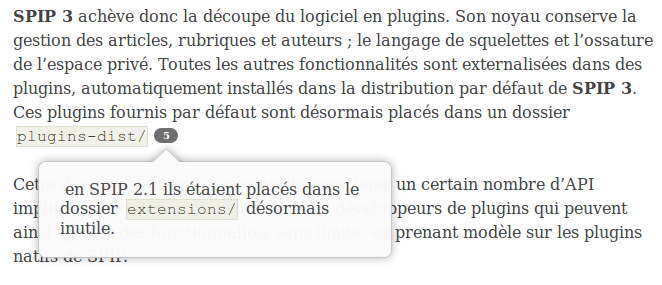
Le constat de l’auteur du script :
Les notes de bas de page sur le web sont une plaie. Tu dois d’abord essayer de cliquer sur un tout petit nombre qui te renvoie quelque part vers le bas de la page, tu lis la note que tu cherchais, puis tu cliques de nouveau sur un petit nombre pour remonter là où tu étais dans la page.
La solution proposée par bigfoot :
- le bloc des notes en bas de page est masqué ;
- les liens vers les notes de bas de page sont remplacés par des boutons afin de les rendre plus facile à cliquer ;
- au clic, le contenu de la note apparaît dans une infobulle directement à côté du bouton, ce qui évite le défilement vers le bas de la page ;
- l’infobulle est redimensionnée et positionnée automatiquement pour assurer une lecture confortable de son contenu (même sur petit écran).
De plus, les notes de bas de page sont bien visibles lors de l’impression.
Voici un aperçu du rendu d’une note ouverte dans une infobulle :

Le plugin agit automatiquement sur les notes des pages de votre site, aucune configuration ou adaptation n’est nécessaire. Simple et efficace :)


Discussions par date d’activité
28 discussions
Bonjour,
SPIP 4.2.6
Squelette Escal
Est-il possible qu’il s’exécute aussi dans le postscriptum SVP en partie publique (il se met bien en partie privée) ?
Exemple sur cette page : https://collectif-jeandeneyman.fr/spip.php?article41
Merci
Patrice
Bonjour,
Ma question précédente est toujours valable, et j’ai toujours 2 info-bulles par moment en partie publique malgré l’application du CSS :
https://collectif-jeandeneyman.fr/spip.php?article31
Merci
Patrice
span.littlefoot-footnote__host:nth-child(2n) { display : none }règle le problème
Merci
çà fonctionne bien maintenant
Patrice
Et pour les notes dans le post-scriptum, ça vient du squelette Escal. Je vais livrer un correctif pour régler ce souci.
Le problème était donc spécifique au squelette escal, ouf...
Répondre à ce message
Bsr,
Suite au passage à SPIP 4.1.5, le plugin ajoute 2 bulles près du mot à anoter et rien en bas de page à côté de « Notes ; »
Et le tooltip est affiché en double, superposés et légèrement décalé.
Dommage, c’était très élégant.
> Suite au passage à SPIP 4.1.5, le plugin ajoute 2 bulles près du mot à anoter
Je ne reproduis pas en 4.2, quelle est l’adresse de la page où on peut observer le bug pour t’aider plus ?
> et rien en bas de page à côté de « Notes ; »
Ça c’est le comportement normal du plugin :p
Sur cette page
https://agha.fr/?Rencontres-genealogiques-04-05-a-Briancon
Ta page comporte des erreurs javascript, possible que le problème vienne de là, il faudrait les corriger pour investiguer plus en détail :\
Bonjour,
j’ai donc essayer d’épurer au maximum
j’ai monter un site test https://agha.spipfactory.fr/?test-numero-2
et a force de chercher, il semblerais que c’est la maj du plugin saisise qui provoque le dedoublement
test effectué sur la mutualisation avec Escal actif qui necessite
agenda ; svpstats ; nospam ; saisies ; verifier
me reste encore a tester bigfoot + saisies sur un spip seul ........ pour confirmer la chose
Après qq tests, c’est le bloc du mini-calendrier qui provoque ce double affichage.
Il doit donc y avoir un truc qui se monte dessus entre les 2 plugins.
Mais quoi ?
une idée ?
Après qq tests, c’est le bloc du mini-calendrier qui provoque ce double affichage.
Il doit donc y avoir un truc qui se monte dessus entre les 2 plugins.
Mais quoi ?
une idée ?
ok bon la seul solution trouvé et un pansement en faisant une régle css :
Bonjour,
J’ai appliqué le CSS qui, effectivement est moins pire, mais j’ai toujours des problèmes de doublons.
