Avant d’effectuer une mise à jour depuis la version 1 ou 2, consultez les notes sur la rétro-compatibilité. Les modèles, notamment, on reçut quelques changements pour la bonne cause.
En préambule, une courte vidéo de présentation.
Si vous rencontrez des difficultés pour la lecture, rendez vous sur medias.spip.net où le fichier source est téléchargeable.
Évolutions
- v3.6.0 : permet de réordonner les documents des albums par glisser-déposer
Des albums, pour quoi faire ?
Dans sa première version, le plugin permettait d’insérer des galeries d’images au fil du texte, dans les articles.
Depuis la version 2, les albums sont des objets éditoriaux à part entière, aussi la portée du plugin est plus générale : il sert à la gestion de groupes de documents.
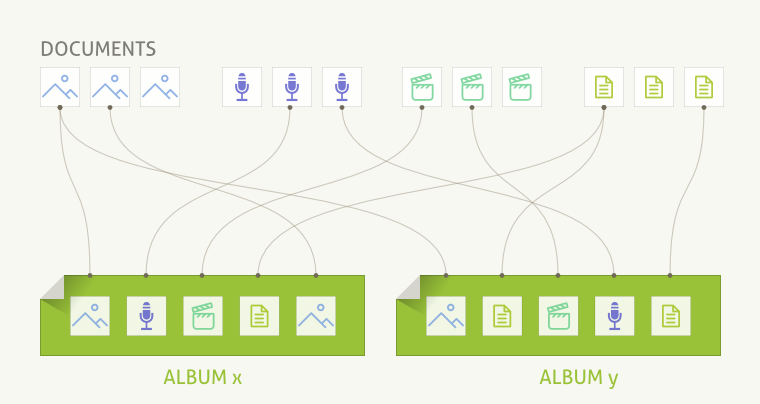
⇒ Des groupes de documents
Un album, c’est donc un conteneur pour une série de documents.
Précisons le bien, si le terme « album » évoque des albums d’images, il peut contenir tout type de document : images, bandes-son, vidéos et autres.
Un même document peut appartenir à plusieurs albums : toutes sortes de combinaisons sont envisageables.
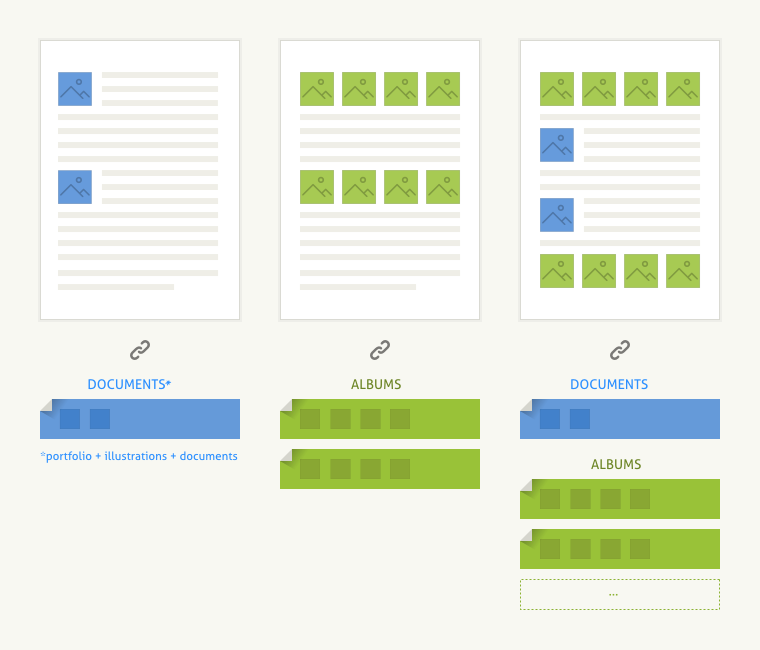
⇒ Albums et documents liés à un objet
En SPIP 3, les documents liés à un objet sont présentés sous forme de 3 groupes : « illustrations », « portfolio » et « documents ». Leur finalité est expliquée dans cet article, mais retenons qu’il s’agit d’une séparation arbitraire pensée pour les articles.
Dans cette documentation, on va se référer à ces documents comme des documents « individuels », par opposition au documents regroupés au sein d’albums.
Les documents individuels et les albums sont indépendants et n’ont pas d’incidence l’un sur l’autre : on peut continuer à gérer les documents individuels comme avant.
En pratique, vous avez le choix au moment d’ajouter des documents à un objet : ils peuvent être ajoutés individuellement, ou regroupés au sein d’albums.
Installation & configuration
L’installation se fait comme n’importe que plugin.
2 tables vont être ajoutées : spip_albums et spip_albums_liens.
Des plugins supplémentaires doivent être installés si vous souhaitez bénéficier du formulaire qui permet de personnaliser les balises <album> à insérer dans le texte. Il s’agit de dépendances optionnelles.
Une fois l’installation effectuée, un passage sur la page de configuration est ensuite nécessaire. Elle est constituée de 2 onglets.
⇒ Onglet « options »
L’option principale permet de définir sur quels objets les albums pourront être ajoutés.
2 autres options permettent de proposer un titre par défaut lorsqu’on ajoute un nouvel album à un objet, et d’activer le déplacement de documents par cliquer-glisser.
⇒ Onglet « outils »
Un formulaire permet de migrer des articles en albums.
