Liste des fonctionnalités reprise depuis le site original :
- ajoute un joli effet d’ombre portée sous la fenêtre
- possibilité de grouper les images pour naviguer dans les séries d’éléments
- permet d’afficher des images, du contenu en ligne, ajax ou en iframe
Voir la démonstration sur le site de FancyBox.
Installation et configuration
Installation et activation comme tous les plugins.
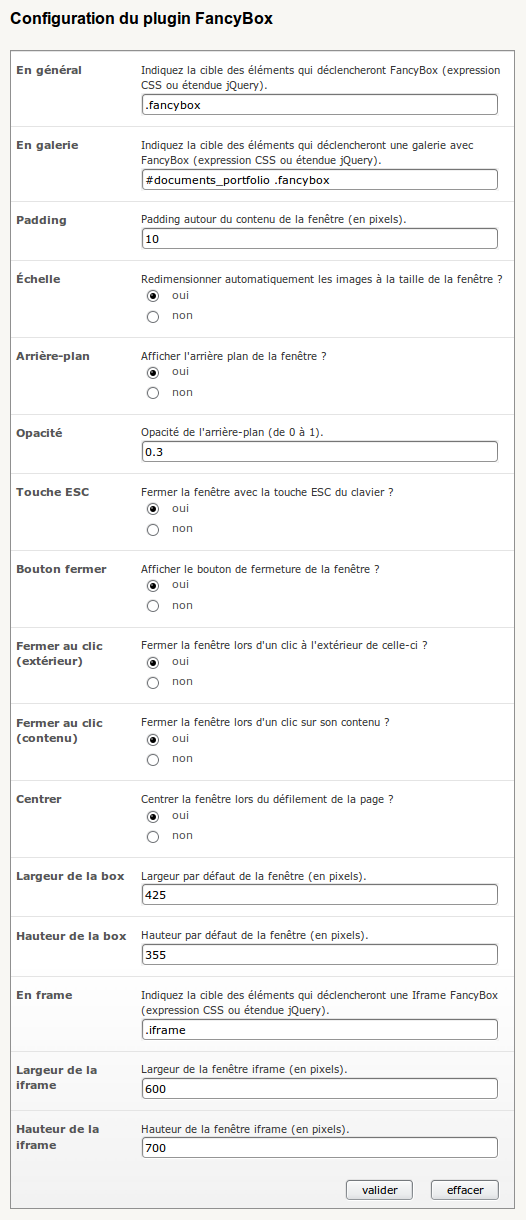
La page de configuration du plugin est accessible à l’adresse ecrire/?exec=cfg&cfg=fancybox (menu CFG => onglet FancyBox).
Elle permet de modifier les paramètres suivants :
- cible des éléments qui déclencheront une fenêtre fancybox ;
- cible des éléments qui déclencheront une galerie avec fancybox ;
- espacement autour du contenu de la fenêtre (en pixels) ;
- redimensionnement automatique des images à la taille de la fenêtre du navigateur ;
- affichage et opacité de l’arrière plan
- fermeture de la fenêtre si la touche ESC du clavier est pressée
- afficher ou non le bouton de fermeture de la fenêtre
- fermeture de la fenêtre lors d’un clic sur celle-ci ou à l’extérieur
- centrer la fenêtre lors du défilement de la page



Discussions par date d’activité
126 discussions
Est-il prévu un portage de la fancybox 3, plus moderne et plus complète ? (https://fancyapps.com/fancybox/3/)
De mon côté, non, puisque SPIP propose par défaut mediabox basée sur colorbox. De plus, si tu veux une box alternative plus complète, regarde plutôt du côté de https://contrib.spip.net/Photoswipe
Répondre à ce message
Bonsoir,
Comment faire fonctionner conjointement FancyBox et Nivo Slider ?
(avec SPIP 2.1.13, Nivo Slider 0.1.1 et FancyBox 0.6.1). J’ai activé les deux plugins mais seul Nivo Slider est opérationnel. Au clic ce message s’affiche à la place de l’image
« The requested content cannot be loaded.
Please try again later. »
"Le contenu demandé ne peut pas être chargé.
S’il vous plaît réessayer plus tard. "
Salut, comme je l’ai déjà dit ici, il est recommandé d’utiliser mediabox qui est aujourd’hui la box la plus à jour et la plus complète pour SPIP.
Sinon, pour qu’on puisse tenter de comprendre quel est ton problème et donc t’aider, il nous faut l’adresse de la page où l’on pourrait observer le problème.
++
Répondre à ce message
Bonjour,
J’ai installé sur mon site le plugin Fancybox ansi que le plugin Giseh. J’ai rajouté dans les squelettes de Giseh, #INSERT_HEAD pour que Fancybox puisse marcher mais rien de nouveau ne se passe quand j’ouvre une image.
Pourriez-vous me dire d’où peut venir ce problème ? (l’auteur de Giseh de répondant pas aux questions sur ce sujet :( )
Merci d’avance
Répondre à ce message
Spip 2.17
Avec le plugin album j’ai posé des galleries photos dans un article.
Lorsque je clique sur une des miniature d’un album, fancybox fait son travail et m’affiche un beau diaporama.
Le problème c’est que fancybox enchaîne sur l’album suivant à la fin d’une série.
Serait-il possible de faire en sorte que lorsqu’une série fini, fancybox s’arrête et on reviendrait à un affichage sur les miniatures ?
Salut, les galeries de fancybox sont basées sur l’attribut rel des liens qui encadrent les images, c’est donc au plugin album de poser un attribut rel différents suivant l’album en cours. Il faut donc voir ça avec l’auteur de ce plugin.
Merci b_b,
je vais sonder ça.
Répondre à ce message
Bonjour
j’ai installé en local le plugin Fancybox sur un spip 2.1.9 (j’ai du mettre CFG, saisies et télécharger un element jquery).
Le probleme c’est lorsque je tape la commande citée dans le tutoriel :
« La page de configuration du plugin est accessible à l’adresse ecrire/ ?exec=cfg&cfg=fancybox (menu CFG => onglet FancyBox). »
j’ai un message CFG « choisissez le module a configurer »
je clique donc sur la petite boite « fancybox » mais là une fenetre apparait :
« the requested content cannot be loaded. please try later »
Bref je suis coincée, quelqu’un(e) peut-il m’aider ?
Merci beaucoup
Je me réponds : est apparu dans la liste des plugins a cote de fancybox une petite icone avec des outils, j’ai cliqué dessus et j’ai pu configurer le plugin :-)
Répondre à ce message
Bonjour
j’utilisais fancybox afin d’afficher du html grâce à un href=« #mondiv ».
J’ai essayé de faire de même avec mediabox mais cela ne fonctionne pas.
Connaissez-vous la méthode pour faire de même avec mediabox ??
Cordialement
Je pense que tu auras plus de réponses à propos de MediaBox en postant dans le forum de son article...
Répondre à ce message
Bonjour,
Une version pour Spip 3 est-elle dans les tuyaux ?
Merci
Salut, non ce n’est pas prévu car médiabox est intégré dans le core en SPIP 3. De plus j’ai porté un thème fancybox dans médiabox, il n’y a donc plus de raison d’utiliser fancybox qui mérite maintenant un peu de repos ;)
++
Répondre à ce message
Bonjour,
J’avais déjà posté ce message dans le forum général de SPIP il y a quelques mois mais sans réponse, je tente alors directement sur les commentaires du plugin ;)
J’utilise l’excellent plugin GIS2 et j’essaie de le combiner avec le plugin FancyBox.
En fait, je souhaiterai « simplement » que lorsque je clique sur l’image qui est contenu dans l’infobulle d’un marqueur sur la carte, que celle-ci s’ouvre au premier plan et non dans une nouvelle fenêtre Web.
J’ai donc modifié le fichier rss-gis.html où j’ai ajouté la class=« fancybox » devant normalement mettre en action le plugin :
Mais rien, il l’ouvre toujours dans une autre fenêtre.
En fouillant avec la debugbar de Firefox, je me rends compte que le code l’infobulle est généré comme s’il s’agissait de DIV caché, cela influe peut-être l’utilisation de la class=« fancybox »
Si vous avez des pistes.. merci d’avance ;)
Séb
Hello,
Je n’apporte malheureusement pas la solution au problème mais pour avoir également tester Médiabox (qui est maintenu et dans sa dernière version), j’obtiens le même résultat qu’avec Fancybox la class est mal interprété...
Je poursuis mes recherches...
++
Répondre à ce message
Salut,
question récurrente mais qui reste sans réponse pour moi. Je suis en local et lorsque j’active Fancybox, celui-ci marche dans la partie privée mais pas dans la partie publique. Un message :« The requested content cannot be loaded. Please try again later » apparait.
Est-ce une erreur dans ma boucle, un problème sur mon serveur Mamp, etc ; ?
Ps : j’ai essayé Mediabox et lui non plus ne trouve pas l’image ou n’arrive pas à l’ouvrir.
Voici ma boucle qui affiche les documents ou les logos + effet fenêtre agrandi grâce à Fancybox.
Désolé voici ci-joint le code. je ne savais comment insérer mes boucles dans le message !
Auto-réponse pour ceux qui ont le même pb où rien ne s’affiche en fenêtre agrandie sur fancybox et mediabox.
ex : « The requested content cannot be loaded. Please try again later »
Attention à l’url de documents, logo, etc. envoyée dans le href. Pour le logo de l’article utiliser :
Pour les paramètres c’est comme vous voulez..
Répondre à ce message
Bonjour, je cherchais à afficher dans la fenêtre fancybox le titre ainsi que le descriptif de l’image. Je vous fais part des modifications que j’ai faites afin d’afficher in titre_long dans fancybox :.
L’affichage du champ title (en particulier l’info-bulle) est géré directement par le navigateur, il n’est pas très élégant de passer le champ descriptif dans title car on ne peut donc pas modifier l’affichage . En cherchant un peu il s’avère qu’il existe dans la librairie fancybox une option
titleFromAltqui n’est pas gérée par le plugin spip fancybox. Donc dans href le principe est de gérer normalement le champ title et de passer le texte descriptif dans le champ alt, en indiquant à fancybox qu’il doit afficher le titre présent dans le champ alt de la façon suivante :<a href="nom_du_fichier" class="fancybox" title="le titre de l'image"><img src=fichier alt="le titre et le descriptif de l'image"/></a>Donc il suffit de mofier votre squelette en passant le titre_long dans le champ alt. Il faut aussi modifier le fichier fancybox_pipelines.php en y insérant
"titleFromAlt": truecar cette option est à false par défaut. Il faut enfin modifier jquery.fancybox-1.3.4.js car l’optiontitleFromAltn’est bizarrement prise en compte que si le champ title est vide :if (title === '' && selectedOpts.orig && selectedOpts.titleFromAlt)devientif (selectedOpts.orig && selectedOpts.titleFromAlt)Vous pouvez voir le résultat ici par exemple : http://vbcq.levillage.org/spip.php?article1165
En espérant que çà peut servir à quelqu’un,
Benoît
bonjour Benoît,
mes félicitations pour votre site « volley » et la modif proposée dnas FANCYBOX
je vais voir avec mes « clients » (une association 1901 s’occupant d’échanges culturels avec le Maroc) s’ils sont intéressés par la modif.
si oui, et en cas de problèmes, je reviendrai vers vous
bien à vous
Guy (Beersel Belgique)
Répondre à ce message
Bonjour,
la version 2.0.5 de fancy box est sortie (http://fancyapps.com/fancybox/), avec des fonctionnalités dont j’aurais besoin (faire des galeries distinctes sur une même page, choisir la transition entre 2 images...).
Est-ce qu’un portage de cette nouvelle version est prévu prochainement ?
Merci du renseignement !
Salut, je ne pense pas continuer à « développer » Fancybox. En effet, la box « du futur » est Médiabox, celle-ci est d’ailleurs intégrée par défaut dans SPIP 3.0 et j’ai même portée un thème « à la fancybox » pour permettre d’avoir des mediabox qui ressemblent à fancy.
Par contre, si quelqu’un est motivé pour continuer à mettre à jour Fancybox, il ne faut pas hésiter bien sûr.
++
Répondre à ce message
Bonjour,
j’aurai besoin d’un petit coup de main... j’essaie d’installer une gallerie photo avec fancybox ou mediabox dans un squelette que je suis en train de créer et je n’ai absolument aucun effet. Quand je clique sur l’image, j’ouvre une fenêtre normale vers l’image... Bon je suis pas très clair mais voici le lien : http://www.reconciliation.be/spip.php?article81
et mon code :
PS : j’ai bien mis #insert_head dans le leader de mon fichier article.html
Merci,
leo
Salut, tu utilises fancybox et mediabox sur ton site. Il y a certainement clash entre les deux, désactive celui que tu ne souhaites pas utiliser et ça devrait fonctionner un peu mieux ;)
++
Hello,
j’ai desactivé mediabox et toujours rien...
Héhé, continuons dans les doublons, tu as aussi deux versions différentes de jQuery insérées dans le head de tes pages... Cela ne va pas du tout, il faut soit utiliser la version insérée automatiquement par SPIP ou la tienne mais pas les deux.
++
comment je vire celle de spip ?
Bon, vu l’étendue du « chantier » je te propose plutôt de passer faire un saut sur IRC pour demander de l’aide aux personnes présentes, parce que là ça risque d’être un peu long dans le forum ;p
http://www.spip.net/irc
++
super merci ;-) je me loggerai plus tard, je dois fuir mon ordi pour un autre boulot ;-)
[Résolu]
J’avais plusieurs définitions de jquery (1.7.1, 1.8.x, etc...). La solution : utiliser celle de skip via le #insert_head uniquement.
Merci à b_b pour son aide précieuse !!
Répondre à ce message
Bonjour,
bon un peu boulet, voia la code... en image
j’aurai besoin d’un petit coup de main... j’essaie d’installer une gallerie photo avec fancybox ou mediabox dans un squelette que je suis en train de créer et je n’ai absolument aucun effet. Quand je clique sur l’image, j’ouvre une fenêtre normale vers l’image... Bon je suis pas très clair mais voici le lien : http://www.reconciliation.be/spip.php?article81
et mon code :
Répondre à ce message
Bonsoir,
Mon principal soucis avec Fancybox est que dans le panel admin de creation d’articles j’ai mon image qui est cliquable et qui s’affiche correctement. Mais lorsque l’article est publié Fancybox n’a pas l’air de fonctionner : http://www.marcq-handball.fr/spip.php?article33
Et la vignette n’est d’ailleurs pas centrée contrairement à l’aperçu de création d’articles.
Merci pour votre aide.
Florian
Répondre à ce message
Et du coup FancyBox comparé à MediaBox ça donne quoi ?
Répondre à ce message
Je suis débutante avec spip : j’ai essayé d’installer le plugins fancybox sur mon site (sarka) ainsi que nyroceros ou thickbox : aucun d’eux ne fonctionne correctement. Lorsque je clique sur une image insérée dans le portfolio, ce message apparait sous la forme d’une fenêtre:The requested content cannot be loaded.
Quelqu’un peut-il m’aider ?
Où ai-je commis une erreur ?
Salut, quelle est l’adresse de la page où le problème est visible ?
Voici le site en question http://www2.ac-lyon.fr/etab/college...
J’espère que vous pourrez m’aider !
Ha ben oui, tes images ne sont pas accessibles, donc impossible de les afficher dans une fancybox ou autre chose :
http://www2.ac-lyon.fr/etab/colleges/col-69/lesiris/IMG/jpg/SAM_0249.jpg
Un problème de droits sur le serveur ? Un plugin genre accès restreint qui bloque l’accès ? Ou un htaccess mal placé ?
++
Ah ! Merci ! Le plugins accès restreint était probablement mal paramétré. Maintenant les photos s’affichent (ouf c’est déjà ça !) mais pas en diaporama, juste une par une alors que j’ai sélectionné (« Effet Fancybox en diaporama ») dans « sarka ». D’où ça peut venir ?
Je ne peux pas te renseigner sur sarka, à mon avis tu devrais voir le problème dans le support de forum du squelette, les personnes de la team sarka sauront certainement te dépanner.
++
Salut,
J’ai galéré pas mal pour le même problème qui en fait est très simple à résoudre, il faut configurer la catégorie « plugin » de sarka spip, lorsqu’on a installé le plugin de fancybox l’option « Configurer le plugin avec les valeurs nécessaires à Sarka-SPIP » apparait et il suffit de la cocher.
Et, si ce n’est deja fait, configurer la catégorie « album ».
Merci beaucoup ! En effet, le diaporama fonctionne à présent !
Répondre à ce message
Un problème de « mouseover » avec Safari sur OS X mais je ne sais pas si c’est un problème du plugin, de mon code spip, de Fancybox ou de Safari ?
Voici la vidéo illustrant le problème
La vidéo est sympa mais pas très utile pour t’aider à résoudre ton problème :p
Comme d’habitude un lien vers la page en question serait plus pratique.
++
Le lien est visible dans la vidéo :P
http://chapuisat.com
-
PS : tu es sur tout les fronts b_b
Salut, je n’ai pas de mac sous la main dans l’immédiat pour tester. Observes-tu le même problème sur le site de démonstration de fancybox et sur d’autres sites SPIP qui utilisent le plugin ?
++
Répondre à ce message
Bonjour,
Il y a quelques mois je vous ai fait part de cette solution dont je ne suis pas l’auteur, pour passer des paramètres à une Fancybox avec un bout de code javascript et une fonction fb_dynamic.
Mais tandis que les images et les liens des menus fonctionnent correctement en affichant le contenu dans la Fancybox, j’ai un problème avec les liens qui sont inclus dans le texte des articles et qui sont du type
Ces liens insérés dans le texte d’un article ne provoquent l’ouverture d’une Fancybox que si on n’est pas logué ...
J’ai trouvé ça par hasard et ça ne fait pas propre !
Et si je rajoute dans l’article qui ne s’affiche pas dans une fancybox quand on est logué, un lien du même type, et bien ce dernier va parfaitement fonctionner même logué !
Je vous soumets ce défaut car jusqu’alors je n’ai pas trouvé comment le corriger et je m’arrache les cheveux.
Cdt.
Henri
Ce que tu tentes de faire est déjà intégré dans le plugin mediabox si je ne me trompe pas. Je te conseille de te tourner vers ce dernier.
http://www.spip-contrib.net/MediaBox
++
Désolé pour Fancybox qui m’a rendu service.
Merci, donc.
Je suis passé à Mediabox.