Voir ma page : https://collectif-jeandeneyman.fr/spip.php?article22
- Le renvoi 8 est en double
- Le renvoi 9 (et autres) n’a bien qu’un numéro, mais 2 infos bulles l’une sur l’autre !
Avez-vous une solution SVP ?
Merci
Patrice
Bonjour,
Je me réponds en partie :
Évite la problématique des 2 infos bulles l’une sur l’autre.
Par-contre, j’ai toujours le renvoi 8 est en double !
Composition en partie privée de la phrase :
Répondre à ce message
Bonjour,
je constate que le plugin ne fonctionne pas bien sur un smartphone avec IoS.
L’info bulle apparait en bas de page, puis repars immédiatement.
Est ce que quelqun d’autre que moi à déjà constaté cela ? Cela ressemble être un souci de CSS ?
Merci d’avance.
Ha, je pensais que ça venait du fait que la version de la librairie littlefoot qu’on utilise dans le plugin est assez ancienne, mais ça ressemble à ce bug https://github.com/goblindegook/littlefoot/issues/57
Quelle est l’adresse de la page qui expose le problème ?
Dans tous les cas, je ferai une mise à jour de la librairie dans une prochaine version du plugin.
Ok super, je suivrai l’actu du plugin alors.
Mais j’en conclus que pour toi ce bug n’apparait pas forcement ? Si c’est le case c’est déjà une grosse information pour moi.
Mon site comporte pas mal de JS bidouillé plus ou moins bien par mes soins, il est tout à fait possible dans ce cas, que ce soit lié à mon propre code.
Tu peux voir le bug en action sur cette page :
https://www.upc-casalonga.eu/ en cliquant sur la fleche orange dans le premier encart.
Répondre à ce message
Merci pour ce plugin.
Je vois que le texte du tooltip a perdu la mise en forme : les italiques etc. On peut récupérer ça ?
Merci,
Gilles L.
Je ne reproduis pas, chez moi le contenu des tooltips affiche bien l’italique, les images, etc.
Quelle est l’adresse de la page en question ? Quel est le squelette utilisé pour produire le bug ?
Merci pour ta réponse. C’est donc possible.
Le site est actuellement en dev avec le plugin travaux activé, donc accessible seulement pour les admins !
Comme tu me dis que c’est possible, je vais chercher un peu tout seul. Lorsque j’aurais des billes pour discuter, je reviendrais ;-)
Encore merci !
Désolé pour le bruit, mais la personne qui m’a signalé le problème n’avait vérifié qu’un article dans lequel les notes n’ont pas de mise en forme.
Encore désolé.
Bonne journée à tous.
Gilles L.
Répondre à ce message
Bonjour
DD souhaite garder les notes visibles en bas des articles. Dans cette ligne de réflexion, l’auteur du plugin pourrait-il envisager une option qui ferait que bigfoot s’appliquerait à tous les article sauf à ceux que l’on marquerait et qui continuerait à fonctionner avec les notes de bas de page ?
Salutations cordiales.
FDG
Salut, non, le plugin se veut simple et le restera j’espère. Il a été fait pour améliorer l’usage des notes de base de page, si le fonctionnement qu’il propose ne convient pas, autant ne pas l’utiliser du tout plutôt que sur certaines pages.
Répondre à ce message
Hello,
Je voulais avoir le joli bouton bigfoot mais en même temps garder les notes visibles en bas des articles (oui je fais ma compliquée mais je trouve que c’est plus facile pour le lecteur)
Pour info (et pour référence pour y penser lors d’une future mise à jour du plugin) j’ai réussi en modifiant :
bigfoot_pipelines.php / commenter la ligne
/*jQuery('div.notes').hide();*/pour voir le titre h2 des notes
bigfoot.js / commenter la ligne
// $relevantFootnote.addClass("footnote-print-only");perso.css / ajout de :
.notes { max-width: initial;}dd
pas hyperpropre de modifier directement le plugin, surtotu que que si c’est dans un pipeline tu peux modifier toi même après coup, en créant ton propre pipeline.
D’accord mais je ne sais pas de quel pipeline il s’agit.
PS en parlant d’espace : est-ce possible de coller l’appel de note au texte qui le précède pour empêcher qu’il se retrouve à la ligne tout seul (en fonction de la largeur du texte)
bah heu... insert_head, vu que ce c’est là qu’ai le code dans bigfoot_pipelines.php
pour l’appel de note et les espaces, normalement si tu colle directement dans le texte, ca suit.
Bonjour Maieul
Je ne comprend pas ce qu’il faut faire pour garder les notes visibles en bas de page...