Il est prévu dans le cas où l’on se servait d’articles comme de pseudo albums, et se charge de créer des vrais albums à l’identique à partir de ceux-ci.
Utilisation
Les albums peuvent être autonomes ou liés à d’autres objets éditoriaux.
⇒ Dans le cas d’albums autonomes, on les créera depuis la barre d’outil rapide ou depuis la page des albums, comme n’importe quel objet éditorial.
⇒ Dans le cas d’albums liés à des objet éditoriaux, leur gestion est assez similaire à celle des documents : on peut gérer les albums depuis la fiche d’un objet ou lorsque celui-ci est en cours d’édition.
Gestion des albums sur la fiche d’un objet
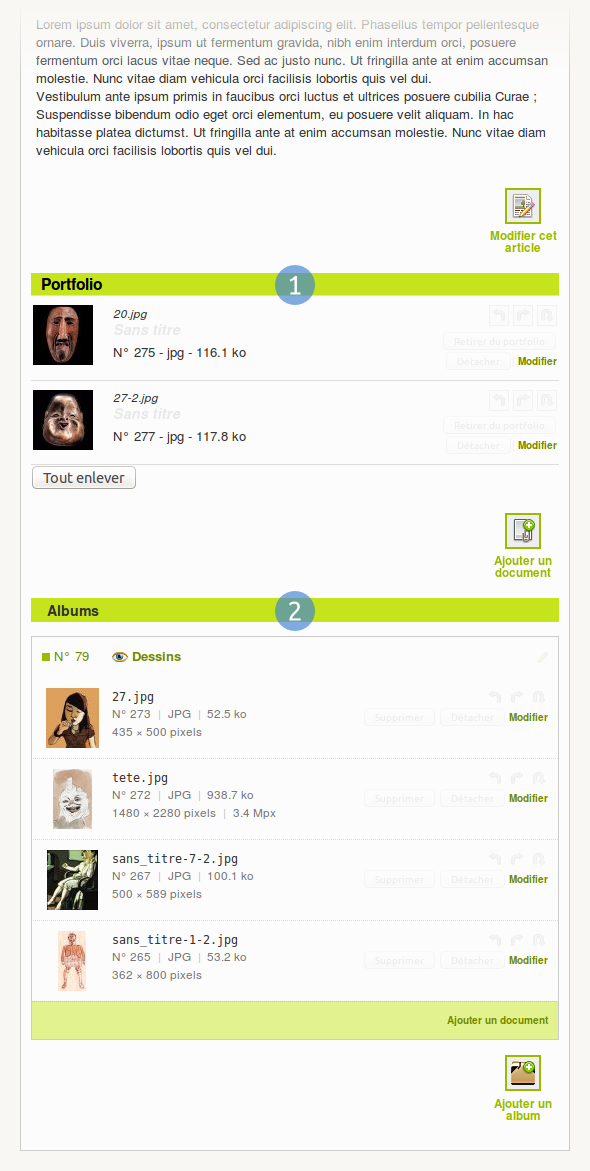
Sur la fiche d’un objet éditorial, les albums font suite aux documents. L’interface permet d’ajouter de nouveaux albums ou des albums existants, d’éditer leur texte et de manipuler leurs documents.
⇒ Ajouter des albums
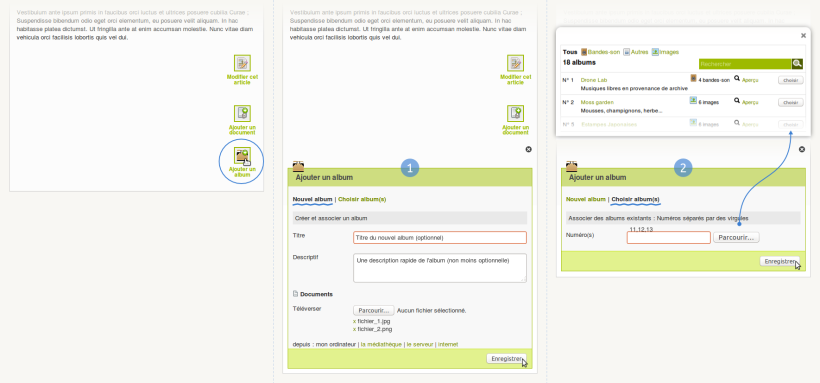
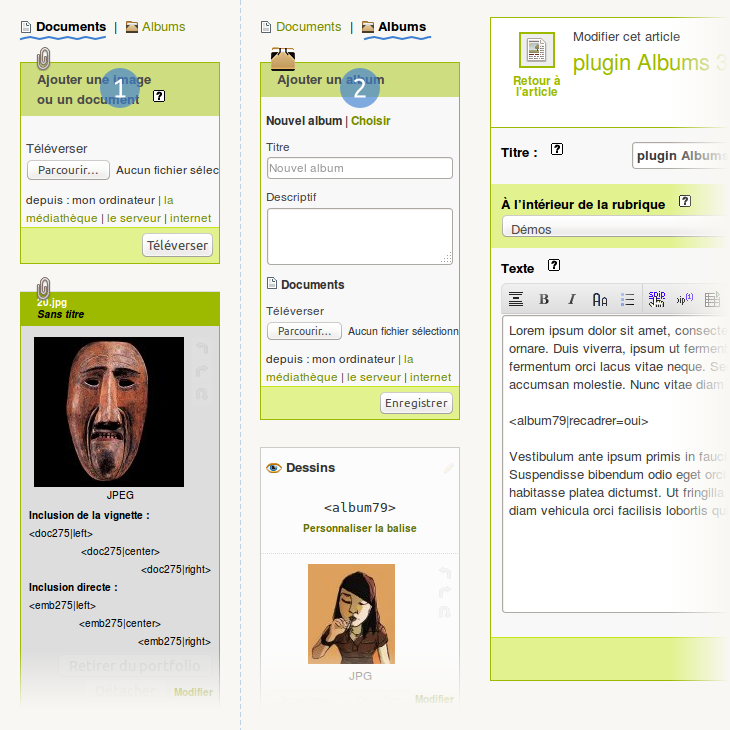
Le bouton « Ajouter un album » fait apparaître un formulaire proposant deux méthodes [1] :

Créer et remplir un nouvel album. Titre et descriptif sont optionnels : laissé vide, le titre sera rempli à posteriori avec « Nouvel album N° X ».