Henri
Répondre à ce message
J’ai un soucis du côté admin du plugin. Si je clique avec mon curseur partout sur la page (menu admin inclus), j’ai un effet de zoom avec fond opaque similaire à celui de fancybox du côté publique qui s’enclenche et m’empêche ainsi toute modification des réglages de mon plugin. (voir image ci-dessous).
je roule avec du SPIP 2.1.12 [18732]
et tout mes plugins sont à jours :
- Article PDF (v0.4.5)
- CFG (v1.16.0)
- Champs Extras2 (v1.10.0)
- Fontes Importer (FonI) (v1.1.4)
- Fulltext (v0.6.6)
- Google Ajax Search (v0.1.1)
- jQuery Lazy Load (v0.1)
- Le Couteau Suisse (v1.8.51)
- Mots techniques (v0.7.1)
- SPIP Bonux (v2.3.0)
- Varicelle (v0.1.6)
- Afficher Objets (v1.2.1)
- Mediathèque (v1.6.7)
- Saisies pour formulaires (v1.18.0)
- Vidéo(s) (v0.8.7)
- FancyBox (v0.6.1)
- GIS (v2.1.3)
- Interface pour Champs Extras (v1.3.0)
- jQuery UI (v1.8.16)
- Formulaire de contact avancé (v0.7.3)
Salut, c’est peut être la fonctionnalité de « splashbox » qui te joue des tours. En effet celle-ci ouvre une fancybox lors de la première visite du site pour afficher une image, puis un cookie est posé sur la navigateur client afin de repérer ceux qui ont déjà vu la splashbox.
Du coup, si ton navigateur n’accepte pas les cookies, il se pourrait que chaque affichage de page provoque l’ouverture d’une fancybox (normalement cela ne se déclenche que dans les pages publiques si mes souvenirs sont bons).
Vérifie que le champ de la config qui concerne cette fonctionnalité est bien vide, et que ton navigateur accepte les cookies. C’est une première piste...
Autre piste possible, tu as peut être un lien fancybox mal fermé présent dans le source des pages de l’espace privé. Cela pourrait provoquer ce genre de comportement.
++
Répondre à ce message
Bonjour,
Sur un site, j’aimerais afficher, avec la fancybox, une vidéo « viméo » en html 5.
Pour ce faire, j’ai fait une boucle pour récupérer la vignette du document et afficher la vidéo.
Malheureusement, la fancybox affiche ma page « article » au lieu de la vidéo !?!?!
Qu’est-ce que je fais de faux ? Qu’il y a t il comme solution ?
Salut, dans la doc et les exemples de fancybox on trouve ceci :
<a href="#inline2" id="various2">Inline - modal window</a>http://fancybox.net/
Donc il ne faut pas coller de classe iframe et tu peux aussi virer le type de ton lien et ça devrait fonctionner sans pb.
++
Répondre à ce message
Bonjour,
comment combiner Fancybox et Acces Restreint 3.0 sans obtenir le message « Try again later, etc », svp ?
Répondre à ce message
A priori il y a un soucis avec Fancybox sous IE. En effet, il y a des requêtes http qui partent dans le vide vers
- http://site.tld/fancybox/fancy_shadow_*.png
au lieu de
- http://site.tld/rep_du_plugin/fancybox/images/fancy_shadow_*.png ou http://site.tld/lib/jquery.fancybox-1.3.4/fancybox/fancy_shadow_*.png , là je ne sais pas trancher.
Bref, a mon avis, le problème se trouve dans les dernières lignes de jquery.fancybox-1.3.4.css. Avis aux gens compétents pour les corrections.
Salut, oui ce problème a déjà été abordé mais le bug est dans la librairie fancybox. J’avais ouvert un ticket sur le site de dev de fancybox mais celui-ci a été fermé et non résolu :
http://code.google.com/p/fancybox/issues/detail?id=90&can=1
++
J’ai l’erreur depuis longtemps et je viens juste de commencer à la résoudre sur une dizaine de sites :(
L’erreur est cependant simple à résoudre et est documenté ici : http://www.safiweb.co.ke/how-to-fix...
Avec un seul site, il suffit, en ligne de commande sous linux d’appliquer un patch de ce type (à adapter à sa situation) dans le répertoire lib/jquery.fancybox-1.3.4/fancybox/ :
Pour le plugin en général, la solution consisterait, à mon avis, à inclure la librairie fancybox dans le plugin et à modifier le fichier fancybox-1.3.1.css de façon que les url en paramètre dans la fonction AlphaImageLoader soient des urls absolues. Cela pourrait passer par l’utilisation de la balise #URL_SITE_SPIP dans un fichier « spipisé » du style jquery.fancybox-1.3.4.css.html
Répondre à ce message
Bonjour,
(Sarkaspip3, Médiathèque, Fancybox)
je cherche à faire en sorte que les descriptifs des images rédigés dans médiathèque s’affichent sous le titre dans les iframes fancybox (aussi bien depuis le portfolio que depuis des documents joints au texte).
Est-ce possible ?
Merci
Répondre à ce message
Bonjour,
Est-il possible de fixer des tailles differentes aux box suivant des types de contenus différents ?
ex j’ai une boite d’authentification qui doit faire maxi 400 px en hauteur et largeur, mais j’ai aussi des contenus demandant des tailles de boites plus grands
Merci par avance !
Salut, non ce n’est pas possible avec ce plugin. Par contre ça l’est avec mediabox qui est le plugin de box le plus recommandable aujourd’hui :
http://www.spip-contrib.net/MediaBox
++
Répondre à ce message
Bonjour,
J’ai installé le plugin, mais toute les options ne fonctionnent pas. J’aimerais avoir le titre de mes images et leur descriptif sous les vignettes où sur les « iframes », et je n’y parviens pas. Le titre apparait dans la partie privée, mais pas dans la partie publique. J’en déduis qu’il y a un souci avec mon squelette :
Mon site : http://www.s-g-u.com/spip.php?page=gravure
Merci d’avance
Lez
Salut, la réponse à ta question se trouve sur cette page dans les messages précédents.
http://www.spip-contrib.net/FancyBox,3020#forum449398
++
J’ai bien vu ce lien, mais hélas je ne comprends rien. J’ai tenté un copier coller, mais tout disparait. J’ai essayé aussi ça :
mais il ne se passe rien.
Attention à bien lire :
Sur le lien le title... pas sur l’image ;)
Merci beaucoup !
J’ai mis ça :
[<a class="fancybox" href="#URL_DOCUMENT" title="#TITRE">et ça marche.
Répondre à ce message
Bonjour,
j’ai installé fancybox avec squelette « the morning after » (car thickbox ne fonctionnait plus... SPIP 2.1.10 et plugins à jour.) Tout semble ok sauf :
J’ai des soucis avec des vidéos youtube insérés dans le corps d’un article, qui restent au dessus d’une image affichée par fancybox. On dirait que c’est le fameux wmode du swf qu’il faut changer en « transparent »...
Le problème c’est que youtube donne maintenant des liens en iframe et on n’a plus accès au code d’insertion du swf pour changer des paramètres. On peut rajouter « ?wmode=transparent » à l’url de la video donnée par youtube mais c’est contraignant pour des rédacteurs non initiés... et puis il faut aussi reprendre tous les articles déjà édités !
J’ai glané un code javascript sur le net ici mais je vois pas trop ou le mettre... j’ai essayé tel quel dans le squelette article mais sans résultat. Avez vous ce problème ? Ou bien une piste ?
Salut, ce bug a été corrigé il y a ... 22 mois ^^ :
http://zone.spip.org/trac/spip-zone/changeset/32895/
http://zone.spip.org/trac/spip-zone/changeset/32897/
Pour savoir ce qui cloche sur ton install il nous faudrait plus d’informations (comme d’habitude ^^) :
Quelle est l’adresse de la page où le problème est visible ?
Quel navigateur utilises-tu quand tu rencontres ce problème ?
++
Autant pour moi, j’ai juste téléchargé le plugin fancybox ces jours ci... Voici un exemple du soucis et j’ai ça sous chrome et IE9.pas vérifié sous FF.
Merci de votre rapidité, vais voir vos liens...
J’ai réinstallé fancybox en auto, et tout fonctionne... bizarre... j’avais effectivement des fichiers assez différents... bref... merci. Beau plugin.
Répondre à ce message
Bonjour j’utilise ce plugin qui me convient très bien sauf pour une chose : je voudrais modifier la longueur des légendes (que je mets dans le champ Titre). Soit les mettre sur 2 lignes si c’est possible, sinon simplement augmenter le nombre de signes. Je ne trouve pas le fichier dans lequel je pourrais faire ça. Quelqu’un pourrait-il m’aider ?
Bonjour
as-tu eu une réponse à ce sujet ? J’ai le meme probleme
Merci
Non, aucune réponse. Bizarre...
Salut, la légende affichée sous les images est récupérée automatiquement depuis l’attribut title du lien qui pointe sur la grande image. Hors la longueur du contenu de l’attribut est généralement limitée à 80 caractères comme dans la dist :
http://core.spip.org/projects/spip/repository/entry/branches/spip-2.1/squelettes-dist/inc-documents.html#L8
Cette limitation est là pour suivre les recommandations d’accessibilité :
http://www.accessiweb.org/fr/guide_accessiweb/guide-accessiweb-glossaire.html#titre_lien
Voilà donc pourquoi il n’est pas « bon » de tenter d’augmenter la longueur du contenu de la légende.
++
Bonjour et merci de cette réponse instructive.
Je comprends les raisons de la limite de 80 caractères mais je la trouve trop basse dans certains cas et je vois d’ailleurs qu’il existe des cas d’exception, notamment les noms propres et les intitulés de fonction. Ce sont très exactement ceux qui concernent mon site. Cela me paraît préférable d’avoir un peu plus de caractères et une légende correctement descriptive plutôt que 80 caractères et une légende vague qui n’apporte pas d’informations.
Grâce au premier lien, je vais essayer d’augmenter légèrement le nombre de caractères : passer à 90 devrait suffire à résoudre mon problème.
Merci encore de ton aide ! :-)
Répondre à ce message
Bonjour, j’ai un léger problème au niveau de la description des images de la fancybox.
Que ce soit pour le titre ou pour la description de l’image, si il y a une apostrophe, le texte est tronqué !
une solution existe-t-elle ?
Help !
Salut, je viens de tester à l’instant sur un SPIP 2.1.10 SVN [18313] avec Fancybox 0.6 et cela fonctionne sans problème avec les squelette par défaut. Tu dois donc avoir un problème dans tes squelettes, mais sans lien vers ton site ou tes squelettes je ne pourrai pas t’aider plus.
++
Bonjour,
voici le lien du site : http://www.esasjv.net76.net.
J’utilise le squelette median !
Salut, le problème vient bien de ton squelette. Le modèle des documents du portfolio utilise le code suivant pour générer l’attribut title des images (c’est celui-ci qui est utilisé par fancybox pour afficher la légende de l’image) :
[(#SET{title_alt, [(#TITRE|supprimer_numero|supprimer_tags|texte_backend) ]http://www.esasjv.net76.net/plugins/squelette_median/modeles/doc_pf_droite.html
Alors que les squelettes de SPIP utilisent :
|inserer_attribut{alt,[(#TITRE|attribut_html|couper{80})]}http://core.spip.org/projects/spip/repository/entry/branches/spip-2.1/squelettes-dist/inc-documents.html#L11
Il faut utiliser le filtre attribut_html pour éviter ton problème. Je te conseille de le signaler aux auteurs du squelette median afin qu’il corrige ce bug dans le squelette en question.
++
super ! j’ai ajouté le filtre et ça fonctionne ! merci beaucoup !
j’ai expliqué le bug et la solution sur le forum du squelette median.
Répondre à ce message
Bonjour,
Voilà : j’utilisais fancybox sans problème sur un ancien site (maintenant supprimé) et je voulais l’adapter pour le site
http://www.etincelledereve.fr/article5.html
(c’est l’image centrale avec la piscine qui est concernée)
et ainsi configurer mes images unes à unes (pas via une galerie (du moins pas tout de suite)). Pour le moment je tente de modifier avec ckeditor en touchant aux classes des images.
Cependant lorsque je clique sur les images,j’obtiens un « The requested content cannot be loaded. Please try again » qui s’ouvre dans la fenêtre de fancybox. J’ai essayé de jouer avec firebug sur les classes de
<a>, j’ai essayé de modifier l’image... mais rien à faire.Une idée ?
Attention aux accents dans le nom de fichier.....http://www.etincelledereve.fr/IMG/UserFiles/Images/Ext%C3%A9rieur/piscine_haut.JPG pas pareil que http://www.etincelledereve.fr/IMG/UserFiles/Images/Extérieur/piscine_haut.JPG
Salut,
Voici le code que génère ckeditor dans ta page :
<h1 class="spip"><a data-cke-saved- href='../IMG/UserFiles/Images/Extérieur/piscine_haut.JPG' data-cke-saved-="" href="../IMG/UserFiles/Images/Ext%C3%A9rieur/piscine_haut.JPG"><img title="Titre" class="documents_portfolio fancybox" id="" src="../IMG/UserFiles/Images/Ext%C3%A9rieur/piscine_haut.JPG" style="width: 25%; float: left;" alt=""></a><br></h1>Comme tu peux le voir, il semble y avoir un problème dans l’url du lien qui encadre ton image (les accents n’y sont pas encodés en html comme dans le src de la balise img). Corrige ça et ça devrait fonctionner.
C’est tout le problème des éditeurs html à la ckeditor qui parfois permettent aux utilisateurs de générer du code dans ce style...
++
Merci pour votre réponse.
Cependant, même après avoir enlevé les accents dans le nom des fichiers, le problème persiste...
http://www.etincelledereve.fr/article5.html
Une autre idée ?
Oui, placer la classe fancybox sur le lien et non sur l’image. Mais bon, là on sort complètement du cadre du support de ce plugin. Vu que tu l’appliques sur ton html « à la main » il vaut mieux que tu lises la doc du script original ou que tu décortique le code du plugin.
http://fancybox.net/
++
Merci ça fonctionne !
Le problème venait bien de la classe qui devait être sur le lien. Par contre, avec Ckeditor, il est assez compliqué (du moins pour les novices comme ma mère) de modifier les propriétés class des liens dans CKeditor. Savez vous si il est possible d’addapter FancyBox pour que les classes soient définies sur l’image et non sur le lien ?
(Ou comment configurer CKeditor pour ajouter des ID et classes sur les liens, mais ça sort du cadre de ce plugin)
Merci d’avance !
Répondre à ce message
salut
plugin incompatible avec spip 2.1.10, il s’installe bien mais sa ne marche pas avec le portofolio,
j’ai rester 4 heure en lissant les forum et e, essaiyant le faire fonctionner en portfolio, ca d creer un album. mais ca ne marche pas.
Merci de nous monter comment creer un portfolio si j’ai erreur.
Salut, si si le plugin est bien compatible avec SPIP 2.1.10 avec les squelettes-dist par défaut. Si tu utilises des squelettes personnalisés, il faut nous donner un lien vers le site pour qu’on puisse t’expliquer ce qui fait que ça ne fonctionne pas chez toi...(certainement un problème dans la configuration du plugin au niveau des deux premiers champs).
++
Répondre à ce message
Bonjour,
Je regrettais beaucoup de ne pas pouvoir modifier la taille de la fenêtre pour des contenus html en lançant un lien fancybox. Question posée de multiples fois par comparaison avec Thickbox qui le permet.
J’ai adopté cette petite modif proposée ici.
Créer un fichier javascript, par ex. « perso.js » à déclarer dans inc-header.html,
J’ai créé un squelette appelé « article-fancy.html » qui contient les éléments que je veux voir apparaître : le contenu de l’article seulement.
Pour appeler fancybox, dans les liens type :
il suffit de remplacer « iframe » par « fb_dynamic »
Qu’en pensez-vous ?
Cdt
Henri
Répondre à ce message
Bonjour,
je ne comprends pas comment fonctionne ce plugin.
Faut-il mettre un lien de ce type dans les articles ?
Et ensuite créer une boucle dans le squelette ?
Est-ce que quelqu’un peut m’aiguiller ?
Aussi, est-il possible d’associer ce plugin fancybox au plugin agenda 2.0 ? C’est à dire ouvrir une box au clic d’une date ?
Merci.
Répondre à ce message
Bonjour et merci pour ce plugin,
J’aimerais savoir s’il est possible d’obtenir une numérotation automatique des images contenues dans le portfolio.
Merci d’avance
Cordialement
M. BOURLIER
http://www.michel-bourlier.fr/accueil/
Salut, ce n’est pas du ressort de fancybox mais plutôt de ton squelette de portfolio dans lequel il suffit d’ajouter une balise
#COMPTEUR_BOUCLEoù tu le souhaites dans la boucle qui liste les documents.++
Répondre à ce message
Bonsoir à tous,
So, comme tout le monde ici, j’essaie de faire fonctionner fancybox.
Jusque là j’étais avec thickbox.
Ce que j’ai d’installé :
SPIP 2.1.8
jquery.fancybox-1.3.1 dans /lib
Fancybox 0.5
J’ai rajouté des images dans un article via le portofolio, en incorporant les vignettes via
c’est bon, j’ai mes vignettes, si je clique dessus, j’obtiens l’image en grand avec la bordure blanche la croix pour fermer, mais :
- le titre de l’image, dans la jolie capsule fancybox, est :« JPEG - 74 ko » alors que le Titre du document est bien renseigné et apparait sous la vignette
- je n’ai pas les flèches de défilement, alors que j’ai mis 2 images dans le portofolio
Autre pb, si fancybox met en page lui même la galerie de vignettes, pour moi il n’en est rien, je les met en page dans l’espace privé avec les tableaux de spip, comme ça :
c’est un peu laborieux, surtout pour l’utilisateur final...
Merci pour votre aide.
Je rajoute le code de ma page article .html :
Et aussi une image pour visualiser mon pb pour le nom :
Je ne sais pas si c’est rassurant, mais j’en suis au même point. Donc je comprends tout à fait le problème... mais ça n’aide pas.
J’ai dit, écrit des bêtises ?
Ou bien, personne n’a jamais vu ce problème ?
Si quelqu’un passe par là et peut m’aiguiller, merci d’avance.
OneMore
Ah Ysabeau ton message n’était pas encore affiché lorsque j’ai envoyé le mien,
bon, ben c’est déjà ça quelqu’un qui a le même pb !
De là à me réjouir, pas encore ! ; )
Salut OneMore, peux-tu nous donner un lien vers la page qui pose problème afin qu’on t’aide stp ?
Salut b_b,
Si si, site en phase de developpement,
c’est par là
Merci d’avance.
