Accessibilité des vidéos
Accessibilité de la vidéo
Afin d’être pleinement accessible, une vidéo (composée d’images et de sons) doit répondre à plusieurs critères.
Le critère de base est de fournir une alternative textuelle à la vidéo, c’est ce qu’on appelle également un transcript (ou retranscription) textuel.
Pour améliorer encore l’accessibilité il peut être utile voir nécessaire de fournir des alternatives synchronisées à la vidéo. Ces alternatives peuvent être de deux types :
- des sous-titres (alternatives aux sons),
- une audio-description (alternative aux éléments visuels)
Ces alternatives synchronisées peuvent être incrustées directement dans le fichier vidéo ou gérées/activées par le lecteur vidéo qui utilisera alors des fichiers externes de type xml pour les sous-titres et mp3 pour l’audio-description.
Accessibilité du lecteur vidéo
Enfin l’interface du lecteur vidéo lui-même doit également être accessible à savoir, être pleinement utilisable au clavier et être lisible dans un lecteur d’écran de type JAWS ou NVDA. La navigation au sein de l’interface se fait en utilisant la touche tabulation (attention les navigateurs autres que IE ont besoin de la souris pour mettre le focus sur l’élément ou sortir de l’élément)
Que fait ce plugin ?
Ce plugin a donc été développé de manière à pouvoir :
- permettre l’association entre une vidéo et les différents fichiers servant d’alternatives :
- fichier de transcript,
- fichier de sous-titre,
- fichier d’audio-description.
- afficher cette vidéo dans un lecteur vidéo accessible
Le plugin vidéo accessible
Choix du player
Le lecteur JWPlayer par LongTail vidéo, disponible sous licence CC-BY-NC, répond aux différents critères d’accessibilité.
Un exemple d’intégration du plugin est notamment visible sur les sites de l’Agence de la Biomédecine pour lesquels le plugin a été développé dans le cadre d’une mise en conformité au RGAA : www.dondorganes.fr
Enrichissement des vidéos
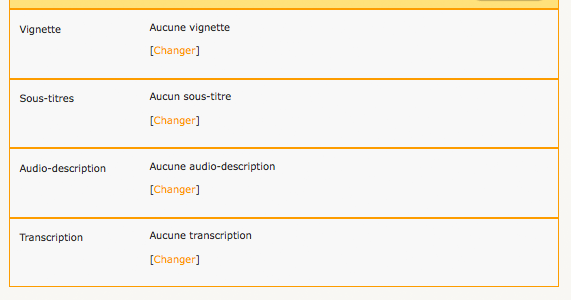
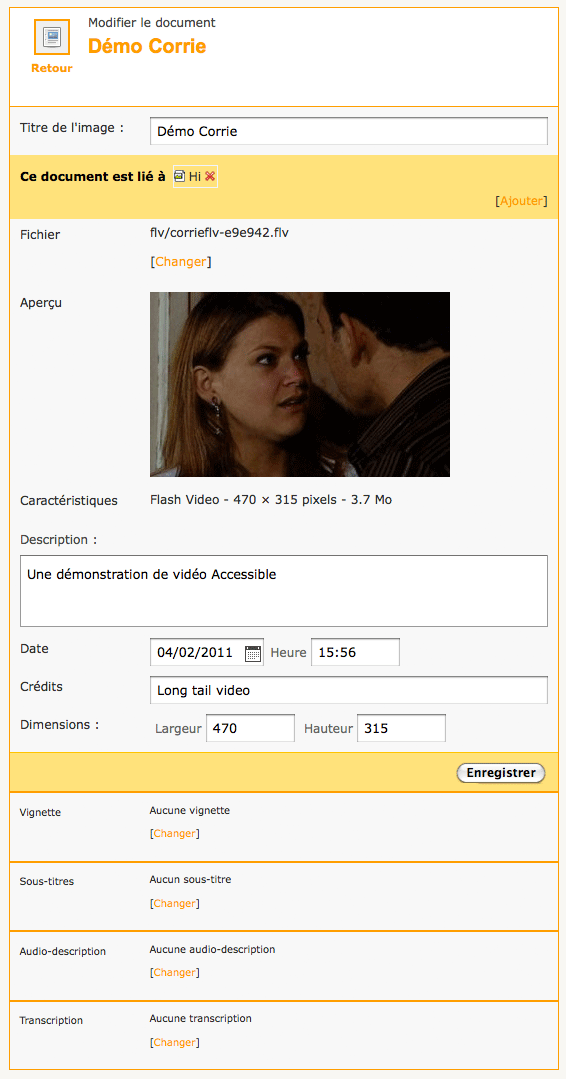
Lorsque vous ajoutez un document de type vidéo, le formulaire d’édition proposé par le plugin Médiathèque est alors enrichi avec de nouvelles possibilités.
En plus de la possibilité d’ajouter une vignette à la vidéo, comme SPIP le prévoit aussi nativement, il devient possible d’y ajouter plusieurs fichiers complémentaires :
- Un fichier de sous-titrage
- Un fichier d’audio-description
- Un fichier de transcription

