Introduction
Cet article concerne l’utilisation du plugin « Jeux » qui permet d’insérer dans vos articles différents jeux. Vous pouvez trouver et télécharger ce plugin à cette adresse : Des jeux dans vos articles !.
Cette page concerne le viewer de partie d’échecs ChessViewerDeluxe (CVD) et son insertion dans un article via le plugin jeux.
ChessViewerDeluxe est une applet java développé par Nikolai Pilafov.
Vous pouvez trouver sur son blog de nombreuses explications sur la génèse de ce programme qui provient d’un autre viewer java MyChessViewer.
C’est actuellement, à mon sens, le meilleur viewer d’échecs gratuit.
- il possède une interface intuitive
- il gère les PGN contenants plusieurs centaines de parties
- il gère les commentaires
- il gère les variantes quasiment sans limitation
- il possède un mode problème
- il possible de modifier ses couleurs de bases
Et surtout chose rare dans pour les viewers, il est dynamique !
c’est à dire qu’il est possible de déplacer les pièces pour tester ses propres coups.
Le PGN est alors modifié et il est possible de le récupérer.
Pages de démonstration :
- Plus de 600 parties chargées de le viewer
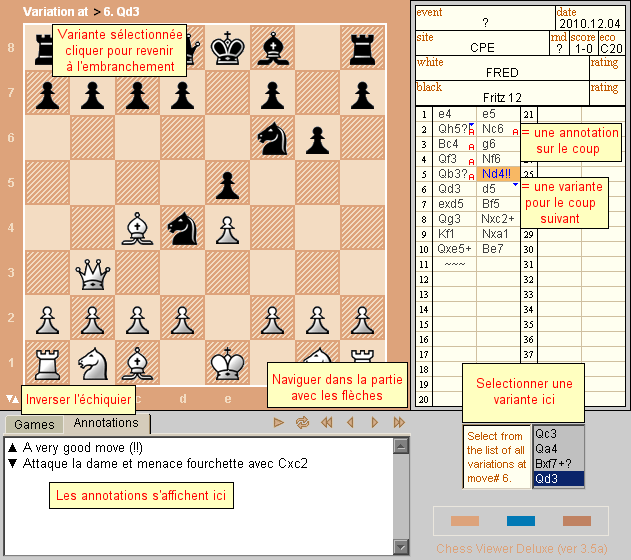
- Une partie contant de nombreuses variations
- des problèmes d’échecs à résoudre
Voila une aide rapide pour l’utiliser en ligne :

Trois modes d’utilisation du plugin
- Du code PGN en clair, directement dans vos articles
- Un jeu créé grâce à l’interface du plugin et que l’on peut afficher à divers endroits du site grâce au modèle <jeuXXX>
- Un fichier PGN joint à l’article que l’on peut décoder grâce au modèle <chesstuffXXX> (visualisable qu’en partie publique, question d’url relative...)
Dépendances
Le viewer est une applet JAVA qui nécessite donc une machine virtuel Java correctement installée pour son bon fonctionnement.
Navigateurs compatibles : tous (?)
