Compatibilité
CIBLOC version 2.4 est compatible avec SPIP 3.0, 3.1, 3.2, 4.0, 4.1, 4.2.
CIBLOC version 2.4 est compatible avec PHP 7.0, 7.1, 7.2, 7.3, 7.4, 8.0, 8.1.
IMPORTANT
Si la version 1 de CIBLOC est déjà installée, il est indispensable de lire le paragraphe ‘Migration de la version 1 à la version 2’.
Si le site est sous SPIP 3.0 ou SPIP 3.1, il convient de lire le paragraphe ‘Utilisation sous SPIP 3.0 ou SPIP 3.1’
Les objectifs de ce plugin
Le plugin CIBLOC offre des blocs, des colonnes, des icônes et des boutons :
- 17 blocs
- 8 multi colonnes
- 12 ensembles de blocs et/ou colonnes prêts à l’emploi
- 186 icônes
- 14 boutons
Les listes des blocs, colonnes, ensembles, icônes et boutons sont configurables depuis l’espace privé de SPIP.
Les blocs et les colonnes sont « responsives ».
Les fonctionnalités sont détaillées dans le document de description du plugin CIBLOC ci-joint au format PDF.
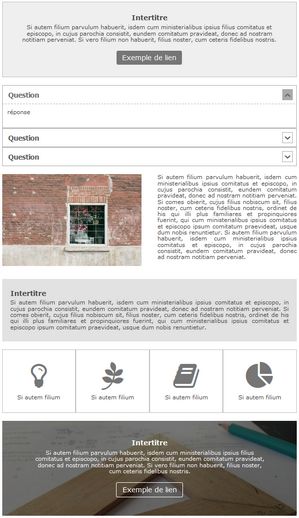