Chacun de ces fichiers peut être téléchargé depuis votre ordinateur, ou depuis une URL distante, comme pour la vignette.

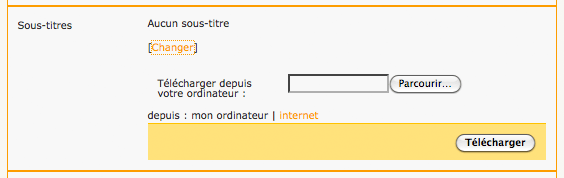
Ajouter un sous-titrage
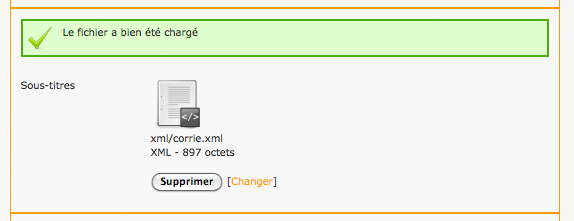
Un fichier de sous-titrage doit être au format .srt ou au format .xml. Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.xml

Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
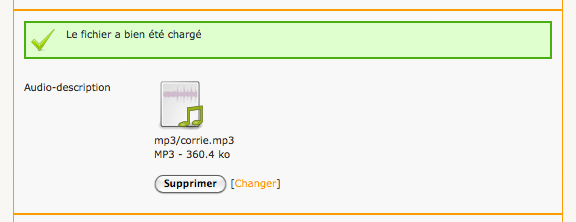
Ajouter une audio-description
Un fichier d’audio-description doit être au format audio, mais JWPlayer ne prend en charge que deux formats : AAC (.aac, .m4a) et MP3 (.mp3). Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.mp3

Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
Ajouter un transcription au format texte
Pour la transcription, vous pouvez utiliser n’importe quel fichier fournissant un contenu texte, avec bien sûr une préférence pour un format ouvert et interopérable.

Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
Installation du plugin Vidéo Accessible
Ce plugin s’installe comme n’importe quel autre. Il ne nécessite pas le plugin Médiathèque car il est utilisable sans (dans le cas où l’on ne veut utiliser que le modèle vidéo). Il est toutefois fortement recommandé de l’utiliser conjointement avec le plugin Médiathèque pour bénéficier de l’interface enrichie lors de l’édition des vidéos dans les documents de SPIP.
Pour la page de configuration du plugin, il est nécessaire de disposer de SPIP-Bonux ou du plugin itérateurs qui fournissent l’un et l’autre la boucle POUR.
Activer le plugin
L’activation du plugin donne accès à une page de configuration dédiée au plugin, via l’icone en forme d’outils située sur la droite.

