
Cette contribution est un portage du FullCalendar de Adam Shaw pour SPIP.
Dépendances
- CFG
- JQuery UI pour SPIP
- palette (optionnel)
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
Description
Ce plugin permet de créer des calendriers jQuery à insérer dans vos articles et/ou rubriques grâce aux balise <fullcalendarXX> ou <minifullcalendarXX>.
La source de donnée des événements peut être :
- la base de donnée MySQL de SPIP
- les articles filtrés par un mot clé
- une rubrique contenant des articles
- un agenda Google publique
Pour voir la démo c’est par ici => http://webtice.ac-guyane.fr/contrib/spip.php?article3
Configuration de Fullcalendar
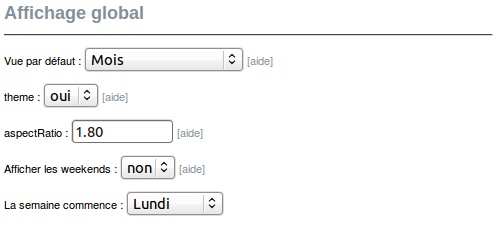
Affichage global
Ce formulaire propose de modifier les paramètres d’affichage par défaut :
- la vue à utiliser
- activer l’utilisation du thème
- le ratio hauteur / largeur du calendrier
- affichage des week-ends
- premier jour du calendrier

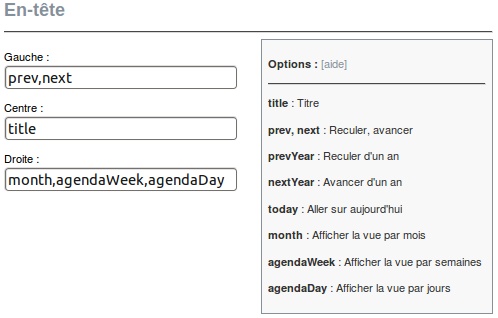
En-tête
Ce formulaire permet de préciser quels boutons on souhaite afficher dans l’entête des calendriers.

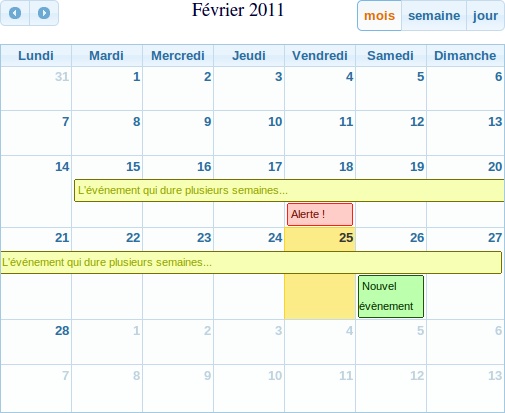
Vue mensuelle
FullCalendar possède plusieurs ’vues’, ou façon d’afficher les jours et les événements.
Voici un aperçu de la vue mensuelle :

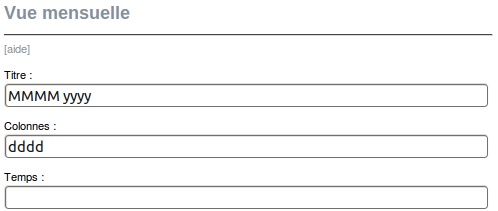
Ce formulaire permet de modifier l’affichage des textes (titre, colonnes et heures) dans la vue mensuelle.

Vue par semaines
Il existe deux ’vues’ par semaines, l’une affichant les jours de la semaine avec les heures, l’autre avec juste les événements.
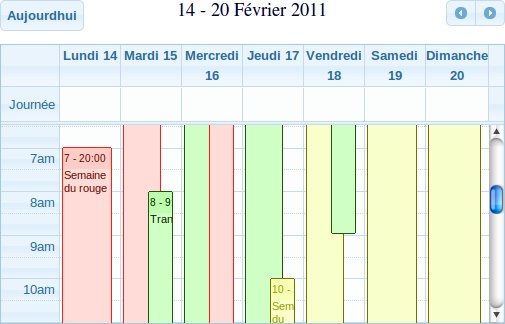
Voici un aperçu de la vue par semaine avec les heures :

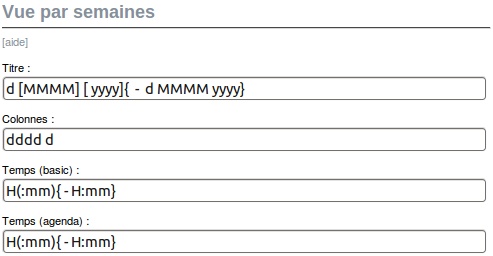
Ce formulaire permet de modifier l’affichage des textes (titre, colonnes et heures) dans les vues par semaine.

