L’objectif de ce plugin
L’objectif est de disposer d’un site entièrement paramétrable.
Compatibilité
CISQUEL version 4.1 est compatible avec SPIP 3.0, 3.1, 3.2, 4.0, 4.1, 4.2.
CISQUEL version 4.1 est compatible avec PHP 7.0, 7.1, 7.2, 7.3, 7.4, 8.0, 8.1.
Il est compatible avec les autres plugins Giseh disponibles à l’adresse suivante : Plugins Giseh
Installation
Consulter l‘annexe du document de description du plugin joint au présent article.
Utilisation
Consulter le document de description du plugin qui est joint au présent article.
Fonctionnalités disponibles
- 10 formes d’articles (sélection dans une liste déroulante)
- 23 formes de rubriques (sélection dans une liste déroulante)
- choix entre plusieurs types de colonnes de gauche pour les rubriques (affichage des rubriques sœurs ou bien affichage des sites référencés dans la rubrique ou bien même colonne de gauche que la page d’accueil …)
- choix de l’ordre de tri des articles dans une rubrique (par numéro de titre, par ordre alphabétique, par date de publication décroissante, par date de publication croissante)
- choix entre plusieurs types de colonnes de gauche pour les articles (affichage des articles frères ou bien affichage des articles ayant un mot clé identique à l’un des mots clés associés à l’article en cours ou bien même colonne de gauche que la page d’accueil …)
- la page d’accueil est intégralement paramétrable (texte de bienvenue, contenu des colonnes de gauche et de droite, choix des articles qui doivent figurer en actualités, mots-clés pour les moteurs de recherche, …)
- choix du nombre maximal d’actualités qui doivent figurer en page d’accueil
- gestion automatique de l’historique des actualités (avec affichage par année et par mois)
- menu déroulant horizontal alimenté automatiquement (le nombre de niveaux est paramétrable, le premier niveau respecte les règles d’accessibilité, on peut ne pas faire apparaître certaines rubriques dans le menu).
- multilinguisme
- téléchargement de l’image du bandeau haut du site
- le contenu du pied de page est paramétrable
- recherche portant sur les articles, sur les documents et sur les forums
- possibilité de laisser des commentaires à la suite des articles, possibilité de forums
- simulation de multirubricage pour faire apparaître un même article dans plusieurs rubriques
- chemin d’accès à la page consultée
- plan du site
- possibilité de liste des articles par mois
- possibilité de marquage Xiti
- possibilité d’intégrer des vidéos au format « FLV »
- possibilité de mettre en place une pétition
- une galerie de photos
- des forums
- etc.
Pour plus de détails, consulter le document de description du plugin qui est joint au présent article.
Illustration en images
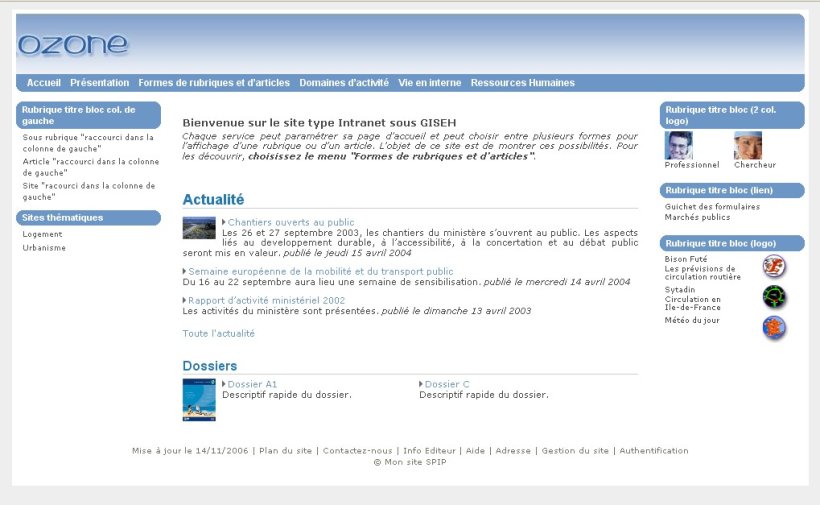
Exemple de page d’accueil (son contenu est paramétrable) :
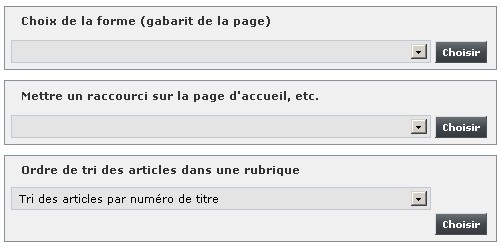
Paramétrage d’une rubrique :

