C’est quoi ce truc ?
oEmbed est un protocole ouvert qui permet d’insérer le contenu d’une page web dans une autre page. Le contenu inséré peut être de plusieurs types : photo, vidéo, URL ou extrait HTML.
L’échange d’information a lieu entre un site client et un site serveur. Par exemple, le site client peut afficher une représentation d’une page web telle qu’une image ou une vidéo. Le serveur doit disposer d’un service utilisant l’API oEmbed pour permettre aux clients de récupérer les informations de la représentation à afficher.
Comment ça marche ?
Du côté client, l’utilisation du plugin est simple. Par défaut le plugin transforme automatiquement :
- les URL entre
<et>n’importe où dans le texte :<https://www.flickr.com/photos/romytetue/4651342894/> - les URL toutes seules dans un paragraphe : deux retours à la ligne, URL, puis deux retours à la ligne.
Si le site vers lequel pointe l’URL implémente l’API oEmbed, celle-ci est complétée par un extrait du contenu fourni par le site. Par exemple, si on insère l’URL suivante dans le texte d’un article :
https://www.flickr.com/photos/romytetue/4651342894/
Celle-ci sera automatiquement remplacée par le contenu suivant :
Avec SPIP 3, le plugin insère aussi ces traitements dans le formulaire d’ajout de documents de SPIP (dans la partie documents distants). Il suffit d’ajouter un document distant dont l’URL est celle de la page où se trouve le contenu à récupérer. Voir la vidéo ci-dessous pour une petite démonstration.
https://medias.spip.net/medias/r-d/plugins-26/multimedia/article/demo-du-plugin-oembed
Une fois le document ajouté, vous pouvez l’insérer dans le contenu de votre article comme n’importe quel document.
- si le document est une image, vous pouvez l’insérer avec le raccourci
<imgXX> - si le document est une vidéo, vous pouvez l’insérer avec le raccourci
<embXX>
Et je peux faire ça avec n’importe quel site ?
Non, pour des raisons de sécurité le plugin utilise une liste blanche de sites autorisées. Par défaut, cette liste contient les sites suivants : youtube, blip.tv, vimeo, dailymotion, flickr, soundcloud, slideshare, yfrog, instagram, rdio, huffduffer, nfb, dotsub, clikthrough, kinomap, photobucket, smugmug, meetup, wordpress, blogs.cnn, techcrunch, my.opera, viddler et collegehumor (consulter la liste complète).
Pour ajouter un nouveau site serveur (ou provider) à la liste blanche il vous faudra deux informations :
- scheme : schéma d’URL correspondant au site (vous pouvez utiliser * comme wildcard)
- endpoint : URL à laquelle le service oEmbed du site est disponible
Par exemple, pour ajouter le site deviantART à la liste blanche il suffit d’ajouter un provider avec les paramètres suivants :
- scheme : http://*.deviantart.com/art/*
- endpoint : http://backend.deviantart.com/oembed
L’ajout peut se faire à l’aide du pipeline oembed_lister_providers ou en personnalisant le contenu de la variable globale $GLOBALS['oembed_providers'].
Par exemple, dans un plugin de préfixe monplugin en déclarant le pipeline suivant dans plugins/monplugin/monplugins_pipelines.php :
function monplugin_oembed_lister_providers($providers){
$providers['http://*.deviantart.com/art/*'] = 'http://backend.deviantart.com/oembed';
return $providers;
}Ou sans utiliser de plugin, directement dans votre fichier config/mes_options.php :
$GLOBALS['oembed_providers'] = array(
'http://*.deviantart.com/art/*' => 'http://backend.deviantart.com/oembed',
);Voici une liste non exhaustive de providers supplémentaires au format JSON.
