Inspiré par le plugin photospip, ce plugin plus minimaliste permet de recadrer et redimensionner les images dans l’espace privé de SPIP.
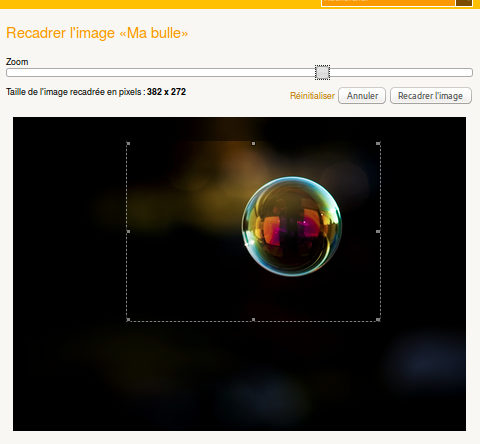
Une fois le plugin installé et activé, des liens « recadrer l’image » apparaîtront sur les formulaires de logo et les documents. Ils mènent sur une page avec un slider de zoom permettant de réduire la taille de l’image, et de sélectionner une partie de l’image pour la recadrer.

Les fichiers originaux ne sont pas modifiés, on peut toujours revenir aux dimensions initiales. Les transformations choisies s’appliquent uniquement à l’affichage public des images par les balises #FICHIER et #LOGO_*, et il n’y a pas besoin de changer quoi que ce soit dans les squelettes.


Discussions par date d’activité
51 discussions
Bonjour
avec le plugin jqueryui
fonctionne en Spip 4.2.3 et php 7.4
il faut changer dans
modeles/document_desc.html
modeles/document_desc_logo.html
remplacer les extensions png par svg
dans
prive/squelettes/inclure/lien_recadre.html
ajouter « btn bouton_action_post » à la class du lien a href
pas encore testé en php 8.1
La version 0.8.12 devrait fonctionner en SPIP 4.2.
Si jamais il y avait des bugs, merci de le signaler.
Bonjour,
J’ai installé la dernière version (0.8.12), avec Spip 4.2.8 (et HTML5-Editorial), et j’ai plusieurs fois rencontré le même problème que Sylvain Noguès a exposé. C’était avec des images .jpg.
Bon, j’ai un bug, et gros (erreur 500) avec PHP 8.2 :
J’ai fait une PR : https://git.spip.net/spip-contrib-extensions/massicot/-/merge_requests/2
Répondre à ce message
Pour être un peu plus précis, il s’agit d’une image .jpg utilisée en logo. Voici le message :
Répondre à ce message
Bonjour,
Arf, le plugin Massicot ne semble plus fonctionner avec SPIP 4.2.x et « rôles de document ». Les vignettes sont dupliquées et il n’est plus possible de centrer les images..
Je joins une capture d’un document image joint comme logo à un article.
Je n’ai pas trouvé d’autre plugin qui permette à un rédacteur de retailler ses images (enfin si il peut en changeant le code d’insertion mais pas pour les logos).
dd
Répondre à ce message
bonjour,
dans /ecrire, page article avec documents :
sur un spip 3.2.19, php7.4, massicot 0.8.12,
Répondre à ce message
Bonjour,
En travaillant sur la mise en compatibilité avec SPIP 4.2, j’ai découvert plusieurs choses :
Répondre à ce message
Bonjour et merci pour ce plugin, c’est exactement ce que je cherchais.
Il fonctionne parfaitement avec SPIP 3.2.17 et PHP 7.4.
Encore merci.
Répondre à ce message
Bonjour,
Je rencontre un soucis avec l’utilisation de Massicot et Newsletter.
Quand je prépare une newsletter avec des images redimensionnées via Massicot, je rencontre des difficultés.
Exemple : J’ai une photo de 500px de large et je veux l’intégrer pour qu’elle ne fasse que 250px.
Je la téléverse, je la redimensionne avec Massicot et je l’intégré dans mon texte avec une balise
.
Le résultat n’est pas celui attendu, c’est une image en 500px qui est intégrée...
Si maintenant, je dépose l’image dans le portfolio (en conservant la balise « img »), c’est désormais une image en 250px qui apparait.
Si j’utilise désormais une balise
, c’est une image en 500px et non pas 250px.
Donc autant dire que rien ne va...
Merci de vos lumières,
Spip 3.1.16 et tous mes plugins à jour.
Je souhaiterais apporter une précision étonnante.
Il me suffit de vider le cache de mon site pour que tous les images redimensionnées apparaissent à la bonne taille (celle définit via Massicot).
Malheureusement après un certain délai, le problème apparait à nouveau.
Autre point, contrairement à ce que je semble avancer dans mon message précédent, le souci ne concerne pas uniquement les images ajoutées aux newsletters mais également à d’autres objets (articles, événements etc...)
Merci
Est-ce que quelqu’un rencontre le même soucis ?
Répondre à ce message
bonjour
j’utilise massicot sur plusieurs sites.
en spip 4.0 la fonction zoom ne fonctionne plus ( il n’y a plus le curseur pour diminuer la taille)
y aura t-il une evolution de massicot ou un autre plugin qui réalise la même chose
merci
j’ai trouvé...
il faut activer le plugin jqueryui qui n’est plus dans spip 4.0 pour que le plugin fonctionne correctement en spip 4.0 .
ce plugin est déprécié et disparaîtra donc dans une version ulterieure.
A l’avenir y aura t-il une autre version de massicot ? sera t-il intégré a spip ?
bien sur il faut mettre compatibilite=« [3.0.17 ;4.0.*] » dans paquet du plugin
Bonjour,
Une fois jQueryUI ajouté, le plugin fonctionne à l’identique ?
bonjour
le plugin fonctionnait avec php 7 et spip 4.0 correspondant à mon message
en php 8.0 et 4.1.5 on voit bien le recadrage dans la vignette de la partie privé. par contre lorsqu’on clique sur enregistrer l’image dans le corp du texte et dans visualiser n’est pas recadré.
Je n’ai pas été plus loin pour l’instant.
Répondre à ce message
y aura t-il une version fonctionnant avec spip 4.1 et php 8.1 ??
cela fait longtemps qu’on n’a plus vu bystrano dans la communauté. Donc sauf à payer un dev ou à ce qu’une personne de la communauté avec des compétences de dev ait le temps et le besoin pour ce plugin, cela me parait compliqué.
Même souci ici, et malgré le forçage de compatibilité compatibilite=« [3.2.* ;4.0.*] » le Massicot refuse de se montrer dans les plugins que je peux activer ! Quelqu’un a une idée ? Est-ce que Spip 4.0.7 va vérifier dans le dépôt la compatibilité réelle ?
oups, mauvaise syntaxe,
il est compatible.
mais reste les mises à jour futures, que va t on devenir ??
Bonjour,
Quand tu dis « il est compatible », est-ce que ça veut dire que tu as testé toutes les fonctionnalités et que tout marche à l’identique ?
En particulier, est-ce que tu as activé l’affichage des erreurs PHP et testé en PHP 8.1 ?
Répondre à ce message
Pour des site en SPIP 3.2.14 (je n’ai pas encore testé sous SPIP 4), lorsque l’on désinstalle le plugin il reste des entrées dans la base de données qui entraînent des erreurs dans base.log :
« trouver_table : table inconnue ’’ ’massicotages’ »
dd
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
