Ce plugin ajoute le framework Foundation sur l’espace public de SPIP. Les éléments Javascripts sont désactivés par défaut.
Avertissement :
J’ai déjà résolu pas mal de conflits entre le CSS par défaut de SPIP et celui de Foundation, mais il se peut qu’il y en ait encore. N’hésitez pas à proposer vos améliorations !
Filtre disponible.
Ce plugin ajoute |iframe_responsive.
Ce filtre va rechercher et rendre responsive les iframes qu’il trouve, selon une méthode CSS incompréhensible, mais qui fonctionnent.
Ce filtre utilise la méthode flex de Foundation depuis la version 1.4.
Le filtre détectera tout seul si la class .vimeo à besoin d’être ajouté.
Foundation s’accompagne de nombreux outils supplémentaires comme des tooltips, des boutons responsives, des menus, etc.
La surcharge de Foundation
Attention : La version 2.0 déplace les versions de Foundation dans un dossier lib/ afin de mieux respecter la nomenclature de SPIP. Il faut donc surcharger Foundation via le dossier squelettes/lib/ !
Par défaut, Foundation charge le fichier CSS complet de foundation.
Cependant, si vous utilisez directement la version SASS de Foundation ou si vous utilisez le générateur du site pour créer une version personnalisée, vous pouvez surcharger la version du plugin en créant squelettes/foundation/foundation-4 ou squelettes/foundation/foundation-3 selon votre version.
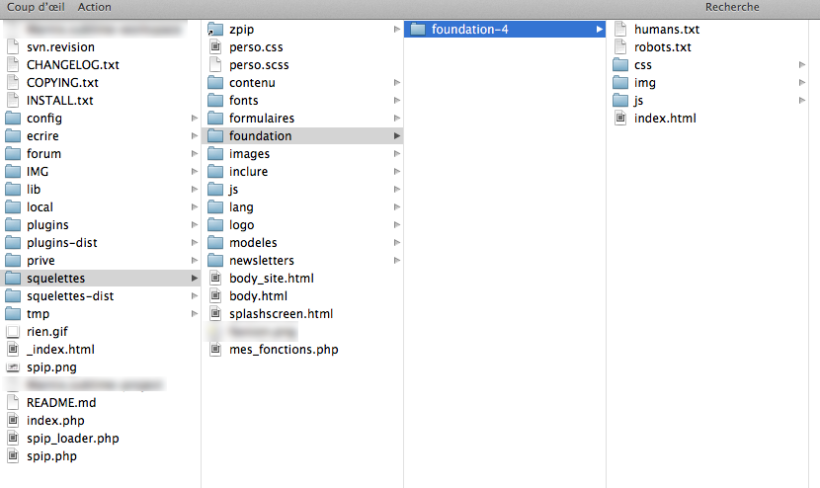
Placer simplement le contenu du fichier zip téléchargé dans ce dossier et cette version remplacera celle du plugin :
Plugins conseillés
Dans la version 1.4.1, la dépendance à Zpip a été supprimée pour laisser plus de liberté aux développeurs.
Néanmoins, je ne saurais que trop vous conseiller Z-core qui est compatible avec Foundation.
Mise à jour vers la version 1.5.0
Si vous passez de la version 1.4.2 à la version 1.5.0, il est possible que votre site s’affiche mal par la suite.
Cette version respecte mieux les autres plugins et les différents squelettes Z. Du coup il est fort possible que des fichiers CSS qui ne se chargeait pas correctement, se charge à présent.
Pensez donc à vérifier que la balise #INSERT_HEAD se trouve bien AVANT votre fichier CSS, dans le cas contraire, les styles de Foundation deviendraient vos styles de base.
La version 1.6.2 corrige ce problème en séparant le CSS et le JavaScript dans les bons pipelines.
La balise #COLONNES (version 1.7)
La version 1.7 ajoute une balise #COLONNES. Son but est de simplifier l’écriture de class Foundation. Cela fonctionne ainsi :
#COLONNES{nombre, type}Nombre : Le nombre de colonnes souhaité.
Type (optionnel, Foundation 4 et 5 seulement) : le type de colonne.
Exemple :
#COLONNES{4, large}Donnera « large-4 columns » sous Foundation 4 et 5.
Ou « four columns » sous Foundation 2 et 3.
Le but de cette balise est de dynamiser la gestion des colonnes et de faciliter les changements de version de Foundation.
Depuis la version 2.0, la balise colonne accepte un tableau en paramètre dont les index correspondent au nombre de colonnes.
[(#REM) Ancienne syntaxe dépréciée dans la version 2.2.6 ]
#COLONNES{#ARRAY{3,large, 4,medium, 12, small}} (Déprécié !)
[(#REM) Nouvelle syntaxe ]
#COLONNES{#ARRAY{large,3, medium,4, small,12}}Donnera « large-3 medium-4 small-12 columns ».
Dans le cas ou cette syntaxe serait utilisé dans foundation 3 ou 2, c’est l’index le plus grand qui servira à déterminer la taille de la colonne.
La balise #ORBIT et son modèle (version 1.8)
Le composant Orbit à été déprécier et ne sera plus présent dans le version 6 de Foundation
La version 1.8 de Foundation facilite l’intégration d’Orbit dans les squelettes SPIP.
Ce modèle utilisera les images attachées à un objet SPIP pour créer un SlideShow.
