Compatibilité
CIBLOC version 2.4 est compatible avec SPIP 3.0, 3.1, 3.2, 4.0, 4.1, 4.2.
CIBLOC version 2.4 est compatible avec PHP 7.0, 7.1, 7.2, 7.3, 7.4, 8.0, 8.1.
IMPORTANT
Si la version 1 de CIBLOC est déjà installée, il est indispensable de lire le paragraphe ‘Migration de la version 1 à la version 2’.
Si le site est sous SPIP 3.0 ou SPIP 3.1, il convient de lire le paragraphe ‘Utilisation sous SPIP 3.0 ou SPIP 3.1’
Les objectifs de ce plugin
Le plugin CIBLOC offre des blocs, des colonnes, des icônes et des boutons :
- 17 blocs
- 8 multi colonnes
- 12 ensembles de blocs et/ou colonnes prêts à l’emploi
- 186 icônes
- 14 boutons
Les listes des blocs, colonnes, ensembles, icônes et boutons sont configurables depuis l’espace privé de SPIP.
Les blocs et les colonnes sont « responsives ».
Les fonctionnalités sont détaillées dans le document de description du plugin CIBLOC ci-joint au format PDF.
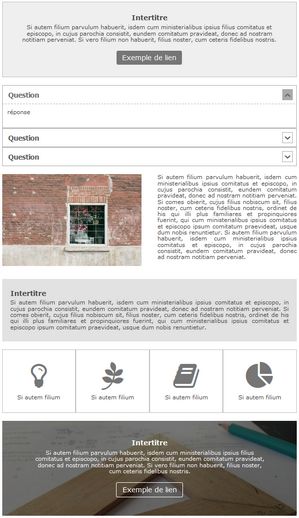
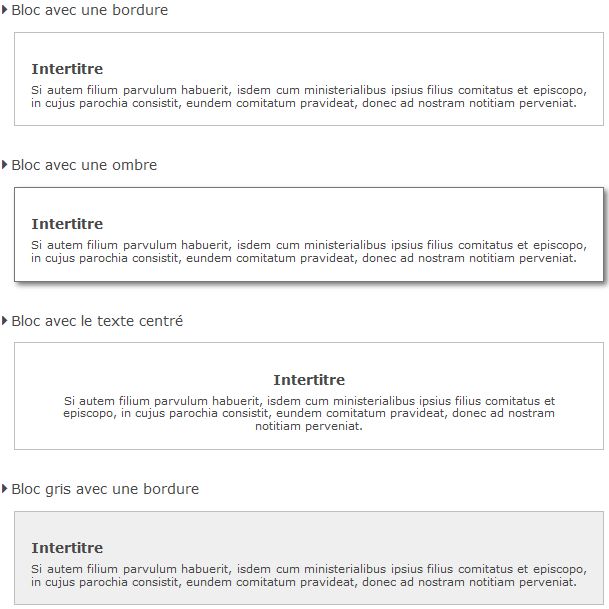
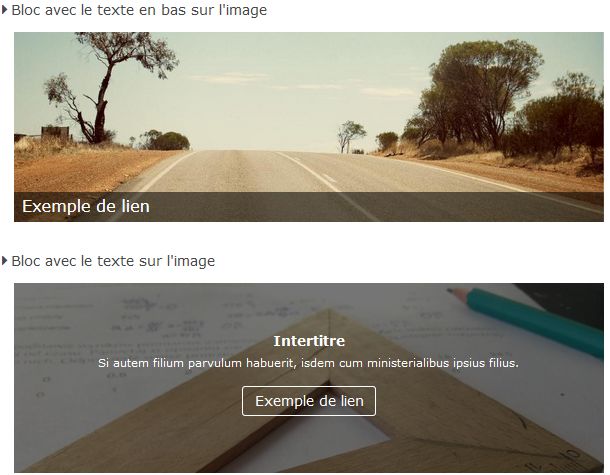
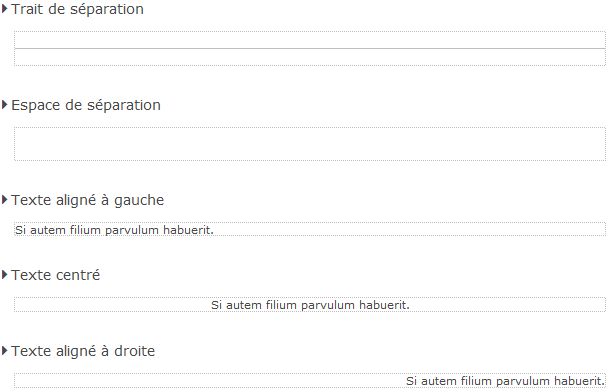
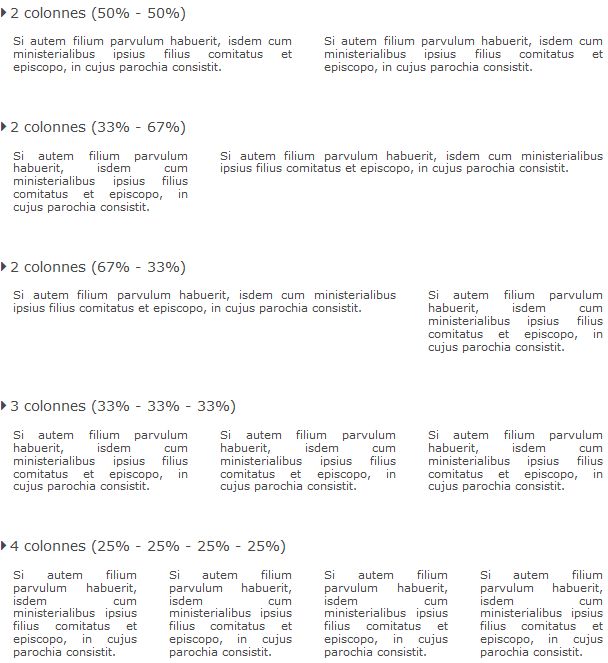
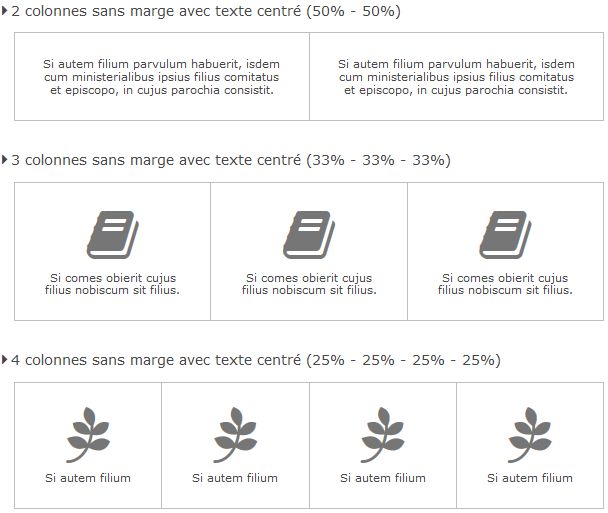
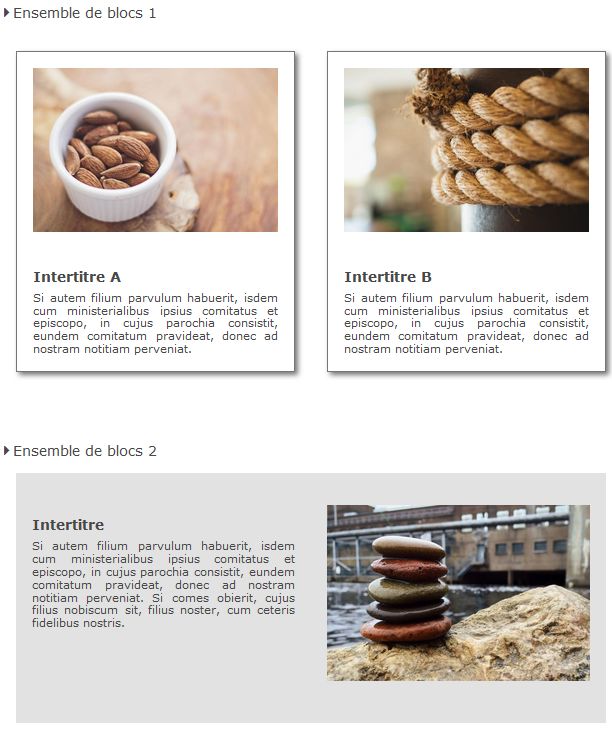
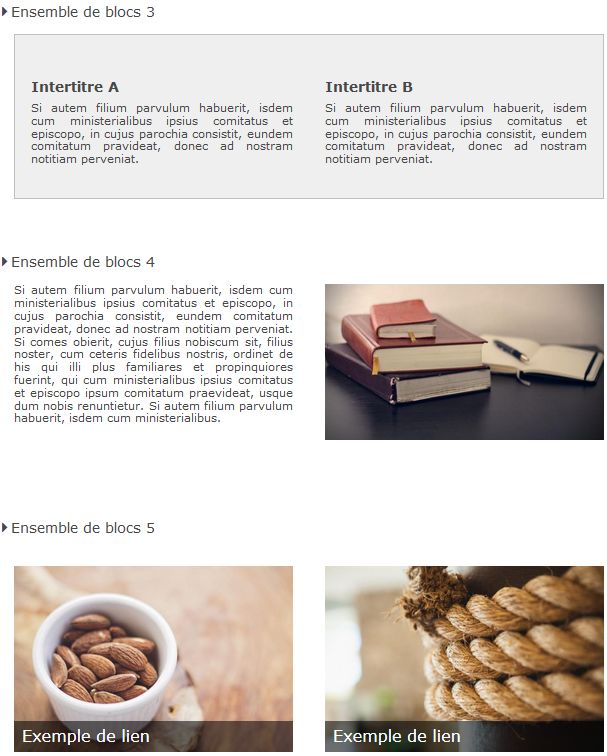
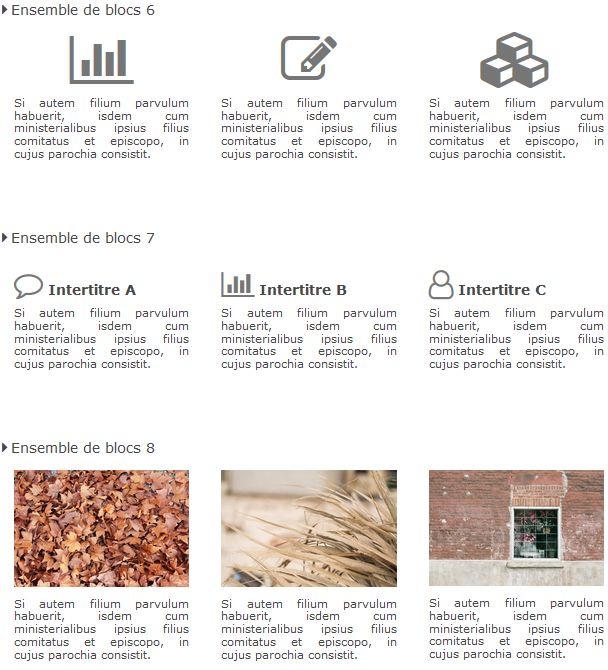
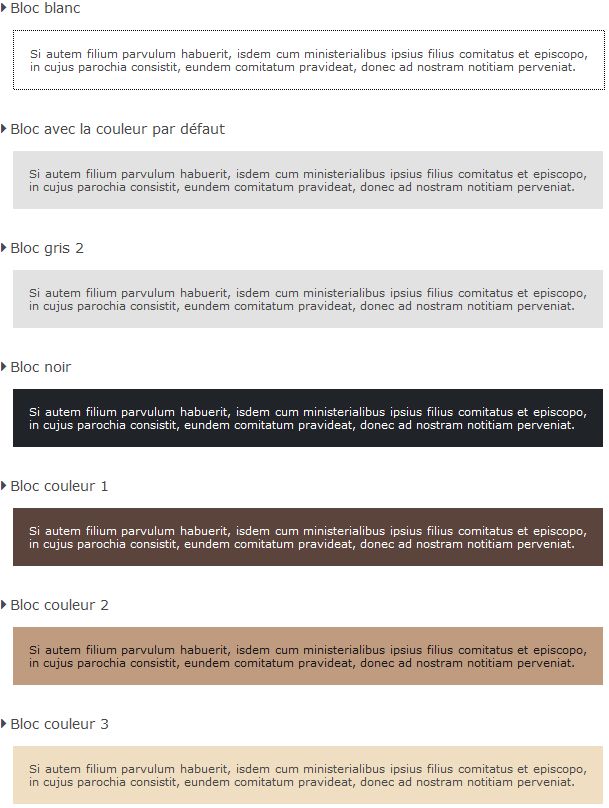
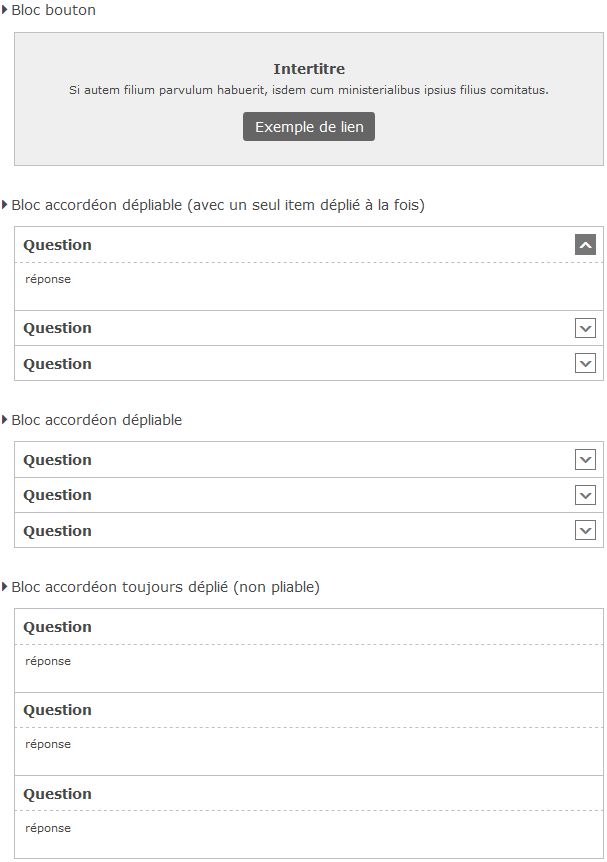
Exemples de blocs et/colonnes proposés par le plugin CIBLOC

