Les objectifs de ce plugin
Le premier objectif de ce plugin est d’informer l’utilisateur et de recueillir son consentement (ou son refus) sur l’utilisation par le site de cookies de mesure d’audience (par exemple Google Analytics, Xiti, etc.).
Pour en savoir plus : délibération de la CNIL n° 2013-378 et des contrôles à partir du mois d’octobre.
ATTENTION : CIBC concerne uniquement les cookies de mesure d’audience.
Remarque : Pour gérer les différentes fonctionnalités déposant des cookies (vidéos de youtube, vidéos de Dailymotion, publicités, boutons sociaux, autres modules insérés sur les pages de votre site) il est possible d’utiliser une solution de gestion de tag. Pour en savoir plus : solutions de gestion de tag.
Le second objectif de ce plugin est d’offrir des solutions pour désactiver, le cas échéant, les cookies en question.
Le troisième objectif de ce plugin est d’offrir une bannière totalement configurable en termes de comportement, de contenu et d’apparence, avec en particulier le choix entre plusieurs feuilles de style (et la possibilité d’ajouter des feuilles de style).
Le quatrième objectif est d’offrir une compatibilité avec :
- les différentes versions de SPIP
- le responsive web design
- les sites qui n’utilisent pas la balise #INSERT_HEAD sur le site public
- le multilinguisme
Compatibilité
CIBC version 1.8 est compatible avec SPIP 3.0, 3.1, 3.2, 4.0, 4.1, 4.2.
CIBC version 1.8 est compatible avec PHP 7.0, 7.1, 7.2, 7.3, 7.4, 8.0, 8.1.
Pourquoi un plugin supplémentaire sur ce sujet ?
Les principales différences avec les autres plugins sur ce sujet sont les suivantes :
- Le mode de désactivation des cookies est configurable.
- Le comportement de la bannière est configurable.
- Le plugin offre le choix entre 10 feuilles de style (et la possibilité d’en ajouter).
- Le plugin est compatible avec SPIP 2.1 (sans devoir ajouter d’autres plugins), avec SPIP 3.0 et avec SPIP 3.2.
- Etc.
Remarque : le plugin CIBC a été élaboré avant la publication des autres plugins sur ce sujet.
Fonctionnalités
Les fonctionnalités sont détaillées dans la document PDF ci-joint.
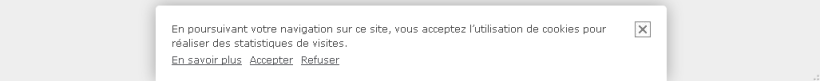
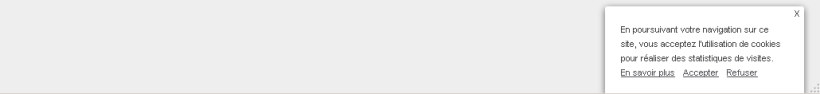
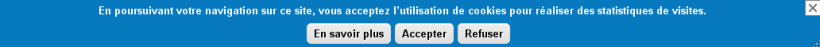
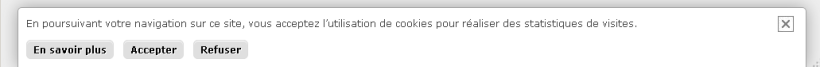
Un choix entre 10 feuilles de style
Le plugin offre le choix entre 10 feuilles de style, via une liste déroulante dans la page de configuration du plugin (et il est possible d’ajouter des feuilles de style).
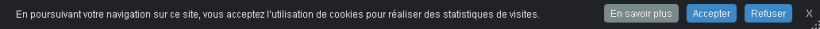
En bas fond noir (ou bien en haut) :
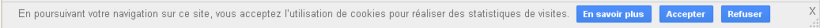
En bas fond clair (ou bien en haut) :
En bas au centre :
En bas à droite :
En bas fond bleu (ou bien en haut) :
En bas fond blanc (ou bien en haut) :
Remarque : si la largeur de l’écran est réduite (par exemple à environ 300 pixels), la bannière s’adapte automatiquement.
