C’est quoi ce truc ?
oEmbed est un protocole ouvert qui permet d’insérer le contenu d’une page web dans une autre page. Le contenu inséré peut être de plusieurs types : photo, vidéo, URL ou extrait HTML.
L’échange d’information a lieu entre un site client et un site serveur. Par exemple, le site client peut afficher une représentation d’une page web telle qu’une image ou une vidéo. Le serveur doit disposer d’un service utilisant l’API oEmbed pour permettre aux clients de récupérer les informations de la représentation à afficher.
Comment ça marche ?
Du côté client, l’utilisation du plugin est simple. Par défaut le plugin transforme automatiquement :
- les URL entre
<et>n’importe où dans le texte :<https://www.flickr.com/photos/romytetue/4651342894/> - les URL toutes seules dans un paragraphe : deux retours à la ligne, URL, puis deux retours à la ligne.
Si le site vers lequel pointe l’URL implémente l’API oEmbed, celle-ci est complétée par un extrait du contenu fourni par le site. Par exemple, si on insère l’URL suivante dans le texte d’un article :
https://www.flickr.com/photos/romytetue/4651342894/
Celle-ci sera automatiquement remplacée par le contenu suivant :
Avec SPIP 3, le plugin insère aussi ces traitements dans le formulaire d’ajout de documents de SPIP (dans la partie documents distants). Il suffit d’ajouter un document distant dont l’URL est celle de la page où se trouve le contenu à récupérer. Voir la vidéo ci-dessous pour une petite démonstration.
https://medias.spip.net/medias/r-d/plugins-26/multimedia/article/demo-du-plugin-oembed
Une fois le document ajouté, vous pouvez l’insérer dans le contenu de votre article comme n’importe quel document.
- si le document est une image, vous pouvez l’insérer avec le raccourci
<imgXX> - si le document est une vidéo, vous pouvez l’insérer avec le raccourci
<embXX>
Et je peux faire ça avec n’importe quel site ?
Non, pour des raisons de sécurité le plugin utilise une liste blanche de sites autorisées. Par défaut, cette liste contient les sites suivants : youtube, blip.tv, vimeo, dailymotion, flickr, soundcloud, slideshare, yfrog, instagram, rdio, huffduffer, nfb, dotsub, clikthrough, kinomap, photobucket, smugmug, meetup, wordpress, blogs.cnn, techcrunch, my.opera, viddler et collegehumor (consulter la liste complète).
Pour ajouter un nouveau site serveur (ou provider) à la liste blanche il vous faudra deux informations :
- scheme : schéma d’URL correspondant au site (vous pouvez utiliser * comme wildcard)
- endpoint : URL à laquelle le service oEmbed du site est disponible
Par exemple, pour ajouter le site deviantART à la liste blanche il suffit d’ajouter un provider avec les paramètres suivants :
- scheme : http://*.deviantart.com/art/*
- endpoint : http://backend.deviantart.com/oembed
L’ajout peut se faire à l’aide du pipeline oembed_lister_providers ou en personnalisant le contenu de la variable globale $GLOBALS['oembed_providers'].
Par exemple, dans un plugin de préfixe monplugin en déclarant le pipeline suivant dans plugins/monplugin/monplugins_pipelines.php :
function monplugin_oembed_lister_providers($providers){
$providers['http://*.deviantart.com/art/*'] = 'http://backend.deviantart.com/oembed';
return $providers;
}Ou sans utiliser de plugin, directement dans votre fichier config/mes_options.php :
$GLOBALS['oembed_providers'] = array(
'http://*.deviantart.com/art/*' => 'http://backend.deviantart.com/oembed',
);Voici une liste non exhaustive de providers supplémentaires au format JSON.
Traitements automatiques
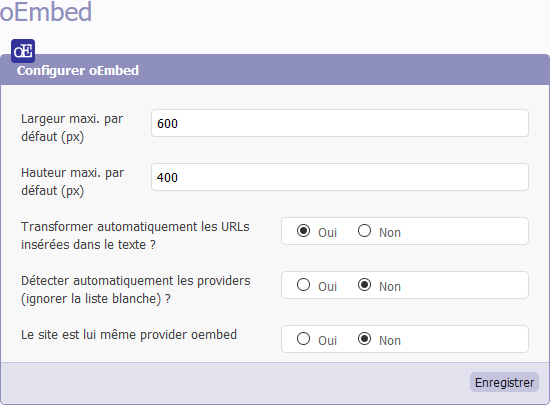
La page de configuration vous permet aussi de paramétrer les automatismes du plugin :
- largeur/hauteur par défaut des blocs d’embed
- activer/désactiver la transformation automatique des URLs dans le texte : cela concerne les URLs toutes seules dans un paragraphes, car les URLs entre
<et>seront toujours converties ; - activer/désactiver la détection automatique des providers sans tenir compte de la liste blanche (attention aux failles XSS).
- désactiver l’insertion des entêtes qui déclarent le site comme provider

Youtube
Pour les vidéos issues de Youtube, le plugin ajoute automatiquement deux options :
- pour ne pas lister les vidéos liées en fin de lecture
- les vidéos sont intégrées depuis le nom de domaine youtube-nocookies.com pour ne pas déposer de cookies supplémentaires à l’internaute (respect de la vie privée).
Fonctions de post-traitement
Il est possible de déclarer des fonctions de post-traitement qui agiront sur les données renvoyées par le site source (ou provider). Le nommage de ces fonctions suit la convention suivante oembed_posttraite_{$provider_name}_$type[_dist] afin de permettre de déclarer un post-traitement en fonction de la source de données.
Par exemple, le plugin fournit une fonction de post-traitement pour soundcloud :
function oembed_input_posttraite_soundcloud_rich_dist($data){
$data['media'] = 'sound';
$data['html'] = preg_replace(",width=['\"][0-9]+['\"],i",'width="100%"',$data['html']);
if (!isset($data['thumbnail_url'])){
$data['thumbnail_url'] = find_in_path("oembed/input/vignettes/soundcloud.png");
}
return $data;
}Cette fonction définit que le contenu renvoyé est du son, puis elle modifie la largeur du lecteur audio, et pour finir elle définit une vignette par défaut si celle-ci n’est pas présente.
Côté serveur
Le plugin ajoute des liens de déclaration oEmbed dans l’entête des pages du site. Ces liens permettent aux autres sites de découvrir que votre site est « compatible » oEmbed et qu’il peut donc être utilisé en tant que fournisseur de contenu (ou provider).
Les paramètres à fournir pour permettre à un autre site d’ajouter le votre à sa liste blanche de providers sont les suivants :
- scheme : http://urldevotresite.net/*
- endpoint : http://urldevotresite.net/oembed.api/
Pour que l’adresse du service fonctionne il faut avoir activé le fichier .htaccess fourni par défaut dans SPIP.
Le contenu renvoyé lors d’une requête oembed est généré par les squelettes situés dans le répertoire spip-contrib-extensions/oembed/oembed/output/modeles. Ces squelettes sont personnalisables, vous pouvez y insérer des boucles et balises afin de renvoyer le code d’embed d’un document audio/vidéo, une image tirée du portfolio d’un article, etc.
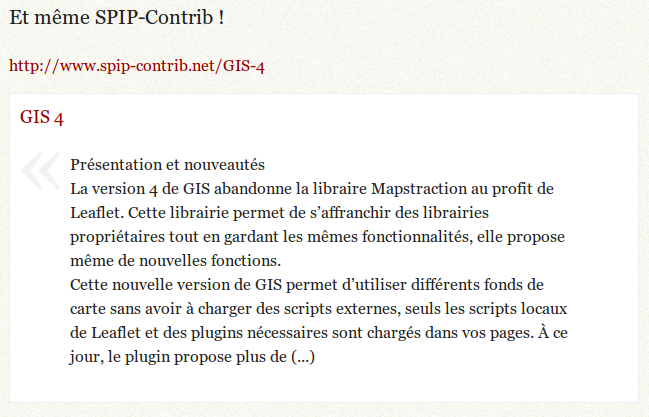
Par exemple, pour une requête depuis l’URL GIS 4 le contenu renvoyé est le suivant :
{
"version": "1.0",
"type": "rich",
"provider_name": "SPIP-Contrib",
"provider_url": "http://contrib.spip.net",
"title": "GIS 4",
"author_name": "b_b",
"width": "480",
"height": "295",
"url": "[->4189]",
"html": "<h4 class='title'><a href='http://contrib.spip.net/GIS-4'>GIS 4</a></h4><blockquote class='spip'>\n<p>Présentation et nouveautés <br class='autobr' />\nLa version 4 de GIS abandonne la libraire Mapstraction au profit de Leaflet. Cette librairie permet de s’affranchir des librairies propriétaires tout en gardant les mêmes fonctionnalités, elle propose même de nouvelles fonctions.<br class='autobr' />\nCette nouvelle version de GIS permet d’utiliser différents fonds de carte sans avoir à charger des scripts externes, seuls les scripts locaux de Leaflet et des plugins nécessaires sont chargés dans vos pages. À ce jour, le plugin propose plus de&amp;amp;amp;nbsp;(...)</p>\n</blockquote>\n"
}
Et voici ce que donne l’affichage depuis le site SPIP client :



Discussions par date d’activité
67 discussions
Taille des vignettes
Quand une vidéo est affichée « plein pot » dans une mise en page grande largeur, la vignette insérée en background-image avec la propriété cover devient assez vite dégradée en terme de qualité. Sur les essais que j’ai faits, l’image qui est récupérée par Oembed fait 480x360px. Y a-t-il un moyen de choisir/contrôler la taille des vignettes afin d’avoir un visuel de qualité ?
En 1 mot : ce n’est pas prévu par le protocole oEmbed.
Donc éventuellement, sur certains providers, en cherchant dans leurs méandres techniques si on peut retrouver une vignette de meilleure résolution via une requete http supplémentaire, c’est peut-être faisable ?
Il faudra alors accepter que ça prenne plus de temps, que ça casse dans le temps en fonction des changements d’api sur les providers concernés (et donc toujours être capable d’utiliser la vignette par défaut si on arrive pas à avoir une vignette de meilleure résolution).
OK, compris.
