Ce script jQuery permet de transformer les attributs title d’éléments HTML (comme les liens, les abréviations...) en infobulles stylisables et réactives.
Configuration du plugin
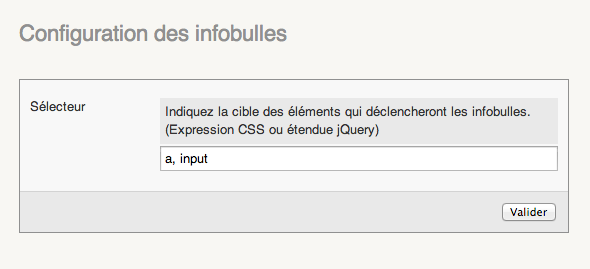
Sa configuration est relativement simple, il est simplement demandé de remplir l’input correspondant au sélecteur CSS sur lequel appliquer les infobulles.
Dans l’image ci-dessous, on les applique à tous les liens et champs de formulaires de type input.

Usage manuel
Vous n’êtes pas obligé de configurer ce plugin. Vous pouvez l’utiliser manuellement dans vos sites en appelant les fonctions javascript désirées.
Par exemple, dans le site „Traduire SPIP”, le code suivant active les tooltips.
var crayons_textarea = function(){
jQuery('.crayon-html textarea').tooltip({
showURL: false
});
}
(function($) {
$('.bilan a, .bilan abbr, .bilan tr, .bilan td, .bilan .graph, textarea').tooltip({
showURL: false
});
onAjaxLoad(crayons_textarea);
})(jQuery);Exemple d’utilisation
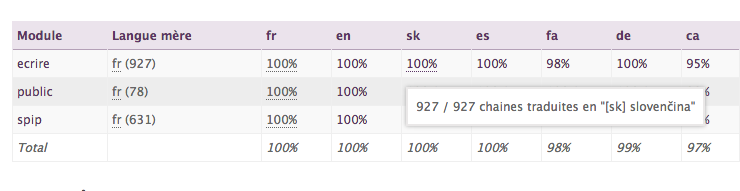
Ce plugin est activé sur le site „Traduire SPIP” notamment sur sa page „Bilan”.



Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Commentaren opvolgen: |
|
