Modèle de base
Le modèle de base du plugin est assez simple et nécessite de renseigner les paramètres titre, donnee et legende. On peut compléter avec les paramètres largeur et hauteur (non obligatoires) afin d’obtenir une taille de graphique souhaitée.
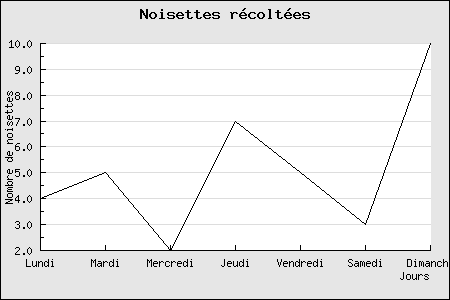
Ainsi, le code suivant donnera le graphique ci-dessous.
<jpgraph
|type_graphe=courbe
|titre=Noisettes récoltées
|donnee=4;5;2;7;5;3;10
|legende=Lundi;Mardi;Mercredi;Jeudi;Vendredi;Samedi;Dimanche
|largeur=450
|hauteur=300
|legendetrois=Jours;Nombre de noisettes>
On notera le champs legendetrois permettant de définir les légendes des axes horizontaux et verticaux (séparés par ; ).
Un peu de couleur
Afin d’améliorer l’apparence du graphique obtenu, il est possible de choisir la couleur de la courbe, ainsi qu’une couleur de fond, voire un effet de dégradé.
On choisira les couleurs parmi les noms de couleur autorisés en html.
Le paramètre à configurer est couleur et accepte trois valeurs séparés par « ; ».
- première valeur : la couleur de la ligne représentant la courbe
- éventuellement seconde valeur : la couleur de fond de la partie située entre la courbe et l’axe horizontal.
- éventuellement troisième valeur : si cette valeur est renseignée, la couleur de fond est remplacée par un dégradé vertical créé à l’aide de la seconde et la troisième valeur.
Concernant la couleur de fond, il est possible d’indiquer un degré de transparence (nombre décimal compris entre 0 et 1) et de noter le nom de couleur suivi de @ et du degré de transparence (voir l’exemple ci-dessous dans lequel purple@0.5 affichera un violet avec une transparence de 50%, ce qui laisse passer la trame de fond à travers la couleur violette).
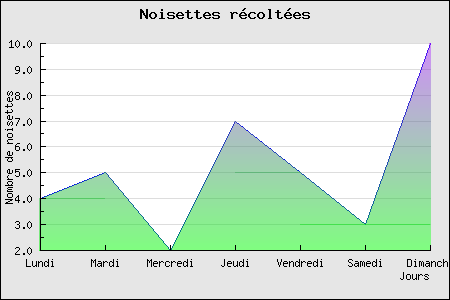
Code utilisé dans le graphique ci-dessous :
<jpgraph
|type_graphe=courbe
|titre=Noisettes récoltées
|donnee=4;5;2;7;5;3;10
|legende=Lundi;Mardi;Mercredi;Jeudi;Vendredi;Samedi;Dimanche
|largeur=450
|hauteur=300
|couleur=blue;purple@0.5;green@0.5
|legendetrois=Jours;Nombre de noisettes>
Sous forme d’histogramme
En ajoutant |option=histogramme dans le modèle, le graphique généré est transformé en histogramme. On notera qu’il faut ajouter une donnée et une légende supplémentaire afin de faire apparaitre le dernier rectangle.
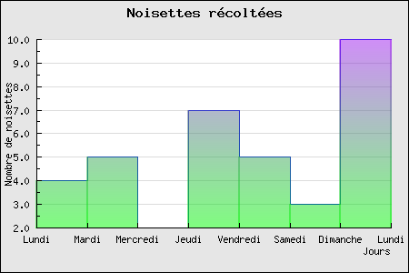
Code utilisé dans le graphique ci-dessous :
<jpgraph
|type_graphe=courbe
|titre=Noisettes récoltées
|donnee=4;5;2;7;5;3;10;10
|legende=Lundi;Mardi;Mercredi;Jeudi;Vendredi;Samedi;Dimanche;Lundi
|largeur=450
|hauteur=300
|couleur=blue;purple@0.5;green@0.5
|legendetrois=Jours;Nombre de noisettes
|option=histogramme>
Insérer des marqueurs
Si vous souhaitez insérer des points ou marqueurs, vous pouvez utiliser le paramètre marqueur qui peut contenir une à quatre valeurs séparées par « ; ».