Concernant les videos YT, l’API propose des tailles de vignettes allant quasi systématiquement 640x480 et également très souvent 1280x720. Certes, c’est susceptible de changer, mais ça a l’air d’être en place de manière assez stable depuis pas mal de temps.
https://i.ytimg.com/vi/ID_de_la_video/default(mqdefault/hqdefault/sddefault/maxresdefault).jpg
Pour des vidéos affichées plein écran, c’est beaucoup agréable/accrocheur (ou - pour pour le dire différent - une image 480x360 étirée exagérément conduit à un résultat pénalisant).
Je ne sais pas ce qu’il en est pour les autres providers
Juste une remarque, à ce sujet, je ne pense pas que ça soit une bonne idée pour les perfs et la planète si on se met à balancer de la vignette en 1280px par défaut alors que l’image ne sera pas affichée à plus de 640px de large dans la plupart des cas...
> un résultat pénalisant
Pénalisant pour quoi ? Le call to action ? ^^
Oui, d’accord pour la planète. 640x480 peut constituer un bon compromis, pourquoi pas.
Quand je dis « pénalisant », c’est côté esthétique qui va de pair avec la qualité ressentie par le visiteur. J’ai un client qui dispose d’un site qui s’intéresse à des itinéraires techniques agricoles écologiquement innovants. Le contenu est riche et technique (2500 articles, 6000 documents dont 800 vidéos) Pour le moment, j’utilise le plugin videos, ça fonctionne bien et les visuels des vidéos sont propres et sont bien en phase avec le contenu.
Pour différentes raisons (essentiellement parce que la récupération des vignettes YT connaît parfois qqs échecs), je regarde si il seraait intéressant de changer de fusil d’épaule et utiliser oembed qui parait plus robuste, mais, là, c’est vrai que cette petite taille de vignette (et donc la qualité du visuel affiché) pénalise le ressenti que l’on a en visualisant la page. Bref, ça fait moins propre, moins « pro ». C’est ça qui est pénalisant.
Je déterre ce post un peu vieux...
Je gère le site d’un festival de rue, et je butte de nouveau sur ce même os : les vignettes retenues en background étant de petite taille (ou disons, pas grandes !), sur un grand écran, la pixellisation est vraiment visible et la vignette donne une mauvaise image (c’est le cas de le dire dans le cas de propositions artistiques) au contenu...
Il y a une vraie différence de rendu entre hddefault et maxresdefaut proposés par youtube.
Donc, oui, il me semble que c’est gênant de ne pas avoir une image de qualité en background...
Répondre à ce message
Bonjour
Je ne trouve pas comment utiliser oEmbed à partir d’un squelette, dans une boucle DOCUMENTS :
Dans un article :
https://monliendistant.htmlfonctionne très bien
Dans un squelette, j’ai testé plusieurs déclinaisons de :
[(#MODELE{oembed, id_document=#ID_DOCUMENT})]Dans une boucle DOCUMENTS, sans succès. Y compris en variant le passage de paramètres (url à la place de id), et le modèle utilisé (oembed_video pour moi).
Je dois donc m’y prendre mal.
Les liens distants sont stockés sous la forme de fichiers .html dans le répertoire IMG/distant :
<iframe width="600" height="338" src="https://monliendistant.html ?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Peut être une piste de ce côté ?
Merci
Hum... on se sent bête, des fois...
Il fallait simplement utiliser le modèle emb :
[(#MODELE{emb, id_document=#ENV{id_document}})]Désolé pour le bruit
Répondre à ce message
Est-il possible de supprimer les logos de l’imprimante et de téléchargement à droite.
Merci
Ces icones n’ont rien à voir avec le plugin oembed.
Répondre à ce message
Bonjour,
Sur un site on me demande de pouvoir ajouter des « short » videos Youtube comme documents.
C’est sous la forme https://www.youtube.com/shorts/xzxxx
mais cela retourne une page de type html comme document.
A votre avis est-ce qu’il y a moyen de faire autrement qu’avec une iframe ?
Merci
dd
Après lecture rapide ça peut se faire simplement en ajoutant l’url
http://*.youtube.com/shorts*dans la liste des providers ici https://git.spip.net/spip-contrib-extensions/oembed/src/branch/master/inc/oembed.php#L27Tu peux créer un ticket ici https://git.spip.net/spip-contrib-extensions/oembed/issues pour qu’on s’y colle ou mieux directement une PR ?
Ticket créé !
https://git.spip.net/spip-contrib-extensions/oembed/issues/54
Répondre à ce message
Salut,
la fonction
oembed_safe_thumbnail(voir ici) qui génère l’image de fond du player limite à 1200px la taille de l’image générée. Or, dans mon cas, il me faudrait plus grand.Y a t’il un moyen de surcharger cette taille ? Ou alors il faut surcharger la fonction ?
Si surcharge de la fonction , comment faire ? (je n’ai pas trouvé comment surcharger un fonction « non dist ».
Tu as de la chance le sujet est en question dans ce ticket https://git.spip.net/spip-contrib-extensions/oembed/issues/43 ;)
J’ai l’impression que ça n’est pas tout à fait le même problème : dans mon cas, c’est la taille max des vignettes qui est en dur dans
oembed_safe_thumbnail(voir https://git.spip.net/spip-contrib-extensions/oembed/src/branch/master/oembed_fonctions.php#L172 )Donc, même si je fournis (manuellement via la vignette du document) une vignette suffisamment grande pour mon affichage (ex 1400px de large), elle est forcément réduite à 1200px peu importe les réglages dans la page de config et quelque soit le provider.
Ha oui peut-être, dans ce cas je t’invite à créer un ticket dédié à ta demande d’évolution :)
Done https://git.spip.net/spip-contrib-extensions/oembed/issues/44 :)
Répondre à ce message
Bonjour,
Pour les vidéos YouTube est-il possible, à la fin de la vidéo de limité la suggestion de nouvelles vidéos à celle de la chaine de la vidéo insérée ?
Merci d’avance,
Cordialement,
Hervé
Je ne crois pas, mais il faudrait fouiller dans l’API youtube pour en être certain.
Répondre à ce message
Bonjour,
Le plugin ne fonctionne plus sous SPIP 4.1.1
Oui, il sera bientôt marqué comme compatible avec cette version de SPIP, en attendant tu peux faire ce que qui est recommandé dans les X articles de blog.spip.net le concernant, cf « Tester les plugins » :
https://blog.spip.net/Sortie-de-SPIP-4-1-0-parce-que-PHP-8-1-le-vaut-bien.html
Top, merci.
Cela fonctionne : https://www.chessnaute.com/3eme-grand-prix-fide-de-berlin-2022.html
Répondre à ce message
Bonjour,
J’ai posé une question concernant Médiacad utilisé par plusieurs académies ici : https://discuter.spip.net/t/spip-oembed-et-mediacad/159438
(je le poste ici pour que si quelqu’un fait comme moi (cherche mediacad ici), il trouve la suite la suite là-bas).
Répondre à ce message
Bonjour,
Une question généraliste, y-a-t-il des contraintes spécifiques au niveau serveur pour que cela fonctionne ?
Sur 2 sites différents, un chez O2Switch et un sur un serveur Debian 10 que je gère, la vidéo intégrée avec Oembed de la même façon dans les 2 sites, (au début je voulais intégrer 2 vidéos différentes là maintenant je teste avec la même vidéo), ça marche sur mon serveur et ça marche pas sur O2Switch (rien n’apparait dans la page, je n’ai qu’un figure/figure)... J’en viens à penser que c’est au niveau de O2S qu’il manque un truc, d’ou ma question. J’ai aussi croisé le test et la vidéo que je voulais mettre chez O2S apparait bien si intégrée dans le second site, tout pointe vers le serveur ...
Merci d’avance
Pierre
Non il n’y a pas de contrainte particulière, et comme je ne sais pas sur quel service est hébergé la vidéo en question je vais faire une réponse générale :
* parfois certains providers « bloquent » certaines IPs pour cause d’abus
* parfois on a des soucis de route sur certains providers (par exemple pendant un temps youtube ne répondait pas correctement si on l’interrogeait via une IPv6, ce qu’on a du fixer dans le plugin en faisant une requete qui demande explicitement de passer par une IPv4)
Bref, on ne maitrise pas tout ce que fait le provider, et donc il peut y avoir des cas de blocage à investiguer au cas par cas...
Bonjour,
Ok, merci pour ces premières infos. Il s’agit de Vimeo dans ce cas. Effectivement je vais donc essayer d’investiguer un peu plus loin, contacter O2S, faire un essai depuis un autre site O2S (puisque chaque offre unique de O2S a une IP différente) ... ou migrer ce site sur un serveur dont j’ai la maîtrise :-)
Encore merci !
Pierre.
Répondre à ce message
Bonjour,
Suite au passage en SPIP 4 les vidéos ne s’affichent plus, il ne reste que les liens
Exemple ici en bas d’article https://www.chessnaute.com/fin-de-partie.html
Aucun problème sous SPIP 4 avec une version à jour du plugin oEmbed https://plugins.spip.net/oembed, y compris avec le lien vers la vidéo de ta page d’exemple
Arghhh, le plugin est pourtant à jour
Cela dit je viens de trouver un bug qui n’était pas lié à SPIP 4 mais à mon dernier patch sur les connexions ssl. J’ai envoyé un correctif dans la version 2.3.7
TOP avec la 2.3.8 c’est reparti... merci
Top la version 2.3.8 corrige le problème.. merci
Répondre à ce message
Bonjour,
Sur ce site, SPIP 3.2.11, avec oEmbed (tout à jour via git, donc en 3.2.11 future 3.2.12)
Ni le lien vers la vidéo Youtube, ni ni n’affichent la vidéo.
Visible sur https://www.mairie-lalandelle.fr/BON-VOISINAGE-brulage-des-dechets.html
J’ai vidé le cache sans succès.
La version 2.3.7 corrige le problème, merci.
Répondre à ce message
Bonjour,
j’utilise le plugin pour intégrer des videos distantes youtube,
tout fonctionne bien, sauf que j’ai l’erreur suivante :
1 Erreur(s) dans le squelette / Aucun squelette modeles/ n’est disponible... plugins-dist/medias/modeles/emb.html /
pourtant le modele emb.html est bien là.
Salut, quelle version de SPIP utilises-tu ? Le plugin oembed est-il bien à jour, quelle version ?
Désolée b_b,
je n’avais pas vu ta réponse...à l’époque, c’est résolu depuis ;)
Laëta
Répondre à ce message
Bonjour,
peut on supprimer le cadre blanc autour de la vidéo, et surtout le titre et le lien vers la chiane ?