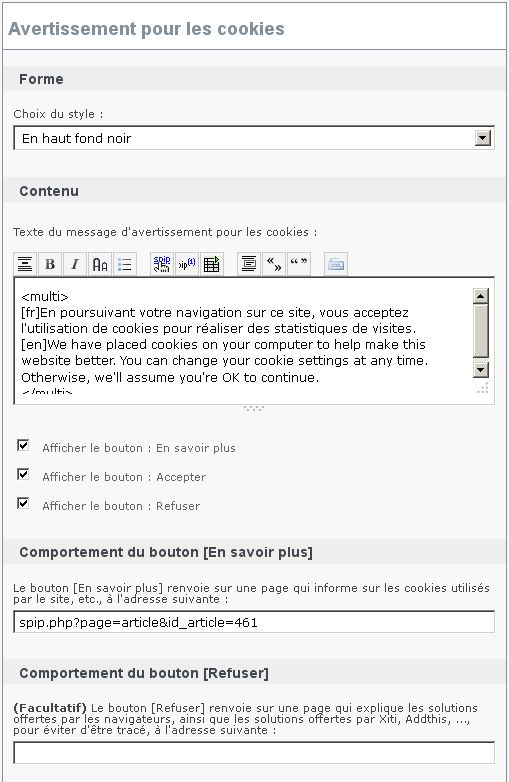
Le contenu de la bannière est configurable
On peut renseigner le texte, avec les mêmes possibilités de mise en forme que le texte d’un article. Le texte peut contenir de liens, etc. Le texte peut utiliser les blocs multilingues de SPIP.
On peut afficher ou non, les boutons suivants :
- En savoir plus
- Accepter
- Refuser
L’adresse de la page qui devra s’afficher lorsque l’on cliquera sur le bouton « En savoir plus » est configurable.
Par exemple, on peut choisir de n’afficher aucun bouton et de mettre un lien dans le texte :
Le comportement de la bannière est configurable
On peut choisir le comportement de la bannière :
- La poursuite de la navigation vaut acceptation.
- Ou bien la poursuite de la navigation ne vaut pas acceptation.
- Ou bien la bannière disparaît après 10 secondes et la poursuite de la navigation vaut acceptation.
On peut choisir le mode de désactivation des cookies :
- La page « En savoir plus » ou « Refuser » indique comment désactiver les cookies.
- Désactiver la pose de cookies dans l’attente de l’acceptation (1).
- Désactiver la pose de cookies lors du refus (1).
(1) Nécessite une adaptation légère de certains squelettes, qui est décrite à l’annexe 4.4 de la documentation.
Le plugin permet de choisir la durée (en jours) du cookie qui enregistre le refus ou l’acceptation du visiteur (au plus 395 jours soit 13 mois).
Le plugin permet de choisir si on souhaite ou non afficher l’avertissement pour les cookies aux auteurs authentifiés.


Exemple d’adaptation de squelette si on utilise Google Analytics
Dans le ou les squelettes qui contiennent le code javascript de Google Analytics (seul un extrait du code figure) :
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;…
(…)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-…', '…');
ga('send', '…');
</script>Il convient de conditionner ce script javascript avec le test suivant :
if (typeof cibcOptOut != 'function' || cibcOptOut()!="oui"){
… le script tiers …
}C’est-à-dire pour Google Analytics (seul un extrait du code figure) :
<script>
if (typeof cibcOptOut != 'function' || cibcOptOut()!="oui"){
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;…
(…)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-…', '…');
ga('send', '…');
}
</script>Attention :
a) Dans le cas où le code javascript de Google Analytics figure entre les balises <head> et </head>, il convient d’ajouter, avant le code javascript de Google Analytics, la ligne suivante :
[(#PLUGIN{cibc}|oui) #CIBC_AVERTISSEMENT ]
En effet, il faut que le code de Google Analytics figure après celui du plugin CIBC.
Si le plugin « Google Analytics » est utilisé, la ligne précitée doit figurer avant #INSERT_HEAD.
b) Dans le cas où l’on adapte les squelettes (cf. exemple ci-dessus), il est inutile de mettre des liens de désactivation dans la page « En savoir plus ».
En cas de problème
a) Vérifier la configuration du plugin (cf. documentation)
b) Adapter certains squelettes du site (cf. annexe 4.4 de la documentation).
Exemples :
cibc : bannière d’avertissement pour les cookies
cibc : bannière d’avertissement pour les cookies
c) S’assurer que le site charge une seule fois la librairie jquery
Exemples :
cibc : bannière d’avertissement pour les cookies
cibc : bannière d’avertissement pour les cookies
d) Si le style de la bannière ne convient pas, recopier dans le dossier "squelettes", du site, le fichier de style (sélectionné dans la configuration du plugin) cibc/_css/cibc...css et modifier cette copie.
Dernière version du plugin
Version 1.1 du plugin :
Ajout de la fonctionnalité suivante, qui concerne uniquement le cas où l’on a sélectionné le mode de désactivation des cookies "La page ’En savoir plus’ ou ’Refuser’ indique comment désactiver les cookies" et que l’on met des liens de désactivation dans l’article « En savoir plus » :
Si le texte de l’article « En savoir plus » contient <div id="cibcSavoirPlus"></div> alors même si l’URL de l’article « En savoir plus » évolue, le plugin pourra quand même l’identifier grâce au div précité.
