Présentation :
Adaptation pour Zpip du thème Wordpress Maparaan conçu par Padd Solutions.
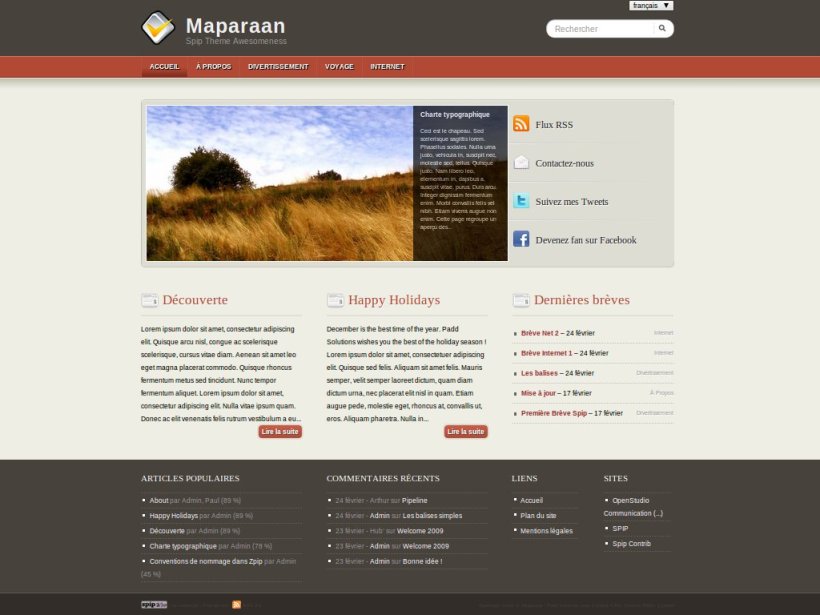
Voir une démo du thème et du squelette Maparaan.
Ce squelette a été conçu pour le thème du même nom. Pour un plus grand confort, je vous recommande vivement de l’installer. Voir le thème Maparaan.
Captures :
Toutes les captures dans le portfolio.
Caractéristiques du squelette :
Il possède une colonne de navigation latérale (mots clés, auteurs, brèves, etc.).
La page d’accueil comporte un slider Javascript présentant les 4 derniers articles mis en ligne associés au mot-clé « slider ». Sinon, il affiche les 4 derniers articles.
Les 3 colonnes en dessous du slider affichent les 3 articles suivants. Ou, si les brèves sont activées, la dernière colonne les affichera. (Ce cadres ne s’affichent que s’il y a au moins 5 articles).
Le slider utilise le logo d’un article, et affiche le titre et l’introduction cliquable pour accéder à la page de cet article. Pour les articles destinés à être affichés dans le slider, pensez à utiliser des logos aux dimensions adaptées : au moins 650 x 280px.
Les Plugins :
Le thème Maparaan requiert les plugins suivants :
Le Squelette Maparaan est compatible avec plusieurs plugins permettant d’enrichir le contenu de votre site.
Les plugins suivants sont gérés :
- Menus : Permet de créer des menus facilement.
- Slogan : Permet de mettre en avant le slogan de votre site.
- Enluminures Typo V3 : Extension du PortePlume.
- Social Tags (requiert CFG) : Permet d’ajouter des icônes de partage de liens.
- Gravatar : Permet d’afficher le Gravatar d’un auteur ou contributeur de forum.
Installation :
Le squelette Maparaan est conçu sous la forme d’un plugin. Il pourra être personnalisé en créant un dossier squelettes/ à la racine de votre site SPIP, et en surchargeant les fichiers désirés.
Comme tout plugin, son installation est classique, déposez-le dans le répertoire plugins/.
Le plugin « squelette_maparaan » apparaît dans la « Liste des plugins » (Configuration > Gestion des plugins), il vous suffira de l’activer : cochez-le, et enregistrez.
Configuration :
Pour profiter pleinement du package Maparaan, il est nécessaire de configurer certains détails.
Activer GD2 :
Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > "GD2" et "Générer automatiquement les miniatures des images". Permet d’appliquer des traitement sur les images.
Slider (Page d’accueil) :
Utilisez le mot-clé "slider", pour définir les articles qui seront affichés dans le slider.
Si aucun article ne possède ce mot-clé, les 4 derniers articles en date seront affichés.
Les logos des articles sont traités pour être affichés dans les proportions du slider.
Cependant, la taille suivante est recommandée : au moins 650 x 280px.
Plugin Menus :
Trois menus sont déjà mis en place, et nécessitent de les identifier comme suit :
- Menu principal :
barrenav. - Menu du pied de page :
piednav(Le titre de ce menu est affiché en tête de colonne dans le pied de page).
Et uniquement si le squelette est utilisé :
- Menu latéral à droite du slider :
slidernav.