Oui c’est simple à faire avec quelques lignes de CSS ;)
Effectivement, je vais cacher ça en CSS. Mais pour les liens, ca sera pas très propre niveau code, mais tan pis ^^,
Sinon tu peux surcharger le modèle https://git.spip.net/spip-contrib-extensions/oembed/src/branch/master/modeles/oembed_video.html mais ça sera plus lourd à maintenir de ton côté.
Répondre à ce message
bonjour,
si je veux intégrer un document html sur internet. oembed me l’affiche avec la hauteur maximale de la configuration. Cette hauteur me convient pour une video mais pas pour un document ( exemple lettre d’info en html) . y a t-il un moyen de changer la hauteur d’un document et pas de tous ?
Salut, de quel type de document s’agit-il ? Si je comprends bien, tu souhaites varier la hauteur d’un embed au cas par cas, c’est bien ça ? Tu dois pouvoir le faire en passant le paramètre maxheight avec la valeur souhaitée lors de l’appel du modèle.
bonsoir, j’essaye de permettre aux rédacteurs l’affichage de la version html d’une lettre d’information crée avec le logiciel sendiblue.
<embxxcenter>m’intègre bien la page dans un iframe mais avec une hauteur qui est celle du parametrage qui correspond pour moi aux videos.j’ai essayé
<embxxcenter|maxheight=1200 > et <oembxx|center|maxheight=1200 >cela ne fonctionne pasvaut-il mieux faire un modele iframe que telecharger la page en document distant ?
merci
Ha mais dans ce cas la question n’a rien à voir avec oembed :) Le plugin n’agit que sur les liens issus des sites qu’il prend en charge, et aucunement sur le modèle emb.
Répondre à ce message
Bonjour,
Histoire d’anticiper : https://www.blogdumoderateur.com/oembed-facebook-instagram-reparer/
Concrètement ces providers vont couper oembed, c’est donc mort cf « disposer d’un compte de développeur Facebook & avoir une application Facebook enregistrée ».
ça me refait penser à une reflexion que je me suis fait : il faudrait avoir une option pour sauvegarder les oembeds dans une table dédiée si on veut pereniser le contenu.
Actuellement quand un provider tombe ou ferme, ou change son api, au prochain recalcul forcé le cache est perdu et on a plus rien à afficher.
Avec l’option on garderait le dernier contenu connu sauvé en base et on s’assurerait que l’article qui cite et s’appuye éventuellement sur des ressources oembed reste lisible et compréhensible dans le temps tel qu’il a été initialement publié
(c’est trop tard ici pour FB et Instagram de toute façon, et fuck zuckerb*rg et son univers impitoyable)
Génial les commentaires ! FUCK Zuckerb*rg !!
Répondre à ce message
Bonjour,
Sur un Spip 3.2.8 avec la version 2.3.1 d’Oembed, plus possible d’importer les vignettes des vidéos Dailymotion.
Quelqu’un rencontre t’il ce problème ?
A priori, c’est parce que Dailymotion ne met pas (plus ?) s’extension jpg à ses vignettes de vidéo. Il faudrait forcer l’extension dans la fonction « charger_fonction ». Quelqu’un saurait-il comment on fait ça ?
Je m’en suis sorti en modifiant oembed_pipeline.php ligne 199 ainsi :
Pourrais tu ouvrir sur git.spip.net une pull request ?
Je viens de le faire. ( je ne savais pas que c’était si facile :-) )
Non tu a commité directement. Un pull request c’est faire un commit dans une branche à part, puis ensuite demander aux gens « est-ce qu’on peut intégrer ce(s) commits ».
Répondre à ce message
Bonjour,
Savez vous si dans spip ( hormis un autre plugin xx) seuls les documents OEMBED ont une extension html ?
dans ce cas je pourrais écrire systématiquement
ou y at-il un autre moyen de voir si un document est généré par oembed ?
En fait je teste avec spip 3.3 des videos youtube .car le serveur de prod va passer en php 7.4( 10 sites concernés)
embxx dans un article fonctionne comme docxx
impossible d’avoir directement la video. est-ce parce que les modeles
doc et emb ont changés en 3.3 ? y a t-il une syntaxe qui fonctionne ?
pour info : pb detecter avec spip 3.3 sans autre plugin
Hello,
Je viens de tester oembed sur spip3.3.
Lorsqu’on ajoute une url (ex : video youtube), dans jondre document, il reference l’url comme une page html pas comme une video distante !
de plus la syntaxe suivante au coeur d’un article
<https://www.youtube.com/watch?v=mCAJ1uyr8Vs>ne fonctionne plusil y a, parait-il, une constante a initialiser sur spip 3.3 pour qu’il fonctionne comme avant pour img, doc, emb. Je ne l’ai pas trouvée.
EN attendant, j’ai mis un fichier dans le répertoire modele : file.html contenant
Je n’ai jamais utilisé
<https://www.y...>dans l’article mais . Cela fonctionne bien, avec emb/doc<docxx> donne l'image vers la video <embxx> incruste la video.J’ai juste un pb lorsque je demande à modifier un document video (
« modeles/file : Paramètre d’inclusion incorrect : id/ ») mais cela fonctionne quand même.
et j’ai peut être un pb avec inserer_modele. Il doit falloir améliorer ce code.
Je dois passer obligatoirement en php 7.4 début juin et donc en spip 3.3 et dernières version de tous les plugins utilisés. je n’aurais qu’à supprimer ce fichier quand cela sera pris en charge par oembed.
j’aurais préféree ne pas faire cette bidouille.
@Pierrox
Ça a toujours été le cas.
Cette syntaxe n’existe pas dans oembed et n’est absolument pas mentionnée dans la présente doc, tu parles bien du même plugin ? oO
Pour le raccourcis c’est ecrit et ça fonctionne hein :D
Comment ça marche ?
Du côté client, l’utilisation du plugin est simple. Par défaut le plugin transforme automatiquement :
Démonstration par l’exemple là
par Moshpit (Fan page)
En spip3.2 ça fonctionne nickel, en 3.3 le 2e syntaxe ne fonctionne pas, et le modèle n’initialise par le lecteur video.
Ha oui pardon my bad, mais comme tu peux le voir ça fonctionne ici et contrib est bien en 3.3 :)
les rédacteurs ( 10 sites) utilisent oembed de la maniere suivante.
Ils choisissent une url dans la saisie d’un document distant ( id_ document xx) puis utilisés
pour avoir une image lien vers la video et pour l’integrer ou utilsent l’url directement.
Je suis passe sur un site de test en php 7.4 et spip 3.3 ...
<embxx> se comporte comme <docxx>même en enlevant les autres plugins, c’est une evolution de 3.3 pour les doc/embLe modele
[(#MODELE{oembed,url=#OEMBED})] ]fonctionne D’où ma bidouille pour ne pas avoir a modifier sur les 10 sites et ne pas perturber les rédacteurs.J’ai cru comprendre qu’il y avait un define à mettre dans mes_options.php pour avoirun fonctionnement des modeles doc et emb en 3.3 comme en 3.2 et anterieur Sauriez vous quel est ce define ?
pour l’affichage d’une video en saisissant l’url. Je confirme que cela fonctionne ... si on a pensé a cocher la case dans la configuration du plugin.
Je viens de retester sur une install 3.3 vierge, le raccourci suivant fonctionne
<https://www.youtube.com/watch?v=mCAJ1uyr8Vs>@b_b
je vais faire un report sur le gestionnaires de ticket sur le plugin Media
Du coup y a pas de soucis avec ce oEmbed :D
OUI mais est-ce que tu as testé avec les raccourcis doc et emb ?
Ah désolé, j’avais pas percuté que oEmbed livré une floppée de modèles.
Pour le soucis du modèle embXX, on dirait que c’est au niveau du js que ça déconne.
Test ici
https://sandbox33.roxing.net/Plugin-Oembed-sur-Spip-3-3#bug-Oembed
Le fait que img doc et emb donnent la même chose est apparemment voulu dans la version spip 3.3.
a priori Un define permet de rétablir le fonctionnement antérieur. doc et emb différents.
je n’ai pas trouve la valeur en question .
https://www.mail-archive.com/spip-dev@rezo.net/msg67247.html
@baloo en effet je viens de regarder et la gestion des emb n’était pas complète sur SPIP 3.3 suite à la refonte des modeles de document.
Je viens d’envoyer un correctif sur le plugin medias de SPIP 3.3
https://git.spip.net/spip/medias/commit/5df7ada7115bb6c4a2b5ed149b2effa8fc5cb141
et un correctif va suivre sur le plugin oembed à la suite de quoi tout devrait remarcher comme avant sans bidouille :)
Merci du signalement !
@Cedric (y) bien joué !
Répondre à ce message
Hello :)
Test fait en spip 3.3
php 7.1 chez ovh
En plus de https://contrib.spip.net/oEmbed-4407#comment503812-503461
J’ai trouver un nouveau problème :(
Le plug ne semble plus fonctionner avec des vidéos venant de facebook qui sont pourtant public et qui n’ont donc pas besoin d’avoir un compte pour les regarder.
exemple :
Alors que cela devrait fonctionner car Facebook est dans la liste blanche natif :(
https://git.spip.net/spip-contrib-extensions/oembed/src/branch/master/inc/oembed.php
Franck
Pour les vidéos de Facebook, possible que cela soit normal (je suis pas sûr) , cela dit, cela devrait afficher le même message (si c’est bien la bonne page de doc :D ) https://developers.facebook.com/docs/plugins/embedded-video-player
Ouaip, bein, il y a bien un problème, car si j’essaie avec cette vidéo :
J’ajoute le lien dans « Embedded Video Player Configurator » https://developers.facebook.com/docs/plugins/embedded-video-player/ cette vidéo fonctionne bien chez eux, donc, elle, elle devrait au moins fonctionner avec spip, ce qui n’est pas le cas :(
Avec ton premier lien j’obtiens l’erreur suivante « Indisponible This video can’t be embedded. Regarder sur Facebook · En savoir plus » ce qui semble indiquer que c’est bloqué à la source.
Avec ton second lien ça fonctionne chez moi.