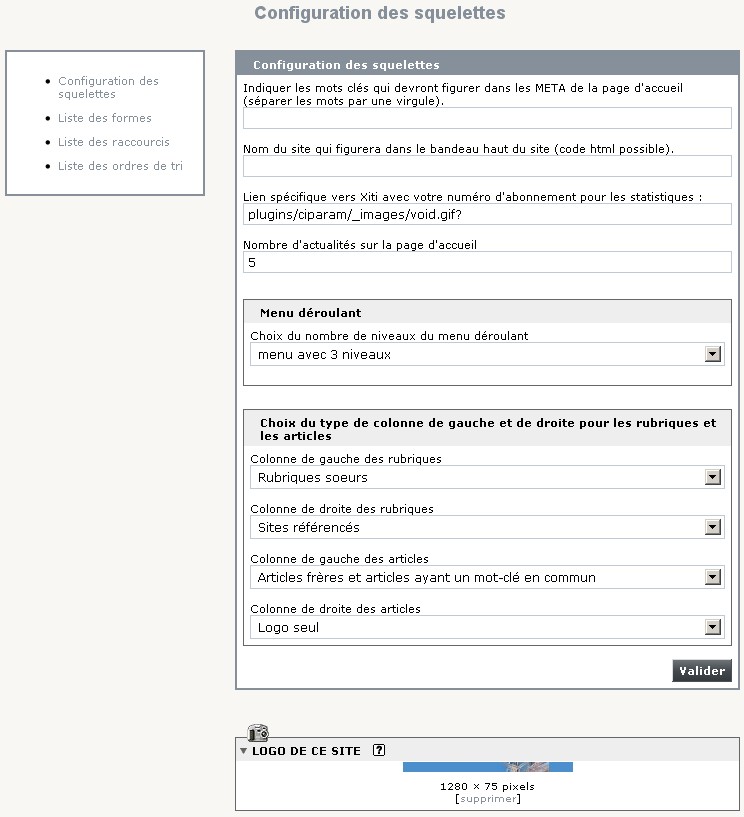
Paramétrage du site :
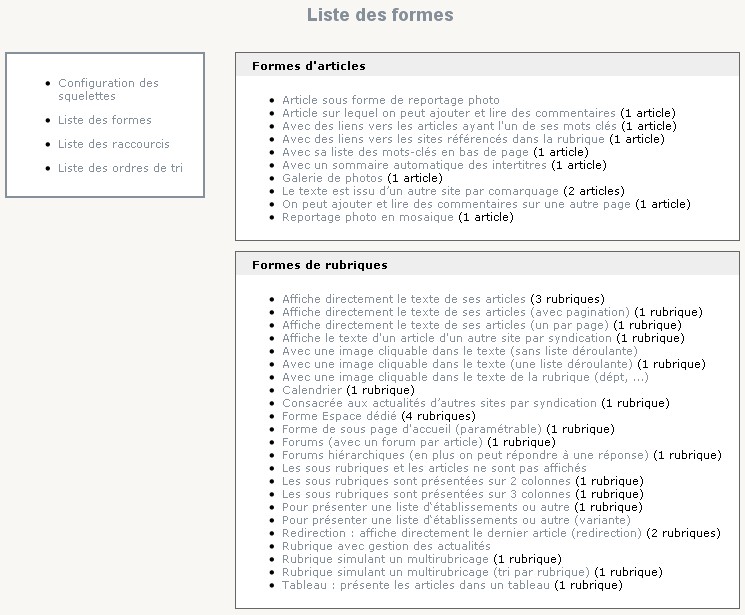
Liste des formes :

Version du 11/07/14
Les modifications apportées par la version du 11/07/14 sont détaillées dans le fichier liste_modifications_cisquel_140708.pdf joint au présent article.
Version du 22/12/2016
La version MAJEURE du 22/12/2016 apporte les évolutions suivantes :
- Prise en compte d’un audit d’accessibilité (sur le site public)
- Deux nouveaux menus de navigation accessibles et responsives (un menu déroulant et un méga menu)
- Lien d’accès direct (pour la navigation au clavier)
- Evolution des boutons d’administration (sur le site public)
- Evolution de la case rechercher par défaut
- Passage à HTML 5 (du site public)
- Etc.
ATTENTION :
- Les squelettes de CISQUEL évoluent quasiment tous.
- Les styles ajoutés à la feuille de style (pour l’accessibilité, les nouveaux menus, etc.) figurent à la fin du fichier cisquel/css/style_site.css, à partir du commentaire « Ajout accessibilité ».
Version du 06/04/2018
- Compatibilité avec SPIP 3.2
- Compatibilité (sous SPIP 3.2) avec PHP 7.0 et 7.1.
Version du 22/06/2021
- Compatibilité avec PHP 7.2, 7.3 et 7.4.
Version 4.0 du 15/06/2022
- Compatibilité avec SPIP 4.1
- Compatibilité avec PHP 8.0 et 8.1
Version 4.1
- Compatibilité avec SPIP 4.2




Discussions par date d’activité
2 discussions
comment modifier le bouton accueil afficher sur le menue horizontale de site
Le texte du bouton « accueil » se trouve dans les fichiers de traduction, par exemple pour le français, il se trouve dans le fichier /cisquel/lang/cisquel_fr.php à la ligne :
’eq_accueil’ => ’Accueil’,
Répondre à ce message
Bonjour,
sous un squelette giseh en spip 2.1
Je n’arrive toujours pas à comprendre la différence entre le fichier squelette ’article’ et celui du ’sommaire’ au niveau de l’activation du js.
Un diaporama en js que ce soit avec jcycle ou nivoslider ou... s’intègre très bien en #modele dans un article, mais ne fonctionne pas dans le sommaire.
Qu’est-ce que j’oublie d’intégrer dans le sommaire ?
Merci d’une idée de recherche.
La question a déjà été posée ici : http://contrib.spip.net/Plugins-Giseh#forum471389
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
