Modèle de base
Le modèle de base du plugin est assez simple et nécessite de renseigner les paramètres titre, donnee et legende. On peut compléter avec les paramètres largeur et hauteur (non obligatoires) afin d’obtenir une taille de graphique souhaitée.
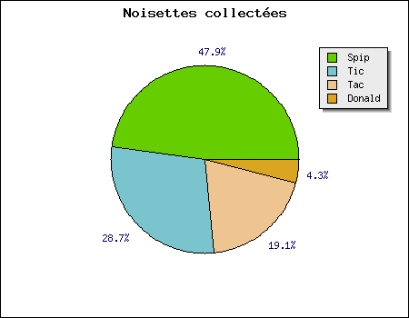
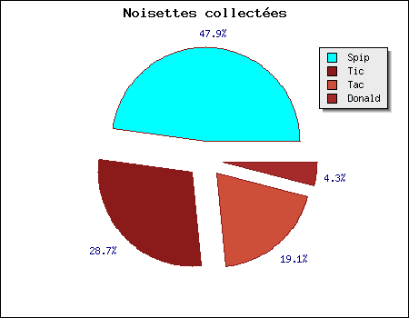
Ainsi, le code suivant donnera le graphique ci-dessous.
<jpgraph
|type_graphe=camembert
|titre=Noisettes collectées
|donnee=45;27;18;4
|largeur=450
|hauteur=350
|legende=Spip;Tic;Tac;Donald>
Passage en trois dimensions
Le modèle en trois dimension se rédige de la même façon que le précédent mais en remplaçant type_graphe=camembert par type_graphe=camembert3d.
On notera qu’il est possible d’obtenir un graphique ayant une meilleure qualité (mais donc aussi plus longue à générer par votre serveur et plus lourde) en ajoutant l’option resolution_fine (voir ci-dessous). Cette option est aussi fonctionnelle avec le modèle camembert et permet de gommer certaines imperfections graphiques.
Autre option intéressante pour ce modèle de graphique : camembert_angle qui permet de définir l’angle de vue (en degrés) du diagramme circulaire. On notera que les deux options étudiées ici sont séparées par le symbole « ; ».
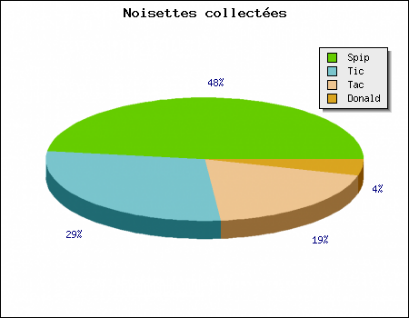
Code utilisé dans le graphique ci-dessous :
<jpgraph
|type_graphe=camembert3d
|titre=Noisettes collectées
|donnee=45;27;18;4
|largeur=450
|hauteur=350
|legende=Spip;Tic;Tac;Donald
|option=resolution_fine;camembert_angle=35>
Un peu de couleur
Il vous est possible de définir un certain nombre de couleur d’affichage des diagrammes circulaires : le paramètre couleur permet de définir la couleur des lignes du diagramme (valable si la resolution_fine n’est pas activée, sinon, les lignes ne sont pas visibles), ainsi qu’un thème de couleurs pour les secteurs affichés (voir ci-dessous). Ces deux valeurs doivent être séparées par « ; ».
Les couleurs de fond des secteurs des diagrammes circulaires se déclinent en quatre thèmes :
- earth : le thème par défaut
- sand
- water
- pastel
Enfin, si vous désirez modifier la couleur de fond générale du graphique, vous pouvez configurer l’option graphe_couleur_fond (voir l’exemple ci-dessous).
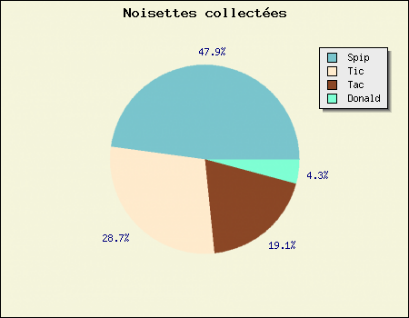
Code utilisé dans le graphique ci-dessous :
<jpgraph
|type_graphe=camembert
|titre=Noisettes collectées
|donnee=45;27;18;4
|largeur=450
|hauteur=350
|legende=Spip;Tic;Tac;Donald
|couleur=red;water
|option=resolution_fine;graphe_couleur_fond=beige>
Détacher un ou plusieurs secteurs
Il est possible d’écarter un ou plusieurs secteurs angulaires du centre du diagramme circulaire afin de le(s) mettre en valeur. Pour cela, on ajoutera l’option camembert_detacher à laquelle on fait prendre les valeurs des secteurs concernés, séparés par une virgule.
Ainsi, pour détacher les secteurs angulaires correspondants au second et au troisième secteurs angulaires, on écrira : camembert_detacher=2,3
Afin de choisir l’écart entre les secteurs détachés et le centre du diagramme, on pourra spécifier l’option camembert_ecart en lui attribuant une valeur entière (c’est 20 par défaut).
Code utilisé dans le graphique ci-dessous :
<jpgraph
|type_graphe=camembert3d
|titre=Noisettes collectées
|donnee=45;27;18;4
|largeur=450
|hauteur=350
|legende=Spip;Tic;Tac;Donald
|couleur=red;sand
|option=resolution_fine;
camembert_detacher=2,3;
camembert_ecart=40>
Il est possible de détacher tous les secteurs angulaires en indiquant camembert_detacher=tout comme option.
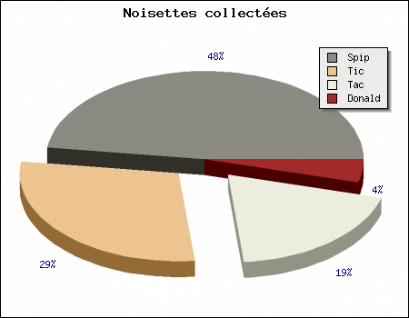
Code utilisé dans le graphique ci-dessous :
<jpgraph
|type_graphe=camembert
|titre=Noisettes collectées
|donnee=45;27;18;4
|largeur=450
|hauteur=350
|legende=Spip;Tic;Tac;Donald
|couleur=#8B1A1A;pastel
|option=camembert_detacher=tout;>


Discussions par date d’activité
3 discussions
a) Quand j´utilise les graphiiques du type camenbert (les memes exemples quon trouve dans cette aricle je metrouve qu´on peut pas les afficher dans la partie privee mais ils sont bien affichees dans la partie publique du site (on peut editer larticle mais quand il essair de l’ afficher le ecran se tourne blanc y c’ estasse genant.
b) est il possible d´utilliser labels pour ettiqueter cahaque morceau au lieu de legendes ???
¿Aucune idee ?
Merci davance Miguel
Répondre à ce message
{{}}
“« »”
je comprenend pas idnt get it it so stupid
uu have to get it it so easy
Répondre à ce message
Bonjour
ce plugin est vraiment très intéressant, merci pour cette contrib. Peut-il être « lié » avec un sondage fait à partir de plugin Forms, par exemple ? ou un autre ?
Cordialement
Bonjour,
en fait, il est possible d’exploiter les possibilités de ce plugin dans les squelettes en utilisant la balise #MODELE comme l’exemple de l’article http://www.spip-contrib.net/plugin-JpGraph (paragraphe « Utiliser JpGraph dans vos squelettes ») le montre.
Reste à trouver une bonne âme pour faire cela ;-)
Cordialement
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
