Trois solutions proposées dans ce plugin
Pour vous aider dans votre choix, voir l’article Comparatif des solutions pdf pour SPIP
Solution n°1 : Wkhtmltopdf
Headless ?
La plupart des outils de conversion HTML/CSS vers PDF utilisent des librairies reposant sur des langages comme PHP, Javascript, Python, etc.
On pourrait dire que ces librairies « réinventent la roue » puisque nos navigateurs savent déjà faire cela. D’où l’idée d’utiliser le moteur de rendu d’un navigateur Web pour faire le travail.
Wkhtmltopdf utilise WebKit, le moteur de rendu du navigateur Safari.
Installation et configuration
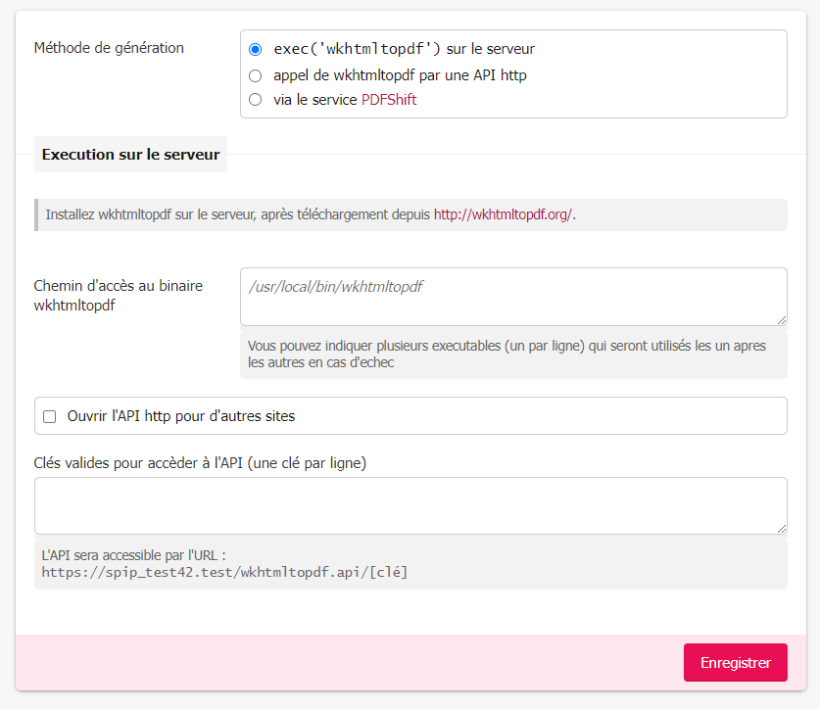
Après avoir installé le plugin, rendez-vous directement sur sa page de configuration pour choisir par quelle méthode vous voulez faire appel à wkhtmltopdf
- par exécution sur le serveur
- par une API http
Cette étape peut être bloquante pour la plupart des utilisateurs. Aussi voici quelques retours d’expérience.
En local sur Mac
- aller sur https://wkhtmltopdf.org/downloads.html
- télécharger l’installeur pour MacOS
- installer Wkhtmltopdf
- Revenir à votre site SPIP et aller dans la page de configuration du plugin
- Choisir la méthode de génération « exec(’wkhtmltopdf’) sur le serveur »
- Dans le champ « Chemin d’accès au binaire wkhtmltopdf » taper ’wkhtmltopdf’
En local sur PC
Méthode avec Laragon :
- aller sur https://wkhtmltopdf.org/downloads.html
- télécharger l’archive 64-bit pour windows dans le dossier C :\laragon\usr\bin
- extraire le contenu de l’archive
- Revenir à votre site SPIP et aller dans la page de configuration du plugin
- Choisir la méthode de génération « exec(’wkhtmltopdf’) sur le serveur »
- Dans le champ « Chemin d’accès au binaire wkhtmltopdf » tapper C :\laragon\usr\bin\wkhtmltox\bin\wkhtmltopdf.exe’ (c’est le chemin d’accès complet à l’exécutable)
Sur un serveur via accès SSH [1]
Nom du compte : foo
Répertoire de wkhtmltopdf : $HOME/wkhtmltopdf/
foo@ssh:~/wkhtmltopdf$ wget https://github.com/wkhtmltopdf/packaging/releases/download/0.12.6-1/wkhtmltox_0.12.6-1.buster_amd64.deb
foo@ssh:~/wkhtmltopdf$ dpkg -x wkhtmltox_0.12.6-1.buster_amd64.deb .
Les binaires seront disponibles dans le répertoire $HOME/wkhtmltopdf/usr/local/bin/.
N’hésitez pas à faire part de votre expérience à ce sujet dans les commentaires de cet article. Nous ne manquerons pas de les intégrer dans cette doc.