Utilisation du modèle
Le modèle offre une variété d’options pour intégrer Orbit :
- id_article : identifiant d’un article.
- id_rubrique : identifiant d’une rubrique.
- id_objet : identifiant d’un objet SPIP.
- objet : type d’objet SPIP.
- class : class CSS supplémentaire pour la balise ul.
- data-options : options JavaScript d’Orbit.
- largeur : Largeur des images du slideshow (960px par défaut).
- hauteur : Hauteur des images du slideshow (0 par défaut, les images ne seront pas déformées).
- couleur : Couleur pour le filtre http://www.spip.net/fr_article3327.... (transparent par défaut).
Comme tout les modèles, il est utilisable dans un article SPIP. Dans ce cas, l’id_article sera automatiquement pris en compte.
La balise #ORBIT
La balise Orbit est destinée à faciliter l’utilisation du modèle dans les squelettes.
La structure est simplifiée :
#ORBIT{objet, id_objet, data-options, class}


Discussions par date d’activité
28 discussions
Salut,
Y a t’il une raison particulière pour que ce plugin ne soit pas tagué compatible Spip 4 ? Je ne vois pas de soucis particulier sur un projet que j’ai fait pourtant…
Salut,
Phenix a quitter spip il me semble.
J’ai pas encore migré de site vers la 4 mais tu peux taguer si c’est ok. Je ne vois pas de raison de blocage.
Répondre à ce message
bonjour
découvrant zoundation... et foundation en même temps, après 15 ans de spip, et qq années de bootstrap, je me perds un peu... cette page parle de surcharge de foundation pour la version 2, mais semble concerner des foundations 3 ou 4 , donc pas zoundation qui utilise foundation6... c’est bien ça ? Avec zoundation, pas besoin de surcharge et de déplacer des fichiers ?
le sommaire inclus des éléments qui ne sont pas des noisettes. Pourquoi ne pas tout construire à base de noisettes activables et configurables dans le noizetier ?
à la base il y a peu de noisettes disponibles ? Il y en a d’autres qqpart ? J’ai installé aveline en forcant les dépendances qui ne correspondent, pas, ca semble être OK, mais y-a-til d’autres noisettes ?
enfin, je ne vois qu’un seul thème activable dans zen garden alors que j’en ai installé plusieurs, mais je me dis qu’il faut qqchose pour qu’un thème soit visible par zoundation... ?
merci d’avance...
Répondre à ce message
Foundation/Zoundation s’appuient sur la grille float. Est-ce qu’il ne serait pas intéressant de prévoir une évolution qui permettrait de choisir la grille que l’on souhaiterait utiliser ?
par des déclarations genre
qui renverraient le nommage de classe adapté à la version de grille choisie dans la config de foundation ?
Mais c’est peut-être une approche naïve et que les choses sont un peu plus compliquées que cela...
En tout cas, c’est vraiment un chouette outil
Bonjour,
On pourrait mais il ne faut pas casser les sites actuelle.
Regarde pour le faire évoluer sur la zone si cela te dit ;)
Je n’ai pas le temps pour le moment.
En effet, ce serait intéressant. Cela ne prendra que quelques heures de travail gratuit :). Dommage, je suis a court d’heure de travail gratuite.
Il y a des déclarations en dur dans Zoundation ? Si c’est le cas c’est une erreur, je veux bien savoir ou elles se trouvent.
Il faut que la grille « float » soit la grille par défaut.
On ne peut pas simplement modifier la balise #COLONNES car la façon de générer les class CSS n’est pas vraiment pareil entre la grille X/Y et la grille float.
L’idéal sera d’avoir des balises spécifiques.
Oh, pourquoi cette réponse un poil piquante ? Mon message n’avait pas d’autre intention que de faire un retour utilisateur et faire une proposition. Désolé si mon message a été pris comme « ma liste de commandes », ce n’était bien entendu pas du tout son but. Et pas de souci ; je comprends tout à fait qu’on n’ait pas le temps, la disponibilité...
Une recherche find ou grep sur « column » renvoie un certain nombre de résultats. Par exemple :
inclure/inc-portolio.html contient :
En supposant qu’il y ait dans le panneau de configuration du plugin un item « grid » par exemple, est-ce qu’une modification de la fonction balise_colonne_dist pour qu’elle renvoie
serait une bonne piste ? Est-ce qu’un truc de ce genre permettrait d’avoir un squelette toutes-versions-compatible ? Mais peut-être pas, ou peut-être est-ce juste trop compliqué d’envisager tous les cas de figure...
En espérant que ce message ne sera pris que pour ce qu’il est : une réflexion (peut-être naïve) à voix haute d’un utilisateur...
Quoiqu’il en soit, encore 10 000 mercis pour ce très chouette outil
Non, ce n’est pas cela. C’était une façon pour moi de dire que je n’ai plus de temps à consacrer à l’éco-système SPIP parce que je suis trop occupé a essayé de gagner à manger...
Ce n’est pas personnel.
Ha ? Il semble que j’ai surestimé mes efforts alors.
Sauf que la grid X-Y permet de faire beaucoup plus de chose que la grille float. En utilisant les paramètres de #COLONNES, on risque de limiter les utilisateurs.
Pour moi cela devrait être une balise supplémentaire qui couvrirait toutes les possibilités de cette grille plutôt qu’une fonction de la balise colonnes.
