Présentation :
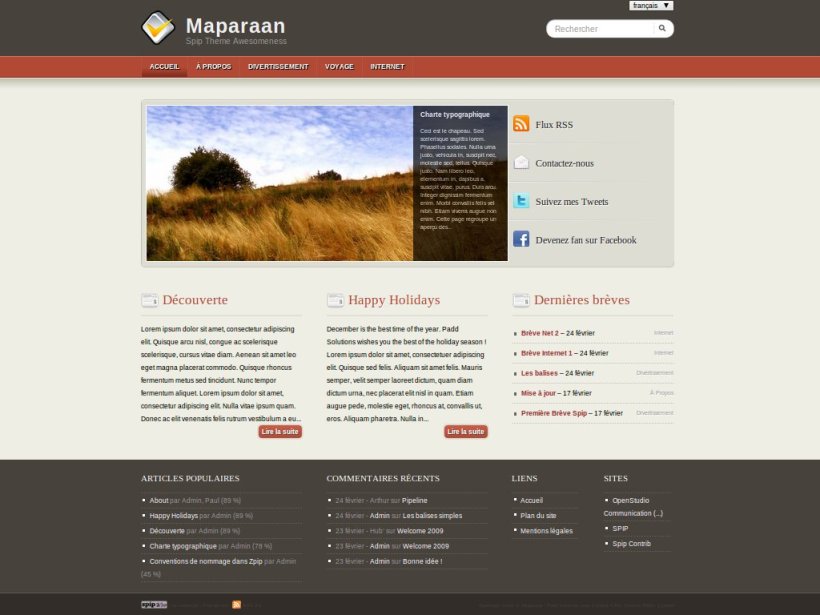
Adaptation pour Zpip du thème Wordpress Maparaan conçu par Padd Solutions.
Voir une démo du thème et du squelette Maparaan.
Ce squelette a été conçu pour le thème du même nom. Pour un plus grand confort, je vous recommande vivement de l’installer. Voir le thème Maparaan.
Captures :
Toutes les captures dans le portfolio.
Caractéristiques du squelette :
Il possède une colonne de navigation latérale (mots clés, auteurs, brèves, etc.).
La page d’accueil comporte un slider Javascript présentant les 4 derniers articles mis en ligne associés au mot-clé « slider ». Sinon, il affiche les 4 derniers articles.
Les 3 colonnes en dessous du slider affichent les 3 articles suivants. Ou, si les brèves sont activées, la dernière colonne les affichera. (Ce cadres ne s’affichent que s’il y a au moins 5 articles).
Le slider utilise le logo d’un article, et affiche le titre et l’introduction cliquable pour accéder à la page de cet article. Pour les articles destinés à être affichés dans le slider, pensez à utiliser des logos aux dimensions adaptées : au moins 650 x 280px.
Les Plugins :
Le thème Maparaan requiert les plugins suivants :
Le Squelette Maparaan est compatible avec plusieurs plugins permettant d’enrichir le contenu de votre site.
Les plugins suivants sont gérés :
- Menus : Permet de créer des menus facilement.
- Slogan : Permet de mettre en avant le slogan de votre site.
- Enluminures Typo V3 : Extension du PortePlume.
- Social Tags (requiert CFG) : Permet d’ajouter des icônes de partage de liens.
- Gravatar : Permet d’afficher le Gravatar d’un auteur ou contributeur de forum.
Installation :
Le squelette Maparaan est conçu sous la forme d’un plugin. Il pourra être personnalisé en créant un dossier squelettes/ à la racine de votre site SPIP, et en surchargeant les fichiers désirés.
Comme tout plugin, son installation est classique, déposez-le dans le répertoire plugins/.
Le plugin « squelette_maparaan » apparaît dans la « Liste des plugins » (Configuration > Gestion des plugins), il vous suffira de l’activer : cochez-le, et enregistrez.
Configuration :
Pour profiter pleinement du package Maparaan, il est nécessaire de configurer certains détails.
Activer GD2 :
Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > "GD2" et "Générer automatiquement les miniatures des images". Permet d’appliquer des traitement sur les images.
Slider (Page d’accueil) :
Utilisez le mot-clé "slider", pour définir les articles qui seront affichés dans le slider.
Si aucun article ne possède ce mot-clé, les 4 derniers articles en date seront affichés.
Les logos des articles sont traités pour être affichés dans les proportions du slider.
Cependant, la taille suivante est recommandée : au moins 650 x 280px.
Plugin Menus :
Trois menus sont déjà mis en place, et nécessitent de les identifier comme suit :
- Menu principal :
barrenav. - Menu du pied de page :
piednav(Le titre de ce menu est affiché en tête de colonne dans le pied de page).
Et uniquement si le squelette est utilisé :
- Menu latéral à droite du slider :
slidernav.