Vidéo de démonstration
Cliquer ci-dessous pour afficher cette vidéo :
vidéo
Installation
Il nécessite d’installer le plugin CISTYLE, qui est livré avec le plugin CIBLOC version 2.
Remarque : Si le site utilise le plugin CISF, il est nécessaire d’utiliser au moins la version 4 de CISF.
Migration de la version 1 à la version 2
La version 1 de CIBLOC utilisait des fichiers XML de configuration. La version 2 du plugin CIBLOC ne les utilise pas. En effet, la version 2 est configurable depuis l’espace privé de SPIP.
Par ailleurs la version 2 de CIBLOC nécessite d’installer immédiatement le plugin CISTYLE, qui est livré avec.
Remarques :
- Dans le cas où le site utilise déjà CIBLOC version 1 dans le dossier /plugins/ , après avoir copié CIBLOC version 2 et CISTYLE dans le dossier /plugins/, il est nécessaire d’activer immédiatement le plugin CISTYLE.
A noter que la page [Configuration] / [Gestion des plugins] affichera le message suivant : "Impossible d’activer le plugin ../plugins/cibloc Nécessite le plugin CISTYLE en version ≥ 1.0.0.". Il suffit d’activer CISTYLE et SPIP activera alors CIBLOC version 2. - Dans le cas où le site utilise déjà CIBLOC version 1 dans le dossier /plugins-dist/ , après avoir copié CIBLOC version 2 et CISTYLE dans le dossier /plugins-dist/, il est nécessaire de déclencher l’activation de ces plugins, par exemple en affichant la page [Configuration] / [Gestion des plugins].
Utilisation sous SPIP 3.0 ou SPIP 3.1
L’utilisation de CIBLOC sous SPIP 3.0 et sous SPIP 3.1 présente plusieurs problèmes qui sont détaillés en annexe de la documentation. Ces problèmes ne se produisent pas sous SPIP 3.2.
Comment insérer un bloc et/ou des colonnes ?
a) Aller dans la page qui permet de modifier le texte de l’article.
b) Cliquer à l’endroit du texte où l’on veut insérer le bloc.
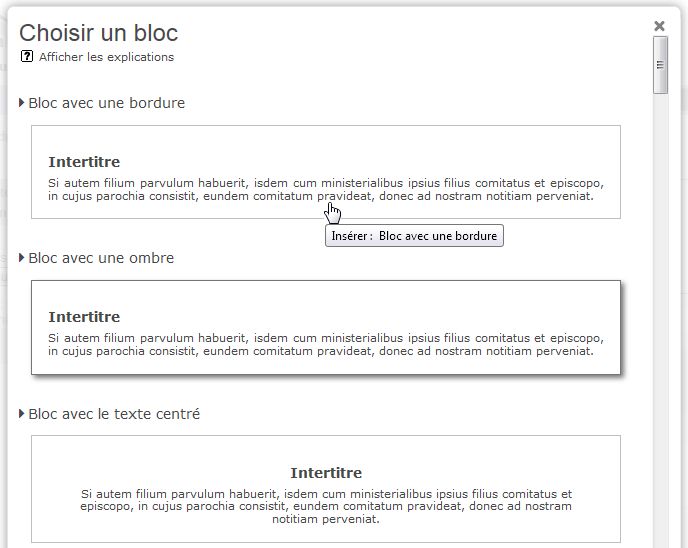
c) Cliquer sur le nouveau bouton « Choisir un bloc ».

d) Une liste s’affiche. Faire défiler verticalement la liste pour voir les blocs proposés.
e) Cliquer sur le bloc souhaité.

