Comment installer TimeCircles ?
TimeCircles s’installe comme n’importe quel autre plugin.
Il ne dépend de rien d’autre que de la librairie jQuery 1.9.1 ou supérieur, ce qui le rend naturellement incompatible avec toute version précédant SPIP 3.1 [1].
Bien que la dépendance ne soit aucunement obligatoire, TimeCircles a été conçu et imaginé pour fonctionner avec le plugin Agenda, alors que je travaillais à la conception d’un site web pour un festival (en ligne 1er semestre 2019 si tout va bien).
L’association souhaitait en effet afficher en page d’accueil le « final countdown » jusqu’à l’heure de l’ouverture des portes, laquelle était enregistrée en base de données sous forme d’événement SPIP dans une logique de publication de la programmation complète du festival.
Comment l’utiliser ?
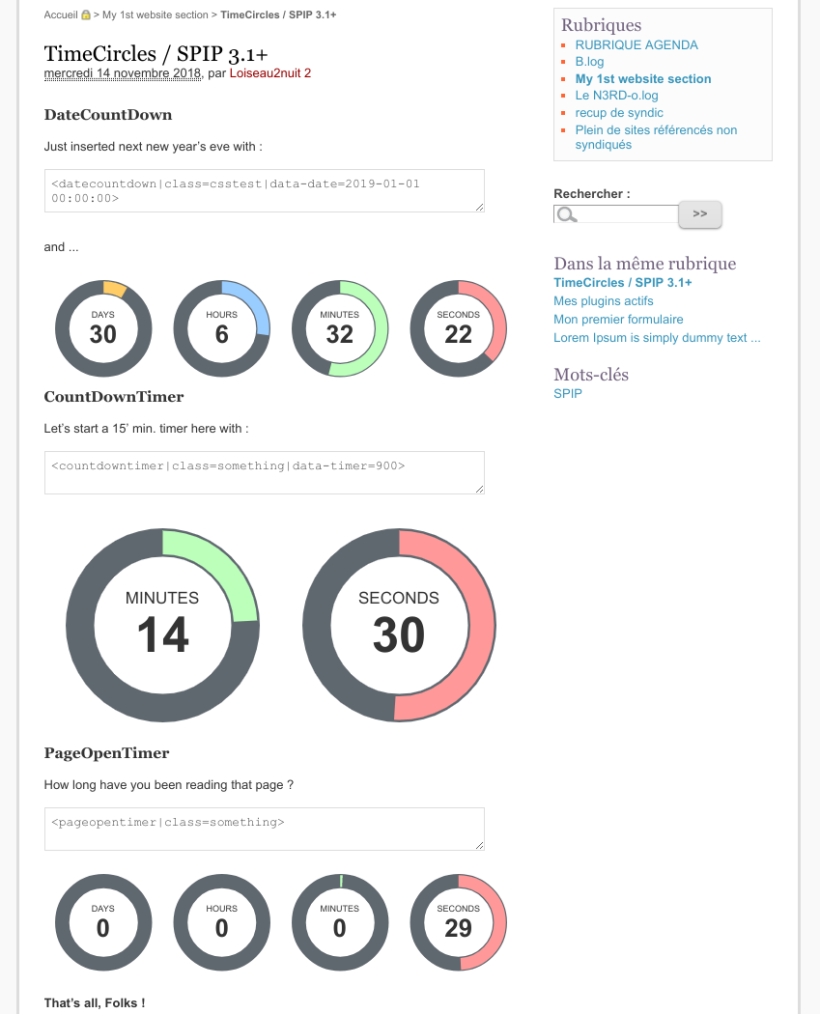
TimeCircles est livré avec 3 modèles de rédaction, permettant de générer dans vos textes des comptes à rebours et autres chronomètres, animés par jQuery, un peu dans ce style :
Quelque soit le contenu que vous éditez, ajoutez simplement l’un des modèles suivants pour générer le timer approprié
NOTE : le plugin ne stocke AUCUNE donnée en base (bientôt peut être mais chaque chose en son temps...)