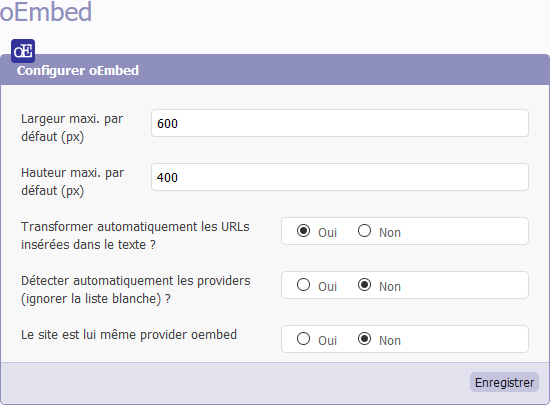
Traitements automatiques
La page de configuration vous permet aussi de paramétrer les automatismes du plugin :
- largeur/hauteur par défaut des blocs d’embed
- activer/désactiver la transformation automatique des URLs dans le texte : cela concerne les URLs toutes seules dans un paragraphes, car les URLs entre
<et>seront toujours converties ; - activer/désactiver la détection automatique des providers sans tenir compte de la liste blanche (attention aux failles XSS).
- désactiver l’insertion des entêtes qui déclarent le site comme provider

Youtube
Pour les vidéos issues de Youtube, le plugin ajoute automatiquement deux options :
- pour ne pas lister les vidéos liées en fin de lecture
- les vidéos sont intégrées depuis le nom de domaine youtube-nocookies.com pour ne pas déposer de cookies supplémentaires à l’internaute (respect de la vie privée).
Fonctions de post-traitement
Il est possible de déclarer des fonctions de post-traitement qui agiront sur les données renvoyées par le site source (ou provider). Le nommage de ces fonctions suit la convention suivante oembed_posttraite_{$provider_name}_$type[_dist] afin de permettre de déclarer un post-traitement en fonction de la source de données.
Par exemple, le plugin fournit une fonction de post-traitement pour soundcloud :
function oembed_input_posttraite_soundcloud_rich_dist($data){
$data['media'] = 'sound';
$data['html'] = preg_replace(",width=['\"][0-9]+['\"],i",'width="100%"',$data['html']);
if (!isset($data['thumbnail_url'])){
$data['thumbnail_url'] = find_in_path("oembed/input/vignettes/soundcloud.png");
}
return $data;
}Cette fonction définit que le contenu renvoyé est du son, puis elle modifie la largeur du lecteur audio, et pour finir elle définit une vignette par défaut si celle-ci n’est pas présente.
Côté serveur
Le plugin ajoute des liens de déclaration oEmbed dans l’entête des pages du site. Ces liens permettent aux autres sites de découvrir que votre site est « compatible » oEmbed et qu’il peut donc être utilisé en tant que fournisseur de contenu (ou provider).
Les paramètres à fournir pour permettre à un autre site d’ajouter le votre à sa liste blanche de providers sont les suivants :
- scheme : http://urldevotresite.net/*
- endpoint : http://urldevotresite.net/oembed.api/
Pour que l’adresse du service fonctionne il faut avoir activé le fichier .htaccess fourni par défaut dans SPIP.
Le contenu renvoyé lors d’une requête oembed est généré par les squelettes situés dans le répertoire spip-contrib-extensions/oembed/oembed/output/modeles. Ces squelettes sont personnalisables, vous pouvez y insérer des boucles et balises afin de renvoyer le code d’embed d’un document audio/vidéo, une image tirée du portfolio d’un article, etc.