Configurer le plugin
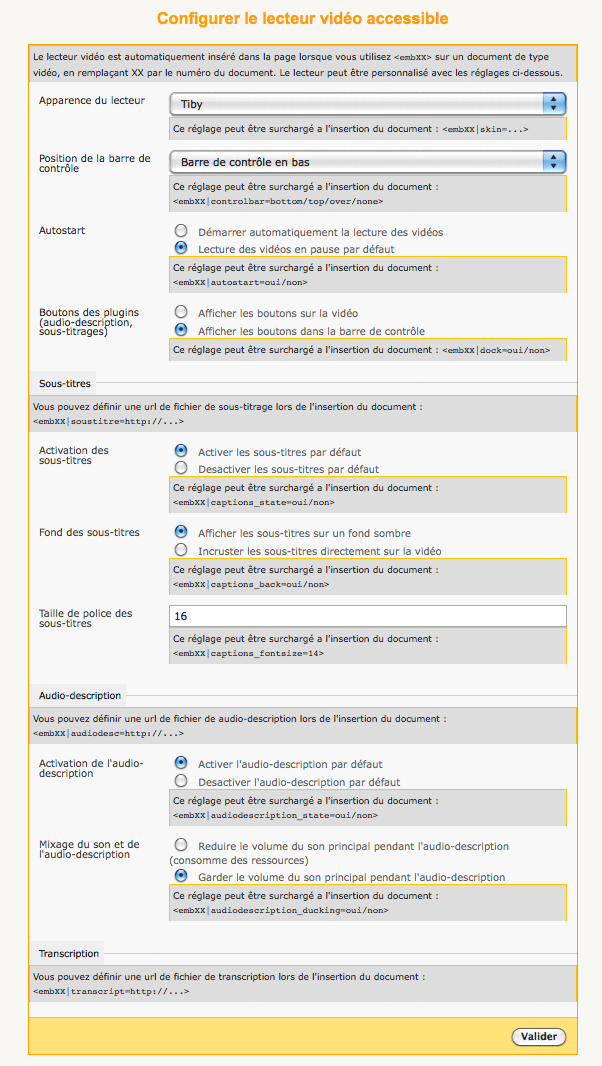
La page de configuration des vidéos permet de personnaliser le comportement par défaut et l’apparence des vidéos.
À partir du moment où le plugin est actif, toutes les vidéos insérées par le raccourci <embXX> ou <videoXX> seront prises en charge par le plugin et insérées via le player JWPlayer.
Les réglages configurables sont :
- Apparence du lecteur : choix parmi plusieurs skins libres.
- Position de la barre de contrôle du lecteur
- Autostart de la vidéo
- Position des boutons des plugins
- Activation des sous-titres par défaut
- Fond utilisé pour l’affichage des sous-titres
- Taille de la police des sous-titres
- Activation de l’audio-description par défaut
- Mixage de l’audio-description avec la piste son de la vidéo
Chaque réglage configuré ici peut-être surchargé au cas par cas par un paramètre du modèle. Cette page de configuration est donc aussi un aide-mémoire qui rappelle comment surcharger chaque comportement.
Ajouter une vidéo
Format des vidéos
JWPlayer supporte les formats vidéos H.264 (.mp4, .mov, .f4v), FLV (.flv) et 3GPP (.3gp, .3g2).
Néanmoins, si vous voulez bénéficier de la lecture de vos vidéos sur les mobiles de type iOS qui ne supportent que H.264, vous avez intérêt à utiliser ce format de préférence. Ainsi JWPlayer proposera la vidéo dans ce format via la balise HTML5 <video> pour la lecture sur ces périphériques.
Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.flv et sa vignette http://www.longtailvideo.com/jw/upload/corrie.jpg
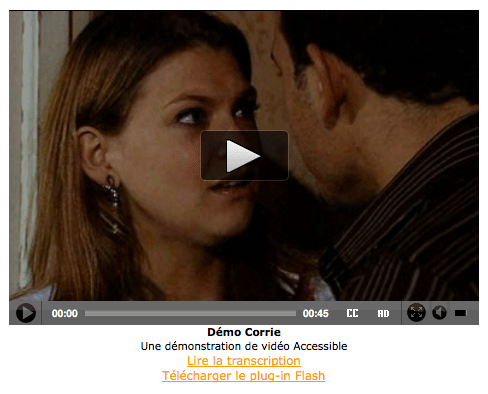
Insérer une vidéo dans un texte
Une fois votre vidéo chargée dans les documents, et enrichie par les fichiers complémentaires vus plus haut, vous pouvez l’insérer par le raccourci SPIP habituel : <emb123> en remplaçant 123 par le numéro de document de votre vidéo.