Bon alors après de nouveau essai, je dois dire gloire à b_b :D
En faite le problème venait de https://www.mozilla.org/fr/firefox/facebookcontainer/ pour la deuxième vidéo et concernant la première, c’est normal
Répondre à ce message
hello :)
Il y aurait moyen que cela fonctionne avec les vidéos de Arte ?
Exemple, pour afficher cette vidéo, il faut que je fasse dans la médiathèque l’ajout d’un doc internet : https://www.arte.tv/player/v5/index.php?json_url=https%3A%2F%2Fapi.arte.tv%2Fapi%2Fplayer%2Fv1%2Fconfig%2Ffr%2F082188-001-A
Et que dans mon article j’écrive emb à la place de doc.
Le problème, c’est que ce n’est pas très pratique pour le partage...
Je suppose qu’il faudrait faire l’ajout dans la liste blanche comme dit dans l’article, mais là, j’avoue avoir un peu de mal sur ce que je dois mettre :(
Franck
Hop, très bonne idée, mais arte.tv ne propose pas d’entêtes oembed. Il y a peut-être de l’espoir tout de même car je viens de trouver ça :
https://github.com/itteco/iframely/blob/master/lib/plugins/system/oembed/providers.json#L620
Qui permet d’obtenir ce qui suit pour la vidéo que tu donnes en exemple :
https://api.arte.tv/api/player/v1/oembed/fr/082188-001-A
Wait & see... ;)
Intégré par https://zone.spip.org/trac/spip-zone/changeset/119147, à tester :)
Hello b_b :)
ça fonctionne, merci !!!!
Par contre, Je viens de me rendre compte d’une différence de comportement entre une vidéo qui vient de youtube et une autre de Arté
Si je vais dans ecrire/ ?exec=configurer_oembed et que l’option « Transformer automatiquement les URLs insérées dans le texte ? » est sur « oui »
J’ai juste à faire l’ajout du lien d’une vidéo dans un article sans la mettre dans la médiathèque, pour que la vidéo s’affiche.
Cela fonctionne avec youtube, mais pas avec les vidéos de Arté.
Mais bon, c’est pas grave non plus...
Répondre à ce message
Il y a une erreur 404 sur le lien pour consulter la liste complète des sites (voir https://contrib.spip.net/oEmbed-4407#Et-je-peux-faire-ca-avec-n-importe-quel-site )
Bien à vous,
iota
Corrigé, merci :)
Répondre à ce message
Bonjour,
Un petit détail sans importance sur le fonctionnement. C’est juste une question de visuel. L’icône oE affichée dans la liste Configuration est trop grande et déborde sur le texte adjacent.
Je sais je chipote. :-)
Yann
Répondre à ce message
Oembed et AMP
J’utilise le plugin Oembed, et je commence une version du site en AMP (en fonction de l’adresse, je change de répertoire de squelettes, et sur la balise TEXTE je passe un filtre qui transforme les img en amp-img).
Mais oEmbed insère tout de même une balise img (par exemple pour l’intégration d’un tweet) : ce qui voudrait dire que son contenu est inséré après le passage du filtre...
D’où la question : comment faire une version Oembed en AMP ?
Il serait simple d’ajouter un jeu de modèles supplémentaires en cas de version AMP, surtout oembed_rich, mais je ne vois pas dans quel fichier se fait l’ajout de la balise IMG (par exemple pour l’intégration d’un tweet).
Si vous avez des pistes... ou bien une version AMP de Oembed !
Merci,
Julien
Répondre à ce message
Bonjour,
Aujourd’hui une video youtube ne s’affichait pas. Sur une installation locale, la meme video fonctionnait. Au final, j’ai souhaite effacer le cache de la video qui etait cassee. Mais comme les fichiers cache sont nommes de maniere illisible, j’ai du effacer tous les caches, soit des centaines de fichiers.
La video qui avait un probleme la premiere fois a finalement fonctionne une fois le cache purge. Donc c’etait un glitch, je ne saurai probablement jamais pourquoi ca a plante. Mais du coup je me dis que cela pourrait arriver a n’importe quelle video. Et comme je viens de supprimer des centaines de caches, je me dis que cela pourrait se produire a nouveau pour des videos dont les caches etaient bons jusque la.
La ou je veux en venir, c’est que je pense qu’il serait bien de recalculer un cache oembed quand on fait un ?var_mode=recalcul sur la page, histoire de donner une seconde chance a un oembed casse sans pour autant perdre tous nos caches existants.
Répondre à ce message
Chers amis b_b et Cerdic, depuis peu je retrouve des difficultés pour ajouter des documents dans un article depuis une URL. Toutes les tentatives aboutissent dans le message suivant : « Oups. Une erreur inattendue a empêché de soumettre le formulaire. Vous pouvez essayer à nouveau. ». Je ne sais pas si c’est un problème avec le merveilleux plugin oEmbed ou c’est lié avec un autre plugin.
C’est en général une erreur fatale, probablement liée à du code personnel, ou à l’un des plugins, mais ça peut-être n’importe lequel. Il faut regarder dans les logs du serveur (apache ou php selon la configuration) pour voir qui cause cette erreur
Répondre à ce message
Hop, je pose ça là. Pour une instance peertube j’ai mis ça dans mes_fonctions.php et ça roule :
Répondre à ce message
Bonjour,
J’ai decouvert que mon spip.log est innonde par cette erreur :
"Erreur - 'tw_post_typo' non definie !".Je me suis apercu dans un premier temps que cette erreur disparaissait si je desactivais un de mes plugins, qui utilise le pipeline « post_typo ». Je ne pense tout de meme pas que le probleme vienne de mon plugin qui est tres basique.
Je pense que le probleme est que le plugin « oembed » surcharge le fichier inc/ressource.php tout en retirant les fonctions « tw_pre_typo » et « tw_post_typo » de ce fichier. Les pipelines utilisant ces fonctions sont toujours dans le fichier textwheel/paquet.xml, donc il est comprehensible que le systeme cherche a utiliser ces fonctions.
Est-ce que vous pensez que quelque chose m’echappe, ou bien que c’etait une erreur de retirer les fonctions « tw_pre_typo » et « tw_post_typo » de la surcharge de ressource.php ?
Correction : il n’y a pas de fonction « tw_pre_typo », j’ai confondu avec « tw_pre_lien », mais son absence peut aussi creer des bugs, je suppose.
J’ai corrigé avec
https://zone.spip.org/trac/spip-zone/changeset/112500
les 2 fonctions étaient volontairement bypassées, mais une redéfinition evite en plus les erreurs dans les logs (fonctionnellement c’est pareil)
Répondre à ce message
Bonjour,
Je cherche un moyen d’integrer une balise #MODELE dans un squelette pour afficher les vidéos youtube dans les articles... le modele par defaut de spip #MODELE emb affiche bien la vidéo mais essayer d’embeder les autres doc distant
Merci
Je n’avais pas lu le forum... la réponse est là https://contrib.spip.net/oEmbed-4407?debut_comments-list=10#forum473433
Merci
Répondre à ce message
Hello !
Afin d’augmenter la confidentialité, l’embed de Youtube ne pourrait-il pas être sous la forme
youtube-nocookie.com(avec un choix dans l’interface de configuration) ?(Au fait, y a-t-il d’autres services qui proposent un truc semblable à ce que fait Youtube avec son nocookie ?)
Bonne idée, je pense même qu’on peut l’activer dans tous les cas, j’ai un patch pour le faire, je l’envoie après discussion avec le reste de l’équipe.
Voilà, c’est dispo dans la version 2.0.7 : https://zone.spip.org/trac/spip-zone/changeset/110444
Merci beaucoup ! 🙏
Répondre à ce message
Bonjour,
Merci pour ce plugin mais j’ai un problème (spip 3.1 / plugin 2.0.6) le tout sur serveur free.
Lorsque je cherche à inclure un document (issu de youtube ou autre) j’ai systématiquement le même message d’erreur : Le fichier distant *************** n’a pas pu être trouvé
Si vous avez une solution, je suis preneur.
Je précise que j’ai aussi essayé avec un spip 3.2.
Merci pour votre aide.
Salut, c’est certainement un problème de restriction réseau chez ton hébergeur. Cela fait un bon moment que la communauté recommande de ne plus utiliser free comme héberger à cause des multiples problèmes qu’y rencontres les gens depuis pas mal de temps.
Sinon, essaye peut-être du côté de cette doc : https://contrib.spip.net/SPIP-chez-Free-fr
Répondre à ce message
Bonjour,
Je constate que le plugin rajoute dans toutes les pages :
Sauf que pour les rubriques, ça donne une 404.
Exemple : la rubrique de cet article : https://contrib.spip.net/oembed.api/?format=json&url=https%3A%2F%2Fcontrib.spip.net%2FoEmbed
Je confirme, c’est du au fait que par défaut le plugin ne propose pas de modèle pour les rubriques, mais certains peuvent en fournir. Donc amha, il ne faut pas retirer ces liens du head pour les rubriques, mais plutôt fournir un modèle de base pour celles-ci afin que le lien ne pointe pas sur une 404.
C’est donc ici https://zone.spip.org/trac/spip-zone/browser/_plugins_/oembed/oembed/output/modeles/article.json.html qu’il faudrait un équivalent rubrique.json.html
Et vu les traitements qui sont fait ici https://zone.spip.org/trac/spip-zone/browser/_plugins_/oembed/action/api_oembed.php#L40 il n’est absolument pas question de conditionner le lien à l’existence du modele.
Par contre, pour éviter des 404, je proposerais bien de rajouter un fallback.json.html qui se contenterait de donner les infos du site (nom site, slogan, descriptif).
Répondre à ce message
Bonjour,
Bravo pour ce plugin. Pour information, j’ai réussi à intégrer des timelines JS dans les articles.
Par contre une petite question : comment faire pour ne plus avoir l’url ou un titre qui s’affiche sous le doc intégré à l’article ?
Merci
Répondre à ce message
Serait-il possible de remplacer la class spip_document_center par la class spip_documents_[(#ENValign,center)] dans le modele text_oembed ?
Répondre à ce message
Bonjour,
je commence a utiliser ce plugin qui effectivement facilite la vie des rédacteurs et permet d’insérer facilement des vidéos distante dans des sliders, galerie etc
Je voudrais sécuriser le code et pour cela dans mes modeles je teste la présence ou non du plugin. Cela est ok.
