivité !
J’ai mis à jour et là les vidéos semblent s’afficher correctement partout ! :-)
(en plus j’avais gardé finalement aussi le plugin Lecteur Multimedia, pour ne pas mettre à jour mes <docXX|player> en
<embXX>, mais heureusement Vidéo accessible récupère la chose et affiche correctement les vidéos en pause !)Pour l’autre script (DD_roundies), je ne suis pas bien compétent.
Ca doit pas être grave puisque ça marche à présent...
Dans la page, il y a bien du code en rapport :
Je sais que ce qui est dans head :
sert pour les navigateurs IE
Merci pour la version corrigé ! J’avais le même problème avec des vidéos avec un ’ dans le titre !
C’est bon maintenant !
Répondre à ce message
Hello
Plugin fort sympathique, bravo pour le boulot.
Juste une question : n’y aurait-il pas moyen de faire disparaitre ce « Télécharger le plug-in Flash » quand celui-ci est installé et à jour ? C’est assez trompeur. Je l’ai réinstallé 2 fois avant de comprendre que l’indication apparait quoiqu’il arrive !
Salut,
Oui, bonne remarque
up :-)
out à fait d’accord. Pour ma part, J’ai modifié le fichier va_fr.php du répertoire lang (en le copiant préalablement dans le répertoire lang de mon squelettes). J’ai juste supprimé la phrase « télécharger le plugin flash », en laissant un espace entre les guillemets (sinon ça le met en anglais).
Du coup plus personne n’a cette indication, même ceux qui n’ont pas le plugin en question d’installé, mais bon ...
Répondre à ce message
Bonjour,
Je viens d’installer ce plugin sur un spip 3 et je ne peux plus lire mes videos. J’ai un message d’erreur « task queue failed at step 5 : playlist couldn’t be loaded . http status 404. not found »
Avez-vous une idée de la cause ?
Merci
Ce problème est lié au plugin Acces Restreint, et il faut mettre à jour ce dernier avec la version 3.7.0 qui corrige le bug.
Je l’ai pourtant désactivé....
Je l’ai reinstaller puis à nouveau désinstaller et ça fonctionne ;
Merci !!!
Répondre à ce message
Avec ce plugin j’ai un problème que je n’avais pas avec le plugin Lecteur Multimedia : « Task Queue failed at step 5 : Playlist could not be loaded due to crossdomain policy restrictions ». Est-ce une restriction du player.swf ?...
Ce problème est lié au plugin Acces Restreint, et il faut mettre à jour ce dernier avec la version 3.7.0 qui corrige le bug.
Répondre à ce message
Bonjour,
Bravo et merci pour cet excellent plugin !
J’utilise "Accès restreint" Fichier protégé.
Lorsque j’active la protection des fichiers, j’ai le message :
« Task Queue failed at step 5 : Playlist could not be loaded due to crossdomain policy restrictions. »
Plus exactement, l’inverse : tout fonctionne (en flv ou mp4) lorsque je désactive la protection.
Y aurait-il une solution à ce problème ?
Merci d’avance !
Oups, j’ai oublié de préciser :
SPIP 2.1.12 [18732]
Accès restreint : Version : 3.3.1 [58021]
Le problème de lecture des vidéos est corrigé avec la version 3.7.0 du plugin Accès Restreint !
Répondre à ce message
Bonjour,
très bien ce plugin, merci.
Comment est-ce qu’on peut faire pour afficher le début du vidéo au lieu d de « l’écran de partage » quand on arrête le vidéo ou quand celui-ci temine.
Merci
Rainer
Finalemet je viens de trouver, c’est le plugin Viral du « JW Player » qui le provoce, pour l’enlever il faut mettre
’viral.onpause’ :’false’,
’viral.oncomplete’ :’false’,
Le plugin viral a été supprimé par défaut depuis la version 0.6.3
Répondre à ce message
Hello
Si le titre du document contient des guillemets, le code généré par le modèle n’est pas correct :
Et donc la vidéo ne s’affiche pas... Seulement l’image associée.
SPIP 3.0.4 SVN [19793]
Video Accessible 0.6.3
OK, merci du signalement. La version 0.6.5 corrige ce bug en principe.
OK, ça fonctionne. Merci
Répondre à ce message
Bonjour :-)
Concernant la désinstallation sous 3.0.4, c’est normal que dans spip-meta il reste videojwplayer ?
Sous 2.1, il n’est possible que de le désactiver, c’est normal aussi ?
Cordialement, Franck
Répondre à ce message
Bonsoir
Spip 2.1.17
Le plug semble être incompatible avec le plug : Video
http://contrib.spip.net/Plugin-Video-s
Mon problème, est que j’aurais besoin d’une fonction que permet video accessible
Je voudrais pouvoir lire une vidéo A qui est héberger ailleurs que sur le même hébergement que le site.
Le site est chez 1and1 les videos sont chez OVH
Si je mets video accessible et le plug video, alors mes vidéos distante qui sont chez OVH ne s’affiche plus.
Le problème, est que je sais pas qui est le coupable, le plug video ou le plug video accessible ?
:-(
Répondre à ce message
Bonjour et merci pour ce plugin, pouvez-vous m’indiquer comment surcharger la largeur de la video dans le squelette par l’appel du modèle video.html... merci.
#MODELE{video}Peut-être dois-je créer un nouveau modèle ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