Calendrier journalier
Tout comme le calendrier par semaine, il existe deux ’vues’ par jours : l’une affichant le jour et les heures, l’autre affichant uniquement les événements.
Voici un aperçu de la vue par jour avec les heures :

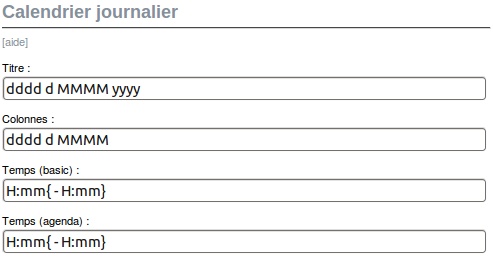
Ce formulaire permet de modifier l’affichage des textes (titre, colonnes et heures) dans les calendriers journaliers.

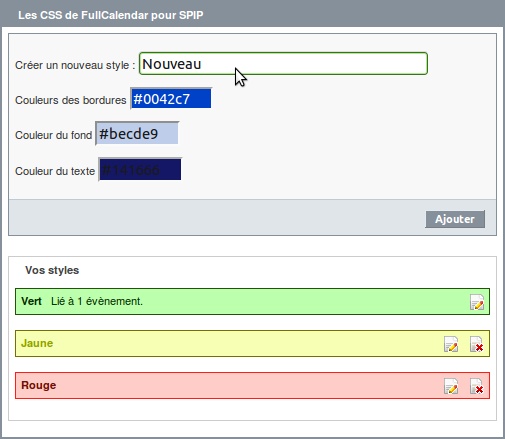
Ajoutez des styles à vos événements
Les définition de styles permettent de modifier l’apparence des événements dans les agendas qui utilisent MySQL comme source de donnée.

Vous pouvez créer autant de styles que nécessaire, que vous pourrez modifier par la suite.
Agenda MySQL
Pour créer un agenda MySQL rendez-vous dans la page de configuration globale ( menu configuration -> FullCalendar )
- Cliquez sur le lien « FullCalendar - Gestion » dans la partie gauche
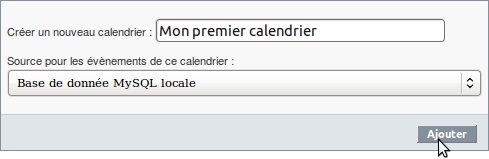
- Entrez un nom pour votre nouveau calendrier
- Choisissez ’Base de donnée MySQL locale’ dans la liste déroulante
- Cliquez sur ajouter

Votre calendrier apparaît alors dans la liste de vos calendriers.
Vous pouvez dès à présent copier-coller la balise ’<fullcalendar1>’ dans un article.
La gestion des évènements
Un événement est caractérisé par :
- son titre ou description
- la date et heure de début
- la date et heure de fin
- le calendrier d’appartenance
- un lien (optionnel)
- un style (optionnel)
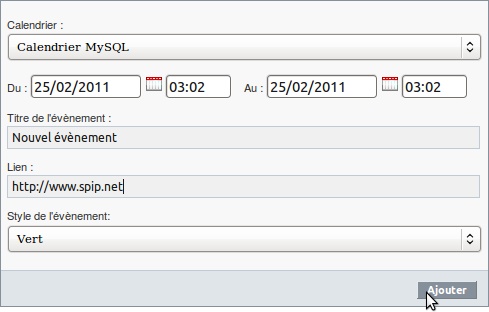
Depuis la page de gestion des calendriers, cliquez sur le nom d’un calendrier MySQL pour gérer ses événements :

- Cliquez sur la case à droite de ’Du’, un datepicker apparaît pour faciliter la saisie de la date de début.
- Un clic sur la case suivante laisse apparaître un timepicker pour saisir l’heure de début.
- Faites de même à droite de ’Au’ pour la date et l’heure de fin.
- Renseignez le nom de l’événement
- Cliquez sur ajouter
Le nouvel événement apparaît alors dans le calendrier et dans la liste des événements. Cliquez sur un événement du calendrier pour le modifier. Utilisez la liste des événements pour modifier, tester et effacer.
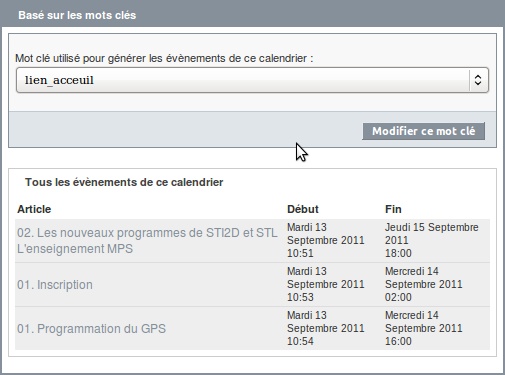
Agenda par mot clé
Dans ce mode de fonctionnement les événements correspondent aux articles (titre avec lien vers l’article) lié au mot clé sélectionné.
La date de début est la date de rédaction de l’article, la date de fin étant la date de rédaction antérieure.