Il faut désactiver dans insert_head la ligne présente dans bigfoot_pipelines.php :
Tu peux nous dire dans quel fichier faut-il ajouter quoi ?
Merci d’avance pour ton aide...
Bonjour,
Je n’arrive plus à rien non plus avec les dernières versions de bigfoot. Par défaut lorsque je survole un numéro de note j’ai « voir la note x » et lorsque je clique dessus je vois juste rien (capture jointe).
et les notes ne sont affichées nulle part sur la page..
Donc je reste avec bigfoot 3.06 qui fonctionne comme je veux.
dd... perdue dans le progrès
Tu veux de l’aide ou juste signaler que tu vas rester sur l’ancienne version ?
Si tu veux de l’aide, aide nous en nous donnant un lien vers la page qui expose le problème stp.
b_b... perdu dans le SAD sans lien
Hello,
j’ai pas de site de test accessible pour l’instant. Je reviendrai ici quand ce sera possible... en 2020 ?
merci
Répondre à ce message
Bonjour, et merci pour cet excellent plugin !
Quand je l’installe sur mon site le texte dans la bulle est précédé d’un paragraphe vide
<p></p>ce qui crée un espace disgracieux en début de bulle (en bas aussi).Sauriez-vous comment me débarrasser de ces balises génantes ?
Merci,
Abel
Impossible de t’aider sans lien vers la page en question...
Bonjour, par exemple sur cette page (il y a des notes vers la fin de l’article) : https://laviedesidees.fr/Hartmut-Rosa-resonance-sociologie-relation-monde.html
Merci,
A.
Cool, merci pour le lien, peux-tu me filer le code source des paragraphes de texte qui contiennent les notes afin que je tente de reproduire de mon côté stp ?
J’ai installé le plugin sur d’autres sites pour tester et j’ai toujours le même problème de balises
<p></p>qui revient à chaque fois.Comme ici par exemple (4e paragraphe) : http://www.swampdiggers.com/L-art-de-la-pochette-de-rap?var_mode=calcul
Je ne sais pas si ça arrive à d’autres personnes du coup.
SPIP SPIP 3.2.5 - Bigfoot 1.3.2
Oui moi https://contrib.spip.net/bigfoot#comment502005
Le rendu est différent sur Firefox et sur Chromium.
Je n’ai pas encore trouvé pourquoi.
@Abel, merci, mais quand je parlais du code source, je souhaitais que tu me donnes le code source « SPIP » des paragraphes en question ;)
Ok, je vois le bug, pas la peine de me fournir le source, je vous tiens au courant...
Genial, merci !
Ok, le bug était présent dans l’ancienne librairie utilisée, mais il n’a pas été corrigé dans la nouvelle, je viens de le signaler à l’auteur de celle-ci cf https://github.com/goblindegook/littlefoot/issues/25#issuecomment-541575284
Répondre à ce message
Depuis le passage à littlefoot, les notes de bas de page ne sont pas detectés si on est en url arbo....
FTR, c’est réglé maintenant.
Répondre à ce message
Le passage à la version 1.3.0 SVN [117561] fait disparaître les notes, la fenêtre est vide :
Site sous SPIP 3.2.4 [24285] avec SPIPr-dist
heu... « chez moi ca marche ». tu pourrais m’envoyer par mail le contenu de ton article ?
question pratique : quelle version de bigfoot avait tu avant ?
En investiguant cela semble du à la règle inline :
.littlefoot-footnote__content {max-height:0};Je vois pas ce que la version 1.3.0, qui n’a pas changé cela, viendrait faire.
Alors je viens de faire un test en passant un autre site de la version 1.1.1 à 1.3 de ce plugin.
Et bien avec la version 1.3 j’ai l’erreur sur Firefox mais avec Chromium cela fonctionne
(avec la 1.1.1 cela fonctionnait pour les 2 navigateurs).
Je continue mes tests car c’est peut-être un problème chez moi.
La page testée : https://www.admrduhautleon.com/aide-aux-seniors
chez moi, avec firefox, cette page marche. cache navigateur ?
Non j’ai tout vidé, possiblement un conflit avec un plugin Firefox.
Répondre à ce message
Bonjour
Je viens de passer mon site en 3.2. Tout fonctionne bien.
Juste un petit bug étrange, dites-moi si vous arrivez à le reproduire :
Créez un article avec une note dans le texte de l’article.
Enregistrez le. Pas de souci, la note apparait correctement dans la page de visualisation de l’article de l’espace privé.