La syntaxe du jeu
- module : jeux/chesstuff.php
- séparateur obligatoire : [chesstuff]
- séparateur optionnel : [config]
- plusieurs échiquiers entre <jeux> et </jeux> : non
- paramètres de configuration par défaut :
LightSquares = F3DCC2 DarkSquares = DDA37B Background = CCCCCC PuzzleMode = "off"
Un exemple simple :
En placant une partie au format PGN dans le texte de l’article :
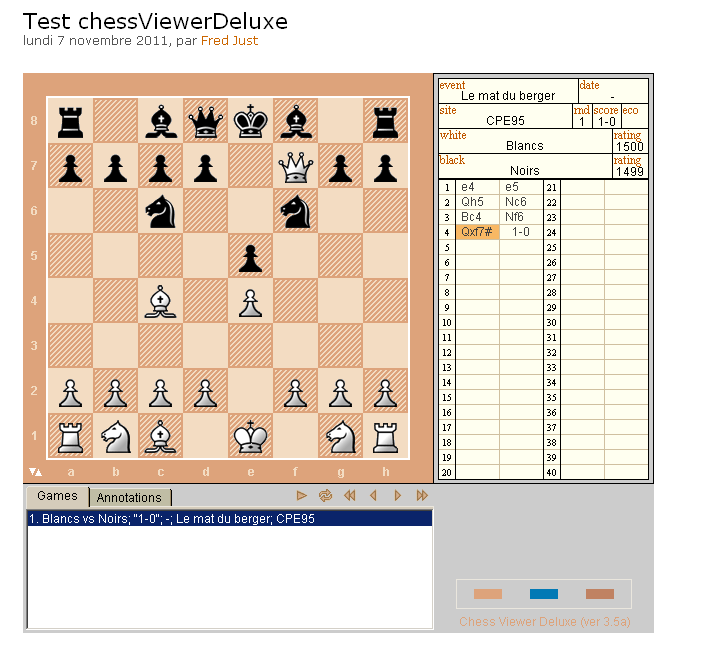
<jeux>[chesstuff] [Event "Le mat du berger"] [Site "CPE95"] [Date "-"] [Round "1"] [White "Blancs"] [Black "Noirs"] [Result "1-0"] 1.e4 e5 2.Qh5 Nc6 3.Bc4 Nf6 4.Qxf7# 1-0 </jeux>
Vous obtenez directement cela :

Autre solution pour obtenir le même résultat : joindre à l’article le fichier PGN qui contient le même code, puis en utilisant le modèle chesstuff (XX est le numéro du fichier joint) :
<chesstuffXX>
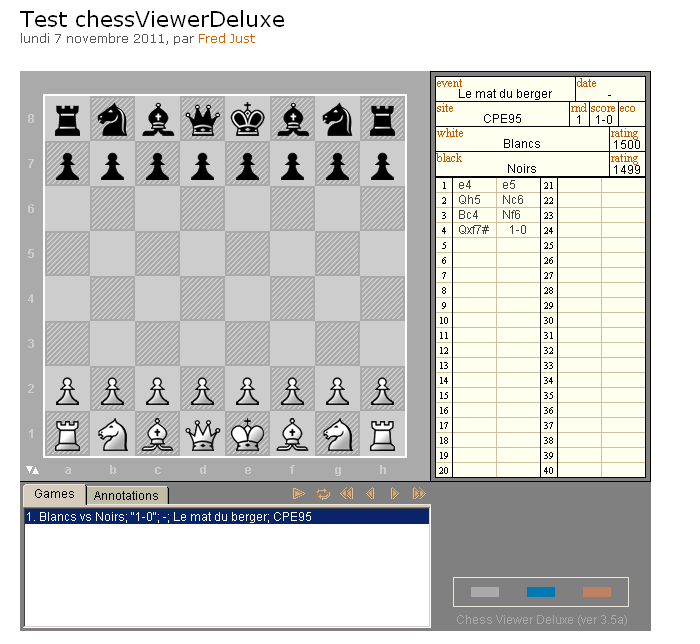
Pour changer les couleurs, il faut le faire dans l’espace de configuration placé après le séparateur [config] :
<jeux>[chesstuff] (...) [config] LightSquares = CDCDCD DarkSquares = AAAAAA Background = 808080 </jeux>
Ou avec le modèle, à l’aide d’arguments :
<chesstuffXX|LightSquares=CDCDCD|DarkSquares=AAAAAA|Background=808080>
Voici ce que cette nouvelle config donne :

Il est possible de placer plusieurs parties en PGN dans un seul lecteur :
<jeux>[chesstuff] [Event "Le mat du berger"] [Site "CPE95"] [Date "-"] [Round "1"] [White "Blancs"] [Black "Noirs"] [Result "1-0"] 1.e4 e5 2.Qh5 Nc6 3.Bc4 Nf6 4.Qxf7# 1-0 [Event "Le mat du sot"] [Site "CPE95"] [Date "-"] [Round "1"] [White "Blancs"] [Black "Noirs"] [Result "1-0"] 1.f3 e5 2.g4 Qh4# 1-0 </jeux>
Il y a 7 tags obligatoires dans le format PGN :
[Event ""] le nom de l’évènement [Site ""] Lieu de la partie [Date ""] date de l’évènement ( AAAA.MM.JJ ) [Round ""] numéro de la ronde [White ""] nom du joueur avec les blancs [Black ""] nom du joueur avec les noirs [Result ""] résultat de la partie : 1-0, 0-1, 1/2-1/2 ou *
S’il en manque, CVD affichera un message d’erreur, mais sans forcement bloquer le lecteur.