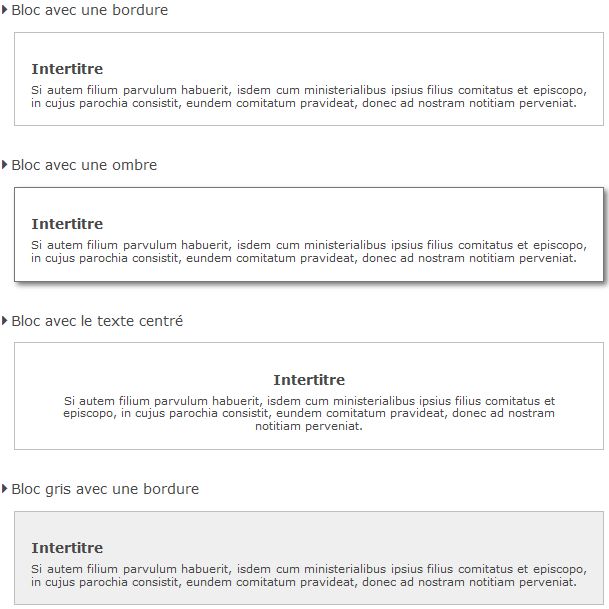
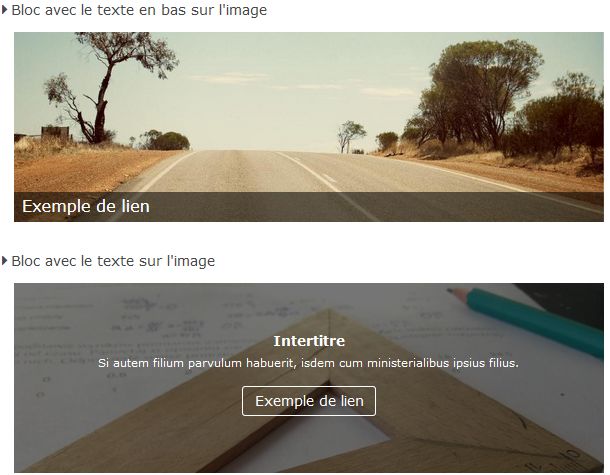
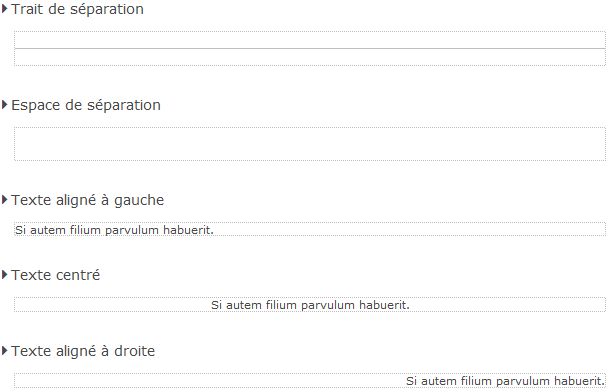
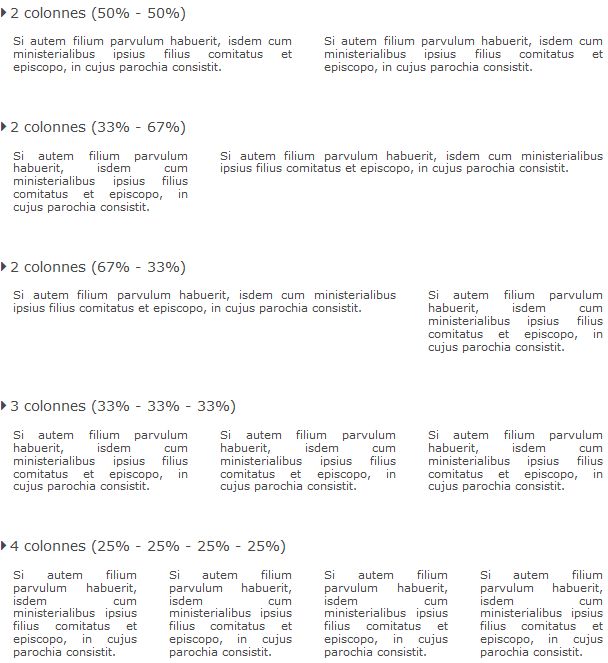
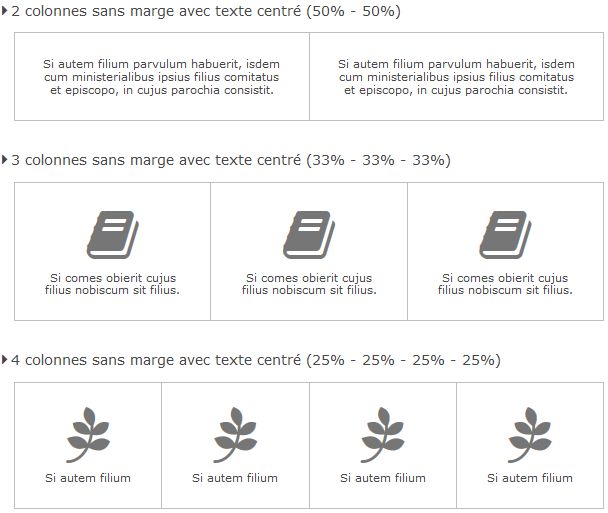
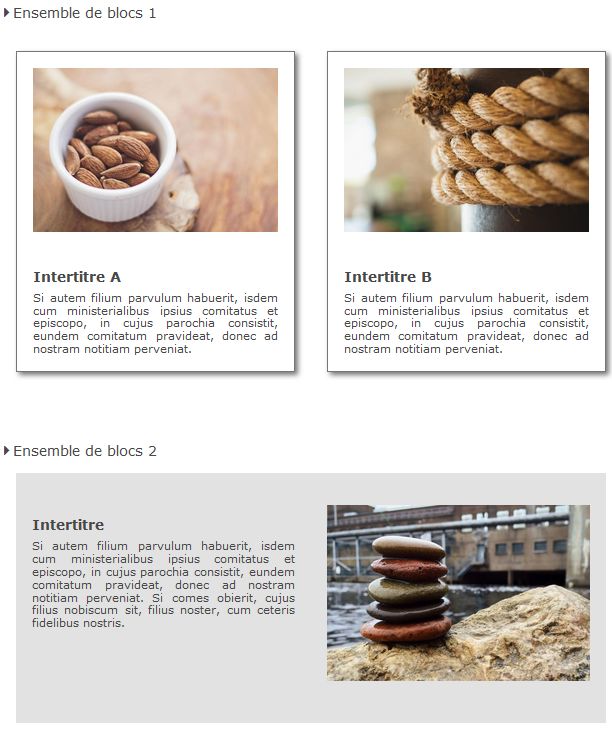
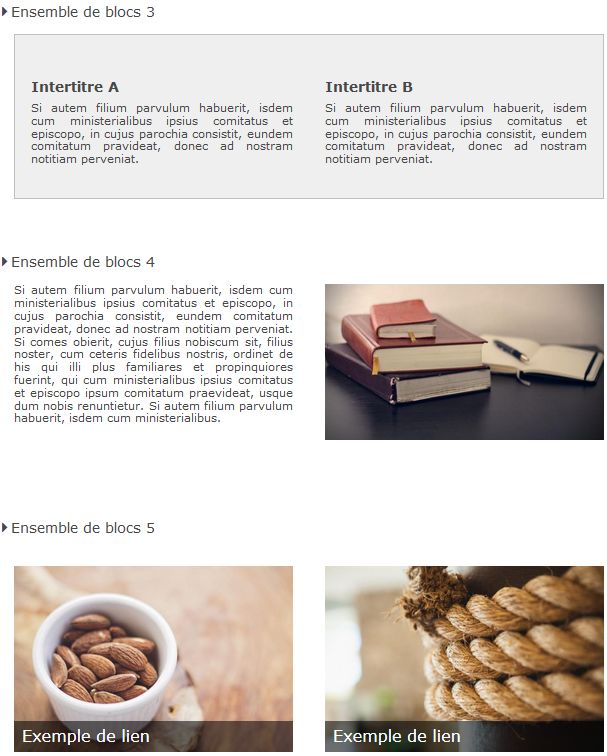
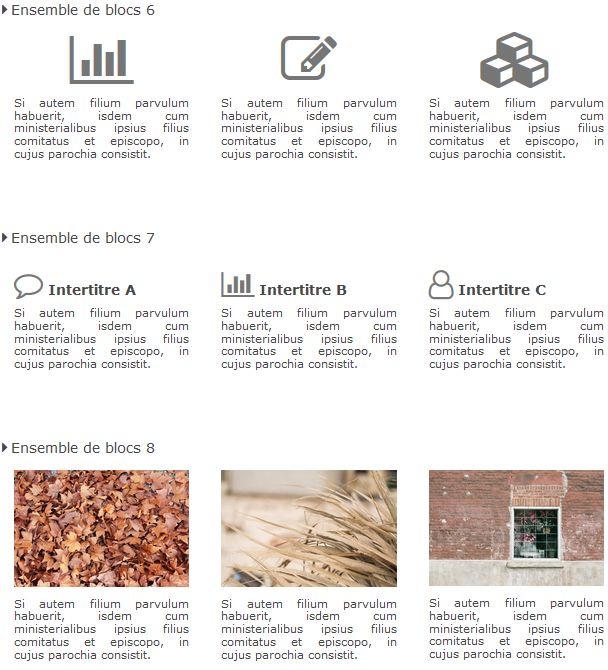
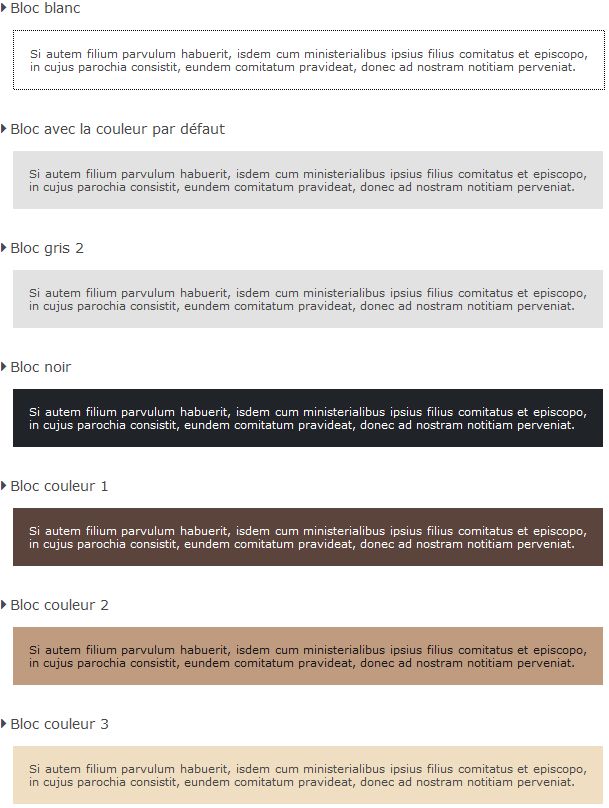
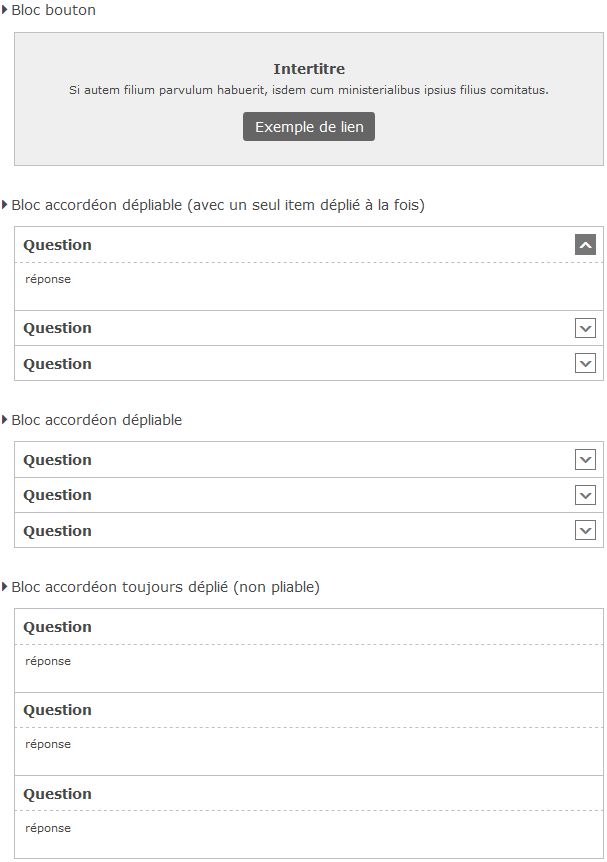
Exemples de blocs et/colonnes proposés par le plugin CIBLOC