Cliquez sur « modifier l’article ». Enregistrez le à nouveau sans rien changer.
Et là, la note que vous avez créée apparait plusieurs fois....
Si on crée plusieurs notes, le phénomène se répète (voir la photo jointe).
Si vous rafraichissez la page, le bug disparait.
Ce bug n’apparait que dans l’espace privé.
Etrange non ?
Salut et merci pour le signalement, la version 1.1.1 devrait corriger ça, cf https://zone.spip.org/trac/spip-zone/changeset/115983
C’est bon. C’est corrigé avec la nouvelle version 1.1.1.
Merci ;-)
Bonjour b_b
Le texte apparaissant au survol d’une note est « See Footnote X ».
Ce texte est défini en « dur » dans la fonction insert_head du pipeline.
A part surcharger le fichier « bigfoot_pipelines.php » (en en faisant une copie dans le dossier « squelettes »), y aurait-il un moyen plus simple de modifier ce texte une bonne fois pour toutes sans avoir à vérifier la compatibilité de la surcharge à chaque amélioration de version du plugin ?
Merci d’avance pour ta réponse.
Bah deja c’était un pipeline, donc tu aurais pu brancher ton pipeline après pour faire la correction.
Cela étant, avec la version 1.3.0 du plugin, c’est devenu une chaîne de langue (en français du coup). Redefinissable comme n’importe quelle chaîne de langue.
Répondre à ce message
Bonjour,
J’aimerais utiliser ce plugin... hélas je voudrais de nombreuses notes dans le texte du plugin « Encart » afin de ne pas avoir à les écrire chaque fois.
et ça ne marche pas
Merci de votre aide
Cordialement
Répondre à ce message
Petit bug avec la dernière version (1.0.6)
si j’ai
la note n’est pas bigfootée (je comprend pas pourquoi). Alors qu’avec
c’est bigfooté. Il y a juste une espace supplémentaire. Hors en note normal, cet espace devrait pas exister.
Testé à l’instant, je ne reproduis pas. Il me faudrait l’extrait de texte complet pour t’en dire plus.
hum, c’est pas ca. Il doit y avoir autre chose. Parfois mes notes ne sont pas bigfooté, et je comprend pas pourquoi.
Trouvé : la regexp des ancres de notes posait problème si on avait plusieurs série de notes dans l’article (typiquement si
#TEXTEest utilisé aussi dans le head pour calculer le meta description).J’arrivais pas à comprendre le bug car lorsqu’on vient d’éditer un texte via crayons, le calcul « instantanée » des notes produisait bien les ancres attendus par la regexp.
Bref, corrigé en https://zone.spip.net/trac/spip-zone/changeset/115437/spip-zone
Pour memoire, avec un spip 3.2.4, juste bigfoot activé.
Un article dont le contenu est
Le squelette dist génère
dans le core de texte
ce qui était pas supporté avant le commit https://zone.spip.net/trac/spip-zone/changeset/115437/spip-zone.
En revanche, côté espace privé, on avait
ce qui était géré.
Reprenons, il semble bien que tu n’utilises pas la dist pour tes tests.
Je vois que ton problème vient du fait que tu utilises le code suivant dans le head de ta page :
L’utilisation de la balise texte fait que les notes du texte sont bien traités deux fois dans ta page, même si elle ne sont pas affichée lors de la première utilisation. On passe donc dans
traiter_raccourci_notes()avec$marqueur_notesqui vaut 2 cf https://zone.spip.net/trac/spip-zone/browser/_core_/plugins/textwheel/inc/notes.php#L148Le problème peut aussi se présenter si on utilise des notes dans le texte et dans le PS d’un article.
Concernant ton patch, il me semble que l’ajout dans la regex n’est pas bon, je pense que
/(nb\d+(-\d+)?(footnote|appendix))/giserait plus juste, car ta version rend optionnelle la présence de l’attribut rel avec une valeur à footnote ou appendix.comme explicaton complémetaire : oui sur le site astro je n’utilise pas la dist. Mais pour le coup j’ai fait les tests sur une dist, justement pour eliminer les bruits de l’astro :)
Cela étant tu a raison sur le patch. Mais ce que je comprend pas c’est que http://www.bigfootjs.com/ dit concernant « anchorPattern » concerne le href, pas le rel. Donc je vois même pas ce que footnote|appendix vient faire là.
Répondre à ce message
Salut,
suggestion d’un ami : puisqu’on fait disparaitre, en pratique, la note de bas de page, en mettant directement sur place, ne pourrait-on pas remplacer le numéro d’appel de note par un point d’interrogation.