DateCountDown
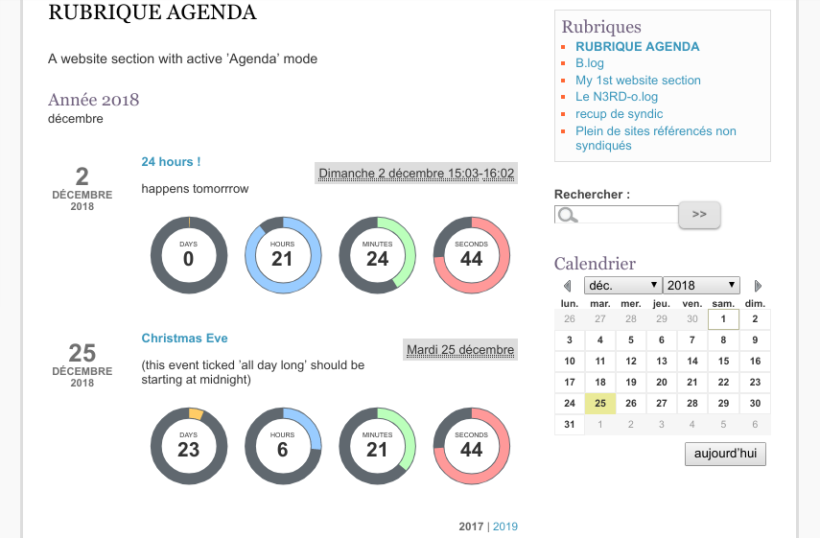
Si vous utilisez Agenda, le modèle suivant fonctionnera très bien et, partout dans le site, pour afficher un décompte temps jusqu’au départ de n’importe quel événement SPIP à venir.
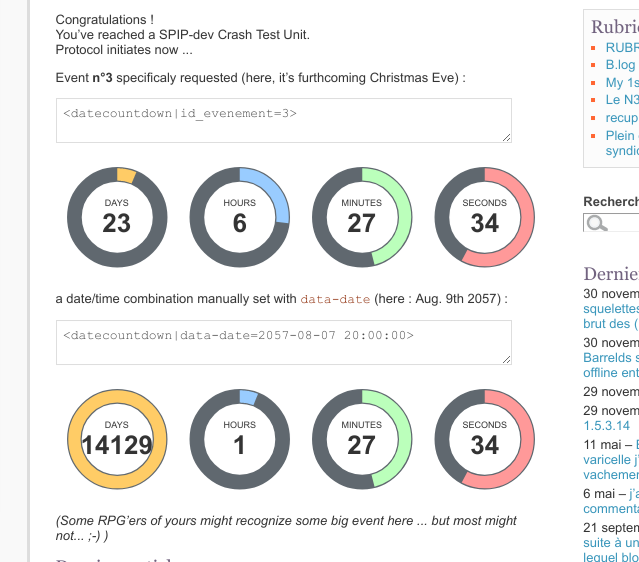
Exemple ici avec un id_evenement=3 (1er de l’an 2019 en l’occurrence)
<datecountdown|id_evenement=3>
Le modèle fonctionnera également très bien avec une date que vous aurez au préalable déclaré au modèle :
<datecountdown|data-date=2057-08-07 20:00:00>Ces 2 exemples à l’oeuvre, ici sur la page d’accueil de mon site de tests :

Attention :
Les valeurs de date doivent être renseignées en utilisant le format date de php : Y-m-d h:i:s (ou grand ’H’ pour les heures en mode 0-24) ex. : 2019-01-01 00:00:00
Dans un contexte d’événement (avec Agenda)
<datecountdown|>placé tel quel, n’importe où dans le contenu texte de votre événement, fera également l’affaire, en se basant sur l’heure de début de votre événement.
Vous pouvez également appliquer TimeCircles de manière automatique à tous vos événements en ajoutant simplement la balise #MODELE{datecountdown} aux endroits voulus, dans vos squelettes d’agenda et autres boucles événementielles.
