Plugin Multiviewer FULL pour Spip 2
(* Plugin Remis à jour le 15 oct 2010 à 22h30 *)
- Télécharger le plugin Mutliviewer Full pour Spip 2
et l’installer normalement dans /plugins/
1 - Utilisation Ultra Simplifiée : dans un article
- Il suffit d’un lien hypertexte pour créer une galerie Flash à partir d’un article.
Voici le lien à créer :
[Lien->./?page=multiviewer&id_article=#ID_ARTICLE]On précise le numéro de l’article qui sera utilisé pour créer la galerie : #ID_ARTICLE doit être remplacé par le numéro de l’article qui contient nos images.
Le squelette présent dans le plugin se charge de rassembler toutes les images Jpeg de l’article choisi , de créer la galerie, la configurer et de l’afficher dans une nouvelle page.
Attention : Les documents joints à l’article doivent être dans le portfolio de l’article
sinon ils n’apparaitront pas dans la galerie.
Choix du viewer flash par l’URL
- Pour choisir le viewer :
[Lien->./?page=multiviewer&id_article=#ID_ARTICLE&viewer=Nom_du_viewer]Dans ce cas Nom_du_viewer sera remplacé par un des 6 viewers proposés :
- autoviewer (Defilement auto)[Lien->./?page=multiviewer&id_article=#ID_ARTICLE&viewer=autoviewer]
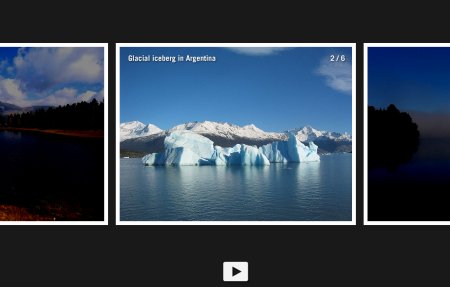
- postcard[Lien->./?page=multiviewer_full&id_article=#ID_ARTICLE&viewer=postcard]
(squelette avec javascript)
- imagerotator (Plein Ecran)[Lien->./spip.php?page=multiviewer&id_article=#ID_ARTICLE&viewer=imagerotator]
(Plein écran disponible dans le Flash - bouton)
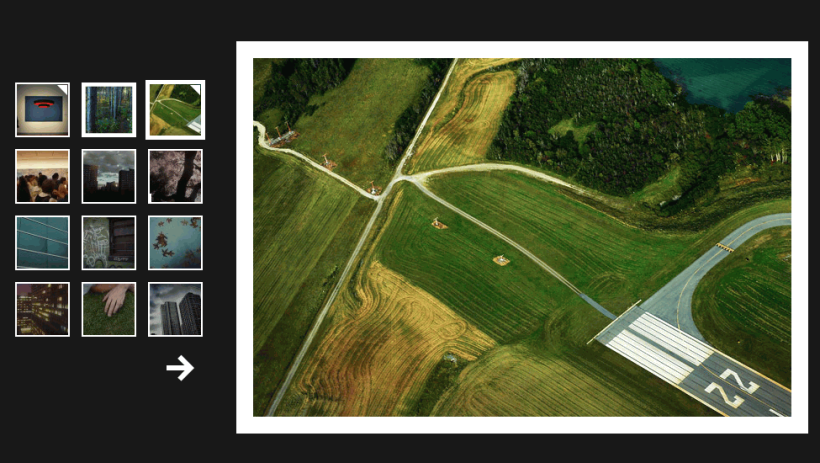
- simpleviewer[Lien->./?page=multiviewer&id_article=#ID_ARTICLE&viewer=simpleviewer]
- simpleviewer 2.0 ... pas encore intégré !
(Plein écran disponible dans le Flash)[Lien->./?page=multiviewer&id_article=#ID_ARTICLE&viewer=simpleviewer2]
- simpleviewerpro (Uniquement si vous avez ajouté le fichier SWF)

- tiltviewer (Plein Ecran)[Lien->./?page=multiviewer&id_article=#ID_ARTICLE&viewer=tiltviewer]
(Plein écran disponible dans le Flash - clic droit)
2 - Utilisation dans un Squelette
- Pour creer un lien vers le multiviewer, insérer ce code dans une boucle ARTICLE ou DOCUMENT de son squelette (article.html par exemple) :
[(#URL_PAGE{multiviewer,id_article=#ID_ARTICLE}|parametre_url{viewer,Nom_du_viewer})]
ou
[(#URL_PAGE{multiviewer,id_article=#ID_ARTICLE}|parametre_url{'viewer','Nom_du_viewer'})]en remplacant Nom_du_viewer par une des galeries : autoviewer, imagerotator, tiltviewer, postcard, simpleviewer, simpleviewerpro.
OPTION : Plein Ecran via Javascript
Pour les viewers qui ne donnent pas accès au « Full Screen » de manière native (dans le viewer flash par un bouton cliquable), on peut utiliser une variante du squelette fournit.
Cette variante permet de placer 2 boutons Javascript pour étendre la fenetre et l’autre pour fermer.
- Pour cela utilisez multiviewer_full a la place de multiviewer dans toutes les instructions données au-dessus de ce paragraphe pour utiliser le squelette avec des liens en Javascript au lieu du squelette normal.