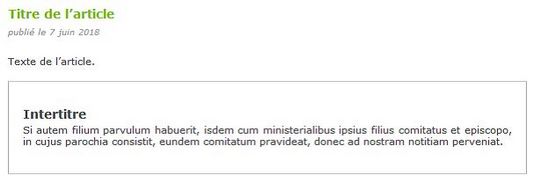
f) Afficher l’article sur le site public (en prévisualisation s’il n’est pas publié).

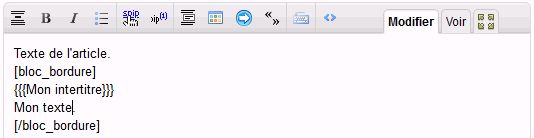
g) Modifier le texte de l’article afin de remplacer le texte fictif du bloc par votre texte.

Liste des blocs



Liste des multi colonnes


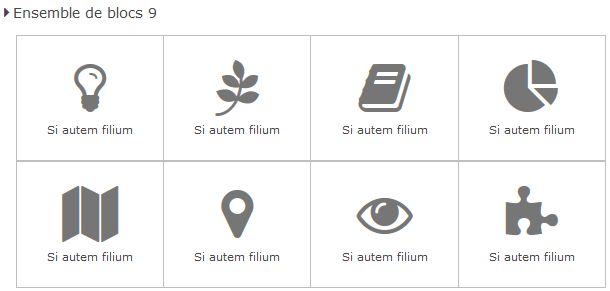
Liste des ensembles de blocs et/ou multi colonnes
Ces ensembles de blocs sont des combinaisons prêtes à l’emploi de blocs et/ou de colonnes. Il suffit de cliquer sur l’un des ensembles pour l’insérer dans le texte de l’article.




Liste des ensembles qui sont presque des pages
Les ensembles suivants constituent presque des pages prêtes à l’emploi.Il suffit de cliquer sur l’une des combinaisons pour l’insérer dans le texte de l’article.Une fois insérée, il est bien sûr possible de supprimer une partie de la combinaison, d’ajouter d’autres blocs, etc.
Comment insérer une icône ?
a) Aller dans la page qui permet de modifier le texte de l’article.
b) Cliquer à l’endroit du texte où l’on veut insérer l’icône.
c) Cliquer sur le nouveau bouton « Choisir une icône ».

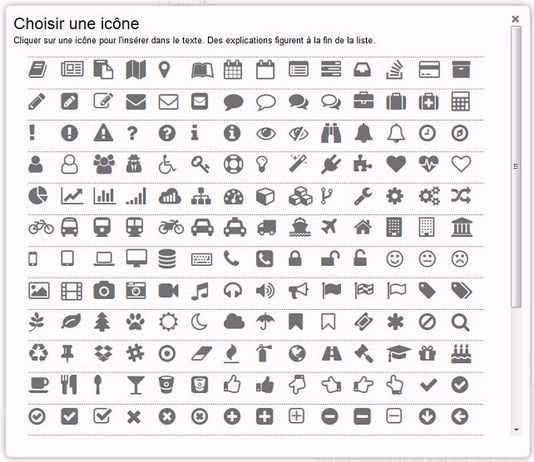
d) Dans la liste qui s’affiche, cliquer sur une icône pour l’insérer dans le texte
Cette liste comprend une sélection de 186 icônes (FontAwesome) triées par signification ou forme.

Il est possible de choisir l’échelle de l’icône, son alignement et sa couleur.
Exemple d’icône ainsi générée :
<icone|nom=exclamation-triangle|echelle=5|couleur=couleur3|center>
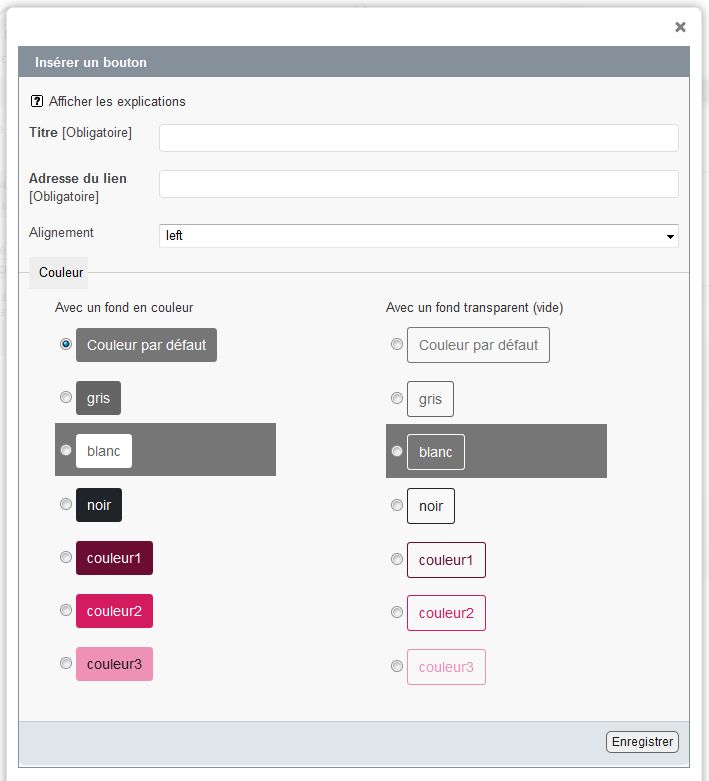
Comment insérer un bouton ?
a) Aller dans la page qui permet de modifier le texte de l’article.
b) Cliquer à l’endroit du texte où l’on veut insérer le bouton.
c) Cliquer sur le nouveau bouton « Insérer un bouton ».

d) Renseigner le titre et l’adresse du lien puis sélectionner l’alignement et la couleur.

Un plugin configurable
La version 2 du plugin est configurable depuis l’espace privé de SPIP.
Depuis l’espace privé de SPIP, on peut :
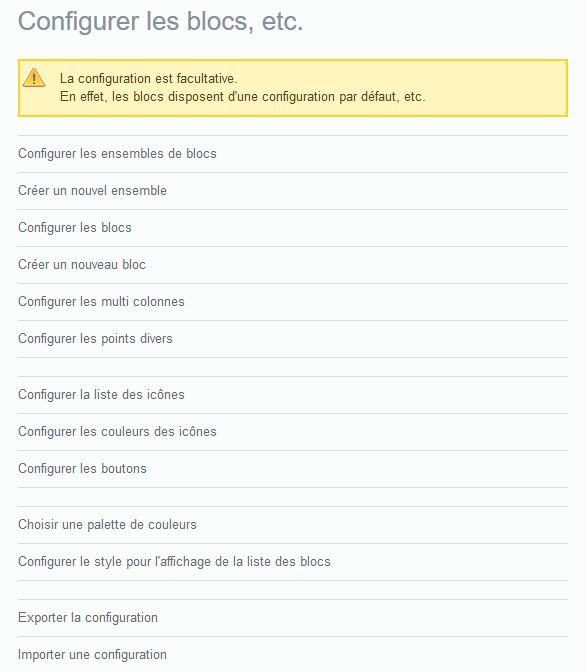
- Configurer les blocs, les multi colonnes, les ensembles de blocs
- Configurer les boutons, les couleurs des icônes, la liste des icônes, les points divers
- Créer un nouveau bloc
- Créer un nouvel ensemble de blocs
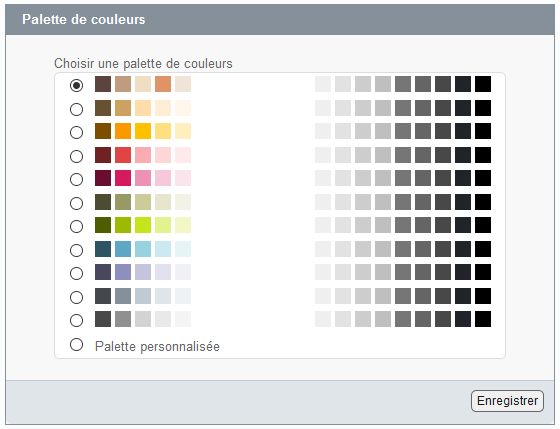
- Choisir une palette de couleurs
- Configurer le style d’affichage de la liste des blocs
- Exporter ou importer la configuration
La configuration est facultative. En effet, les blocs disposent d’une configuration par défaut, etc.
Seul un administrateur du site peut configurer le plugin.
Pour le configurer, il convient de se placer dans l’espace privé de SPIP et de cliquer sur le menu [Configuration] / [Configurer les blocs, etc.]
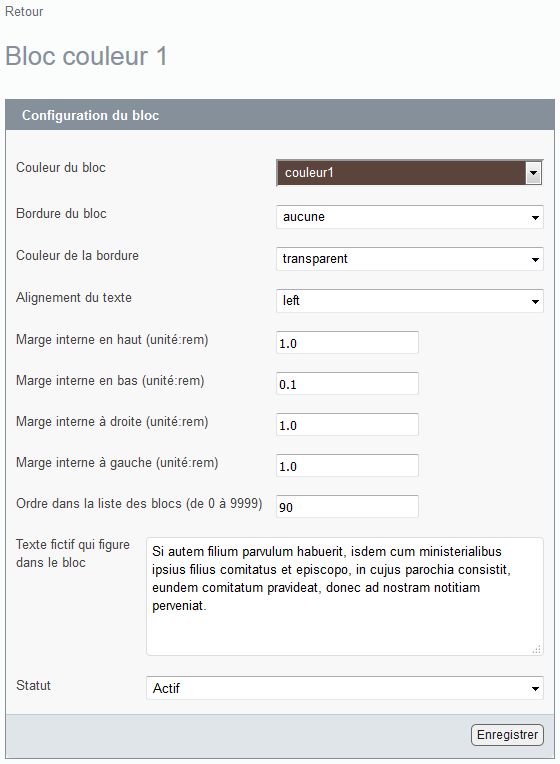
La page ci-dessous s’affiche :