Autres tags affichés par ChessViewerDeluxe :
[WhiteElo ""] classement ELO des blancs [BlackElo ""] classement ELO des noirs [ECO ""] code ECO de l'ouverture
Tags pour spécifier une position de départ :
[SetUp ""] : 0 ou 1 [FEN ""] : position au format FEN
Le tag FEN sera utilisé pour créer un problème. il faut alors activer le mode puzzle pour masquer les coups. Notez que le plugin jeux exige les guillemets "on", car le mot on sans les guillemets est un booléen (vrai/faux) oppsé à off.
Un exemple complexe :
<jeux>[chesstuff]
[Event "Simultanée Eragny"]
[Site "Art de vivre"]
[Date "2011.10.23"]
[Round "1"]
[White "Sebag Marie"]
[Black "FredJust"]
[Result "1-0"]
[WhiteElo "2512"]
[BlackElo "1499"]
[SetUp "0"]
[FEN "rn2kb1r/pp3ppp/1qp1pnb1/4N3/2BP2P1/2N4P/PPPBQP2/R3K2R b KQkq - 0 11"]
[PlyCount "22"]
[Annotator "Fritz12"]
{Trois pions sont en prises, cherchez le bon coup, la suite montre ce qu il ne fallait pas faire} 1...Bxc2 {grosse erreur}2.Nxf7 c5 3.Nxh8 cxd4 4.Bxe6 Be7
5.Nd5 Qc6 6.Bf7+ Kd8 7.Qxe7+ Kc8 {Mat en 6 à trouver} 8.Nxf6 {une erreur qui retardera le mat de 3 coups}
1-0
[config]
PuzzleMode = "on"
</jeux>Pour un fichier joint, l’utilisation du modèle ne requiert pas de guillemets :
<chesstuffXX|PuzzleMode=on>
Le modèle utilisé
Voici le modèle (éventuellement surchargeable) utilisé par le plugin. Il gère à la fois la rédaction inline en format PGN, et l’insertion d’un document si #ENV{id} est renseigné.
<script src='http://chesstuff.googlecode.com/svn/deployChessViewer.js' type='text/javascript'></script>
<script id="oChessViewer" type="text/javascript">
/*
<BOUCLE_pgn(DOCUMENTS){id_document=#ENV{id}}{doublons}>
[(#URL_DOCUMENT|spip_file_get_contents)]
</BOUCLE_pgn>
#ENV**{PGN}
<//B_pgn>
*/
makeChessApplet ( null, {LightSquares: "#ENV{LightSquares,F3DCC2}",DarkSquares: "#ENV{DarkSquares,DDA37B}",Background: "#ENV{Background,CCCCCC}",PuzzleMode: "#ENV{PuzzleMode,off}" } );
</script>Ajouter un bouton d’insert grâce au Couteau Suisse
Les rédacteurs peuvent avoir besoin d’un bouton pour simplifier la rédaction. Ainsi, il ne leur sera pas nécessaire de retenir la syntaxe mais seulement de coller leur PGN au bon endroit.