(le comportement n’est pas forcément homogène avec tous les navigateurs)
3 - Autre possibilité d’utilisation
Création d’une galerie ligne par ligne dans le texte d’un article :
/* Créé la galerie du nom de "toto" qui utilise le viewer "imagerotator",*/
<MULTIVIEWER87|NOUVEAU|nom=toto>
<MULTIVIEWER87|PARAM|nom=toto|typegalerie=imagerotator>
/* avec une taille de galerie de "500"x"350" pixels,*/
<MULTIVIEWER87|PARAM|nom=toto|largeur=500>
<MULTIVIEWER87|PARAM|nom=toto|hauteur=350>
/* et on injecte dans la galerie les documents 901, 902 et 906*/
<MULTIVIEWER87|AJOUTERDOC|nom=toto|doc=901>
<MULTIVIEWER87|AJOUTERDOC|nom=toto|doc=902>
<MULTIVIEWER87|AJOUTERDOC|nom=toto|doc=906>
/* enfin on affiche le nouveau viewer dans notre page*/
<MULTIVIEWER87|VOIR|nom=toto>Ainsi on peut créer une galerie plus personnalisée et n’inclure que certains documents.
Cela permet aussi d’inclure des documents provenant de différents articles dans une même galerie.
Configuration du plugin
- Dans le fichier Multiviewer_options.php, on peut redéfinir la taille par défaut et la taille maximum pour l’affichage des galeries (viewers), et la couleur de fond des galeries.
Configuration avancée des viewers
Voir directement sur les sites officiels de chaque viewer pour connaitre la configuration disponible selon le viewer utilisé :
Changements par rapport à la version 1.03 du plugin pour SPIP 2.0
- Les fichiers de conf des viewers ont été modifiés.
- La balise #MULTIVIEWER_ALL ne fonctionne pas,
ni d’ailleurs <MULTIVIEWERXX|ADD|doc=-1>, ect
- ImageRotator a été ajouté aux autres viewers disponibles.
- Les squelettes intégrés permettent d’afficher une galerie à partir des images d’un article et choisir son viewer en 1 seule ligne de code.
- Pas de page de configuration privée pour le moment.
Plugin testé sur Spip v2.0.8 avec plusieurs autres plugins d’affichage de diaporama et autres galeries : le plugin est fonctionnel et pas d’incompatibilité connue avec les autres plugins.
Lien vers l’article final (dernière version)
Merci à C. Boutin le plugin de départ,
et merci à F. Turner de airtightinteractive pour ses viewers flash,
ainsi qu’à J. Wijering pour le viewer ImageRotator,
et P.Dupouy pour ses précisions sur la config de imagerotator.









Discussions par date d’activité
28 discussions
Bonjour
On peux envisager de le voir sur la zone ?
Hello,
Je sais que ça date.... Mais, peut-on le déposer sur la zone ?
Je sais aussi... C’est du flash, c’est le mal ! Grrrr ! Mais il y a des sites qui l’utilisent, autant faire en sorte qu’il soit compatible SPIP 3.
Ybbet
Répondre à ce message
Bonjour,
je souhaiterais savoir comment faire pour mettre une balise type <simpleviewer|........> en page d’accueil afin d’afficher de façon aléatoire les images de l’ensemble des articles de mon site.
Merci d’avance
Répondre à ce message
Bonsoir et merci pour ce plugin très intéressant,
Je viens de l’installer avec une iframe dans un article qui contient 12 images 800x600 dans le portefolio.
Du coup, j’ai réglé dans MVW_DEFINITION_tiltviewer.php le nombre de rangées et de colonnes avec la largeur maxi de mon image la plus grande à 800.
Mais malgré tout, toutes mes images se superposent, comment régler l’écart entre les vignettes ?
Et sinon comment revient-on à la série de vignettes précédente ?
En effet, j’ai 12 images réparties en 2 écrans, 1 écran avec 9 vignettes et 1 deuxième avec 3. Pour passer du 1 au 2, il y a le bouton mais quand on est dans le deuxième écran, il n’y a plus le bouton retour.
En vous remerciant par avance,
à bientôt
Répondre à ce message
Bonjour,
Jusqu’à ce jour, j’avais réussi à utiliser le multiviewer... Il a été installé sur un autre site et je rencontre un problème avec le fichier .xml : celui-ci n’est pas copié dans le fichier xml du plugin... alors, pas de diaporama.
Nous avons essayé avec le webmestre de paramétrer différemment les droits sur le dossier en question, mais rien n’y a fait.
J’ai relu les hypothèses de ce message du forum, mais je ne sais pas quelle pourrait être la réponse correcte :
« - Les XML sont normalement créés dans le répertoire « xml » du plugin multiviewer full, tu peux déjà regarder si de tels fichiers existent bien dans ce dossier. => Ils n’y sont pas copiés.
- Ensuite tu peux vérifier les droits en écriture pour ce dossier « xml » dans le cas ou il serait verrouillé ça expliquerai que multiviewer full n’arrive pas à créer de fichier XML, mais il y a peu de chances que ce soit ça... => Nous avons fait de multiples tentatives.
- Utilises tu des fichiers .htaccess pour gérer les droits sur ton serveur ? => Pas que je sache.
- As tu installé le plugin de manière automatique ou à la main par FTP ? => Par ftp.
- As tu modifié (peut etre par hasard) des fichiers ou dossier du plugin ? => Pas que je sache. »
Voici un lien vers un article avec le lecteur flash sans photographies.
Avez-vous une idée ?