Choisir un ou plusieurs albums existants : on peut parcourir la liste, ou rentrer directement les numéros des albums.

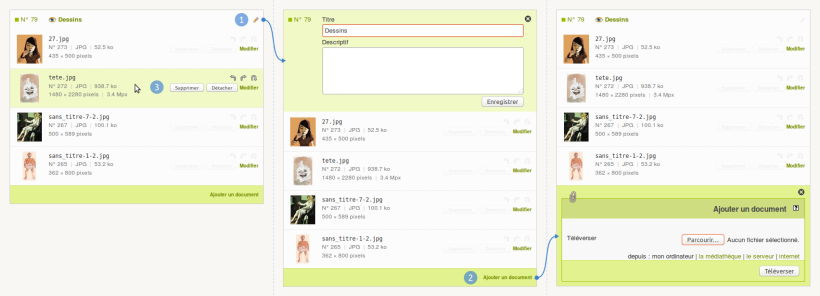
⇒ Editer un album sur place
Les albums peuvent être édités sur place. Pour l’édition complète (gestion des auteurs, des mots-clés etc.), on se rendra sur leur fiche.

Editer le texte : une icône apparaît au survol du header, elle permet d’afficher le formulaire d’édition du titre et du descriptif.

Ajouter des documents : un lien situé en bas fait apparaître le formulaire d’ajout de documents.

Manipuler les documents : les boutons d’édition apparaissent au survol de chaque document.
Il est également possible, sous certaines conditions, de déplacer des documents entre albums par cliquer-glisser.

⇒ Retirer des albums
Pour retirer un album, cliquer sur le bouton qui apparaît au survol, en bas de chaque album.
Lorsqu’il y a plusieurs albums, un bouton présent à la fin de la liste permet de tous les retirer d’un coup.
Gestion des albums lors de l’édition d’un objet
Pendant l’édition d’un objet, la gestion des albums s’opère au même endroit que celle des documents, dans la colonne de gauche.
Quand l’objet peut recevoir à la fois des documents et des albums, un menu permet de basculer entre les deux.
⇒ Ajouter, éditer et retirer les albums
On gère les albums de la même façon que lorsqu’on se trouve sur la fiche de l’objet : même formulaire pour ajouter des documents, mêmes possibilités pour éditer les albums et manipuler leur documents.
⇒ Insertion des balises <album> dans le texte
Les albums insérés dans le texte au moyen de la balise <albumX> seront automatiquement associés à l’objet : ce comportement est similaire à celui des balises <doc>, <img> et <emb> des documents.
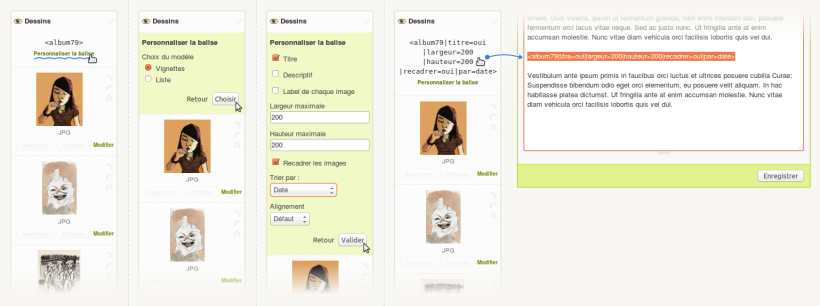
Un formulaire permet de personnaliser les balises de chaque album : choix de la variante, alignement, paramètres des modèles, etc.
Important : pour bénéficier de cette fonctionnalité, des plugins supplémentaires doivent être installés. Consultez la section sur l’installation.
Les modèles
L’apparence, la structure et certains paramètres évoluent par rapport aux versions 1 et 2. Consultez les notes sur la rétro-compatibilité.
2 modèles « album » sont proposés : le modèle de base est une vue en vignettes, complété d’une variante avec une vue en liste.