Exemple de choix d’une palette de couleurs :

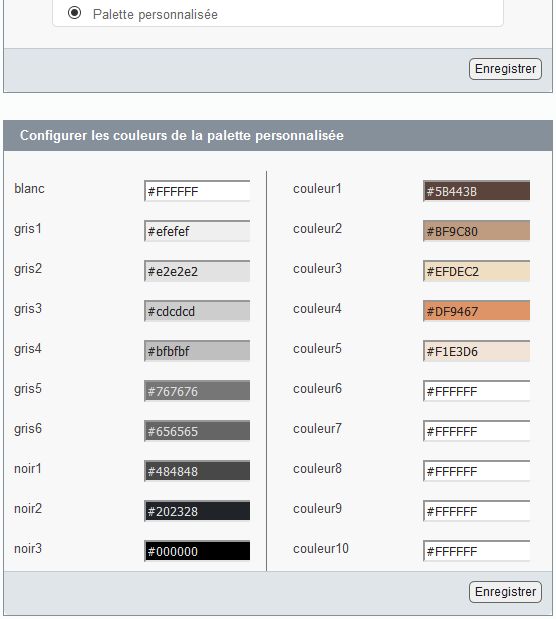
Exemple de configuration d’une palette personnalisée :

Exemple de configuration d’un bloc :

Pour en savoir plus, consulter le document de description du plugin CIBLOC ci-joint au format PDF.
Versions successives du plugin CIBLOC
- Version 1.* : Version initiale.
- Version 2 :
- Est nettement plus facile à configurer. En effet, elle est configurable depuis l’espace privé de SPIP et elle permet d’exporter, d’importer ou d’imposer une configuration.
- Facilite l’ajout d’un bouton.
- Ajoute des blocs en couleurs.
- Offre au rédacteur le choix entre plusieurs couleurs pour les icônes.
- Permet à l’administrateur du site de créer des ensembles de blocs (même si la configuration est imposée), ce qui peut également être utilisé pour des textes types d’article.
- Permet d’aligner le texte à gauche, au centre, à droite.
- Prend en compte le cas où la variable de SPIP ‘debut_intertitre’ a été personnalisée.
- Apporte la compatibilité avec le plugin « Crayons » (sous SPIP 3.1 et SPIP 3.2).
- Version 2.1 : Prend en compte le cas particulier des sites qui utilisent sjcycle ou Bootstrap ou FontAwesome.
- Version du 02/11/2020 : CISTYLE (livré avec CIBLOC) passe en version 1.1.
- Version 2.2 : Apporte la compatibilité avec PHP 7.2, 7.3, 7.4 et avec SPIP 4.0.
- Version 2.3 : Apporte la compatibilité avec PHP 8.0 et 8.1 et avec SPIP 4.1
- Version 2.3.1 : Contourne des incompatibilités avec l’ancien PHP 5.4.
- Version 2.4 : Apporte la compatibilité avec SPIP 4.2.