Par avance, merci pour un éventuel éclairage.
Cordialement,
KMk.
bonjour, je ne sais pas très bien ton pb :
- ça ne veut rien dire cette phrase, désolé soit plus clair. Tu ne trouves pas de fichier avec l’extension XML dans le dossier /xml/ du plugin ?
- desinstalles le plugin, supprimes son répertoire, vides le cache de spip, réinstalles le plugin de manière automatique (pas par FTP à la main) et vois le résultat.
- C’est un paradoxe ce que tu viens d’écrire : car le lecteur flash n’est appelé dans la page que si il y a des images chargées pour le diaporama, donc « pas d’images = pas de multiviewer ». Relis la notice du plugin.
Cordialement
Bonjour,
Ah... veuillez excuser mes approximations de langage :
Il s’agit en effet du dossier xml, et non du fichier, dans lequel on ne trouve pas le fichier .xml correspondant au diaporama...
Le paradoxe en image en fichier joint... que je ne m’explique pas non plus, si ce n’est que le fichier .xml ne se trouve pas là où il devrait.
Je vais donc tenter ce que vous me conseillez : réinstallation !
Merci pour votre réponse,
Très cordialement,
KMk.
Bonjour,
Voilà, réinstallation par le dossier « auto » dans dossier « plugins ».
Tout est rentré dans l’ordre.
Grand merci pour cette contribution et votre conseil avisé, Gez !
Cordialement,
KMk.
Répondre à ce message
Salut !
Super plugin, aucun problème avec lui ! merci pour tout !
Je te suggère juste un petit détail : il n’est pas pratique de revenir vers le site/article une fois que le multiviewer est lancé (quand on fait un procédure simplifiée en tout cas).
Un petit bouton « précédente » serait le bienvenu ! Ou une fonction avec la touche échap !
C’est tout, à par ça, c’est un plaisir à utiliser !
A bientôt
Jonathan
http://lucane.gueux.org/
Voici le bout de code à coller, dans le squelette du multiviewer que tu utilises,
afin d’afficher un lien retour vers la page d’accueil du site :
Je suis peut être idiot mais j’ai essayé de mettre ce bout de code dans le squelette de la page multiviewer.html mais çà ne marche pas.
Aucun lien de retour à l’article ne s’affiche lorsque je lance le diaporama.
Où faut-il précisement le mettre ?
Ben il faut virer les crochets au debut et à la fin et le REM (cela sert à commenter du code) et garder seulement ceci :
Il serait bien d’apprendre le strict minimum sur le code de Spip car « copier coller » c’est pas très malin si tu comprend pas ce que tu fais.
Répondre à ce message
Bonjour,
difficile d’utiliser en l’état le plugin sur une plate-forme mutualisée hébergeant de nombreux sites car le plugin écrit les fichiers XML des galeries directement dans le répertoire du plugin. Cela devient problématique lorsque des centaines de sites y écrivent en même temps et choisissent le même nom de galerie.
En effectuant quelques modifications simples, il est possible de créer automatiquement un répertoire xml dans le répertoire IMG des sites et d’y déposer les fichiers xml descripteurs des galeries. Ainsi, il n’y a plus de problème en mutualisé : il n’est plus possible d’écraser les galeries des autres sites avec ses propres galeries portant le même nom.
Je suis à la disposition du développeur du plugin pour indiquer les quelques modifications à apporter au code si besoin.
Bonjour Olivier,
J’ai moi aussi du effectuer des petites modifications au code afin qu’il fonctionne correctement avec un installation de SPIP mutualisé. Ayant des connaissances limités de SPIP, j’ai même hardcoder certaines choses afin que cela fonctionne.
Bref, il serait très intéressant que ce plugin fonctionne avec les SPIP mutualisés.
Bonne journée
Bonjour olivier,
Oui c’est intéressant comme approche, moi aussi cela m’avait géné que les galeries puissent être écrasées. Je veux bien connaitre la marche à suivre pour cette amélioration du plugin (ça fait longtemps que je ne l’ai pas fait évoluer maintenant)
Cordialement
Répondre à ce message
Je suis sur la version spip 2.1.12 en local avec wampserver.
J’ai créé un article dans l’espace privée et j’ai inséré le code suivant :
Lien
J’ai inséré 3 images dans le portfolio pour faire un test.
J’enregistre le tout et j’ai me rends sur le site en mode public.
je sélectionne l’article et je clique sur le lien pour voir mon diaporama.
Résultat : il lance bien le programme mais je ne vois que le fond d’écran de couleur grise.
Je pensais au départ que mes images étaient trop volumineuse et j’ai donc attendu quelques minutes mais rien !!!
Pourtant, elles apparaissent en portfolio dans l’article.
Alors, qu’est-ce qui me manque ???
merci d’avance
Toujours le même problème mais je pense avoir identifié la cause !
Mon site est destiné à permettre à des non initiés du web de mettre en forme leur article. J’utilise pour cela FCKEDITOR 2.6.5
Dans mon article, j’ai bien mis le code suivant entre crochet :
Cliquer ici pour voir la Galerie ->./ ?page=multiviewer&id_article=12
une fois que j’enregistre mon article pour le publier, il considère mon code comme du texte.
C’est idiot et chiant, mais je ne sais pas comment résoudre mon problème.
