Accessibilité des vidéos
Accessibilité de la vidéo
Afin d’être pleinement accessible, une vidéo (composée d’images et de sons) doit répondre à plusieurs critères.
Le critère de base est de fournir une alternative textuelle à la vidéo, c’est ce qu’on appelle également un transcript (ou retranscription) textuel.
Pour améliorer encore l’accessibilité il peut être utile voir nécessaire de fournir des alternatives synchronisées à la vidéo. Ces alternatives peuvent être de deux types :
- des sous-titres (alternatives aux sons),
- une audio-description (alternative aux éléments visuels)
Ces alternatives synchronisées peuvent être incrustées directement dans le fichier vidéo ou gérées/activées par le lecteur vidéo qui utilisera alors des fichiers externes de type xml pour les sous-titres et mp3 pour l’audio-description.
Accessibilité du lecteur vidéo
Enfin l’interface du lecteur vidéo lui-même doit également être accessible à savoir, être pleinement utilisable au clavier et être lisible dans un lecteur d’écran de type JAWS ou NVDA. La navigation au sein de l’interface se fait en utilisant la touche tabulation (attention les navigateurs autres que IE ont besoin de la souris pour mettre le focus sur l’élément ou sortir de l’élément)
Que fait ce plugin ?
Ce plugin a donc été développé de manière à pouvoir :
- permettre l’association entre une vidéo et les différents fichiers servant d’alternatives :
- fichier de transcript,
- fichier de sous-titre,
- fichier d’audio-description.
- afficher cette vidéo dans un lecteur vidéo accessible
Le plugin vidéo accessible
Choix du player
Le lecteur JWPlayer par LongTail vidéo, disponible sous licence CC-BY-NC, répond aux différents critères d’accessibilité.
Un exemple d’intégration du plugin est notamment visible sur les sites de l’Agence de la Biomédecine pour lesquels le plugin a été développé dans le cadre d’une mise en conformité au RGAA : www.dondorganes.fr
Enrichissement des vidéos
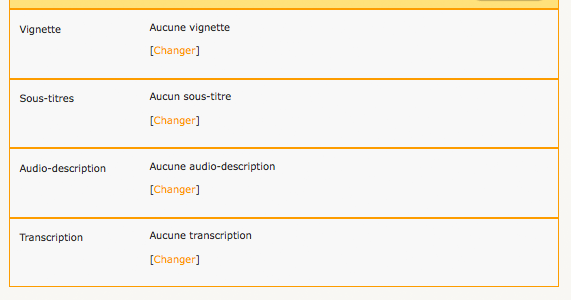
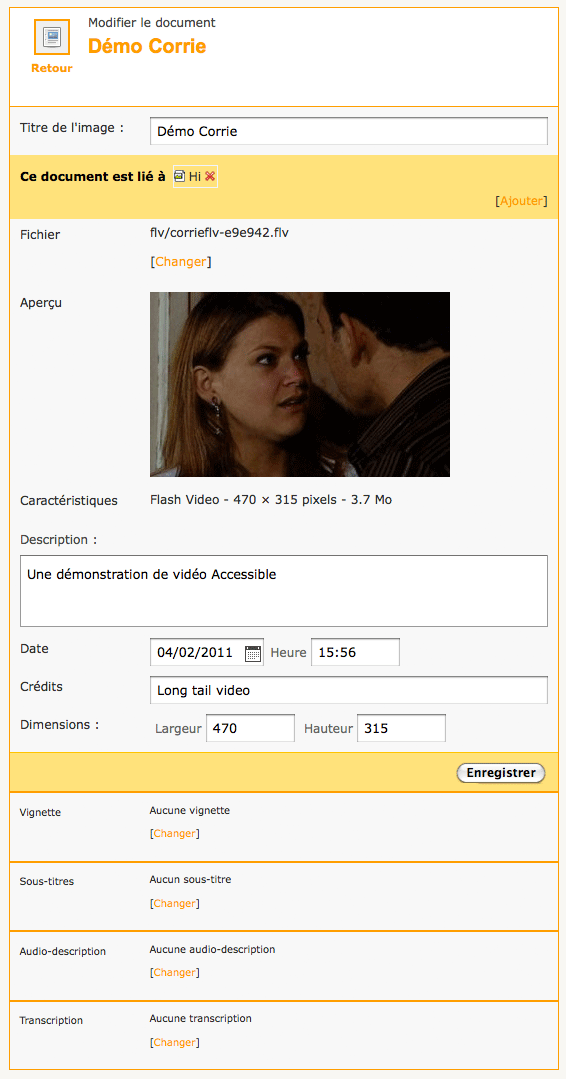
Lorsque vous ajoutez un document de type vidéo, le formulaire d’édition proposé par le plugin Médiathèque est alors enrichi avec de nouvelles possibilités.
En plus de la possibilité d’ajouter une vignette à la vidéo, comme SPIP le prévoit aussi nativement, il devient possible d’y ajouter plusieurs fichiers complémentaires :
- Un fichier de sous-titrage
- Un fichier d’audio-description
- Un fichier de transcription

Chacun de ces fichiers peut être téléchargé depuis votre ordinateur, ou depuis une URL distante, comme pour la vignette.