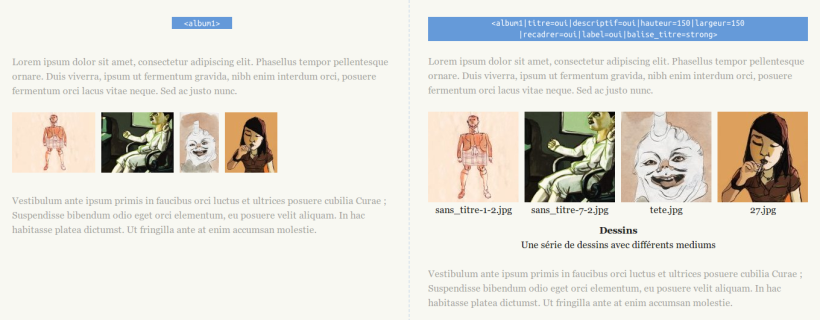
Par défaut, ces 2 modèles produisent un affichage minimaliste : titre, descriptif, et autres éléments "superflus" ne sont pas affichés à moins d’utiliser les paramètres adéquats (détaillés plus bas).
De même, la feuille de style chargée sur le site public ne contient que le strict minimum.
Ces 2 modèles ne prétendent pas répondre à tous les cas de figure. Les usages possibles sont trop vastes pour être tous pris en compte par un modèle générique : listes de lecture audio ou vidéo, diaporamas, etc.
Pour vos besoins spécifiques, ajoutez des variantes du modèle.
⇒ Modèle <album> : vue en vignettes
Ce modèle est prévu pour afficher des séries d’images : les documents sont affichés sous forme de vignettes cliquables.
Il est basé sur Tiny Typo, la base CSS de Romy Têtue.
Les images peuvent être retaillées et recadrées pour obtenir un affichage uniforme, par défaut elles sont retaillées selon une hauteur de 100 pixels.
La structure HTML de base est la suivante (avec #HTML5 activé) :
<figure class="album vignettes figure">
<ul>
<li>
<a href="#"><img src="..."></a>
</li>
</ul>
<figcaption>...</figcaption>
</figure>⇒ Modèle <album|liste> : vue en liste
Cette variante affiche les documents sous forme d’une simple liste. Elle est donc adaptée à tout type de documents.
La structure HTML de base est la suivante :
<div class="album liste">
<ul class="spip">
<li>
<a href="#">...</a>
</li>
</ul>
</div>| Paramètre | Description |
|---|---|
titre |
« oui » pour afficher le titre N’importe quelle chaîne pour un titre personnalisé. |
balise_titre |
Pour encapsuler le titre dans une balise, sans les chevrons. → strong, h4, etc. |
descriptif |
« oui » pour afficher le descriptif |
par |
Tri des documents, défaut : « titre » → date, titre, media, fichier, extension, taille |
media |
Pour restreindre à un type de document → image, file, audio, video |
| Paramètre | Description |
|---|---|
largeur |
Largeur maximale des vignettes |
hauteur |
Hauteur maximale des vignettes, défaut : 100 (pixels) |
recadrer |
« oui » pour recadrer les images |
label |
« oui » pour afficher le titre de chaque document |
| Paramètre | Description |
|---|---|
metas |
« oui » pour afficher les infos complémentaires de chaque fichier, ou une liste d’éléments séparés par des virgules : → extension, taille, dimensions |
Pour que vos propres variantes du modèle soient prises en compte par le formulaire de personnalisation des balises, il faut créer un fichier YAML en plus du squelette HTML.
Ce fonctionnement est inspiré par celui du plugin Insérer Modèles : chaque fichier YAML décrit le modèle et ses paramètres, sous forme de saisies. La syntaxe est identique, avec toutefois 2 éléments supplémentaires :
-
alias: nom de la variante -
description: description de la variante (optionnelle)
Pour assurer la compatibilité avec le plugin cité plus haut, 4 paramètres sont obligatoires : modele, id_modele, id_album et variante.
Les 3 premiers étant identiques pour toutes les variantes, ils sont regroupés dans un fichier inc-yaml/album-compat.yaml qu’il suffit d’inclure.
Pour les saisies, une option supplémentaire config permet d’avoir comme valeur par défaut un réglage stocké dans la table spip_meta.
Dans l’idée, config:'truc' revient à faire 'defaut'=>lire_config('truc') en php.
Exemple : Imaginons un plugin fournissant une variante « diaporama ».
Ce modèle accepterait entre autre un paramètre vitesse dont la valeur par défaut serait enregistrée dans une méta du plugin. Le squelette HTML serait nommé album_diaporama.html et le fichier YAML album_diaporama.yaml.
Ce dernier ressemblerait à ça :
nom: 'un album (diaporama)'
logo: 'prive/themes/spip/images/album-24.png'
icone_barre: 'album-diaporama.png'
alias: 'Diaporama'
parametres:
- 'inclure:inc-yaml/album-compat.yaml'
-
saisie: 'hidden'
options:
nom: 'variante'
defaut: 'diaporama'
-
saisie: 'input'
options:
nom: 'vitesse'
config: 'plugin/vitesse'
- le reste des saisies...En cas de doute, vous pouvez prendre la variante « liste » comme référence.