Discussions par date d’activité
55 discussions
Bonjour,
J’utilise beaucoup ce plugin. Joli travail !
J’a un souci avec les blocs dépliables : lorsque le texte est long, par moments, il passe se superpose avec la flèche pour déplier. Comment régler ce problème ?
Merci
Voir pièce jointe
Répondre à ce message
Je cherche à créer un nouveau bloc pour cadrer l’insertion d’un fichier html local en iframe suivi de sa légende.
Pour cela je déclare dans cibloc_objets.php un nouveau bloc :
Puis les 2 blocs pour l’iframe et la légende :
Mais si le premier bloc est bien interprété, les 2 autres ne le sont pas :
Je dois oublier quelque chose mais impossible de trouver ce qui cloche avec ce bloc : les balises html sont bien autorisées dans cibloc_verifier.php...
Répondre à ce message
Bloc accordéon ne fonctionnent plus. J’ai désinstallé et supprimé puis réinstallé sans résultat.
Dans le menu de cibloc il n’y a plus les images des « bloc accordéon ».
Sous SPIP 4.2.6
Une aide ?
Merci
Répondre à ce message
Problème avec les « blocs accordéon » qui ne fonctionnent plus (voir capture).
Désactiver et supprimer plugin puis nouvelle installation sans résultat.
SPIP 4.2.6
De l’aide ?
Merci
Robert
Sous SPIP 4.2.6, avec CIBLOC 2.3.1, je ne constate pas ce problème.
Une piste consiste à supprimer dans local/cache-css/
les fichiers dont le nom contient cibloc.
Une seconde piste consiste à supprimer dans tmp/cache les fichiers :
cibloc_popin-cache.php
cibloc_definition-cache.php
Oui, c’est bon. Affaire réglée.
Merci à tous
Robert
Répondre à ce message
Bonjour,
Est-il envisageable pour la prochaine version de pouvoir décider des pourcentages des listes multi colonnes, Exemples : 20/20/20/20/20 ou 50/20/15/15 ?
Merci de ta réponse.
Répondre à ce message
Bonjour,
Pour les listes multi colonnes, est-il prévu dans le futur de pouvoir les configurer avec d’autres pourcentages comme : 20/20/20/20/20 ou 50/20/15/15 ?
Merci de ta réponse.
Répondre à ce message
Merci pour cet indispensable plugin qui facilite la vie du rédacteur.
Une petite question : est-il possible d’ajouter d’autres icônes à celles qui sont proposées ? Quelle serait la manière la plus propre de procéder ?
Merci d’avance pour l’aide.
Bonjour,
La liste proposée nommée « sélection » ne représente qu’une partie des 675 icônes de FontAwesome 4 : https://fontawesome.com/versions#v4
Ex. l’icône Facebook n’est pas dans la liste, mais bien présente dans le fonte : si tu utilises
<icone|nom=facebook>l’icône FB s’affichera.La liste complète est ici : https://fontawesome.com/v4/icons/
La documentation (fichier PDF joint au présent article) indique :
- Au chapitre « 3. Comment ajouter une icône ? »
« Cette liste comprend une sélection de 186 icônes triées par signification ou forme ».
- Au chapitre « 6.4.1 Configurer la liste des icônes »
« Il est possible de modifier la liste des icônes ».
Dans l"espace privé de SPIP,
dans le menu Configuration / Configurer les blocs, etc. / Configurer la liste des icônes,
si on remplace dans la liste des icônes (séparées impérativement par une virgule), par exemple :
book,
newspaper-o,
par :
book,
facebook,
newspaper-o,
alors l’icône de facebook apparaîtra (après l’icône book) lorsqu’on voudra insérer une icône dans le texte de l’article.
Répondre à ce message
Bonjour
félicitations pour ce plugin tellement pratique. Juste un petit commentaire de mon coté ; je n’ai pas réussi à combiner un bloc qui copmrend un slide show (e.g. Cycle2) avec un texte (y compris bouton dessus), un peu comme le « Bloc avec le texte sur l’image » mais l’image n’étant pas statique mais un diaporame type Cycle2 par exemple. Est-ce que cette modification serait-elle prevue dans l’avenir.
En vous remerciant.
Bonjour,
Une piste consiste à rechercher un slide show qui affiche les images et leur texte associé.
Bonjour, merci de votre reponse. Oui je suis au courant de ces solutions. Mais elles sont moins puissantes que le cibloc pour la superposition du texte et les possibilites offertes (boutons, etc). Cdt.
Répondre à ce message
Bonjour,
je voudrais modifier le comportement des multi-colonnes pour que les blocs s’affichent sous forme de colonnes à partir de la taille md et non à partir de sm comme prévu par le plugin. Plus concrètement : je voudrais que le muti_colonne « 3 colonnes » s’affiche sous forme de 3 colonnes sur les desktop et + grands et en 1 colonne sur les tablettes et smartphones
Je cherche donc à surcharger la fonction cibloc_multis_par_defaut mais je ne sais pas trop comment faire. Pour le moment j’ai modifié directement le fichier cibloc_objets.php du plugin mais je voudrais bien pouvoir faire quelque chose de plus propre. Là je bloque, quelqu’un-e pourrait me donner une/des pistes pour m’aider ?
merci
Répondre à ce message
Bonjour,
Je suis en train de travailler sur une installation fraîche :
PHP 7.3.32
SPIP 4.0.1
cibloc 2.2.1
Je suis embêté car lorsque je modifie les styles des blocs via « Configurer le style pour l’affichage de la liste des blocs », seul l’affichage des blocs dans l’espace privé change. Le style de mes blocs dans la partie public demeure inchangé.
Ais-je oublié quelque chose ?
Merci
Bonjour,
La version 2.2.2 (jointe à la présente page) devrait éviter ce problème.
Merci Equipement pour votre réponse,
J’ai mis à jour le plugin vers la version 2.2.2.
Malheureusement mon problème persiste, les mises à jour de styles via « Configurer le style pour l’affichage de la liste des blocs » ne sont pas appliqués. Et je me suis rendu compte que les données n’étaient tout simplement pas sauvegarder lorsque je quittais le panneau de configuration des styles de blocs.
P.S. : Un message d’alerte s’affiche lorsque je suis connecté.
Aucun squelette _js/cibloc22.js n’est disponible...
Une idée d’où pourrait venir ce problème de sauvegarde des styles ?
Merci
La version 2.2.3 (jointe à la présente page) devrait éviter le message d’alerte.
Répondre à ce message
Bonjour,
Une version Spip4 est-elle envisagée ?
Merci pour ce plugin extrêmement utile.
Luc
Bonjour,
Le chapitre « Versions successives du plugin CIBLOC » de la présente page indique :
« Version 2.2 : Apporte la compatibilité avec PHP 7.2, 7.3, 7.4 et avec SPIP 4.0 ».
Remarque : le site contrib.spip.net n’offre pas de mot-clé « SPIP 4.0 ». Aussi, je ne peux pas afficher SPIP 4.0 dans la partie « Compatibilité » en haut de la colonne de droite.
Répondre à ce message
Bonjour,
Très bon plugin, facile à utiliser.
Cependant j’aurais voulu modifier le rapport 33-67 du multicolonne en 20-80 par exemple.
dans quels fichiers faut-il intervenir ?
Merci
Sylvain
Répondre à ce message
Bonjour,
Dans mes logs, je constate une erreur récurrente
AH01071: Got error '/var/www/vhosts/monsite/httpdocs/plugins/auto/cibloc/inc/cibloc_commun.php on line 300PHP message: PHP Notice: Undefined index: rang in /var/www/vhosts/monsite/httpdocs/plugins/auto/cibloc/inc/cibloc_commun.php on line 300PHP message: PHP Notice: Undefined index: rang in /var/www/vhosts/monsite/httpdocs/plugins/auto/cibloc/inc/cibloc_commun.php on line 300'Je suis en
Les lignes 299 à 301 du fichier auto/cibloc/inc/cibloc_commun.php sont
Est-ce important ? Y-a-t-il quelque chose que je puisse faire pour ne plus générer l’erreur récurrente ?
D’avance merci
Bonjour,
a) Le chapitre « 7.1 Compatibilité » de la documentation de CIBLOC indique que CIBLOC est compatible avec PHP 5.4, 5.6, 7.0, 7.1. Aussi, en utilisant PHP 7.4.16, il n’est pas surprenant qu’il y ait des warning dans les fichiers de log.
b) Le warning constaté n’impacte pas le fonctionnement de CIBLOC.
c) Le warning constaté signifie que le site utilise vraisemblablement une configuration imposée par fichier et que ce fichier de configuration n’est pas correct (un bloc, un ensemble ou un multi colonnes ne dispose pas de l’attribut « rang »).
Merci pour les explications claires.
La notion de « rang » n’était pas dans la doc et m’était passée au dessus de la tête. Si je peux me permettre, elle mériterait d’une part une valeur vide (au lieu de « 0 » par défaut) et d’autre part un « obligatoire » lors d’une création de bloc/ensemble de blocs. Un ensemble de blocs avait également « 0 » pour valeur de rang alors que je n’en ai pas créé mais j’ai oublié lequel, désolé. J’ai mis de l’ordre avec zéro « 0 » :)
Quant à la version PHP, j’avoue que je m’y perds entre les compatibilités/incompatibilités côté SPIP et le besoin croissant de sécurité avec les warnings côté administration serveur disant que PHP 7.1 est obsolète. Vu le nombre d’attaques qui croit par vague, j’essaie de naviguer au plus récent une fois stabilisé.
Répondre à ce message
Bonjour,
Merci pour cet outil ;-)
En réalisant des tests sur des installations fraîches et sans plugins tiers :
- Avec SPIP 3.2.9 et SPIP 3.3.0-dev, la fonction Recalculer le cache des blocs affiche une page blanche.
- Avec SPIP 3.3.0-dev, les modifications de configurations ne sont pas enregistrées, sauf la configuration Choisir une palette de couleurs.
françois
Bonjour,
Je ne constate pas ces problèmes. Quelle est la version de PHP utilisée ?
- SPIP 3.2.9 -> PHP 7.2.14
- SPIP 3.3.0-dev -> PHP 7.2.14 et PHP 7.2.31
Quels sont les messages :
- dans le log d’erreur d’Apache
- dans le log de SPIP (/tmp/log/spip.log)
Rien dans les logs SPIP.
Aucun logs quand on essaie d’enregistrer une config, mais quand on essaie de vider le cache des blocs, il y a un php_error.log d’Apache : http://spip.pastebin.fr/85279 . Même log pour les 2 versions de SPIP.
Merci de m’indiquer si la version 2.1.2 de CIBLOC, que je viens de joindre au présent article (cibloc_210217.zip), règle ce problème.
Effectivement, la version 2.1.2 résout le souci de vidage du cache pour les 2 versions de SPIP, et il n’y a plus d’erreur PHP Apache.