Répondre à ce message
Bonjour, Super plugin très pratique et rapide. Va t’il y avoir une mise à jour avec Foundation 6.4 et les XY Grid ?
En tous cas, Bravo !
Fred
Bonjour,
Pas pour le moment car on perds la compatibilité avec les anciennes grilles, ce qui demande la refonte des sites actuels.
Mais on peut déjà faire pas mal de chose avec la version actuel.
Il existe un autre plugin (foundation_6) sur la zone qui embarque une version plus récente de foundation.
Couplé avec zoundation, c’est un vrai bonheur.
Oui, Zoundation est basé sur le plugin Foundation avec actuellement la version Zurb 6.4.2 à l’intérieur.
Et c’est vrai que c’est top ;)
Pour pouvoir utiliser XY Grid, il faut copier Foundation en dans un répertoire ou le charger depuis un cdn.
https://foundation.zurb.com/sites/docs/xy-grid.html
françois
Ah, quel est le sens de l’abréviation :« cdn » ?
Désolé : https://fr.wikipedia.org/wiki/Réseau_de_diffusion_de_contenu
Les sources de différents scripts sont hébergées sur un serveur (CDN) qui permet d’appeler les sources depuis nos pages HTML.
Voici les explications de Foundation : https://foundation.zurb.com/sites/docs/installation.html#cdn-links
cdn pour CACHE DELIVERY NETWORK
cela permet d’obtenir un chargement rapide des fichiers.
Cdlt
Freed
Répondre à ce message
Bonjour,
je recherche comment faire pour utiliser le template foundation suivant : pixel
Quel est la démarche à suivre ?
Dois-je couper le fichier index.html pour en mettre dans le header et le footer ?
Doit-on mettre les fichiers dans un dossier particulier /squelettes/fondation/ ?
Je me débrouille avec « Skeleditor » pour enregistrer dans les sous-dossiers squelettes le fichier que je souhaite personnaliser et notepad++ quand c’est plus de travail !!!
La version Firefox Developer Edition me permet de faire des tests en ligne...
De plus j’utilise Spip depuis la version 1.8 et j’ai donc quelques notions de base.
Merci de votre aide.
AlainF
Bonjour Alain,
Le plugin Foundation ne qu’intégrer le Framework à SPIP. Je crains qu’il ne faille créer un squelette pour intégrer ce template à SPIP.
Merci beaucoup, c’est ce que je pensais, peut-être du coté de Zcore !
Beau travail c’est assez vrai pour le dire ...
Mais de rien. Si tu as besoin d’aide, n’hésite pas :)
Répondre à ce message
Hourrah, mille hourrahs pour ce vraiment chouette plugin qui fait carrément bien le boulot et fait gagner un temps précieux.
Je me demandais pourquoi dans les squelettes fournis, le choix avait été fait de ne pas poser de classe permettant de cibler les éléments comme titre, chapo, texte etc...
Ex : content/article.html du plugin
Est-ce que qqchose comme
ne serait pas intéressant puisqu’elle permettrait de mettre en forme le bloc avec des directives css du genre .ma_classe_chapo
Idem pour titre, texte etc...
Mais peut-être y a-t-il une raison à ce que cela n’ait pas été intégré ?
Encore mille mercis
Bonjour Manu,
Merci pour ton message, cela fait plaisir :)
Il n’y a pas vraiment de raison, c’est même une bonne idée, je vais voir pour intégrer ces class :)
Hello Manu,
Les class ont été intégrées :
https://zone.spip.org/trac/spip-zone/changeset/108811
Ah, super !
Tant qu’on y est, est-ce que ça ne serait pas intéresser de généraliser le principe et de rajouter ces classe dans les autres squelettes présents dans content/ ?
Répondre à ce message
Je me demande s’il n’y a pas une petite coquille dans content/article.html
Est-il normal d’avoir une double présence de la balise SURTITRE ?
Non, absolument pas.
Je corrige cela rapidement :)
Répondre à ce message
Salut,
Je ne sais pas si c’est le bon endroit pour ma question.. je tente :
Je n’utilise pas le plugin, mais directement foundation6 avec spip.
J’ai un problème avec un iframe carte osm placé dans un accordion de foundation : le zoom de la carte n’est plus pris en compte (ça montre le monde entier, pas la rue dans la ville sur laquelle je veux zoomer).
La carte s’affiche bien n’importe où dans le site, mais pas dans un accordion, ni dans un reveal-overlay.
Si quelqu’un à une piste pour moi, ça serai chouette !
D’avance merci
joz
Hello,
Je ne sais pas, je n’ai pas ce problème sur ce site http://www.cec-s.be/Localisation
La carte openstreetmap fonctionne parfaitement. Est-ce que tu es certain que c’est lié à l’Accordion ?
Sinon, tente le plugin GIS :)
Salut
Merci pour ta réponse. Dans ton exemple je ne vois pas la carte dans un accordion ou reveal..
Je n’ai pas de problème avec l’affichage d’une carte en générale
exemple : https://vivre-ensemble.be/Cap-sur-Noel-2311
Mais dans une accordion ça me donne ceci : https://vivre-ensemble.be/Volontaire-2217 (click sur un + pour voir le problème..)
Donc je pense bien que le problème est lié à foundation et l’accordion...
Hello,
J’avoue, je ne sais pas bien ou se situe le souci. Peut-être du côté JavaScript chez OpenStreetMap, si il se base sur la taille de la fenêtre pour afficher l’élément...