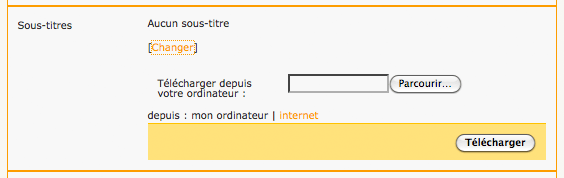
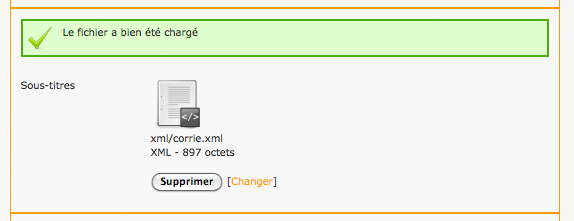
Ajouter un sous-titrage
Un fichier de sous-titrage doit être au format .srt ou au format .xml. Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.xml

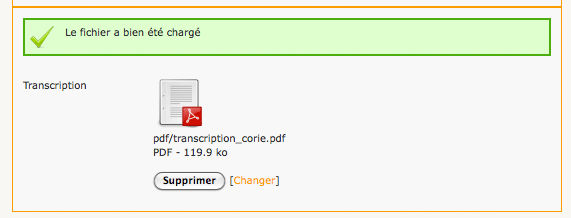
Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
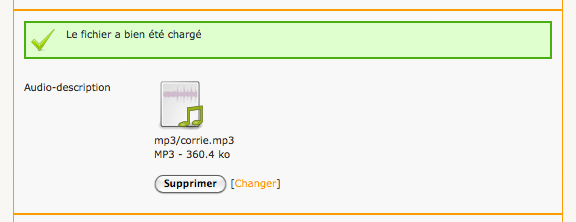
Ajouter une audio-description
Un fichier d’audio-description doit être au format audio, mais JWPlayer ne prend en charge que deux formats : AAC (.aac, .m4a) et MP3 (.mp3). Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.mp3

Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
Ajouter un transcription au format texte
Pour la transcription, vous pouvez utiliser n’importe quel fichier fournissant un contenu texte, avec bien sûr une préférence pour un format ouvert et interopérable.

Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
Installation du plugin Vidéo Accessible
Ce plugin s’installe comme n’importe quel autre. Il ne nécessite pas le plugin Médiathèque car il est utilisable sans (dans le cas où l’on ne veut utiliser que le modèle vidéo). Il est toutefois fortement recommandé de l’utiliser conjointement avec le plugin Médiathèque pour bénéficier de l’interface enrichie lors de l’édition des vidéos dans les documents de SPIP.
Pour la page de configuration du plugin, il est nécessaire de disposer de SPIP-Bonux ou du plugin itérateurs qui fournissent l’un et l’autre la boucle POUR.
Activer le plugin
L’activation du plugin donne accès à une page de configuration dédiée au plugin, via l’icone en forme d’outils située sur la droite.