Pour utiliser cette fonctionnalité vous devez :
- activer la date de rédaction antérieure des articles (si cela n’as pas déjà été fait par votre gentil administrateur)
- définir au moins un mot clé lié à au moins un article ayant sa date de rédaction antérieurs renseignée.
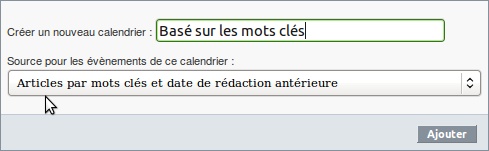
Créez votre agenda depuis la page de gestion des calendriers en spécifiant ’articles par mots clés’ comme source de donnée.
Cliquez sur son nom dans liste des calendriers disponibles.
Sélectionnez le mot clé qui permettra de filtrer les événements.

La liste des événements (articles) apparaît alors...
Tout comme les articles en cours de rédaction ou refusés, les articles n’ayant pas les deux dates renseignées ne seront pas affichés dans le calendrier (surlignés en rouge dans la liste).
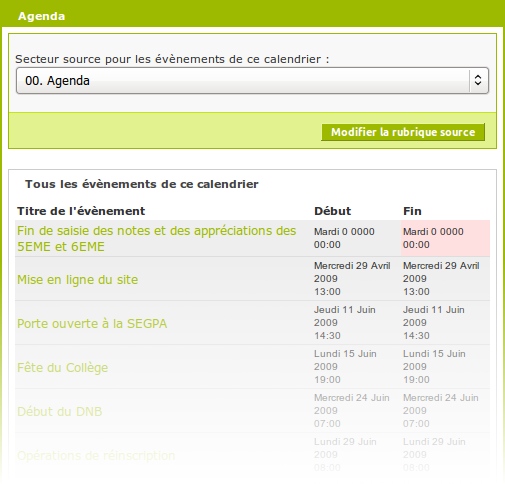
Agenda d’une rubrique
Depuis la page de configuration globale ( menu configuration -> FullCalendar )
- Entrez un nom pour votre nouveau calendrier
- Choisissez ’Rubrique’ dans la liste déroulante
- Cliquez sur ajouter
- Cliquez ensuite sur le nom de ce nouveau calendrier dans le tableau.
- Sélectionnez le secteur source pour les évènements puis validez.
Notez que le secteur source peut être une rubrique, le plugin ira chercher les articles dans cette rubrique et dans ses sous rubriques.
Si vous utilisez sarkaspip vous devez connaitre leur principe d’agenda.
L’agenda d’une rubrique de FullCalendar est quasiment le même à la différence que la date de début de l’évènement sera la date de publication de l’article, la date de fin étant la date de rédaction antérieure.

Depuis la v0.1.4 le plugin dispose d’un squelettes pour surcharger l’agenda de sarka, donc si vous utilisez ce squelette et activez FullCalendar théoriquement vous devriez voir le mini-fullcalendar à la place du calendrier classique (si votre rubrique spéciale agenda est déclaré et qu’elle contiens des articles).
Si la surcharge ne se fait pas automatiquement (j’ai eu le cas sur certains sites) vous devrez copier le répertoire noisettes du plugin directement dans votre répertoire squelettes.
Enfin si ce comportement ne vous plaît pas et que vous souhaitez garder l’ancien agenda de sarka il vous suffit de supprimer les fichiers du répertoire noisettes du plugin.
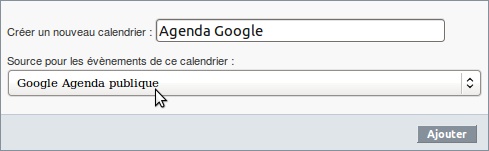
Agenda Google