Je renouvelle mon conseil : pour la gestion des cartes, utilise le plugin GIS, c’est son travail de faire cela bien comme il faut :).
Répondre à ce message
Bonjour,
La version https://zone.spip.org/trac/spip-zone/changeset/105911 qui introduit l’usage de jQl a cassé un site quand j’ai mis à jour.
Le site en question a un javascript d’initialisation qui plante sur
Je suppose que le mode d’appel jQL fait que Foundation n’est pas disponible ni appelable de la même manière par les scripts de la page.
Est-ce que tu peux me mettre sur la piste ?
Et je précise qu’en mettant
Dans le mes_options, le site ne marche pas non plus.
Et la seule doc sur jQl est ici : https://www.spip.net/fr_article5713.html et indique :
Bonjour RealET,
J’ai fait le même constat et ton commentaire croise quelques commit à ce sujet :)
Est-ce que tu peux monter en 6.5 et me dire si c’est toujours cassé ?
Merci !
Je viens de svn up en 6.5, le bug est toujours là.
Retour en r105857 (6.3.10) pour l’instant.
Yop.
Est-ce que, après le up, tu as bien visiter la page admin_plugin (pour prendre en compte le nouveau pipeline) et bien vidé le cache du site (pour nettoyer) ?
Je viens de retenter. En faisant la page des plugins et le vidage du cache.
Ça plante toujours :(
Zut,
Bon, est-ce que tu aurais une page de test pour que je puisse voir le code source ?
C’est sur https://www.diocese-avignon.fr/
(et une galaxie de 80 site en mutualisation facile).
Merci.
Problème résolu avec https://zone.spip.org/trac/spip-zone/changeset/107103
Répondre à ce message
Bonjour,
je découvre depuis quelque temps zoundation et je trouve que c’est vraiment un grand bonheur d’utiliser cet outil.
Merci infiniment !
Mais de rien !
Si tu as des suggestions pour améliorer, n’hésite pas ! Ou mieux, contribue directement sur la zone :)
Aïe, ouille, j’ai l’impression que zoundation et « court-circuit » ne s’entendent pas bien. Est-ce le fait du nommage des blocs z-core (?), malgré la présence d’un fichier rubrique.html et d’un fichier rubrique=xx.html dans le répertoire content du dossier squelette, le plugin court-circuit « ne voit pas » le fichier rubrique=xx.html quand on appelle l’url ?rubriquexx.
Utilises-tu « court-circuit » avec zoundation ? As-tu constaté ce dysfonctionnement qu’il faut imputer à qui selon toi : z-core ou court-circuit ?
Hello,
Je n’ai jamais utiliser court-circuit avec Zoundation. Mais en théorie cela devrait fonctionner.
Cependant, je l’ai déjà utilisé avec le plugin « Courjus », qui est une autre implémentation des fonctions de court-circuit. Peut être que cela correspond à ton besoin :)
Ben mince, erreur 404 !
Est-ce qu’on pourrait échanger 5 minutes sur IRC pour voir ça ?
Hello,
Il faut bien vider le cache de SPIP et avoir désinstallé court-circuit (les deux ensembles, cela va créer des erreurs PHP).
Malheureusement, je ne peux pas me connecter en IRC avant ce soir.
Oui, oui, bien sûr : j’avais bien vidé le cache et désinstallé court-circuit auparavant...
Tu dois avoir un autre soucis alors, est-ce que ton squelettes renvoie bien du contenu ? Parce que s’il ne renvoie rien, cela créer automatiquement une 404
Ah, je me demande si ce n’est pas une histoire de collision entre courtjus (ou court-circuit) et compositions (j’ai attribué une composition à la rubrique sur laquelle je ferraille et j’ai l’impression que c’est là que ça bricole... J’explore ça (et je te laisse tranquille : en tout cas, merci de ta patience)
Pas bien compris le truc, tout remis à 0, réinstallé les squelettes un par un, les variantes (rubrique=xx), les compositions puis les bodys personnalisés (body-nom-de-la-composition) en testant à chaque étape : court-circuit se comprte normalement à présent
Désolé du dérangement
Concernant foundation (que je trouve vraiment agréable à utiliser), j’ai dû installer dans une feuille de style personnalisée les déclarations permettant d’utiliser les block grid
http://foundation.zurb.com/sites/docs/v/5.5.3/components/block_grid.html
normal ? pas normal ? Tous les composants ne sont pas installés en fait, c’est cela ?
Encore mille merci pour ce très chouette zoundation
PS : Des fois SPIP, c’est comme un moteur de mobylette : tu le démontes parce qu’il ne marche pas, tu ne vois rien, tu remontes et ça repart (enfin, pas toujours...). Cela dit, il a dû y avoir des collisions quelque part, peut-être aussi des erreurs de nommage de fichiers ? bref, je ne saurai jamais mais c’est reparti.
Hello,
Normalement, tout les composants sont installé par défaut.
Attention cependant, si tu utilise Zoundation, c’est foundation 6 qui est fourni.