Cordialement,
Oui bonjour,
c’est un pb lié à CKeditor qui refuse les balises spip tapées en clair, rien à voir avec ce plugin a priori. Merci de chercher la solution du coté de l’éditeur CK ou FCK, ou d’utiliser le mode d’édition standard de Spip.
Répondre à ce message
bonjour
je l’ai intégré directement (sans lien) dans l’article en cours, en utilisant une iframe avec ce bout de code. Ca marche sans problème !
#TEXTE
J’ai oublié les balises pour afficher le code, donc je corrige :
#TEXTE
Répondre à ce message
Bonjour,
je souhaite utiliser le plugin avec le viewer tiltviewer.
je voudrai que le fond ne soit pas noir, mais blanc et donner au contour des miniatures une autre coleur que le blanc.
Est-ce possible ? Si oui, comment faire.
merci
Bonjour,
Vous pouvez relire l’article ci-dessus, vous y trouverez certainement une mention précisant que l’auteur ne donne pas d’indication sur la config d’un player car le player est créé par un autre développeur.
Avec un petit effort vous pourrez même trouver un lien vers le site du créateur des players utilisés, et en poussant un peu vous aurez surement des infos techniques se rapportant à votre question.
« Il n’y a que la pluie qui tombe du ciel »
Répondre à ce message
Juste un mot pour ceux qui hésitent à installer le plugin : la version 1.0.4 du multiviewer_full_2_modby_gezus fonctionne nickel. Voir ici.
Bravo à l’auteur pour ce plugin très ludique
Répondre à ce message
Bonjour,
Vivement intéressé par votre plugin, mes essais donnent :
Avec par exemple :
http://icpdev.ge.ch/spip01/?page=multiviewer&id_article=1256
http://icpdev.ge.ch/spip01/?page=multiviewer&id_article=1256&viewer=postcard
http://icpdev.ge.ch/spip01/?page=multiviewer&id_article=1256&viewer=autoviewer
Avez vous une idée du problème ?
Cordialement
FDG
Bonjour,
Le problème est résolu en ce sens qu’il a fallut accorder les droits d’écriture sur le répertoire :
/plugins/multiviewer_full_2_modby_gezus/xml/
et tout fonctionne en DEV
Je vais faire reproduire la procédure en PROD et poursuivre l’investigation, mais dès maintenant ça fonctionne.
Mais attention, nous sommes en train de passer en mode mutualisation de site avec « la Ferme à SPIP », on peut donc avoir des "collisions" entre sites qui utilisent ce plugin pour l’écriture du fichier XML. Ne vaudrait-il pas mieux que ce plugin écrive ce fichier XML csous /spip/tmp/ ou /spip/local/ ?
Dans cette attente
Cordialement
FDG
Répondre à ce message
bonjour,
est il envisageable / pas trop dur d utiliser ce plugin dans une page rubrique pour afficher un diaporama de tous les articles de cette rubrique ?
Salut, pour intégrer le plugin dans des pages rubriques, il te faut intégrer le plugin dans ton fichier squelette « rubrique.html » de la manière décrite dans l’article (utilisation dans un squelette).
Cela se fait sans problème si tu touches à la programmation html et que tu connais un peu la façon de rédiger les boucles Spip dans un fichier squelette... sinon ça va être dur.
Je pourrai t’aider un peu plus si tu galères, mais creuses déjà le début de piste et revient sur le forum ensuite.
Bonne continuation à toi.
Répondre à ce message
Bonjour,
quelque soit la manière dont j’inclus le code dans le texte ou le squelette, rien ne se passe.
J’ai bien activé le plug in et j’ai la balise insert_head.
une idée du problème ?
Un peu plus d’infos ? le code que tu utilises pour créer le viewer ? le code généré dans ta page ? As tu bien Flash player ? Bloques tu le javascript ? ... un peu de renseignement supplémentaire please :)
Répondre à ce message
Bonjour,
très bien le plugin mais j’aurais une question et un problème.
La question : J’utilise le viewer « ImageRotator » pour créer un bandeau d’images sur un site et je souhaiterais que les images affichées occupent toute la largeur du viewer et non pas qu’elles soient adaptées à celle-ci car cela fait de toute petite vignette. J’ai cherché mais je n’ai pas trouvé.
Le problème : Lorsque dans le squelette je mets la boucle suivante :
la page du site affiche :
Quelqu’un à une réponse
Et pour finir une dernière question :
Est-il possible de passer les paramètres de largeur et de hauteur dans la boucle utilisée dans le squelette ?
D’avance merci pour vos réponses
Salut, alors concernant le réglage de la proportion de l’image dans le viewer :
- pour les réglages des viewers (si c’est disponible) il faut voir sur le site du créateur du viewer que tu utilises dans la faq.
- sinon tu peux créer ton viewer avec une taille supérieure pour avoir une grande image, et tu affiches deux div colorée pour cacher les bords du viewer (le recadrer visuellement) ... ça peut le faire aussi.
PS : le lien que tu as posté ne pointe vers rien ; c’est une adresse en local :)
Pour ta question concernant le réglage de la taille du viewer dans la boucle de ton squelette, relis la doc de cette page et tu trouveras ta réponse, sinon reviens sur le forum.
Bon courage à toi.
Répondre à ce message
Hello
J’essaie cette fois d’utiliser ton plugin dans un squelette sommaire.html
Celui-ci contient le code
Le plugin est à jour de ce soir et mes images sont bien dans le portfolio de l’article 31 mais j’obtiens :
Une idée de mon erreur ?
