Gravatar ?
Le site gravatar.com propose un service d’avatar unifié. Vous vous inscrivez avec votre adresse de courrier électronique, et vous téléchargez une image à utiliser comme avatar lié à cette adresse.
Votre avatar sera alors disponible sur tous les sites utilisant le service de Gravatar, à condition de leur fournir votre adresse courriel. Vous pouvez créer autant de Gravatar que vous possédez d’adresses courriel.
Le plugin utilise le site SPIP comme proxy pour éviter de fliquer les internautes en envoyant des informations de connexion à Gravatar.
Installation classique
Comme tout plugin, il suffit de suivre les procédures manuelles ou automatiques standard. Il s’agit de mettre le contenu du zip dans votre répertoire plugins/.
Affichage dans l’espace privé
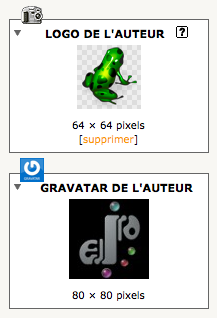
Dès que le plugin est activé, il modifie l’affichage de la colonne gauche de la page d’édition des auteurs possèdant un gravatar, en ajoutant, sous le bloc habituel de son logo, un second bloc affichant son gravatar, comme l’illustre l’image ci-dessous.

Utilisation par le webmestre
Le plugin propose plusieurs méthodes pour afficher des avatars :
- la balise étendue
#LOGO_AUTEUR - la balise
#GRAVATAR - le modèle
#MODELE{gravatar} - et le filtre
|gravatar
C’est la méthode privilégiée pour utiliser le plugin Gravatar dans le code des squelettes. Le plugin étend la balise #LOGO_AUTEUR afin que celle-ci renvoie le gravatar associé à l’email, si l’auteur n’a pas déjà un logo dans SPIP.
Mieux, vous pouvez utiliser la balise #LOGO_AUTEUR dans les forums et pétitions. Elle utilisera alors les informations de l’auteur si elles sont connues, et à défaut l’email de la personne ayant envoyé le message.
#LOGO_AUTEUR affiche par défaut le type de gravatar configuré sur la page cfg du plugin si il n’y a pas de gravatar de défini pour l’email recherché ni de logo.
Vous pouvez ainsi substituer votre image par défaut en écrivant dans votre squelette
[(#LOGO_AUTEUR||sinon{#CHEMIN{gravatar.png}})]Cette balise renvoie uniquement le gravatar associé à une adresse courriel. Elle permet donc de pallier à l’existence d’un logo et de toujours forcer le gravatar au détriment du logo de l’auteur. Cette balise possède trois arguments :
- l’adresse email
- la taille de l’image à afficher (facultatif, 80 pixels par défaut)
- l’image par défaut si aucune vignette n’est récupérée (facultatif)
On peut s’en servir ainsi :
[(#GRAVATAR|balise_img)]Le modèle #MODELE{gravatar} fonctionne comme la balise
#LOGO_AUTEUR ci-dessus, et la complète, en affichant le logo de l’auteur s’il est présent, sinon le gravatar associé à l’adresse courriel, sinon un avatar par défaut (gravatar.png), en vignette carrée de 60 pixels de côté [1]. Ce modèle est également microformaté pour pouvoir être utilisé tel quel dans une hCard personnelle.
Ce modèle peut être utilisé à la fois dans et hors d’une boucle AUTEURS. Par exemple, dans les commentaires, pour afficher la trombine de chaque commentateur, qu’il soit identifié dans SPIP ou inconnu, on emploiera le modèle ainsi :
[(#MODELE{gravatar}{email=#EMAIL})]L’avantage du modèle est d’abord qu’il affiche toujours quelque chose, de façon formatée et donc homogène, mais aussi qu’il facilite une ré-utilisation des avatars en plusieurs endroits du site (trombinoscope, profil, hCard, commentaires, informations de session, etc.). Il est alors possible de réduire la vignette au cas par cas, en spécifiant la dimension voulue via le filtre |image_reduire{32}.
Ce filtre retourne le chemin complet dans le cache du gravatar correspondant à l’adresse courriel fournie en argument.
Exemple d’utilisation, l’adresse courriel peut être issue d’une boucle ou pas :
<BOUCLE_gravatar(AUTEUR)>
<img src="[(#EMAIL|gravatar)]" alt="[(#NOM)]"[ title="(#NOM)"] />
</BOUCLE_gravatar>
ou
<img src="[(#VAL{robert@inconnu.net}|gravatar)]" alt="Robert" title="Robert"] />Gravatar par défaut
Si une adresse email n’a pas de gravatar associée, la balise #GRAVATAR peut renvoyer une image par défaut.
Pour cela, il faut installer le plugin CFG puis se rendre dans la page de config du plugin.
Plusieurs gravatars par défaut sont proposés :
- rien
- une image
- un gravatar calculée selon l’adresse électronique.
Taille maximale des gravatars
Par défaut, le plugin récupère les gravatars en 80*80 px maximum. En conséquence, le réglage dans le formulaire de configuration ne devrait pas dépasser cette taille. En général, c’est suffisant, d’autant plus que les utilisateurs les postent rarement en une taille supérieure.
Toutefois, dans le cas où on souhaiterait récupérer une taille supérieure, il faut rédefinir la constante _TAILLE_MAX_GRAVATAR dans le fichier mes_options.php. Par exemple pour une taille de 100 px :
define('_TAILLE_MAX_GRAVATAR',100);Si on redéfinit cette constante, il est nécessaire de vider le dossier local/cache-gravatar.


Discussions par date d’activité
29 discussions
Il ne fonctionne plus avec la dernière version ? Ou le nouveau squelette de Contrib ne l’utilise plus ?