Sachant évidement qu’en impression il faudrait garder le numéro de note.
Qu’en penses tu ? Une option à ajouter ?
Salut, c’est faisable en css avec la règle suivante
.bigfoot-footnote__button::after { content: "?" }, et je préfère éviter l’ajout d’option :)yep, tu as raison, mieux vaut ne pas mettre d’option et tout gérer niveau css.
Répondre à ce message
bonjour
j’ai mis ce plugin ce matin (spip 3.2 squelette escal
on ne voit pas le bouton, quelle que soit la couleur du fond de page pour article
plus noir ou color xx serait bien
merci
Salut, tu peux très bien personnaliser la couleur pour tes besoins depuis un fichier perso.css ou autres. Quelle est l’url de la page où on peut voir le plugin en action ?
pour l’instant je fais mes essais en local
je vais faire un article dans un site en ligne..
j’enverrai le lien ensuite
je vais faire un article en ligne
Répondre à ce message
Pour info après changement des bornes
compatibilite=« [3.0.0 ;3.2.*] »
RAS
Répondre à ce message
Bonjour,
Je viens de m’apercevoir d’un souci à partir du 10e renvoi en bas de page, sur un article. Je n’avais pas vu ça avant.
En gros, que ce soit en partie publique ou privée, est affiché un [10] au lieu du petit bouton rond à cliquer, et le clic ne donne rien. Même chose pour les suivants (11, 12...).
Testé sur plusieurs articles, plusieurs navigateurs, mises à jour faites, etc.
Je suis en SPIPr / Sarkaspip reloaded.
Merci
Christophe
Salut, comme toujours, pas facile de t’aider sans lien vers la page qui pose problème...
Oups, désolé.
Voir cet article.
Descendre sur octobre.
Merci.
Ha oui, étrange, peux-tu partager le texte source de ton article pour que je tente de reproduire le bug de mon côté ? (en pièce jointe directement ici)
Pas de souci.
Voici les liens vers l’article en question (article1) et vers un deuxième, ancien, sur lequel j’ai ajouté vite fait plein de renvois, plus court, pour vérifier.
Je suis limité à l’ajout de documents gif/jpg et png apparemment, donc voici les liens pour les charger :
article 1
article 2
Salut, je viens de tester chez moi avec les deux textes que tu m’as filé, et ça fonctionne très bien... Amha, il va falloir que tu désactives tes plugins un par un pour trouver le fautif, puis que tu nous indique lequel est responsable.
Arf, je les ai tous testés un par un, et je n’ai aucun candidat :-(
Pour info, ce bug est corrigé dans la dernière version du plugin cf https://contrib.spip.net/bigfoot#forum491866
Répondre à ce message
Il semblerait qu’il y ai un Bug.
Le plugin ne foncitonne plus à partir de la note numéros 10. :/
C’est embêtant car je fait un site avec des article comportant beaucoup de note à chaque fois.
Il semblerait qu’il manque une info dans ton message... Comme toujours, il est bien de donner l’url de la page affichant le bug afin qu’on puisse le confirmer et t’aider :)
chez moi ça marche © https://labo.eliaz.fr/article135.html
Oups
http://casalonga-test.ovh/spip.php?article2
j’ai désactivé en travaux pour te montrer, car le site est en dev.
Mais si tu me dis que chez toi cela marche. C’est étrange. Je vais essayer de reprendre à 0 et trouver d’ou viens mon problème, pour le moment le site ultra basique, donc si cela viens de moi, je devrais pouvoir trouver pourquoi sans trop de difficulté j’éspère.
Et rien à voir mais je le signale pour info , sur la page que tu m’as mis en exemple il y a un petit souci avec la taille des infobulles ; sur mac (chrome et firefox, elle est trop étroite et ne devient lisible que si on redimensionne la fenetre du navigateur.)
Bon j’ai réinstallé un spip tout beau tout propre en local, avec juste bigfoot, et je constate quand même le problème. Au dela de la note 9 cela ne semble plus fonctionner.
Tu peux passer sur irc pour qu’on en discute en direct, ça sera plus simple : http://irc.spip.net/
Ok j’ai trouver d’ou viens le problème.
dans le fichier bigfoot_pipeline.php
Il faut remplacer la ligne 30 par :
Et hop tout rentre dans l’ordre.
Il ne reste plsu qu’à régler le Bug CSS dans chrome de la bare de défilment, mais ceci n’est pas lié au plugin SPIP ; mais bien à bigfoot.js lui même.