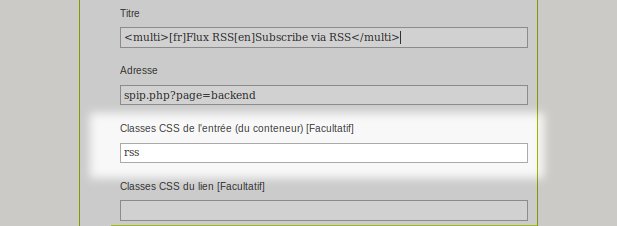
Les icônes du menu slidernav, sont définis grâce aux classes CSS.
4 sont disponibles par défaut : rss, contact, twitter, facebook. (cf. démo)

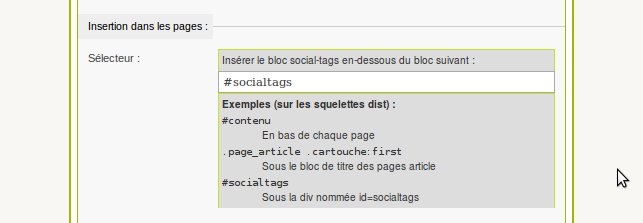
Plugin Social Tags :
Par CFG, pour le paramètre « Insertion dans les page », choisissez le sélecteur : #socialtags.
Les liens se placeront alors sous l’article dans une zone prévue à cet effet.

Plugin Gravatar :
- Taille recommandée des gravatars : 80.
- Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > « GD2 » et « Générer automatiquement les miniatures des images ».



Discussions par date d’activité
132 discussions
Bonjour,
Toujours aussi content de votre theme et de votre squelette, je cherche a faire deux choses :
1/ rajouter le mini agenda sur la gauche du site
2/ j’ai du modifier un code malencontreusement et depuis, la section a droite se retrouve systématiquement sous celle du milieu.
J’ai beau chercher pour ces deux soucis mais je ne trouve pas de solution pour le moment.
le site en question
Une aide serait précieuse.
Merci beaucoup.
Vincent.
apres reinstallation complete pour la xieme fois, c’est le plugins social tag qui me fait descendre la section de droite en dessous de la section du milieu mais je ne vois pas pourquoi.
Je suis toujours preneur de solutions, merci.
Salut,
J’ai eu le même souci, réglé en mettant dans le selecteur du plugin social tag #socialtags
nickel merci pour cette précieuse info.
Répondre à ce message
Bonjour, tres joli theme bravo !
J’ai un souci de conflit entre le plugin ’formulaire de contact avancé’ et le slider.
Dès que j’active le plugin de contact le slider ne fonctionne plus. Quand je désactive il refonctionne.
Il semble que c’est un conflit jquery. Mon spip ne contient que le squelette Maparaan et les plugin cfg, jquery,spip-bonux, zen-garden et contact avancé
$.support is undefined
[Stopper sur une erreur] $.support.minHeight = div.offsetHeight === 100 ;
jquery.ui.core.js (ligne 229)
Bonjour,
Ce problème est, je pense, maintenant corrigé. Je n’ai pas réussi à le reproduire, mais je crois savoir d’où venait le problème.
Dans les JS, j’appelais la fonction jQuery.noConflict() ; qui permet justement d’éviter les conflits avec d’autres librairie, en n’affectant plus l’alias « $ » à jQuery.
Donc j’imagine, que cette fonction été appelé avant les autres plugins... Du coup je l’ai retiré, après tout jQuery est la libraire la plus utilisée...
J’espère que cela résoudra ton problème. :)
Bien à toi.
Répondre à ce message
Bonjour,
sous spip 2.1.9 avec le squelette et le plugin, tout va bienvoir le site, mais j’ai eu une erreur sur la page « /contenu/site » du squelette, il manque un argument sur « image_recadre » ligne 8 :
Erreur :
Après recherche, j’ai modifié cette ligne par :
l’erreur disparaît (de plus j’ai choisi la taille d’une vignette classique:120x90)
Je suis très heureux du résultats de l’ensemble de ce squelette et je souhaite y apporter ma contribution,
Cordialement
Bonjour,
En effet, il manquait bien un paramètre.
Maparaan Thème/Squelette est mis à jour.
Cette erreur est corrigée dans les paquets disponibles. Par ailleurs, le squelette et le thème bénéficient d’une meilleure séparation : le JS du slider n’est plus contenu dans le thème, mais seulement dans le squelette.
Merci pour ton aide. :)
Très heureux d’avoir apporté ma modeste contribution par ce retour d’expérience.
Encore bravo pour ce travail.
Répondre à ce message
Bonjour ,
J’utilise ce theme , c’est super , merci pour vous .
par contre j’ai un souci, ça doit etre leger, les articles ne s’affichent pas au dessous du slider ?
je veux dire les derniers articles, ne s’affichent pas après le slider , autrement dit , dans le body de la page , il n’ya que le slider !
Merci d’avance
Bonjour,
Je pense que cela vient du nombre d’article publiés.
Le slider contient les 4 derniers articles. Et s’il y en a plus, en dessous s’afficheront soit :
- Les 3 articles suivants,
- Les 2 articles suivants, et 1 colonne des dernières Brèves (si elles sont activées)
Merci à toi.