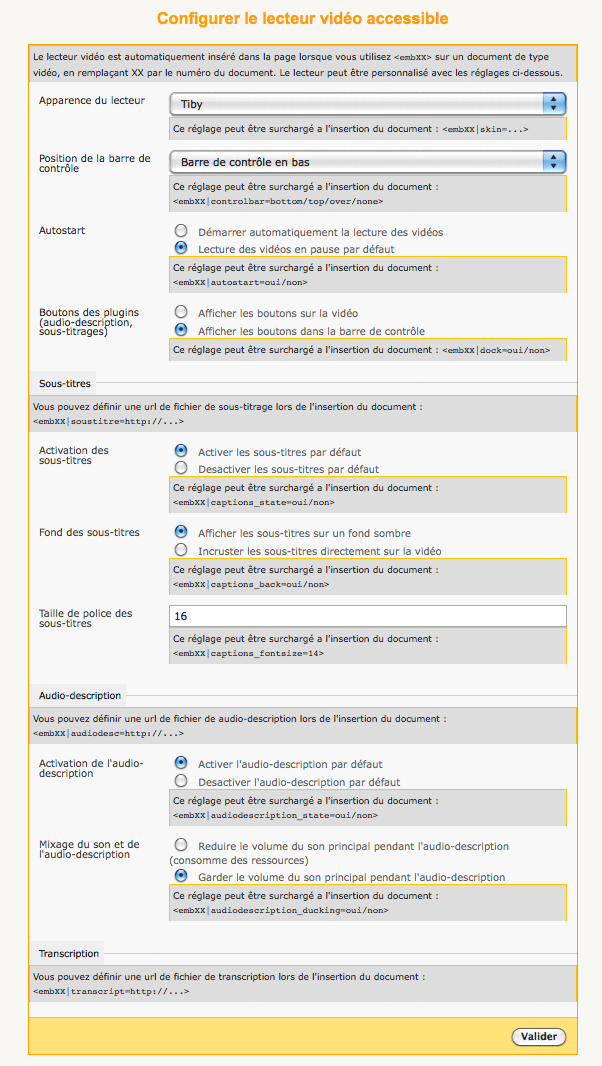
Configurer le plugin
La page de configuration des vidéos permet de personnaliser le comportement par défaut et l’apparence des vidéos.
À partir du moment où le plugin est actif, toutes les vidéos insérées par le raccourci <embXX> ou <videoXX> seront prises en charge par le plugin et insérées via le player JWPlayer.
Les réglages configurables sont :
- Apparence du lecteur : choix parmi plusieurs skins libres.
- Position de la barre de contrôle du lecteur
- Autostart de la vidéo
- Position des boutons des plugins
- Activation des sous-titres par défaut
- Fond utilisé pour l’affichage des sous-titres
- Taille de la police des sous-titres
- Activation de l’audio-description par défaut
- Mixage de l’audio-description avec la piste son de la vidéo
Chaque réglage configuré ici peut-être surchargé au cas par cas par un paramètre du modèle. Cette page de configuration est donc aussi un aide-mémoire qui rappelle comment surcharger chaque comportement.
Ajouter une vidéo
Format des vidéos
JWPlayer supporte les formats vidéos H.264 (.mp4, .mov, .f4v), FLV (.flv) et 3GPP (.3gp, .3g2).
Néanmoins, si vous voulez bénéficier de la lecture de vos vidéos sur les mobiles de type iOS qui ne supportent que H.264, vous avez intérêt à utiliser ce format de préférence. Ainsi JWPlayer proposera la vidéo dans ce format via la balise HTML5 <video> pour la lecture sur ces périphériques.
Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.flv et sa vignette http://www.longtailvideo.com/jw/upload/corrie.jpg
Insérer une vidéo dans un texte
Une fois votre vidéo chargée dans les documents, et enrichie par les fichiers complémentaires vus plus haut, vous pouvez l’insérer par le raccourci SPIP habituel : <emb123> en remplaçant 123 par le numéro de document de votre vidéo.

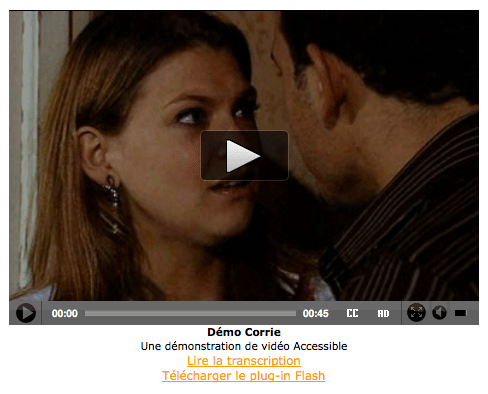
La vidéo est présentée au chargement avec la vignette en image statique. Un lien apparaît explicitement vers la transcription lorsqu’elle est disponible. Un lien apparaît aussi pour télécharger le plugin flash pour s’assurer que le visiteur dispose de tous les outils pour lire la vidéo.
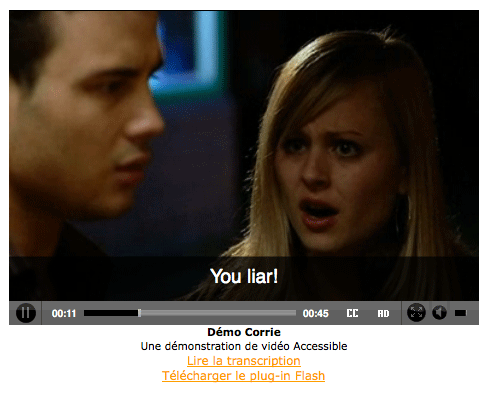
Un clic sur la vidéo suffit à déclencher la lecture avec sous-titrage et audio-description (si ils ont été activés par défaut).