Dans cette version les block-grid on disparu. Ils existent en tant que grille :
http://foundation.zurb.com/sites/docs/grid.html#block-grids
Bref, vérifie ta version :)
Répondre à ce message
Bonjour,
d’abord merci pour ce plugin qui facilite grandement l’intégration de foundation.
le Hack pour la gestion du deep linking pour les tabs n’est plus nécessaire, il génère une erreur js d’ailleurs (s’il y a un appel ajax)
la documentation de foundation n’a pas été mise à jour encore,
pour activer le deeplinking sur un tab, il faut ajouter : data-deep-link=« true »
<ul class="tabs" data-tabs data-deep-link="true" id="example-tabs">les anciennes options sont de retour aussi :
deepLinkSmudge : true
//scroll vers le tab appelé
deepLinkSmudgeDelay : 300
//delai avant le scroll au chargement de la page
updateHistory : true
//ajouter une entrée dans l’historique navigateur
https://github.com/zurb/foundation-...
Bonjour,
La version 6.3.9 limite ce hack aux versions antérieurs à la 6.3.1.
Voir ce commit : https://zone.spip.org/trac/spip-zone/changeset/103865
Un grand merci à toi Phenix, et excellente soirée !
Répondre à ce message
Bonjour et bravo pour ce travail,
pour remonter quelques infos :
en insérant des vidéos youtube en iframe dans un article, le filtre
|iframe_responsivede la page article
Pose problème à cette page !!!
Comme si un div n’est pas fermé ?
Config :
- SPIP 3.1.3 [23214]
- Zoundation 1.0.36 - dev
- Z-core 2.6.1
- Foundation 6.3.4
Merci d’avance.
Alain
Hello,
Je n’ai aucun problème personnellement, cela fonctionne parfaitement sous Firefox. Même avec la vidéo jouée.
Peux-tu me donner plus de détail sur la nature du problème ?
Merci !
Merci de ta réponse,
c’est lorsqu’il y a plusieurs vidéos que cela pose problème :
comme cet article de la même rubrique.
certainement une balise qui ne se ferme pas !
Merci.
Un passage au validateur w3c s’avère souvent riche d’enseignements. Corriger les erreurs signalées permet fréquemment d’améliorer les choses (disons que ça permet de partir du bon pied). Perso, je commencerais par ça.
Certes, mais il y a effectivement un bug dans le filtre des iframes.
Je corrige cela quand j’ai le temps !
C’est vrai que le validator w3c était nécessaire, même si certains plugin ne sont pas dans les normes, j’avais quelques bêtises qui sont rectifiées maintenant.
dans mon article, j’ai dans la zone texte :
et actuellement, les vidéos sont superposées dans la partie publique, pas dans l’espace privé.
Est-ce lié au « |iframe_responsive » ou au reste du code ?
Encore merci
Actuellement, j’ai résolu le problème avec le plugin Vidéo(s)
et tout se déroule comme il faut.
Même en « responsive »
Bonne continuation
Hello,
Le bug des iframes responsive a été corrigé dans la version 6.3.5 de foundation 6
https://zone.spip.org/trac/spip-zone/changeset/102888/_plugins_/foundation_6/trunk
Hello,
Encore une petite mise à jour pour ce bug, le premier bugfix ne fonctionnait pas correctement.
N’hésitez pas à me faire vos retour :)
https://zone.spip.org/trac/spip-zone/changeset/103791
Répondre à ce message
Pour précision,
cela ne perturbe qu’à partir d’une seconde vidéo en iframe.
Alain
Répondre à ce message
bonjour,
Est il prévu une astuce pour que le menu principale soit responssive avec une toogle ?
Hello,
Si tu utilises la dernière version du squelette Zoudantion, le menu principal utilise le toogle.
Si tu veux une rubrique en particulier, il y a un autre squelette dans le même genre
Du coup tu peux récupérer ce fichier et l’utiliser ou tu veux.
J’espère que c’est ce dont tu as besoin :)
Ok je regarderais par contre j’ai un soucis avec un slider, il faudrait mettre false à la place de true ligne 7264 de foundation.js
Sinon le slide tourne bien mais on peux pas le manipuler.
Heu ce que tu dis me semble très étrange.
Si tu dois modifier le fichier du core de Foundation, je pense que tu t’y prend mal. Que veux-tu modifier ?
Hello,
Sur le site http://www.scenescroisees.fr/ tu as un slide en page sommaire.
Si je mets à jour ton foundation je pourrais plus attraper les liens sauf si je modifie comme je te l’ai indiquer.
On peut échanger par email si tu veux que l’on cherche le problème.
Ton slideshow c’est Nivo.
Du coup, cela me semble plus être une imcopatibilité entre Foundation et Nivo.
Qu’est-ce que tu entends exactement par « Attraper » les liens ?
Salut,
Sur http://www.scenescroisees.fr/, je peux pas cliquer sur les images, sur un nouveau projet c’est la même chose.
Une idée ?
Tu as plusieurs erreurs JS dans la console. Elles viennent de foundation.js.
Je pense qu’il faudrait voir d’où cela vient : est-ce qu’en désactivant nivo slider les erreurs sont toujours présentes ?
Salut,
Non je n’ai plus les erreurs quand je désactive nivo.
Répondre à ce message
Tout d’abord, Merci pour ce travail qui doit prendre beaucoup de temps.
Pour ma part, je créé en premier une rubrique « Infos Générales » où je mets ce qui ne va pas ailleurs (Présentation du site, Mentions légales, etc.)
J’ai vu dans la configuration de Zoundation, que l’on pouvait indiquer les rubriques du sommaire que l’on souhaitait utiliser, ben moi, c’est l’inverse, je souhaiterais toutes les rubriques, surtout celles à venir que je ne connais pas encore, sauf la « rub1 » (infos générales) bien sur !!!