Vidéo de démonstration
Cliquer ci-dessous pour afficher cette vidéo :
vidéo
Installation
Il nécessite d’installer le plugin CISTYLE, qui est livré avec le plugin CIBLOC version 2.
Remarque : Si le site utilise le plugin CISF, il est nécessaire d’utiliser au moins la version 4 de CISF.
Migration de la version 1 à la version 2
La version 1 de CIBLOC utilisait des fichiers XML de configuration. La version 2 du plugin CIBLOC ne les utilise pas. En effet, la version 2 est configurable depuis l’espace privé de SPIP.
Par ailleurs la version 2 de CIBLOC nécessite d’installer immédiatement le plugin CISTYLE, qui est livré avec.
Remarques :
- Dans le cas où le site utilise déjà CIBLOC version 1 dans le dossier /plugins/ , après avoir copié CIBLOC version 2 et CISTYLE dans le dossier /plugins/, il est nécessaire d’activer immédiatement le plugin CISTYLE.
A noter que la page [Configuration] / [Gestion des plugins] affichera le message suivant : "Impossible d’activer le plugin ../plugins/cibloc Nécessite le plugin CISTYLE en version ≥ 1.0.0.". Il suffit d’activer CISTYLE et SPIP activera alors CIBLOC version 2. - Dans le cas où le site utilise déjà CIBLOC version 1 dans le dossier /plugins-dist/ , après avoir copié CIBLOC version 2 et CISTYLE dans le dossier /plugins-dist/, il est nécessaire de déclencher l’activation de ces plugins, par exemple en affichant la page [Configuration] / [Gestion des plugins].
Utilisation sous SPIP 3.0 ou SPIP 3.1
L’utilisation de CIBLOC sous SPIP 3.0 et sous SPIP 3.1 présente plusieurs problèmes qui sont détaillés en annexe de la documentation. Ces problèmes ne se produisent pas sous SPIP 3.2.
Comment insérer un bloc et/ou des colonnes ?
a) Aller dans la page qui permet de modifier le texte de l’article.
b) Cliquer à l’endroit du texte où l’on veut insérer le bloc.
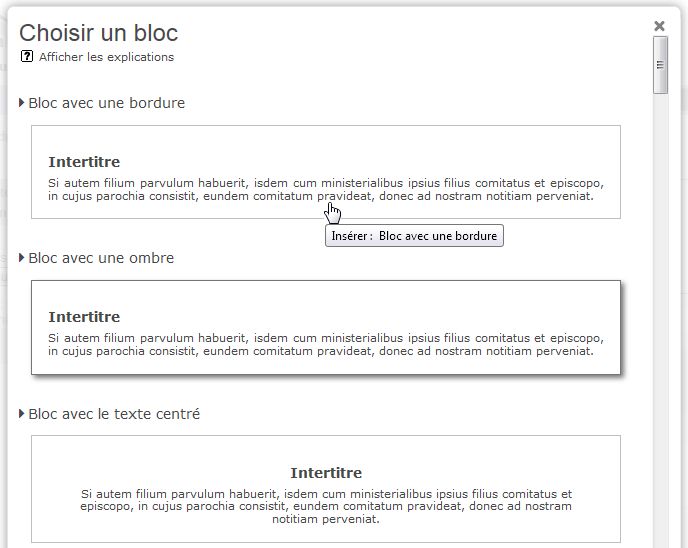
c) Cliquer sur le nouveau bouton « Choisir un bloc ».