Rho c’est fourbe les liens sur là ou ici :p
Bon je regarde ça et je te tiens au courant, hésite pas à passer sur l’irc de spip pour poser tes questions (ce conseil est valable pour les autres personnes qui passent par ici aussi) :
Ne cliquez pas ici mais plutôt là : http://www.spip.net/irc
++
C’est gentil de nous dire de « nous casser sur irc ».
Si on ne peut pas et si d’autres ont le même problème, on fait comment ?
Bon je vais pas être super correct mais faut pas pousser mémé !
Je ne demande à personne de « se casser » sur irc. Je propose à la personne qui a un problème avec un plugin mis à disposition bénévolement de passer discuter dans un salon de chat pour l’aider en direct. Si cela ne suffit pas, en plus du temps que je passe à répondre aux questions dans ce forum, je ne vois pas que proposer de plus ? Ha si, peut être un support téléphonique avec n° vert ?
Aller sans rancune et bon courage, moi je lâche l’affaire...
C’est-à-dire que l’intérêt d’avoir les réponses ici, tout le monde en profite et longtemps donc c’est du temps gagné pour le bénévole qui réponds et qui, du coup, donne une réponse globale au lieu de répondre individuellement à des problèmes identiques. Alors que sur irc l’information est plus volatile. Donc c’était assez agressif de nous renvoyer là-bas et surtout pas très fonctionnel je trouve.
J’ai corrigé des trucs qui n’allaient pas sur mon site grâce aux réponses déjà obtenues dans spip-contrib ou sur le site du squelette et cela sans déranger un bénévole pour la réponse que j’avais sous les yeux, alors que si ça avait été traité sur irc il aurait fallu redemander etc.
Moi je ne veux pas spécialement de la réponse minute, juste une information. Si ça ne marche pas avec mon squelette ou s’il n’y a pas moyen d’avoir des infos plus détaillées en français pour que je comprenne, ça me suffit et je vais si un autre plugin ne peut faire l’affaire.
Ah bravo Ysabeau !
Tu l’as chauffé à blanc el b_b,
hier soir, j’y suis allé mézigue,
sur IRC, et il était
là le gars, il m’a répondu,
il a fait ce qu’il a pu, il m’a pas solutionné l’histoire,
mais il m’a appris un truc que je ne savais, donc pour ça,
merci el gadjo !
Ce matin, il était moins dispo, mais c’est sur que sur l’IRC,
ça défouraille à tout va, reste y un peu tu peux y apprendre des trucs !
Pour m’a part je suis reparti sur le squelette de la dist, le fancybox marche,
et hop je remet ça en page avec mes CSS, faut se recogner du taf, mais au final c’est peut-être un gain de temps, plutôt que mariner 3 jours dans le même jus.
Mais je sens que de nouvelles questions sur Fancybox me feront revenir ici .
Bien à vous.
OneMore
Salut OneMore,
Je viens de ton site : les titres s’affichent dans la box (Baptême décollage,...) et les images sont liés par des flèches (gauche et droite, au survol). Du coup, tes deux soucis du message initial sont réglés ? Un retour ?
@Ysabeau :
Cela ne permet pas beaucoup de t’aider toi. Un lien ?
Par ailleurs, 94% des gens par ici sont papables de comprendre que ton problème est le plus important du monde, pour toi. Tâche de rester calme et poli : je crois que tu n’imagines même pas le nombre de millier d’heures que certains *offrent* à la communauté dont tu fais partie. Pourquoi les fâcher ?
Spipement vôtre !
Ah bé voilà : cross posting : merci OneMore :-)
Je n’ai ni pensé ni dit que le problème était important juste que c’était mieux de le traiter ici.
Je suis calme et polie et je comprends très réellement qu’il y a des tas de gens comme moi qui offrent leur temps à la communauté, ce que je fais aussi à mon petit niveau figurez-vous. Mais c’est plus fonctionnel d’avoir une réponse dans les pages de contribution.
Sinon j’ai exactement le même problème que OneMore c’est aussi pour ça que je trouvais intéressant d’avoir une réponse commune qui fait gagner du temps à tout le monde.
Une page à problème : http://www.aiguilles-magiques.com/?Anemone-de-mer
Justement, en cherchant dans les anciens messages de ce forum on tombe sur ça :
http://www.spip-contrib.net/FancyBox,3020#forum430034
...
Et donc OneMore a commencé à résoudre son problème en réintégrant le code de la dist qui semble fonctionnel. L’arborescence du html et les class css : c’est ce qui fait « démarrer » un script jquery. Une piste « méthode » : créer un squelette de test avec le code de la dist, puis comparer les diffférences entre ce code (fonctionnel) et l’autre.
FireFox et extension Firebug conseillés.
PS : mon proxy m’interdit malheureusmùent d’aller sur ton site (MALWARE_GENERAL, BLOCK-MALWARE, dit-il mais c’est généralement faux)
Bonjour,
pour revenir au problème original de OneMore... au cas où il n’est pas résolu, je crois comprendre que c’est le même problème que j’avais rencontré il y a quelques temps déjà.
Voir le sujet du forum : Problème attribut alt image protfolio insérée dans un article
Si jamais quelqu’un lit encore ce fil jusqu’ici : quand vous avez reçu une aide sur IRC, RIEN n’empêche de revenir ici pour expliquer, en détails :
- le problème
- la solution trouvée
Cela aidera plus la communauté que de faire le point de la question de l’efficacité du SAD en 35 lignes, nom de... Et puis ça vous fera passer du statut d’aidé à celui d’aide. Cela tombe bien c’est justement plutôt la deuxième catégorie qui est trop peu peuplée.
Suske-énervé
Répondre à ce message
Bonjour,
Tout d’abord merci pour cet outils qui me sert précieusement !
Je rencontre une incompatibilité de ce plugin avec le plugin JQuery UI.
Je perd dans la partie privée l’usage de certain boutons.
Le bouton tout déplier ne fonctionne plus par exemple.
Auriez vous une idée ?
Merci d’avance de votre aide.
Oups j’ai oublié de préciser :
- SPIP 2.1.10
- une batterie de plugins tous en dernière version
- Plus de fonctionnement AJAX en partie privée
Répondre à ce message
Fancybox fonctionne parfaitement avec le portfolio.
Mais ne fonctionne pas avec les images insérées en <docxx|center> dans le corps de l’article.
J’utilise le fichier inc-documents.html suivant :
Répondre à ce message
Comment s’inscrire à SPIP CONTRIB
Répondre à ce message
je n’ai pas du tout bien lire, c’est ce qu’on me dit à chaque fois mais là j’ia un gros problème.
spip2.1.8 et fancy... lorsque j’installe le plugins, par la suite je ne peux plus en insérer d’autres le bouton enregistrer le page ne s’affiche plus. et je ne peux pas faire dans un autre sens car le plugin portfolio a besoin de fancy
merci pour vos réponses
et je ne peux pas le désintaller proprement suis obligé de l’oter dans l’arborescence....
j’ai remplacé les élements des dossiers par ceux étant dans le dossier spip20 du dossier fancybox et le bouton enregistrer est réapparu... l’installation s’est bien passé. maintenant le fonctionnement ? au prochain commentaire
mon plug mediatheque ne fonctionne plus après l’installation... donc pour le moment pas de fancybox
sauf si quelqu’un a une idée
Répondre à ce message
Trop fort ! Ca marche ! Bravo et merci !!!
Si je peux abuser (c’est comme ça quand on est fort !) comment faudrait il que je fasse pour que le diaporama puisse se lancer à partir de n’importe quelle photo de l’article ?
Salut, le sujet a déjà été abordé dans ce forum, je te laisse fouiller ;)
++
Répondre à ce message
Bonjour,
j’ai installé le plugin Fancybox, ça marche bien..sauf que je n’ai pas les flêches permettant de passer en revue les photos du portfolio.
Le site en question : http://www.association-oxygene.eu/Raide-Practice-au-Hohneck.html
Merci d’avance pour vos lumières !
Salut Thierry, tu as dû modifier la configuration du plugin dans la partie « En galerie » il faut mettre la valeur par défaut :
#documents_portfolio .fancybox
Et non #documents_portfolio comme c’est le cas sur ton site.
Cela devrait régler ton problème.
++
Répondre à ce message
Bonjour
Je viens d’essayer d’installer ce plugin...Pas de problème au premier abord
Mais lorsque je clique sur une photo, j’obtiens le message suivant
Aussi bien sur Firefox 3.6 que 4 que IE8..
Une des pages test se trouve ici
Cordialement
Salut, tu as un problème de droits ou d’accès protégé sur tes images. Lorsqu’on tente d’en ouvrir directement dans un nouvel onglet on obtient une erreur 403.
http://vitrysurloire.free.fr/spip/IMG/jpg/Vitry05a.jpg
Le problème ne vient donc pas de fancybox mais de ta configuration. L’accès semble être « protégé » uniquement pour le dossier IMG/jpg car j’affiche sans problème le contenu de IMG ou IMG/png :
http://vitrysurloire.free.fr/spip/IMG/png/Papillon.png
++
Merci de l’info ...
En fait oui le répertoire IMG/jpg n’est pas en lecture et j’ai une erreur
500 ’SITE’ : command unrecognized.
Qui m’empèche de le mettre en lecture
Je vais chercher
Merci à ++
Enfin j’ai compris la commande CHMOD pour changer le statut des répertoire est interdite chez Free..Donc impossible de changer
Ce qui est curieux, j’ai un site aussi chez Free qui fonctionne..
Bonjour.
J’ai le même soucis, mais mon répretoire IMG/jpg a l’air accessible et son contenu aussi. Est-ce que quelqu’un aurait une idée ? (page test)
Merci
Romain.
Salut, regarde le code source de ta page et tu verras que la cible de tes liens n’est pas bonne. Le href contient :
(IMG/jpg/caen_de_nuit.jpg), il y a des parenthèses en trop là...Hum, super merci beaucoup b_b !
Répondre à ce message
Bonjour,
Je suis sous SPIP 2.1.8, squelette Sarka 3.0.4. J’ai installé le plugin Fancybox pour tenter de publier mes albums photos en galerie sous forme de diaporama. J’ai bien activé le bouton « Configurer le plugin avec les valeurs nécessaires à Sarka-SPIP », mais hélas je n’ai aucun affichage de l’album qui soit modifié. Voir si vous désirez m’aider à cet endroit http://www.michel-bourlier.fr/accueil/spip.php?page=album&id_article=15
Il y a 40 photos dans le portfolio de l’article 15 au format jpg, mais pas de diaporama ! Y a-t-il quelque chose à modifier dans la configuration du plugin ou bien dans un fichier html ?
Merci d’avance
Cordialement
M. BOURLIER
Salut, certainement un problème de configuration du plugin . En regardant le source de ta page je vois que les réglages suivants sont appliqués à fancybox sur ton site :
Normalement la configuration depuis sarkaspip doit y coller les valeurs suivantes :
selecteur commun : .fancybox
selecteur en galerie : #documents_portfolio .fancybox
Donc il doit y avoir un problème lors de la configuration de fancybox depuis la page de sarkaspip. Tu peux coller les valeurs que je viens de te donner directement dans la page de config de fancybox si tu veux.
++
Bonjour et merci pour cette rapide réaction,
Effectivement, il y avait ce que tu dis dans la config ; j’ai modifié, vidé le cache, mais aucun changement. Je ne vois vraiment pas d’où le problème provient !
Merci quand même pour ton aide.
M. BOURLIER
Désolé je connais pas bien le squelette sarkaspip, à mon avis tu as plus de chance d’avoir une réponse en posant ta question dans le forum du site de sarkaspip.
Bon courage ++
Merci de ton aide
Rebonjour,
Je me réponds à moi-même !
J’ai réussi à obtenir quelque chose avec Nyroceros et Thickbox, mais je ne sais pas trop comment (Nyroceros avec effet Thickbox ! ! !). Je signale aussi que j’ai réduit la taille des photos dans l’album.
Je ne sais si je vais me contenter de cela, mais dans l’attente de mieux, je suis satisfait.
En espérant que cela aide certains.
Cordialement
M. BOURLIER
Répondre à ce message
Bonjour,
J’ai fait passer le site ici en spip 2.1.8 à cause de la faille de sécurité et çà a fait sauter par mal de plugins, notamment FancyBox.
J’ai fait une mise à jour de FancyBox, mis la lib jquery.fancybox-1.3.1 à la main (car ne se faisait pas automatiquement) au bon endroit (enfin je crois : à la racine et non dans ecrire), intallé le plugin Saisie. Je regarde la configuration dans cfg. Je valide et ... pas de galerie sur le site (voir l’onglet « Accueil du site », le site est en cours de modification).
J’ai fait plusieurs tests et finalement j’ai configuré « En boucle » = oui, ce qui permet de résoudre provisoirement le problème : en cliquant sur une image, on passe à la suivante.
Mais ce que j’aimerais c’est pouvoir naviguer avec les flèches (elles n’apparaissent pas). La croix pour fermer a aussi disparu avec le changement de spip et Fancybox. Pourtant « Flèches de navigation » et « Bouton fermer » sont en « oui ».
Je ne suis pas informaticienne, alors s’il faut modifier du code ..., il faudra me dire quoi et où !
Merci de votre aide.
Salut, sur la page que tu donnes en lien tout fonctionne bien. C’est certainement un problème de cache navigateur, vide celui-ci et cela devrait fonctionner chez toi.
++
Merci pour cette réponse rapide. J’ai tout vidé et rhaaa... je ne vois toujours pas les flèches (même si la navigation fonctionne au final)
J’ai demandé à une autre personne d’essayer sur son ordi, et elle n’a pas de flèches non plus, même en vidant ses caches.
C’est la nouvelle version de spip, tu crois ? (Depuis, les passages en langue française et anglaise sont bugués, mais là, çà ne concerne pas fancybox)
Ah attends, sous Mozilla Firefox, çà marche ! Mais toujours pas en IE8. Un bon point !
Bonjour,
Si ça peut « rassurer » Karine, je viens de découvrir le même souci. J’ai un diaporama Fancybox qui fonctionne très bien sur Firefox et Chrome, mais pas sur IE8.
Tout comme Karine, les flèches et la croix n’apparaissent pas. Cependant on peut cliquer à droite ou à gauche des photos pour parcourir le diaporama : voir ici
Sous SPIP 2.1.8, tous mes plugins mis à jours...
J’ai testé le site de Karine, la Fancybox se trouve sur cette page... J’obtiens le même résultat.
Bonsoir,
je me permets un p’tit up histoire de savoir si quelqu’un réfléchit au problème...
Heu... rien de nouveau à ce sujet ???
Répondre à ce message
Bonsoir,
je viens d’installer ce plugin version 0.6 sur un site spip 2.1.8+sarka spip 3.0.4 suite à la mise à jour de sécurité de spip et ça ne fonctionne pas (alors qu’il tournait parfaitement avant).
après activation du plugin, je ne peux plus accéder à la configuration de sarka via l’espace privé du site et/ou à la page des plugin installé. J’ai juste un message « Configuration du plugin FancyBox »...
Merci pour vos lumières.
bien cordialement
—
xavier
Salut, est-ce que tous tes plugins sont bien à jour ? Essaye de nouveau après avoir fait une maj des plugins et tiens nous au courant.
++
Bonsoir b_b,
tout d’abord merci pour la réponse...
Tous les plugins sont à jour (je viens de le refaire). Mais le problème demeure : lorsque j’active FancyBox après validation dans l’espace privé de spip j’obtiens
« 23 plugins activés. Configuration du plugin FancyBox »
puis ensuite si je clique sur l’onglet « Liste des plugins » j’obtiens ce message :
« Cette page liste les plugins disponibles sur le site. Vous pouvez activer les plugins nécessaires en cochant la case correspondante. 23 plugins activés.
Configuration du plugin FancyBox »
et je ne vois aucun plugin...
Si je clique sur « configuration » configurer sarka -> impossible je n’ai plus que le message « Sarka-SPIP Configuration du plugin FancyBox »
A bientôt de vous lire
—
xavier
Salut Xaevier, je suis passé faire un saut sur le chan irc de #epplug mais je ne t’ai pas trouvé par là bas (j’y ai croisé d’autres picards sympas par contre ^^). Hésite pas à faire un saut sur http://spip.net/irc/ pour qu’on discute de ton problème en direct, ça sera bien plus simple ;)
++
Répondre à ce message
Il y a une documentation en français là-dessus ? J’avoue que je ne comprends pas grand chose à tout ça et que, du coup, je ne sais pas comment ça se paramètre.
Salut, oui l’article de documentation est en français, oui il est succinct mais, avec un squelette par défaut cela fonctionne direct sur le portfolio dès l’activation du plugin.
Par contre, j’avoue que je comprends pas grand chose à votre question. Quel est le problème rencontré ? (<= un truc précis)
1/ C’est le même problème que Onemore
2/ La documentation est très très succincte et le lien renvoie vers un site en anglais, alors je ne comprends absolument rien à ce qu’il faut faire et ce qu’on peut faire et je viens de passer deux jours à paramétrer entièrement mon site avec EscalV2 j’ai exactement ce que veux hormis cette histoire de galerie de photos, je ne vais pas changer de squelette. Le changement de squelette m’a fait effectivement perdre les fonctions qui fonctionnaient toute seule (même sans Fancy Box) sur le portfolio.
Répondre à ce message
Bonjour !
Je m’amuse bien avec FancyBox (http://www.extrados.fr/new/spip.php?article1), mais j’aurais besoin de deux petites coquetteries et je ne sais pas quoi modifier :
1/ j’aimerais que la boîte de titre / commentaire (ou ce qu’on veut, cf plus loin), puisse s’adapter à la longueur du texte ; en effet parfois mes commentaires de mes aquarelles peuvent être assez longs ; mes visiteurs les aiment bien donc j’aimerais garder cette possibilité (cf par exemple ici : http://www.extrados.fr/Fichiers_images/Bapaume.htm).
Pour info, j’affiche l’id (pour repérer le dessin sur l’image Google au dessus), le titre et le descriptif en modifiant inc-document : [ title=« #ID_DOCUMENT - #TITRE -(#DESCRIPTIF|attribut_html) »]>
2/ Dans mon site original j’autorise mes visiteurs à copier les dessins mais au moment où ils font clic droit il y a un message d’alerte qui s’affiche pour préciser les limites d’utilisation. Ainsi il y a un petit javascript et dans la balise img j’ajoute : oncontextmenu=« mafonction() »
Où donc puis-je ajouter ce oncontextmenu avec fancybox ? je n’ai pas trouvé.
Merci d’avance !
Zab
Bonjour
je sais bien que tu a bcp de messages à traiter, b_b, mais il n’y a que toi qui peux m’aider...
zab.