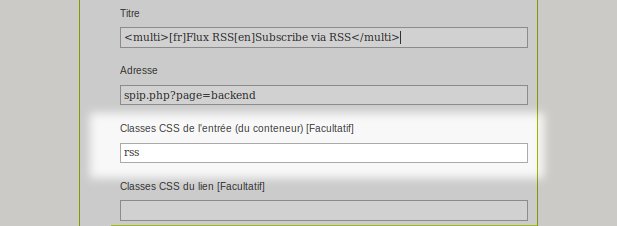
Les icônes du menu slidernav, sont définis grâce aux classes CSS.
4 sont disponibles par défaut : rss, contact, twitter, facebook. (cf. démo)

Plugin Social Tags :
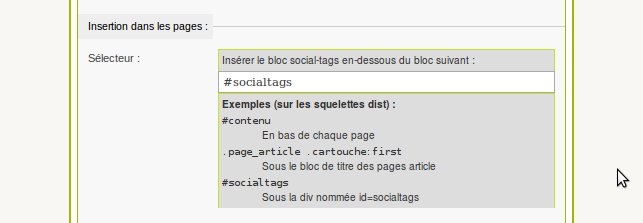
Par CFG, pour le paramètre « Insertion dans les page », choisissez le sélecteur : #socialtags.
Les liens se placeront alors sous l’article dans une zone prévue à cet effet.

Plugin Gravatar :
- Taille recommandée des gravatars : 80.
- Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > « GD2 » et « Générer automatiquement les miniatures des images ».



Discussions par date d’activité
132 discussions
Quest-ce qui rend ce Squelette incompatible avec SPIP 3 ?
Répondre à ce message
Bonjour,
super theme et squelette ...
Cependant comme je suis débutant, j’aimerais revenir sur la modification de la zone sous les slides :
Actuellement 2 articles + les breves.
J’aimerais afficher 2 rubriques existantes mais limiter leur affichage à 10 entrées + les breves
qq’un peut il m’éclairer avec des détails ?
Merci
Répondre à ce message
bonjour, je débute avec spip, dans le menus slidernav je vous pouvoir faire apparaitre un menu nous contact comme dans votre démo.... mais je ne dois pas avoir la procédure ou les plugins car là je cale !!! pas moyen de faire un lien vers un article contenant mon adresse ou bien directement une interface de type outlook. merci si quelqu’un peut me répondre
Répondre à ce message
Bonjour,
J’ai un souci avec la syndication d’un site, en effet les images ne s’affichent pas :
http://www.louisemichel93.ac-creteil.fr/spip.php?site1
Je précise que sur d’autres moyens de lecture, le flux s’affiche correctement (http://www.louisemichel93.ac-creteil.fr/pmb/opac_css/rss.php?id=1)
Une idée ?
D’avance, merci !
Répondre à ce message
Bonjour,
Très bel ensemble de thème+squelettes !
J’ai toutefois un petit problème avec le slider : 4 articles avec le mot clé slider, des images de plus grande taille que préconisé, et toujours pas d’apparition.
J’ai oublié des paramètres ?
Merci de votre aide.
Oui j’ai une petit idée
Le « blabla » sur fond noir dans le Slider est le texte qui provient du descriptif rapide. ; Pas de descriptif renseigné bandeau noir ;-)
Bonjour,
Non, parce que c’est la balise #INTRODUCTION qui est appelée. Et je n’avais même pas le bandeau noir.
En revanche, dans le code il y avait bien tout.
En fait, après quelques heures de recherche (et une bonne sieste !) j’ai trouvé :
dans le fichier /squelettes/css/style_maparaan.css dans le style « .s3sliderImage span » « display : none ; » par « display : /*none*/ ».
Ce que je ne comprends pas c’est pourquoi ça marche avec les autres avec un display:none et pourquoi moi je dois l’enlever.
Mais l’affichage marche maintenant en tous cas !
En revanche, ce qui ne marche toujours pas c’est la rotation, je n’ai que le dernier article, mais pas les 4 qui tournent.
Alors même qu’ils sont dans le code, que ce n’est donc pas une question de boucle, mais d’affichage pur il me semble.
Merci.
Je viens de parcourir toutes les pages de ce forum et ai trouvé une réponse datant d’il y a un an indiquant une incompatibilité entre la gestion du cookie d’administrateur et le javascript du slider.
Je pense que c’est la raison, ça correspond.
Mais je ne peux la tester car comme je suis en plugin travaux, je suis obligée d’être connectée comme administratrice pour voir le site !
Je fais confiance, ça doit être ça !
Merci.
PS : peut-être pourrait-on rajouter à la fin de l’article un paragraphe sur les bugs identifiés et supprimer au fur et à mesure de leur résolution ?
J’ai enlevé la phase travaux et sur mon site Sophrologie et Compagnie je n’ai toujours pas de roulement sur les quatre articles, bien qu’ils soient visibles dans le code.