Voici comment créer rapidement une lame personnalisée et profiter facilement des pipelines du plugin [1] « porte-plume ».
Doc : [dev] Le Couteau Suisse à piloter
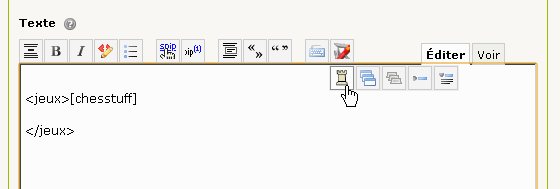
Le bouton dans l’interface :

Code de la lame outils/chesstuff_config.php à placer dans le dossier de votre squelette :
<?php
if (!defined("_ECRIRE_INC_VERSION")) return;
# Fichier de configuration pris en compte par config_outils.php
# et specialement dedie a l'affichage d'un bouton chesstuff
# ------------------------------------------------------------------------------
function outils_chesstuff_config_dist() {
// Ajout de l'outil perso 'chesstuff'
add_outil(array(
'id' =>'chesstuff',
'categorie' => 'typo-racc',
'nom' => 'Un bouton pour chesstuff',
'description' => 'Ajoute un bouton au porte-plume afin de faciliter l\'insertion directe de code PGN au sein des articles.',
'pipelinecode:porte_plume_cs_pre_charger' => '
$r = array(array(
"id" => "chesstuff",
"name" => "Insérer du code PGN",
"className" => "chesstuff",
"replaceWith" => "\n<jeux>[chesstuff]\n\n</jeux>\n",
"display" => true));
foreach(cs_pp_liste_barres("blocs") as $b)
$flux[$b] = isset($flux[$b])?array_merge($flux[$b], $r):$r;',
'pipelinecode:porte_plume_lien_classe_vers_icone' => '$flux["chesstuff"] = "jeu-16.png";',
));}
?>Cet outil du Couteau Suisse a besoin du plugin jeux :
- utilise sa syntaxe
- utilise son image icones_barre/jeu-16.png
Remarques
- Le code ne réponds actuellement pas aux modifications instantanées du plugin crayon. Il faut recalculer la page dans son ensemble.
Archive des fichiers
Pour éviter toute perte en cas de disparition du site de l’auteur, voila l’applet Java compilée ainsi que le code JavaScript nécessaire au modèle SPIP.
Tant que l’auteur ne modifie pas ses liens, ces fichiers ne sont pas nécessaires au bon fonctionnement du plugin.


Discussions par date d’activité
2 discussions
Bonjour,
Ce lien ne fonctionne plus
https://chesstuff.googlecode.com/svn/deployChessViewer.jsComment faire fonctionner les grilles ?
Merci.
Yann
Bonjour.
Les Applets Java étant désormais abandonnées par les navigateurs, il va falloir trouver d’autres pistes pour que le plugin Jeux puisse de nouveau afficher des parties d’échecs.
Le plugin peut toujours : Insérer un diagramme de positions d’échecs
Répondre à ce message
Bonjour,
Merci pour ce plugin magnifique.
J’ai cependant un petit problème avec firefox : la fenêtre de visualisation est tronquée (c’est ok avec IE)
ST
Bonjour, il semble même que l’affichage ne soit pas idéal dans les deux cas, non ?
Aurais-tu un lien public de ce jeu ?
Voici l’affichage correct attendu : http://www.chessgames.com/cvdhelp.html
Merci d’avoir répondu.
J’ai changé les couleurs d’affichage, avec IE, tout me semble « normal ». Je vous ai envoyé un mail perso.
Merci pour le lien, j’ai essayé avec GC, FF SAF et IE9, tout fonctionne bien de mon côté, l’affichage est correct.
Il s’agit ici exclusivement d’une applet JAVA : il faut s’assurer que la machine JAVA est bien à jour a priori.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