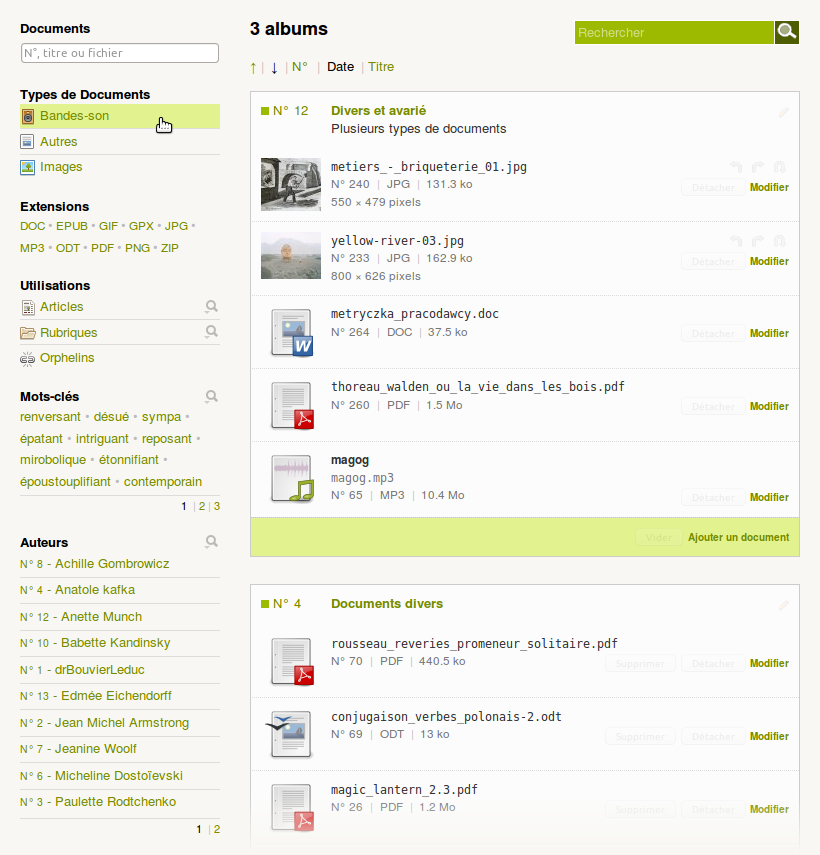
Albumothèque
L’albumothèque est l’équivalent de la médiathèque, pour les albums.
Les filtres situés dans la colonne de gauche sont prévus pour sélectionner les albums en fonction de leurs documents et de leurs liaisons avec les objets : articles, auteurs, mots-clés etc. Attention, il ne s’agit pas de menus, mais bien de filtres : un clic pour activer, un autre pour désactiver.
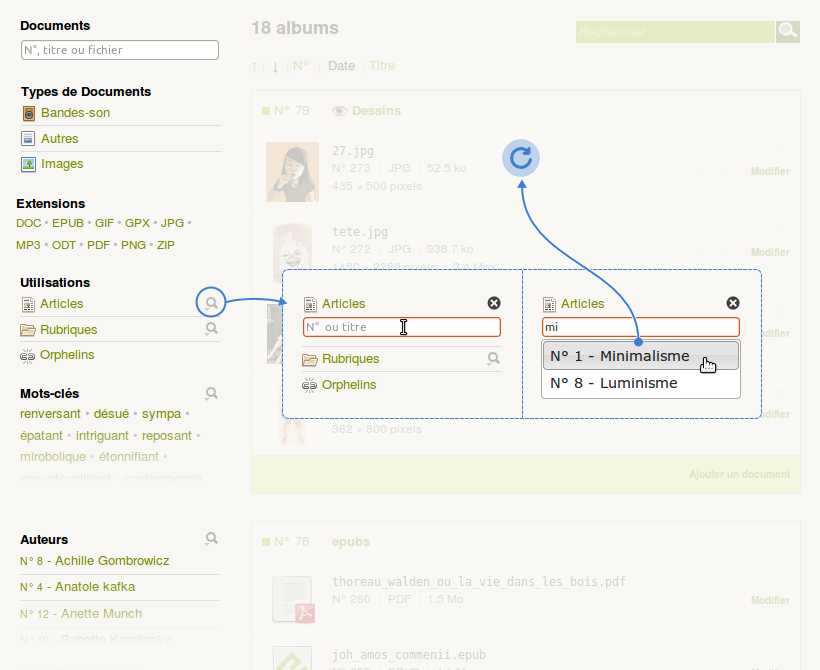
Des champs avec autocomplétion permettent de trouver un objet précis.
Par exemple, pour afficher les albums liés à un article en particulier, il faut cliquer sur l’icône à droite du filtre « articles », puis rentrer les premières lettres du titre ou son numéro : les articles correspondants vont apparaître dans une liste déroulante, cliquer sur un résultat va mettre à jour la liste des albums.
La fontion d’autocomplétion ne va chercher que les objets ayant un lien avec les albums.
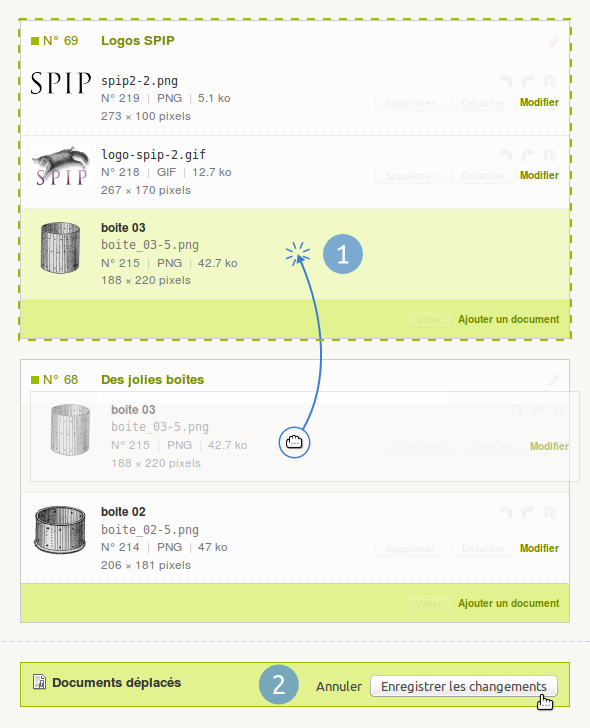
Déplacer des documents entre albums par cliquer-glisser
Il est possible de déplacer les documents entre albums par cliquer-glisser. L’option doit être activée dans la page de configuration, et vous devez y avoir l’autorisation.