Salut,
Non non, tous les utilisateurs du plugin peuvent t’aider aussi ;)
1) la « légende » de l’image affiché par fancybox est faite de façon à s’afficher sur une seule ligne dont la largeur est limitée à celle de l’image affichée. Du coup, si le descriptif contenu dans celle-ci est trop grand la mise en page de la légende « explose ». On peut pas changer ce comportement sans modifier le script originial de fancybox. Pour ça il faudrait voir directement avec l’auteur du script.
2) cela nécessite de la bidouille en jquery. Pour y arriver il faut coder une fonction qui ajouterait ton attribut à l’image agrandie et qui serait appelée depuis le callback suivant :
++
Salut b_b
Pour la légende, personnellement, elle est limitée bien avant d’arriver à la largeur totale de mes photos. A la palce, j’ai des « (...) »
N’y-a-t-il vraiment aucun moyen d’allonger la longueur des légendes textes ?
Merci d’avance
Répondre à ce message
Bonjour,
j’ai installé hier le plugin spipclear 2.1 pour un ami. Comme il souhaitait que les photos qui se trouvent dans des articles puissent s’ouvrir avec un effet, j’ai installé fancybox avec les compléments nécessaires à son activation. Cependant, j’ai un problème pour paramétrer l’effet.
Je ne sais pas ce qu’il faut que je fasse et où intégrer un code (si besoin) pour qu’il soit fonctionnel.
Lorsque j’ajoute une image, l’effet fonctionne très bien dans l’interface d’admin de spip, mais pas côté public. Ma photo reste à la même taille et elle n’est pas cliquable.
Ai-je oublié un paramètre, un mot clé, un mauvais intitulé de rubrique, etc ?
Pourriez-vous m’aider s’il vous plait ?
Un grand merci à la communauté
Cordialement,
Philippe
Salut Philippe, peux-tu nous donner l’adresse de la page où tu rencontres le problème stp ?
Comme je te le disais dans un autre forum, la configuration par défaut de fancybox fonctionne directement avec spipclear. Peut être qu’il y a une erreur javascript dans tes pages ?
++
c’est possible pour le javascript. Voici le site en question.
Nous avons le même prénom et ça va mieux en le disant.
Merci du coup de main.
Oh fait une question totalement subsidiaire : comment se fait-il qu’ici, dans les messages que nous laissons, nous puissions aller à la ligne avec un seul retour chariot et pas dans les articles de nos squelettes ? ;-)
Bonsoir,
j’obtiens l’effet fancybox en ajoutant une image sous la forme d’un document. Par contre, lorsque j’ajoute une photo sous forme d’image, il ne se passe rien.
Quelqu’un a une idée pour que je puisse aussi avoir le même effet sur une photo dans le texte ?
Merci d’avance et bonne soirée
tente de placer ton image non pas avec
j’essaierai. Merci
Répondre à ce message
Bonjour, Bonsoir...
Bravo & merci pour ce plugin, mais j’ai néanmoins un souci à l’utilisation...
SPIP 2.0.12 [15876]
FancyBox Version : 0.4 [39097]
CFG Version : 1.15.2 [41524]
Spip Bonux Version : 2.2.13 [42340]
Je ne trouve pas de solution à un problème pourtant déjà évoqué au travers de ce forum, à savoir activer convenablement le diaporama fancybox avec des squelettes modifiés. J’explore, je modifie à la mesure de mes moyens mais rien n’y fait : les flèches du diaporama s’activent bien mais rien ne se passe en cliquant dessus... dommage !
Au niveau de SPIP, j’ai simplement modifié dans la config du plugin via cfg la classe permettant d’activer la galerie, soit #documents_portfolio .fancybox par #documents_portfolio .galleryfancybox
J’ai beau réfléchir... je vois pas ! Qui aurait la gentillesse de m’aiguiller / m’aider ?
Un grand merci d’avance
voici le code du site :
Bonjour et pourquoi apporter toute ces modifs .. Alors que tout fonctionne sans soucis ???
sur un spip derniere mouture
j’ai fancybox
des articles avec des images placées dans le portfolio ... et ca roule ..
Je ne vois pas en quoi sur un squelette modifié cela ne fonctionnerait pas .
Il est ou l’interet de la modification du code ? ... je ne comprends pas la finalité de la manip .
As tu testé sans la modif et avec le parametrage d’origine ??
Bonsoir Eric,
Et pourquoi pas ai-je envie de te répondre : La personnalisation des squelettes de SPIP est une des nombreuses qualités de SPIP, non ? Je ne suis pas le seul à le penser en tout cas. J’ai pour ma part rencontré plusieurs défauts à l’utilisation de SPIP 2.1.2 et de certains plugins, là où il n’y en a pas avec la 2.0.12. Alors en attendant (impatiemment) la prochaine mouture, je garde la version la plus stable en production. Le problème ne vient d’ailleurs bien souvent pas de SPIP... Je vais attirer la foudre des développeurs de plugin si ça continue ! :)) :))
Car cela ne ramène pas d’eau au moulin tout ça !! Oui j’ai testé en mode ’simple’ avec les paramètres d’origine accessibles via CFG. Et c’est seulement au travers de l’aide de ce forum et de réponses concrètes que j’ai finalement pu trouver LA solution : il ’suffit’ d’ajouter un ’rel=« fancybox » ’ dans le lien, soit (pour reprendre le squelettes dist/inc-documents.html) :
Et hop ça marche ! Merci encore pour ce plugin : Il y manquait juste un tout petit exemple dans l’explicatif : que d’encre, que d’encre ! ;)
Raphaël
Bon d’accord, j’ai oublié un guillemet pour fermer le ’relative’’ : vous ne m’en voudrez pas j’espère... :)
Bonne nuit !
Curieux oh curiosité qd tu nous tiens ..
On peut voir le resultat ou ?
Merci à toi
Bonjour Eric,
l’url est dans le premier post ! ;)
Envoies-moi un mail en mp si tu le souhaites ou ajoutes la tienne dans ton profil spip-contrib, histoire qu’on ne ’pollue’ pas inutilement le forum.
Raphaël
Répondre à ce message
Bonjour,
thickbox marchait très bien chez moi, mais pas fancybox,
Avec firebug, je vois que la class fancybox n’est pas ajoutée automatiquement aux images.
Alors que thick box le faisait.
Quel est le problème ?
Salut, sans lien vers ton site ça va pas être facile de t’aider...
Voici l’adresse :
http://www.cyclocross-primel.org/
mais j’ai activé thickbox
Héhé on va y arriver, il faudrait que tu active fancy à la place de thickbox pour que je puisse voir ce qui cloche chez toi.
Bonsoir, je viens de rentrer du travail et fais ce que tu m’a demandé, fais moi donc ton diagnostique !
Cordialement, Laurent
Salut, il y a bien une erreur javascript qui vient de ça entre autres :
"opacity": ,Il y a un problème avec les valeurs de ta configuration de fancybox. Repasse par la page de configuration, fais un reset de celle-ci et enregistre le tout. Cela devrait régler le problème.
++
Bonsoir,
J’ai bien regardé, enlevé les autres plugin (ex babibel) pas de différence notable...
Pas encore de solution !
Merci de ton aide...
Salut, as-tu bien fait ce que je te demandais :
Il y a encore des problème avec ta configuration : autoScale et showCloseButton sont vides alors qu’elle ne devraient pas. La valeur de opacity est à false alors qu’il est bien indiqué dans la page de config qu’elle doit être située en 0 et 1.
++
J’ai refait une intall complète et tout refonctionne (spip téléchargé en version package) au lieu du spip_loader.
Remise des plugins uniquement :
bonux, saisies, fancy
... et c’est bon en local je referai l’expérience sur le site distant plus tard.
Répondre à ce message
Bonjour,
J’utilise FancyBox (vers. 0.5) avec le plugin jQuery (vers.2.03). Tout marche bien, mais je n’arrive pas à règler les transitions entre les images du diaporama. Ces transitions se font, par défaut, semble-t-il, avec un rapide fondu enchainé sur du blanc. Or, lorsqu’on a des séries d’images sombres qui s’enchainent, ce blanc devient une véritable gène, car il agit comme un coup de flash éblouissant entre chaque image ! Ça casse l’ambiance ;-)
Dans le tableau Configuration du plugin FancyBox, j’ai beau régler : Fondu enchainé : non, Transition d’entrée : aucune, Transition de sortie : aucune, Durées de transistions:0, ... rien n’y fait. (D’autres réglages de configuration sont parfaitement pris en compte)
Ou peut-on essayer de résoudre ce problème ?
Merci d’avance
Répondre à ce message
Bonsoir
j’ai un petit souci (d’ailleurs le même avec thickbox) dans ma page d’acceuil - le(s) plugin(s) marche bien dans un article - mais je préfère fancybox, par ailleurs merci pour le beau travail
Le code (globenews) pour le portfolio aléatoire est le suivant :
Je ne sais pas d’où cela vient, car ça a déjà marché.
l’adresse du site
Merci pour l’aide
Martin
me réponds à moi-même - ça doit venir d’un script twitter, que j’ai incorporé.
Par contre je ne vois pas ce qui pourrait gèner
du fil à retordre
Salut, il y a deux erreurs javascript dans ta page. Cela doit provenir d’un conflit entre deux scripts insérés par des plugins (ou à la main dans un de tes squelettes). Essaye de désactiver ton script twitter pour voir ce que ça donne. Ensuite si ça ne fonctionne toujours pas, désactive tes plugins un par un pour trouver le responsable.
++
merci, j’avais oublié de dire plus haut - en effet, sans le script twitter (incorporé manuellement sur la page sommaire) fancybox marche, mis à part les flèches pour passer à l’image suivante ou la précédente - voir dans l’article - le portfolio à droite en bas.
Va falloir que je fasse la croix sur un des deux... car débugger le script twitter dépasse mes moyens.
Chez moi - firefox dit ce qui est sur la capture d’écran jointe
a+
Martin
Répondre à ce message
Ce plugin est facile à mettre en place et propose une alternative au plugin thickbox2 avec un bel effet sur les images (mieux vaut éviter les titres trop longs par contre).
Il faudrait rajouter dans la partie téléchargements de cette contrib les liens vers le plugin Saisies et la librairie Fancybox qui sont indispensables à l’installation du plugin (ce qui devrait également être précisé dans la section installation). Merci pour l’adaptation spip de cet outil jquery ;)
Merci pour ce commentaire. Il n’est pas nécessaire qu’on donne un lien vers la librairie fancybox car SPIP la récupère automatiquement lors de l’activation du plugin...
++
Bonjour,
Pour ma par j’ai due aller la cherché et l’installer.
Pour info je passe un site en 2.1.2 et j’ai le même souci que Eric02 sauf que je suis sous un hébergement distant ! rien ne se passe.
Dans le head tout y est mais rien ?
Je cherche ....
Salut, on pourrait aussi t’aider à chercher si tu nous donnais l’url du site en question :p
++
ben euh, ouai, merci
http://ville-avion.stock4peace.net
Tu as une erreur js sur cette page :
http://ville-avion.stock4peace.net/-Avion-jeunesse-.html
Et elle vient justement du script d’init de fancybox. Relance la config du plugin depuis l’espace privé, il semble y avoir un problème avec la valeur autoscale.
++
Merci,
J’ai renseigné l’autoscale et maintenant j’ai un souci avec
du coup tout les clic js sont bloqués. l’erreur est situé ligne 87 du fichier fancybox.js
dsl je ne connais pas grand chose en JS
Si tu observe l’onglet réseau de firebug sur ta page tu vas voir que le script de fancybox est en erreur 404 car il n’y a rien dans ton dossier lib/ :
http://ville-avion.stock4peace.net/lib/
Cela ne risque pas de fontionner ;)
Merci beaucoup,
C’est d’un coup vachement plus mieux !
Il va falloir que je fasse les choses dans le bon sans et donc d’abord lire les apports des nouvelles versions. C’est à dire que j’aurai vu le nouveau répertoire lib/ , j’avais mis la bibliothèque dans ecrire/lib/
Est ce que les autres bibliothèques doivent êtres elles aussi transférées dans se répertoire ?
gracias !
Répondre à ce message
Bonjour à tous
Bon ben ... Même soucis
J’ai plusieurs site en spip 2.0.10 avec Fancybox sans aucun soucis (paramétrage de base), sans ajout via le C. Suisse de la balise #INSERT_HEAD (puisque qu’elle est présente dans « inc-head.html »)
Là, avec un spip 2.1.2, (en local) dans le même genre de condition d’utilisation, rien à faire tout en ayant conserver le paramétrage de base, que cela soit sur la dist ou sur mes propres squelettes ... Nada Les images (jpeg) de mon portfolio continuent à fonctionner comme si de rien n’était.
J’ai bien dans Code source la présence de insert_head.
La différence constaté avec mes autres sites, est qu’au survol des vignettes portfolio (avec la fonction qui va bien de webdevelopper) , je ne voit pas apparaitre de (a.fancybox)
si je rajoute la class « fancybox » dans inc-documents.html au
Il apparait bien mais toujours sans aucun effet ...
Je boucle sur moi même ;-)
Une piste Une idée ???
Merci à vous
self reponse qui n’en est pas une ...
Spip 2.1.2 en local avec wamp ... rien à faire ca ne veut pas fonctionner
Spip 2.1.2 sur serveur distant tout est nickel, ça doit surement venir du parametrage de wamp ???
si j’ai un peu de temps je fouillerais par là prochainement
Cordialement
eric02
Répondre à ce message
Bonjour
Ce plugin a l’air très très bien, je l’ai installé, ainsi que cfg, spip_bonux, saisies (?) enfin bref tout ce qu’il me demandait...
Et maintenant je n’ai pas le début de la queue d’un embryon d’idée de balise à mettre dans mon squelette pour le faire apparaitre (à part INSERT_HEAD) ??
Je me suis pourtant paluchée tout les commentaires mais apparemment tout le monde avait trouvé l’étape n°1...
Puis-je avoir de l’aide ?
J’ai des port-folios d’images, que je veux faire défiler en galerie toute bete, avec des commentaires.
Notez que l’idéal ce serait une galerie type facebook, où les visiteurs peuvent réagir. Je ne sais pas si ça existe en spip ?
en tous cas merci par avance pour l’aide !
zab
nb : je suis en local pour l’instant.
Salut, si tu as bien la balise insert_head dans tes squelettes c’est un bon début. Ensuite, fancybox fonctionne avec le portfolio de la dist (le squelettes par défaut de SPIP). Pour cela les liens vers les images du portfolio disposent d’un attribut type comme ceci :
type="image/jpeg"Si les liens vers tes images disposent bien de cet attribut type avec une de ces valeurs : image/jpep, image/png ou image/gif, alors le plugin ajoutera automatiquement la classe fancybox aux liens et l’effet s’appliquera comme il faut. Sinon tu peux ajouter la classe fancybox toi même dans tes squelettes.
Voilà ;) Sans lien vers le site en question je ne peux pas t’aider plus que ça...
++
Bonsoir b_b,
merci pour cette réponse rapide !
En fait, pour les p’tits nouveaux, il n’y a rien à faire de spécial si on utilise les squelettes fournis par spip..
Il faut donc faire attention aux bidouillages dans ses propres squelettes.
je suis en train de refaire entièrement mon site (www.extrados.fr) avec des galeries par zones géographiques. C’est en construction mais ça donnera bien avec fancybox... http://www.extrados.fr/new/spip.php?article1
Zab
Répondre à ce message
Bonjour,
Je crée mon 1er site avec SPIP, sur l’élevage des reines en apiculture. .. Je souhaiterais insérer une galerie photos,au bas de chaque article.
J’ai installé le plugin Fancybox, mais rien ne se passe ... Voici où j’en suis :
Installation des plugins Saisies et Spip_Bonux,
Copie de jquery.fancybox-1.3.2, dans le répertoire /lib. Le fichier a été renommé jquery.fancybox-1.3.1.,
Installation du plugin Fancybox et paramétrage CFG,
Création d’un Portfolio dans l’article test + recopie de scripts piochés sur le site de Fancybox sans vraiment comprendre !
Ben, ça ne marche pas !!!
Faut-il insérer un script qq part ? Dans le squelette article ? Directement dans l’article ???
Je n’ai pas trouvé de démo « pas à pas », pourriez-vous m’aider ?
Merci, JF.M
Salut, tu peux déjà vérifier quelques points sur ton site par rapport à la réponse que je viens de donner à Zab_paris ci-dessous :
http://www.spip-contrib.net/FancyBox,3020#forum436848
Tu as une erreur javascript sur les pages de ton site. Elle est certainement due au fait que tu insères deux versions de jquery dans le head de tes pages :
Le plugin récupère tout seul le zip de fancybox pour l’installer dans /lib tu n’as normalement pas à le faire à la main. Ensuite les appels aux scripts de fancybox se font tout seul par le biais de la balise insert_head qui doit être présente dans tes squelettes.
Tu devrais faire machine arrière, nettoyer tes squelettes et recommencer l’installation du plugin. Tu devrais aussi mettre à jour ton site en SPIP 2.1.2 au lieu d’utiliser une ancienne version comme la 2.1.0...
++
Répondre à ce message
Le plugin est bien, mais on peut dire que les explications sont vraiment succinctes.
Répondre à ce message
Bonjour,
Je suis sous SPIP 2.0.10 et Sarka 3.0.3. J’utilise Francybox pour afficher les images dans les rubriques.
J’ai besoin que le titre de l’image s’affiche comme pour les documents ordinaires. Et ce serait bien que le « descriptif » s’affiche dans l’info bulle. Pour l’instant, il disparait complètement.
Après de nombreuses manips, j’en viens à me dire que c’est Francybox qui empêche d’afficher le titre.
Quelqu’un aurait il une solution ?
Merci !
http://geo-phile.info/
rubrique test pour les images : http://geo-phile.info/spip.php?rubrique225
Je me réponds à moi même.
Pb résolu à coup de css !
Répondre à ce message
Bonjour,
Je chercher à utiliser ce plugin pour pouvoir afficher le formulaire de contact d’un auteur ? J’ai essayé plusieurs manip mais j’avoue ne pas y arriver du tout.
Est ce que qqn l’a déjà fait ? Est ce que qqn a une idée pour y arriver ?
merci de votre aide !
Bonjour,
Je me réponds à moi même : pb résolu parfaitement à coup de css
erreur, la réponse ccs était pour cette question.
Répondre à ce message
Bonjour,
Je suis passée à SPIP 2.1.2 (Sarka 3.0.4 / rev 40664) et j’ai un petit problème avec fancybox.
J’ai mis la librairie en racine (lib/jquery.fancybox-1.3.1) lors de la mise à jour, comme c’est demandé. J’ai mis la dernière version de fancybox (revision 39097 du 29 juin).