Ben c’est simple à analyser à priori :
Dans ton url c’est la base de l’adresse qui est mauvaise, donc c’est surement la partie #URL_PAGE qui ne génère pas la bonne adresse.
- As tu bien renseigné l’URL exacte de ton site dans « Configuration » puis « URL de votre site Spip » dans la partie privée de Spip ? L’erreur peut venir de là...
Comme tu dis GezuS, c’est facile à analyser.
Moi aussi j’obtiens le texte type :
http://127.0.0.1/www2/site1/spip.php?page=multiviewer&id_article=234&viewer=autoviewer
à la place de mes belles images.
et comme l’URL est exacte pour tout le reste du site et dans la config je continue à chercher pourquoi ici ça donne une erreur.
je ne sais pas si c’’est lié mais en regarder le code généré avec Firebug il indique
http://127.0.0.1/www2/site1/spip.php?page=multiviewer&id_article=234&viewer=autoviewerdd
Attention, tu fais tourner ton site en local (127.0.0.1) cela peut poser des problèmes, essayes déjà avec un site hébergé sur un serveur web réel, PAS EN LOCAL !
Repasse par le forum si tu as tjrs des soucis...
Bon courage
J’ai le même souci avec le fonctionnement du site, que ce soit en local ou sur hébergeur.
Du coup, j’ai remis la version non full, 1.0.3 et elle fonctionne parfaitement. Je ne comprend d’ailleurs pas trop la différence entre les 2 ?
Répondre à ce message
Bonjour,
je cherche à ajouter le paramètre wMode transparent dans le js car les anims flash générées se placent au dessus de certains éléments, notamment les fenêtres ou menus en ajax. Mais impossible de trouver comment faire. Il n’y a pas ces paramètres dans les fichiers de conf des viewer, et le js est incompréhensible pour moi. Comment puis je faire ?
Merci
Répondre à ce message
Voici l’erreur quelque soit le viewer, j’ai testé avec plusieurs format d’image, et j’utilise sparka+spip 2.10
Warning : Invalid argument supplied for foreach() in /homez.231/codsrwzh/www/plugins/auto/multiviewer_full_2_modby_gezus/modules/addon-simpleviewer.php on line 37
Répondre à ce message
Bonjour,
lors que j’installe le multiviewer en mode autoviewer, je ne trouve pas le moyen de revenir à la page de l’article à partir du moment où je suis sur la galerie en autoviewer.
Est ce qu’il y a qq chose a activer, une manipulation spécifique à faire ?
Merci d’avance de vos réponses.
Non rien à activer désolé.
- Lis la doc du plugin pour utiliser un squelette ou l’autre (celui avec du javascript), et ensuite va voir le squelette que tu utilises (dans le répertoire du plugin) et modifies le en fonction de tes besoins...
voilà.
Répondre à ce message
J’essaie de mettre en route le plugin, un peu laborieux pour moi, compétence limitée
pour l’instant je butte sur une erreur
Warning : Invalid argument supplied for foreach() in /space/www/gl-ouv/2/8/2803011109224541/web/les-artisans.org/www.les-artisans.org/html/labeslogue/plugins/auto/multiviewer_full_2_modby_gezus/modules/addon-imagerotator.php on line 43
et en line 43 j’ai ceci
foreach ( $tabDocument as $document)
Si vous pouvez me guider, merci
Répondre à ce message
Bonjour,
j’ai de drôle de comportement avec les très grandes images, et le comportement ne semble pas être le même selon le viewer que j’utilise. Tout d’abord, voici les infos de l’image générés dans le XML :
Et maintenant voici un résumé de comment s’affiche cette image selon le viewer :
AUTOVIEWER : Le cadre blanc est de la bonne grandeur mais l’’image est tronquée à droite, ce qui donne pour résultat une image étirée.
IMAGEROTATOR:L’image est tronquée à droite mais elle n’est pas déformée à l’affichage
TILTVIEWER : l’image est affichée correctement mais elle est tellement grande qu’elle cache toutes les autres images
POSTCARD : L’image est tronquée à droite mais elle n’est pas déformée à l’affichage. Quand on clique sur l’image, on a un méga zoom sur une petite partie de l’image
SIMPLEVIEWER : L’image est tronquée à droite mais elle n’est pas déformée à l’affichage
Bref, est-ce un problème connu qu’il y a une mauvaise gestion des très grandes images ?
Merci de votre aide
Salut, aucune idée précise sur ton problème d’images tronquées.
Par contre les différents viewer produisent des affichage qui peuvent différer c’est normal car les fichiers de config des différents viewers ne sont pas homogènes, et il se peut qu’ils contiennent des erreurs de config.
Par exemple certains viewers ont un paramètre qui précise l’orientation des images (portrait ou paysage) ou encore un paramètre concernant la taille maximale des images dans la galerie.
Test facile : Le mieux pour toi est de vérifier si avec des images de taille inférieure (essayes du 800x600 pour commencer) cela fonctionne correctement.
PS : de mon coté j’a i eut des soucis avec postcard et tiltviewer pour l’affichage des grandes images, les autres viewers produisent toujours un affichage correct avec des images jusqu’à 1600x1200 et plus peut être...
Bonjour Gezus,
j’ai déjà fait ton test, et en effet tout fonctionne normalement avec des images de taille raisonnables. Je ne sais pas exactement où faire connaître ce problème de façon officiel, mais je considère que cela est un bogue.