Pourquoi pas dans un ToDo à venir, ce serait un plus pour mon utilisation...
Amitiés spipiennes, Alain.
Répondre à ce message
Merci pour ce plugin !
Je me demande si il serait possible de pouvoir utiliser le système de grille de Foundation dans les articles coté privé, en ajoutant des raccourcis du type :
<col4></col4> <col8></col8>ou quelque chose dans le style.
Quelqu’un a déjà fait ça ?
Non, je n’ai même jamais envisagé d’utiliser des modèles pour faire cela directement dans des articles.
L’intérêt me semble assez limité, les modèles ne sont pas fait pour cela (il n’y a pas de balise fermante).
Si tu as ce genre de besoin, c’est qu’il faut revoir ta fonctionnalité, les articles SPIP n’ont pas pour vocation de gérer une structure HTML.
Répondre à ce message
Salut,
j’ai fait un site sur la base zoundation que tu as mise sur github et ça marche trés bien. Merci :)
Là je suis en train de faire le lien vers ma page facebook avec le plugin facebook.
Bon j’ai configuré le plugin avec l’id et la clé secrète de mon app et fait le lien vers mon compte. Tout ça en local sous easyPhp. Ensuite testé avec un petit texte en passant par publication > facebook. Le texte apparait bien sur ma page facebook.
Mais j’ai 2 petits soucis :
- Quand je veux publier un article sur facebook avec le bouton sur la gauche de l’article je reçois le message d’erreur : « Graph returned an error : Service temporarily unavailable ».
- Lorsque j’installe le plugin connecteur (nécessaire pour facebook) sur mon site distant plus rien ne répond. Ni la page privée ni la page publique. Si je recharge la page privée il me met qu’il y a une erreur sur la ligne 67 de connecteur_fonctions.php. Une fois le plugin supprimé avec ftp tout rentre dans l’ordre.
Alors j’ai mis le site chez un autre ébergeur et les 2 erreurs mentionnées ont disparu.
A mon avis ça doit être : pour la première que j’étais en local, pour la seconde c’est peut-être lié à la version de php (5.2.17 chez l’ancien hébergeur et 5.6.22 chez le nouveau). D’ailleurs la version que j’ai dans easyPhp est la 5.6.24. Je sais que c’est pas le bon endroit pour poster des commentaires sur ce plugin facebook mais comme il n’est pas sur ce site...
Hello,
Le plugin Facebook n’a rien a voir avec le plugin Foundation ou le squelette Zoundation :).
C’est encore un plugin en dev, donc il n’y a pas vraiment de page pour lui.
Pour signaler ce genre de problème, je te conseil d’envoyer un email à la liste SPIP-zone. Ce sera 1000 fois plus efficaces car il y a beaucoup de développeurs qui pourront prendre en charge le soucis.
Répondre à ce message
Bonjour,
Y aurait-il une possibilité d’activer le mode Flexbox (sur la version 6 ;-) ?
http://foundation.zurb.com/sites/docs/flexbox.html
Merci,
françois
... ou alors j’ai loupé quelque chose ...
Est-ce que quelqu’un utilise le Flex Grid de Foundation 6 ?
Merci,
françois
Bonjour François,
Les flex box sont encore des éléments expérimentaux.
Du coup, ce n’est pas la grille que j’ai mis par défaut dans Foundation.
Je te conseil plutôt de faire une custom build avec la flex grid et de surcharger la lib dans ton squelette.
Merci Phenix : j’utilise Zcore avec un squelette en plugin et placer la custom build dans un répertoire ./mon-squelette/lib/ fonctionne parfaitement ;-)
Je note effectivement que flex box est encore expérimental et je vais modérer son utilisation... ah on s’emballe, on s’emballe, ...
Au passage : identité extra est un outil intéressant https://contrib.spip.net/Identite-Extra?var_mode=calcul
Répondre à ce message
bonjour
documentation vraiment évasive.
entre les différentes versions de foundation/version du plugin, avec ou sans Z, arborescence, etc
pas de code de squelette simple pour exemple, un sommaire ou une page article.
difficile de commencer du bon pied.
merci néanmoins, il faut donc que je progresse...
sans parler de #ORBIT
Bonjour Philippe,
Pour commencer, je souhaiterai rappeler que mon travail est bénévole, et que la mise à jour de cette documentation, ainsi que la création/maintenance de ce plugin ce fait sur mon temps libre.
Alors oui, je le confesse, cette documentation est réduite au minimum et pas toujours très bien mise à jour. Mais elle existe.
Ensuite, la documention du framework Foundation est disponible en ligne et couvre la totalité des fonctionnalités du plugin.
Je n’ai documenté que les ajouts spécifiques à SPIP.
Il existe bien un squelette basé sur Foundation, mais son développement n’est pas encore arrivé à maturité, il n’est donc pas documenté.
Il peux cependant déjà servir d’exemple d’utilisation.
Répondre à ce message
Hello,
Idée lancée en l’air : intégrer aussi ça dans le plugin : http://zurb.com/playground/foundation-icon-fonts-3
Qu’on pourrait activer ou pas via une checkbox, puisque ça ne « demande » que l’inclusion d’un css pour que les icônes fonctionnent
Excellente idée !