Gardez en tête qu’il s’agit d’une fonctionnalité un peu expérimentale !
Lorsqu’on entame le déplacement d’un document, les albums pouvant recevoir celui-ci sont surlignés d’une bordure verte, il suffit d’y relacher le document. Dès qu’un document à été déplacé, un formulaire apparaît en bas de la liste pour enregistrer les modifications. On peut cependant effectuer plusieurs déplacement d’affilée avant de les enregistrer.
Notez qu’il est possible de manipuler également les documents « individuels » liés aux objets.
Boucles & critères
⇒ Critère {orphelins}
Le critère {orphelins} permet de sélectionner les albums sans lien avec un objet éditorial (on qualifiait ces albums « d’autonomes » plus haut).
⇒ Jointures
Les albums ont une jointure automatique pour tous les objets (cf. déclaration de la base).
Dès qu’un qu’un id_xxx est présent dans l’environnement, on peut donc sélectionner les albums liés à l’objet sans avoir à faire de jointure explicite avec la table de liens :
<BOUCLE_albums(ALBUMS){id_xxx}>
Attention, pour {id_auteur}, le comportement est différent :
-
<BOUCLE_albums(ALBUMS){id_auteur}>sélectionne les albums de l’auteur (d’après la table spip_auteurs_liens). -
<BOUCLE_albums(ALBUMS){objet=auteur}{id_objet=#ID_AUTEUR}>sélectionne les albums liés à l’auteur (d’après la table spip_albums_liens).
⇒ Sélectionner les albums en fonction de leurs documents
En faisant une jointure avec la table spip_documents, on peut utiliser certains critères des documents :
<BOUCLE_albums(ALBUMS documents){documents.critere=xxx}>
Quelques exemples avec les critères les plus utiles :
-
{documents.media IN image,audio}: albums contenant des images ou des bandes-sons. -
{documents.id_document=x}: albums contenant le document n°x. -
{documents.titre LIKE %truc%}: albums contenant des documents dont le titre ou le nom de fichier comprend le terme « truc ». -
{documents.extension == mp3|ogg|oga}: albums contenant des fichiers mp3 ou ogg audio. -
{documents.taille > 1000000}: albums contenant des documents d’une taille supérieure à 1Mo [2].
Autorisations
Voici comment sont définies certaines autorisations particulières (les administrateurs complets peuvent tout faire).
- Modifier un album : il faut être auteur de l’album et avoir le droit de modifier tous les objets auquel l’album est lié.
- Ajouter un album à un objet : il faut que l’objet soit activé dans les options, et avoir le droit de le modifier.
- Déplacer des documents entre albums : il faut que l’option soit activée, et dans le contexte d’un objet, avoir le droit de modifier tous les albums liés.
- Supprimer un album : il faut qu’il soit vide, inutilisé et non publié.
Rétro-compatibilité
Modèles
La syntaxe de la version 1, qui avait disparu de la version 2, est à nouveau supportée dans cette version : <album|id_article=x> et <album|id=x,y,z>
La structure du modèle de base a changé, afin notamment de respecter l’usage des balises <figure> et <figcaption> en HTML5.
Visuellement, quelques altérations ont eu lieu :
- par défaut, les titres sont cachés.
- le titre et le descriptif du modèle de base passent en bas.
Changement de quelques paramètres :
- vignettes & liste : titraille est supprimé
- vignettes & liste : balise_titraille est déprécié au profit de balise_titre
- liste : infos est déprécié au profit de metas
Divers
- Le critère {contenu} apparu dans la version 2 est supprimé : on peut utiliser à la place le critère {documents.media == x} avec une jointure (ALBUMS documents) pour un résultat similaire.
Voir la section sur les jointures.
Paramétrage fin par les constantes
- Constante _ALBUMS_TITRE_COURT : si vous insérez define('_ALBUMS_TITRE_COURT','oui'); dans votre mes_options.php, le titre des images sous les images sera réduit à leur titre et n’incluera pas les indications techniques.












Discussions par date d’activité
95 discussions
Bonjour,
J’ai un souci depuis que j’ai mis à jour en SPIP 4.2 avec Albums v4.0.4 et tous les plugins à jour et ok, y compris saisies / vérifier / yaml… Quand j’insère
dans le texte de mon article, les images de l’album sont bien appelées dans l’article, mais pas en miniatures.
Elles sont affichées en grand, les unes sous les autres, avec leurs titres en dessous. Or à la lecture de cette page dédiée, je comprends que normalement c’est le modèle par défaut… (Et c’était le cas avant en vieilles versions du site que je tente d’upgrader).
Je suis passée à côté de quelques chose ?