Pour contourner le problème, je demande aux gens avec des images de 4Mo et plus de réduire la taille de l’image pour réduire la taille du fichier, et de ne pas simplement réduire la qualité de l’image. 1600x1200 serait probablement une bonne grandeur maximale, surtout si tu dis que tu as eu des problèmes avec les images plus grandes.
Merci
Le pb rencontré avec les grandes images n’est pas lié au plugin mais aux viewers.
Tu peux essayer de regarder les fichiers de conf des viewers, et aller voir les instructions sur le site des créateurs des viewers respectifs pour plus d’infos.
Concernant la taille des images max, je le répète, il faut fouiller la config du viewer que tu utilises pour l’adapter à la taille des images habituellement utilisées sur ton site.
Bonne continuation
Répondre à ce message
Est-ce que quelqu’un a réussi à faire fonctionner ce plugin avec l’architecture Multi-SPIP ?
Le problème est que les adresses des images dans le XML généré ne sont pas correctes. Ils pointe vers le SPIP racine plutôt que vers l’instance du multi-SPIP.
Des idées ?
Merci
Bonjour,
puisque je n’avais pas de réponse, je patché de manière pas trop élégante (c’est presque du SQL injection) le plugin afin qu’il fonctionne en multi-spip. J’ai ajouté une ligne et j’en ai modifié une autre dans la fonction MULTIVIEWER_AJOUTERDOC du fichier balise/multiviewer.php :
Donc je récupère le dossier du squelette du site dans lequel on se trouve, et on remplace le mot « squelettes » par « IMG ». On ajoute aussi « ../ » au début du répertoire car le plugin vient mettre « IMG » au début du nom du répertoire plus loin dans le code. Ensuite, dans la requête SQL on concatène le nom de répertoire calculé avec le nom du fichier qui se trouve dans la BD.
Voilà, au cas où cela pourrait aider quelqu’un dans la même situation que moi. Mais si vous avez des suggestions plus « propre », j’attends votre commentaire.
Bonne journée !
Répondre à ce message
Bonjour,
J’ai installé le plugin mais j’ai un souci au niveau de la récupération des photos. Mes images sont bien dans l’article, au format jpeg et dans le portfolio de l’article. Quand je lance le viewer (postcard dans mon exemple), j’ai un message « Gallery XML not found ». Il ne trouve donc pas mes images alors que je pense avoir exécuté les bonnes actions au préalable.
D’où peut venir l’erreur ?
Merci d’avance
Anthony
Salut à toi Anthony,
Le message que tu as signifie que le viewer flash n’arrive pas à localiser le fichier xml qui lui sert d’index des images afin d’afficher la galerie de ton article.
- Les XML sont normalement créés dans le répertoire « xml » du plugin multiviewer full, tu peux déjà regarder si de tels fichiers existent bien dans ce dossier.
- Ensuite tu peux vérifier les droits en écriture pour ce dossier « xml » dans le cas ou il serait verrouillé ça expliquerai que multiviewer full n’arrive pas à créer de fichier XML, mais il y a peu de chances que ce soit ça...
- Utilises tu des fichiers .htaccess pour gérer les droits sur ton serveur ?
- As tu installé le plugin de manière automatique ou à la main par FTP ?
- As tu modifié (peut etre par hasard) des fichiers ou dossier du plugin ?
Tiens au courant
Salut Gezus,
Merci pour ta réponse. Tu as vu juste, c’était bien un problème de droits sur mon serveur. Je les ai modifiés et tout est rentré dans l’ordre.
Bonne après-midi
Répondre à ce message
J’ai le même souci que KMK, j’ai téléchargé le plugin aujourd’hui ( version 1.0.4), pourtant j’avais bien l’ appel au fichier style.php.
J’ai enlevé cet appel, j’ai rajouté la balise
dans
du fichier multiviewer_full.html (la balise est déjà dans tous les fichiers de mes squelettes) , j’ai malgré tout le message d’erreur « MultiViewer nécessite JavaScript et le lecteur Flash », et ne vois pas donc pas la galerie...
Que dois-je faire ?
Bon ça fonctionne, par contre uniquement dans un squelette de page article.
Si j’essaie dans une page rubrique :
La nouvelle fenêtre s’ouvre mais sans rien, le viewer ne trouve pas les documents joints à l’article...
Je dois faire une erreur de boucle mais je ne sais pas ou !
je veux afficher une liste avec mes articles (contenus dans la rubrique ou je suis), et qu’en cliquant sur le titre de l’article à ça ouvre la galerie avec les documents joints à l’article en question !
Désolé il y a eut un soucis, l’archive du plugin n’a pas été mise à jour correctement la derniere fois, mes excuses.
C’est réparé, la bonne version du plugin est en téléchargement dans l’article !
Tenez moi au jus ceux qui avaient des soucis...
Hasta la vista :)
Merci ! je vais le recharger !
par contre est-il utilisable dans n’importe quel squelette ou uniquement dans les squelettes articles ?
Si c’est possible, y a-t-il des modifs de boucle à faire pour l’utiliser dans une page squelette autre que article ?
Répondre à ce message
J’ai essayé de retiré le squelette Ahuntsic au cas où ça causerait problème et je n’ai pas d’autres plugins de chargés, sinon le couteau suisse.
Merci,
Eric
Je ne sais pas à quoi cela correspond lorsque tu dis que tu as « activé inc_head » ?