Un problème de javascript autre part ?
Merci.
Répondre à ce message
Magnifique ce squelette ! Cela change des 3 colonnes, avec le slider on a une page d’accueil dans le vent.
Ma question concerne le déploiement des rubriques à droite dans un article. Je souhaiterai que les sous-rubriques apparaissent uniquement lorsqu’on clic sur la rubrique parents.
J’ai énormément de sous-rubrique et sous-sous-rubriques, mon menu entièrement déployé (comme aujourd’hui) fait un peu désordre.
Merci
As-tu un lien à montrer ?
Le code squelettes/inclure/rubriques ne semble pas tout ouvrir mais seulement la hiérarchie de la rubrique dans laquelle on est.
Et non pas l’ensemble de toutes les sous-rubriques de toutes les rubriques (si j’ai bien compris ton problème).
As-tu bien gardé ce fichier d’origine ?
Oui,
Tu peux cliquer sur un article ici http://www.cfdt-scerao.fr/
Il ne me semble pas avoir modifié ce fichier inclure/rubriques. Je vais le charger une nouvelle fois pour en être certain.
En effet, l’affichage ne semble pas faire ce que le code indique.
Répondre à ce message
Salut,
J’ai encore une question :
Dans la menu horizontal (barrenav) quand la souris passe sur le titre du menu, il s’affiche aussi en gris et en décalé (title). Celui-ci gène à la bonne lecture des menus. COmment peut-on faire pour que le title soit vide ? Quel est le fichier qui appelle le menu ?
Est ce dans plugins\auto\menus\menus ?
Lequel ?
J’ai vu que le fichier plugins\auto\menus\inclure\menu.html appelle #MENUS_AFFICHER_ENTREE mais je ne sais pas où trouver l’affichage.
Quelqu’un peut-il me mettre sur la voie ?
Merci
J’aimerai moi aussi savoir comment enlever ce titre qui s’affiche par dessus, je ne le trouve pas nécessaire. Est-ce que quelqu’un aurait la solution ?
Les affichages se font par les html du dossier du plugin menus/menus.
Les codes sont, par exemple, pour la rubrique
<a href="#URL_RUBRIQUE" title="[(#TITRE|attribut_html)]">#TITRE</a>Il faut donc enlever le title et ne laisser que
<a href="#URL_RUBRIQUE" title="">#TITRE</a>ou bien changer le title par exemple par<a href="#URL_RUBRIQUE" title="[(#DESCRIPTIF|attribut_html)]">#TITRE</a>ou ce que vous voulez.Il est vrai que c’est un peu dommage de doubler le titre affiché et le titre en survol puisque c’est le même champ dans les deux.
Nous ne nous sommes pas compris et je me susi peut être mal exprimé.
Une fois que l’on clic dans un article, les rubriques du site apparaissent à droite dans le squeletette Maparaan. Si dans la structure du site SPIP (c’est mon cas) il y a beaucoup de rubriques et sous rubriques et sous sous rubriques, la totalité apparait.
Dans l’ancien squelette que j’utilisais, j’avais trouvé des explications pour ne pas déployer l’ensemble du menu navigation.
J’obtenais un déploiement partiel, uniquement lorsque il y avait un clic sur la rubrique, puis un autre clic sur la sous rubrique.
J’ai bien récupéré une partie du code de l’ancien squelette pour obtenir cet effet dans le squelette Maparaan, mais je n’ai plus de déploiement même avec clic. Donc je ne suis pas satisfait.
Là je pense que mon explication est plus correcte.
Non, tu ne t’es pas mal exprimé, tu as juste repris un fil qui ne correspond pas à ta demande.
Ce fil parle du survol des rubriques dans le menu horizontal (voir premier message et image).
Répondre à ce message
Bonjour,
Superbe squelette, j’ai toutefois un petit problème : le slider affiche une image (un article, le dernier publié avec slider) seulement, et à droite pas d’affichage de l’introduction sur fond noir.
J’ai bien 4 articles avec le mot clé slider publiés.
Une idée ?
Merci
Répondre à ce message
Bonjour,
j’ai pu installer correctement le site internet, le squelette et le thème mais j’ai un problème sur le slider .... le texte ne s’affiche pas...
http://bibliotheque.mairiesaintpauldevarces.fr/
Répondre à ce message
Bonjour,
Pour les besoins de navigation, j’aurais besoin d’un menu par mot clé et d’un par rubrique.
Je souhaite donc placer le menu mot clé dans slidenav. Le problème est que l’affichage du menu slidenav semble être limité à 4 mots clé, malgré un plus grand nombre déjà défini. Quels sont les fichiers à modifier et quelles sont les modifications à effectuer pour permettre l’affichage d’un menu plus grand ?
Le site en question : http://montagne.usivry.org/
Merci d’avance pour votre réponse
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