Comme la documentation à partir de l’admin des plugins pointe toujours sur une page 404 (marrant d’ailleurs, c’est le numéro de ladite version ;p !), j’écris ici ne sachant pas si on est sur la bonne documentation de la version 4.0.4…
D’avance merci pour vos éclairages si possible.
Bonne journée
Bonjour,
D’après ce que j’ai vu, c’’est en test pour SPIP 4....
Albums
@micalement,
Patrice
Hello,
À ceux à qui ça peut servir… Je me doutais bien que ça n’était pas la version test en cause… J’ai fini par trouver : un vieux albums.css d’une ancienne versionn qui trainait, et qui – même vide ! – empêchait l’affichage selon toute config sélectionnée dans l’admin…
Donc pour le moment, à mon stade de mise à jour, la version test 4.0.4 fonctionne très bien sur un SPIP 4.2.8 !
Bonne journée, et encore, toujours, grand merci pour le super boulot de tous les contributeurs !
Répondre à ce message
Bonjour,
Depuis que j’ai mis à jour pour la version 4 de Spip, les albums n’affichent que le titre de l’album et le crédit mais aucune image !
Albums 4.0.4
J’ai installé les 3 autres plugins qui accompagnent Albums (YAML, Saisies, Vérifier)
J’ai vidé le cache
Je suis en SPIP 4.2.2
Exemple : voir en bas de mon article : http://www.patcatnats.fr/spip.php?article940
Merci pour votre aide (je suis amateur...)
Patrice
Bonjour,
À 1re vue on dirait que les modèles de documents sont surchargés, car ils sont au dl / dt au lieu d’être en figure. Ça pourrait expliquer le problème.
Ça vous dit quelque chose ? Vous avez des plugins qui surchargeraient ? Ou alors dans vos squelettes ?
C’est donc bien ça, les modèles de documents sont surchargés dans vos squelettes : http://www.patcatnats.fr/squelettes/modeles/image.html
Essayez de changer la 1re ligne ainsi pour voir :
Bonsoir,
Merci, mais cela ne change pas !...
Patrice
Bonsoir,
Merci, mais cela ne change pas !...
(J’ai vidé le cache)
Patrice
Vu, il y aura un fix dans la prochaine version du plugin (4.0.5).
Bonjour et merci,
Puisqu’il il y aura une modification, je vous informe que le lien « Documentation » dans le gestion des plugins envoie vers une erreur 404.
Cordialement,
Patrice
Bonjour,
Avez-vous une idée sur la date de sortie de la version 4.0.5 ?
Merci
Oups, c’était passé sous le radar.
Quelques ajustements à finir et elle devrait sortir bientôt.
Merci et bonne journée
Patrice
Bonjour,
Je viens aux nouvelles car j’ai mis à jour un SPIP 4.2 avec la version 4.0.4 et je n’arrive pas à appeler un numéro d’album dans le texte d’un article sous la forme … On dirait que ça n’est plus à l’ordre du jour ?
Le lien vers la documentation mène toujours à un 404 qui m’empêche de chercher l’information avant d’appeler au secours :) !
D’avance merci pour vos lumières et bonne soirée.
Cordialement
Répondre à ce message
Bonjour,
Je cherche à éditer #LOGO_ALBUM avec le plugin « Crayons » dans l’espace public (pour être modifiable). Le logique
ne fait pas le job, Comment faire ?
Merci
Répondre à ce message
Bonjour,
J’ai installé ce plugin v 4.0.4 sur un SPIP 4.2.4.
Cela fonctionne ! Je n’en étais pas sûre car cela faisait longtemps que je ne l’avais pas utilisé.
Par contre je ne sais pas pourquoi le glisser/déposer d’image entre 2 albums ne fonctionne pas.
Et je ne trouve pas comment ajouter le titre de l’image avec la vue en mediabox.
Mes autres photos du site (pas en album) s’affichent bien avec leur ittre et crédit mais ce n’est pas le cas pour les photos en album.
Je vois dans le fichier /modeles/album.html
Mais je ne trouve pas de modèle album_doc.
Peut-être que la doc l’explique mais le lien Albums 4 n’est pas [encore] actif.
merci !
dd
Répondre à ce message
Bonjour,
excellent plugin ! Juste une chose, dès qu’on a plusieurs gros albums, la,présentation est indigeste (notamment si on affecte des albums à des auteurs). Pourrait-on mettre une option plié/déplié (et par défaut plié ?)
Merci.
Hello,
En effet c’était un problème dans la version 3.
Dans la v4 ça devrait déjà être un peu mieux car il y a différents modes d’affichages possibles, dont un beaucoup plus compact.
Peut-être qu’on pourrait ajouter un mode plié/déplié, je vais y réfléchir.
(La v4 n’est pas encore documentée, mais ça ne devrait tarder).
Bonjour tcharlss,
Merci pour ta réponse,
J’ai omis de préciser que je suis sous SPIP 4.1.9 et Albums4 (4.0.4). J’ai le cas de plusieurs albums de 50 photos dans un même article. Il y a effectivement plusieurs options d’affichage, mais sans option déplié/replié pour qu’on puisse y voir clair, c’est difficile à gérer quand on doit modifier qq photos d’un album (pour peu que ce soit le dernier de la liste ;-))
Répondre à ce message
Bonjour à vous toutes et tous,
Je vous fais part d’un petit bug suite à la mise à jour d’Albums 3.6.3
Tout fonctionne correctement côté public.
Par contre, plus moyen d’afficher les options pour personnaliser la balise dans l’espace privé.