La version du 08/12/14 de la documentation ajoute des exemples de configurations (au chapitre 3.7) et un tableau des avantages et inconvénients des différents modes de désactivation des cookies (au chapitre 3.5).
La version du 22/06/2021 apporte la compatibilité avec PHP 7.2, 7.3 et 7.4.
La version 1.6 apporte la compatibilité avec SPIP 4.0.
La version 1.7 apporte la compatibilité avec PHP 8.0 et 8.1, ainsi que la compatibilité avec SPIP 4.1.
La version 1.8 apporte la compatibilité avec SPIP 4.2.









Discussions par date d’activité
27 discussions
Bonjour et merci pour cet excellent plugin que j’ai installé avec succès sur mon propre site.
Je viens de l’installer sur www.superu-saintjeandemonts.fr mais le bandeau ne s’affiche pas bien que le code soit visible dans le code source. Pour voir si c’était comme pour Mickamol, j’ai attendu, attendu, sans succès.
J’ai désinstallé tous mes plugins, enlevé mon css, vérifié d’autres pages que la page d’accueil qui comporte des js supplémentaires dans le code… rien à faire.
Au cas où, même si j’ai désactivé tous les plugins sans succès, j’utilise sur un Spip 3.0.17 :
– Accès restreint
– Champs extras
– Contact libre
– Liens explicites
– Mosaîque
– Oembed
– Saisies pour formulaires
– Yaml
J’utilise également une autre galerie d’image que j’ai implémentée à la place de la Médiabox, mais je l’ai désactivée aussi sans succès.
Je ne sais plus où chercher… si quelqu’un peut m’aider, d’avance un grand merci !
Cordialement,
Karen
Répondre à ce message
Oups, je n’avais pas vu qu’il y avait une modération à priori, c’est nouveau sur le forum ou juste pour ce plugin ? Du coup j’ai fait un doublon, réécrit toute ma question, n’ayant pas eu l’occasion de comprendre pourquoi mon post ne s’affichait pas… j’étais allé trop vite.
Merci de supprimer le 2e message alors, ainsi que celui-ci, qui n’a pas sa place sur ce forum…
Répondre à ce message
Bonjour,
Merci pour cet excellent plugin que j’ai installé sur mon propre site. Je viens de l’installer également sur www.superu-saintjeandemonts.fr et le bandeau n’apparaît pas bien que le code soit visible dans le code source. Je crois avoir tout tenté et je m’arrache les cheveux :
– j’ai désactivé tous les plugins,
– j’ai enlevé mon css,
– j’ai regardé sur une autre page que la page d’accueil qui contient d’autres js directement dans le code…
Et toujours pas de bandeau.
J’ai attendu aussi, pour voir si j’avais le même problème que Mickamol, mais non… il n’apparaît jamais.
Au cas où, bien que je les ai tous désactivés et que ça n’a rien changé, j’utilise sur un Spip 3.0.17 :
– Accès restreint,
– Champs extras
– Contact libre
– Liens explicites
– Mosaïque,
– Oembed
– Saisies pour formulaires
– Yaml
J’utilise également une autre galerie d’images que j’ai implémentée, mais je l’ai désactivée aussi sans que ça ne change rien.
Je ne sais plus où chercher, si quelqu’un peut m’aider… D’avance merci.
Cordialement,
Karen
La page du site en question charge 3 fois la librairie jquery (une fois celui de SPIP, une fois celui pris sur le site de jquery et une fois celui pris sur le site de Google).
Il faut supprimer (dans le squelette concerné qui est propre au site) la ligne suivante :
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>Ainsi que la ligne suivante :
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>Bonsoir et merci pour votre réponse rapide !
J’avais pensé que c’était le souci, compte-tenu de ce que j’ai lu pour Mickamol, et j’avais testé en supprimant la totalité des appels au jquery et fotorama, et en vidant le cache, mais ça ne change absolument rien :-(
Je sais que mes appels ne sont pas très propres, mais je n’avais pas trouvé de meilleure solution car fotorama.js provoquait un conflit pour d’autres choses, que je ne pouvais résoudre qu’en appelant à nouveau le jquery derrière. Bref, ce bricolage n’est pas le sujet puisqu’en supprimant ces 3 appels le problème persiste.
Pour trouver la source du problème :
- Il ne faut pas supprimer les 3 appels, mais uniquement les 2 lignes que j’ai indiquées.
- Il faut désactiver les plugins ajoutés (sauf cibc).
- Vider le cache de SPIP et le cache du navigateur (pour supprimer les cookies) puis tester.
- Si cela fonctionne, alors rajouter un plugin.
- Vider le cache de SPIP et le cache du navigateur (pour supprimer les cookies) puis tester.
- Etc.
- Si cela ne fonctionne pas, on saura que cela provient du dernier plugin ajouté.
