Ce plugin propose des liens facilitant la navigation dans la page — liens d’accès rapide, retour en haut de page, dits « skip navigation links » — et leurs ancres. Ces liens sont indispensables pour les utilisateurs naviguant au clavier ou surfant sur téléphone portable.
Aussitôt activé, ce plugin insère les liens suivants :
- Raccourci d’accès direct au contenu de la page
- Raccourci d’accès à la navigation principale
- Raccourci d’accès au formulaire de recherche, s’il est présent dans la page
- Lien pour remonter en haut de page

Exemple d’utilisation sur les sites prostitutionetsociete.fr et cuisine-libre.fr.
Ce plugin est multilingue et propose donc automatiquement des intitulés correspondants à la langue de la page courante. Dans sa première version, le plugin est en partie traduit en 6 langues (de, en, es, fr, it, pt_br). N’hésitez pas à compléter.
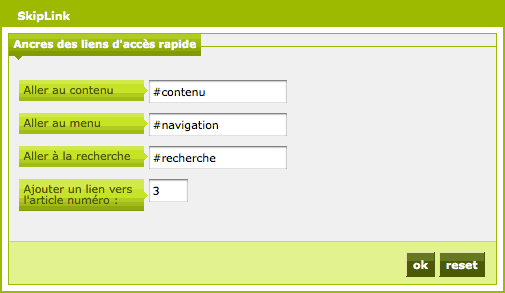
Modification des ancres
Les liens d’accès rapide de SkipLinks pointent par défaut vers les blocs principaux de la structure HTML des squelettes livrés avec SPIP, soit #contenu, #navigation et #recherche. Mais vous pouvez, pour chacun de ces raccourcis, indiquer une autre ancre, parmi celles présentes dans vos squelettes personnalisés, très simplement : en déclarant ces ancres via le panneau de configuration CFG du plugin.
De la même façon, il est possible d’ajouter un quatrième lien, vers un article, par exemple vers le plan de site. À utiliser avec parcimonie.

Pour des personnalisations plus avancées, il vous faudra copier le fichier raccourcis.html dans votre répertoire « squelettes » et en modifier le code selon vos besoins spécifiques.
Noisettes disponibles pour vos squelettes
Rappelons qu’il n’est pas nécessaire d’intervenir sur vos squelettes pour le bon fonctionnement de ce plugin. Mais si vous pouvez souhaiter personnaliser, voici les noisettes qui vous seront utiles :
* Insérez #INCLURE{fond=raccourcis} dans vos squelettes, là où vous souhaitez affichez les liens d’accès direct au contenu et à la navigation. Rappelez-vous que, pour qu’il soient réellement utiles, ces liens doivent être placé au tout début de la page HTML (avant le nom du site, son logo et toute autre chose).
Pour contraindre l’affichage du lien vers le formulaire de recherche, passez le critère {recherche=oui} (ou {recherche=non}) à l’inclusion, comme ceci : [(#INCLURE{fond=raccourcis}{recherche=oui})].
* Insérez #INCLURE{fond=remonter} dans vos squelettes, là où vous souhaitez afficher un picto permettant de remonter en haut de page. Pour changer l’image, placez un fichier graphique PNG, intitulé remonter.png, à la racine de votre dossier « squelettes ».
* Insérez #INCLURE{fond=descendre} dans vos squelettes, là où vous souhaitez afficher un picto permettant de descendre en pied de page. Pour changer l’image, placez un fichier graphique PNG, intitulé descendre.png, à la racine de votre dossier « squelettes ».
* Insérez #INCLURE{fond=yoyo} dans vos squelettes, là où vous souhaitez afficher les deux pictos précédents, pour « yoyoter » dans la page.
Conseils
Ces liens d’accès rapide contribuent un peu à améliorer l’accessibilité de votre site. Pour ne pas en perdre le bénéfice, placez-les au tout début de la page HTML (avant le titre et le logo de site) et de façon visible : ne les masquez pas par un display: none; ! Ces quelques liens ne constituent qu’un minimum qu’il conviendrait, pour bien faire, de compléter par d’autres liens d’évitement, spécifiques à la navigation dans votre site.
Pour de plus amples explications, on se référera à cet article d’Alsacreations : Les liens d’évitement.
Ce plugin apprécie beaucoup la compagnie du plugin Ancres douces.


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