N’apparaissent que les deux boutons « retour » et « choisir ». Et ça tourne en rond...
SPIP 3.2.11
API de vérification 2.0.0
YAML 2.0.18
Saisies pour formulaires 3.54.9
PHP Version 7.3.29-1 deb10u1
SQLite3
MySQL 5.0.12-
Un conseil à me communiquer ?
Bien à vous toutes et tous !
Hello,
Est-ce qu’il y a un message d’erreur dans la console JS ?
Quel navigateur ?
Ah pour info je reproduis le problème sur la version de dev pour Spip 4.
Bon cette fonctionnalité va être retirée dans la future version plugin de toute façon (on va déléguer ça au plugin Insérer modèles).
Mais à déboguer pour la 3.6.x oui.
Pas d’erreur dans la console JS.
J’utilise principalement Firefox 95.
Le bug apparait aussi dans Edge 96 et Chrome 96.
Est-ce qu’une future mise à jour des dépendances pourrait régler ceci ?
Répondre à ce message
Bonjour,
Merci pour votre travail que j’apprécie énormément en tant que photographe pour mes reportages.
Je viens de passer à SPIP 4.0. Est-il prévu de faire une version compatible ?
Patrice
Hello et merci :)
Oui la version pour Spip 4 est en cours de dev, j’en profite pour faire une petite refacto.
La roadmap est là, on en est aux 2/3 à peu près.
Voilà une bonne nouvelle...
Bon courage et encore merci.
Patrice
Bonjour à tous,
J’ai téléchargé la version de dev après une MAJ vers SPIP 4, (sans avoir vérifié la compatibilité des PI...) et je n’ai pas constaté de bugs... Ca a sauvé mon site, en grande partie construit autour d’Album.
Merci beaucoup pour ce Plug-in, il est vraiment très pratique, maniable et efficace ;)
Bonne journée à tous !
Hello et merci pour le message sympa,
Attention possible qu’il s’agisse d’une fausse bonne impression :) On m’a rapporté des bugs bloquants en Spip 4.
La vraie version devrait arriver courant Octobre.
J’attends avec impatience la version def ;)... et si je tombe sur un bug d’ici là, je vous le ferai remonter. Bonne journée et merci !
Bonjour,
Où puis-je trouver cette version de dev après une MAJ vers SPIP 4 SVP ?
Merci et bonne journée
Patrice
Il faut télécharger le dépôt ici : https://git.spip.net/spip-contrib-extensions/albums.git
bonne soirée
Bonjour,
Merci, çà fait plaisir de revoir ses images...
Bravo !
Amicalement,
Patrice
Répondre à ce message
Bonjour,
Dans quel(s) fichiers peut-on modifier la présentation (nombre de vignettes affichées, ...) des pages d’administration de ce plugin ?
Merci.
Hello, oups désolé j’étais passé à côté du message.
Dans la v3 c’est dans prive/squelettes/inclure/album.html + documents_album.html.
Dans la future v4, ça va reprendre les modes d’affichage des documents (en vignette, en liste, etc.), il n’y aura plus besoin de bidouiller.
Répondre à ce message
Bonjour,
Je n’arrive pas à paginer la liste d’albums. Pas de souci avec les autres objets.
Y a t’il quelque chose d’incorrect dans mon code ?
Répondre à ce message
Merci pour ce magnifique plugin.
Nous l’utilisons pour afficher une galerie de photos.
J’ai une petite suggestion pour améliorer l’utilisation dans la partie privée.
Dans la partie privée, la page ecrire/ ?exec=albums pourrait lister les albums à la manière des articles. C’est-à-dire avoir une liste détaillée des albums avec leur statut, leur auteur, la date de publication avec leur logo plutôt que de montrer tous les documents pour chaque album.
Quand il y a une 50aine de documents par album, la liste devient vite interminable et nous n’arrivons pas facilement à trouver l’album en question sans devoir dérouler l’ascenseur.
Qu’en pensez-vous ?
Oui c’est un problème d’ergo qu’il devenait pressant de résoudre ^^
Il y a un développement en cours pour réutiliser les modes d’affichages des documents sur les albums, ça permettra d’avoir une vue beaucoup plus compacte sur la page ?exec=albums (modes d’affichages = les boutons pour basculer les documents en cases, en liste, etc).
J’avais réfléchi à un moment à preprendre une liste « classique » sous forme de tableau sur cette page, mais je ne pense pas que ça soit très indiqué pour les albums : ce sont avant tout des conteneurs de documents, il faut bien afficher ces derniers.
Bref, l’évolution devrait arriver dans une des prochaines versions.
Super si un développement est prévu !
Et ce serait vraiment bien d’afficher dans l’espace privé les albums comme des conteneurs aussi au niveau d’une rubrique ou d’autres objets attachés.
Dans l’espace privé, la page relative à la rubrique liée à des albums /ecrire/ ?exec=rubrique&id_rubrique=x est super longue également. Là aussi, ce serait bien d’améliorer l’ergonomie.
Personnellement, je ne gère pas les documents sur la page des albums /ecrire/ ?exec=albums, je vais directement sur la page de l’album en question /ecrire/ ?exec=album&id_album=xy.
Pour avoir la liste complète des documents, je passe par la médiathèque /ecrire/ ?exec=documents. Afficher les documents des albums dans la liste des albums, cela fait un peu double emploi, non ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