Tout se passe bien si j’affiche des images qui sont directement dans les rubriques (en « document ») par exemple ici : http://geo-phile.info/spip.php?rubrique225
L’effet « fancybox » passe sans problème.
En revanche, plus d’effet "fancybox si j’affiche un article avec des images dedans : par exemple ici : http://geo-phile.info/spip.php?article189
Alors que tout se passait bien en SPIP 2.0, j’avais l’effet « fancybox » tout le temps.
Exemple ici avec une autre version « brouillon » laissée en spip 2.0 :
http://www.petarel.net/spip.php?article189
Je ne trouve rien qui semble configurable dans le plugin. J’ai vu des problèmes bien plus embêtants dans les forums, mais pas celui-là.
Quelqu’un aurait une idée de ce qui doit être fait ?
Merci !
Répondre à ce message
Bonjour,
Pour vous signaler sur une version SPIP 2.1.2 / Fancybox Version : 0.5 [39097] / CFG 1.15.2 / Spip_Bonux 2.2.7 / Saisies 1.8.4 que l’accès à FancyBox via CFG indique accès refusé, réservé aux seuls administrateurs.
Inutile de vous dire que je suis bien administrateur (1) du site !
Bravo pour ce plugin.
Cordialement,
Raphaël
J’ajoute que lorsque j’ai désactivé et réactivé ledit plugin, j’ai obtenu le message d’erreur suivant :
Fatal error : Call to undefined function : forms_calcule_valeur_en_clair() in /.../ecrire/public/composer.php(49) : eval()’d code on line 44
qui a rendu inaccessible toute la partie « Gestion des plugins » avec ce même message, qui a disparu ’seulement’ après avoir vider le cache.
Raphaël
Répondre à ce message
Je suis dans le même cas, cela ne fonctionne pas correctement sous IE 8. Il manque les contours, la case de fermeture et le fond du titre de l’image.
C’est visible ici : jp.guihard.net
Ca y est, j’ai résolu mon problème grâce à la solution trouvée ici : http://groups.google.com/group/fancybox. J’ai donc modifié les lignes ad hoc dans le fichier jquery.fancybox-1.3.1.css. Comme indiqué, j’ai remplacé tous les appels dans la partie spécial IE qui sont orginalement de ce type :
filter : progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’fancybox/
en
filter : progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’lib/jquery.fancybox-1.3.1/fancybox/
Et cela fonctionne sous IE pour moi.
Ce qui est bizarre, c’est que je sois le seul à avoir eu ce problème ??
Salut,
Oui le bug est bien présent sous ie. En fait le problème vient des règle filter spécifiques à ie qui nécessitent un chemin absolu pour bien fonctionner :
http://reference.sitepoint.com/css/filter
Le problème serait à régler directement dans la librairie fancybox car à partir d’ie 7 ces « filter » ne sont plus nécessaires car ie7 gère la transparence de png. Il faudrait que l’auteur de fancybox utilise un vilain hack dans sa css pour n’appliquer les règle filter qu’à ie5 et ie6. Le plus simple serait même de virer ces règles de la css (ça fonctionne très bien sans ça sous ie7) car on peut tout de même estimer que la version min à supporter est ie7...
++
J’ai créé un ticket sur le site de dev de fancybox pou signaler le problème et proposer une solution ;)
http://code.google.com/p/fancybox/issues/detail?id=90
++
Répondre à ce message
Bonjour,
Je viens de lire tous les post et apparemment personne n’a eu mon problème.
J’ai la dernière version de spip, et la version de fancybox téléchargeable sur cette page.
Quand je souhaite modifier les paramètres via l’onglet CFG de la partie administrateur, une page blanche s’affiche. C’est-à-dire que dès que je clique dans un champs pour y modifier quelque chose, une page blanche s’affiche...
Peut être ai-je mal fait quelque chose ?
Problème résolu, sans savoir pourquoi...
Euh.. en fait ça ne fonctionne à nouveau plus, je viens de voire que dès que je suis dans le fenêtre de CFG de FancyBox, dès que je clique quelque part, j’ai une page blanche, que ça soit quand je clique dans un champs, sur un icône comme « à suivre » ou « configuration » etc, ou ailleurs sur la page.
Est ce que quelqu’un à une idée de se que ça pourrait être ?
Pour info, je suis héberger chez free, et j’ai un autre plugin, cooliris qui fonctionne très bien en CFG..
Merci par avance.
Salut Guillaume, j’avais le même problème que toi.
J’ai revu la liste des me plugins et ai enlevé tout ce dont je n’utilisait pas, notamment Mediabox, Mediatheque et Mots-Partout2 ; peut-être aurais-tu des plugins qui conflictent avec Fancybox ?
Répondre à ce message
Pour obtenir le fonctionnement attendu, c’est-à-dire la possibilité d’avoir une galerie où l’on peut faire défiler les images dans le portfolio, j’ai dû ajouter cette ligne après la ligne 87 du fichier fancybox/javascript/fancybox.js du plugin :
.attr(« rel »,« fancybox »)
Maintenant, ça fonctionne impéccablement. J’imagine qu’il y a d’autres façons ?
Un coup de génie, merci infiniment Poupougnac.
Répondre à ce message
désolé — erreur de commentaire :x
Répondre à ce message
Le site est riaumont.eu
Vous pourrez voir que tout se passe bien avec Firefox, mais que les coins arrondis des menus de sarka spip et surtout l’agrandissement des images avce Fancy box ne passent pas dans IE 8...
En tous les cas, merci pour cette réponse rapide !
Répondre à ce message
Bonjour,
Je suis novice et travaille sur Sarkaspip hébergé chez 1and1.
J’ai installé le plugin Fanbcybox qui fonctionne parfaitement sous Firefox mais pas du tout sous IE8. Pourquoi ?
De même, les coins arrondis aux menus s’affichent parfaitement sous Firefox mais pas du tout sous IE8. Pourquoi également ?
Sans doute y a t-il des réponses toutes simples, mais encore une fois je suis novice !
Merci pour votre aide...
dauphin
Salut, ton problème doit certainement venir d’une erreur javascript mais on ne peut pas t’aider plus que ça si tu ne nous donnes pas l’adresse du site...
Essaye de désactiver tes plugins un par un pour trouver le fautif.
++
Répondre à ce message
Bonjour,
Je ne comprends pas pourquoi le plugin fonctionne dans la partie privée du site et pas sur la partie publique ? J’ai vidé les caches, tout est à jour des dernières versions...
Si j’ajoute #INSERT_HEAD dans mon squelette j’obtiens un message d’erreur ; Double occurence de INSERT_HEAD.
Je suis un peu perdu.
Pouvez-vous m’aider ?
Merci.
Salut,
Oui à condition que tu nous donnes un lien vers le site en question ;)
++
Cela aurait été avec plaisir mais le site est en local sur mon ordinateur...
Voici la liste des autres plugins installés :
Acces Restreint 3.0.1
cfg : moteur de configuration 1.15.2
CleverMail pour SPIP 2.0 2.5.1
Facteur 1.5.9
Formulaire de contact avancé 0.62
Mediathèque 1.3.6 - stable
Saisies pour formulaires 1.7.7
SPIP Bonux 2.2.7
Répondre à ce message
bonjour,
après de nombreux tests sur les différentes box disponibles pour SPIP voici ma conclusion (qui n’engage que moi !) :
- Le meilleur : Fancybox (ne rate aucune photo, dispose d’une page de configuration)
- Le bon : Thickbox (ne rate aucune photo, ne dispose pas d’une page de configuration)
- Le moins bien : Mediabox (rate de nombreuses photos n’affichant rien (est-ce un bug ???), dispose d’une page de configuration).
Pas tester : Nyroceros
Le seul truc qui manque à Fancybox est une intégration au plugin mediathèque.
Aussi dans la page config : ce titre prête à confusion « Afficher le titre sous la fenêtre. » devrait à mon avis être juste « Afficher le titre. », car si on met non à la proposition, même si on configure le paramètre suivant (titre position) ça ne donne rien, donc il faut répondre oui pour pouvoir choisir une position (où d’ailleurs sous la fenêtre est proposé !), donc pas sous la fenêtre forcement !! lol
Merci pour ce super plugin, bonne continuation.
ce qui serait bien je trouve c’est si on emploi le critère pagination, que la fancybox puisse suivre les liens dans les pages suivantes et précédentes...
@+
Répondre à ce message
Comme dit Patrick avec qui je suis tt à fait d’accord :
Un forum c’est pour partager, c’est pas pour frimer avec du jargon stérile.
Le B A BA ! ça vous rabaisserait tant de donner une procédure et/ou des explications ?
Bonjour Henry,
C’est une mauvaise habitude que j’ai en tant que développeur SPIP de dire bonjour sur les forums quand je pose une question.
Alors la question. Ahhh, ben y en a pas... :p
Pourtant d’après ce que tu dis, tu as l’air d’avoir pas mal cherché pour arriver à cette conclusion que les développeurs de plugins sont tellement arrogants qu’ils ne daignent même pas expliquer le B A BA !
Il ne t’est jamais venu à l’idée que parfois les développeurs ont une famille, un boulot, des occupations hors SPIP et qu’ils n’ont pas forcément le temps de tout documenter. Peut-être attendent-ils aussi une attitude moins « consommateur » des gens qui utilisent les logiciels libres ? Utopie tu crois ?
Et oui c’est pas facile le libre, faut chercher un peu, faut passer du temps à réfléchir, faut parfois partager pour mieux recevoir... du « respect social » quoi ! Non, moi je crois qu’un truc payant avec une hot-line c’est ça qu’il te faut...
Sinon, si tu as une question, surtout te gêne pas...
Bonjour,
Désolé, je m’arrachait les cheveux !
Néanmoins : lire « j’ai installé, ça marche, ciao ! » sans explications.... c’est rageant et c’est pas comme ça qu’on avance.
Quand je disait que les programmeurs on la fâcheuse tendance à ne pas documenter, je parle en connaissance de cause : j’ai programmé plusieurs années !
Mais ma rage vient en réalité du fait que bien souvent, le programmeur raffine son code, développe des fonctions toutes plus belles que les autres... et gâche tout en ne sortant pas son nez du guidon.
C’est comme pour les recettes de cuisine : « faites une pâte feuilletée comme vous faites d’habitude... »
J’ai donc des questions qui serviront à tout ceux qui ne sont pas programmeurs mais qui devraient être quand même capables d’installer un plugin pour Spip... avec des explications :
Voici mon cas :
J’ai installé le plugin ET tout ceux réclamés ensuite (avec spip 2.10).
J’ai découvert que les images doivent êtres dans le Portfolio (bouton en bas des encadrés des images importées, à gauche des pages articles)
Après avoir importé une image, je la place dans le portfolio spip, je place un
dans une page.
Résultat, l’icone standard apparait, je clic dessus et plug fait effet sur cette image.
Donc comment faire pour créer un DIAPORAMA de n images ?
H.
Répondre à ce message
C’est bien joli d’expiquer comment on met son plugin en ftp dans le dossier ’plugins’ : on lit ça cent fois à chaque page. et quand on l’a fait 10 fois ça fout les boules de le lire encore alors que :
Impossible de trouver comment on utilise ce plugin FancyBox.
Mon spip 2.10 m’a d’abord demandé Bonx, Cfg, et compagnie...
Ça serait le minimum de dir quels sont les plugs nécessaire. AVANT !
Lire « j’ai mis FancyBox et ça marche tout de suite »
Un peu de PEDAGOGIE associée à votre génie de programmation serait tout simplement Extrêmement bénéfique !
Répondre à ce message
Bonjour.
Je n’ai pas eu des problèmes avec ce plugin jusqu’à maintenant ; je le use normalement pour les images et il fonctionne vraiment bien.
Maintenant je voudrais l’utiliser pour des contenus en ligne au lieu des blocs dépliables du couteau suisse ; mais je n’arrive pas. Je lis
mais il n’y a rien dans la doc. J’ai cherché sur fancybox, mai le code ne marche pas.
Ma page est ici
J’aurais à peu près 300 societés (maintenant deux) et j’aimerais bien de voir les information qui maintenant se deplient avec le couteau suisse, ouvertes dans une fen^etre fancybox.
C’est possible ?
Merci d’avance
Carlo
Salut Carlo,
Je viens de regarder la page que tu donnes en lien et je vois que quand on clique sur un nom de société on a bien une fancybox qui s’ouvre. As-tu réglé ton problème ?
Oui j’ai reglé ce problème ici :
[
(#TITRE)
]
(#LOGO_ARTICLE|image_reduire80,)
]
#TITRE
#CHAPO
(#TEXTE)
]
merci.
Mais j’ai un autre probléme, ceci :
je vorrei ouvrire un fenetre avec un formulaire (pass et login).
Come faccio ?
scusate il mio italofrancese je suis la femme de Carlo e je non conosco il francese. aussi bien je travail avec spip.
elisabetta grazie ! (merci)
scusate.
réglé mon problème ici
Répondre à ce message
Bonjour,
J’utilise fancybox en relation avec sjcycle2. Je voudrais changer les imagettes des flèches de navigation et de fermeture de fenêtre. (Les standard sont très belles, mais elles ne conviennent pas à mon site ;-). Pour essayer, j’ai remplacé une des imagettes du dossier images. J’ai beau vider les caches accessibles depuis la page administration, rien ne se passe, il y a toujours l’ancienne imagette ! Je sais qu’il y a de nombreux caches dans tmp... lequel faut-il vider, à la main, pour voir un résultat ?
Question à deux copecs : as-tu vidé le cache de ton navigateur ?
Un lien vers la page en question serait le bienvenu.
++
Bien sûr :-)
Malheureusement je n’ai pas de lien, je travaille en local sur MAMP
Répondre à ce message
Bonjour,
Depuis quelques jours j’ai un souci, quand je suis loggée au site pas de souci mais sinon j’ai un message d’erreur si j’utilise le fil d’ariane pour retourner à la page d’accueil :
Erreur fatale : Appel à undefined function : url_absolue () dans / Web/mon site/www/plugins/auto/fancybox/spip20/fancybox_pipelines.php en ligne 27
- > les 3w s’affichent devant l’adresse du site
Dans la configuration du site, que je laisse ou non les www dans l’adresse, ça ne change rien
C’est le casse-tête. Je ne sais plus quoi faire, qui peut m’aider ?
Un lien vers le site pour qu’on puisse t’aider ?
++
le site
Dès la page d’accueil le site n’est pas accessible.
Salut,
Fais une mise à jour de ton plugin fancybox car il n’y a pas d’appel à la fonction url_absolue à la ligne 27 du fichier en question aujourd’hui... Ensuite vide le cache du site et dis nous si ça corrige le problème.
++
ça ne corrige pas le problème.
Il semble bien que si, au moins on a accès à ton site qui jusqu’ici n’affichait qu’une erreur PHP...
Par contre j’observe bien ton bug lorsqu’on clique sur le lien Accueil depuis le fil d’ariane. Il me semble qu’il y a des infos en doubles dans le head de certaines pages du site, tu n’aurais pas inséré deux fois la balise insert_head dans tes squelettes par hasard ?
Quelle adresse as-tu entrée dans la conf du site ? Celle avec les www ou sans ? Essaye d’y entrer celle avec les www si ce n’est pas le cas et ensuite vide ton cache...
Dernière question : est-ce que le bug disparait si tu désactives le plugin fancybox ?
++
Bonjour b_b,
ça semble fonctionner depuis la mise à jour,
j’ai entré les 3W dans la config., en effet il y a des insert_head en trop sur certaines de mes pages, je vais les enlever.
merci pour ta disponibilité.
Lili29
Et bien en faite, j’ai toujours le problème, la même fatale erreur à la ligne 27 alors que le plugin est mit a jour.
Il ne fonctionnait d’ailleurs que si je mettait dans mes pages la balise #INSERT_HEAD, alors qu’ elle est activée par le plugin couteau suisse.
j’ai désactivé le plugin.
Salut, oui la balise insert_head est nécessitée par le plugin (c’est le cas avec presque tous les plugins d’ailleurs). Il semble donc que la façon dont le couteau suisse gère insert_head pose problème avec fancybox. Je n’utilise pas le couteau suisse, du coup je peux pas t’aider là dessus, il faut voir ça avec son auteur...
++
Si ça peut servir à quelqu’un :
j’ai déactivé la balise insert_head de « couteau suisse » pour l’intégrer dans mes pages de façon classique et ça fonctionne.
merci pour ton aide b_b
Lili29
Répondre à ce message
Bonjour,
Ce plugin m’a l’air relativement intéressant et j’ai donc voulu l’installer sous SPIP 2.1. J’avais avant Thickbox mais je voulais quelques chose de plus poussé. Problème : ca ne marche pas. alors j’ai essayé en vidant le cache, en modifiant les balises comme le conseil Billou (puis j’ai enlevé les modifs dans inc-documents), j’ai modifié les noms des éléments qui appellent fancybox (portfolio, fancybox, galleryfancy, ...), mais rien à faire, lorsque je clique sur une photo, elle s’affiche plus bas. Je l’ai donc retiré et j’ai essayé de réactiver Thickbox mais il ne marche plus du coup (juste les cercle de chargement apparaît). Je précise que les photos sont dans le portfolio.
Un problème avec SPIP 2.1 ou alors une incompatibilité avec certains plugins (j’en ai un paquet d’actifs mais j’ai essayé en les désactivant :P) ?
Voici l’adresse du site.
Merci :)
Salut,
Tu as une erreur javascript dans tes pages déclarée dans un script du plugin saisies, du coup fancybox (et d’autres plugins utilisant jquery peut être) ne fonctionne pas.
Essaye de mettre le plugin saisies à jour pour commencer (tant qu’à y être fais une mise à jour de tous tes plugins). Ensuite désactive tous les plugins et ré-active les un par un afin de trouver lequel génère cette erreur javascript (ce n’est peut être pas saisies qui est responsable, il tourne sur un paquet de sites sans aucun problème).
Après ça on pourra commencer à regarder pourquoi fancybox ne fonctionne pas chez toi.
Pour la partie html de ton squelette et la configuration du plugin : tes vignettes sont bien dans une div id documents_portfolio donc la configuration par défaut du plugin devrait fonctionner (elle est prévue pour fonctionner sur le portfolio des squelettes par défaut et de zpip).
++
Effectivement il y a une erreur dans la page.
Du coup, j’ai désactivé tous les plugins pour savoir où se trouvait l’erreur. Au moment où j’écris ces lignes, seul Spip Bonux (version 1.9.7, la dernière) et Saisies (version 1.7.5, la dernière) sont actifs. L’erreur est toujours présente :-/ Le cache est vide, idem pour le cache de mon navigateur (FF 3.6). Même problème sous IE 8. J’ai aussi désactivé mon script js sur la page des mes articles, donc cela ne vient pas de là.