Par contre si je désactive le plugin et que le rédacteur insère le document html créé avec le plugin (doc ou emb) qui apparait toujours dans les documents ... la rubrique est anormale dans l’espace privé : on ne voit plus ni mot clé , ni sous rurbrique, ni articles.
problème aussi dans espace public
y a t-il un moyen d’éviter cela ..
merci
Répondre à ce message
j’ai un truc etrange quand j’insere via Oembed, le code source de ma page contient une balise qui ne devrait pas etre la, genre :
est ce que quelqu’un a deja eu ce problems ? debalise HTML qui s’insere de facon bizarre ?
pour info je suis en version SPIP 3.2 et dernier plugin oEmbed.
En effet, le plugin semble intentionellement inserer son code dans un tag « html », qui ne passe pas la validation w3c. Quelle est la raison pour utiliser ce tag ?
Salut, comme in peut le voir dans le bloc « Dernières modifications » de cette page, cela vient de cette révision :
https://zone.spip.org/trac/spip-zone/changeset/107159
En résumé, le plugin utilise des balises HTML5 à partir de la version 2. Cela pose problème pour les sites qui sont encore en XHTML et non en HTML5, car insérer du XHTML dans du HTML5 est valide, mais pas l’inverse. En conclusion, restez sur la version 1 si votre site n’est pas en HTML5.
la balise
<html>est un raccourci de SPIP qui indique que ce qui suit ne doit pas être modifié par le moteur de raccourcis de SPIP. Cette balise est supprimée par le passage danspropre()et n’apparait normalement pas in finePour philooo et moi-meme le filtre propre() ne semble pas s’appliquer, ou alors pas a la bonne etape. En tous cas on a toujours les balises « html » dans nos pages finales. J’ai essaye de remonter a la source pour voir la raison mais c’est assez complique le code a ce niveau.
Idem chez moi. Par contre forcer le passage par le filtre via
[(#TEXTE|propre)]supprime effectivement la balise<html>superfétatoire.Répondre à ce message
J’ai constate que les videos de type « live » sur Facebook ne fonctionnent pas pour moi. Une video Facebook « normale » fonctionne en tous cas. Mais si c’est une video « live », que cela soit durant la diffusion, ou meme apres la diffusion (archive de la video), le plugin ne semble pas reccuperer le contenu oembed de la part de Facebook.
Voici un exemple de video live (archive) :
Le retour cURL du lien oembed est vide, d’apres le plugin. Pourtant, j’arrive a voir le retour en entrant l’URL dans un browser, ou bien meme en utilisant la ligne de commande curl du serveur :
https://www.facebook.com/plugins/video/oembed.json/?url=https%3A%2F%2Fwww.facebook.com%2Fcanterarealmadrid%2Fvideos%2F1672630512793157%2F&maxwidth=600&maxheight=400&format=json
Je ne comprends pas pourquoi l’appel cURL dans le code PHP du plugin ne trouve rien.
Le problème ne vient pas du plugin car si je teste dans une instance de SPIP locale ça marche très bien. Je soupçonne plutôt que l’IP du serveur en question a été bloquée par FB car faisant trop de requêtes ou quelque chose comme ça.
Il faut tester le curl depuis la même adresse IP que celle qui héberge le site par exemple.
Répondre à ce message
Pour info, les embed Twitter et Mastodon ne sont plus compatibles SPIP 3.0 (à cause de recuperer_url).
pour info, je viens de tester, 14 decembre 2017, avec mon install 3.2 et la derniere version du plugin, youtube et twitter marche comme il se doit
Je parlais bien de SPIP 3.0, pas 3.2.
Répondre à ce message
franchement, merci ! c’est parfait !
juste un petit soucis de style pour le sous titre (figcaption) qui va me chercher un truc (style=width:120px ;) que je me demande où il a bien pu trouver ça !
en attendant, pour l’affichage public, je lui ai demandé de ne pas s’afficher ... reste à voir les conséquences car ce sont des class SPIP (.spip_doc_caption .spip_doc_titre) si quelqu’un a une idée ...
Répondre à ce message
Bonjour,
je teste l’intégration de ce super plugin, mais je n’arrive pas à afficher les images incluses dans des tweets. Seul le lien vers l’image s’affiche (ainsi que le reste du tweet).
J’ai vérifié sur http://oembed.nursit.com, mais l’inclusion de tweets n’y fonctionne plus.
Une idée de piste ? Merci !
C’est pas un bug c’est une feature : on a choisit de ne surtout pas afficher l’iframe que twitter envoie car c’est un vrai mouchard et une plaie en performance.
Du coup on affiche en blockquote le contenu texte du tweet, mais on a pas de metadata pour afficher l’image.
Cela dit la version 1.9.0 du plugin ruse pour récuperer l’information de l’image principale du tweet dans le HTML de son URL et l’afficher en tête du blockquote comme dans la twitter card.
Je ne suis pas sur que ce sera robuste dans le temps car on ne maitrise pas ce que fait twitter et ça n’affiche qu’une image même si le tweet en avait plusieurs, mais c’est une amélioration :)
Trop bien, merci ! La récupération d’image fonctionne nickel.
Hello Cédric, l’autre jour tu me parlais effectivement de « iframe » mais du coup je suis allé voir la documentation, et apparemment ce n’est plus le cas.
https://developer.twitter.com/en/docs/tweets/post-and-engage/api-reference/get-statuses-oembed
Si tu vas sur
https://publish.twitter.com/oembed?url=https%3A%2F%2Ftwitter.com%2FInterior%2Fstatus%2F507185938620219395
Dans « html » tu reçois désormais directement un « blockquote » avec un JS (mais le JS peut être désactivé avec une option lors de l’appel).
Donc leur code a-t-il changé depuis que tu as codé la récupération dans le plugin ? Et si ça n’utilise plus d’iframe, il faudrait plutôt repasser sur leur code officiel généré par défaut, pour être plus robuste et pérenne, non ? Surtout que leur serveur oembed gère pour tweet unique mais pour tout et n’importe quoi aussi (timeline complète, fiche utilisateur, etc, etc).
Non en effet c’est un JS chez twitter, pas une iframe, mais le principe est le même : on le vire pour ne garder que le blockquote statique, qui lui ne contient pas d’image. Mais j’ai amélioré le plugin pour récupérer l’image principale du tweet si il y en a une et l’afficher comme dans la card générée par le JS de twitter
Ah ok je comprends mieux, je pensais que précédemment ils envoyaient une iframe et que donc tu avais fait un code proxy pour générer autre chose, mais qu’entre temps ils avaient changé ce qu’ils envoyaient. Donc là les images etc chez eux sont de toute façon récupéré en JS avec une requête supplémentaire ? Du coup ça ne change pas grand chose pour ça. Mais par contre oui pour la pérennité on ne sait pas si ça continuera toujours à bien la trouver par rapport à ce qu’ils font eux.
Je ne sais pas si quelqu’un a déjà réussi à faire un reverse du JS pour en proposer une version sans mouchardage, un truc comme ça… Même pas sûr que ce soit possible.
Répondre à ce message
Dans la dernière version (1.8.8), j’ai pas mal amélioré l’intégration de vidéos Facebook notamment.
Juste un petit message pour être notifié des fois que
Vu, merci mignon :)
Répondre à ce message
je n’obtiens que ce message :
Le fichier distant http://www.flickr.com/photos/dan1977/5087662622/ n’a pas pu être trouvé
Oui, la photo citée en exemple n’était plus disponible sur flickr, je viens de la remplacer par une autre, merci pour le signalement.
Répondre à ce message
Bjr,
Sur un nouveau site, dans un article, mes vidéos (de Vimeo en l’occurence) avec Oembed s’affichent en taille réduite (252px522 px ou 630px environ suivant les cas !?, bizarre ces variations), alors que j’ai mis dans les paramètres Oembed 813px maxi (et ma page est large)
j’ai tenté d’ajouter
&maxwidth=813&maxheight=813à mon url du « document » vidéo, mais ça ne change rien.Même chose aussi, sur un article spécial, où je liste toutes les vidéos avec un modèle qui utilise
[(#MODELE{oembed,url=#OEMBED})], les vidéos elles restent petites avec là aussi x tailles différentes.J’ai spip 3.1, avec Aveline/Noisetier/Zpip, Oembed, tous les plugins à jour
J’ai essayé de regarder dans les divers modèles de ces plugins, mais je n’ai rien trouvé qui puisse (apparemment) influer sur la largeur des vidéos.
Merci pour tout conseil utile
Hop, premier conseil utile : nous donner de la matière pour t’aider :)
(lien vers la page qui affiche le problème et liens vers les vidéos en question)
pardon, donc : http://www.ricochet.all2all.org/spip.php?article7
http://www.ricochet.all2all.org/spip.php?article6
merci
Si je prends l’exemple de la vidéo dailymotion affichée en tout petit sur ton site et que je lui passe bien une valeur de 813 pour maxwdith et maxheight (cf mon message du 17 février juste un peu plus bas dans la page), j’obtiens bien le résultat souhaité cf :
http://www.dailymotion.com/services/oembed?url=http%3A%2F%2Fwww.dailymotion.com%2Fvideo%2Fx4je0lu_appel-a-rejoindre-la-tour-du-peuple-crest_school&format=json&maxwidth=813&maxheight=813
Idem pour la vidéo de viemo cf :
https://vimeo.com/api/oembed.json?url=https%3A%2F%2Fvimeo.com%2F173582817&maxwidth=813&maxheight=813
Si jamais le problème persiste, n’hésite pas à venir en discuter sur IRC http://irc.spip.net/
Merci, oui je comprends bien, mais si j’ajoute une vidéo dans mon article avec les valeurs, j’ai toujours une vidéo largeur réduite à l’affichage dans l’article .
Je viens de le faire avec https://vimeo.com/182328659&maxwidth=813&maxheight=813 mise dans l’article http://www.ricochet.all2all.org/spip.php?article6
Ca veut dire que le prob ne vient pas des vidéos ou de Oembed alors.
Mais je ne sais pas d’où...?
ne trouvant pas pourquoi sur ce site les vidéos restaient en petites tailles, alors que sur mes autres sites elles s’étiraient, j’ai ajouté/surchargé un des styles utilisé par Oembed :
.oembed_video
width : 100% ;
et là elles s’affichent bien en largeur max de la page
Ha oui bien vu, en fait c’est la règle display table à la ligne 40 de ce fichier css qui pose pb sur ton site : http://www.ricochet.all2all.org/plugins/auto/z/v1.7.29/spip_style.css
Il faudrait peut-être qu’on ajoute un display block dans la css d’oembed par ici : https://zone.spip.org/trac/spip-zone/browser/_plugins_/oembed/css/oembed.css#L46
Tu en penses quoi Cedric ?