Répondre à ce message
Une intégration avec libreavatar est prévue ?
Répondre à ce message
Si on désactive gravatar, fô pas oublier de vider le cache sinon les javascripts ne fonctionne plus.
En tout cas pour moi avec zoundation.
A part ça je trouve exsssselent !
Merci
ps - y a aussi : avatars.adorable.io/#demo qui est cool
Répondre à ce message
Hello, si je passe ma page au validateur avec ce plu gin activé, j’ai une erreur 404 pour un fichier Google. Si je désactive le pluton, je n’ai plus d’erreur au validateur w3 mobile.
https://validator.w3.org/mobile-alpha/
url en erreur dans mon code :
https://www.gstatic.com/chrome/profile_avatars/NothingToDownload
Répondre à ce message
Désolé seul un de mes deux messages est passé : le plu gin provoque une 404 avec un appel gstatic https://www.gstatic.com/chrome/profile_avatars/NothingToDownload
l’erreur est aussi sur contrib, cf :
https://validator.w3.org/mobile-alpha/?url=contrib.spip.net&profile=default
Il y a peut-être une erreur liée au plugin, mais l’URL indiquée par le validateur n’existe pas sur la page, il y a un truc pas clair. Je pense que cette URL est générée par le navigateur Chrome utilisé par le validateur.
Répondre à ce message
Et je viens de voir qu’il y a la même erreur sur contrib :)
Répondre à ce message
Ce plugin n’est plus compatible SPIP 2.x
le fichier de configuration suivant :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/gravatar/prive/squelettes/contenu/configurer_gravatar.html
utilise un filtre SPIP 3.0 |sinon_interdire_acces
J’ajoute que si on fake en ajoutant le filtre manquant, le formulaire ne valide aucune configuration...
J’utilise SPIP 2.1.25 mais sans CFG... Qui devrait être obligatoire en fait...
Hello,
bien vu, la compatibilité SPIP 2.x est (en principe) retablie par http://zone.spip.org/trac/spip-zone/changeset/81270
Pour que le formulaire de configuration fonctionne avec SPIP 2.x, il faut utiliser CFG ou Bonux (l’un et l’autre fonctionnent, et aucun n’est imposé, donc pas de necessite… c’est un peu bancal je te l’accorde).
Merci copain !
Répondre à ce message
Gravatar est racheté par Automattic, la société qui gère wordpress.com
La phrase invitant à utiliser Gravatar, dans les formulaires de forum, « Pour afficher votre trombine avec votre message, enregistrez-la d’abord sur gravatar.com (gratuit et indolore)… », peut être supprimée.
Pour l’instant, ça reste gratuit (et premium...) en plus d’être plus rapide :-) Reste à espérer que les changement (ou évolution) d’API vont être pertinents et ne pas servir que (ou privilégier) Wordpress... :-/
Répondre à ce message
Bonjour,
J’ai une erreur bizarre avec le plugin Gravatar, je suis en SPIP 2.1.20 chez OVH :
— - DEBUT ---
Fatal error : Cannot redeclare calcule_logo_ou_gravatar() (previously declared in /homez.640/fondssai/www/plugins/auto/gravatar/gravatar_fonctions.php:26) in /homez.640/fondssai/www/plugins/auto/gravatar/inc/gravatar.php on line 38
— - FIN ---
Il y a une image comme logo.
Honnêtement ça ne me dit pas grand chose !
Merci de vos lumières...
Philippe G.
A noter que ça ne joue que sur l’interface privée, pas l’interface publique.
Un dessin vaut mieux que 100 000 mots, voici une copie d’écran quand je veux éditer un auteur.
Je me permets de continuer à poser la question , le « phénomène » continuant...
Supprime complètement le plugin et recharge-le ; dans sa version actuelle il n’y a *pas* de fichier inc/gravatar.php
Effectivement. Merci ! :-)
Répondre à ce message
j’ai besoin de faire apparaitre des petits gravatars crées à partir de l’email pour différencier les différents interlocuteurss du forum,
dois-je,
pour mettre la formule :[(#MODELEgravataremail=#EMAIL)], 1. créer un répertoire « modeles »dans le répertoire « squelettes » ?
2. faut-il ensuite recopier dans ce repertoire le contenu du fichier « auteurs » trouvé ds squelttes-dist/modeles ?
Ensuite coller la formule ?
Mais à quel endroit ?
Excusez-moi de cette question, je n’ai encore jamais touché au code
Merci d’avance
J’ai un peu avancé seule entre temps : je suis sous spip 3.0.5, sarkaspip 3.2.. J’ai installé gravatar et cfg. J’ai recopié inc-forum placé ds squelettes/html.
Ou sont les commentaires dont parle le mode d’emploi au paragraphe « Le modèle #MODELEgravatar » ?
En d’autres termes, où dois-je placer : [(#MODELEgravataremail=#EMAIL)] ?
j’ai l’impression que les modes d’emploi sont faits pour les gens qui connaissent déjà tout, ou du moins qui manipulent le code. Pourtant je crois que ce plugin, très intéressant pour un forum, n’offre pas vraiment de difficulté de mise en place et pourrait être employé par des utilisateurs basiques de Spip pour peu que l’aide soit assez explicite.
Ou alors on pourrait imaginer un endroit où seraient regroupées des aides pas à pas (pour ne pas allonger l’aide rapide), qqchose comme steph en Bretagne dont le site s’est malheureusement arrêté.
Je me propose d’ailleurs pour de la rédaction d’aide de spip pour éviter à d’autres les galères que j’aurais pu éviter.
Un dessin vaut mieux que 100 000 mots, voici une copie d’écran quand je veux éditer un auteur.
Désolé, le message ci-dessus est mal placé, honte sur moi...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
