Le constat de l’auteur du script :
Les notes de bas de page sur le web sont une plaie. Tu dois d’abord essayer de cliquer sur un tout petit nombre qui te renvoie quelque part vers le bas de la page, tu lis la note que tu cherchais, puis tu cliques de nouveau sur un petit nombre pour remonter là où tu étais dans la page.
La solution proposée par bigfoot :
- le bloc des notes en bas de page est masqué ;
- les liens vers les notes de bas de page sont remplacés par des boutons afin de les rendre plus facile à cliquer ;
- au clic, le contenu de la note apparaît dans une infobulle directement à côté du bouton, ce qui évite le défilement vers le bas de la page ;
- l’infobulle est redimensionnée et positionnée automatiquement pour assurer une lecture confortable de son contenu (même sur petit écran).
De plus, les notes de bas de page sont bien visibles lors de l’impression.
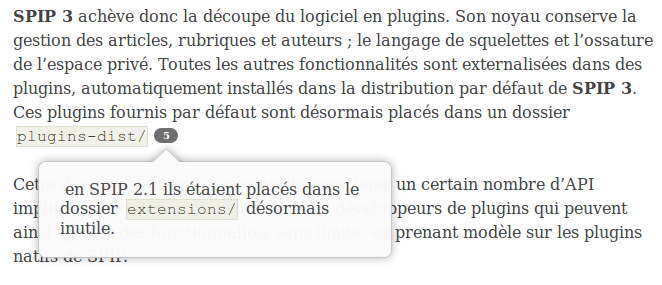
Voici un aperçu du rendu d’une note ouverte dans une infobulle :

Le plugin agit automatiquement sur les notes des pages de votre site, aucune configuration ou adaptation n’est nécessaire. Simple et efficace :)


Discussions par date d’activité
28 discussions
Bonjour b_b
Je me suis aperçu d’un petit bug : quand on active le plugin, l’aide en ligne n’apparait plus complètement... Dans la fenêtre qui s’ouvre en cliquant sur l’aide de l’espace privé, n’apparaissent plus que la colonne de gauche avec les titres des chapitres. Le texte de droite a disparu.
Je pense que cela vient d’un conflit entre les css du plugin et celui de l’aide en ligne.
Sans le plugin actif, la div avec le contenu de l’aide est ainsi :
Avec le plugin actif, la div avec le contenu de l’aide devient :
avec donc la classe « footnote-print-only » définie ainsi dans le css :
Je crois que c’est une classe définie dans le plugin...
J’ai fais les tests avec et sans le plugin actif (après avoir vidé le cache) et cela semble lié...
Avez vous le même pb que moi ?
Merci d’avance pour votre réponse.
Salut Jean Luc, oui je confirme le bug, je règle ça au plus vite et je poste ici dès que c’est corrigé. Merci pour le signalement :)
Et voilà, la version 1.0.2 devrait régler le problème, cf :
http://zone.spip.org/trac/spip-zone/changeset/96865
La mise à jour sera devrait être dispo dans quelques heures.
Merci b_b
Cela règle bien le pb... Juste pour ma curiosité personnelle... tu peux expliquer ce qu’il se passait ?
Merci d’avance
De rien, comme indiqué dans le log de commit que je pointais ci-dessus, la regex de détection des liens vers les notes était trop permissive, du coup elle « attrapait » par erreur un des liens situé dans la fenêtre d’aide, et patatra :p
Répondre à ce message
Bonjour et bravo pour cet instrument bien pratique.
Pourtant, faute de pouvoir définir la couleur de la bulle ou plutôt, la couleur de l’appel de la bulle, ce que la bulle est censée expliquer risque bien de n’être jamais vu.
Y aurait-il possibilité de définir ces éléments, appel et bulle ?
Merci de vos informations,
Sébastien, un peu mauvais voyant...
oh, je voulais ajouter une capture d’écran mais je n’y arrive pas.
mon serveur est souvent un peu faiblard en fin de w-e.
Répondre à ce message
Très joli plugin :)
S’il est possible de remplir la fiche todo, je préconise un choix d’options pour les couleurs diverses et variées.
En effet, je crois que très systématiquement on veut changer le style, pour les couleurs.
S’il y avait donc un cfg permettant de coller ses couleurs (et/ou de les choisir dans une roue) ce serait un grand pas pour tous, en particulier ceux qui ne veulent ou ne peuvent pas mettre les mains dans le cambouis.
Merci.