d) Une liste s’affiche. Faire défiler verticalement la liste pour voir les blocs proposés.
e) Cliquer sur le bloc souhaité.

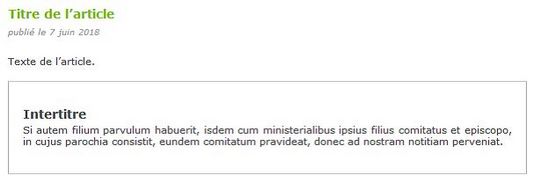
f) Afficher l’article sur le site public (en prévisualisation s’il n’est pas publié).

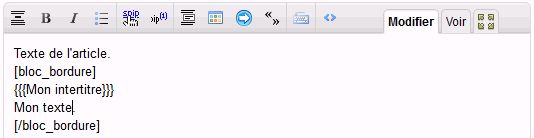
g) Modifier le texte de l’article afin de remplacer le texte fictif du bloc par votre texte.

Liste des blocs



Liste des multi colonnes


Liste des ensembles de blocs et/ou multi colonnes
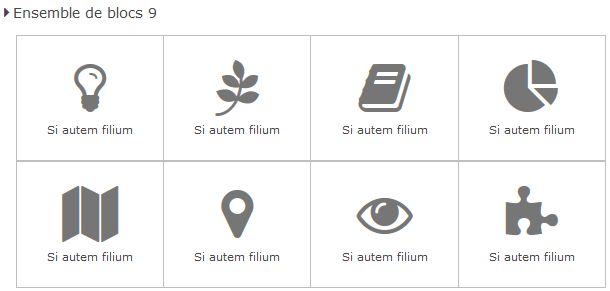
Ces ensembles de blocs sont des combinaisons prêtes à l’emploi de blocs et/ou de colonnes. Il suffit de cliquer sur l’un des ensembles pour l’insérer dans le texte de l’article.




Liste des ensembles qui sont presque des pages
Les ensembles suivants constituent presque des pages prêtes à l’emploi.Il suffit de cliquer sur l’une des combinaisons pour l’insérer dans le texte de l’article.Une fois insérée, il est bien sûr possible de supprimer une partie de la combinaison, d’ajouter d’autres blocs, etc.
Comment insérer une icône ?
a) Aller dans la page qui permet de modifier le texte de l’article.
b) Cliquer à l’endroit du texte où l’on veut insérer l’icône.
c) Cliquer sur le nouveau bouton « Choisir une icône ».

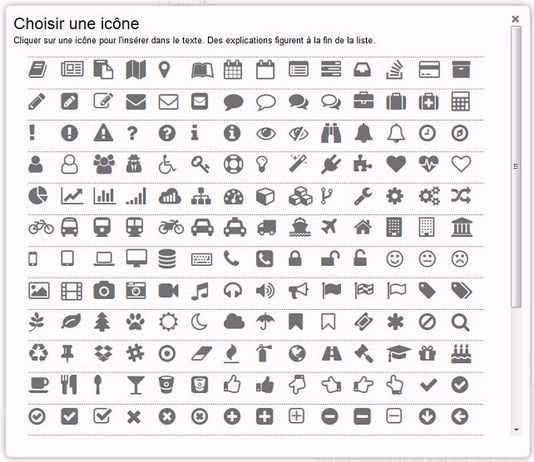
d) Dans la liste qui s’affiche, cliquer sur une icône pour l’insérer dans le texte
Cette liste comprend une sélection de 186 icônes (FontAwesome) triées par signification ou forme.

Il est possible de choisir l’échelle de l’icône, son alignement et sa couleur.
Exemple d’icône ainsi générée :
<icone|nom=exclamation-triangle|echelle=5|couleur=couleur3|center>
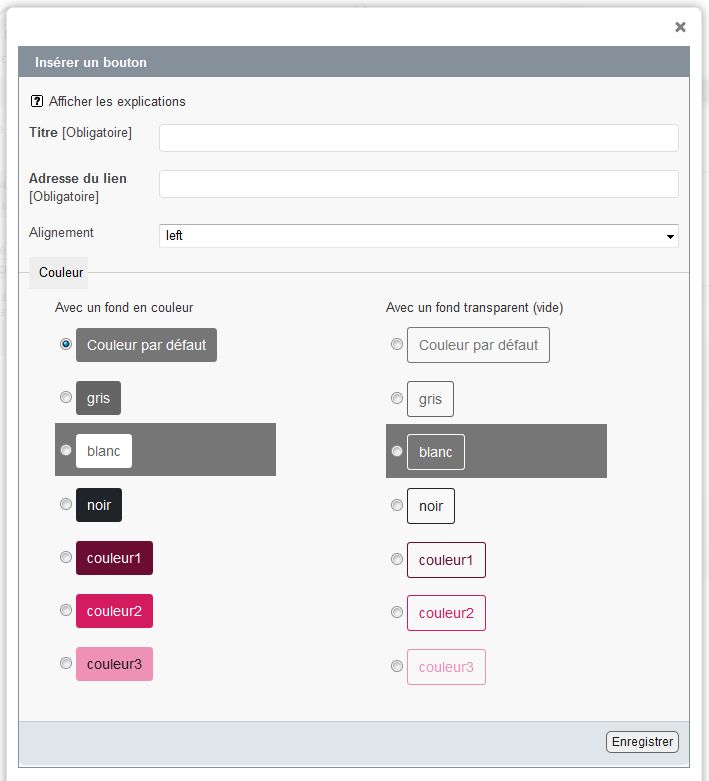
Comment insérer un bouton ?
a) Aller dans la page qui permet de modifier le texte de l’article.
b) Cliquer à l’endroit du texte où l’on veut insérer le bouton.
c) Cliquer sur le nouveau bouton « Insérer un bouton ».

d) Renseigner le titre et l’adresse du lien puis sélectionner l’alignement et la couleur.