J’ajoute sur ma ToDo :)
Voila, c’est intégré à la version 2.1.0 !
Bonjour,
J’ai bien cocher dans les options :
Ajouter les CSS pour les icones foundationMais faut il faire autre chose ? J’ai mis
<i class="fi-heart style3"></i>dans mon squelette, mais rien ne s’affiche.
Cdlt
Freed
Avec #INSERT_HEAD c’est parfait ;)
Répondre à ce message
Merci pour ce plugin :)
Petite quetion, le plugin bootstrap inclut des feuilles de styles bootstrap2spip pour utiliser les styles des polices de spip qui sont mieux travaillées, est-ce que le plugin foundation le fait aussi ?
Hello,
Non, je pars du principe que si tu installes Foundation, tu veux aussi utiliser les styles typographiques de Foundation : http://foundation.zurb.com/docs/components/typography.html.
Cependant, en utilisant la Gem Ruby, tu peux compiler une version de Foundation sans la typographie, et donc garder le comportement par défaut de SPIP.
J’espère que cela correspond à ce que tu recherches.
Salut, je viens de me rendre compte que j’avais oublié de valider la prévisualisation de ma réponse, du coup je recommence : merci, un peu tard :)
La réponse me convient parfaitement.
Raphaël
Répondre à ce message
Bonjour à tous,
Merci pour cette adaptation qui facilite le développement.
Dans quel fichier faut-il ajouter ses css personnalisés. Je pensais qu’un fichier perso.css das le repertoire css de squelette ferait l’affaire. Mais hélàs.
Hello,
Cela dépend du squelette que tu utilises, ce plugin ne fait que charger des éléments en plus via la balise #INSERT_HEAD_CSS.
Regarde ce qui est prévu dans inclure/head.html au niveau de fichier css.
Merci Phenix,
Il fallait créer un fichier perso.css dans le repertoire css effectivement. Ça marche nickel.
Répondre à ce message
Salut
Alors concernant foundation 5 et spip 3.1 (en dev), le mécanisme de surcharge n’est plus :
squelettes/foundation/foundation-5maissquelettes/lib/foundation-5.Voilà, donc peut-être ajouter une correction pour éviter de perdre 1h à chercher ;)
Hello,
Ce n’est pas lié à SPIP 3.1.
Depuis la version 2.0 du plugin, la surcharge ce fait via le dossier lib/.
Comme l’explique la note qui est placée en dessous l’image illustrant la surcharge :
J’avoue cependant qu’elle devrait ce trouver au dessus et être plus significative. Je vais modifier.
héhé ok, désolé j’avais pourtant lu mais j’avais pas relevé.
Cela étant entre le nom du plugin Foundation-4-spip qui utilise foundation 5 (entre autres) mais qui s’appelle foundation v2.3.15… Ca fait de la confusion de nombres surtout quand on démarre avec ce framework. Merci en tout cas et bravo pour le résultat.
Effectivement, je n’y avais jamais vraiment pensé. Autant le nom, pourquoi pas, autant je ne suis pas certain que le plugin doivent suivre la version de Foundation étant donné qu’il en supporte plusieurs et qu’il possède des fonctionnalité spécifique.
Peut être que je vais le renommer en « Foundation » tout simplement.
Répondre à ce message
Bonjour,
Tu as un site exemple ou peut voir le squelettes ou pas ?
Je suis entrain de le monter sur un spip 3.1 et je cherche à le mettre en place ;
Hello,
J’ai en effet quelques ressources :
Mon site perso, je viens de le mettre à jour, les sources sont sur GitHub :
https://github.com/phenix-factory/p.henix.be
Un autre site que j’ai fait pour une ASBL, il est moins à jour et utilise la syntaxe dépréciée :
https://github.com/phenix-factory/Veille-et-protege
Ce n’est pas forcément ce qui ce fait de plus complexe avec Foundation cependant, il y a moyen d’aller beaucoup plus loin.
N’hésite pas si tu as des questions :)
Ho, j’oubliais !
Je suis en train de bosser sur un squelettes Zcore pour Foundation.
https://github.com/phenix-factory/Zoundation
C’est pas encore complet mais il y a déjà quelques squelettes de la dist qui sont surcharger pour fonctionne avec Foundation.
Comme le squelettes des documents par exemple :
https://github.com/phenix-factory/Zoundation/blob/master/inclure/documents.html
Ou l’utilisation de la pagination (par défaut) dans le style de Foundation :
https://github.com/phenix-factory/Zoundation/blob/master/modeles/pagination.html
Mrerci pour le retour, sur la zone pour quand ? histoire voir le code sur un site ;)
Aucune idée, il n’est pas du tout prêt à être diffusé, j’y travail quand j’ai le temps.
Il sera sur la zone quand il sera « correcte ». Pour le moment c’est juste une bonne base.
Rien n’empêche de l’installer sur un SPIP pour tester :)
Je l’ai charger, cela va me donner de bonne piste pour avancé.
Salut,
Dans le fichier body du as 2 } ligne 4 ;)
Hello,
Oups, c’est corrigé :
https://github.com/phenix-factory/Zoundation/commit/d1a0894b3662671abf2edbf2e816c0c063247565
Répondre à ce message
Hello,
J’ai remarqué un truc avec #COLONNES, c’est que si on a d’autres class dans l’élément ou on s’en sert, il mange un espace devant lui.
par exemple
<div class="#COLONNES{12,large} bloc_radio">va ramener
<div class="large-12 columnsbloc_radio">Y’aurait moyen d’arranger ça svp ? parce que systématiquement ça me fait changer l’ordre des classes, je suis obligé d’appeler #COLONNES en dernier parmi mes classes
Hello,
Avec :
<div class="[(#COLONNES{12,large})] bloc_radio">Cela devrait fonctionner sans problème. Cela permet a SPIP de savoir quand traiter une chaine ou non.