Je vais aller poser la question sur le plugin Saisies.
Répondre à ce message
Bonjour,
merci beaucoup pour ce plugin qui fonctionne avec « acces restreint 3.0 »
Mon souci est que si je fais un clic droit sur mon image affichée en grand pour « enregistrer sous » le nom du fichier est « spip.php ».
Savez vous comment avoir le titre de l’image avec la bonne extension ?
Lili29
Salut, ton problème vient du plugin accès restreint qui distribue les documents à travers un fichier php afin justement d’en restreindre l’accès. C’est donc avec les développeurs de ce plugin qu’il faut chercher une solution.
++
Répondre à ce message
Bonjour,
J’aimerais réglé l’affichage de la légende/titre de la photo en mode ’inside’ mais je ne vois pas comment faire. Pouvez-vous m’aider ?
Merci pour vos réponses.
Salut,
La méthode est expliquée sur le site de fancybox ici :
http://fancybox.net/blog
7. Custom title formating - lightbox style
++
Merci mais je ne sais pas dans quels fichiers du plugin je dois placer ces lignes de code...
Pouvez-vous m’aider ?
Merci.
Répondre à ce message
bonjour,
je n’arrive pas à obtenir de galerie que ce soit en chargeant les images en tant qu’images ou en tant que documents.
merci de vos retours rapides
exemple ici
jquery 1.3.2
spip 2..0.1
zpip + theme colourise
Attention ! il est nécessaire d’avoir pour chaque image demandé qu’elle soit rajoutée au portfolio : choix en bas de chaque formulaire d’image, sur la gauche, en dessous du titre et de la description.
merci pour votre réponse
cependant la procédure dont vous parlez est évidemment appliquée dans les deux cas dont je parle
les images chargées soit en docs soit en images sont ajouter au portfolio à partir de l’interface d’édition de l’article
alors problème avec jquery 1.2.6 / 1.3.2 ?
conflit avec un autre plugin (couteau suisse / squelettes …) ?
merci
J’essaie d’utiliser ce plugin mais il m’est impossible de faire une galerie également…
J’ai beau tout essayer, mettre #documents_portfolio dans le champ adéquat dans CFG, rajouter .fancybox, mettre quelque chose qui n’a rien à voir, j’ai tout essayé sans succès. Impossible de faire une galerie (et pourtant toutes les images sont dans le portfolio), chaque image doit être quitté pour regardé la suivante.
Tout fonctionne pourtant très bien avec Thickbox, mais là non ça ne marche pas. C’est en train de me rendre fou.
Je rajoute le code que j’ai pour les images, au cas où :
Bonjour,
J’ai moi aussi fait les mêmes manipulations et j’obtiens les mêmes résultats : pas de galerie.
J’ai aussi créé un modèle, sans succès.
Avec Spip 210 et tous les plugins à jour, en local pour le moment.
Si quelqu’un a une piste, ou une solution claire.
Merci
Salut, je vois que johnjohn semble avoir résolu on problème car le diaporama de la galerie fonctionne bien sur son site. Évitez donc de « squatter » son fil de discussion, ouvrez en un pour votre problème plutôt, ça sera plus facile pour suivre les différentes discussions. De plus, sans lien vers vos sites respectifs on ne pourra pas deviner ce qui fait que ça ne fonctionne pas chez vous...
++
Justement, s’il a réussi à résoudre ce problème c’est justement en discutant ici qu’il verra nos messages et pourra nous expliquer comment il a fait ! Edit : Arf bah en fait il n’a pas réussi, il s’est juste tourné vers Thickbox !
salut
oui comme le précise billou, n’ayant trouvé de solution ici, pour résoudre le problème d’affichage du mode galerie de fancybox, j’ai basculé vers thickbox.
évidemment l’interface est moins adaptée a mes besoins (ou gouts mais là c une autre histoire), mais cela fonctionne parfaitement en natif (sans personnalisation du code du plugin)
je reste à l’affut ici ou ailleurs de toute solution « réelle », pour afficher la galerie (portfolio) avec fancybox.
peut être que cela marche avec la nouvelle version de fancybox (1.3.1) mais je voudrais en être sur avant de passer sous spip 2.1
merci de vos retours
@Billou : « doucement tempête ! » tes ! laissent penser que tu t’emportes, cela ne sert pas à grand chose...
@ jonhjonh :
La solution réelle existe bien pourtant. Que ça soit avec la dist ou avec zpip, la confiugration par défaut de fancybox fait que ça fonctionne tout de suite sans avoir rien à faire... Par contre si vous bidouillez vos propres squelettes il faut pas avoir peur de « mettre les mains dedans », on a rien sans rien ;) Donc je résume, une fois de plus car je crois l’avoir déjà expliqué ici :
Pour que « la galerie » de fancybox fonctionne il faut placer les images dans un élément (une div par exemple) qui portera la classe ou l’id définie dans le champ « En galerie » de la page de config.
Et voilà c’est tout, après si vous voulez plus d’aide il faut nous donner un lien vers votre site comme l’a fait johnjohn.
Bonsoir,
Je ne pensais pas déclencher une telle volée de bois vert.
En tout cas les réponses étaient rapides.
Et si j’ai posé la question pour fancybox c’est parcque je l’ai déjà résolue pour thicbox mais que je voulais comprendre...
J’ai remarqué que « ceux qui savent », rechignent à expliquer le b a ba sur les forums.
Comment aurait évolué Spip sans des explications basiques , sous forme d’aide, à des non initiés.
Pour en revenir à mon cas : le squelette vient de la dist de Spip 210 et je suis en local.
Je ne pensais facher personne, mais je persiste.
A+
Pas de soucis, j’étais zen en postant mon message =D
C’est juste que c’est chiant d’être plusieurs à avoir le soucis et de ne trouver aucune solution.
Pourtant de mon côté j’ai testé des tas de techniques différentes mais rien n’a fonctionné. Il doit avoir une incompatibilité quelque part qui fait merder la galerie.
Et je ne peux pas montrer le site, c’est la version test en privé (y’a pas grand chose à voir de plus que ce que j’ai montré dans un post plus haut).
Grâce à Patrick et à une âme charitable sur Spip Rezo, j’ai pu trouver la solution à notre problème.
Il ne faut pas seulement rajouter class=« galleryfancybox » (en précisant que .galleryfancybox est ce qui a été défini dans la configuration CFG du plugin FancyBox) dans le lien qui ouvre les images, mais également rel=« galleryfancybox » !
Ce qui nous donne par exemple sur un de mes sites :
A noter que c’est exactement la même chose pour l’appel d’un document seul et des iframes.
Bonjour,
Ce message pour un retour positif sur l’expérience de ce forum, qui m’a permis d’avancer même si j’avais abandonner le plugin fancybox au profit de thickbox, dans l’attente d’un solution efficiente.
J’ai quand m retenter l’installation aujourd’hui.
La nouvelle version du 29 avril 2010 est désormais parfaitement opérante sur mon site (après migration sur serveur free ce qui n’a a priori pas de rapport).
Merci aux développeur(s) et contributeurs de ce forum.
Bonne continuation à tous.
john
modulation(s)
jquery 1.3.2
spip 2..0.1
zpip + theme colourise
Tu peux aussi essayer le nouveau plugin de box MediaBox
désolé pour le doublon
mon mulot est rebelle en ce moment
;-)
merci pour la proposition
j’ai regardé la démo du plugin
je verrai à l’utiliser sur une prochaine version ou un autre projet
schuss
Pour MediaBox c’est pareil qu’ici, il faut ajouter un champ
relpour que ça fonctionne.Bon après il doit avoir des différences entre les deux évidemment.
Répondre à ce message
Élo,
Je tourne autour d’un problème à priori lié à FancyBox, pas au plug-in en lui-même.
Sous IE 8 et 7, l’animation d’agrandissement fonctionne très bien, mais il manque :
- les ombres
- le fond des légendes (qu’elles soient par dessus l’image, ou en dehors)
- le bouton de fermeture
Aucun problème sous Safari, Chrome, et autre Firefox…
En cherchant un peu, j’ai vu que certains avaient un problème similaire (pas d’ombre), mais la solution évoquée chez eux ne fonctionne pas pour moi.
Même supprimant toutes mes css et en ne gardant que celles de fancybox, ça coince.
J’ai ce même problème sur 2 sites en dev sous SPIP v2.1.0, pour l’instant en local :(
Je pensais que le problème pouvait venir d’éléments spécifiques à spip, mais je vois que le site de Yop, juste en dessous de mon post, passe très bien sous IE…
Quinquin a déjà eu ce problème ?
moi justement, mais je n’ai pas trouvé de solution !
ben je suis passé à une autre lightbox, qui fonctionne à priori bien partout et qui me convient bien (highslide).
Pas d’interface avec spip via un plug-in, il faut paramétrer le javascript à la main, mais c’était pour moi plus simple que de bricoler les CSS de Fancybox…
Elle est autonome (pas besoin de jQuery, Mootools ou autre…)
mouais.
A utiliser uniquement pour des sites non commerciaux !
Voir aussi la nouvelle box de SPIP : MediaBox
Répondre à ce message
Bonjour,
J’utilise SPIP sur mon site. Je suis actuellement confronté a un petit bug concernant la galerie (Fancy Box)
Comme vous pouvez le voir sur le lien ci-dessous, la galerie fonctionne parfaitement, mais le seul problème (constaté sous IE et Mozilla Firefox), c’est que lorsqu’on clique a l’emplacement ou il y aurait eu une 6,7 et 8e photo, la page se « grise » et seule la vidéo et le menu restent actifs...
Voici une page en exemple : http://www.renault-f1.fr/?Spectacle-en-perspective-a-Spa-ce
Une chose est certaine, le problème provient du Fancy Box. J’espère que vous pourrez m’aider a réparer ce petit problème... Merci d’avance !
Yop ;)
Je tiens a préciser, au cas où, que le site est totalement légal.
Salut,
Oui et non, ton problème vient du code de ton portfolio ;) En effet tu appliques la classe fancybox à la div u portofolio au lieu des images qu’elle contient. Du coup un clic sur la div en question lance une fancy qui ne peut rien afficher car « l’élément déclencheur » n’est pas un lien...
C’est quoi un site illégal ? ^^
++
Salut,
Dans ton code source, la classe « galerie fancybox » est appliquée à la div englobant tes images…
C’est aux balises « a » qu’il faut l’appliquer, et non à la « div »…
++
Répondre à ce message
Bonjour à tous
Nous avons installé le plug, pas de soucis, en revanche il ne fonctionne que dans la partie Admin. Ce que nous aimerions c’est que sans passer par la fonction « portfolio » qui a l’air de rassembler les images en fin d’article, nous préférerions que l’on puisse cliquer sur les imagettes placés dans le corps d’un article et qu’elle s’agrandissent dans la fancyBox.
Exemple :
http://www.virtuabook.com/
Merci.
Répondre à ce message
Bon, j’ai essayé de mettre toute sorte de chose dans l’option « Titre (callback) » mais je ne suis pas arrivé à lui faire faire quelque chose (sauf parfois à bloquer le fonctionnement complètement).
Par contre si je laisse cette option à
nullet mets ce code dans le modèle de la galerie :tout marche comme je le souhaite. C’est peut-être comme ça qu’il faut faire ? (est-ce que quelqu’un d’autre utilse l’option « Titre (callback) » avec succès ?
Salut Paolo, j’ai testé l’option en question avant de l’ajouter au plugin avec le code fourni en exemple sur le site de fancybox (sans la partie qui ajoute une image de croix pour fermer la box) et cela fonctionnait très bien...
++
A l’occasion pourrais-tu me dire exactement ce que tu as collé dans la case alors ?
Répondre à ce message
Magnifique - merci !
Je n’arrive tours pas, pourtant au même effet que l’exemple sur cette page. Comment faire afficher le « Close » avec la croix ?
Est-ce que je mets à jour le fichier de langue "en" ?
Et hop avec l’option que je viens d’ajouter tu devrais pouvoir faire ce que tu veux ;)
http://zone.spip.org/trac/spip-zone/changeset/36857
Pour la traduction : go go go ^^
++
Merci pour tout cela. Malgré l’exemple sur le site FancyBox, je n’ai pas encore découvert comment atteindre le même résultat. Je vais encore chercher.
En travaillant sur la traduction je vois que la chaîne
cfg_inf_centeronscrollest définie deux fois dans le fichierfancybox_fr.php.Répondre à ce message
Salut tout le monde ;
Voilà c’est fait, la version 1.3.1 de fancybox est intégrée au plugin lorsqu’on l’utilise avec SPIP 2.1. On dispose donc de beaucoup plus d’options dans la page de config de cette version. Je vous laisse découvrir tout ça ;)
http://zone.spip.org/trac/spip-zone/changeset/36801/
http://zone.spip.org/trac/spip-zone/changeset/36850
++
Répondre à ce message
Le brouteur de l’espace privé a un problème avec ce plugin :
sur la page
.../ecrire/?exec=brouteurFancybox se déclenche dès qu’on clique sur un élément du menu.Salut Paolo,
Cool je découvre cette page du privé ;) Comment fait-on pour y arriver depuis le privé ? Je n’ai trouvé aucun lien vers celle-ci...
Pour régler ton problème il y a une solution simple : dans la configuration du plugin, dans la partie « En frame » il faut changer le sélecteur « .iframe » en quelque chose comme « .fancyframe ».
Et hop ;)
— en effet, merci !
On accède au « brouteur » par le deuxième bouton du deuxième « barre » de l’espace privé — la flèche. Il est essentiel (chez moi) pour répérer des articles « réfusés » (que nous utilisons pour archivage).
Penses-tu à une mise à jour vers Fancybox 1.3, ou y a-t-il des raisons contre ?
Ouep je ferai ça un de ces jours mais, il faut d’abord que je trouve comment gérer le fait que le plugin devra fournir la version 1.3 de fancy uniquement pour psip 2.1 qui dispose de juqery 1.4 (et pas la version 2.0.x de SPIP).
++
Ah, oui. Je comprends.
Et je vois une autre question/problème. J’utilise Spip 2.1 avec compression .js et .css activée. Les fichiers Javascrit et CSS des autres plugins semblent se combiner dans les fichiers communs, mais jquery.fancybox.css demeure à part, et pas mal de code js dans la source de chaque page aussi. Y a-t-il quelque chose à trouver ici aussi ?
Re Paolo,
Ton plugin ne doit pas être à jour car sur ce site on remarque bien que les scripts et css de fancybox sont compressés avec les autres :
http://beta.geodiversite.net/
C’est en place depuis le 02 février 2010 :
http://zone.spip.org/trac/spip-zone/changeset/34856/
++
Si — je l’ai installé (hier) par SVN.
Mais si tu regardes la source de http://www.taize.fr/ tu vois que le CSS comprimé se trouve à la ligne 20, tandis que le CSS de Fancybox est inséré tout seule à la ligne 95. Peut-être cela tient au mélange de plugins qui est installé ? Et les options Fancybox (lignes 63-90) — ne pourraient-elles se trouver dans le fichier js externe ?
Excuse-moi d’avoir beaucoup de questions et peu de réponses !
Cela vient de ton squelette Paolo, tu n’as pas de media spécifié pour tes feuilles de styles alors que la feuille de styles de fancy est en media « all ». Hors le compacteur de SPIP regroupe les css par type de media... Je t’invite moi aussi à regarder le source du site que je te citais en exemple.
Non car ces options sont insérées par le pipeline insert_head depuis ce fichier car on a besoin de récupérer les options de config du plugin pour les passer au script :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/fancybox/fancybox_pipelines.php
++
Aha ! Biensûr — je n’avais pas pensé à cela. Merci — j’apprends un tas de trucs !
Répondre à ce message
Bonjour, J’aimerais utiliser Fancybox mais avec le style « Lightbox » comme on le voit ici. Ai-je raison de penser qu’on peut faire cela seulement avec Fancybox 1.3+ (et donc pas encore avec le plugin actuel) ?
Répondre à ce message
Dans le portFolio je peux mettre un « Titre du document » et une « Description ».
Sans Fancybox Tout est ok sous mon image j’ai bien les deux.
Avec FancyBox je n’ai que le titre qui apparait.
Je viens de lister tout ce qui est possible comme archive et je n’ai pas trouvé.
Comment faire apparaitre le contenu de la balise #DESCRIPTION si celle-ci n’est pas vide ?
Avez vous une piste à m’indiquer ?
Merci d’avance à vous
Hello,
J’ai à peu près le même souci qu’Eric, Je voudrais que le titre et la description du document apparaissent toujours dans Fancybox...
Merci aussi...
Désolé mais le plugin ne permet de faire ce que vous souhaitez en l’état. Le titre qui est affiché sous la fenêtre fancybox est issu de l’attribut title de votre image. Un solution « bidouillesque » serait de coller le titre et la description de votre document dans l’attribut title de votre image, mais cela peut poser des problèmes de « validité » des pages car l’attribut title ne doit « normalemnt » pas dépasser un certain nombre de caractères...
++
Hop hop hop, ya du « nouveau » !
En fait on peut afficher une description longue de l’image depuis un commit qui date un peu.
http://zone.spip.org/trac/spip-zone/changeset/28798
Il faut pour cela utiliser l’attribut longdesc du lien. J’ajoute ça à la doc dès que possible.
++
Merci « Bernard » !!!
tut tut tut, b comme bruno ;)
Répondre à ce message
Bon je cherche à afficher un pdf avec la fancybox ...
dans ce que j’ai pu trouver sur « groups.google.com » cela semble mission impossible avec la version 1.2.6 de jquery.fancybox, mais apparement realisable (avec un ptit hack) et la version 1.3.0 et +
Comme je ne sais pas comment mettre a jour l’ensemble du plugin et que le code de ce fichier semble avoir « serieusement evoluer », je me suis trouver une solution d’attente qui me permet d’afficher simplement un pdf la jolie iframe.
J’vais attendre
Bonjour, idem pour moi, j’ai réussi, mais en local, avec un plan débrouille.
Par contre je sais que ce n’est pas le lieu mais la même chose avec thickbox est elle possible ?
Mes recherches n’aboutissent pas à ce que je veux.
Oui fancybox ne prenait pas en compte les galeries d’images des squelettes Z comme zpip (celui-ci n’existait pas à l’époque). Et voilà c’est corrigé :
http://zone.spip.org/trac/spip-zone/changeset/36570
Il faudra mettre ton plugin à jour dans la soirée ou demain.