Considérations techniques
Web Performance
Le plugin a été optimisé pour les sites qui diffusent quelques vidéos dans leur contenu, avec l’hypothèse qu’une faible proportion des pages du site contient des vidéos.
De ce fait, au lieu d’insérer tout le javascript sur toutes les pages du site, le plugin ne l’insère à la volée que lorsqu’une page contient une vidéo, repérée par la chaine video-jwplayer insérée par le modèle <video>. Ce javascript est inséré en pied de page, pour ne pas ralentir le chargement du reste de la page.
Dans le cas d’un site qui utiliserait massivement la vidéo sur toutes ses pages, il serait préférable d’opter pour une insertion systématique du javascript, concaténé et minifié avec les autres scripts de la page.
Dans le HTML, il a été choisi d’insérer une balise HTML5 <video> qui porte nativement la vidéo et la vignette. Cela permet la lecture de la vidéo même sans javascript ni flash, pourvu que le format vidéo soit le bon. C’est donc la solution qui permet la plus grande interopérabilité.
Interopérabilité
Dans le cas de la lecture sur un périphérique iOS, JWPLayer insère la version HTML5 du player, basée sur un enrichissement javascript de la balise <video>.
Il suffit donc de choisir un format H264 pour que les vidéos soient lisibles sur la grande majorité des plateformes.
Personnalisation du player
JWPlayer est personnalisable par des skins et des plugins. Le plugin inclue nativement les skins sous licence libre disponibles sur http://www.longtailvideo.com/addons/skins
Si vous souhaitez ajouter une skin payante, ajoutez-la dans un sous-dossier jwplayer/skins/nomdelaskin de votre dossier squelettes. Elle apparaitra alors automatiquement dans la page de configuration.
Veillez bien à n’utiliser que des skins compatibles JW Player 5.2 et plus et à installer dans le dossier aussi bien le .zip que sa version décompressée qui est utilisée par la version HTML5 du player.