Répondre à ce message
Bonjour ,
est-il possible de masquer l’auteur ou le nom de la chaine pour une diffusion d’une vidéo de Youtube
Merci
Salut, tu peux le faire en masquant le conteneur des cette info en css ou en le supprimant du modèle qui affiche les vidéo que tu auras surchargé dans ton dossier squelettes, cf :
https://zone.spip.org/trac/spip-zone/browser/_plugins_/oembed/modeles/oembed_video.html#L15
Merci , pour l’info mais quelle manipulation dois-je faire ?
et quelle serait le nouveau fichier à intégrer dans plugin ...
Merci d’avance une débutante en spip
On peut mettre display : none pour les class ccs qui correpondent aux champs à ne pas afficher, exemple pour le nom :
Un grand merci cela fonctionne merveilleusement
Merci
Répondre à ce message
Bonjour,
J’ai remarqué que sur mon site les vidéos Youtube ont une limite de largeur, avec max-width de 612px.
Alors que pourtant j’ai réglé dans la page config du plugin Oembed (un plugin bien pratique !) une limite max de 840px, et que c’est bien 840px qui est pris pour les vidéos de Vimeo.
je sais pas pourquoi ça passe à 612 pour les vidéos Youtube ?
bug ou limitations liées à Youtube ?
Pour preuve, extrait du code de oembed de ma vidéo :
<div class="oembed oe-video async clearfix" style="max-width:612px;">Salut, ça dépend du fournisseur, donc de youtube. Je viens de tester avec une des vidéos de ton site, et on voir bien que la largeur passée en paramètre de la requête est ignorée :
https://www.youtube.com/oembed?format=json&url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DMNp-eJxN1Ko&maxwidth=1024
En fait, il faut passer une largeur maxi et une hauteur maxi pour que les paramètres soient pris en compte, exemple :
https://www.youtube.com/oembed?format=json&url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DMNp-eJxN1Ko&maxwidth=1024&maxheight=1024
Merci, j’ai ajouté
&maxwidth=840&maxheight=840à mon url du « document » vidéo Youtube dans ecrire/document, et ça passe en 840 max de large.Répondre à ce message
Hello,
Lorsque je copie un modele oembed dans mon répertoire squelette pour le modifier, je rencontre une erreur m’indiquant que le filtre Filtre oembed_recuperer_data est non défini.
Quelqu’un pourrai m’indiquer pourquoi celui-ci ne marche pas dans ces circonstances ?
( pour info, je désire simplement supprimer le titre et le descriptif sous les vidéos et ajouter uniquement le titre au dessus des vidéos ).
Pardon pour le dérangement, il suffisait de déplacer le fichier oembed_fonction.php qui lui était lié...
Parce que le modèle oembed est accompagné d’un fichier
_fonctions.php:http://zone.spip.org/trac/spip-zone/browser/_plugins_/oembed/modeles/oembed_fonctions.php
Il faut que tu ajoutes une copie de celui-ci dans
squelettes/modelesà côté de ton modèle perso, et hop :)Répondre à ce message
une petite astuce pour utiliser oEmbed dans vos squelettes.
Par exemple vous avez un champs url_video qui stocke l’URL des vidéos.
Pour rendre la vidéo, depuis une page, on pourra alors utiliser le modèle fourni par le plugin
Bonjour,
Dans la table spip_documents, il existe, après installation du plugin, le champs « oembed » avec l’url du media en question. Y’a t’-il pas un moyen d’appeler ce champs déjà existant ex :
#BALISE_OEMBEDau lieu de devoir en créer un nouveau champs avec l’exemple de Ertaional ci-dessus ?Merci.
Heu j’ai rien dit :-)
La balise #OEMBED est parfaitement fonctionnel de base avec :
#MODELE{oembed,url=#OEMBED}Bonjour,
J’ai pas tout compris...
Comment insérer automatiquement sur une page article les vidéos ajoutées comme document en incrustation ?
Actuellement mes vidéos s’affichent en liste comme les autres documents avec une vignette mais le lien envoie vers IMG/distant/html/xpy0mq_l-iledffe.html
Si j’ajoute la balise #MODELEoembed,url=#URL_VIDEO ou #MODELEoembed,url=#OEMBED
cela n’affiche rien.
L’insertion manuelle avec <emb.. fonctionne mais c’est laborieux.
Merci !
dd
Bonjour,
Super plugin pour gérer la vidéo. J’aimerais aussi beaucoup pouvoir l’appeler où je veux dans le squelette, et pas forcément contraint dans l’article avec le raccourci ’emb’, malheureusement je ne comprends pas la démarche non plus.
Comme DD, j’ai tenté l’incrustation des 2 balises
et
Il n’y a pourtant pas a recréer le modèle en surcouche ? Ni à l’intégrer spécialement dans une boucle ?
Je suppose que ce n’est qu’un morceau de la démarche, et mes connaissances en SPIP sont trop limitées, j’ai cherché un moment, et là je patauge :-(
Une âme généreuse pour expliquer aux novices comme nous ?
Bien cordialement,
Karen
Bonsoir,
Pas une bonne âme pour expliquer comment appeler les vidéos d’un article directement par le squelette ?
J’ai beau chercher depuis un bon moment, je ne trouve pas comment faire, et aucune page qui en parle, à par ici… Please, help !
Merci d’avance
Karen
Le code
#MODELE{oembed,url=#OEMBED}doit etre dans une boucle document, il sert à insérer le document oembed qui est déjà en base de données.
Sinon tu peux aussi l’utiliser avec une URL en dur du genre :
#MODELE{oembed,url=http://youtube.com/....}1000 mercis Cerdic, c’est génial quand ça fonctionne !
C’est tout bête pour un spipien éclairé, ça l’était moins pour moi… Encore un souci cependant :
Je n’arrive pas à faire fonctionner le critère doublons pour éviter d’appeler les vidéos déjà intégrées dans l’article.
Voici ma boucle dans article.html :
Et j’ai ajouté doublons sur cette boucle de inclure/documents.html
Je ne comprends pas pourquoi ça ne fonctionne pas…
Oups ! Mauvais copier-coller, dans la boucle d’article, c’est plutôt ça :
J’avais fait une autre tentative sur la deuxième ligne, au cas où, mais sans meilleur résultat !
Bonsoir,
Sur ma page article pour que les paginations des différents types de documents (vidéos, images, documents,) ne s’emmêlent pas les crayons j’utilise
{media!=video} ou {media=video}dans mes différentes boucles.(cela empêche aussi les vidéos d’apparaître 2 fois)
dd
Merci pour cette réponse DD, je réagis après coup, après 2 semaines à l’étranger…
Bref ! Ce n’est pas tout à fait ce qui m’intéresse, je crois. Ce que je cherche à faire c’est comme avec la Mediabox : si une image est déjà intégrée dans le corps de l’article, via un raccourci type
, elle n’apparaît pas dans le portfolio, et c’est géré automatiquement.
En résumé, comment exclure de la boucle qui liste les toutes les vidéos attachées à l’article, en oembed, celles qui sont déjà appelées sous la forme
dans le texte de l’article ?
Le critère doublons ne fonctionne pas, en tout pas pas tel que j’ai tenté de l’utiliser :-(
Karen
Karen
Ouf, j’ai fini par trouver, enfin !
Je me réponds à moi-même pour ceux que ça intéresse : j’y suis parvenue en ajoutant le critère vu=non, ce qui donne, pour ma boucle dans article.html :
Voir à ce sujet : http://www.spip.net/fr_article4273.html
Merci à Cédric et à DD qui m’ont aidée à avancer :-)
Encore plus simple :
dans le squelette
Ou
J’ai tenté d’appliquer ce fil dans un modèle videos-du-site.html , pour afficher dans un article les vidéos (dans un lecteur) du site chargées par oEmbed. (spip 3.1, oEmbed Version 1.6.5)
Dans mon article, j’ai appelé mon modèle videos-du-site.html avec :
<videos-du-site1>Mais je n’arrive pas à afficher les vidéos (elles s’affichent pourtant ailleurs),
Seule la balise #EMBED_DOCUMENT affiche quelque chose, les docs images du site
La balise
[(#URL_VIDEO|oembed)]affiche spip.php ?video1, spip.php ?video2, etc.J’ai par ailleurs une erreur indiquée :
Aucun squelette modeles/ n’est disponible... plugins-dist/medias/modeles/emb.html / ligne 2
Je ne comprends pas et ne sais trop que faire....
Merci pour tout conseil utile.
Pour info, j’avais aussi installé le plugin Vidéos, que j’ai supprimé car oEmbed intègre plus de types de docs distants. Peut-être ça aurait pu perturber le fonctionnement de oEmbed ?
Voici mon code :
Résolu : en me repenchant sur mon code modèles, j’ai vu qu’il ne convenait pas.
Ce modèle étant placé dans un article (donc dans une boucle article), il ne listait que les docs vidéo de l’article en question..., j’ai donc modifié le code, et ça marche :
désolé pour le « bruit »
Répondre à ce message
Salut,
il y a une petite pétouille avec ZDist V1.7.29. Bon, je sais, ZDist n’est plus maintenu, mais je pose ça là hein, si ça peut servir à d’autres...
Donc, dans ZDist V1, les doc centrés ont un
(en plus d’un display block !), cf L40 /zpip_v1_99/spip_style.css, ce qui a pour effet d’afficher le player généré en petit sans tenir compte de la taille définie par la config.
Il suffit de donc surcharger avec
pour que ça fonctionne...
Voilà,
jean marie
Merci pour le signalement, à ce que je vois le bug n’est pas présent dans zdist 1.7.29, cf :
http://zone.spip.org/trac/spip-zone/browser/_squelettes_/zpip-dist/branches/zpip_v1/spip_style.css#L40
Le bug du double display a été corrigé par http://zone.spip.org/trac/spip-zone/changeset/78027 et ne semble pas avoir été reporté dans la branche 1.9, hésite pas à le faire si tu utilises encore cette branche.