Un plugin configurable
La version 2 du plugin est configurable depuis l’espace privé de SPIP.
Depuis l’espace privé de SPIP, on peut :
- Configurer les blocs, les multi colonnes, les ensembles de blocs
- Configurer les boutons, les couleurs des icônes, la liste des icônes, les points divers
- Créer un nouveau bloc
- Créer un nouvel ensemble de blocs
- Choisir une palette de couleurs
- Configurer le style d’affichage de la liste des blocs
- Exporter ou importer la configuration
La configuration est facultative. En effet, les blocs disposent d’une configuration par défaut, etc.
Seul un administrateur du site peut configurer le plugin.
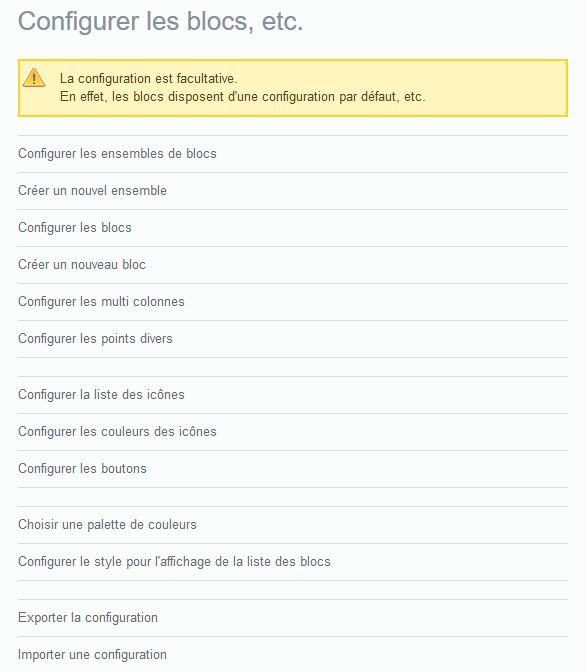
Pour le configurer, il convient de se placer dans l’espace privé de SPIP et de cliquer sur le menu [Configuration] / [Configurer les blocs, etc.]
La page ci-dessous s’affiche :

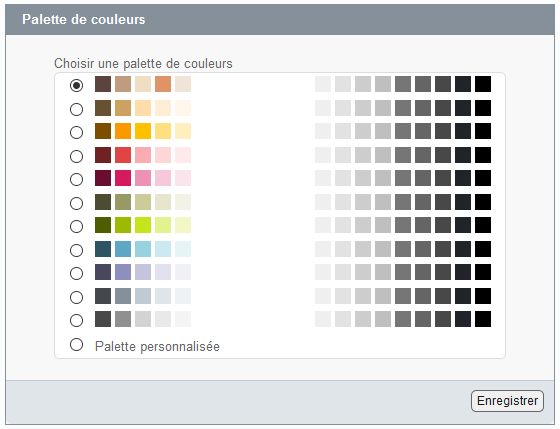
Exemple de choix d’une palette de couleurs :

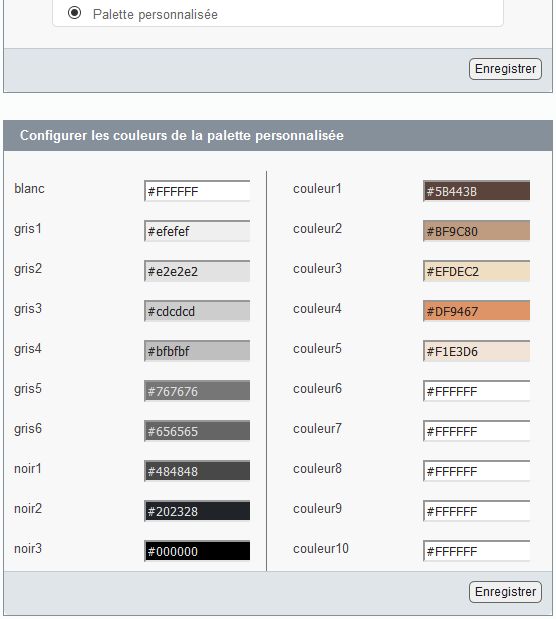
Exemple de configuration d’une palette personnalisée :