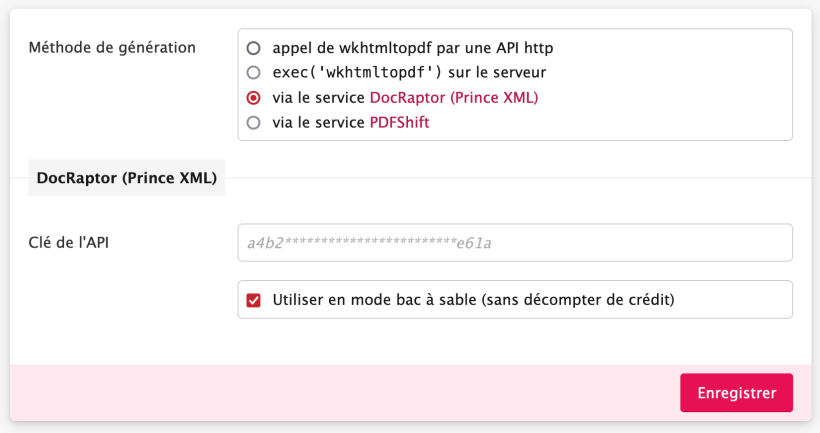
Solution n°2 : DocRaptor
C’est une solution qui repose sur un service en ligne https://docraptor.com/ basé sur PrinceXML qui est le moteur de rendu PDF de référence. Cette solution ne nécessite pas d’installation sur le serveur et fonctionnera avec tout type d’hébergement.
PrinceXML support les CSS3 de manière étendue et complète et permet d’obtenir des mise en page avancée et fines que ne permettent en général pas les autres moteurs de génération de PDF.
DocRaptor est un service tiers payant, mais que vous pouvez tester gratuitement.
Après vous être inscrit, vous recevrez votre clé API que vous devrez renseigner dans la configuration du plugin.
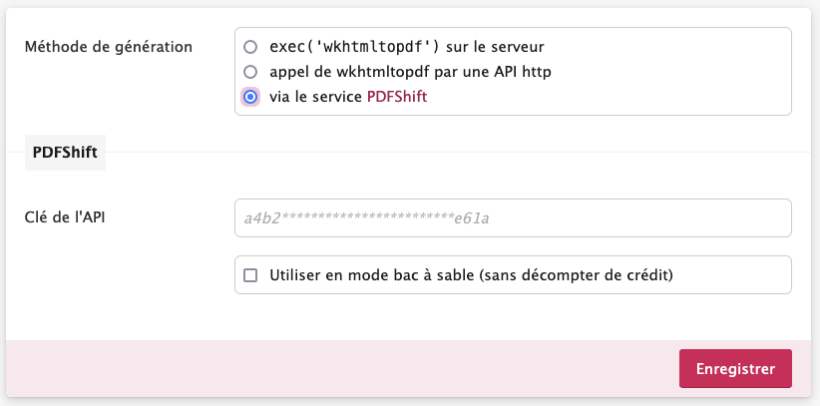
Solution n°3 : PDFShift
C’est une solution qui repose sur un service en ligne https://pdfshift.io/ basé sur un navigateur Chrome et son moteur de rendu HTML. Cette solution ne nécessite pas d’installation sur le serveur et fonctionnera avec tout type d’hébergement.
Elle permet également
- d’utiliser CSS3, Flex layout et Grid layout
- de restituer des graphiques générés par le plugin Chart.js, ainsi que le plugin Annotation de ChartJS
- etc. ?
PDFShift est un service tiers payant, mais que vous pouvez tester gratuitement.
Après vous être inscrit, vous recevrez votre clé API que vous devrez renseigner dans la configuration du plugin.
Dans vos squelettes
Prérequis
Avoir activé le fichier htaccess.txt qui se trouve à la racine de votre site.
Pour cela vous devez renommer ce fichier comme suit : .htaccess
Méthodologie
- avoir créé au moins un article et l’avoir publié.
- dans cet exemple on va utiliser le squelette article.html et lui ajouter la balise
#URL_PDF_VERSIONcomme ceci
<a href="#URL_PDF_VERSION{article,1}">Voir mon PDF</a>Rendez-vous sur la page publique de l’article #1 et cliquez sur le lien « Voir mon PDF »
Passer des paramètres
La balise #URL_PDF_VERSION ne prend pas de paramètre. Si vous devez en passer, vous devrez utiliser #URL_PDF_PAGE
[(#URL_PDF_PAGE{article,id_article=#ID_ARTICLE&id_mot=#ID_MOT})]Ça va utiliser les mêmes squelettes, mais par contre ça va générer des fichiers PDF nommés différemment et avec un hash pour gérer la multiplicité des arguments possibles.
Nouveaux squelettes et surcharges
Les balises #URL_PDF_VERSION et #URL_PDF_PAGE vont chercher les squelettes dans le répertoire /pdf_version/pdf_version
Vous pouvez placer vos nouveaux squelettes et surcharges dans /squelettes/pdf_version
Options
Le plugin reçoit plusieurs options de mise en page qu’on peut ajouter aux squelettes surchargés.
Ces options sont ajouté dans un commentaire dans le <head> du squelette, exemple :
<!--
--orientation=Landscape
--page-size=A4
--margin-top: -15mm
-->On peut trouver une liste de ces options dans /inc/generer_pdf_version_fond.php.




Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