J’ai fait le report (si tant est que quelqu’un utilise cette branche morte).
http://zone.spip.org/trac/spip-zone/changeset/98948
Cool, merci mignon :)
Répondre à ce message
Il semblerait qu’Instagram ait changé son api, la détection de l’URL de la photo ne se fait pas chez moi ?
Je confirme le bug, je reviendrai poster ici dès qu’on aura publié un correctif.
Pour préciser, c’est la modification http://zone.spip.org/trac/spip-zone/changeset/95697 (qui corrigeait un bug avec youtube) qui introduit le bug. Il semble que la cause soit les multiples redirections appliquées par instagram avant de renvoyer le contenu demandé...
Et voilà, la version 1.6.3 corrige le bug, cf http://zone.spip.org/trac/spip-zone/changeset/96714
trop fort :)
merci !
Répondre à ce message
Bonjour ;
En faisant une vérification des liens sur plusieurs sites (SPIP 3.1) je vois qu’il y a beaucoup de liens sous la forme http://www.site.fr/oembed.api/?format=json&url=http%3A%2F%2Fwww.site.fr%2F-rubrique- qui sont listés en erreur 404.
En regardant dans le code source de la page rubrique (qui ne contient aucune vidéo) je vois :
<meta name="theme-color" content="#252424" /><link rel="alternate" type="application/json+oembed" href="http://www.site.fr/oembed.api/?format=json&url=http%3A%2F%2Fwww.site.fr%2F-Decouvrir-" />Est-ce que c’est du à ce plugin ?
Merci
dd
Répondre à ce message
Bonjour,
J’utilise cet excellent plug-in depuis quelques temps déjà sur quelques sites. Passée à SPIP 3.1 tout récemment, j’ai donc voulu y intégrer la dernière version de Oembed, et je me suis heurtée à un problème, sur les pages publiques uniquement, le bouton play ne fonctionne pas et j’ai ce message par dessus la vidéo :
onclick="if (jQuery(this).is(’.oe-play-button’))jQuery(this).removeClass(’oe-play-button’).addClass(’loading’).html(decodeURIComponent(’%3Ciframe%20width%3D%22500%22%20height%3D%22281%22%20src%3D%22https%3A%2F%2Fwww.youtube.com%2Fembed%2Fw5UwkdH2dPU%3Ffeature%3Doembed%26autoplay%3D1%22%20frameborder%3D%220%22%20allowfullscreen%3E%3C%2Fiframe%3E’)) ;"
>
Je précise que ça fonctionne en partie privée… Et que j’ai désactivé tous les autres plugins pour éliminer les pistes. Enfin, ne sachant plus quoi tester, j’ai mis une ancienne version de Oembed, version 1.2.3, et là tout fonctionne parfaitement.
Je me pose donc la question : y a-t-il un bug sur cette version, une incompatibilité avec spip 3.1 ? Suis-je la seule à avoir ce problème ?
D’avance merci pour vos réponses,
Karen
Bonjour,
Je me réponds à moi-même et je n’avais pas assez bien cherché, ça venait de mon squelette, un filtre |propre qui traînait sur mon appel #TEXTE, là où je croyais avoir tout remis à zéro… Ô fatigue ennemie !
Tout fonctionne parfaitement, et je trouve toujours ce plugin absolument génial ! Merci encore à ses créateurs :-)
Bonne journée
Répondre à ce message
Hello !
lorsque j’insère l’url d’une vidéo dans un article, j’ai ce message d’erreur si je recalcule la page (var_mode=recalcul) :
Warning : curl_setopt() [function.curl-setopt] : Invalid curl configuration option in /*CHEMIN_DEPUIS_RACINE*/plugins/oembed/inc/oembed_recuperer_url.php on line 38
Par contre, l’erreur n’apparait pas en l’affichage « normal » ni en ?var_mode=calcul
La page en question : http://www.lesreportagesdufourneau.com/Cie-G-BISTAKI-Cooperatzia-le-chemin.html
Pour info : SPIP 3.0.21 / oEmbed 1.6.0 / PHP 5.2.17 (l’hébergement ne date pas d’hier !)
Merci,
jean marie
Arf, cela doit venir de ta version de curl, à ce que je lis l’option CURLOPT_IPRESOLVE n’est dispo qu’à partir de curl 7.10.8 cf http://php.net/manual/en/function.curl-setopt.php (en même temps ce n’est pas ne bonne idée d’afficher les warnings sur un site en prod :p)
Bien vu... j’ai libcurl/7.21.0 dons mon php info...
Bon, je vire le plugin et je verrai ça le jour où je monterai la version de php :)
Merci pour le retour...
Du coup, un test sur la version de PHP avant d’utiliser cette fonction pourrait fixer le bug.
Dans ton cas, tu peux garder le plugin, et ne pas afficher les warnings, non ?
Sur un hébergement mutu on peut masquer les erreurs ?
La version 1.6.2 devrait corriger le bug :
http://zone.spip.org/trac/spip-zone/changeset/95697
http://zone.spip.org/trac/spip-zone/changeset/95704
Pour masquer les warnings sur un mutu, oui je pense que ça doit être possible...
Répondre à ce message
Savez vous si il est possible de lancer automatiquement la lecture d’une vidéo inétgrer via oembed ?
Merci.
Bonjour,
ce plugin est LA solution que je cherchais :)
Toutefois l’inconvénient discuté ici http://comments.gmane.org/gmane.comp.web.spip.zone/37496, rend son emploi difficile à expliquer aux 110 utilisateurs/rédacteurs de l’association pour laquelle je travaille.
Il y a t-il moyen de ’corriger’ ça ? Pleaaaase :)
Répondre à ce message
Bonjour,
En cas d’utilisation de youtube et d’un proxy, le plugin ne fonctionne plus car il ne prend pas les paramètres proxy de SPIP.
Cela se corrige facilement en ajoutant ces lignes dans le fichier inc/oembed_recuperer_url.php
juste avant la ligne « // the real trick for Youtube : »
Salut, la version 1.5.4 fixe le problème :
http://zone.spip.org/trac/spip-zone/changeset/93685
Merci pour le signalement :)
Répondre à ce message
bonjour,
super plugin, vraiment, mais je galère pour un utilisateur qui me demande de ne pas afficher les propositions de vidéos à la fin, exactement comme quand on mets &rel=0 dans le code embed proposé par youtube. j’ai essayé de faire suivre l’url de youtube de &rel=0 mais ça ne fonctionne pas.
en regardant le code, pour ce que j’y comprends, il semble que le cas de &rel=0 soit pris en compte, mais apparemment ça ne passe pas.
le fichier en question est « posttraite_youtube.php ». voici un extrait du code (ligne 17 à 20)
// On regarde si l’attribut rel est placé dans l’URL
// pour éviter l’affichage des vidéo liées à la fin de la vidéo
if (strpos($url_orig,« &rel=0 ») OR strpos($url_orig, « ?rel=0 »))
$data[’html’] = str_replace(’feature=oembed’, ’feature=oembed&rel=0’, $data[’html’]) ;
comme c’était un échec, j’ai essayé de placer un css dans le head.
.ytp-endscreen-content
display:none ;
mais comme youtube charge son propre css dans son petit iframe, ma définition de la class est ignorée... en plus ce n’est pas très propre comme méthode, n’est-ce pas ?
j’aimerais donc, dans la mesure du possible, que :
- il tienne compte de &rel=0
- que je puisse éventuellement forcer ça de telle sorte que l’admin ne soit pas obligé d’ajouter &rel=0 à la main à la fin de chaque url. il colle l’url et à la fin de sa vidéo, pas de propositions d’autres vidéos.
quelqu’un pour m’aider ?
d’avance merci à toutes et tous.
Salut, la version 1.5.2 devrait corriger ce problème et rétablir la prise en compte du rel=0 dans les url youtube, cf :
http://zone.spip.org/trac/spip-zone/changeset/93342
Si tu veux le forcer de manière globale, tu peux surcharger la fonction oembed_input_posttraite_youtube_video() pour y appliquer le rel=0 tout le temps.
++
extra !
un super grand merci.
je vais essayer de surcharger le code pour forcer le rel=0... je tiens au courant.
Répondre à ce message
En spip 3.1 la syntaxe avec chevrons ne fonctionne pas
<https://www.youtube.com/watch?v=2OosbvghhoE>appelle le modèle IMG mais pas oembed/modeles/oembed.html ni oembed/modeles/oembed_video.htmlSans les chevrons avec juste l’url https://www.youtube.com/watch?v=2OosbvghhoE c’est bien les modèles d’oembed qui sont appelés.
Une idée pour conserver la compatibilité avec la syntaxe avec chevrons ?
Merci beaucoup
Salut Alex, je confirme le bug, mais avec un résultat différent,
<url_video_viemo>génère le html suivant :<span class="ressource spip_out"><<a rel="external" class="spip_url spip_out" href="http://vimeo.com/14524019">url_video_viemo</a>></span>Répondre à ce message
Bonjour,
J’essaie d’empêcher la vidéo de se lancer automatiquement mais <embxx|autostart=0>
<embxx|autostart=false>
n’ont aucun effet.
Y-a-t-il un autre moyen ?
Merci
dd
PS c’est un jeu en flash / html5 avec du son, pas top
Salut, c’est quoi l’url de la ressource en question ?
Un truc du genre
site.com/story_html5.html
dd
Heu oui... mais en fait je suis pas très motivé pour jouer aux devinettes aujourd’hui ^^
Je répète, c’est quoi la vraie url de la ressource en question ?
Hello,
Je t’enverrai l’URL lorsqu’il sera publié (si je n’ai pas résolu le problème d’ici là)
merci
dd
Répondre à ce message
Bonjour, je voulais savoir quelle ligne de htaccess permet d’interpréter correctement l’api car j’utilise nginx, et j’ai des erreurs 404 sur les retours api...
merci :)
Salut, c’est cette ligne :
https://core.spip.net/projects/spip/repository/entry/branches/spip-3.0/htaccess.txt#L98
++
Répondre à ce message
Les tweets avec des images et les publications Instagram ne s’affichent pas correctement, a priori à cause des traitements CSS. L’un de vous peut y regarder ? Je n’ai pas bien compris toutes les subtilités de la feuille de style.
Salut, as-tu vu le message suivant ?
http://contrib.spip.net/oEmbed-4407#forum478999
As-tu une url à nous filer pour observer le problème ?