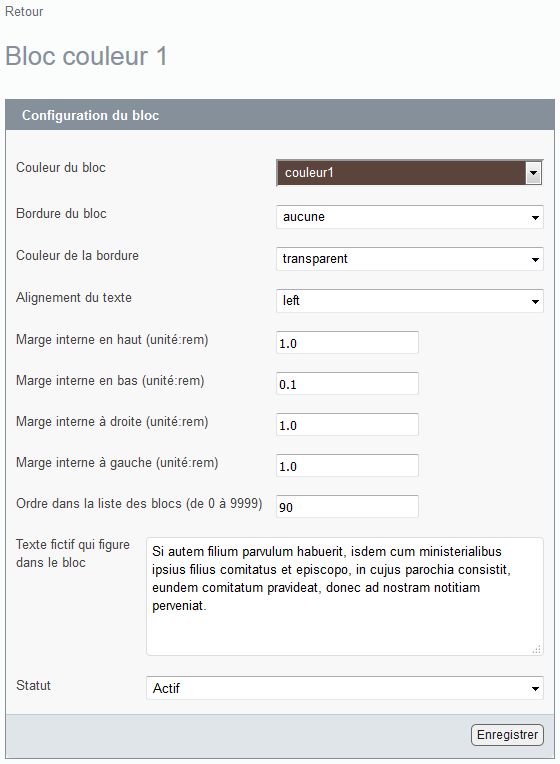
Exemple de configuration d’un bloc :

Pour en savoir plus, consulter le document de description du plugin CIBLOC ci-joint au format PDF.
Versions successives du plugin CIBLOC
- Version 1.* : Version initiale.
- Version 2 :
- Est nettement plus facile à configurer. En effet, elle est configurable depuis l’espace privé de SPIP et elle permet d’exporter, d’importer ou d’imposer une configuration.
- Facilite l’ajout d’un bouton.
- Ajoute des blocs en couleurs.
- Offre au rédacteur le choix entre plusieurs couleurs pour les icônes.
- Permet à l’administrateur du site de créer des ensembles de blocs (même si la configuration est imposée), ce qui peut également être utilisé pour des textes types d’article.
- Permet d’aligner le texte à gauche, au centre, à droite.
- Prend en compte le cas où la variable de SPIP ‘debut_intertitre’ a été personnalisée.
- Apporte la compatibilité avec le plugin « Crayons » (sous SPIP 3.1 et SPIP 3.2).
- Version 2.1 : Prend en compte le cas particulier des sites qui utilisent sjcycle ou Bootstrap ou FontAwesome.
- Version du 02/11/2020 : CISTYLE (livré avec CIBLOC) passe en version 1.1.
- Version 2.2 : Apporte la compatibilité avec PHP 7.2, 7.3, 7.4 et avec SPIP 4.0.
- Version 2.3 : Apporte la compatibilité avec PHP 8.0 et 8.1 et avec SPIP 4.1
- Version 2.3.1 : Contourne des incompatibilités avec l’ancien PHP 5.4.
- Version 2.4 : Apporte la compatibilité avec SPIP 4.2.