Après discution avec marcimat et cy_altern ;
/(nb(\d)+(footnote|appendix))/giSerait plus approprié
Super, merci à vous trois pour le signalement et le correctif qui est dispo dans la version 1.0.6 du plugin cf : https://zone.spip.org/trac/spip-zone/changeset/103828
Je regarde pour réparer la lib bogfoot avec jQuery 3 dès que possible.en fait ça fonctionne très bien :pRépondre à ce message
Y a t’il moyen d’utiliser la syntaxe permettant de forcer le libellé de l’appel de note ?
Il semblerait que cela ne fonctionne pas avec ce plugin ?
Salut, quelle syntaxe mentionnes-tu ?
La syntaxe permettant de forcé le libellé
Par exemple :
Non je ne pense pas, et risque de nécessiter pas mal de modifications à ajouter, mais tu peux tenter le coup et proposer un patch si tu es motivé.
Ok dommage. Je le ferai bien hélas, ce n’est pas dans mes compétences. A default je vais bidouiller le CSS (ça je maitrise) pour supprimer ce numéros et le remplacer par une icône ; au moins ce sera déjà un peu mieux.
Répondre à ce message
Pour info après changement des bornes
compatibilite=« [3.0.0 ;3.2.*] »
RAS
Répondre à ce message
Plugin intéressant.
Je suis en spip 3.11. Il me semble que ce plugin n’est pas bien compatible avec Dictionnaire.
Les 2 plugins peuvent être activés mais l’affichage de l’infobulle de bigfoot est bizarre et illisible.
Tout rentre dans l’ordre si Dictionnaire est désactivé.
Y a t-il une solution ? Merci
Salut, peux-tu nous donner l’url d’une page qui montre le problème afin qu’on puisse t’aider ?
Il s’agit d’un bug d’affichage, reproductible dans la partie privée (donc indépendant des squelettes).
Il se produit uniquement lorsque l’on met dans la note un mot ou une abréviation définie dans le dictionnaire.
Ci joint un exemple
Ha oui, sympa comme bug ^^ La version 1.0.3 devrait corriger cela, cf :
http://zone.spip.org/trac/spip-zone/changeset/98836
Merci pour le signalement :)
Répondre à ce message
Bonjour b_b
Je me suis aperçu d’un petit bug : quand on active le plugin, l’aide en ligne n’apparait plus complètement... Dans la fenêtre qui s’ouvre en cliquant sur l’aide de l’espace privé, n’apparaissent plus que la colonne de gauche avec les titres des chapitres. Le texte de droite a disparu.
Je pense que cela vient d’un conflit entre les css du plugin et celui de l’aide en ligne.
Sans le plugin actif, la div avec le contenu de l’aide est ainsi :
Avec le plugin actif, la div avec le contenu de l’aide devient :
avec donc la classe « footnote-print-only » définie ainsi dans le css :
Je crois que c’est une classe définie dans le plugin...
J’ai fais les tests avec et sans le plugin actif (après avoir vidé le cache) et cela semble lié...
Avez vous le même pb que moi ?
Merci d’avance pour votre réponse.
Salut Jean Luc, oui je confirme le bug, je règle ça au plus vite et je poste ici dès que c’est corrigé. Merci pour le signalement :)
Et voilà, la version 1.0.2 devrait régler le problème, cf :
http://zone.spip.org/trac/spip-zone/changeset/96865
La mise à jour sera devrait être dispo dans quelques heures.
Merci b_b
Cela règle bien le pb... Juste pour ma curiosité personnelle... tu peux expliquer ce qu’il se passait ?
Merci d’avance
De rien, comme indiqué dans le log de commit que je pointais ci-dessus, la regex de détection des liens vers les notes était trop permissive, du coup elle « attrapait » par erreur un des liens situé dans la fenêtre d’aide, et patatra :p
Répondre à ce message
Bonjour et bravo pour cet instrument bien pratique.
Pourtant, faute de pouvoir définir la couleur de la bulle ou plutôt, la couleur de l’appel de la bulle, ce que la bulle est censée expliquer risque bien de n’être jamais vu.
Y aurait-il possibilité de définir ces éléments, appel et bulle ?
Merci de vos informations,
Sébastien, un peu mauvais voyant...
oh, je voulais ajouter une capture d’écran mais je n’y arrive pas.
mon serveur est souvent un peu faiblard en fin de w-e.
Répondre à ce message
Très joli plugin :)
S’il est possible de remplir la fiche todo, je préconise un choix d’options pour les couleurs diverses et variées.
En effet, je crois que très systématiquement on veut changer le style, pour les couleurs.