++
Répondre à ce message
Je rencontre quelques difficultés avec le plugin quand il est appliqué à un portfolio spip « classique ».
En effet, tel quel, le plugin attribue automatiquement aux vignettes de prévisu l’attribut class=« fancybox » qui provoque alors un effet fancybox sur ces vignettes. J’ai donc effacé la ligne
de la fonction fancy_init (fin du fichier fancybox.js)
Bon ça colle, les vignettes jouent maintenant bien leur rôle, mais, pour autant, je n’ai pas d’effet de galerie ; j’aimerais en effet que le clic sur l’image principale et qui provoque l’effet fancybox permette d’aller d’une image à l’autre « à l’intérieur de la fenêtre fancybox »
Je ne sais pas si c’est très clair ce que je raconte, alors... une url !
Une des pages en question
Jaimerais donc qu’une fois un ensemble de vignettes choisies via la pagination, j’aimerais visualiser l’ensemble des douze vignettes
Répondre à ce message
Bonjour,
Je viens de mettre à jour le plugin fancybox, et mes vignettes qui permettaient d’actionner la fancybox par un clic ont disparu... bref, le gros bordel !
Avez-vous une idée d’où pourrait provenir le problème ?
Merci
Salut,
Hmmm je regarde ma boule de cristal spéciale SAD et je n’y vois pas de traces de solution à ton problème... Par contre si je regarde ton site dont tu vas certainement nous donner l’url je pense qu’on pourra t’aider ;)
++
Je m’auto réponds car c’était une fausse manip de ma part.
Vraiment désolé, je recommencerai plus :-p
désolé de t’avoir fait sortir ta boule de cristal pour rien !
Répondre à ce message
Bonjour,
Merci bcp pour ce plugin. J’aurais aimé savoir où je peux modifier la taille de l’image (vignette ?) présentée dans le texte quand elle est redimensionnée automatiquement. Je la trouve trop « mini ».
Merci :)
Oups, c’est pas dans « FancyBox » mais dans le paramétrage du site en lui-même :p
Merci tout de même !
Répondre à ce message
Bonjour,
J’ai installé sur mon site Fancybox en lieu et place de thickbox (utile mais vieillissant...).
Sur la page officielle de FancyBox, il est dit qu’on peut afficher des swf... J’ai suivi la démarche de la fameuse page mais impossible d’afficher le swf...
Comment dois-je faire pour que cela fonctionne correctement ?
Merci de votre aide.
Je me réponds :
C’est la version 1.3 de FancyBox qui prend en compte les swf. Le plugin ici présent (Version : 0.4 [34973]) intègre la version 1.2.6 de FancyBox.
Répondre à ce message
Yo,
La fancybox me chagrine sur les images des forums. Pas moyen de la voir tourner.
il m’est impossible d’accéder à l’espace de configuration du plugin, via le cfg. Spip me dit lorsque je vais à cette adresse : http://monsite.fr/ecrire/?exec=cfg&cfg=fancy_box :
«
Accès refusé
Seuls les webmestres du site sont autorisés à modifier ces paramètres.
»
Je suis évidemment webmestre.
Une solution ?
Es-tu bien webmestre et non seulement administrateur ?
Pour info le webmestre est l’auteur n°1 et on peut en passer d’autres en webmestres en collant le code suivant dans mes_options.php :
define('_ID_WEBMESTRES', '1:2');++
Répondre à ce message
Bonjour,
Pour moi, le plugin fonctionne correctement pour les images insérées dans les articles. Par contre, sur la même page de l’article, comment faire pour ouvrir une autre page du site ? (par exemple un petit article : spip.php ?page=article&id_article=1)
J’ai essayé un
<a class="fancybox" href="spip.php?page=article&id_article=1">mais cela ne donne rien !Merci pour votre aide.
Répondre à ce message
bon j ai surement demandé un truc impossible normal vu que je début sous spip^^.
Malgré tout la class qu’applique spip aux lien hypertexte est spip_out
donc si j ai bien compris en ajoutant dans le menu de configu de fancybox .spip_out voir a .spip_out mais cela de fonctionne pas.
ai-je mal interprété ?
merci d’avance
Répondre à ce message
Parfait c’est bien l’idée qui me venais à l’esprit mais je suis débutant et je ne sais pas comment on change la class de mon lien par typographie.
Pouvez-vous me l’indiqué je n’ai pas trouvé ?
Répondre à ce message
bonjour,
J’ai une question j’ai cherché un peu partout mais j’ai pas trouvé...
Et-il possible de faire afficher une image par fancybox en cliquant sur un lien hypertexte qui pointe vers l’url de l’images à afficher.
exemple dans l’article :
De l’animalité à la culture
Oui, par défaut il suffit d’appliquer la classe fancybox au lien pour que cela fonctionne (suivant la valeur entrée dans le premier champ de la page de configuration du plugin).
Répondre à ce message
Bonjour,
mon problème reste le même : le mode galerie ne fonctionne qu’une seule fois, même si plusieurs div ont les attributs (id et class) du mode galerie sur une même page. C’est la première des div qui fonctionne en mode galerie, les autres non...
ma boucle :
#SETbtitle,#TITRE
Ma boucle web multiplie par mon nombre de galeries la div « contenu » qui contient les images à lancer en mode galerie.
Mais ça ne fonctionne que pour la première div...
J’ai l’impression que la solution pourrait se trouver soit dans fancybox.js soit dans fancybox_pipelines.php mais je n’y comprend pas grand chose.
Je suis toujours preneur d’un petit coup de pouce...
Une fois de plus je répète la phrase magique :
Sans lien vers la page où on pourrait observer le problème nous ne pourrons pas t’aider.
++
Voici le lien :
http://www.arbrehabitat.com/spip.php?page=diaporama
Depuis, la situation a un peu évoluée : j’ai mis à jour le fichier jquery dans le dossier prive/javascript de spip.
Désormais, le mode galerie fonctionne mais il n’y a pas de distinction entre les articles (toutes les images sont dans le diaporama...).
Du coup, je suis encore plus perplexe...
C’est l’attribut rel des liens qui regroupes les « galeries » du diaporama entres-elles. À toi donc de te débrouiller pour que chaque article génère un portfolio avec un rel spécifique à l’article.
Dans quel élément doit se trouver le rel ?
Je l’ai mis dans la balise a avec l’id de l’article en attribut mais ça ne fonctionne pas mieux...
...
Ok ça marche !
Il fallait effectivement ajouter le rel dans le lien mais aussi conserver le jquery d’origine ( 1.2.6 ).
Merci pour le coup de pouce !
Répondre à ce message
Je cherche à utilisé la #LOGO_DOCUMENT pour avoir mes vignettes personnaliser.
J’ai essayer cette boucle :
[(#URL_ARTICLE#documents_portfolio';return false;"[title="(#TITRE|couper{80}|texte_backend)"] >(#LOGO_DOCUMENT||image_reduire0,180|inserer_attributalt,[(#TITRE|couper80|texte_backend)])]
Pouvais vous m’aider SVP
Répondre à ce message
très sympa :) est-ce que je peux simplement retirer thickbox et installer ça à la place, et ça fonctionnera de même, ou ça être un poil plus complexe ?
Bonjour,
Oui cela devrait bien se passer si tu remplaces Thickbox par FancyBox. Par défaut le plugin active un diaporama sur le portfolio de spip...
Si tu as ajouté des classes thickbox dans tes squelettes il suffit de les remplacer par des classes fancybox et hop :)
++
eh bien, je vais le faire de ce pas, dans ce cas.
Merci beaucoup pour cette contribution !
Répondre à ce message
Bonjour,
avant tout merci pour ce dev, vraiment super !
Je rencontre cependant un petit problème avec le mode galerie : lorsque qu’il y a plusieurs articles qui contiennent chacun une galerie au sein d’une même page, fancybox active le mode galerie sur le premier article de la liste mais plus sur les autres.
J’utilise une boucle sur une rubrique pour afficher toutes mes galeries, il n’y a donc pas de différence entre elles.
Je suis un peu perdu, si quelqu’un peux m’aider j’en serais soulagé !!
Merci
Répondre à ce message
Bonjour.
Sur mon site, lorsque la fancybox s’ouvre à partir d’une image, il y a une bulle noire sous la fenêtre qui affiche le format et le poids de l’image. Cela n’a pas d’intérêt pour mon site.
Comment puis-je empêcher l’apparition de cette bulle ou modifier son contenu ? Merci pour vos idées.
J’ai trouvé.
Il fallait modifier le modèle doc.html et changer/supprimer la balise title sur le lien image.
... arf, j’ai beau modifié le doc.html comme tu l’indique je n’arrive ni a effacer l’information non souhaiter ni à la remplacer...
Il faut placer le doc.html quelque part après modification ?
Tu enlèves la partie suivante :
title=’#TYPE_DOCUMENT - [(#TAILLE|taille_en_octets|texte_backend)]
et éventuellement
alt=’#TYPE_DOCUMENT - [(#TAILLE|taille_en_octets|texte_backend)]’
dans le fichier doc.html. Tu places ensuite ce fichier dans un dossier « modeles » que tu mets lui-même dans ton dossier « squelettes ».
Après quoi ça devrait fonctionner.
Répondre à ce message
Bonjour,
J’ai remplacé Thickbox par FancyBox.
J’ai besoin d’afficher des images de documents, et la fonction zoom de thickbox était intéressante puisqu’elle forçait l’affichage de l’image à son format original.
Je n’ai pas trouvé, mais est-ce que cette possibilité existe dans FancyBox ?
Merci
Non cette fonctionnalité n’est pas intégrée dans FancyBox.
++
Répondre à ce message
Bonjour,
J’ai constaté un bug dans la FancyBox sur FFpc et Safari. Quand la Fancybox charge une vidéo flash (vimeo ou youtube), celle-ci se ferme lorque l’on clique sur le bouton play de la vidéo !!!
Y a t il une solution pour corriger ce bug qui apparaît sur FFpc et Safari ??
Merci
PS : juste pour info, voici mon code pour afficher une vidéo avec fancybox :
Je m’auto réponds... c’est tout bon. FF windows et safari affiche correctement la vidéo. Certainement un problème de cache de mon côté. Merci à l’irc pour le coup de main !
Répondre à ce message
J’ai installé ce plugin, mais j’ai un soucis, les grandes images ne se redimensionnent pas à la taille de la fenêtre du navigateur (malgré la configuration via CFG).
Ca peut venir de quoi ?
Difficile de t’aider sans plus d’informations :
++
Je n’ai pas changé beaucoup de choses dans CFG, juste la cible des éléments pour la galerie pour que ça fonctionne, et l’opacité du fond.
Pour l’URL, je vous l’envoie par mail, c’est un double de test d’un gros site, je préfère que ça reste privé.
Pas d’idée alors ? =(
Répondre à ce message
J’aurais voulu voir un diaporama même pour les images des articles et non uniquement pour les images en porfolio comment faire ?
Salut,
Commencer par lire les messages déjà postés dans ce forum par exemple ;) On y trouve des informations telles que :
Donc pour résumer il faut modifier les modèles qui gèrent les images insérées dans le texte de l’article pour que tous les liens vers des images de la page portent le même attribut rel.
++
Bonjour,
oui d’accord, il faut modifier les modèles, mais y a t’il une méthode plus simple basée sur le squelette (par ex.) article pour faire apparaitre les images insérées dans le texte comme le faisait thickbox :
- l’affichage dynamique de l’image propose la possibilité de naviguer comme dans le diaporama du portfolio...
Merci de votre aide.
En fait tout cela est simplement configurable depuis la page de configuration du plugin. Dans le champ « En galerie » il est indiqué :
« Indiquez la cible des éléments qui déclencheront une galerie avec FancyBox (expression CSS ou étendue jQuery). »
En y collant l’expression
#contenu .fancyboxle diaporama contiendra toutes les images contenues dans la div#contenu...Tu peux voir ce que ça donne ici :
http://labo.eliaz.fr/spip.php?article66
++
Bonjour,
OK mais est-il possible de faire en sorte que les images insérées dans le texte de l’article s’ouvrent avec FancyBox, sans galerie d’images (uniquement un agrandissement de la vignette insérée dans le texte de l’article). Avec un portfolio qui lui ne présenterait que les images en pièces jointes de l’article. Une double fonction donc, agrandissement des photos du texte de l’article à la demande de l’internaute et visionnement d’une galerie d’images optionnelle.
Bonsoir,
Les images du port-folio sont celles qui ne sont pas présente dans le texte de l’article. Je pense qu’il faut voir du côté du squelette qui doit empêcher les doublons en visualisation..
exemple du squelette article :
<BOUCLE_documents_portfolio(DOCUMENTS) {id_article} {mode=document} {extension IN png,jpg,gif} {par num titre, date} {doublons}>il faut enlever doublon...merci pour la réponse, mais je n’arrive pas à obtenir la class .fancybox pour les images insérées dans le texte de l’article, le code/
<imgXX|fancybox>ne donne rien.Peut-on modifier le squelette de l’article pour obtenir automatiquement cette class ou doit-on passer par un modèle, si oui comment ?
Bonjour,
moi j’ai juste ajouté (après une virgule) dans le champ concerné de CFG pour fancybox le code :« #contenu .fancybox » à la suite de #documents_portfolio .fancybox.
Simplement,
Hélas, chez moi cela ne fonctionne pas. j’ai pourtant indiqué
#documents_portfolio .fancybox, #contenu .fancyboxdans le second champ de configuration du plugin (En galerie) , et gardé
.fancyboxdans le premier (En général).Si tu nous donnes un lien vers la page qui pose problème on pourra peut être t’aider un peu plus, sans ça cela risque d’être très difficile...
pas de problème c’est un site d’essai tout neuf
http://cours.alucas.info/spip.php?article1
Ha ben voilà, on y va y arriver ;)
Bon, tu utilises le raccourci
<embXX|left>pour insérer l’image dans ton texte, il n’y a donc pas de lien qui encadre celle-ci (emb sert à insérer l’image directement dans le texte). Voilà pourquoi fancybox ne fonctionne pas sur ton image, sans lien le script ne peut pas « deviner » où aller chercher l’image originale...Sur la page que je citais en exemple dans un de mes messages précédents j’utilise le raccourci
<docxx|center>qui insère une vignette de l’image dans un lien vers l’image originale.http://labo.eliaz.fr/spip.php?article66
Et voilà. Je vois que tu traines du côté de Saint-Thonan, pour info on organise une spip-party à Brest les 4,5 et 6 décembre. Cela serait l’occasion de se rencontrer...
http://spip-party.net/SPIPnoz-a-Brest-les-4-5-et-6
Répondre à ce message
pardon :
- version 0.3 du plugin (celle actuellement en ligne)
- version 2.0.9 de spip
Pas de problème ;) As-u bien installé le plugin CFG ?
Oui, j’ai bien installé le plugin CFG (pour autant que la question était bien pour moi).
Néanmoins, j’ai pu avancer dans mes recherches en me basant sur le code source de la page« fancybox ».
En gros, j’ai ajouté une div dans ma boucle que je nomme « #video[(#URL_DOCUMENT)] ». Ce qui permet de récupèrer l’URL_DOCUMENT. Ensuite, dans ma class « fancybox », je passe dans la balise a href « #video[(#URL_DOCUMENT)] ».
Cela fonctionne. Néanmoins, j’ai toujours des problèmes dans le redimensionnement de la vignette « [(#LOGO_DOCUMENT|image_reduire130,130|image_recadre40,40)] ». Cela ne fontionne pas. Qqn sait-il comment réduire la vignette de la vidéo ?
Merci
Voici, au cas où, la solution pour réduire la vignette personnalisée :
J’ai trouvé ça au détour d’un forum. Apparemment, les 2 « | | » barres verticales sont importantes. Mais je ne comprends pas pourquoi.
Bonjour,
C’est comme ça pour toutes les balise
#LOGO_XXcomme indiqué dans la documentation :http://www.spip.net/fr_article901.html#fichier
Répondre à ce message
Bonjour,
merci b_b, en fait je n’avais tout simplement pas compris qu’il fallait aussi installer le plugin cfg. Par contre je galère un peu pour son intégration dans mon script... suis peut être un peu nulle, mais serait il possible de donner un cexemple standard d’utilisation pour une galerie ? merci !
Sarah
Répondre à ce message
Bonjour,
Mon but est d’afficher une vignette, qui lorsqu’elle est cliquée, lance une vidéo youtube avec fancybox.
J’ai donc suivi le tuto d’Arno* pour intégrer une vidéo Youtube à mon article et en y associant une vignette personnalisée.
Ensuite, j’ai aujouté le code suivant dans ma page html :
J’ai 2 soucis :
- lorsque je clique sur la vignette, la vidéo est bien chargé, mais en plein écran (toute la largeur et hauteur de l’écran) !?! Comment faire pour que la vidéo youtube s’affiche à la bonne taille (425x350px) ?
- Si j’ajoute un image_reduire à mon #LOGO_DOCUMENT, la vignette ne peux plus être cliquée pour afficher la vidéo. Pourquoi ?
Merci
(version spip 2.09)
Bonjour,
Une url vers le site en question pour qu’on y jette un oeil ?
++ b_b
Pour l’instant, je travail en local :-( et je ne pourrai pas le mettre en distant dans l’immédiat. Mais dès que c’est le cas, j’écrirai un nouveau commentaire.
Néanmoins, quelles informations supplémentaires te faudrait-il ?
Merci
Répondre à ce message
Bonjour,
Après avoir installé le plugin, il me dit « Fichier cfg introuvable » lorsque j’essaie de lancer la page config. Je ne vois pas d’ou ça peut venir...pouvez vous m’aider svp ? merci !
Bonjour, merci de préciser :
++ b_b
Répondre à ce message
hello,
y a t-il moyen de modifier la largeur de l’iframe ?
&frameWidth=xx ne donne rien dans le lien
merci
Répondre à ce message
salut sur spip2.0.8,
- j’ai thickboxvV2 qui marche nickel.
- je le desactive, j’active fancybox, j’ai bien ma classe documents_portfolio qui englobe les images dans la page (squelette multiflex3), mais rien ne se passe ... pourtant fancybox est chargé dans le code html...
une idée ?
Bonjour,
Le plugin s’active par défaut sur les images présentes dans la div dont l’id est documents_portfolio (et non la classe). Peut être que ton problème vient de là. Tu peux gérer ces paramètres depuis la page de config du plugin.
Un lien vers le site ?
++
Merci pour ta réponse, désolé j’étais pas assez précis.
- En fait c’est bien l’ID et non la classe que j’ai, et ça se présente comme ça :
(les img sont insérées à la suite dans ces 2 DIV avant de refermer les DIV)
Lien vers une page du site avec ce code
(par contre pour le moment j’ai désactivé fancybox et activé thickbox...)