La vidéo est présentée au chargement avec la vignette en image statique. Un lien apparaît explicitement vers la transcription lorsqu’elle est disponible. Un lien apparaît aussi pour télécharger le plugin flash pour s’assurer que le visiteur dispose de tous les outils pour lire la vidéo.
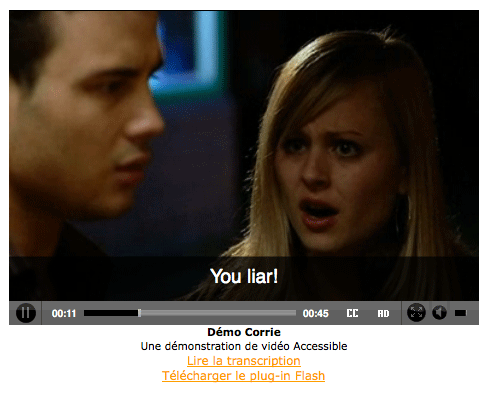
Un clic sur la vidéo suffit à déclencher la lecture avec sous-titrage et audio-description (si ils ont été activés par défaut).

Considérations techniques
Web Performance
Le plugin a été optimisé pour les sites qui diffusent quelques vidéos dans leur contenu, avec l’hypothèse qu’une faible proportion des pages du site contient des vidéos.
De ce fait, au lieu d’insérer tout le javascript sur toutes les pages du site, le plugin ne l’insère à la volée que lorsqu’une page contient une vidéo, repérée par la chaine video-jwplayer insérée par le modèle <video>. Ce javascript est inséré en pied de page, pour ne pas ralentir le chargement du reste de la page.
Dans le cas d’un site qui utiliserait massivement la vidéo sur toutes ses pages, il serait préférable d’opter pour une insertion systématique du javascript, concaténé et minifié avec les autres scripts de la page.
Dans le HTML, il a été choisi d’insérer une balise HTML5 <video> qui porte nativement la vidéo et la vignette. Cela permet la lecture de la vidéo même sans javascript ni flash, pourvu que le format vidéo soit le bon. C’est donc la solution qui permet la plus grande interopérabilité.
Interopérabilité
Dans le cas de la lecture sur un périphérique iOS, JWPLayer insère la version HTML5 du player, basée sur un enrichissement javascript de la balise <video>.
Il suffit donc de choisir un format H264 pour que les vidéos soient lisibles sur la grande majorité des plateformes.
Personnalisation du player
JWPlayer est personnalisable par des skins et des plugins. Le plugin inclue nativement les skins sous licence libre disponibles sur http://www.longtailvideo.com/addons/skins
Si vous souhaitez ajouter une skin payante, ajoutez-la dans un sous-dossier jwplayer/skins/nomdelaskin de votre dossier squelettes. Elle apparaitra alors automatiquement dans la page de configuration.
Veillez bien à n’utiliser que des skins compatibles JW Player 5.2 et plus et à installer dans le dossier aussi bien le .zip que sa version décompressée qui est utilisée par la version HTML5 du player.