- première valeur : choix de la forme de marqueur
- éventuellement seconde valeur : taille du marqueur (choisir un nombre entier)
- éventuellement troisième valeur : couleur du contour du marqueur
- éventuellement quatrième valeur : couleur de fond du marqueur
La forme doit être choisie parmi les possibilité suivantes :
| Nom de la forme du marqueur | Effet produit |
|---|---|
| carre | carré |
| triangle | triangle |
| triangle_bas | triangle (avec pointe en bas) |
| losange | losange |
| cercle | cercle (vide) |
| disque | cercle (plein) |
| croix | croix (forme +) |
| croix_x | croix (forme x) |
| etoile | étoiles |
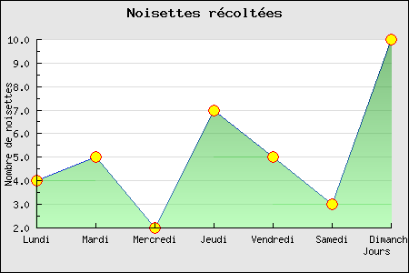
Code utilisé dans le graphique ci-dessous :
<jpgraph
|type_graphe=courbe
|titre=Noisettes récoltées
|donnee=4;5;2;7;5;3;10
|legende=Lundi;Mardi;Mercredi;Jeudi;Vendredi;Samedi;Dimanche
|largeur=450
|hauteur=300
|marqueur=disque;6;red;yellow
|couleur=blue;green@0.5:0.5;green@0.5:1.5
|legendetrois=Jours;Nombre de noisettes>
On notera que le dégradé est créé à partir de la même couleur, même degré de transparence mais avec deux degrés de brillance différents (0.5 et 1.5). Le degré de brillance est un nombre décimal compris entre 0 et 2 et indiqué après le symbole « : ».
Avec plusieurs séries de données
Vous pouvez afficher jusqu’à trois séries de données en renseignant les paramètres donneedeux et donneetrois. Par ailleurs, il est possible d’ajouter des marqueurs particuliers pour ces trois séries (paramètres marqueurdeux et marqueurtrois).
Dans le cas de plusieurs séries de données, il peut être utile d’afficher une légende indiquant les populations concernées par les différentes séries ; on utilisera le paramètre legendedeux pour cela.
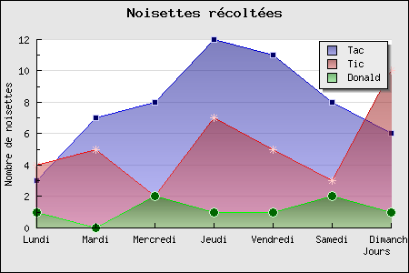
Code utilisé dans le graphique ci-dessous :
<jpgraph
|type_graphe=courbe
|titre=Noisettes récoltées
|donnee=1;0;2;1;1;2;1
|donneedeux=4;5;2;7;5;3;10
|donneetrois=3;7;8;12;11;8;6
|legende=Lundi;Mardi;Mercredi;Jeudi;Vendredi;Samedi;Dimanche
|largeur=450
|hauteur=300
|couleur=green;green@0.5:0.5;green@0.5:1.5
|couleurdeux=red;red@0.5:0.5;red@0.5:1.5
|couleurtrois=blue;blue@0.5:0.5;blue@0.5:1.5
|marqueur=disque;5;green:1.8;green:0.4
|marqueurdeux=etoile;5;red:1.8;red:0.4
|marqueurtrois=carre;5;blue:1.8;blue:0.4
|legendedeux=Donald;Tic;Tac
|legendetrois=Jours;Nombre de noisettes>

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