S’il y avait donc un cfg permettant de coller ses couleurs (et/ou de les choisir dans une roue) ce serait un grand pas pour tous, en particulier ceux qui ne veulent ou ne peuvent pas mettre les mains dans le cambouis.
Merci.
Répondre à ce message
Bonjour et bravo pour ce plugin très utile...
J’essaie de modifier l’aspect des boutons sans changer le fichier css/bigfoot-number.css mais en intégrant les modifications dans un fichier perso.css présent dans mon répertoire « squelettes/styles/ » mais cela n’est pas pris en compte.
A noter que les modifications de style sont prises en compte uniquement quand je modifie le fichier original présent dans le répertoire du plugin...
Comment faire pour garder intacts les fichiers installés par le plugin ?
Merci d’avance pour votre aide.
JLuc
Je pense que le pb vient de JQuery qui compresse les styles avant la mise en route et donc les surcharges ultérieures ne sont pas prises en compte...
Hop,
Le fichier perso.css est à déposer dans squelettes/css si tu utilises la dist :
http://zone.spip.org/trac/spip-zone/browser/_core_/branches/spip-3.0/plugins/dist/inclure/head.html#L26
Sinon, si tu utilises Z, c’est à la racine de squelettes/ qu’il faut le déposer, cf :
http://zone.spip.org/trac/spip-zone/browser/_squelettes_/zpip-dist/branches/zpip_v1/inclure/head.html#L36
++
Hopla !
Le site fonctionne sous spip 3.0.19. Voir en ligne
J’ai bien installé le fichier perso.css dans un répertoire squelettes/css/ avec ces quelques lignes de surcharge (j’ai mis tous les 4e paramètres rgba à 1 pour voir immédiatement la différence) :
Rien ne bouge...
Salut, il semble que ton squelette ne respecte aucune des règles de surcharge que je citais. D’après ce que je vois ici :
http://www.aslagnyrugby.net/local/cache-css/37eb22b8991c7fd0aed74b7c38db8aba.css
Tu devrais pouvoir surcharger les styles de bigfoot depuis squelettes/styles/perso.css en utilisant des sélecteurs plus spécifiques.
++
Bonjour
Merci pour ton aide mais je n’arrive pas à ce que je veux. Je continue de chercher.
Par contre, je me suis aperçu d’un dysfonctionnement quand on place un doc (une image) dans la note...
voir sur le site la note n°1 de cette page.
Est-ce que le coup du document dans la note fonctionne bien sans bigfoot ?
Oui, sans pb.
C’est simplement une image avec texte qui apparait en bas de l’article (ancre classique de note pour spip)...
Avec bigfoot, si tu fais un essai avec un doc dans la note, cela fonctionne bien chez toi ?
Je viens de désactiver bigfoot sur le site et tu peux voir maintenant le fonctionnement classique des notes.... Voir la note n°1 sur cette page avec un doc intégré...
J’utilise aussi Bigfoot et j’aimerais aussi personnaliser les boutons, notamment en fonçant le fond du bouton et en mettant le numéro de la note en blanc (comme il l’est en hover en fait) pour gagner en lisibilité. Mais je n’y arrive pas, le numéro de note reste toujours en noir.
Comment faire ?
Merci d’avance.
@jeanluc, je ne reproduis pas le problème sur cette page :
http://labo.eliaz.fr/article135.html
La première note contient bien une image insérée par
<imgXX|right>et cela s’affiche correctement dans la bulle de la note.Peux-tu réactiver bigfoot sur ton site pour que je regarde ce qui pose problème ?
@bcolo comme je le disais déjà, il suffit de déclarer dans une css perso une règle plus forte que celle définie dans bigfoot. Quelque chose comme ça par exemple :
Bonjour b_b
Le plugin est à nouveau actif sur le site. Voir la note n°1 sur cette page.
Pour info, j’insère un doc et non une img. J’ai essayé avec la balise img, l’image apparait bien dans la note mais mon but est de pouvoir redimensionner l’image (paramètre de largeur disponible sur les balises doc) et que les visiteurs puissent cliquer dessus pour l’agrandir... C’est donc bien une balise doc que je veux pouvoir insérer.
Le texte de la note dans l’article est donc le suivant :
Egalement, j’utilise le plugin « Mediabox avec texte » mais j’ai essayé sans ce plugin, c’est le même pb...
Petite précision : en insérant juste le doc :
on a le même pb. Ce n’est donc pas dû au (long) texte d’accompagnement avec liste.
Que ce soit en utilisant le raccourci doc ou img, je ne reproduis toujours pas. Par contre, ta page génère un pas mal d’erreurs de validation HTML, il est possible que le problème vienne de là.