Donc tout fonctionne sur SPIP 3.2.9 : merci pour cette correction !
Reste SPIP 3.3.0-dev sur lequel les configurations ne sont pas sauvegardées et il n’y a aucun log SPIP ou Apache. Je comprends aussi que CIBLOC ne couvre pas encore la 3.3.0-dev ;-)
Sous SPIP 3.3.0-dev, lorsque je modifie la configuration d’un bloc, elle est bien sauvegardée.
La seule chose que je constate ,en standard, c’est que l’enregistrement / création d’une configuration renvoi sur la page ?exec=configurer_cibloc en SPIP 3.2.9, alors que sous 3.3.0-dev, je reste sur la page de configuration « configuration icônes » (par ex.).
Même souci avec différents navigateurs, en local ou en ligne.
Je viens de tester sous 3.3.0-dev (téléchargé hier), avec CIBLOC 2.1.2 et CYSTYLE 1.2, sous Chrome et sous Firefox les deux formulaires suivants :
- Configurer la liste des icônes
- Configurer les couleurs des icônes
Les modifications sont bien enregistrées puis il y a bien un renvoi sur la page ?exec=configurer_cibloc
Au moniteur réseau (touche F12 du navigateur, puis onglet réseau ou network) est-ce que le POST en AJAX (POST /ecrire/ ?exec=cibloc_config_icones_couleur) se passe normalement ?
Les données du formulaire passé par la requête POST /ecrire/ ?exec=cibloc_config_icones_couleur contient visiblement les bonnes valeurs à enregistrer.
Répondre à ce message
Cibloc et champs extra
Pour des besoins particuliers, je fais appel à des champs extra pour mes articles (= je scinde le contenu en différentes zones). J’ai ainsi rajouté 2 champs « blocs de texte ».
A priori, les balises cibloc ne sont pas interprétées dans ces blocs supplémentaires : à l’affichage public, les balises apparaissent comme du texte (voir copie d’écran jointe)
Que faudrait-il modifier pour que les balises soient reconnues/interprétées également dans des champs extra ?
Merci beaucoup d’avance de votre aide (et encore merci pour ce merveilleux plugin)
Cibloc et champs extras (résolu)
Une solution simple : l’application du filtre « |propre » sur le champ extra permet d’obtenir le résultat escompté. Super !
Nomrlamenet tu peux configurer ton champ extra pour que propre soit automatiquement appliuqé (soit dans l’interface graphique, soit dans ton php, selon la manière dont tu déclare les champs extras=
Répondre à ce message
Bonjour,
Tout d’abord, un grand grand merci pour ce superbe plugin qui fait désormais partie de mes indispensables.
Je rencontre toutefois un souci avec les blocs « accordéon » dans les sites pour lesquels, dans un souci d’accessibilité, la variable de personnalisation debut_intertitre a été redéfinie de manière à ce que les intertitres deviennent des h2 au lieu des h3.
La prochaine version du plugin CIBLOC prendra en compte le cas où la variable de SPIP « debut_intertitre » a été personnalisée.
Ajout de variantes / personnalisation des blocs existant
Pour des besoins un peu particuliers (essentiellement pour intégrer des indications de classes bootstrap dans le html des blocs générés), je souhaiterais pouvoir proposer d’autres blocs et/ou des variantes de certains blocs proposés. Je m’interroge sur la façon dont il faut procéder.
Dans la version précédente du plugin (version 1.xx), le pdf « description du plugin » comportait pages 25 et suivante une section (Comment personnaliser les trois listes et les styles) qui répondait à cela. Cette section n’existe plus dans le manuel des versions 2.x de votre plugin : la méthode proposée pour les anciennes version est-elle encore valable ou faut-il procéder autrement ?
Pourriez-vous m’aider en donnant ici les grandes lignes de la démarche à suivre ?
Merci infiniment d’avance,
Répondre à ce message
Superbe outil ! Bravo.
J’utilise dans un article « Ensemble de blocs 8 » avec des images. Comment faire pour qu’elles s’affichent en grand quand on clique dessus ?
Merci Beaucoup
Cette question concerne SPIP. L’article https://www.spip.net/fr_article5627.html intitulé « Comprendre les raccourcis images de SPIP » traite de ce sujet.
Répondre à ce message
J’utilise texte par dessus image.
Dans perso.css j’ai mis background-color:transparent ; pour le le wrapper.
C’est parfait.
J’aimerais pouvoir choisir la couleur des caractères.
J’ai essayé avec [red] ...[/red] de « tout en couleur » du couteau suisse.
Cela ne fonctionne pas.
Une idée ?
Répondre à ce message
J’installe ce plugin partout tant il est utile / commode
Aujourd’hui, sur une nouvelle installation, je tombe sur une erreur fatale
Fatal error : Cannot redeclare cibloc_lire_cache_definition() (previously declared in /home/mdrzxpkd/public_html/spip/plugins/cibloc/cibloc/inc/cibloc_lire_cache.php:12) in /home/mdrzxpkd/public_html/spip/sites/sky.mdr.zd.fr/squelettes/inc/cibloc_cache.php on line 28
Cache vidé, suppression du répertoire, nouveau téléchargement, rien n’y fait
PHP Version 7.2.34 - SPIP 3.2.7
Quelle conduite à tenir ?
Le message d’erreur est clair. Il y a un fichier cibloc_cache.php dans le dossier squelettes du site ( sky.mdr.zd.fr/squelettes/inc/ ), alors qu’il ne devrait pas exister dans ce dossier.
Ouupppssss.... (grand blanc) il y a des moments où on se sent un peu couillon !
Désolé du dérangement, merci de la réponse aussi rapide ! (et encore merci pour ce merveilleux plugin ;-))
Répondre à ce message
Bonjour,
je souhaiterais pouvoir mettre a jour le plugin cibloc, ainsi que la série des lugins cixxx sur notre plateforme par un script lancé en tache cron.
Pour cela il fraudais que ceci soit sur https://git.spip.net/spip-contrib-extensions
Pouvez vous faire le necessaire ?
merci
Répondre à ce message
Bonsoir,
pourquoi lors de l’installation du plugin avec la commende suivante ne fonctionne pas
un choix volontaire du dev de pas passer sous GIT ?
Répondre à ce message
Une astuce pour les boutons : j’ai essayé d’insérer une adresse email comme on le fait d’habitude avec un
[bouton][Cliquer ici->nom@domaine.tld][/bouton]mais ça n’a pas fonctionné et en plus le bouton perdait son habillage.J’ai réussi à faire fonctionner le bouton avec le bon habillage en indiquant dans le lien
[bouton][Cliquer ici->mailto:nom@domaine.tld?subject=xyz][/bouton]Pour mémoire, publier une adresse mail expose au risque de recevoir du spam sur cette adresse.
Alors ça serait génial que le filtre antispam fonctionne également sur ces boutons, et pas que sur les contenus texte.
D’où l’intérêt que l’antispam classique de spip fonctionne également avec les boutons
D’où l’intérêt que le filtre antispam de SPIP fonction également avec les boutons.
Répondre à ce message
Bonjour,
Est il envisageable de pouvoir changer la taille de la bordure via la configuration du bloc ? Ainsi que de pouvoir choisir la taille en largeur ?
Merci
Répondre à ce message
La version 2.1 de CIBLOC prend en compte le cas particulier des sites qui utilisent sjcycle ou Bootstrap ou FontAwesome.
Répondre à ce message
Merci pour cet excellent plugin.
Je ne trouve pas CIBLOC et CISTYLE dans l’espace des traducteurs SPIP. Je peux fournir les fichiers de langue néerlandais dans lequel j’ai ajouté une chaîne manquante : config_titre.
Répondre à ce message
Personnalisation/ajout de classe
Bonjour, la version 2 apporte la possibilité de personnaliser (configurer) les éléments. C’est super.
Est-ce qu’il pourrait y avoir également la possibilité d’attribuer une « classe » ? Soit via l’écran de configuration, soit via les balises permettant l’insertion des blocs, avec qqchose comme
[multi_colonnes|ma_classe]?Tout en restant facultatif (comme les modèles de SPIP), cela ouvrirait une possibilité de personnalisation générique complémentaire. Ce n’est qu’une suggestion. Pensez-vous qu’elle présenterait de l’intérêt ?
Encore 1000 mercis pour ce merveilleux outil.
Il est possible d’insérer un bloc dans une colonne. Ceci permet des possibilités de personnalisation dans un multi colonne, vu que l’on peut configurer les blocs et même en créer.
Par ailleurs, chaque bloc
[bloc_...][/bloc_...]dispose automatiquement d’une classe cibloc_... (les points de suspension étant l’identifiant du bloc).Répondre à ce message
Bonjour,
Depuis le passage de PHP 7.1 à 7.2, j’ai une tonne d’avertissements identiques :
« PHP Warning : Use of undefined constant cibloc_verifier_install - assumed ’cibloc_verifier_install’ (this will throw an Error in a future version of PHP) in /home/clients/XXX/web/spip/plugins/auto/cibloc/cibloc_pipelines.php on line 64 »
J’ai donc tenté de remplacer :
if (cibloc_verifier_install)
par
if (cibloc_verifier_install())
et a priori je n’ai plus d’avertissement.
Pour info (ou correction),
Merci !
Christophe
J’ai élaboré une solution, pour que la version 2 du plugin CIBLOC prenne en compte le cas particulier des sites qui utilisent sjcycle ou Bootstrap ou FontAwesome ET évite un warning PHP.
ATTENTION : cette solution s’applique uniquement à la version 2 de CIBLOC (et pas aux versions 1.*).
Les fichiers modifiés sont téléchargeables :
Répondre à ce message
Imbrication de blocs
La doc précise qu’on ne peut pas insérer de colonnes dans une colonne et on a un message d’erreur si on s’y essaye. C’est déjà formidable comme cela mais, comme toujours, à utiliser un outil, on devient toujours plus gourmand !
Est-ce qu’il y aurait un moyen d’arriver à intégrer des colonnes dans une colonne, genre
Ce serait vraiment chouette et ouvrirait de belles perspectives...
Possible ? Pas possible ?
Quoi qu’il en soit, encore 1000 mercis pour ce superbe outil
Le fait, qu’une colonne ne puisse pas être contenue dans une autre colonne, est un choix de conception.
Oui, j’imagine bien qu’il en est ainsi. Cela dit, ma question était de savoir si c’était envisageable ( ie : possible) d’avoir la possibilité d’intégrer une colonne dans une autre colonne.