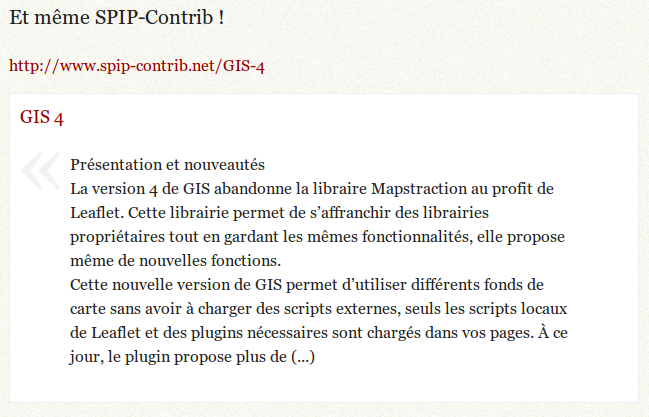
Par exemple, pour une requête depuis l’URL GIS 4 le contenu renvoyé est le suivant :
{
"version": "1.0",
"type": "rich",
"provider_name": "SPIP-Contrib",
"provider_url": "http://contrib.spip.net",
"title": "GIS 4",
"author_name": "b_b",
"width": "480",
"height": "295",
"url": "[->4189]",
"html": "<h4 class='title'><a href='http://contrib.spip.net/GIS-4'>GIS 4</a></h4><blockquote class='spip'>\n<p>Présentation et nouveautés <br class='autobr' />\nLa version 4 de GIS abandonne la libraire Mapstraction au profit de Leaflet. Cette librairie permet de s’affranchir des librairies propriétaires tout en gardant les mêmes fonctionnalités, elle propose même de nouvelles fonctions.<br class='autobr' />\nCette nouvelle version de GIS permet d’utiliser différents fonds de carte sans avoir à charger des scripts externes, seuls les scripts locaux de Leaflet et des plugins nécessaires sont chargés dans vos pages. À ce jour, le plugin propose plus de&amp;amp;amp;nbsp;(...)</p>\n</blockquote>\n"
}
Et voici ce que donne l’affichage depuis le site SPIP client :



Discussions par date d’activité
67 discussions
Bonjour,
Un petit détail sans importance sur le fonctionnement. C’est juste une question de visuel. L’icône oE affichée dans la liste Configuration est trop grande et déborde sur le texte adjacent.
Je sais je chipote. :-)
Yann
Répondre à ce message
Oembed et AMP
J’utilise le plugin Oembed, et je commence une version du site en AMP (en fonction de l’adresse, je change de répertoire de squelettes, et sur la balise TEXTE je passe un filtre qui transforme les img en amp-img).
Mais oEmbed insère tout de même une balise img (par exemple pour l’intégration d’un tweet) : ce qui voudrait dire que son contenu est inséré après le passage du filtre...
D’où la question : comment faire une version Oembed en AMP ?
Il serait simple d’ajouter un jeu de modèles supplémentaires en cas de version AMP, surtout oembed_rich, mais je ne vois pas dans quel fichier se fait l’ajout de la balise IMG (par exemple pour l’intégration d’un tweet).
Si vous avez des pistes... ou bien une version AMP de Oembed !
Merci,
Julien
Répondre à ce message
Bonjour,
Aujourd’hui une video youtube ne s’affichait pas. Sur une installation locale, la meme video fonctionnait. Au final, j’ai souhaite effacer le cache de la video qui etait cassee. Mais comme les fichiers cache sont nommes de maniere illisible, j’ai du effacer tous les caches, soit des centaines de fichiers.
La video qui avait un probleme la premiere fois a finalement fonctionne une fois le cache purge. Donc c’etait un glitch, je ne saurai probablement jamais pourquoi ca a plante. Mais du coup je me dis que cela pourrait arriver a n’importe quelle video. Et comme je viens de supprimer des centaines de caches, je me dis que cela pourrait se produire a nouveau pour des videos dont les caches etaient bons jusque la.
La ou je veux en venir, c’est que je pense qu’il serait bien de recalculer un cache oembed quand on fait un ?var_mode=recalcul sur la page, histoire de donner une seconde chance a un oembed casse sans pour autant perdre tous nos caches existants.
Répondre à ce message
Chers amis b_b et Cerdic, depuis peu je retrouve des difficultés pour ajouter des documents dans un article depuis une URL. Toutes les tentatives aboutissent dans le message suivant : « Oups. Une erreur inattendue a empêché de soumettre le formulaire. Vous pouvez essayer à nouveau. ». Je ne sais pas si c’est un problème avec le merveilleux plugin oEmbed ou c’est lié avec un autre plugin.
C’est en général une erreur fatale, probablement liée à du code personnel, ou à l’un des plugins, mais ça peut-être n’importe lequel. Il faut regarder dans les logs du serveur (apache ou php selon la configuration) pour voir qui cause cette erreur
Répondre à ce message
Hop, je pose ça là. Pour une instance peertube j’ai mis ça dans mes_fonctions.php et ça roule :
Répondre à ce message
Bonjour,
J’ai decouvert que mon spip.log est innonde par cette erreur :
"Erreur - 'tw_post_typo' non definie !".Je me suis apercu dans un premier temps que cette erreur disparaissait si je desactivais un de mes plugins, qui utilise le pipeline « post_typo ». Je ne pense tout de meme pas que le probleme vienne de mon plugin qui est tres basique.