Hésite pas à passer en causer sur irc : http://www.spip.net/irc
++
Répondre à ce message
OK, merci pour la correction pour le bug du titre, mais je ne sais pas comment faire pour récupérer les fichiers modifiés. Faut-il que je retélécharge le plugin ou uniquement ces fichiers-là ?
Sinon, sur mon navigateur l’affichage de l’infobulle n’est pas le même (tourne de lignes différente).
Tu n’as juste qu’à attendre que le plugin indique qu’une mise à jour est disponible (depuis la page de gestion des plugins).
Quel navigateur utilises-tu ? Est-ce que ça fonctionne bien sur ces sites :
++
Oui, ça marche sur ces sites, même pour une note calée à gauche.
Je suis sur Firefox 39 sur Mac OSX. Avec Safari, l’infobulle est également tronquée. Pas avec Chrome...
Je te mets une capture ci-dessous (mais je ne suis pas sûr qu’elle s’affiche dans le message, je ne sais pas comment faire). Merci en tout cas de prendre le temps de me répondre !
Ok, vu, c’est la règle
#conteneur { overflow: hidden; }dans ton perso.css qui pose problème. Si tu passes en overflow visible, ça fixe le bug, et hop ;)Gagné !
Merci beaucoup, je vais pouvoir profiter (et mes lecteurs aussi !) de ce plugin très utile. Beau travail.
Répondre à ce message
Merci également pour le plugin
j’ai deux remarques / bugs sur le plugin
- si dans le squelette on a mis un intertitre avant les notes (typiquement « notes ») il serait chouette de pouvoir l’effacer lorsque bigfoot est activé.
- SPIP insère une espace insécable après le crochet lors de l’affichage de la note :
<span class="spip_note_ref">[<a href="#nh1" class="spip_note" title="Notes 1" rev="footnote">1</a>] </span>. C’est bien lorsqu’il s’agit de note normale. Mais bigfoot devrait supprimer cette espace lors de sa note de survol.De rien également :)
Le script masque automatiquement la div qui contient les notes, donc, si tu colles ton intertitre dans la div class notes, il sera masqué. Sinon, il faut que tu le fasses toi même en te branchant sur le script et ses événements.
Ce point doit être réglé je pense, cf la dernière modif du plugin qui masque les .spip_note_ref.
j’ai la version r90313 qui corrige bien le pb d’espace (au passage un up de z pourrait être utile).
En revanche mon intertitre est bien dans le
div.notesmais cela ne change rien. cf http://geekographie.maieul.net/174je me permet de relancer sur la question du titre...
Essaye en ajoutant la classe spip_note_ref à ton titre de bloc peut-être...
Hop, la version 1.0.1 devrait corriger le bug du titre non masqué, cf : http://zone.spip.org/trac/spip-zone/changeset/90684
ca marche nickel ;-) merci.
Répondre à ce message
Merci pour ce plugin.
A l’impression, les notes sont elles correctement imprimées ?
Cordialement
De rien :) Oui, les notes sont bien gérées à l’impression (je viens de l’ajouter à la doc).
Très bonne idée.
En revanche, sur mon site, il y a un petit souci : si la note est en début de ligne, l’infobulle est tronquée par la marge et il en manque un bout. Comment faire pour qu’elle s’affiche intégralement ?
Salut, c’est peut-être un problème d’overflow hidden dans ta css, mais pas facile de t’en dire plus sans lien vers la page en question.
Voici le lien. La note est dans l’avant dernier paragraphe ("Depuis 1960...)
http://www.chroniquesbleues.fr/arti...
J’ai retouché le css du plugin pour baisser le corps de la note, mais l’infobulle est toujours tronquée par le bord de la page à droite.
Sinon, même souci que Maïeul pour que le titre Notes ne s’affiche pas sous l’article.
En tout cas, ce plugin est très utile et facilite grandement l’accès aux notes.
Pas de pb avec la note en question chez moi, cf image jointe.
Je regarde pour le titre du bloc des notes...
Voir http://contrib.spip.net/bigfoot#forum482849 pour le bug du titre.
Répondre à ce message
Juste un petit retour. Il semble que le script ne gère pas le deuxième appel d’une note déjà existante (voir l’exemple
[[<3>]]sur http://www.spip.net/fr_article5437.htmlHa oui, je vois le bug, ça risque d’être un peu compliqué à corriger. Il faudrait ouvrir un ticket à ce sujet sur le dépôt du script :
https://github.com/lemonmade/bigfoot
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