Répondre à ce message
Bonjour et bravo pour ce plugin très utile...
J’essaie de modifier l’aspect des boutons sans changer le fichier css/bigfoot-number.css mais en intégrant les modifications dans un fichier perso.css présent dans mon répertoire « squelettes/styles/ » mais cela n’est pas pris en compte.
A noter que les modifications de style sont prises en compte uniquement quand je modifie le fichier original présent dans le répertoire du plugin...
Comment faire pour garder intacts les fichiers installés par le plugin ?
Merci d’avance pour votre aide.
JLuc
Je pense que le pb vient de JQuery qui compresse les styles avant la mise en route et donc les surcharges ultérieures ne sont pas prises en compte...
Hop,
Le fichier perso.css est à déposer dans squelettes/css si tu utilises la dist :
http://zone.spip.org/trac/spip-zone/browser/_core_/branches/spip-3.0/plugins/dist/inclure/head.html#L26
Sinon, si tu utilises Z, c’est à la racine de squelettes/ qu’il faut le déposer, cf :
http://zone.spip.org/trac/spip-zone/browser/_squelettes_/zpip-dist/branches/zpip_v1/inclure/head.html#L36
++
Hopla !
Le site fonctionne sous spip 3.0.19. Voir en ligne
J’ai bien installé le fichier perso.css dans un répertoire squelettes/css/ avec ces quelques lignes de surcharge (j’ai mis tous les 4e paramètres rgba à 1 pour voir immédiatement la différence) :
Rien ne bouge...
Salut, il semble que ton squelette ne respecte aucune des règles de surcharge que je citais. D’après ce que je vois ici :
http://www.aslagnyrugby.net/local/cache-css/37eb22b8991c7fd0aed74b7c38db8aba.css
Tu devrais pouvoir surcharger les styles de bigfoot depuis squelettes/styles/perso.css en utilisant des sélecteurs plus spécifiques.
++
Bonjour
Merci pour ton aide mais je n’arrive pas à ce que je veux. Je continue de chercher.
Par contre, je me suis aperçu d’un dysfonctionnement quand on place un doc (une image) dans la note...
voir sur le site la note n°1 de cette page.
Est-ce que le coup du document dans la note fonctionne bien sans bigfoot ?
Oui, sans pb.
C’est simplement une image avec texte qui apparait en bas de l’article (ancre classique de note pour spip)...
Avec bigfoot, si tu fais un essai avec un doc dans la note, cela fonctionne bien chez toi ?
Je viens de désactiver bigfoot sur le site et tu peux voir maintenant le fonctionnement classique des notes.... Voir la note n°1 sur cette page avec un doc intégré...
J’utilise aussi Bigfoot et j’aimerais aussi personnaliser les boutons, notamment en fonçant le fond du bouton et en mettant le numéro de la note en blanc (comme il l’est en hover en fait) pour gagner en lisibilité. Mais je n’y arrive pas, le numéro de note reste toujours en noir.
Comment faire ?
Merci d’avance.
@jeanluc, je ne reproduis pas le problème sur cette page :
http://labo.eliaz.fr/article135.html
La première note contient bien une image insérée par
<imgXX|right>et cela s’affiche correctement dans la bulle de la note.Peux-tu réactiver bigfoot sur ton site pour que je regarde ce qui pose problème ?
@bcolo comme je le disais déjà, il suffit de déclarer dans une css perso une règle plus forte que celle définie dans bigfoot. Quelque chose comme ça par exemple :
Bonjour b_b
Le plugin est à nouveau actif sur le site. Voir la note n°1 sur cette page.
Pour info, j’insère un doc et non une img. J’ai essayé avec la balise img, l’image apparait bien dans la note mais mon but est de pouvoir redimensionner l’image (paramètre de largeur disponible sur les balises doc) et que les visiteurs puissent cliquer dessus pour l’agrandir... C’est donc bien une balise doc que je veux pouvoir insérer.
Le texte de la note dans l’article est donc le suivant :
Egalement, j’utilise le plugin « Mediabox avec texte » mais j’ai essayé sans ce plugin, c’est le même pb...
Petite précision : en insérant juste le doc :
on a le même pb. Ce n’est donc pas dû au (long) texte d’accompagnement avec liste.
Que ce soit en utilisant le raccourci doc ou img, je ne reproduis toujours pas. Par contre, ta page génère un pas mal d’erreurs de validation HTML, il est possible que le problème vienne de là.