Discussions par date d’activité
73 discussions
bonsoir,
j’ai des vidéos de plusieurs formats et pour l’instant, ayant quelques difficultés, je commente ici :
en effet, j’utilise le plugin « videos » qui marche bien sauf que je n’ai pas accès à la barre des commandes de la vidéo. Si je clic sur l’image , j’obtiens un 404.
dois-je utiliser de préférence le plugin video accessible ?
le site : http://spi.blh-land.fr
remerciements
Répondre à ce message
Bonjour,
J’utilise SPIP 2.1.10 [17657] avec zpip
Concernant ce plugin j’ai trois questions, la première :
- Serait-il possible d’utiliser un autre player que « JW player » pour un autre un peu plus libre comme ici.
- La deuxièmes question : Est-il possible d’utiliser une playlist comme le fait le plugins vidéo(s) ?
- Et la troisième : Quelqu’un a déjà eu ce bug d’affichage à l’ouverture d’un fenêtre modale au-dessus d’une vidéo (Cf. image jointe) ?
En tout cas merci pour le travail déjà effectué :)
dsl, j’ai oublié l’image pour la question deux...Voilà c’est fait...
Bonjour,
Concernant le problème des boites modales derrière l’objet flash j’ai résolu le problème en changeant le paramètre wmode en ’opaque’ dans le fichiers /modeles/video.html du plugins.
Certes, mais cela dégrade l’accessibilité de la vidéo pour les revues d’écran, à ce que j’ai compris.
C’est exacte, je viens de lire la même chose...Je pensais qu’il y avait une différence entre ’opaque’ et ’transparent’ en terme d’accessibilité....Mais non.
Répondre à ce message
sHello le zipde video accessible donne une fois dzipé v060-996317c9963 et Cerdic-video_accessible-6b2668f , tu te fait de la pub :P
pour info
ce qui me gene dans ce plugin, cest quele zip fournir ainsi plusieurs répertoires àchaqueversion !
j’avais commencé par installé la 0.51, puis j’ai mis à jour (via auto), en version 0.60 et celle-ci donne un nouveau répertoire deux fois le plugin dans ma liste de plugins (l’un activé et pas l ’autre, ce qui est normal)...ne serait-ce pas plus simple...est-ce une limite de github (pourquoi ne pas partager sur la zone ?)
cordialement,
Répondre à ce message
La compatibilité SPIP 3.0 est mentionnée sur quelques plugins dont celui-ci.
Pour avoir un peu plus de visibilité dans le cadre d’un développement d’un nouveau site Web, y aurait-il une date approximative pour la sortie de la v3 ?
Merci
Répondre à ce message
bonjour,
pensez vous etre un jour compatible avec le plugin modèles média ?
http://www.spip-contrib.net/Plugin-Modeles-media
@+
Répondre à ce message
Je n’arrive pas à obtenir ce comportement :
Qu’est-ce qu’une « skin » ?
Quel type de fichier faut-il déposer dans
jwplayer/skins/nomdelaskin?Pour le skinning du jwplayer, il faut s’en référer à la doc sur http://www.longtailvideo.com/support/jw-player/jw-player-for-flash-v5
J’ai cru comprendre que les skins devaient être fournies au format zip et au format dezippé pour être compatible avec la version flash et la version html5 du player.
Mais pour le reste, je n’ai pas regardé le détail de comment ça marche.
Il y a dans le dossier
jwplayer/skins/du plugin des exemples de skins téléchargées depuis le site de LongTail.Ca y est, ça marche :
- il faut bien créer un sous-repertoire
jwplayer/skins/toto- contenant un
toto.zipet untoto.xml(homonymes donc)- et tout le reste organisé comme recommandé ici : http://www.longtailvideo.com/support/jw-player/jw-player-for-flash-v5/14/building-skins#packagingyourskin
Répondre à ce message
Bonjour
J’ai installer le plug In
Les video sont visible dans la partie privée du site mais lorsque je consulte l’article j’ai le message telecharger le plug in (que j’ai déjà)
C’est parce qu’une erreur javascript empêche l’insertion de la vidéo. Cela peut venir de l’absence de jQuery dans la page, de l’absence de #INSERT_HEAD dans le squelette, ou d’un autre plugin qui provoque une erreur javascript.
Répondre à ce message
Dès que je saisi un texte descriptif ou un titre à la vidéo, le modèle affiche la vignette seule et non plus le player vidéo. Il n’est plus possible de lancer la lecture de la vidéo :(
Il va sans dire que ça marche chez moi (c). Tu peux d’ailleurs voir sur les captures illustrant la documentation que les vidéos ont toutes un titre et un descriptif.
Peut-être peux tu être un peu plus précise sur ta manipulation, la version de SPIP que tu utilises, la version du plugin etc ...
SPIP 2.1.10 [17657] local + images(1.0.1), msie_compat(1.0), porte_plume(1.7.8), safehtml(1.3.7), vertebres(1.0), bando(1.1.10), spip_bonux(2.2.19), basecss(2.0.2), medias(1.6.3), va(0.5.1), compresseur(1.0.1), vu avec Mozilla Firefox 3.6.16 sous Windows.
- Le problème se présente lorsque, après avoir suivi le tuto et inséré les fichiers correspondant, je saisis ceci dans le champ description de la vidéo :
Description (facultative) de la vidéo. Essai de video accessible, avec alternative textuelle, sous-titres et audio-description. Plugin SPIP « [Vidéo Accessible->http://www.spip-contrib.net/3765] ».Seule la vignette s’affiche alors, sans possibilité de voir la vidéo.- Lorsque je retire ce texte, la vignette s’affiche un instant, puis est remplacée par le player et tout va bien.
Serait-ce à cause du lien dans ma saisie ?
En effet, le lien doit générer un bug javascript lors de l’insertion du player auquel on passe la description de la vidéo. Je vais faire rapidement un correctif et une release. En attendant, évitons le lien :)
Le bug sur le lien dans le descriptif a été corrigé. Le plugin a été mis à jour avec la dernière version du JWPlayer, et il est aussi prêt pour SPIP 3.0.
Répondre à ce message
Petite incompatibilité avec le plugin accessibilité.
Il faudrait rajouter dans le plugin.xml de ce plugin :
Répondre à ce message
Bonjour,
Le plugin est correctemenet installé ../auto/Cerdic-video_accessible-287bc13. Je charge un document xxx.mp4 correctement. Le lecteur n’apparait pas. Il y a sans doute une manip qui m’a échappé : mais laquelle ?
Merci pour le plugin et pour l’aide complémentaire attendue !
le lecteur n’apparait pas tout seul par magie...lol
dans le champs de ton texte il te faut insérer les bonnes balises :
qui sont interprétées pareillement par ce plugin...(XX fait référence au numéro de ton document que tu viens de joindre !).
Si t utilises la balise
rien ne sera affiché...donc fais attention à ce détail !
@+
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