Comment faut-il comprendre la réponse : ce serait faisable mais trop compliqué parce que ça obligerait à tout reprendre ?
Mon rôle n’est pas d’offrir une assistance à la réalisation d’une fonctionnalité sur mesure pour un site particulier.
Répondre à ce message
Bonjour,
j’ai trouvé un conflit de css entre cibloc 1.1.0 et sjcycle 3.4.20
dans le fichier de configuration « ../_config_cibloc/_css/cibloc.css »
dans la toute dernière section, cette règle qui ne cible pas vraiment le container de cibloc
Le « !important » de la règle
met le bazar en faisant partir en vrille ou annule certains effets de sjcycle.
Si des fois l’auteur veut bien corriger.
Merci d’avance
cordialement
PS Le « !important »t est massivement employé, dans mon cas, 57 fois dans le fichier de configuration pour 2 lignes de 3 colonnes, c’est pas un peu trop et vraiment nécessaire quand les règles ciblent aussi précisément le html ?
Bonjour,
Même souci si on utilise Bootstrap ou FontAwesome par ailleurs.
Il faut préfixer toutes les classes .col-sm-* par .cimulti_colonnes et le i.fa par .cibloc sinon les règles s’appliquent à des éléments qui ne sont pas concernés par ces définitions.
La prochaine version du plugin CIBLOC prendra en compte le cas particulier des sites qui utilisent sjcycle ou Bootstrap ou FontAwesome.
J’ai élaboré une solution, pour que la version 2 du plugin CIBLOC prenne en compte le cas particulier des sites qui utilisent sjcycle ou Bootstrap ou FontAwesome.
ATTENTION : cette solution s’applique uniquement à la version 2 de CIBLOC (et pas aux versions 1.*).
Le deux fichiers modifiés sont téléchargeables :
Merci de m’indiquer si cela règle les incompatibilités en question.
Remarque : Avec les deux fichiers précités, si on ajoute la ligne suivante dans le fichier mes_options.php puis que l’on vide le cache (1), alors la feuille de style de CIBLOC ne contiendra plus l’attribut « !important » :
(1) En cliquant, dans l’espace privé, sur le menu Configuration / Configurer les blocs, etc., puis en cliquant sur le lien « Recalculer le cache des blocs ».
Répondre à ce message
Bonjour & Merci
Aprés citrace, voilà que l’on intégre cibloc avec le squelette escal sur la plateforme.
A ce jour que des retours positifs sur le duo escal-cibloc
Merci pour ce retour.
Répondre à ce message
Ajout bloc 20%
Bonjour, à la fois pour un besoin précis et pour me familiariser à la personnalisation de ce merveilleux plugin, je cherche à ajouter un bloc 20|20|20|20|20 (5 colonnes 20%).
Je pensais m’en sortir en rajoutant un type intrene dans cibloc_cache.php
mais visiblement, ce n’est pas suffisant (ou ce n’est pas la bonne approche).
Pourriez-vous m’aiguiller et m’indiquer schématiquement comment procéder / quelles modifications apporter ?
Merci infiniment d’avance
Résolu
Problème de cache mal vidé... C’est OK et les blocs 5 colonnes fonctionnent très bien ;-))
Répondre à ce message
La version 2 du plugin CIBLOC :
- Est nettement plus facile à configurer. En effet, elle est configurable depuis l’espace privé de SPIP et elle permet d’exporter, d’importer ou d’imposer une configuration.
- Facilite l’ajout d’un bouton.
- Ajoute des blocs en couleurs.
- Offre au rédacteur le choix entre plusieurs couleurs pour les icônes.
- Permet à l’administrateur du site de créer des ensembles de blocs (même si la configuration est imposée), ce qui peut également être utilisé pour des textes types d’article.
- Permet d’aligner le texte à gauche, au centre, à droite.
- Prend en compte le cas où la variable de SPIP ‘debut_intertitre’ a été personnalisée.
- Apporte la compatibilité avec le plugin « Crayons » (sous SPIP 3.1 et SPIP 3.2).
Répondre à ce message
Bonjour,
un message d’erreur apparaît, alors qu’il n’y a aucun oubli constaté dans la page :
La soi-disante absence de la balise de début n’est pas : car elle est bien présente.
Page concernée : https://www.lettonie-francija.fr/1906-film-letton-historique-gatis-smits-1705
Quand on supprime le bloc, le message d’erreur se manifeste à propos d’autres blocs de la page ;
Merci de toutes suggestions de solution.
@+
L’article en question contient une balise de fin de script (pour twitter) sans le > de fin :
en le remplaçant par une balise correcte de fin de script, le problème ne se produit pas :
Merci pour la réponse et la performance du regard acéré !
Bonne fin de journée
Répondre à ce message
Bonjour, bien que vous indiquiez que votre plugin fonctionne avec un spip 3.0, j’ai le regret de vous informer qu’il ne fonctionne pas du tout sur un site en 3.0.17 [21515]. Je ne vois pas du tout d’icône carrée dans la barre d’outils des textes d’articles ... Dommage ! Il a l’air très bien.
Si l’icône n’apparaît pas dans la barre d’outils du texte de l’article, il convient de suivre la procédure suivante :
a) S’assurer que la barre d’outil est bien celle de SPIP. En effet, le plugin CIBLOC fonctionne avec la barre d’outils de SPIP (et pas avec celle du plugin ckeditor par exemple).
b) Vérifier que le plugin CIBLOC est bien activé.
c) Vider le cache de SPIP. En effet, la barre d’outils de SPIP est mise en cache.
d) Contourner le cache du navigateur en faisant CTRL + F5 dans la page de modification de l’article.
La version 1.2 du plugin CIBLOC (du 20/11/2018) évite de devoir vider le cache du site, après avoir activé le plugin, afin de voir les nouveaux boutons (ajoutés par le plugin) dans la barre d’outil du texte des articles.
Bonjour,
J’ai également le problème,
• je n’utilises pas ckeditor.
• j’ai spip 3.0.19
• mediabox de base en 0.8.11 default
• cibloc 1.3.0
Et toujours pas de boutons visible.
Mais je n’ai pas vidé tout le cache… car ça risquerait de mettre le site un peu à plat…
J’ai essayé d’activer/ désactiver… Je sèche un peu… je continue de voir…
Si vous avez des idées ! merci !
La barre d’outils de SPIP est mise en cache. Pour éviter de vider tout le cache de SPIP, on peut supprimer manuellement le contenu du dossier /local/cache-js/
Il convient ensuite de contourner le cache du navigateur en faisant CTRL + F5 dans la page de modification de l’article.
Merci pour l’info… le problème ne dois venir de là alors.
J’ai même vidé le cache local/css… vider le cache du nav (que je n’ai jamais d’ailleurs avec un plugin pour celui-ci d’ailleurs).
Toujours pas d’icône malheureusement.
OK, c’était une incompatibilité porte plume partout en 1.0.6…
J’essaie de monter la version…
Il s’agit du dossier /local/cache-js/ c’est-à-dire celui qui contient des fichiers javascript (*.js).
Répondre à ce message
Bonjour,
Comment peut-on contribuer à la traduction du plugin ? C’est sur un dépôt git ?
Dans quelle langue ?
Anglais pour commencer.
La prochaine version du plugin CIBLOC comprendra une traduction en anglais, en allemand et en espagnol.
La nouvelle version 1.3 du plugin CIBLOC ajoute des traductions en anglais, en allemand et en espagnol.
Répondre à ce message
Bonjour,
Je suis très heureux ou presque de pouvoir utiliser ce plugin parce qu’il semble y avoir une incompatibilité avec pdf.js.
En effet, tous les pdf incrusté dans mes articles pour être directement lus s’affichent désormais sur tous les articles du site avec une hauteur fixe très petite empêchant de voir l’intégralité du document.
: Un exemple ici
Quand je désactive CIBLOC tout revient à la normal mais quelle catastrophe pour le bel article publié avec CIBLOC. Pensez-vous pouvoir résoudre ce problème ?
J’ai bien essayé d’indiquer une hauteur de mon choix au PDF, mais rien ne change...
En vous remerciant par avance :)
Pour éviter ce problème, il convient de supprimer les lignes suivantes dans le fichier cibloc/_config_cibloc/_css/cibloc.css :
La nouvelle version 1.3 du plugin CIBLOC apporte la compatibilité avec le plugin Pdf.js
Répondre à ce message
Bonjour,
Encore 1000 mercis pour ce formidable outil.
Deux petits retours utilisateur :
1 - pb de redimensionnement
J’ai rencontre un souci lors du redimensionnement d’une page contenant un formulaire « formidable » selon que celui-ci est inséré dans un bloc multi_colonnes ou un bloc multi_colonnes_sans-marge (voir copie d’écran).
J’ai corrigé en modifiant la feuille de style (patch sur la copie d’écran). Je ne sais pas si ce patch est le meilleur possible mais il marche. Par contre, il présente peut-être des effets de bord indésirables...
2 - crayons
Si on configure les crayons pour que la barre d’outils soit présente, la fenêtre popup permettant de choisir les blocs est toute embrouillée.
On peut corriger le problème en recopiant dans perso.css les déclarations /*========== cibloc : cibloc_popin_blocs (ne pas modifier) ==============*/ présentes dans cibloc_modal.css
Je ne sais pas trop où ça se tient, mais est-ce que ça ne serait pas intéressant de faire les modifications pour que l’affichage via les crayons soit propre « out of box » ?
Encore 1000 mercis (10 000, même !) pour ce chouette outil
1- Redimensionnement du formulaire
Pour contourner le problème, il convient d’ajouter dans la CSS les lignes suivantes (et non pas recopier celles relatives aux colonnes sans marges) :
2 - crayons
La question a déjà été posée et j’ai déjà répondu :
https://contrib.spip.net/cibloc-mettre-en-forme-le-texte-d-articles-avec-des?debut_comments-list=@497714#comment497714
OK pour -1
Pour crayons, j’avais vu la réponse. Mais je ne sais pas très bien comment la comprendre... Les crayons sont très répandus (et sacrément commodes) et c’est dommage que les blocs ciblocs soient si mal présentés dans la boîte modale à cause d’une petite question de css, non ?
(mais peut-être n’ai-je pas bien compris)
La nouvelle version 1.3 du plugin CIBLOC apporte la compatibilité avec le plugin Formidable.