Hésite pas à passer en causer sur irc : http://www.spip.net/irc
++
Répondre à ce message
OK, merci pour la correction pour le bug du titre, mais je ne sais pas comment faire pour récupérer les fichiers modifiés. Faut-il que je retélécharge le plugin ou uniquement ces fichiers-là ?
Sinon, sur mon navigateur l’affichage de l’infobulle n’est pas le même (tourne de lignes différente).
Tu n’as juste qu’à attendre que le plugin indique qu’une mise à jour est disponible (depuis la page de gestion des plugins).
Quel navigateur utilises-tu ? Est-ce que ça fonctionne bien sur ces sites :
++
Oui, ça marche sur ces sites, même pour une note calée à gauche.
Je suis sur Firefox 39 sur Mac OSX. Avec Safari, l’infobulle est également tronquée. Pas avec Chrome...
Je te mets une capture ci-dessous (mais je ne suis pas sûr qu’elle s’affiche dans le message, je ne sais pas comment faire). Merci en tout cas de prendre le temps de me répondre !
Ok, vu, c’est la règle
#conteneur { overflow: hidden; }dans ton perso.css qui pose problème. Si tu passes en overflow visible, ça fixe le bug, et hop ;)Gagné !
Merci beaucoup, je vais pouvoir profiter (et mes lecteurs aussi !) de ce plugin très utile. Beau travail.
Répondre à ce message
Merci également pour le plugin
j’ai deux remarques / bugs sur le plugin
- si dans le squelette on a mis un intertitre avant les notes (typiquement « notes ») il serait chouette de pouvoir l’effacer lorsque bigfoot est activé.
- SPIP insère une espace insécable après le crochet lors de l’affichage de la note :
<span class="spip_note_ref">[<a href="#nh1" class="spip_note" title="Notes 1" rev="footnote">1</a>] </span>. C’est bien lorsqu’il s’agit de note normale. Mais bigfoot devrait supprimer cette espace lors de sa note de survol.De rien également :)
Le script masque automatiquement la div qui contient les notes, donc, si tu colles ton intertitre dans la div class notes, il sera masqué. Sinon, il faut que tu le fasses toi même en te branchant sur le script et ses événements.
Ce point doit être réglé je pense, cf la dernière modif du plugin qui masque les .spip_note_ref.
j’ai la version r90313 qui corrige bien le pb d’espace (au passage un up de z pourrait être utile).
En revanche mon intertitre est bien dans le
div.notesmais cela ne change rien. cf http://geekographie.maieul.net/174je me permet de relancer sur la question du titre...
Essaye en ajoutant la classe spip_note_ref à ton titre de bloc peut-être...
Hop, la version 1.0.1 devrait corriger le bug du titre non masqué, cf : http://zone.spip.org/trac/spip-zone/changeset/90684
ca marche nickel ;-) merci.
Répondre à ce message
Merci pour ce plugin.
A l’impression, les notes sont elles correctement imprimées ?
Cordialement
De rien :) Oui, les notes sont bien gérées à l’impression (je viens de l’ajouter à la doc).
Très bonne idée.
En revanche, sur mon site, il y a un petit souci : si la note est en début de ligne, l’infobulle est tronquée par la marge et il en manque un bout. Comment faire pour qu’elle s’affiche intégralement ?
Salut, c’est peut-être un problème d’overflow hidden dans ta css, mais pas facile de t’en dire plus sans lien vers la page en question.
Voici le lien. La note est dans l’avant dernier paragraphe ("Depuis 1960...)
http://www.chroniquesbleues.fr/arti...
J’ai retouché le css du plugin pour baisser le corps de la note, mais l’infobulle est toujours tronquée par le bord de la page à droite.
Sinon, même souci que Maïeul pour que le titre Notes ne s’affiche pas sous l’article.
En tout cas, ce plugin est très utile et facilite grandement l’accès aux notes.
Pas de pb avec la note en question chez moi, cf image jointe.
Je regarde pour le titre du bloc des notes...
Voir http://contrib.spip.net/bigfoot#forum482849 pour le bug du titre.
Répondre à ce message
Juste un petit retour. Il semble que le script ne gère pas le deuxième appel d’une note déjà existante (voir l’exemple
[[<3>]]sur http://www.spip.net/fr_article5437.htmlHa oui, je vois le bug, ça risque d’être un peu compliqué à corriger. Il faudrait ouvrir un ticket à ce sujet sur le dépôt du script :
https://github.com/lemonmade/bigfoot
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