Répondre à ce message
hello,
est ce que ce plugin intègre la « toute » derniere de foundation, càd la 5
Hello,
Oui, le plugin intègre Foundation 5, cela a été ajouté dans la version 1.6 :
http://zone.spip.org/trac/spip-zone/changeset/78781/_plugins_/foundation-4-spip/trunk
La seule version qui manque encore à l’appel, c’est la version 2. Mais mon petit doigt me dit qu’elle devrait arriver sous peu :)
Hello,
Merci pour ta réponse ! en installant le plugin j’ai effectivement vu qu’il y avait la version 5. Je me suis servi sur plusieurs projets de foundation et spip « à la mano » et franchement c’es cool.
Là je suis en train de me mettre à zpip, et le mieux serait de faire mes zpip avec foundation. J’ai donc installé zpip plus ton plugin, mais je n’arrive pas à faire fonctionner un simple orbit :http://www.domtomnews.com/v3/?var_mode=recalcul
J’ai bien mon theme qui est activé, foundation.min.js est bien appelé, les styles foundations sont bien là, et j’ai surchargé jquery dans le thème pour appeler en partie publique la bonne version de jquery (qui est en fait une copie du jquery du foundation 5, à savoir la 2.0.3) et pourtant mon orbit ne tourne pas. ça te dit quelque chose ce genre de truc ?
Hello,
J’aurai d’abord tenté de la faire sans surcharger jQuery, car tu as des erreurs JavaScript sur ta page.
Si le JavaScript de foundation 5 n’est pas compatible avec la version de jQuery de SPIP, cela va poser un problème.
Dis-moi ce que cela donne.
Alors ça marche toujours pas mais j’avance. L’erreur de base vient d’un bug de foundation, qui sera corigé dans la 5.0.3 (http://stackoverflow.com/questions/20151896/foundation-5-possible-bug-uncaught-typeerror-layer-must-be-a-document-node-fo)
J’ai récupéré le bon code sur github et c’est déjà en place.
En surchargeant jquery je n’ai plus d’erreur mais toujours pas orbit T-T je continue à chercher !
et bien sur en foundation 4 ça marche sans souci !
Bonjour,
Juste pour confirmer que de mon côté, orbit fonctionne avec Foundation 5.0 + jquery 1.7.x de SPIP. D’ailleurs dans l’ensemble, les plugins javascript de foundation 5 fonctionnent plutôt correctement avec le jquery de SPIP, à quelques petits détails prêt.
Après je n’ai pas regardé en détail comment le plugin s’y prend, est-ce que les scripts Foundation sont chargés dans l’ordre et aux endroits indiqués ici : http://foundation.zurb.com/docs/javascript.html ?
Par exemple d’après mes essais, si le script qui initialise Foundation n’est pas placé en fin de document, ça occasionne pleins de problèmes.
J’utilise les balises #INSERT_HEAD et #INSERT_HEAD_CSS.
Voilà une bonne piste, le plugin charge le JavaScript de foundation dans le head.
Je ne vois pas comment réaliser cela automatiquement avec le plugin, pour le moment, une idée serait de décocher l’option JavaScript du plugin pour le charger à la main avant
D’après leur indication, il faudrait charger le script
foundation.min.jssuivi du script d’initialisation à la fin, juste avant le tag fermant</body>. Mais bon, il n’y a pas de pipeline spécifique pour ça.Le compromis que je fais consiste à couper la poire en 2 :
- Charger le script
foundation.min.jsdans le head via la pipelineinsert_head, comme c’est le cas actuellement.- Placer en revanche le script d’initialisation à la fin du document via la pipeline
affichage_final. Par ex. :J’ai réussi à faire fonctionner orbit, sans avoir a tout mettre avant le
Répondre à ce message
J’utilise foundation mais à la main pour le moment.
Je préfère prendre ce qui’ m’intérèsse et le mixer à ma sauce, car dans l’ensemble je trouve les css et javascript de bootstrap et foundation trop lourd.
Mais j’ai peux être tort. je vasi regarder de plus prêt.
Pour votre souci avec la v5 regarder ici peux être https://github.com/zurb/foundation/pull/3668#issuecomment-29912522 moi je met aussi foundation.min.js dans le body en fin de page. Sinon cela ne marche pas chez moi.
Avec le mécanisme de surcharge, c’est très facile de continuer a faire cela.
Personnellement, je dev avec l’ensemble des fonctions de Foundation activé, puis je une version avec seulement ce que j’utilise.
Merci, je vais voir ce que je peux faire avec ça
Répondre à ce message
Salut,
Cela me semble bine intéressant ! Aurit tu un site de démo ?
Hello,
Bien sur, même si ce ne sont surement pas les meilleur exemple d’utilisation.
La page de démo de Foundation mérite aussi un coup d’oeil.
M’as l’air vraiment sympa.
Merci :)
PS : la page de démo de fondation ne montre pas le plugin, mais fondation ;)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
