Aussitôt activé, ce plugin transforme en bouton tout ce qui porte le sélecteur CSS .btn, y compris les boutons des formulaires générés par SPIP.
Cette deuxième version apporte la possibilité d’ajouter des boutons au sein des articles SPIP, ainsi que quelques nouveaux styles (boutons système, disabled, etc.) et les modernise un peu (moins gras, meilleurs contrastes).
Attention : cette version apporte un changement de sélecteur CSS, parce que tous les boutons ne sont pas des « submit ». Après l’installation, commencez donc par remplacer toutes les occurrences de .submit par .btn dans vos feuilles de style ainsi que class="submit par class="btn dans vos squelettes.
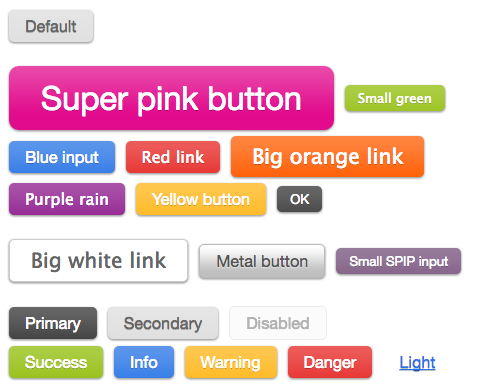
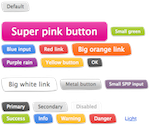
Palette de boutons
Cette version apporte de nouveaux styles, sémantiques et formels. Vous bénéficiez désormais d’une vingtaine de styles prédéfinis, combinables, pour former des boutons de couleurs et de tailles différentes. Voir : Palette de boutons.

Insérez des boutons dans vos articles !
Avec cette deuxième version du plugin, il est possible d’insérer des boutons directement au sein des articles SPIP avec le raccourcis <btn … > qui accepte plusieurs arguments. Voir : Des boutons dans vos textes.
Utilisation dans les squelettes
Pour ajouter des boutons dans vos squelettes, c’est très simple : il suffit d’ajouter le sélecteur .btn sur vos boutons ou vos liens, pour les métamorphoser en jolis boutons. Voir : Des boutons dans vos squelettes.


Discussions par date d’activité
2 discussions
Bonjour,
Y a-t-il une astuce pour permettre au lien de s’ouvrir dans un nouvel onglet (lien pointant vers un site externe) ?
NB : mes autres liens externes (sans bouton) s’ouvrent bien dans un nouvel onglet.
Merci !
TG
Répondre à ce message
Bonjour et merci pour ce plugin... Y a-t-il un retour pour l’utilisation de ce plugin sous spip 4.2 ? Quelqu’un a-t-il déjà essayé en modifiant les bornes de version ?
Bonjour,
J’utilise ce plugin sans problèmes apparents avec SPIP 4.2 !
Bonne journée !
TG
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