Bonjour,
Oui, un grand merci ! Effectivement en supprimant ces 2 lignes ça a enfin fonctionné. L’appel au jquery de Google était totalement inutile, en revanche je ne peux pas me passer du jquery-1.10.2 sans quoi ma galerie Fotorama ne peut pas fonctionner. Auriez-vous une piste pour que le puisse résoudre ce conflit ?
Cela ne concerne pas le plugin CIBC.
Répondre à ce message
Bonjour
J’ai installé votre plugin sur mon site.
Le problème c’est que lorsque je clique sur le bouton en savoir plus il me rajoute à la fin du lien « &lang ».
J’ai donc une erreur 404. Pouvez-vous me dire comment remedier à ce probleme.
Merci
Bonjour,
Cela dépend du type d’URL renseignée, pour le bouton « En savoir plus ».
La version du 28/10/2015, téléchargeable sur la présente page, devrait régler ce problème.
Merci de me le confirmer.
Merci
La version du 28/10/205 a résolu le problème
Bonne journée
Répondre à ce message
Merci pour le plugin, ça va m’aider vraiment beaucoup !!
J’ai traduit le fichier de la langue en italien... Le voilà !
Traduzione in italiano...
http://www.notte.altervista.org/spip/cibc_it.zip
Merci pour cette traduction. Je viens de l’ajouter dans la version 1.2.0 de CIBC (qui figure dans la présente page).
Répondre à ce message
Bonjour, merci pour cet outils de mise en conformité avec les nouvelles règles applicables à l’usage des cookies.
Un point au sujet de la documentation qui indique ceci au segment 3.6.3.1du .pdf
Par exemple (en précisant le numéro d’article dansid_article=...) :
Je ne parviens pas à obtenir ce comportement de présentation des liens en fonction de la variable oui ou non. Je suis en 2.1 et j’ai testé le code dans un squelette dédié ainsi que dans un article, le résultat est identique...
Quelqu’un aurait-il rencontré le même problème et trouvé une solution ?
Le lien doit avoir exactement la même adresse que celle, renseignée dans la configuration, pour la page « En savoir plus » (et être suivi du paramètre cibcOptOut).
Pour mémoire, de manière générale, lorsque l’on renseigne un lien interne au site, par exemple dans le texte d’un article, l’adresse doit être relative et non pas absolue.
Bonjour,
J’étais dans la même situation et en spécifiant l’adresse de la page « en savoir plus » dans la page de configuration du plugin, tout marche enfin. En revanche, mon site étant multilingue, j’ai deux articles différents pour afficher les informations (un en français, un en anglais) et comme le champ pour l’url de la page « en savoir plus » n’accepte pas , je n’arrive pas à faire marcher les boutons refuser/accepter dans les 2 langues...
Vous auriez une solution à ce problème ? Merci d’avance.
Bonjour,
La version 1.2.0 de CIBC (qui figure dans la présente page) ajoute automatiquement le paramètre de langue à la fin de l’adresse de la page « en savoir plus ».
Avec cette vers 1.2.0, une solution consiste à avoir une seul page « en savoir plus » qui utilise des blocs multilingues (au sens SPIP).
Répondre à ce message
Bonjour
Je ne suis pas sur SPIP. Est-il possible d’installer ce plugin
Merci
Le plugin CIBC est compatible uniquement avec SPIP.
Répondre à ce message
Bonjour,
Le plugin fonctionne sauf que rien n’apparait sur la page d’accueil.
Je viens de l’installer sur le site : http://www.ecal-vgp.fr/
Voyez-vous une explication à ce beug ?
Merci d’avance.
Sur le site en question, le bandeau apparaît ... au bout d’un certain temps.
Cela provient du fait que le site en question charge un grand nombre de fichiers javascript avec beaucoup de doublons. Par exemple /prive/javascript/jquery.js (247 Ko) est chargé deux fois, ce qui n’est pas normal. Le bandeau révèle ce problème, mais il n’en est pas la cause.
Répondre à ce message
Bonjour,
je viens d’installer le plugin seulement lors du refus cela ne coupe pas les cookies analytics.
Comment faire pour résoudre cela.
Mon site est : adgence.fr
Je vous ci-joint ma config.
Merci d’avance
Il convient d’adapter les squelettes concernés en suivant le chapitre « Exemple d’adaptation de squelette si on utilise Google Analytics » qui figure dans la présente page.
A noter que le site adgence.fr utilise une autre version de Google Analytics :
Aussi, il convient de conditionner ce script javascript avec le test suivant :
Répondre à ce message
La version du 08/12/14 de la documentation ajoute des exemples de configurations (au chapitre 3.7) et un tableau des avantages et inconvénients des différents modes de désactivation des cookies (au chapitre 3.5).
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