Depuis la page de configuration globale ( menu configuration -> FullCalendar )
- Entrez un nom pour votre nouveau calendrier
- Choisissez ’Google agenda publique’ dans la liste déroulante
- Cliquez sur ajouter
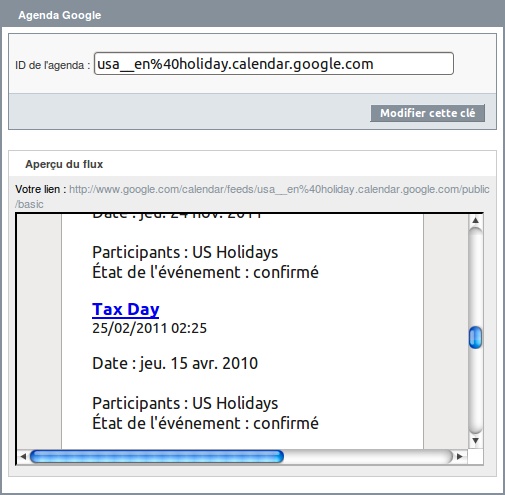
- Cliquez ensuite sur le nom de ce nouveau calendrier dans le tableau en bas de la page.
- Entrez votre clé (ID de votre agenda Google) puis validez.
- Copier-collez la balise fullcalendar correspondante dans un article pour afficher votre agenda Google publique.

Utilisation dans vos squelettes
Pour ajouter un ou plusieurs FullCalendar dans vos squelettes utilisez les modèles comme ceci :
[(#REM) Insertion du fullcalendar n°2]
[(#MODELE{fullcalendar}{id_fullcalendar=2})]
<...>
[(#REM) Insertion du mini-fullcalendar controlé par CFG]
[(#MODELE{minifullcalendar})]Pour ceux qui souhaitent aller plus loin voici un exemple de boucle pour lister vos calendriers, leurs événements, liens et styles :
<B_calendrier>
<BOUCLE_calendrier(spip_fullcalendar_main)>
<h3>#NOM</h3>
#TYPE
<B_evenement>
<ul>
<BOUCLE_evenement(spip_fullcalendar_events){id_fullcalendar=#ID_FULLCALENDAR}>
<li>
<b>#TITRE</b>
#LIEN
Du [(#START|affdate)] au [(#END|affdate)]
<B_styles>
<BOUCLE_styles(spip_fullcalendar_styles){id_style=#ID_STYLE}>
<span style="
background-color:#BGCOLOR;
color:#TEXTCOLOR;
border:1px solid #BORDERCOLOR
">#TITRE</span>
</BOUCLE_styles>
</B_styles>
</li>
</BOUCLE_evenement>
</ul>
</B_evenement>
Aucun événement dans ce calendrier ...
<//B_evenement>
</BOUCLE_calendrier>
</B_calendrier>
Aucun calendrier trouvé !
<//B_calendrier>Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « FullCalendar » créé par Adam Shaw et distribué sous double licence MIT et GPL.
Pour plus d’informations, reportez-vous au site http://arshaw.com/.
Icônes splashyIcons.
Améliorations futures
- Coupler avec agenda 2
- Ajouter les styles dans les calendriers par mots clés
- Calendrier par groupes de mot clés
- Meilleure intégration à l’interface privé
- Internationaliser l’interface
- Modèle pour la saisie d’événements depuis l’interface publique
- Boucle sur les événements
- export ical


Discussions par date d’activité
Une discussion
Bonjour,
La boucle évènement utilisée ne semble plus être correcte avec SPIP 4 et Agenda 4.3.9.
Le code agenda.json.htlm donne une erreur maintenant.
#HTTP_HEADERContent-Type : application/json ; charset=#CHARSET
#SETstart,#ENVstart|strtotime
#SETend,#ENVend|strtotime
[ {agendafull date_debut,date_fin, periode,
#VAL{Y}|date{#GET{start}}, #VAL{m}|date{#GET{start}}, #VAL{d}|date{#GET{start}},
#VAL{Y}|date{#GET{end}}, #VAL{m}|date{#GET{end}}, #VAL{d}|date{#GET{end}}}
>
[(#ARRAY
id,#ID_EVENEMENT,
title,[(#TITRE|html2unicode|unicode2charset)],
allDay,[(#HORAIRE|==non| ?#EVALtrue,#EVALfalse)],
start,#DATE_DEBUT,
end,#DATE_FIN,
url,#URL_ARTICLE,
description,[(#DESCRIPTIF|html2unicode|unicode2charset)]
|json_encode)]
]
Pour compléter, voici le code utilisé dans la page sommaire
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