Hmm peux-tu re activer Fancybox pour que je regarde ce qui cloche sur ton site ?
++
C’est plutot sympa de proposer de jeter un oeil, alors je viens de désactiver thickbox, activer fancybox.
- La cfg de fancybox est [Général : .fancybox] et [Galerie : #documents_portfolio .fancybox] (j’ai fait une remise a zero)
- J’ai vidé le cache de Spip.
- Voici le code des div qui englobent les images du portfolio dans ma page :
J’ai trouvé le bout de code qui déconnait, c’est pas la faute de Fancybox, c’est le squelette Multiflex 3 qui introduit un comportement conditionnel (utilisation d’ajax) uniquement en présence de Thickbox.
En modifiant portfolio.html pour qu’il teste la présence de Fancybox en plus de Thickbox ça roule... ou presque.
La Fancybox qui s’ouvre dans la page n’est pas sur le layer le plus haut car une petite image (un coin blanc arrondi du menu de gauche) s’affiche par dessus la fenetre de Fancybox... bizarre.
Salut,
Content pour toi que ça avance. Pour ce dernier problème c’est assez simple à régler. Il faut que tu surcharges la feuille de styles du plugin fancybox au niveau de la ligne 59 (tu peux surcharger ça dans une css perso plutôt que dans celle du plugin comme ça tu ne perdras pas ta modif lors d’une mise à jour). Donc à la ligne 59 de cette css le z-index de la fenêtre fancybox est défini à 90 alors que celui du coin arrondi est défini à 100. Il suffit donc de passer le z-index de la fancybox à 1000 et tu seras tranquille.
Bon courage ++
Ah, une belle solution simple et efficace comme j’aime.
Merci à toi je teste ça !
Le seul z-index : 90 ; que j’ai trouvé est attribué à div#fancy_outer, et en mettant à 1000 ça change rien...
- j’ai changé div#fancy_div pour z-index : 1000 ; et img#fancy_img pour z-index : 1000 ; et rien n’y fait !
- j’ai vidé le cache de spip et de firefox
- j’ai modifié le z-index du round-corner dans la css du squelette : c’était à 100 je l’ai mis à 99 ... on sait jamais des fois que ...
— >toujours pareil, fancybox se laisse marcher dessus par le coin arrondi du squelette multiflex3 !
- ça me saoule d’etre contraint debugger la moitié des plugins de Spip que j’utilise...
(Qui disait : Passes à Spip 2.0 tu verras c’est super comparé à la 1.9.2 / Eh ben je préfère ma 1.9.2 que j’ai mis 2 ans à débugger, au moins elle tourne avec 20 plugins quasiment tous modifiés !)
Je rend les armes, si tu as encore des suggestions elles sont bienvenues.
Merci de ton aide.
Hum, modifie le z-index de ton round-border-topright à 80 comme ça il passera derrière la fancybox (ligne 44 de cette feuille de styles). Après il te restera à régler le problème de z-index du viewer que tu as ajouté sur la page que tu montrais l’autre jour, mais pour ça tu devrais pouvoir te débrouiller je pense.
Détends-toi un peu, tu as quand même de la chance que les auteurs de ces contributions les mettent à dispo, rédigent de la doc et répondent à tes questions... Tu mélanges pas mal de plugins qui modifient la page par javascript sur un squelette qui le fait aussi pour gérer ses coins arrondis, c’est normal que toutes ces choses se marchent un peu sur les pieds, il faut donc mettre un peu les mains dans le code pour que tout ça s’agence bien.
Salut, j’ai modifié le z-index de tous les round-corner du squelette multiflex pour les passer à 10, j’ai vidé le cache comme d’hab...
C’est passé ! Le viewer flash n’y étais pour rien, mais je ne comprend toujours pas la cause du problème ?
- Question que je me pose :
c’est possible que la div de fancybox avec le z-index que tu m’as fait passer à 1000 soit inclue dans une autre div avec un-zindex
inférieur ?
- Pour ce qui est de la chance, je trouve que c’est pas toujours évident d’obtenir de la doc sur certains plugins ou encore des réponses de la part des auteurs... mais bon je fait avec car j’aime mettre les mains dans le code et j’aime bien Spip et l’esprit communautaire libre qui va avec. Le problème c’est que Spip est destiné aussi (et peut être avant tout) à être utilisé par des « novices ».
- En tout cas, merci de ton aide, c’est cool de passer du temps à aider un peu :)
Répondre à ce message
Bonjour,
J’ai une question pour fancybox que je suis en train de tester.
Mon site contient une classe « .fancybox » (qui affiche une image) et à l’intérieur, une classe « .invisible » (qui rend invisibles les images suivantes).
Mon but est d’afficher une seule image sur le site (celle contenue ds la classe fancybox), et lorsque l’on clique dessus, il faudrait que la fancybox puisse permettre de passer d’une image à l’autre en affichant également celle ds la classe invisible.
Le problème est que fancybox affiche seulement la première image. Qqn connaît-il une meilleure solution pour afficher toutes les images avec fancybox ?
Merci
salut, j’ai pas testé mais je pense que si tu fais un
<div style="display:none; visibility:hidden;">avec tes images dedans ça doit te permettre d’inclure tes images dans la page sans les afficher.Avec ThickboxV2 ça marche très bien en tout cas.
... à essayer, et je veux bien savoir le résultat avec Fancybox.
Le principe fontionne uniquement avec un seul article. Si j’ai une image sur le site, la fancybox va afficher les images suivantes. Pour cela, tes instructions sont correctes.
Par contre, s’il y a plusieurs séries sur une même page, cela ne fonctionne pas. En fait, la première image de chaque série est affiché, mais seule la première série affiche les images suivantes avec la fancybox. Les autres séries, elle, n’affichent que la première image.
Voici le code :
- Je ne comprend pas, qu’est que cela signifie ? sois plus précis, ça a fonctionné pour un de tes articles seulement, ou bien ça ne fonctionne que lorsque tu affiches le contenu d’un seul article à la fois sur une page...
- Tu n’avais pas précisé...plusieurs séries. Donc j’en déduis que tu affiches non pas le contenu d’un article, mais plutôt le contenu de plusieurs articles à la fois sur une même page...
Au hasard, essayes de coller un id commun aux div que je t’ai indiqué précédemment... je sais pas...
Je ne peux pas t’en dire plus pour le moment car j’ai moi même un pb avec fancybox qui ne semble pas fonctionner donc pas de test possible, désolé.
Effectivement, j’ai un cas de figure où une page rubrique affiche les images issues de plusieurs articles à la fois.
Par exemple, dans une rubrique « photos », j’ai des articles qui contiennent toutes plusieurs images en pièce jointes. Ma page rubrique affiche donc une liste des articles provenant de la rubrique « photos ». Cette liste affiche pour chaque article, uniquement une seule image. Lorsque je clique sur une image, mon but est que la fancybox puisse afficher les images suivantes contenuent dans le même article. Et c’est là que ça coince. La fancybox n’affiche que la première image de ma liste d’article :-p
- il me semble pas que le code que tu as écris contienne ça,
je ne vois q’une div qui a d’ailleurs la classe thickbox... c’est bizarre.
C’est quoi ce bout de code que tu as donné, il sort de quel fichier squelette ? article.html ?
- c’est donc normal que fancybox ne « voit » qu’une image par article sur la page « rubrique photo »
- il faut que ton squelette rubrique sélectionne non pas une, mais toutes les images de chaque article, et que tu fasses afficher la première image de chaque article « visible » et afficher aussi les autres mais « invisibles ».
dans une page rubrique.html, j’ai mis une div id « documents_portfolio » et « fancybox » (thickbox est une erreur de ma part, désolé).
2 boucles sont contenues ds la div :
- une boucle documents « diaporama_vignette » qui récupère la première image des articles
- une 2e boucle « diaporama_invisible » à l’intérieur de la1 ere boucle, qui récupère les autres images de chaque article. c’est cette boucle qui une classe « invisble » (en fait, display:none ; visibility:hidden ;)
Mais justement, c’est ce que j’ai fait :-/
Ok, ok. Bon ce que tu demandes de faire au plugin, je ne sais pas s’il en est capable (s’il a été conçu pour).
A priori, le plugin doit considérer 1 seule « série d’images » par page affiché je pense, car il utilise une div avec une classe unique : la classe fancybox.
Pour faire ce que tu veux il faudrait surement implémenté la gestion des classes fancybox1, fancybox2, ect
pour chaque « série d’images » que tu voudrais faire gérer à fancybox.
Tout cela n’est qu’une hypothèse car je ne l’utilise pas ce plugin !
apparemment, le plugin n’est apparemment pas capable de gérer ce type de configuration. dommage. mais merci pour ton aide.
En fait il est marqué en haut de l’article
Ca devrait être possible, ceci dit aucune démonstration n’est faite que le plugin le permet bien, et il est aussi marqué que la description de ce plugin est un copié-collé du site de fancybox.
Je me demande si le fait de l’avoir passé en plugin spip n’empêche pas d’utiliser cette capacité de fancybox...
- Sur le site de fancybox il est marqué :
Galleries are created from found anchors who have the same « rel » tags.
ce qui signifie que pour gérer les groupes d’images, il faut insérer des attributs rel=« » dans les liens hypertextes (ceux qui englobent tes images).
Comme dans l’exemple :
Après il faut chercher et essayer... fait nous partager si tu y arrives !
Ta suggestion était correcte. Merci !
Voilà les 2 solutions possibles :
- 1er cas de figure :
en ajoutant
rel="group1dans la balise « a href », la fancybox va permettre d’afficher les images de tous les articles contenus sur la page rubrique. En effet, fancybox « voit » un unique groupe pour l’ensemble des images.- 2e cas de figure :
en ajoutant
[rel="group(#ID_ARTICLE)"]dans la balise « a href », la fancybox affichera uniquement les images contenues dans un article. Cette solution permet de créer plusieurs albums ou séries de photos sur une page rubrique. En effet, chaque article aura un numéro de groupe différent correspondant à son ID.concrètement :
Conclusion : Je me suis avancé un peu trop vite au départ, il suffisait de lire la doc sur le site de Fancybox (en anglais je te l’accorde), de chercher un peu autour et d’en tirer les bonnes conclusions.
J’espère que tu auras tiré parti toi aussi de cette recherche de solution.
Si tu es motivé pour rédiger une petite synthèse de cette recherche, je suis sur que ça pourra aider des utilisateurs français (il est important que les plugins aientt une documentation en FR sur SpipContrib).
Bonne continuation à toi
Répondre à ce message
merci de t’être intéressé à mon problème. Je l’ai résolu. En fait, ça marchait impécable lorsque j’utilisais le squelette type article de spip. Je l’ai analysé. Comme j’étais en test local, J’avais « oublié » de mettre les DOCTYPE au niveau de la balise html.
Merci encore d’avoir suivi ce post...
Répondre à ce message
J’ai vu ce plugin sur un site et il m’a plu de suite. J’ai voulu l’adapter sur le mien et j’ai un problème. Sur mon article, je vois bien mes images, lorsque je clique dessus la boite fancybox apparait mais pas les images. J’ai un fond blanc. Pouvez vous m’orienter ???
Voici le code de ma page que j’ai pris sur Ahuntsic
<:info_portfolio :>
[
(#URL_ARTICLE
#documents_portfolio';return false;"[ class="(#EXPOSER)"][ title="(#TITRE|attribut_html|couper{80})"]>[(#FICHIER
|copie_locale
|image_reduire0,100
|inserer_attributclass,spip_logos
|inserer_attributalt,[(#TITRE|attribut_html|couper80)])]
]
Bonjour, sans lien vers le site en question cela sera difficile de t’aider.
++
Répondre à ce message
Bonjour,
ce plugin est génial, et on l’intègre facilement. Cependant j’ai un léger soucis avec le diaporama : celui-ci ne se fait pas dans le bon sens.
J’ai créé un squelette qui affiche les images de tous les articles :
Logiquement, lorsque je clique sur la première image, je devrais avoir une petite flèche apparaissant à DROITE de l’image pour passer à la suivante. Or, là, la flèche apparait à GAUCHE. C’est un peu déroutant... est-ce que j’ai oublié de faire quelque chose dans mon squelette ?
OK donc je me répond à moi-même : j’ai viré le filtre « right » de la balise #LOGO et ça marche \o/.
Il fallait savoir que ça peut perturber le diaporama ;)
Répondre à ce message
Bonjour,
J’ai un site avec les dernières versions de SPIP et Sarkaspip. Depuis que je suis passé en SPIP 2.0.8, l’effet thickbox ne fonctionne plus sur mes images, que j’insérais dans le corps de mes articles avec un simple docXX.
J’essaye alors fancybox, mais rien ne se place non plus même après vidage de tous les caches possibles.
Je ne suis pas informaticien, je ne bricole jamais aucun fichier de squelette, et je ne comprends pas ce que j’ai loupé. J’ai juste désinstallé thickbox puis activé fancybox. Quelqu’un aurait une idée ?
Merci d’avance
Répondre à ce message
Bonjour, heureux d’avoir trouvé cette contrib, je vais regarder de plus près son fonctionnement
Répondre à ce message
Même en le désactivant, cela fait toujours la même chose. C’est donc le trop de liens qui lui plait pas...
Il y a une autre façon de faire appel au fancybox sur une image autrement qu’en modifiant l’article ?
Répondre à ce message
Bonjour b_b et désolé de pas y avoir pensé avant ! Il y a donc :
- le JS que j’utilise, la modif que j’ai faite est toute à la fin, pour les paramètres de mon custom « fancybox2 »
- Dans l’article, je met comme balise : a class=« fancybox2 » href=« magrandeimage »><img src=« maminiature » alt=« »
- Pour le site, tu as juste à remplacer le fichier java par spip ;-)
Merci !
Tu me parles d’une erreur 502 Proxy error dans le privé. Je doute que cela vienne du plugin fancybox... Plutôt un problème lié à ton hébergeur.
As-tu toujours cette erreur si tu désactives le plugin en question ?
++
Répondre à ce message
Merci pour le plug-in !
Par contre j’ai un problème : j’ai fais une custom que j’appelle fancybox2. Quand je l’appelle plus de 4 fois sur un article, il s’affiche très bien sur le site mais dans l’espace privé, je ne peux plus éditer le message, en m’affichant « 502 Proxy error ».
Ca vient de mon hebergeur (qui bloque peut-être si le php est trop long à charger) ? Ai je une méthode qui me permet de contourner ce problème (comme ne pas faire appel au fancybox dans l’article mais généraliser le lien en déclarant seulement une fois dans le html ?)
Merci !
Si tu as modifié le plugin original et que tu ne nous donnes pas une url pour observer le problème (ou la liste des modifications) on risque d’avoir un peu de mal à t’aider...
++
Répondre à ce message
Hello,
J’ai un petit souci sur l’affichage des légendes qui n’est pas parfait. C’est un détail assez discret mais j’aimerai l’améliorer. Parfois le « pied » de la bulle de légendes est trop haut. Parfois un trait blanc apparait à gauche ou à droite du texte. Le plus explicite est encore de le voir dans cette galerie photo. Les résultat est ok dans 50% des cas. Je suis sous firefox dernière version. Serait-ce une de mes css qui influerait ?
J’ai amélioré le recouvrement des backgrounds par des images. C’est mieux même sous Safari. En passant : ce dernier ne permet pas la navigation d’une image à l’autre dans les galeries.
Répondre à ce message
Par exemple, il ya un squelette inclus paginé par ajax qui permet de parcourir les vignettes, et vous voudriez qu’au clic sur une vignette, ça ouvre aussi en fancy_box
Voici le code javascript à utiliser :
<script type="text/javascript">$(document).ready(
function() {
var init_aec_fancy=function()
{
$("a.fancy").fancybox({ 'zoomSpeedIn': 300, 'zoomSpeedOut': 300, 'overlayShow': false })
}
if(typeof onAjaxLoad=='function')onAjaxLoad(init_aec_fancy);
if(window.jQuery)jQuery(document).ready(function(){init_aec_fancy.apply(document);});
}
);
</script>
Répondre à ce message
Merci pour cette contribution, qui remplace avantageusement thickbox pour spip 2 !
Répondre à ce message
bonjour,
Je viens d’installer ce plugin sur un spip 2.0.6 sous Easyphp2, il fonctionne pour afficher des images.
mais j’aimerais en cliquant sur l’image afficher un article à la manière d’ajax sur le site de démo....
Que faut-il faire ?
Quelques explications concernant la présentation sont à développer, je pense aux points suivants : « permet d’afficher du contenu en ligne, ajax ou en iframe »...
Bonjour,
Lire la doc du script original citée dans l’introduction de cet article... Si quelqu’un est motivé pour en faire la traduction il ne faut pas hésiter.
++
bonjour,
Moi aussi j’aimerai afficher du contenu inline mais même avec la doc je ne trouve pas exactement comment faire (mis à part le fait qu’il faut appliquer la classe fancybox ...) j’ai bien une fenêtre fancybox qui s’ouvre mais c’est marqué null à l’intérieur et le contenu de mon ancre s’affiche dans l’article normallement au lieu de s’afficher dans l’autre fenêtre, c’est là ou je coince .
Répondre à ce message
Merci pour cette contrib.
Avant de l’installer, je voudrais savoir si le plugin permet l’affichage des titres de documents (en dessous de l’image comme sur le site démo) ?
merci
Répondre à ce message
En tentant de configurer par CFG, j’ai le message : « Accès refusé
Seuls les webmestres du site sont autorisés à modifier ces paramètres. »
C’est cfg ou fancybox ?
Merci à vous
SPIP 2.0.3 [13596]
Cela vient du fait que la page de CFG de fancybox est réservée aux webmestres du site (c’est CFG qui affiche le message d’erreur mais c’est fancybox qui lui indique de le faire).
Pour être webmestre d’un site il faut être l’auteur n°1 ou s’ajouter dans la liste des webmestres comme ceci :
Rajouter dans mes_options.php :
define(’_ID_WEBMESTRES’, ’1’) ;
1 étant l’identifiant de l’auteur webmestre.
Si plusieurs auteurs :
define(’_ID_WEBMESTRES’, ’1:2’) ;
à lire ici : http://www.weblog.eliaz.fr/article37.html
++
Vu et réglé... Merci.
Seulement ça ne marche pas. J’ai un squelette à base de la dist. Dans les doc en portfolio, le plugin ne foinctionne pas. Pour les doc à l’intérieur d’un article, non plus. Je ne sais pas ce que j’ai oublié dand ma confg...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