Je pense que le probleme est que le plugin « oembed » surcharge le fichier inc/ressource.php tout en retirant les fonctions « tw_pre_typo » et « tw_post_typo » de ce fichier. Les pipelines utilisant ces fonctions sont toujours dans le fichier textwheel/paquet.xml, donc il est comprehensible que le systeme cherche a utiliser ces fonctions.
Est-ce que vous pensez que quelque chose m’echappe, ou bien que c’etait une erreur de retirer les fonctions « tw_pre_typo » et « tw_post_typo » de la surcharge de ressource.php ?
Correction : il n’y a pas de fonction « tw_pre_typo », j’ai confondu avec « tw_pre_lien », mais son absence peut aussi creer des bugs, je suppose.
J’ai corrigé avec
https://zone.spip.org/trac/spip-zone/changeset/112500
les 2 fonctions étaient volontairement bypassées, mais une redéfinition evite en plus les erreurs dans les logs (fonctionnellement c’est pareil)
Répondre à ce message
Bonjour,
Je cherche un moyen d’integrer une balise #MODELE dans un squelette pour afficher les vidéos youtube dans les articles... le modele par defaut de spip #MODELE emb affiche bien la vidéo mais essayer d’embeder les autres doc distant
Merci
Je n’avais pas lu le forum... la réponse est là https://contrib.spip.net/oEmbed-4407?debut_comments-list=10#forum473433
Merci
Répondre à ce message
Hello !
Afin d’augmenter la confidentialité, l’embed de Youtube ne pourrait-il pas être sous la forme
youtube-nocookie.com(avec un choix dans l’interface de configuration) ?(Au fait, y a-t-il d’autres services qui proposent un truc semblable à ce que fait Youtube avec son nocookie ?)
Bonne idée, je pense même qu’on peut l’activer dans tous les cas, j’ai un patch pour le faire, je l’envoie après discussion avec le reste de l’équipe.
Voilà, c’est dispo dans la version 2.0.7 : https://zone.spip.org/trac/spip-zone/changeset/110444
Merci beaucoup ! 🙏
Répondre à ce message
Bonjour,
Merci pour ce plugin mais j’ai un problème (spip 3.1 / plugin 2.0.6) le tout sur serveur free.
Lorsque je cherche à inclure un document (issu de youtube ou autre) j’ai systématiquement le même message d’erreur : Le fichier distant *************** n’a pas pu être trouvé
Si vous avez une solution, je suis preneur.
Je précise que j’ai aussi essayé avec un spip 3.2.
Merci pour votre aide.
Salut, c’est certainement un problème de restriction réseau chez ton hébergeur. Cela fait un bon moment que la communauté recommande de ne plus utiliser free comme héberger à cause des multiples problèmes qu’y rencontres les gens depuis pas mal de temps.
Sinon, essaye peut-être du côté de cette doc : https://contrib.spip.net/SPIP-chez-Free-fr
Répondre à ce message
Bonjour,
Je constate que le plugin rajoute dans toutes les pages :
Sauf que pour les rubriques, ça donne une 404.
Exemple : la rubrique de cet article : https://contrib.spip.net/oembed.api/?format=json&url=https%3A%2F%2Fcontrib.spip.net%2FoEmbed
Je confirme, c’est du au fait que par défaut le plugin ne propose pas de modèle pour les rubriques, mais certains peuvent en fournir. Donc amha, il ne faut pas retirer ces liens du head pour les rubriques, mais plutôt fournir un modèle de base pour celles-ci afin que le lien ne pointe pas sur une 404.
C’est donc ici https://zone.spip.org/trac/spip-zone/browser/_plugins_/oembed/oembed/output/modeles/article.json.html qu’il faudrait un équivalent rubrique.json.html
Et vu les traitements qui sont fait ici https://zone.spip.org/trac/spip-zone/browser/_plugins_/oembed/action/api_oembed.php#L40 il n’est absolument pas question de conditionner le lien à l’existence du modele.
Par contre, pour éviter des 404, je proposerais bien de rajouter un fallback.json.html qui se contenterait de donner les infos du site (nom site, slogan, descriptif).
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