CountDownTimer
Ici nous démarrons un compte à rebours de 15 minutes avec le modele suivant (les valeurs doivent être renseignées en secondes : ici 900 = 15 minutes)
<countdowntimer|class=something|data-timer=900>
PageOpenTimer
Et sinon, ça fait combien de temps que tu es en train de lire cette page web ?
<pageopentimer|>
Modification et styles
Le plugin fournit une feuille de style css/timecircles.css. Ce fichier, ainsi que tout le jacascript, sont insérés automatiquement dans votre <head> via les balises SPIP #INSERT_HEAD & #INSERT_HEAD_CSS. Vous n’avez donc rien à faire dans vos squelettes pour les appeler.
Si vous souhaitez des idées ou/et un générateur automatique de javascript d’appels, rendez vous sur le site de l’auteur dont vous pourrez copier/coller le code dans un fichier /squelettes/js/vos_scripts.js.
Note aux développeurs de squelettes : Depuis la version 1.5.3.22, et suivant la méthode suivante, les comptes à rebours sont rendus responsifs par défaut grâce à la function rebuild() de javascript, invoquée sur le conteneur lors d’un redimensionnement. Ce code est directement passé au pipeline insert_head_.
$(window).on('resize', function(){
$('.DateCountdown').TimeCircles().rebuild();
$('.CountDownTimer').TimeCircles().rebuild();
$('.PageOpenTimer').TimeCircles().rebuild();
});Ce tronçon de code sera donc à conserver idéalement dans vos surcharges sui vous décidez de coder des chronos spécifiques dans un fichier personnel /squelettes/js/vos_scripts.js.
Plugin naturellement gratuit et open source
Son code source est bien évidement libre et accessible sur SPIP-ZONE, pour téléchargement et développement collaboratif :
https://zone.spip.net/trac/spip-zon...
N’hésitez pas à git clone / svn co la dernière version et “let’s dance” !
TO DO
- Faire fonctionner le plugin sur la page en_travaux
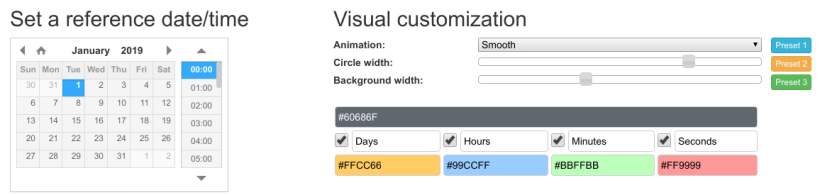
- Proposer un panneau de config générique à l’image du générateur d’appels JS personnalisés disponible sur le site de l’auteur :
- Gérer l’insertion des modèles via le plugin inserer_modeles
- trouver un moyen de stocker les infos de démarrage/arrêt pour les modèles
<pageopentimer|>et<countdowntimer|>
“That’s All, Folks !”





Discussions par date d’activité
Une discussion
Bonjour,
Juste pour signaler que ce plugin fonctionne sur mon site sous Spip 4.2.10 en modifiant la balise du fichier paquet.xml compatibilite=« [3.1.0 ;4.2.*] »
Bonjour,
Juste pour signaler que ce plugin fonctionne sur mon site sous Spip 4.2.10 en modifiant la balise du fichier paquet.xml compatibilite=« [3.1.0 ;4.2.*] »
Vous pouvez combiner ce plugin avec une petite boucle pour faire disparaître un formulaire créé avec le plugin formidable lorsque le timer est terminé
Premièrement insérer le modèle dans votre article du plugin timecircles :
<datecountdown|data-date=2024-03-30 15:00:00>et ensuite à l’aide du modèle suivant :
Pour utiliser ce modèle, placez-le dans le dossier squelettes/modeles/ de votre installation SPIP et nommez-le formulairetimer.html. Ensuite, vous pouvez l’inclure dans vos articles avec la balise suivante :
<formulairetimer|id=24|data=2024-03-30 15:00:00>_Ce modèle prend deux paramètres : id pour l’identifiant du formulaire et data pour la date et l’heure après lesquelles le formulaire ne doit plus s’afficher.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