Répondre à ce message
Bonjour,
En SPIP 3.0.17 j’ai le message suivant dans l’espace privé :
Erreur dans les plugins : /*********/plugins/auto/oembed/v1 ».4.3/oembed_pipelines.php
Tout semble fonctionner cependant
Valéry
Salut Valéry, l’erreur en question est-elle toujours présente ?
Non, le message ne s’affiche plus à présent (sans action particulière de ma part).
Répondre à ce message
Truc Instagram
Bonjour, je n’arrivais pas à afficher mes photos instagram.
Voici le contournement que j’ai mis en place dans ma feuille de style :
Si cela peut rendre service, en attendant qu’une correction plus « propre » soit commitée.
@cedric : yo mignon, penses-tu que cette modif ou équivalent devrait être intégrée au plugin ?
(En tout cas pas telle quelle : ce hack CSS déforme l’image si sa largeur < 600px ;) -instagram, carré, toussa )
En effet je n’avais pas vu que Instatruc nous envoyait des mouchards sociaux iframe+js.
La version 1.4.7 du plugin rétablit le bon fonctionnement en forcant le type=photo dans la réponse oembed.
Super, merci :)
tout pareil : merci :)
Répondre à ce message
En HTTPS, le plugin provoque un problème de contenu mixte :
On peut le voir là : https://www.latoilescoute.net/plein....
Est-il possible de régler ce souci ?
Salut, le problème est que certains fournisseurs ne proposent pas oembed en https, voir ce ticket chez wordpress à ce sujet :
https://core.trac.wordpress.org/ticket/28507
La solution est de passer en https tous les providers qui le supportent. Comme je te le disais sur IRC, il faudrait que tu fasses des tests et que tu nous renvoies la liste de ceux qui passent pour qu’on mette à jour le plugin en conséquence.
Merci d’avance ++
Pour info j’ai passé flickr et slideshare en https par défaut, par contre, pour youtube il faut uitliser une autre méthode. À suivre...
Pour Youtube, n’est-il pas possible d’utiliser le paramètre
scheme=https, comme expliqué là : https://core.trac.wordpress.org/ticket/28507 ?Oui je sais quel paramètre utiliser pour youtube :) Le problème est que cela nécessite une modification dans oembed afin de gérer ce genre de paramètre « exotique »...
Sans réponse sur IRC, je me permets de relancer la discussion ici :)
Est-ce qu’il est possible d’implanter le support de ce paramètre ?
J’ai intégré le https sur youtube et corrigé la vignette soundcloud pour la passer en https comme indiqué dans https://core.trac.wordpress.org/ticket/28507
http://zone.spip.org/trac/spip-zone/changeset/86700
Super, on va pouvoir basculer le site en HTTPS par défaut ! Merci beaucoup :)
Répondre à ce message
Bonjour,
Le plugin oembed ajoute un champ oembed à la table document.
Depuis que j’ai ce champ dans cette table je n’arrive plus à effectuer de sauvegarde correctement.
Quand je lance la sauvegarde, toutes les tables sont sauvegardé correctement sauf la table ’document’.
Je ne sais pas exactement comment fonctionne spip par rapport aux sauvegardes, mais est ce que quelque part le plugin oembed oublierai de déclarer ce champ en plus à spip ? Ou un mécanisme de ce genre ??
Parce ce que le plugin champs extra ajoute des champs et n’empêche pas pour autant les sauvegarde....
Ou le problème viendrait il de ma configuration ??
Merci beaucoup
Salut, je viens de faire le test sur un SPIP 3.0.17-dev up du jour et je n’ai pas de problème avec la table en question. As-tu tenter une réparation de la base depuis l’onglet Maintenance technique ?
Je viens de faire un test avec un spip 3.0.16 tout neuf et tout vide. J’ai juste installé le plugin oembed et j’ai créé un article avec un document.
J’ai toujours le même problème :
La table document n’est pas sauvegardée !!!
Au moment de l’installation, tu as choisi un prefix de table particulier ?
Tu as quel version de PHP ?
Tu as choisi quoi comme type d’installation ? MySQL au autre chose ?
j’ai php version 5.3.10, installation tout ce qu’il y a de plus classique avec MySQL.
par contre j’ai effectivement un prefix de table particulier (chapsachap).
Après divers tests, j’ai bien l’impression que c’est le prefix qui fait planter la sauvegarde... : j’ai fait une copie de mon site et de la table en changeant seulement le prefix de table pour un classique ’spip’ et ça marche ! (pour mes tests, j’ai fait une copie de mon site en local)
Auriez vous une idée pour corriger le problème sans revenir au prefix de table standard ????? (j’ai 2 sites spip mutualisés pour lesquels je n’ai qu’une base MySQL de dispo... j’ai donc 2 prefix de table différent pour chacun des sites)
Bonjour :-)
Ok, c’est un bug connu http://core.spip.org/issues/3164#change-9262
Hier, nous en avons encore discuter avec b_b, il va essayer d’y regarder prochainement :-)
En attendant, le mieux est de faire vos sauvegardes via phpMyAdmin et non le système inclus à spip.
Répondre à ce message
Bonjour,
L’ajout d’une vidéo provenant de youtube (ou de de dailymotion d’ailleurs) ne remplit pas les champs largeur et hauteur du document. Pourtant ces données sont présentes dans l’iframe généré.
Il est facilement possible de récupérer ces valeurs (dans la fonction oembed_input_posttraite_youtube_video_dist, variable $data[’html’ ]), mais je ne sais pas comment faire pour que ces données puissent être ajouté dans la table document.
Merci
On pourrait sotcker cette info en base, mais je me demande quelle en serait l’utilité. Puisque si on prend l’exemple des iframe de players vidéo, on a bien à ce jour la vidéo aux dimensions souhaitées.
C’est pour utiliser la vidéo dans un diaporama mediabox. Pour l’instant je suis obligé de forcé la taille de la vidéo avec une valeur par défaut dans mon squelette.
Pourtant il y a bien un champs largeur et hauteur sur les objets mais ces champs ne sont pas rempli lors du chargement de vidéo avec le plugin oembed.
Répondre à ce message
Est-il possible d’ajouter Twitter à la liste des sites autorisés ?
La documentation oEmbed est ici : https://dev.twitter.com/docs/api/1/....
Bonne remarque, c’est intégré dans la version 1.1.0 du plugin qui sera dans le zip d’ici quelques heures.
Quelle réactivité ! Merci :)
Cependant, cela fonctionne avec les liens « http://twitter.com/*/status/* », mais pas avec ceux de la forme « http://twitter.com/*/statuses/* ».
Par ailleurs, le lecteur de SoundCloud est inséré avec une hauteur de 400 px. N’est-ce pas trop ? Le site propose une version de 166 px de haut, ce qui me semble suffisant.
Répondre à ce message
Bonjour excellent plugin, mais je chercheà ajouter à la liste blanche bandcamp ainsi que soundcloud sans succès :/
J’ai cru comprendre que je devais ajouter dans mes options quelquechose mais je ne parviens pas à trouver les bonnes url à mettre .
pour bandcamp les url pour sheme semblent être
http://*.bandcamp.com/
http://*.bandcamp.com/track/*
http://*.bandcamp.com/album/*
Mais je ne trouve pas quoi mettre comme endpoint.
Quelqun aurait une idée ?
Euh pardon pas soundcloud qui y es déjà ;
mais mixcloud & bandcamp je voulais dire.
Salut, soundcloud est déjà dans la liste blanche du plugin :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/oembed/inc/oembed.php#L35
Et ça fonctionne plutôt bien : http://labo.eliaz.fr/spip.php?article80#soundcloud
Par contre Bancamp ne propose pas oembed :\
Hop, pour mixcloud c’est documenté ici :
par De Veloper(S)
Un simple ajout comme ceci dans mes_options et hop :
Démo par ici : http://labo.eliaz.fr/spip.php?article80#mixcloud
Super merci beaucoup b_b
C’est dommage pour bandcamp. Peut être évolueront ils dans l’avenir.
Hum scrum.. bon j’arrive pas à faire marcher mixcloud.
En cherchant un peu il me semble que je devrais plustot mettre :
Mais cela ne donne pas plus de succès..
Répondre à ce message
Hello
Juste un petit code js qui peut servir (ajouter dans la doc peut être), voir même dans le plugin lui-même, je ne sais pas comment...
Contexte :
Mettre les embeds (notamment vidéos issues de youtube) à une taille spécifique, dans mon cas 100% du bloc parent, particulièrement utile pour les sites responsive.
Code :
Voila ma modeste contribution à ce plugin fort utile.
Parfait, c’est exactement ce qu’il me fallait, mais ce bout de code, tu le mets où ?
dans une balise
<script type="text/javascript">.... Le Code ...</script>dans le head de tes pages par exemple
Etrange, dans le head, en passant par l’inclure ou directement dans le squelette, aucun effet.
Par contre, en fin de squelette dans le body, ton code semble actif, mais du coup les inclusions vidéos disparaissent.
Un conflit avec la version de jquery ? Je suis en version 3.0.13 de Spip.
Bon en fait je viens de trouver ça : https://github.com/davatron5000/Fit... et cela règle tous mes problèmes. Merci pour le coup de main.
Répondre à ce message
Bonjour,
j’ai testé ce plugin, c’est très intéressant, ça marche très bien, sauf que, le lien écrit reste apparent ce qui n’est pas très esthétique.
Salut, ce comportement est voulu, histoire de citer la source. Tu peux très bien masquer le lien vers la source en ciblant ceux-ci, ils portent la classe « oembed-source ». Un display none là dessus et zou ;)
Effectivement, merci.
et du coup je l’utilise sans modération c’est super !
Par contre ça marche pas pour Soundcloud
« Chez moi ça marche © » :p
http://labo.eliaz.fr/spip.php?article80#soundcloud
++
Répondre à ce message
Est-ce que la détection automatique des providers s’applique aussi aux messages de forum ?
Une option de configuration intéressante serait la détection automatique du provider pour le texte des objets éditoriaux (car limité aux rédacteurs) mais pas pour les messages de forum (qui sont publics).
Salut Joseph, de mémoire les liens oembed ne seront pas transformés dans les messages des forums car ceux-ci sont « protégés » par safehtml cf :
http://zone.spip.org/trac/spip-zone/browser/_core_/plugins/forum/base/forum.php#L49
++
Merci pour la précision
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