Discussions par date d’activité
55 discussions
Bonsoir,
pourquoi lors de l’installation du plugin avec la commende suivante ne fonctionne pas
un choix volontaire du dev de pas passer sous GIT ?
Répondre à ce message
Une astuce pour les boutons : j’ai essayé d’insérer une adresse email comme on le fait d’habitude avec un
[bouton][Cliquer ici->nom@domaine.tld][/bouton]mais ça n’a pas fonctionné et en plus le bouton perdait son habillage.J’ai réussi à faire fonctionner le bouton avec le bon habillage en indiquant dans le lien
[bouton][Cliquer ici->mailto:nom@domaine.tld?subject=xyz][/bouton]Pour mémoire, publier une adresse mail expose au risque de recevoir du spam sur cette adresse.
Alors ça serait génial que le filtre antispam fonctionne également sur ces boutons, et pas que sur les contenus texte.
D’où l’intérêt que l’antispam classique de spip fonctionne également avec les boutons
D’où l’intérêt que le filtre antispam de SPIP fonction également avec les boutons.
Répondre à ce message
Bonjour,
Est il envisageable de pouvoir changer la taille de la bordure via la configuration du bloc ? Ainsi que de pouvoir choisir la taille en largeur ?
Merci
Répondre à ce message
La version 2.1 de CIBLOC prend en compte le cas particulier des sites qui utilisent sjcycle ou Bootstrap ou FontAwesome.
Répondre à ce message
Merci pour cet excellent plugin.
Je ne trouve pas CIBLOC et CISTYLE dans l’espace des traducteurs SPIP. Je peux fournir les fichiers de langue néerlandais dans lequel j’ai ajouté une chaîne manquante : config_titre.
Répondre à ce message
Personnalisation/ajout de classe
Bonjour, la version 2 apporte la possibilité de personnaliser (configurer) les éléments. C’est super.
Est-ce qu’il pourrait y avoir également la possibilité d’attribuer une « classe » ? Soit via l’écran de configuration, soit via les balises permettant l’insertion des blocs, avec qqchose comme
[multi_colonnes|ma_classe]?Tout en restant facultatif (comme les modèles de SPIP), cela ouvrirait une possibilité de personnalisation générique complémentaire. Ce n’est qu’une suggestion. Pensez-vous qu’elle présenterait de l’intérêt ?
Encore 1000 mercis pour ce merveilleux outil.
Il est possible d’insérer un bloc dans une colonne. Ceci permet des possibilités de personnalisation dans un multi colonne, vu que l’on peut configurer les blocs et même en créer.
Par ailleurs, chaque bloc
[bloc_...][/bloc_...]dispose automatiquement d’une classe cibloc_... (les points de suspension étant l’identifiant du bloc).Répondre à ce message
Bonjour,
Depuis le passage de PHP 7.1 à 7.2, j’ai une tonne d’avertissements identiques :
« PHP Warning : Use of undefined constant cibloc_verifier_install - assumed ’cibloc_verifier_install’ (this will throw an Error in a future version of PHP) in /home/clients/XXX/web/spip/plugins/auto/cibloc/cibloc_pipelines.php on line 64 »
J’ai donc tenté de remplacer :
if (cibloc_verifier_install)
par
if (cibloc_verifier_install())
et a priori je n’ai plus d’avertissement.
Pour info (ou correction),
Merci !
Christophe
J’ai élaboré une solution, pour que la version 2 du plugin CIBLOC prenne en compte le cas particulier des sites qui utilisent sjcycle ou Bootstrap ou FontAwesome ET évite un warning PHP.
ATTENTION : cette solution s’applique uniquement à la version 2 de CIBLOC (et pas aux versions 1.*).
Les fichiers modifiés sont téléchargeables :
Répondre à ce message
Imbrication de blocs
La doc précise qu’on ne peut pas insérer de colonnes dans une colonne et on a un message d’erreur si on s’y essaye. C’est déjà formidable comme cela mais, comme toujours, à utiliser un outil, on devient toujours plus gourmand !
Est-ce qu’il y aurait un moyen d’arriver à intégrer des colonnes dans une colonne, genre
Ce serait vraiment chouette et ouvrirait de belles perspectives...
Possible ? Pas possible ?
Quoi qu’il en soit, encore 1000 mercis pour ce superbe outil
Le fait, qu’une colonne ne puisse pas être contenue dans une autre colonne, est un choix de conception.
Oui, j’imagine bien qu’il en est ainsi. Cela dit, ma question était de savoir si c’était envisageable ( ie : possible) d’avoir la possibilité d’intégrer une colonne dans une autre colonne.
Comment faut-il comprendre la réponse : ce serait faisable mais trop compliqué parce que ça obligerait à tout reprendre ?
Mon rôle n’est pas d’offrir une assistance à la réalisation d’une fonctionnalité sur mesure pour un site particulier.
Répondre à ce message
Bonjour,
j’ai trouvé un conflit de css entre cibloc 1.1.0 et sjcycle 3.4.20
dans le fichier de configuration « ../_config_cibloc/_css/cibloc.css »
dans la toute dernière section, cette règle qui ne cible pas vraiment le container de cibloc
Le « !important » de la règle
met le bazar en faisant partir en vrille ou annule certains effets de sjcycle.
Si des fois l’auteur veut bien corriger.
Merci d’avance
cordialement
PS Le « !important »t est massivement employé, dans mon cas, 57 fois dans le fichier de configuration pour 2 lignes de 3 colonnes, c’est pas un peu trop et vraiment nécessaire quand les règles ciblent aussi précisément le html ?
Bonjour,
Même souci si on utilise Bootstrap ou FontAwesome par ailleurs.
Il faut préfixer toutes les classes .col-sm-* par .cimulti_colonnes et le i.fa par .cibloc sinon les règles s’appliquent à des éléments qui ne sont pas concernés par ces définitions.
La prochaine version du plugin CIBLOC prendra en compte le cas particulier des sites qui utilisent sjcycle ou Bootstrap ou FontAwesome.
J’ai élaboré une solution, pour que la version 2 du plugin CIBLOC prenne en compte le cas particulier des sites qui utilisent sjcycle ou Bootstrap ou FontAwesome.
ATTENTION : cette solution s’applique uniquement à la version 2 de CIBLOC (et pas aux versions 1.*).
Le deux fichiers modifiés sont téléchargeables :
Merci de m’indiquer si cela règle les incompatibilités en question.
Remarque : Avec les deux fichiers précités, si on ajoute la ligne suivante dans le fichier mes_options.php puis que l’on vide le cache (1), alors la feuille de style de CIBLOC ne contiendra plus l’attribut « !important » :
(1) En cliquant, dans l’espace privé, sur le menu Configuration / Configurer les blocs, etc., puis en cliquant sur le lien « Recalculer le cache des blocs ».
Répondre à ce message
Bonjour & Merci
Aprés citrace, voilà que l’on intégre cibloc avec le squelette escal sur la plateforme.
A ce jour que des retours positifs sur le duo escal-cibloc
Merci pour ce retour.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