Merci pour la réponse.
Mais le nombre de mon article est de 4 !
je ne sais pas trop en fait , tout fonctionne très bien sauf pour ça !
en plus pour la squelette , faut il la mettre comme plug in ou bien la mettre dans le dossier squelettes ?
Merci d’avance
Bonjour,
Comme précisé dans la doc, le squelette est sous forme de plugin. Il faut donc déposer le dossier dans
plugins/. Tu peux ainsi l’activer ou le désactiver depuis ta liste de plugins.Je pense qu’il y a une confusion entre le nombre d’articles et le numéro de l’article.
Le slider comporte jusqu’à 4 articles (les 4 derniers en date, ou en date associé au mot-clé slider). Les colonnes en dessous s’afficheront par la suite.
Répondre à ce message
Bonjour
Squelette et thème super. Cela marche très bien sous firefox.
Par contre sous IE, le menu est bancal et soucis au niveau de l’affichage du bloc de recherche.
Sous chrome, le slider ne fonctionne pas sur mon site alors que sur le site de demo cela fonctionne. Quelqu’una t-il eu ce problème ?
Merci
En fait fonctionne bien sous chrome sur mon hébergement mais pas sur mon serveur local.
Bonjour Nicolas,
En fait, il y a un petit conflit entre le JS du slider, et l’activation de la « correspondance cookie » de SPIP (qui affiche les bouton « espace privé », « recalculer cette page » dans l’espace public).
Si elle est activée, essaie de la désactiver, et vérifie.
Je n’ai pas encore de solution à ce conflit, mais il ne posera pas de problème aux simple visiteurs (qui ne voient pas cette correspondance cookie).
Merci à toi.
PS : Je vérifierai les problèmes de compatibilité de navigateurs, et autre soucis rapportés prochainement. Ravi que ce thème vous plaise. :)
bonjour,
malgres la desactivation de la « correspondance cookie » de SPIP, mon slider reste toujours desesperement vide.
Une idee serait la bienvenue.
autant pour moi, il suffisait de vider le cache :(
par contre comment obtenir dans le inc-footer-content :
- liens : c’est le piednav
- site : la je vois pas.
Merci.
Sinon Félicitation pour le design
Bonjour,
Le menu « Sites » correspond au sites syndiqués. Il ne s’agit pas d’un menus du plugin Menus.
Si tu souhaite le remplacer, il te suffit de créer ton squelette
inc-footer-content.html, et de t’inspirer du menupiednavjuste à coté.Merci à toi.
Répondre à ce message
superbe ce théme
il fonctionne parfaitement sur une install nouvelle
merci
Répondre à ce message
Bonjour,
Des design comme celui de Maparaan sont de ceux qu’on désire très très nombreux pour SPIP. Nous ne pouvons qu’inciter les « designers SPIPien » à s’inspirer des thèmes les plus esthétiques et élégants de « l’Univers planétaire des CMS et des Blogs » pour les adapter à SPIP, leur ajouter moult fonctionnalités et en faire des CMS-SPIP et Blogs-SPIP.
Félicitations et meilleurs messages
FDG
+1
Trés beau thème ! Bravo.
Répondre à ce message
Très joli thème, merci.
J’ai toutefois des bugs d’affichage sous FF3.5 (Windows et Linux) : pas d’icon au niveau du menu slidernav et une bavure du champ de recherche.
Répondre à ce message
Bonjour,
je voudraiss adpater le slider d’articles à un autre squellette, mais après plusieurs modifications je n’arrive pas à l’intégrer, pouvez vous me donner quelques informations, merci
cordialement
Répondre à ce message
salut
je suis pourtant pas un blaireau en Spip...
ben si, ...
un peu plus d’explication pour la mise en place serait les bienvenues...
j’ai mis le plugin, activé, Zpip, ajouté le thème, et tout ce qu’il faut
résultat : une mise en page qui ne ressemble pas du tout à celle envisagée
le slider devient comme une liste d’article un peu grossière
pas de menu latéral
etc
un peu de mal, mais ça a l’air bien sinon ...
merci
à plus
Bonjour,
La mise en place ne devrait pas poser de problème...
Le thème, dans le dossier
themes/.Le squelette, dans le dossier
plugins/.Le slider, contient les 4 derniers articles, si vous n’avez pas rédigé plus de 4 articles, les colonnes en dessous ne seront pas affichées.
Les menus, sont expliqués dans la doc...
Pour avoir une liste d’article grossière, j’envisage un problème javascript (désactivé ?), mais comme ça, je ne sais pas trop. Si le problème persiste, n’hésitez pas à joindre un screenshot, pour que j’ai plus d’indications. :)
Merci haqqtiviste.
Même prob que les autres. Pas de Slider, mise en page différente de celle de la démo (qui est superbe).
Un tuto plus détaillé serait le bienvenue
En tout cas, bon boulot.
Oups,
J’avais pas installé le squelette, seulement le thème.
De plus, pour afficher les articles, il en faut 4 et avec logo.
Merci,
Bon boulot
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