Répondre à ce message
Saut de ligne non pris en compte ?
Dans un article, j’ai inséré un bloc 50% / 50%.
Les sauts de paragraphe (2 retours « touche entrée ») sont OK mis les sauts de ligne (1 retour « touche entrée ») ne sont pas pris en compte (voir copie d’écran jointe)
Est-ce qu’il y a quelque chose que je fais mal ou est-ce un bug ?
SPIP 3.2.1 + dernière version cibloc
En laissant une ligne vide entre la balise de début du bloc et le début du texte, est-ce que le problème se produit ?
Ah, effectivement avec une ligne vide après [colonne50], les sauts de ligne sont bien respectés
La prochaine version du plugin CIBLOC apportera une solution à ce problème.
Pouvez vous m’indiquer si le patch ci-joint règle le problème :
patch
Ah, alors c’est super !
;-)))
Ah, les messages se sont croisés : le « Ah, super » concernait le fait d’un patch à venir.
Le patch proposé ne résout pas le dysfonctionnement observé ;-((
Après avoir copié le fichier du patch (au bon endroit), il est indispensable de vider le cache de SPIP.
C’est OK avec ce patch.
Le cache de SPIP a des fonctionnements qui restent parfais un peu mystérieux : j’avais testé le patch en faisant un « recalcul » de la page. Pourquoi cela n’a-t-il pas donné le même résultat qu’après avoir vidé le cache ? Je pensais que ces deux manip’s étaient équivalentes (au détail près, bien sûr, que le recalcul n’affecte que la page en cours)
Cette nouvelle version du patch évite un effet de bord :
patch
La nouvelle version 1.3 du plugin CIBLOC apporte la compatibilité avec un saut de ligne simple (un seul retour « touche entrée »).
Répondre à ce message
Bonjour,
Merci encore une fois pour ce chouette plugin.
Je suis en train de monter les premières bases d’un site et je tombe toutefois sur un os : intégré dans un site qui s’appuie sur l’utilisation de foundation, les blocs menu accordéon ne fonctionnent pas (= tout le texte est visible et il n’y a pas d’effet de pliage/dépliage)
C’est visible ici http://new.desarticule.fr/spip.php?article7
(je peux donner un accès privé si vous le souhaitez)
Une incompatibilité entre les js ? Autre chose ? Quelque chose que je fais mal ?
Répondre à ce message
Bonjour,
Une question me taraude en examinant les fichiers du plugin CIBLOC (extrêmement utile et qui m’a permis d’apprendre le css par ailleurs ! )
A quoi sert le fichier monitoring_cibloc ?
Merci.
Cordialement
« Naema »
Le fichier monitoring_cibloc permet de connaître deux nombres :
- le nombre d’articles qui ont au moins un bloc
- le nombre de rubriques qui ont au moins un bloc
Entendu, merci. Cordialement
Répondre à ce message
Bonjour. Il est où ? Je ne le trouve pas sur la zone… ni ailleurs
Le fichier ZIP contenant le plugin CIBLOC figure deux fois dans la présente page :
- En haut de la colonne de droite (« Téléchargements »)
- Juste avant les commentaires (« Documents joints »)
Répondre à ce message
Bonjour,
Merci pour ce plugin intuitif.
J’ai 2 questions concernant le bloc accordeon dépliable :
1/ est-ce qu’il est possible de déplier par défault une autre zone (H2) que la première ?
2/ autre question : J’ai fait des ancres classique sur chaque H2 et je voudrais pouvoir déplier chaque ancre en ajoutant un code. Exemple à partir d’une page A, je voudrais faire un lien vers la page B (qui contient le bloc accordeon) et grâce au lien ouvrir le 3e accordéon.
:)
Le bloc accordéon (avec un seul item déplié à la fois) déplie par défaut le premier item.
Les blocs accordéon ne tiennent pas compte des ancres.
Via le dossier « squelettes » (ou bien via un autre plugin) il est possible de surcharger le fichier cibloc/_config_cibloc/_js/cibloc.js qui contient les scripts pour les blocs accordéon.
Remarque : Le titre de chaque item est un intertitre au sens SPIP, donc un H3.
Merci pour la réponse
Remarque : effectivement H3. :)
La version du plugin CIBLOC du 28/11/2018, comprend une évolution des blocs accordéon. Dans le cas d’un article qui contient des blocs accordéon, il est désormais possible de :
a) Copier l’adresse de l’un des items d’un bloc accordéon (via un clic droit / copier l’adresse du lien)
b) Coller cette adresse dans un courriel ou bien l’insérer dans un autre article. Exemple : adresse_du_site/titre_de_la_page#accordeon-1-3
c) Lorsque l’on clique sur cette adresse, l’article s’affiche et l’item du bloc accordéon est automatiquement déplié.
Répondre à ce message
J’ai bien noté l’utilisation « L’ensemble de blocs 2 » qui ne réponds pas à ma question.
Il s’agit d’une Image flottante suivie de endfloat dans la même colonne.
Un exemple :
http://bernard.dutheil1.free.fr/index.php
Cordialement
Bernard
SPIP permet d’avoir une image flottante à gauche ou à droite (avec les raccourcis <img...|left> <img...|right> ).
Répondre à ce message
Bonjour,
Super plugin, merci !
Pour aller plus loin (si c’est possible) :
Définir la largeur d’une image (en %) et sa position pour habiller un texte dans le même bloc.
Le plugin est extensible. Pour en savoir plus, consulter le document de description du plugin CIBLOC qui figure dans la présente page (au format PDF) .
Il est possible de mettre un multicolonnes dans un bloc. « L’ensemble de blocs 2 » illustre cette possibilité.
Répondre à ce message
Bonjour,
merci pour ce plugin
est-il possible de l’utiliser avec le plugin ckeditor
Bruno
Le plugin CIBLOC fonctionne avec le plugin « porte plume » (livré avec SPIP).
Dans la page (sur contrib.spip.net) du plugin ckeditor, il est indiqué « Ce plugin remplace l’éditeur par défaut de spip (en particulier le porte-plume disparaît) ».
Répondre à ce message
BRAVO !
Répondre à ce message
Bonjour,
super plugin, efficace et simple d’emploi.
j’ai tout de même deux interrogations,
1) je n’ai pas réussi à l’installer en auto, même avec le préfixe et pas référencé sur plugins.spip.net. Y a une astuce pour éviter une installation en non auto ?
2) Y a t-il moyen de changer la couleur des icônes ?
Pour info, il existe une version plus récente fontawesome 5.3 : https://fontawesome.com/
cordialement
Bonjour,
1) C’est normal. Il ne s’installe pas en auto.
2) Le chapitre 7.4 « Comment personnaliser les trois listes et les styles ? » de la documentation indique comment modifier les styles. La couleur des icônes est donnée par la classe « fa » des balises « i », soit
i.fa{...}.Cordialement
Répondre à ce message
La version 1.1 du plugin CIBLOC vient de sortir.
Répondre à ce message
Bravo pour ce travail... n’y aurait il pas un problème dans la compatibilité ? C’est marqué 3.0 et 3.2, mais pas 3.1 ? Une erreur, un oubli ou un vrai problème de compatibilité...?
Ca tombe justement mal, car mon site est en 3.1 :))
Le plugin CIBLOC a été testé une fois sous SPIP 3.0 et une seconde fois sous SPIP 3.2. Il n’a pas été testé sous SPIP 3.1.
Le plugin CIBLOC est compatible avec SPIP 3.1. En effet, les tests que je viens d’effectuer sur CIBLOC, sous SPIP 3.1, se sont déroulés sans problème.
Répondre à ce message
J’ai constaté un petit problème avec les balises
<multi>.Quand on ajoute un nouveau modèle de colonnes et que l’on enregistre l’article, il vide le contenu de celui-ci.
Je n’arrive pas à reproduire le problème.
J’ai créé un article avec le texte ci-dessous et il s’affiche sans problème :
Répondre à ce message
Bonjour et bravo pour ce plugin,
Son utilisation en local est des plus facile.
Petit soucis avec le plugin « les crayons » en public, la barre d’outil s’affiche et peut être activée, la fenêtre « cibloc » s’ouvre mais reste inaccessible sous celle des crayons.
En privé pas de problème.
Enfin les possibilités d’organiser les pages sont si importantes qu’il me semblera difficile à un administrateur de freiner l’ardeur de ses rédacteurs lorsqu’ils seront nombreux (du vécu).
Peut être la raison du plugin à fabriquer soi même ?
Encore bravo et merci.
Bonjour,
L’incompatibilité avec le plugin « les crayons » ne me surprend pas. En effet, j’ai réalisé une nouvelle version du plugin CISF « Saisie facile » (dont je suis l’auteur) afin de le rendre compatible avec le plugin CIBLOC.
Par ailleurs, comme l’indique la documentation, il est possible de rétrécir (ou d’enrichir) la liste des blocs.
Répondre à ce message
bonjour,
merci pour ce fantastique plugin.
je l’ai essayé et il est parfait pour faire des mises en page élaborées facilement.
seul petit soucis, comment récupérer des images de ma médiathèque pour mettre dans les blocs ?
salutations
Bonjour,
La vidéo jointe à cet article montre comment mettre ses propres images dans un bloc (à partir de la 3e minute de la vidéo).
Merci ! je n’avais pas vu la vidéo.
C est vraiment le plugin qu’il manquait à spip !
Merci pour ton formidable travail
Répondre à ce message
BRAVO !!!!
c’est une contribution fantastique qui va permettre je l’espere de redonner un peu de force a SPIP qui est vraiment en retrait du cote des plugins de mise en forme.
J’adore, et je vais de suite le tester ;)
Répondre à ce message
Merveilleux travail : c’est clair et c’est simple d’utilisation, voilà qui ouvre de très très belles perspectives ! Je sens que ce plugin va vite rentrer dans la liste des « incontournables ».
Une question toutefois : je travaille maintenant de manière quasi systématique en m’appuyant sur le framework « foundation ». Des interférences sont-elles à prévoir entre cibloc et foundation ?
Merci pour ce travail et ce partage ;-)))
Comme l’indique la documentation, la feuille de style « cibloc.css » est surchargeable via un autre plugin. Aussi, il est possible de modifier le style le cas échéant.
Répondre à ce message
Bonjour,
Même avis, les possibilités sont très étendues.
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