Discussions par date d’activité
73 discussions
Bonjour à tous,
le plugin semble bien fonctionner sur SPIP 3.0.2 mais impossible d’afficher la vignette à la place du fond noir en première image...
Répondre à ce message
Je conseille pour SPIP3 ce plugin à nos webmestres (lecteur multimedia ne lisant plus les vidéos).
Seul problème : il n’est pas dans la liste des paquets gérés par SVP. Est-il dans un dépôt spécifique ?
Répondre à ce message
Super plugin, merci !
Je cherche à faire une chaine vidéo un peu comme on trouve sur youtube ou autre.
Existe-t-il des modèles qui font déjà ça ?
Tu peux essayer de regarder par là : http://www.mediaspip.net/
Merci pour le lien, je ne connaissais pas ce projet.
Il a l’air vraiment très intéressant mais nécessite d’avoir la main sur le serveur d’hébergement en ssh pour configurer des modules supplémentaires.
Ce n’est pas mon cas. Il ne me reste plus qu’à retravailler mes squelettes ;-)
Si vous envisagez d’héberger vous même de nombreuses vidéo ne sous-estimez pas les besoins en matière d’hébergement.
Répondre à ce message
apparement le lecteur charge automatiquement un plugin de recommandation social (mouchard) viral-2d.swf
documentation du plugin viral
pour désactiver les fonctions de ce plugin, surcharger le modèle video.html, en ajoutant les paramètres suivants :
Merci beaucoup du conseil, c’est intégré par défaut dans la version 0.6.3 : https://github.com/Cerdic/video_accessible/commit/27c5f6a134550a942d2b2c635ac32def4be82348
Répondre à ce message
Bonjour
Je voudrais afficher la vignette de la vidéo mp4 que j’ai au format (h.264-acc) sur Facebook dans le lien que je mets vers l’article sur mon mur
Je ne sais pas si c’est un « bug », si cela vient du plug, de spip ou de Facebook ou même si c’est possible
J’ai fait l’essai en spip 2.1.15 (avec médiatheque) et spip 3.0.2 et à chaque fois, la vignette ne s’affiche pas si je mets le lien de l’article sur mon mur. :-(
A l’inverse, un simple article qui contient une image, si l’on mets le liens de l’article sur Facebook, alors l’on voit une miniature de l’image.
Donc, c’est pour cela que je suppose cela faisable, mais pour les vidéos ?
Cordialement, Franck
Répondre à ce message
Super plugin, merci.
Je cherche à faire maintenant une playliste vidéo un peu comme on voit sur les chaine vidéos youtube ou autre.
Des modèles de ce genre existent ?
Répondre à ce message
Il y a une page sur le site du player pour référencer les intégrations aux différents CMS.
Inscrire le plugin pour SPIP serait une bonne idée, je pense.
C’est là : http://www.longtailvideo.com/addons/?q=cms
Répondre à ce message
J’ai un problème avec ce plugin quand le flash est absent ou pour une lecture sur iOS ...
ça marche vraiment ? Je viens de mettre à jour le plugin et de réencoder ma vidéo en H264 .. sans succès ...
une idée ? qque chose que je fais mal ?
merci de votre aide !
fwdboot
Répondre à ce message
Bonjour,
je viens d’installer ce plugin sur une version spip 3.0.1 car ni Videos ni lecteur multimédia ne sont compatibles et j’obtiens une erreur :
Numéro message squelette boucle Ligne
1 Aucun squelette modeles/ n’est disponible... ../plugins-dist/medias/modeles/emb.html _ext 0
merci
dd
PS le répertoire du plugin installé s’appelle « Cerdic-video_accessible-e74c80e »
quel type de fichier essaye tu d’insérer ? avec quel raccourci ?
Bonsoir,
Alors avec des fichiers distants de type youtube uploadé avec le précédent plugin « Vidéos » http://youtube.googleapis.com/v/anwy2MPT5RE
<embxx>me retourne le message d’erreur du squelette manquant (dans la partie privée et publique)Avec le fichier http://www.dailymotion.com/swf/video/x1hn1t uploadé comme doc distant
c’est OK avec
<embxx>mais avec<videosxx>cela me retourne dans la partie privée une erreur cross domain + erreur de plugin flashj’ai pas d’autres exemples pour le moment, je n’ai réussi à passer qu’un seul site de 2.14 à 3.0.1
PS je n’ai pas configuré le plugin après install (Fichier configurer_player introuvable)
dd
C’est le problème du plugin « Vidéos » qui insère des documents avec un type et des infos bidouillées. Ceux-ci ne sont pas réutilisables ensuite si on n’utilise plus le plugin « Vidéo ».
Concernant
<videosxx>(avec un « s ») ce n’est pas un raccourci pris en charge par SPIP ni par le plugin « Vidéo Accessible ». Le raccourci standard c’est<videoxx>(sans « s »)merci,
j’avais fait une typo, c’est bien
<videoxx>que j’avais. merci pour tes explications, je vais attendre un peu pour le passage à spip 3.dd
Répondre à ce message
Merci pour ce pluging et la mise à jour. J’ai pu faire le faire tourner sous spip 3 (squelette Zpip) sans soucis.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