Sinon la forme de ton lien semble bon, et si le viewer reste vide c’est surement qu’il ne traite pas tes images... donc regarder de ce coté là en premier.
Il faut associer des images JPEG à ton article et vérifier que ces images soient bien ajoutées au portfolio de l’article.
Répondre à ce message
Bonjour,
j’ai installé multiviewer et activé inc_head. Puis dans un article (#3), j’ai ajouté quelques petites photos, et lorsque je clique sur le lien que j’ai créé
[Lien->./ ?page=multiviewer&id_article=3
Le viewer apparaît, vide, puis tourne en rond à l’infini. Quelqu’un sait pourquoi ?
Merci,
Eric
Répondre à ce message
Hello
très alléchant mais peut-on inclure cette galerie dans le corps d’un article et si oui comment ?
Bien sur qu’on peut inclure une galerie dans le corps d’un article :
- soit en incluant les lignes que je donne dans un squelette « article.html », afin d’afficher systématiquement une galerie incluse dans la page de chaque article.
- soit en utilisant la balise multiviewer du plugin de départ dans un article :
Regarde cette page elle montre les utilisations possibles du plugin pour un simple rédacteur, c’est à dire sans toucher au squelette, juste en écrivant dans un article.
C’est vrai que j’ai oublié de reporter l’usage de la balise de base dans mon article, je vais l’ajouter, merci :)
Ok et merci pour cette réactivité.
Autre chose, comment paramétrer
- autoviewer : taille, couleur et position du titre des photos
- tiltviewer : taille des vignettes et taille des photos, espace entre les vignettes
- postcard : espace entre les vignettes, taille, couleur et position du titre des photos
- imagrotator : taille des photos
- simpleviewer : position du titre
En tout cas, merci pour le boulot et pour ce super plugin.
Je ferais une partie sur le paramétrage fin des viewers plus tard, sinon regarde sur le site de airtightinterative (créateur des viewers) il y a ce que tu cherches... ou regardes directement le fichier du plugin qu’il te faut modifier pour un réglage « à la carte »c’est
/modules/MVW_DEFINITION_NOMduVIEWER.phpBonne continuation
oui j’ai vu ces fichiers et j’ai déjà bidouillé dedans mais sauf erreur de ma part, les paramétrages cités avant ne sont pas disponibles (ou alors dans la version pro)
J’ai pas essayé les parametres 1 par 1 pour chaque viewer cité mais a priori les parametres que tu indiques (taille des photos, couleur du fond, position des éléments, ...) sont modifiables dans les fichiers livrés avec mon plugin comme je te l’ai indiqué juste au dessus. Regarde dans le fichier il y a des commentaires explicites ...
Je ne parle pas de la couleur du fond (qui est en effet modifiable) mais des titres.
Pour la taille, on peut juste régler les tailles maxi et mini
Par exemple, pour postcard, j’ai beau changer la valeur de $postcard[« cellDimension »], aucun changement à l’affichage
La position des titres n’est pas modifiable non plus
Ou alors j’ai raté quelque chose, et même plusieurs
Tu es vraiment sur que ces réglages sont dispo dans les versions non pro ?
Par exemple, pour postcard, je viens à l’instant de modifier $postcard[« cellDimension »], à l’affichage j’ai bien un changement, de même pour la couleur du bord des vignettes ou le nombre de colonnes, ect ... ça marche bien !
- Regarde ici pour des images de 1200 pixels maxi, j’ai réglé postcard pour 1000 pixels, et on voit bien le chevauchement des images sur environ 200 pixels.
Après pour la position des titres et tout le reste faut voir sur la doc officielle du viewer, c’est pas moi l’auteur de ce viewer flash.
oui, autant pour moi, $postcard[« cellDimension » fonctionne en effet.
Je vais fouiller du côté de la doc officielle pour le reste mais je reste persuadé que ce n’est possible qu’avec la version pro.
Merci pour tout
Répondre à ce message
Bonjour,
Tout d’abord, félicitations et un grand merci pour l’évolution de ce plugin ! J’ai testé favorablement les cinq lecteurs.
Par contre, lorsque j’essaie de créer une galerie via le code suivant dans un article
?page=multiviewer&id_article=#ID_ARTICLEUn message me signale une erreur :
Version de spip : 2.1.0
Lien accessible ici
Une petite idée ?
Cordialement,
KMk.
Salut, c’est très simple : ton squelette ne doit surement pas comporter de fichier style.php, donc il te faut supprimer ceci
<INCLURE(style.php)>dans le fichier multiviewer.html du plugin.Ton erreur sera résolue à priori.
Merci pour le commentaire :)
Re-Bonjour,
Ce fichier style.php étant absent du plugin multiviewer_full, je me suis doutée qu’il devait manquer.
J’avais bien fait le test que vous venez de me décrire, mais point de galerie...
Voir ici la page sans la ligne INCLURE(style.php)
Une autre petite idée : ?p
KMk.
Non, le fichier style.php n’est pas inclus dans le plugin et c’est normal, s’il existe il se trouve dans votre répertoire squelette.
Pour ta page, est-ce que tu as joint des documents a ton article 39 ? est-ce que ces documents sont ajoutés au portfolio de l’article 39 ? Pour céeer une galerie à partir d’un article il faut que l’article contienne des documents images jpeg !
Bonjour,
Oui oui, il y a bien des images .jpg ajoutées et elles sont bien intégrées au portfolio.
On les voit toutes par exemple avec le plugin jflip-book en bas de l’article.
Le mystère s’épaissirait-il > : ?o
Affaire à suivre...
KMk.
Autre chose, regarde dans le code de ta page html, lorsque ton navigateur affiche ton article 39 (sur la partie publique du site), les liens vers le multiviewer que tu as inclus sont de cette forme :
<a title="Page 1 : Multiviewer" href="/spip.php?article39&artpage=1-2">1</a>Ca ne ressemble absolument pas à ce qui est écrit dans mon article... c’est normal que ça ne marche pas. Relis l’article et reviens si tu as toujours des problèmes...
Re- ,
La partie
artpage=1-2vient du fait que ma page est découpée en onglets...J’ai supprimé la découpe pour avoir l’URL attendue.
Dans l’article, j’ai mis :
[galerie...->?page=multiviewer&id_article=39][galerie...->spip.php?page=multiviewer&id_article=39]... et j’obtiens ce message :
MultiViewer nécessite JavaScript et le lecteur Flash.Je sens que je tiédis... mais ce n’est pas encore cela, n’est-il pas ; ?O
À suivre...
KMk.
Je me dis que tu n’as peut être pas la balise #INSERT_HEAD activée sur ton site ?
Essaye d’activer INSERT_HEAD dans le plugin Couteau_suisse par exemple et rafraichis la page de la galerie qui affiche « MultiViewer nécessite JavaScript et le lecteur Flash », ça devrait passer si c’est que ça.
MAJ :
- J’ai modifié les squelettes dans le plugin pour ne plus intégrer « style.php » et pour utiliser d’origine la balise INSERT_HEAD.
- J’ai mis a jour le plugin sur le site, retelécharges le, tu n’auras plus de problèmes.
(oublies mon message précédent)
Répondre à ce message
Warning : Invalid argument supplied for foreach() in /var/alternc/html/p/psycho/www/psychologuesenresistance.org/plugins/auto/multiviewer_full_2.0_modby_gezus/modules/addon-autoviewer.php on line 39
j’ai cette erreur, comment la résoudre ?
merci
Plus d’infos ? version de spip ? quel appel au plugin, par la balise, par un lien href ? à quel endroit, dans un squelette, dans un article ? ou toute autre info pertinente ...
spip 2.1.2, sarka spip3.0.5
j’ai inséré le lien hypertexte ds un article qui contient un portofolio
je pense que ce n est pas la qu’il faut le mettre mais ds le squelette , à quel endroit , ds article.html du squelette sarkaspip ?
merci
Il faut insérer du code dans une boucle ARTICLE ou dans une boucle DOCUMENT du squelette article.html.
Pas vérifié le plugin sous Spip2.1.2, mais en principe pas de pb. je vais regarder...
bonjour , je suis désolé , je ne comprends pas ce que cela veut dire :
ds la boucle article, est ds l’article lui meme ?
merci
Sans vouloir être offensant :
- Pour ceux qui ne savent pas ce qu’est une « boucle Spip », il faut commencer par lire un peu la doc de Spip pour apprendre à maitriser la syntaxe Spip, sinon ce n’est pas la peine d’essayez de modifier votre squelette si vous ne comprenez pas ce qui est écrit dedans.
- Pour écrire du code il faut un minimum de rigueur dans la syntaxe, donc merci de rédiger correctement vos questions si vous voulez une réponse. Quelle est la signification quand on écrit « est » au lieu de « et » ???
- Le plugin propose un moyen ULTRA SIMPLE de créer une galerie, utilisez ce moyen si le code et les balises Spip vous font peur !
bonjour ,
ds la boucle article comme vous le préconisez, est ce ds l’article lui même ? il manquait un mot , désolé
merci
Merci pour vos explications, tout marche très bien.
J’ai inclus le code dans le corps de l’article qui contient des images jpeg et non png comme c’était dans mon cas.
On va y arriver... pourtant cet article n’est pas compliqué il me semble,
peut être je me suis mal exprimé :
1 - Intégration du Multiviewer dans un Squelette
C’est à dire qu’on écrit ce qui suit dans un fichier HTML que l’on édite à la main (pas depuis l’interface de rédaction de notre site en spip), et qui se trouve dans le répertoire du squelette utilisé, donc on touche un fichier dans lequel il y a du code html, des balises spip, et plein de choses à connaitre un minimum.
- Insérer ce code dans une boucle ARTICLE ou DOCUMENT de son squelette article.html par exemple :
(chercher un peu sur le net si on sait pas ce qu’est une boucle ARTICLE)
2 - Intégration du Multiviewer dans un Article
C’est à dire qu’on écrit ce qui suit dans le texte d’un article quelconque de notre site (depuis l’interface de rédaction de notre site en spip), donc on ne touche pas au squelette ni à aucun fichier dans lequel il y a du code !
- Pour creer un lien vers le multiviewer, insére ce code dans le texte d’un article :
On doit précise le numéro de l’article dans lequel on vient de coller la ligne ci-dessus :
#ID_ARTICLE doit être remplacé par le numéro de l’article qui contient nos images.
Dans les 2 cas, le squelette présent dans le plugin se charge de rassembler toutes les images Jpeg de l’article choisi , de créer la galerie, la configurer et de l’afficher dans une nouvelle page.
Bonne continuation, courage.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
